CSS syntax
CSS syntax specifies how to write CSS code to describe presentation of HTML (or XML ) web documents.
CSS syntax
selector1 selector2 selector3 .................................. selectorn {css-property1: value; css-property2: value; css-property3: value; ............................................... css-propertyn: value;}
Where, the selector is any valid CSS selector which is a pattern which defines what style will be implemented on which element. It can be an element, a group of elements, or any other valid CSS selector(like a document identifier - class or id name etc.). And CSS properties (like background-image, font-weight, width etc.) are properties to describe the presentation of HTML (or XML) elements. From the syntax, you can note that more than one selectors can also be used together to write CSS properties.
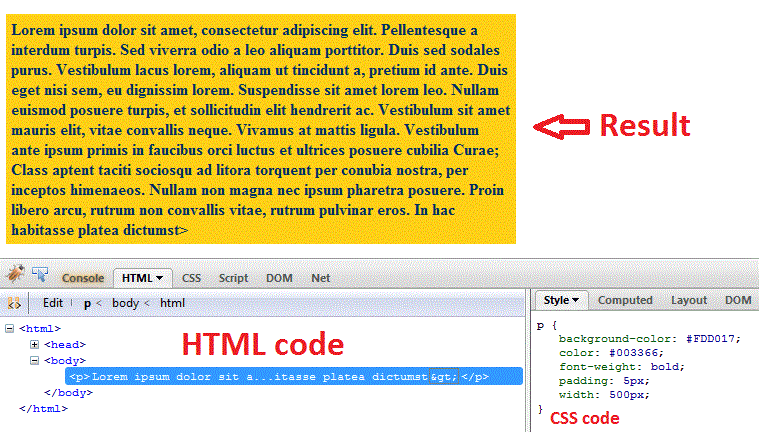
Pictorial presentation of CSS syntax

Now, look at the example bellow :
Pictorial presentation

Previous: Features of w3resource CSS tutorials
Next:
CSS statements, rules, declaration blocks and selectors
