یک ابزار دستیار برنامه نویسی برای ایجاد رابط های کاربری Flutter یا هر جزء کدی که می خواهید سریعاً روی آن تکرار کنید بسازید. ایجاد رابط های کاربری می تواند سرگرم کننده و مفید باشد، اما همچنین کار سختی است. مسئله فقط درست کردن کد نیست، بلکه ظاهر و احساس درستی نیز دارد و تیم شما را به توافق بر سر یک جهت طراحی می رساند.
این آموزش به شما نشان میدهد که چگونه Flutter Theme Agent را گسترش دهید، یک ابزار کمکی کد مبتنی بر هوش مصنوعی که توسط تیم روابط توسعهدهنده Flutter در Google ساخته شده است. این پروژه منبع باز یک برنامه افزودنی برای Microsoft Visual Studio Code (VS Code) است که اجزای خاصی از یک تم Flutter یا شی ThemeData، از جمله طرحهای رنگی، سبکهای متن و سبکهای دکمه را تولید میکند. شما می توانید پروژه را تغییر دهید تا این توابع موجود برای شما بهتر عمل کنند، یا دستورات جدیدی بسازید تا از گردش کار توسعه خود بهتر پشتیبانی کند.
برای یک نمای کلی ویدیویی از پروژه و نحوه گسترش آن، از جمله بینش افرادی که آن را ساختهاند، به AI Flutter Code Generator - Build with Google AI مراجعه کنید. در غیر این صورت می توانید با پیروی از دستورالعمل های زیر، تمدید پروژه را شروع کنید.

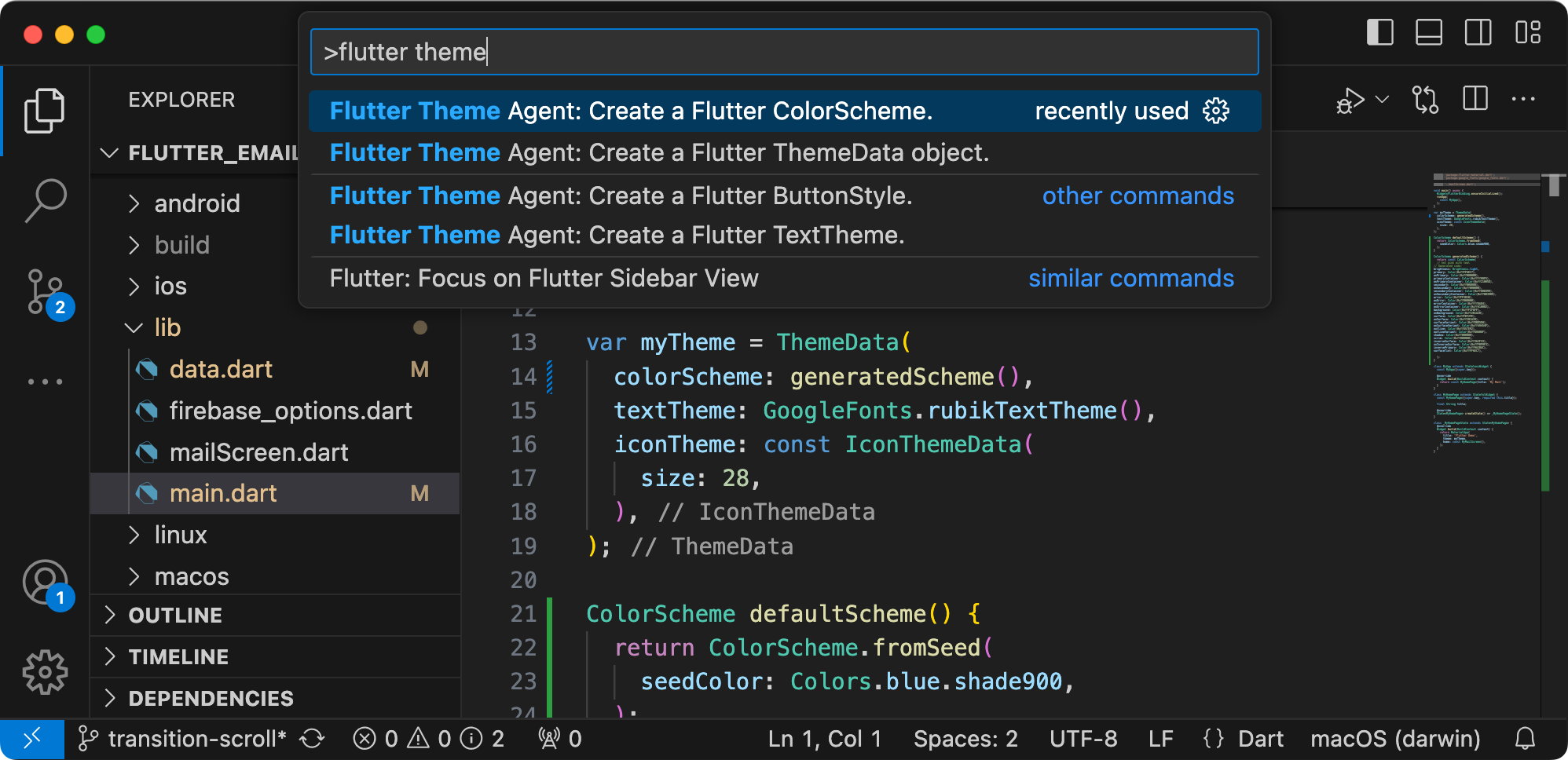
شکل 1. Flutter Theme Agent در حال اجرا در پنجره میزبان توسعه برنامه افزودنی کد VS.
راه اندازی پروژه
این دستورالعمل ها شما را در راه اندازی پروژه Flutter Theme Agent برای توسعه و آزمایش راه اندازی می کند. مراحل کلی عبارتند از: نصب برخی نرم افزارهای پیش نیاز، تنظیم چند متغیر محیطی، شبیه سازی پروژه از مخزن کد و اجرای نصب پیکربندی.
پیش نیازها را نصب کنید
پروژه Flutter Theme Agent به عنوان یک افزونه Microsoft Visual Studio Code (VS Code) اجرا می شود و از Node.js و npm برای مدیریت بسته ها و اجرای برنامه استفاده می کند. دستورالعملهای نصب زیر برای دستگاه میزبان لینوکس است.
برای نصب نرم افزار مورد نیاز:
- کد ویژوال استودیو را برای پلتفرم خود نصب کنید.
- با دنبال کردن دستورالعملهای نصب پلتفرم خود،
nodeوnpmرا نصب کنید. - اگر Flutter را برای VS Code نصب نکردهاید، دستورالعملهای نصب را دنبال کنید.
پروژه را شبیه سازی و پیکربندی کنید
کد پروژه را دانلود کرده و از دستور نصب npm برای دانلود وابستگی های مورد نیاز و پیکربندی پروژه استفاده کنید. برای بازیابی کد منبع پروژه به نرم افزار کنترل منبع git نیاز دارید.
برای دانلود و پیکربندی کد پروژه:
با استفاده از دستور زیر مخزن git را کلون کنید.
git clone https://github.com/google/generative-ai-docs`اختیاری، مخزن git محلی خود را برای استفاده از پرداخت پراکنده پیکربندی کنید، بنابراین فقط فایلهای پروژه Docs Agent را در اختیار داشته باشید.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/flutter_theme_agentبه فهرست اصلی پروژه Flutter Theme Agent بروید.
cd generative-ai-docs/examples/gemini/node/flutter_theme_agent/برای دانلود وابستگی ها و پیکربندی پروژه دستور install را اجرا کنید:
npm install
افزونه را پیکربندی و آزمایش کنید
اکنون باید بتوانید نصب خود را با اجرای Flutter Theme Agent به عنوان افزونه توسعه در VS Code بر روی دستگاه خود آزمایش کنید. آزمایش یک پنجره میزبان توسعه برنامه افزودنی VS Code را باز می کند که در آن افزونه جدید در دسترس است. در این پنجره جدید، کلید API را که افزونه برای دسترسی به Google Gemini API استفاده میکند، پیکربندی میکنید.
برای پیکربندی و آزمایش تنظیمات خود:
- برنامه VS Code را راه اندازی کنید.
- در VS Code، با انتخاب File > New Window یک پنجره جدید ایجاد کنید.
- پروژه Flutter Theme Agent را با انتخاب File > Open Folder و انتخاب پوشه
flutter_theme_agent/باز کنید. - در VS Code، فایل
flutter_theme_agent/package.jsonرا باز کنید. - برنامه افزودنی را در حالت اشکال زدایی با انتخاب Run > Start Debugging اجرا کنید. این مرحله یک پنجره جداگانه میزبان توسعه برنامه افزودنی VS Code باز می کند.
- تنظیمات VS Code را با انتخاب Code > Settings > Settings باز کنید.
- یک کلید API Google Gemini از سایت Generative AI Developer دریافت کنید و رشته کلید را کپی کنید.
کلید API را به عنوان تنظیمات پیکربندی تنظیم کنید. در قسمت تنظیمات جستجو ،
flutter themeتایپ کنید، تب User را انتخاب کنید و در Google > Gemini: Api Key روی پیوند Edit in settings.json کلیک کنید و کلید Gemini API خود را اضافه کنید:"google.ai.apiKey": "your-api-key-here"تغییرات را در فایل
settings.jsonذخیره کنید و تب تنظیمات را ببندید.
برای تست دستورات افزونه:
- در پنجره میزبان توسعه برنامه افزودنی VS کد، در یک نظر کد بنویسید که مؤلفه رابط کاربری را که میخواهید ایجاد کنید، توصیف کنید.
- متن نظر را با ویژگی های مؤلفه انتخاب کنید.
- با انتخاب View > Command Palette، پالت فرمان را باز کنید.
- در پالت Command،
Flutter Themeتایپ کرده و یکی از دستورات با آن پیشوند را انتخاب کنید.
دستور موجود را اصلاح کنید
اصلاح دستورات ارائه شده در Flutter Theme Agent ساده ترین راه برای تغییر رفتار و قابلیت های برنامه افزودنی است.
دستورات نظر و بازبینی هر دو از رویکردهای چند شات با نمونههایی از کد و نظرات برای آن کد و همچنین برخی دستورالعملهای کلی برای مدل زبان هوش مصنوعی استفاده میکنند. این اطلاعات زمینه سریع مدل زبان Gemini را در ایجاد پاسخ راهنمایی می کند. با تغییر دستورالعملها، مثالها یا هر دو در دستورات نظر یا بررسی، میتوانید نحوه رفتار هر یک از دستورات موجود را تغییر دهید.
این مجموعه دستورالعمل نحوه تغییر دستور buttonstyle.ts را با تغییر متن فرمان دستور توضیح می دهد.
برای آماده شدن برای ویرایش دستور buttonstyle.ts :\
- برنامه VS Code را راه اندازی کنید.
- در VS Code، با انتخاب File > New Window یک پنجره جدید ایجاد کنید.
- پروژه Flutter Theme Agent را با انتخاب File > Open Folder و انتخاب پوشه
flutter_theme_agent/باز کنید. فایل
flutter_theme_agent/src/buttonstyle.tsرا باز کنید.برای تغییر رفتار دستور
buttonstyle.ts:\در فایل
buttonstyle.ts، ثابتBUTTONSTYLE_CONTEXTرا ویرایش کنید تا شامل دستورالعملهای مختلف شود.const BUTTONSTYLE_CONTEXT=` ButtonStyle should only define properties that exist for a ButtonStyle object. ButtonStyle objects have the following properties. The buttons can ONLY be styled by setting these properties. No other properties: alignment → AlignmentGeometry? // The alignment of the button's child. ...به صورت اختیاری، در فایل
buttonstyle.ts، ثابتBUTTONSTYLE_CONTEXT، نمونه دیگری از دستورالعمل و خروجی سبک دکمه اضافه کنید یا یکی از نمونه های موجود را جایگزین کنید.... Here's an example prompt: Create a ButtonStyle where the button is green by default and blue on hover state. And elevation is 14, no surface tint color, and the splash effect is turned off. Here's an example of good Dart code: ButtonStyle( backgroundColor: MaterialStateProperty.resolveWith<Color?>( ...تغییرات را در فایل
buttonstyle.tsذخیره کنید.
برای تست دستور اصلاح شده:
- در پنجره پروژه افزونه VS Code خود، با انتخاب Run > Restart Debugging، دیباگر را مجددا راه اندازی کنید.
در پنجره VS Code Extension Development Host ، یک نظر کد را در پنجره ویرایشگر انتخاب کنید که سبک دکمه مورد نظر خود را توصیف می کند، به عنوان مثال:
// blue, lickable buttons that light up when you hover over them`با انتخاب View > Command Palette، پالت فرمان را باز کنید.
در پالت فرمان،
Flutterتایپ کرده و Flutter Theme Agent: Create a Flutter ButtonStyle را انتخاب کنید.
دستور جدید ایجاد کنید
شما می توانید Flutter Theme Agent را با ایجاد دستورات جدیدی که وظایف کاملاً جدیدی را با Gemini API انجام می دهند گسترش دهید. هر فایل دستوری، مانند buttonstyle.ts و colorscheme.ts ، عمدتاً مستقل هستند و شامل کدهایی برای جمعآوری متن از ویرایشگر فعال، نوشتن یک اعلان، اتصال به Gemini API، ارسال یک اعلان و ارسال پاسخ است.

شکل 2. دستور Flutter Theme Agent جدید در پنجره میزبان توسعه برنامه افزودنی کد VS.
این مجموعه دستورالعمل نحوه ساخت یک دستور جدید را با استفاده از کد یک دستور موجود، colorscheme.ts ، به عنوان یک الگو توضیح می دهد. این بهروزرسانی دستور را تغییر میدهد که نحو احاطهکننده شی ColorScheme را شامل نشود، بنابراین مجبور نیستید این نحو را بعد از نسل حذف کنید و خروجی را سریعتر تجسم کنید.
برای ایجاد دستوری که فقط لیستی از رنگ ها را برای یک شی ColorScheme ایجاد می کند:
- یک کپی از فایل
flutter_theme_agent/src/colorscheme.tsبه نامcolorscheme2.tsدر دایرکتوریsrc/تهیه کنید. - در VS Code، فایل
src/colorscheme2.tsرا باز کنید. در فایل
colorscheme2.ts، نام تابعgenerateColorSchemeبهgenerateColorScheme2تغییر دهید:export async function generateColorScheme2(){ vscode.window.showInformationMessage('Generating Color Scheme...');دستورالعمل های اعلان را در فایل
colorscheme2.tsتغییر دهید. دستورالعمل های تولید کدCOLORSCHEME_CONTEXTرا با حذف متنColorScheme(از کد مثال در خط 51 ویرایش کنید و آن را به یک خط خالی تبدیل کنید.... Here's the example of good Dart code: brightness: Brightness.light, primary: Color(0xffFF80AB), ...کاراکتر بسته شدن پرانتز "
)" را از انتهای لیست رنگ ها بردارید و آن را به یک خط خالی تبدیل کنید.... inversePrimary: Color(0xffD15B9D), surfaceTint: Color(0xffFF80AB), This example code is a good ...این تغییرات را برای مثال دوم تکرار کنید. در رشته
COLORSCHEME_CONTEXTدر خط 87، متنColorScheme(را حذف کنید و آن را به یک خط خالی تبدیل کنید.در خط 115، کاراکتر پرانتز بسته شدن "
)" را از انتهای لیست رنگ ها حذف کنید و آن را به یک خط خالی تبدیل کنید.در رشته
COLORSCHEME_CONTEXT، دستورالعملی را اضافه کنید که نحو احاطه کننده را شامل نشود:... - The color scheme must be accessible and high-contrast. In the response, only include the list of colors and nothing else. Do not include a starting "ColorScheme(" prefix or an ending ")" suffix. Here's an example user prompt: ...تغییرات را در فایل
colorscheme2.tsذخیره کنید.
دستور جدید را یکپارچه کنید
پس از تکمیل کد دستور جدید، باید آن را با بقیه برنامه افزودنی ادغام کنید. فایل های extension.ts و package.json را به روز کنید تا دستور جدید بخشی از پسوند باشد و VS Code را فعال کنید تا بتواند دستور جدید را فراخوانی کند.
برای ادغام دستور جدید با کد برنامه افزودنی:
- در VS Code، فایل
flutter_theme_agent/src/extension.tsرا باز کنید. کد دستوری جدید را با افزودن یک دستور import جدید به افزونه وارد کنید.
import { generateColorScheme2 } from './components/colorscheme2';با افزودن کد زیر به تابع
activate()دستور جدید را ثبت کنید.export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('flutter-theme-agent.generateColorScheme2', generateColorScheme2); ... }تغییرات را در فایل
extension.tsذخیره کنید.
برای ادغام دستور name با بسته افزونه:
- در VS Code، فایل
flutter_theme_agent/package.jsonرا باز کنید. دستور جدید را به قسمت
commandsفایل بسته اضافه کنید."contributes": { "commands": [ ... { "command": "flutter-theme-agent.generateColorScheme2", "title": "Flutter Theme Agent: My New Code Generator." } ],تغییرات را در فایل
package.jsonذخیره کنید.
دستور جدید را تست کنید
پس از تکمیل کدنویسی دستور و ادغام آن با پسوند، می توانید آن را آزمایش کنید. دستور جدید شما فقط در پنجره VS Code Extension Development Host موجود است و نه در پنجره VS Code که در آن کد برنامه افزودنی را ویرایش کرده اید.
برای تست دستور اصلاح شده:
- در پنجره پروژه برنامه افزودنی VS Code خود، با انتخاب Run > Restart Debugging ، دیباگر را مجدداً راه اندازی کنید، که یک پنجره میزبان توسعه برنامه افزودنی جداگانه راه اندازی مجدد می شود.
- در پنجره VS Code Extension Development Host ، یک پروژه توسعه Flutter را باز کنید.
- در همان پنجره، یک پنجره ویرایشگر کد باز کنید، نظری را تایپ کنید که مؤلفه رابط کاربری مورد نظرتان را توصیف می کند و آن متن نظر را انتخاب کنید.
- با انتخاب View > Command Palette، پالت فرمان را باز کنید.
- در پالت فرمان،
Flutter Themeتایپ کرده و دستور Flutter Theme Agent: My New Code Generator را انتخاب کنید.
منابع اضافی
برای اطلاعات بیشتر در مورد پروژه Flutter Theme Agent، به مخزن کد مراجعه کنید. اگر برای ساختن برنامه به کمک نیاز دارید یا به دنبال همکاران توسعه دهنده هستید، سرور Discord انجمن توسعه دهندگان Google را بررسی کنید.
برنامه های کاربردی تولید
اگر قصد دارید Flutter Theme Agent را برای مخاطبان زیادی اجرا کنید، توجه داشته باشید که استفاده شما از Google Gemini API ممکن است مشمول محدودیت نرخ و سایر محدودیتهای استفاده باشد. اگر قصد دارید یک برنامه تولیدی با مدل Gemini بسازید، سرویسهای Google Cloud Vertex AI را برای افزایش مقیاسپذیری و قابلیت اطمینان برنامه خود بررسی کنید.

