
イラストが書きたい。
自分のサイトに絵を差し入れたい!
でも、絵が下手、面倒だ。
そんな想いありませんか?
イラストまでとは言わなくても「ちょっとした図を入れたい!」みたいな。
僕もずっとそうでした。
イラストレーターは一応使えるのですが、サッと書き入れたい時はスーパー面倒。。手書きのイラストもwebで使用するとコツいるしやっぱり面倒。
スポンサーリンク
サッサッとなぞるだけ!下手でもイラストが書けるProcreateが凄い

http://procreate.si/
「Procreate」はiPadのアプリです。
iPadPRO専用のスムーズな書き味を実現したApplePenは御存知かもしれませんが、それがどれほどイラストに使えるのか知ってますでしょうか?
そういう僕も結構前に購入したのですが、Adobe謹製のアプリで使用してみたところ結構面倒くさい。正直、実用レベルには
「う~ん。。。あと2歩」
って感じでした。
ところが最近試した別のアプリ「Procreate」がとにかく凄かった。書ける・塗れる・アップできるで一気に実用レベルに。
この2つさえあれば手書きイラストや図がサクサク書けてサイトに使えますよ!
Procreateの凄い点
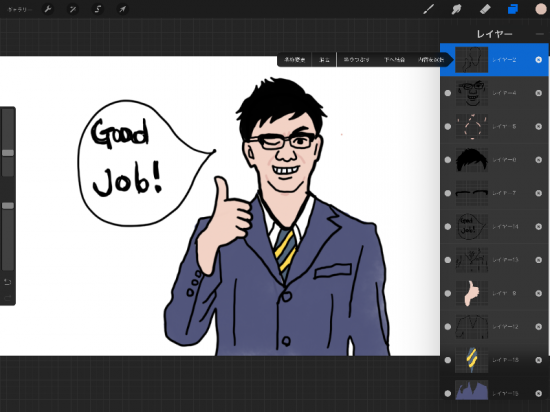
- レイヤー管理
- 簡単な作業の戻り
- 色のスポイト抽出
- 手書きでも簡単な直線
- レイヤーのままPSD出力
- Dropboxなどに保存
などなど、書ききれません。
まだ下手ですが、ちょっと書いてみるので興味ある方は見てみて下さい。
絵が苦手な方でも大丈夫です。
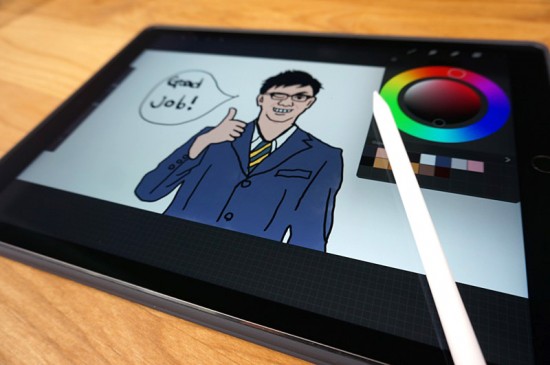
ApplePenとProcreateでイラストを書いてみる

フリー素材でお馴染みの「ぱくたそ」素材からOZPAさんを拝借。

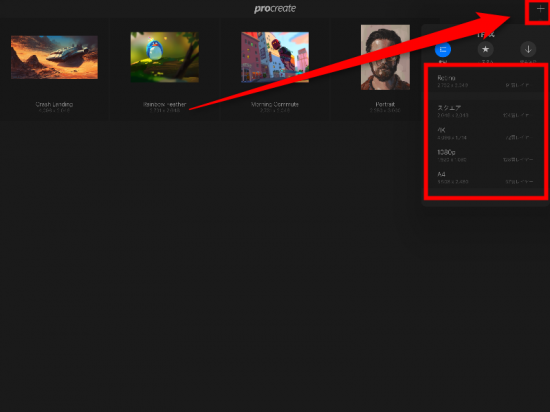
「+」で新規ファイルを作成。
デフォルトでA4サイズなど用意されてるし、自身でサイズの指定も可能。

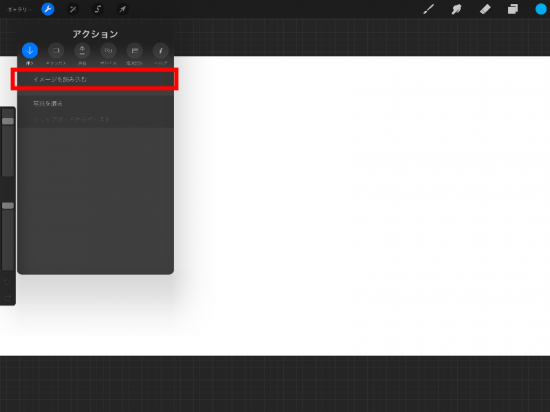
イメージで画像を読み込みます。

読み込んだ画像は好きなサイズや傾き、位置で何度でも設置できます。

まずは使用する色を作成する為、自分用のパレットを作成。
なんと、写真の好きな部分を長押しするとその色が抽出できます。
これ、マジで神。
使用したい色を1つずつ抽出してパレットに追加。
※ちなみに抽出はApplePenではなく指の方が上手くいきます。

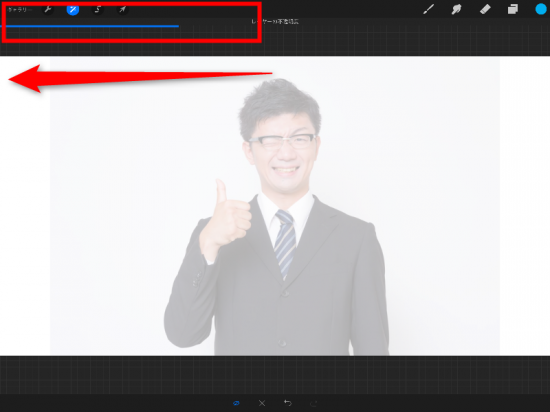
用意が出来たら、元素材を不透明度を変更して薄くします。

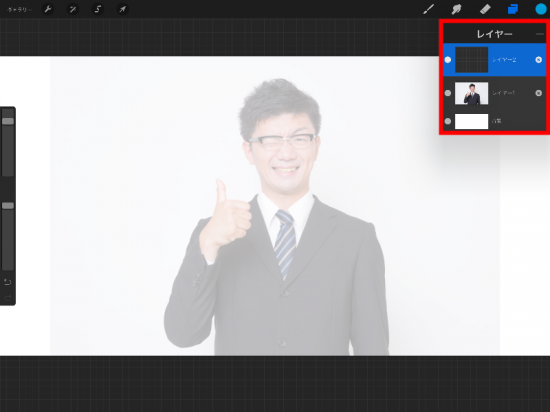
レイヤ―を追加したらいよいよ書き始めます。
※レイヤーは透明の紙を重ねて書いていくイメージです。レイヤ―毎に薄くしたり、複製したり消したりできるので面倒でもなるべくパーツ毎に作成しましょう。PSDでも出力できるので、上手にレイヤーを作成すればPhotoshopで色付けなど可能です。
ペン入れ

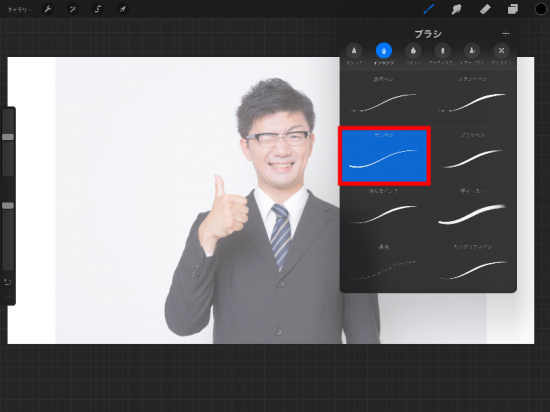
ブラシはスケッチ用の鉛筆、ペン入れようの「インキング」、色塗り用の「ペイント」が用意されていて自分でオリジナルを作成する事も出来ます。
今回は面倒なのでいきなりペン入れしていきます。

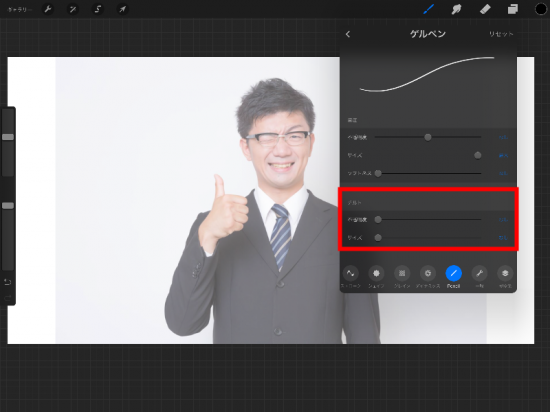
今のところ、お気に入りは「ゲルペン」です。
オプションの「チルト」をカスタムすると傾きによる太さ変化が少なくなりマーカーで書いたような手書き感が得られます。

あとは、とにかくなぞります。
絵が下手でも大丈夫。無心でなぞります。
ApplePenは誇張なく、なぞった通りに線が引けます。「ペンと完全に同じ!」というと語弊があるかもしれませんがストレスなく実用レベルに十分達していると言えるでしょう。
レイヤーに分けて、パーツ毎に「閉じるように」線を書いていくとPhotoshopの場合に自動選択で色を付けられます。(今回は手書きで色塗り)

「選択範囲」もフリーハンドで指定できます。
再度、範囲をなぞるので少し面倒ですが、これがあるおかげで手書きでも綺麗に塗れます。

この通り、指定範囲をハミださずに色を塗れます。

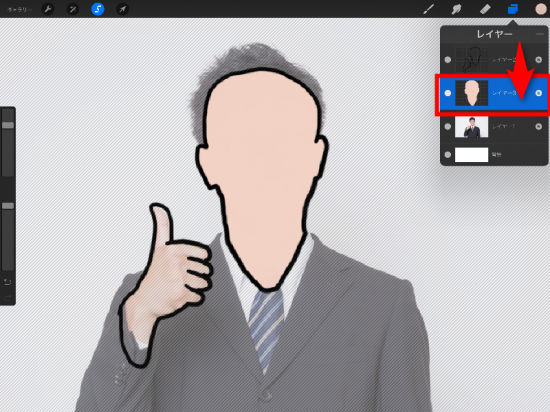
レイヤーの位置を変えれば線が上にきて綺麗に。

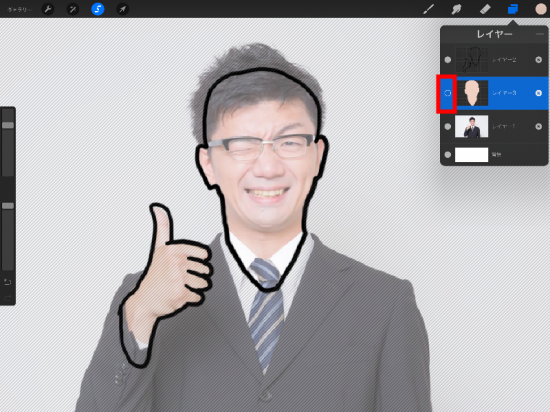
一度、色塗りした顔を非表示にします。

ピンチアウト(2つの指で画面を拡大)して細かいパーツを書いていきます。

肌を戻すとこんな感じ。

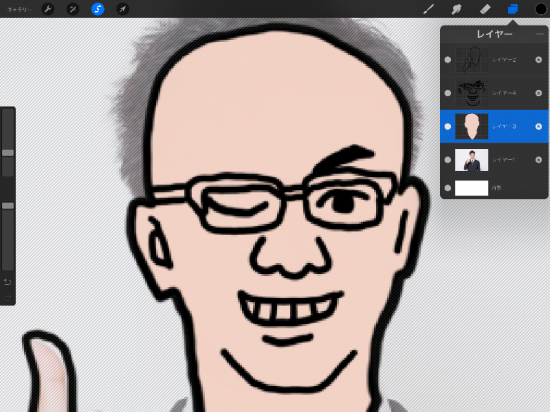
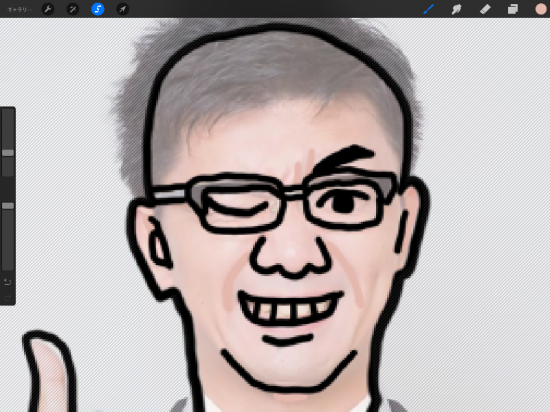
再び、色を変えてシワをカキカキ。


だいぶ書けましたね。

髪もカキカキ。

こんな感じで服も書いていきます。

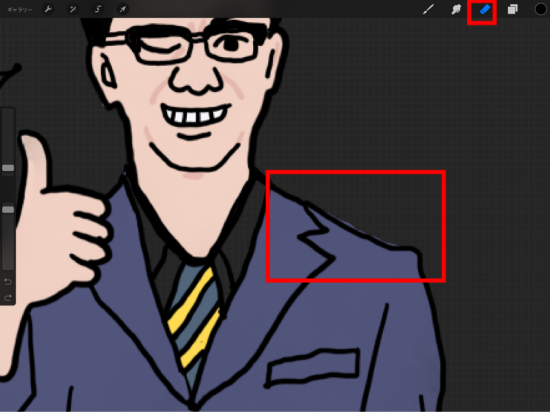
背景を非表示にするとムラが見つけやすいです。消しゴムで消していきます。

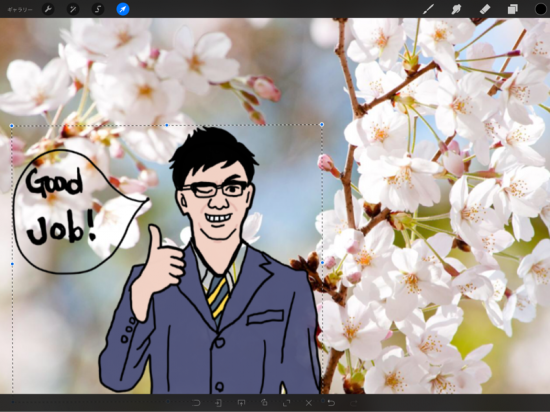
背景も入れれます。
書きだし

PSD、JPG、PNGなどの形式で書きだしが出来、Dropboxなどに出力できます。

PSDで出力するとレイヤーがそのままでPhotshopで開く事が可能なので、よりレベルの高い絵が書けますよ。
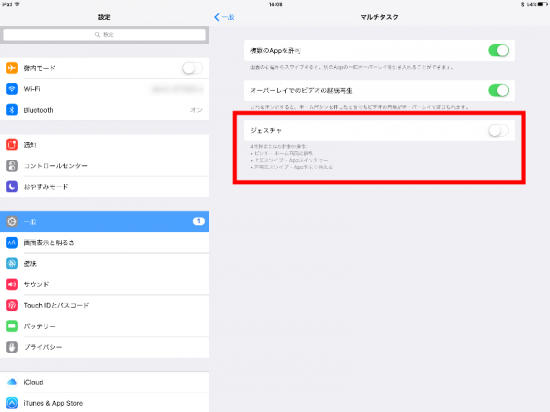
iPadのデフォルトの「マルチタスクジェスチャー設定」をオフにしておくとよりキビキビ反応してくれます。

※ネットの写真や素材によってはなぞるイラストも著作権にひっかかる事があります。出来る限り自身で撮影したものを使用しましょう。
まとめ
Web用手書きの為に購入したiPadPROとApplePenですが、「Procreate」のおかげで一気に実用レベルになりました。線を書いて数秒待つと綺麗な直線になったり3Dグリッド線を表示できたりします。
ApplePenは意外と電池が長持ちしますがiPadPROは結構バッテリーが早い気がします。決して安い買い物ではありませんが
サイトに絵を入れたい!
ここにちょっとした図を入れたい
なんて願いを持つ方に間違いなく頼もしい味方になってくれるはずです。
サイトの見やすさ、伝わりやすさは格段に上がりますからね。
↓上手い人はこれくらい書けます
[amazonjs asin="B018MX3PNU" locale="JP" title="Apple Pencil MK0C2J/A"]
[amazonjs asin="B017YV1P6U" locale="JP" title="iPad Pro Wi-Fiモデル 128GB ML0R2J/A ゴールド(iOS)"]