আমরা গল্প ভালোবাসি। গল্প বলা এবং সৃজনশীল লেখার অন্যান্য রূপগুলি করা চ্যালেঞ্জিং এবং ফলপ্রসূ হতে পারে। একটি ফাঁকা পৃষ্ঠা থেকে আপনার নিজের গল্প তৈরি করা, যাইহোক, কখনও কখনও ভয়ঙ্কর এবং এমনকি অপ্রতিরোধ্য বলে মনে হতে পারে। কৃত্রিম বুদ্ধিমত্তা (AI) জেনারেটিভ মডেলগুলি আপনাকে ফাঁকা পৃষ্ঠাটি অতিক্রম করতে এবং আপনার বর্ণনা তৈরি করতে সহায়তা করার জন্য একটি দুর্দান্ত সরঞ্জাম হতে পারে।
এই টিউটোরিয়ালটি আপনাকে দেখায় কিভাবে Wordcraft কে প্রসারিত করতে হয়, একটি AI-চালিত গল্প লেখার টুল যা Google People এবং AI গবেষণা দল দ্বারা নির্মিত। এই ওয়েব অ্যাপ্লিকেশনটি Gemini API ব্যবহার করে আপনাকে গল্প তৈরি করতে সাহায্য করে, একটু একটু করে ধারণা তৈরি করে, আপনার গল্পের কিছু অংশ লিখতে এবং আরও বিশদ যোগ করার জন্য বিষয়বস্তু সংশোধন করে। আপনার নিজের লেখার শৈলীর সাথে আরও ঘনিষ্ঠভাবে মেলাতে আপনি Wordcraft সংশোধন করতে পারেন এবং আপনার কর্মপ্রবাহকে আরও ভালভাবে সমর্থন করার জন্য নতুন লেখা নিয়ন্ত্রণ তৈরি করতে পারেন।
প্রোজেক্টের ভিডিও ওভারভিউ এবং কীভাবে এটিকে প্রসারিত করতে হয়, যারা এটি তৈরি করেন তাদের অন্তর্দৃষ্টি সহ, এআই রাইটিং অ্যাসিস্ট্যান্ট - বিল্ড উইথ Google AI দেখুন। অন্যথায় আপনি নীচের নির্দেশাবলী অনুসরণ করে প্রকল্পটি প্রসারিত করা শুরু করতে পারেন।
প্রকল্প সেটআপ
এই নির্দেশাবলী আপনাকে Wordcraft প্রকল্পের বিকাশ এবং পরীক্ষার জন্য সেট আপ করার মাধ্যমে নিয়ে যায়। আপনাকে পূর্বশর্ত সফ্টওয়্যারটি ইনস্টল করতে হবে, কোড সংগ্রহস্থল থেকে প্রকল্পটি ক্লোন করতে হবে, কনফিগারেশন ইনস্টলেশন চালাতে হবে এবং কয়েকটি পরিবেশের ভেরিয়েবল সেট করতে হবে। আপনি এই পদক্ষেপগুলি সম্পূর্ণ করার পরে প্রকল্পটি চালিয়ে আপনার সেটআপ পরীক্ষা করতে পারেন।
পূর্বশর্ত ইনস্টল করুন
Wordcraft প্রকল্প প্যাকেজ পরিচালনা এবং অ্যাপ্লিকেশন চালানোর জন্য Node এবং npm ব্যবহার করে। নিম্নলিখিত ইনস্টলেশন নির্দেশাবলী একটি লিনাক্স হোস্ট মেশিনের জন্য।
প্রয়োজনীয় সফ্টওয়্যার ইনস্টল করতে:
- আপনার প্ল্যাটফর্মের জন্য ইনস্টলেশন নির্দেশাবলী অনুসরণ করে
nodeএবংnpmইনস্টল করুন।
প্রকল্পটি ক্লোন করুন এবং কনফিগার করুন
প্রজেক্ট কোড ডাউনলোড করুন এবং প্রয়োজনীয় নির্ভরতা ডাউনলোড করতে এবং প্রোজেক্ট কনফিগার করতে npm ইনস্টলেশন কমান্ড ব্যবহার করুন। প্রোজেক্ট সোর্স কোড পুনরুদ্ধার করতে আপনার গিট সোর্স কন্ট্রোল সফ্টওয়্যার প্রয়োজন।
প্রকল্প কোড ডাউনলোড এবং কনফিগার করতে:
- নিম্নলিখিত কমান্ড ব্যবহার করে গিট সংগ্রহস্থল ক্লোন করুন।
git clone https://github.com/PAIR-code/wordcraft
- Wordcraft প্রকল্প রুট ডিরেক্টরিতে নেভিগেট করুন।
cd wordcraft/
- নির্ভরতা ডাউনলোড করতে এবং প্রকল্পটি কনফিগার করতে ইনস্টল কমান্ডটি চালান:
npm install
পরিবেশের ভেরিয়েবল সেট করুন
ওয়ার্ডক্রাফ্ট কোড প্রজেক্ট চালানোর জন্য প্রয়োজনীয় পরিবেশ ভেরিয়েবল সেট করুন, বিশেষ করে একটি Google Gemini API কী । নিম্নলিখিত ইনস্টলেশন নির্দেশাবলী একটি লিনাক্স হোস্ট মেশিনের জন্য।
পরিবেশ ভেরিয়েবল সেট করতে:
- একটি Google Gemini API কী পান এবং কী স্ট্রিং অনুলিপি করুন৷
- Wordcraft প্রকল্পের মূল ডিরেক্টরিতে নেভিগেট করুন৷`
cd wordcraft/
- একটি পরিবেশ পরিবর্তনশীল হিসাবে API কী সেট করুন। লিনাক্স হোস্টে, নিম্নলিখিত কমান্ডগুলি ব্যবহার করুন।
touch .env echo "API_KEY="<YOUR_API_KEY>"" > .env
আপনার সেটআপ পরীক্ষা করুন
আপনি এখন আপনার ডিভাইসে Wordcraft চালিয়ে আপনার প্রকল্প সেটআপ পরীক্ষা করতে সক্ষম হওয়া উচিত। এই পদক্ষেপটি ঐচ্ছিক, কিন্তু প্রস্তাবিত।

আপনার ইনস্টলেশন এবং সেটআপ পরীক্ষা করতে:
- Wordcraft প্রকল্প রুট ডিরেক্টরিতে নেভিগেট করুন।
cd wordcraft/
- এটির দ্বারা উন্নয়ন মোডে প্রকল্পটি চালানো হচ্ছে:
npm run dev
- আপনার ওয়েব ব্রাউজারে, Wordcraft ব্যবহারকারী ইন্টারফেসে নেভিগেট করুন। নির্দিষ্ট ঠিকানাটি পূর্ববর্তী কমান্ডের আউটপুটে দেখানো হয়, উদাহরণস্বরূপ:
http://localhost:3000/
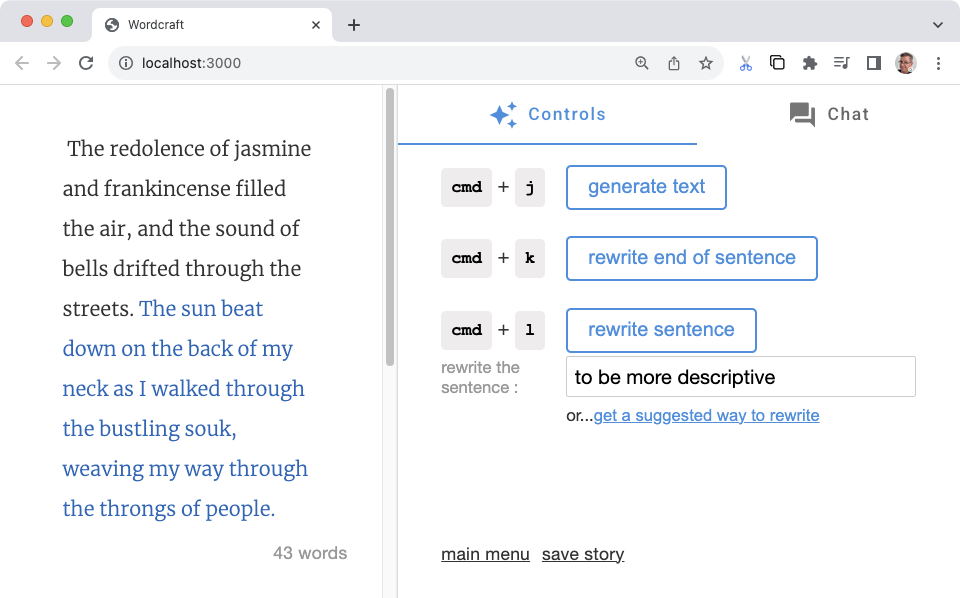
প্রম্পট উদাহরণ টেক্সট পরিবর্তন করুন
 Wordcraft প্রতিটি লেখার সহায়তা ক্রিয়াকলাপের জন্য উদাহরণের একটি সেট ব্যবহার করে AI জেনারেটিভ মডেলের জন্য প্রম্পট তৈরি করে, যেমন নতুন গল্প শুরু করা এবং পাঠ্য কমান্ড তৈরি করা । উদাহরণগুলি আপনার গল্পের জন্য টেক্সট তৈরিতে জেনারেটিভ মডেলকে গাইড করে এবং একটি অপারেশনের জন্য উদাহরণগুলি পরিবর্তন করে, আপনি একটি ভিন্ন প্যাটার্ন বা লেখার শৈলী অনুসরণ করতে আউটপুট পরিবর্তন করতে পারেন। ওয়ার্ডক্রাফ্টকে আপনার পছন্দ মতো লিখতে এই পদ্ধতিটি একটি সহজ উপায়।
Wordcraft প্রতিটি লেখার সহায়তা ক্রিয়াকলাপের জন্য উদাহরণের একটি সেট ব্যবহার করে AI জেনারেটিভ মডেলের জন্য প্রম্পট তৈরি করে, যেমন নতুন গল্প শুরু করা এবং পাঠ্য কমান্ড তৈরি করা । উদাহরণগুলি আপনার গল্পের জন্য টেক্সট তৈরিতে জেনারেটিভ মডেলকে গাইড করে এবং একটি অপারেশনের জন্য উদাহরণগুলি পরিবর্তন করে, আপনি একটি ভিন্ন প্যাটার্ন বা লেখার শৈলী অনুসরণ করতে আউটপুট পরিবর্তন করতে পারেন। ওয়ার্ডক্রাফ্টকে আপনার পছন্দ মতো লিখতে এই পদ্ধতিটি একটি সহজ উপায়।
নিম্নলিখিত উদাহরণটি Wordcraft-এ new_story উদাহরণগুলির একটি পরিবর্তন দেখায়। এই পরিবর্তনের লক্ষ্য হল এআই জেনারেটিভ মডেলকে একটি অভ্যন্তরীণ একচেটিয়া পদ্ধতি ব্যবহার করে গল্পের ভূমিকা লিখতে এবং একটি রহস্য উপন্যাসের জন্য আরও উপযুক্ত একটি শৈলী ব্যবহার করার নির্দেশ দেওয়া। এই ধরনের গল্পের ভূমিকার কয়েকটি উদাহরণ লিখে, আপনি সাধারণ প্যাটার্ন অনুসরণ করার জন্য জেনারেটিভ মডেল পেতে পারেন, কিন্তু একটি ভিন্ন থিমের জন্য একটি ভূমিকা তৈরি করতে পারেন।
Wordcraft এ নতুন গল্পের উদাহরণগুলি সংশোধন করতে:
-
wordcraft/app/context/json/new_story.jsonফাইলটি খুলুন। - JSON ফাইলের সামগ্রিক কাঠামো বজায় রাখার সময় উদাহরণগুলি পরিবর্তন করুন। এখানে একটি অভ্যন্তরীণ মনোলোগ শৈলী ব্যবহার করে রহস্য গল্পের ভূমিকার জন্য একটি উদাহরণ পরিবর্তন করা হয়েছে।
[ { "topic": "scientist disappears and their research into a new technology is gone", "target": "I got the call from the chief early Tuesday morning, before I'd even had a second sip of coffee. Terrible timing. Something about a researcher disappearing from the local university. Unusual for the research lab to ask for assistance, so I headed over to main lab building." }, { "topic": "a young woman wakes up with no memory", "target": "An unfamiliar ceiling with harsh, white lights greeted my eyes as I opened them. I looked around. White walls, medical equipment, a hospital? Wait. Where am I? How did I get here?!" }, { "topic": "old man tries to recall an important task as his memories gradually fade away", "target": "What was I supposed to do today? Feels like it was important. I stared into the kitchen cabinet full of mismatched mugs, mirroring my own confusion. What was it? Like someone is...in danger? A chill shot down my spine, but the details skittered off and hid in some dark corner of my head." }, { "topic": "billionaire is found dead in a hotel room", "target": "People meet their end every day, some naturally, some unnaturally. After 17 years of working as a homicide detective in Seattle, I'd seen a lot more of the unnatural variety than most. Comes with the job, along with a hard-learned sense of what side of the line any given incident sat on. This...was murder." }, { "topic": "retired covert operative gets dragged back into an old mission", "target": "Steam rose gently off the cup of Earl Grey sitting in front of me as I sat at the cafe, pedestrians and light traffic rolling by. The city was slowly waking up around me and my perfect Paris morning routine was shaping up nicely. Then I noticed that old familiar and unwelcome tingling on the back of my neck. I was being watched." } ] - পরিবর্তনগুলি `new_story.json` ফাইলে সংরক্ষণ করুন।
পরিবর্তিত নতুন গল্প অপারেশন পরীক্ষা করতে:
- Wordcraft প্রকল্প রুট ডিরেক্টরিতে নেভিগেট করুন।
cd wordcraft/
- উন্নয়ন মোডে প্রকল্প চালান। এটি ইতিমধ্যেই চলমান থাকলে, আপনাকে অ্যাপটি বন্ধ করে পুনরায় চালু করতে হতে পারে।
npm run dev
- আপনার ওয়েব ব্রাউজারে, Wordcraft ব্যবহারকারী ইন্টারফেসে নেভিগেট করুন। নির্দিষ্ট ঠিকানাটি পূর্ববর্তী কমান্ডের আউটপুটে দেখানো হয়, উদাহরণস্বরূপ:
http://localhost:3000/
- Wordcraft এর প্রধান মেনুতে নেভিগেট করুন এবং একটি নতুন গল্প শুরু করুন নির্বাচন করুন।
- নতুন গল্পের প্রম্পট আপডেট করুন বা আপনি যা চান তাতে পরিবর্তন করুন, তারপর নতুন গল্প শুরু করুন নির্বাচন করুন।
আপনি এই কৌশলটি ব্যবহার করে Wordcraft-এ বিদ্যমান সমস্ত গল্প লেখার নিয়ন্ত্রণ পরিবর্তন করতে পারেন। wordcraft/app/context/json/ ডিরেক্টরিতে উদাহরণ আপডেট করে অন্যান্য গল্প নিয়ন্ত্রণ পরিবর্তন করার চেষ্টা করা হচ্ছে।
নতুন লেখা নিয়ন্ত্রণ তৈরি করুন
 ওয়ার্ডক্রাফ্ট অ্যাপটি প্রসারিত করার জন্য ডিজাইন করা হয়েছে যাতে আপনি অ্যাপের ডানদিকে কন্ট্রোল ট্যাবে টেক্সট জেনারেট বা বাক্য পুনঃলিখন বোতামের মতো আপনাকে সহায়তা করার জন্য নতুন লেখার নিয়ন্ত্রণ যোগ করতে পারেন। এই পরিবর্তনগুলি করা একটু বেশি প্রচেষ্টা, কিন্তু আপনাকে আপনার কর্মপ্রবাহ এবং লক্ষ্যগুলির সাথে মানানসই করার জন্য Wordcraft এর বৈশিষ্ট্যগুলিকে ঢালাই করার অনুমতি দেয়৷
ওয়ার্ডক্রাফ্ট অ্যাপটি প্রসারিত করার জন্য ডিজাইন করা হয়েছে যাতে আপনি অ্যাপের ডানদিকে কন্ট্রোল ট্যাবে টেক্সট জেনারেট বা বাক্য পুনঃলিখন বোতামের মতো আপনাকে সহায়তা করার জন্য নতুন লেখার নিয়ন্ত্রণ যোগ করতে পারেন। এই পরিবর্তনগুলি করা একটু বেশি প্রচেষ্টা, কিন্তু আপনাকে আপনার কর্মপ্রবাহ এবং লক্ষ্যগুলির সাথে মানানসই করার জন্য Wordcraft এর বৈশিষ্ট্যগুলিকে ঢালাই করার অনুমতি দেয়৷
নিম্নলিখিত উদাহরণ পরিবর্তন Wordcraft এর জন্য একটি নতুন অক্ষর নিয়ন্ত্রণ তৈরি করে। আপনি সেই চরিত্রের বৈশিষ্ট্যগুলির বর্ণনা সহ একটি গল্পে একটি নতুন চরিত্রের সাথে পরিচয় করিয়ে দিতে এটি ব্যবহার করতে পারেন। এই কন্ট্রোলের ভিত্তি অন্য Wordcraft নিয়ন্ত্রণের মতোই, যেমন নতুন গল্প নিয়ন্ত্রণ শুরু করা হয়েছে । আপনি কীভাবে অক্ষরগুলিকে পরিচয় করিয়ে দিতে চান তার কয়েকটি উদাহরণ সহ আপনি একটি JSON ফাইল তৈরি করুন। বাকি পরিবর্তনগুলো ইউজার ইন্টারফেস এবং এআই প্রম্পট ম্যানেজমেন্ট ফাংশন যোগ করে।
উদাহরণ তৈরি করুন
আপনি কিভাবে জেনারেটিভ মডেল অক্ষর পরিচয় করিয়ে দিতে চান তার কয়েকটি উদাহরণ লিখুন। উদাহরণস্বরূপ, আপনি কি তাদের বর্ণনাকারীর মতো বর্ণনা করতে চান, বা আপনি কি আপনার প্রধান চরিত্রের অভিজ্ঞতার মাধ্যমে তাদের পরিচয় করিয়ে দিতে চান? নিম্নলিখিত উদাহরণগুলি প্রধান চরিত্রের দৃষ্টিকোণ থেকে নতুন অক্ষর প্রবর্তন করে, পরবর্তী পদ্ধতি ব্যবহার করে। আপনি একটি নতুন JSON ফাইলের সাথে এই উদাহরণগুলি যোগ করুন:
নতুন নিয়ন্ত্রণের জন্য উদাহরণ যোগ করতে:
- একটি
wordcraft/app/context/json/new_character.jsonফাইল তৈরি করুন। - JSON ফাইলে উদাহরণ তৈরি করুন। এই উদাহরণের জন্য, প্রতিটি উদাহরণে একটি
characterবিবরণ ক্ষেত্র রয়েছে, যা প্রম্পট পাঠ্যকে উপস্থাপন করে এবং একটিtargetক্ষেত্র, যা প্রত্যাশিত আউটপুট দেখায়।[ { "character": "A character who is helpful and modest.", "target": "\"You lost, buddy?\" came a voice from behind me. Turning, I discovered a man dressed in a simple but presentable outfit. Small signs of age and loose threads hinted that these clothes, and the man himself, had seen better days." }, { "character": "A character who is attractive and devious.", "target": "Stepping out of the alley a little too quickly, I collided with something solidly muscular and surprisingly delicately scented. \"Sorry.\" I managed, regaining my balance. \"Easy there, buddy, you're gonna hurt yourself,\" came the reply from a man with an almost feline grace, further reinforced by a stare that reminded me of a hunting cat assessing its potential prey." }, { "character": "A character who is old and hesitant.", "target": "\"Excuse me. Do you know the way to the train station from here?\" I looked up from my phone to see a elderly woman in a threadbare coat, purse clutched with two hands in front of her. \"I-I'm supposed to meet my nephew there. Do... do you think you can help me?\"" }, { "character": "A character who is intelligent and aloof.", "target": "Bookish. That was my immediate reaction to this person I now saw in front of me. \"You're finally here. Did you read the notes I sent you?\" The voice sat squarely in between feminine and masculine intonation. \"No, of course you didn't.\" Dismissing my answer before I'd even formulated one. Annoyance immediately flushed through me." }, { "character": "A character who is clumsy and energetic.", "target": "\"Whoa!\" was the only warning I had before someone slammed into my back, almost knocking me off my feet. \"I'm so sorry! WOOO! These skates are a RUSH!\" The apology came from a rather loud redhead wearing rollerblades, dark glasses and a very beefy-looking pair of headphones. That explained the volume of the apology." } ] -
new_character.jsonফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
আপনার উদাহরণ তৈরি করার পরে, এই নতুন অক্ষর নিয়ন্ত্রণের প্রম্পট বিষয়বস্তু প্রতিফলিত করতে app/context/schema.ts এবং index.ts ফাইলগুলি পরিবর্তন করুন।
schema.ts ফাইলে উদাহরণ যোগ করতে:
- নতুন ক্যারেক্টার উদাহরণ ডেটা স্ট্রাকচার অন্তর্ভুক্ত করতে
wordcraft/app/context/schema.tsফাইলটি পরিবর্তন করুন।export const newStorySchema = z.object({ topic: z.string(), target: z.string(), }); // add the following: export const newCharacterSchema = z.object({ character: z.string(), target: z.string(), });
এই নতুন উদাহরণগুলির সাথে যুক্ত একটি অপারেশন প্রকার সংজ্ঞায়িত করুন। এই নতুন টাইপ প্রম্পট উদাহরণগুলিকে ইউজার ইন্টারফেস এবং প্রম্পট বিল্ডিং কোডের সাথে সংযুক্ত করতে সাহায্য করে, যা আপনি পরবর্তী ধাপে পরিবর্তন করবেন।
একটি নতুন অপারেশন টাইপ তৈরি করতে
- নতুন অক্ষর অপারেশন টাইপ যোগ করতে
wordcraft/app/core/shared/types.tsফাইলটি পরিবর্তন করুন।export const enum OperationType { ... NEW_CHARACTER = 'NEW_CHARACTER', // add to list of types ... }
index.ts ফাইলে উদাহরণ নিবন্ধন করতে:
-
wordcraft/app/context/index.tsফাইলে, নতুন স্কিমা আমদানি করুন।import { continueSchema, ... newCharacterSchema // add new schema } from './schema'; - নতুন JSON ফাইলটিকে
newCharacterJsonহিসাবে আমদানি করুন।import newCharacterJson from './json/new_character.json';
- অ্যাপ্লিকেশন প্রসঙ্গে নতুন চরিত্র উদাহরণ বিষয়বস্তু নিবন্ধন.
export class WordcraftContext { constructor() { ... this.registerExamples( OperationType.NEW_CHARACTER, newCharacterSchema, newCharacterJson ); ... } - একটি
NewCharacterExampleটাইপ রপ্তানি করুন।export type NewCharacterExample = z.infer<typeof newCharacterSchema>;
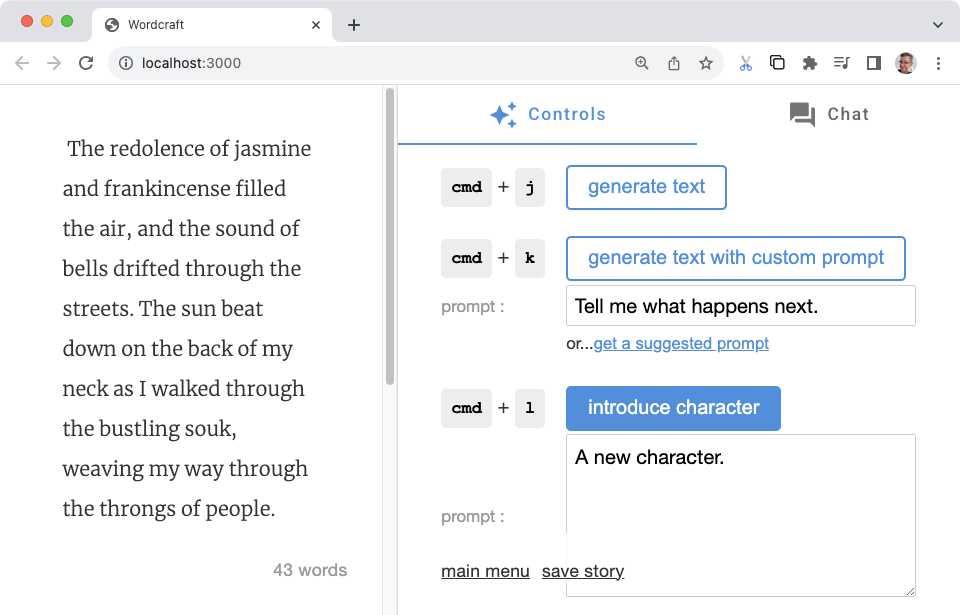
ইউজার ইন্টারফেস তৈরি করুন
একবার আপনি কন্টেন্ট জেনারেশনের উদাহরণ তৈরি এবং রেজিস্টার করলে, আপনি নতুন নিয়ন্ত্রণের জন্য ইউজার ইন্টারফেস তৈরি করতে পারেন। এই পর্যায়ের কাজের বেশিরভাগ কাজ হল একটি নতুন অপারেশন ক্লাস তৈরি করা এবং তারপর সেই ক্লাসটিকে Wordcraft অ্যাপ্লিকেশনের মূল কোডের সাথে নিবন্ধন করা।
একটি নতুন অপারেশন তৈরি করতে:
-
wordcraft/app/core/operations/ডিরেক্টরিতে, একটি টেমপ্লেট হিসাবে বিদ্যমান অপারেশন ক্লাসগুলির একটি ব্যবহার করে একটি নতুন অপারেশন ক্লাস তৈরি করুন। নতুন অক্ষর নিয়ন্ত্রণের জন্য, আপনিnew_story_operation.tsক্লাসের একটি অনুলিপি তৈরি করতে পারেন এবং এটিকে নতুন নামকরণ করতে পারেনnew_character_operation.ts। - ক্লাসটিকে একটি নতুন নাম দিন এবং কমপক্ষে একটি
OperationSiteমান নির্ধারণ করে ব্যবহারকারী ইন্টারফেসে কখন নিয়ন্ত্রণ প্রদর্শিত হবে তা নির্দিষ্ট করুন।export class NewCharacterOperation extends ChoiceOperation { static override isAvailable(operationSite: OperationSite) { return ( operationSite === OperationSite.END_OF_SECTION || operationSite === OperationSite.EMPTY_SECTION ); } - অপারেশনের জন্য
idসেট করুন।static override id = OperationType.NEW_CHARACTER;
- স্কিমা প্যারামিটারের মানগুলি প্রতিফলিত করতে
getএবংrunফাংশন আপডেট করুন। এই কোডটি এআই প্রম্পটে ব্যবহারের জন্য ইউজার ইন্টারফেস থেকে প্রম্পট টেক্সট পেতে পরিচালনা করে।private get character(): string { return NewCharacterOperation.controls.character.value; } async run() { const params = { character: this.character }; const choices = await this.getModel().newCharacter(params); this.setChoices(choices); } - ব্যবহারকারীর ইন্টারফেস পাঠ্য এবং বিবরণ আপডেট করুন।
static override getButtonLabel() { return 'introduce character'; } static override getDescription() { return 'Introduce a new character at the cursor.'; } static override controls = { character: new TextareaControl({ prefix: 'prompt', description: 'A prompt to introduce a new character.', value: 'A new character.', }), };
Wordcraft অ্যাপ্লিকেশনে নতুন অপারেশন নিবন্ধন করতে:
-
wordcraft/app/core/operations/index.tsফাইলে, নতুন অপারেশনের জন্য একটি আমদানি যোগ করুন।import {NewCharacterOperation} from './new_character_operation'; - একই
index.tsফাইলে,NewCharacterOperationক্লাসের জন্য একটি এক্সপোর্ট যোগ করুন।export { ... NewCharacterOperation, // add this class ... }; -
wordcraft/app/main.tsফাইলে, নতুন অপারেশন নিবন্ধন করুন৷const operationsService = wordcraftCore.getService(OperationsService); operationsService.registerOperations( ... Operations.NewCharacterOperation, // add new operation ... );
প্রম্পট হ্যান্ডলিং তৈরি করুন
নতুন নিয়ন্ত্রণ তৈরির চূড়ান্ত পর্যায় হিসাবে, আপনি একটি কোড তৈরি করেন যা এআই জেনারেটিভ মডেলের জন্য প্রম্পট তৈরি করে এবং প্রতিক্রিয়া পরিচালনা করে। কাজের মূল অংশ হল wordcraft/app/models/gemini/prompts/ ডিরেক্টরিতে একটি প্রম্পট হ্যান্ডলার তৈরি করা যা ইউজার ইন্টারফেস থেকে ইনপুট নেয় এবং জেনারেটিভ মডেলে পাঠানোর জন্য একটি প্রম্পট একত্রিত করে।
প্রম্পট পরামিতিগুলির জন্য একটি ইন্টারফেস সংজ্ঞায়িত করতে:
-
wordcraft/app/core/shared/interfaces.tsফাইলে, নতুন অপারেশন প্রম্পটিং প্যারামিটারের জন্য একটি ইন্টারফেস যোগ করুন।export interface NewCharacterPromptParams { character: string; }
নতুন অপারেশনের জন্য একটি প্রম্পট হ্যান্ডলার সংজ্ঞায়িত করতে:
-
wordcraft/app/models/gemini/prompts/ডিরেক্টরিতে, একটি টেমপ্লেট হিসাবে বিদ্যমান অপারেশন ক্লাসগুলির একটি ব্যবহার করে একটি নতুন প্রম্পট হ্যান্ডলার ক্লাস তৈরি করুন। নতুন অক্ষর নিয়ন্ত্রণের জন্য, আপনিnew_story.tsক্লাসের একটি অনুলিপি তৈরি করতে পারেন এবং এটিকে একটি সূচনা পয়েন্ট হিসাবেnew_character.tsএ পুনঃনামকরণ করতে পারেন। - একটি প্রম্পট হ্যান্ডলার ফাংশন সংজ্ঞায়িত করুন এবং
NewCharacterExampleক্লাস আমদানি করুন।import { NewCharacterPromptParams } from '@core/shared/interfaces'; import { NewCharacterExample, WordcraftContext } from '../../../context'; import { OperationType } from '@core/shared/types'; import { GeminiModel } from '..'; export function makePromptHandler(model: GeminiModel, context: WordcraftContext) { ... } - AI মডেল প্রম্পটের জন্য ইউজার ইন্টারফেস ইনপুট পেতে একটি
generatePrompt()ফাংশন তৈরি করুন।function generatePrompt(character: string) { const prefix = "Here's a character description: "; const suffix = "Introduce this character in the story."; if (character.trim() === '') { return 'Introduce a new character to the story.'; } else { return `${prefix}${model.wrap(character)}\n${suffix}`; } } - উদাহরণ প্রতিক্রিয়া সহ ব্যবহারকারী ইন্টারফেস ইনপুট একত্রিত করতে একটি
getPromptContext()ফাংশন তৈরি করুন এবং সম্পূর্ণ প্রম্পট তৈরি করুন।function getPromptContext() { const examples = context.getExampleData( OperationType.NEW_CHARACTER ); let promptContext = model.getPromptPreamble(); examples.forEach((example) => { const { character, target } = example; const prompt = generatePrompt(character); promptContext += `${prompt} ${model.wrap(target)}\n\n`; }); return promptContext; }
নতুন অক্ষর প্রম্পট হ্যান্ডলারকে সংহত করতে:
-
wordcraft/app/models/gemini/index.tsফাইলে, নতুন অক্ষর অপারেশনের জন্য প্রম্পট হ্যান্ডলার আমদানি করুন।import {makePromptHandler as newCharacter} from './prompts/new_character'; -
newCharacterপ্রম্পট হ্যান্ডলারের জন্য একটি ওভাররাইড সংজ্ঞা যোগ করুন।override newCharacter = this.makePromptHandler(newCharacter);
মডেল সংজ্ঞা সহ প্রম্পট পরামিতি নিবন্ধন করতে:
-
wordcraft/app/models/model.tsফাইলে, নতুনNewCharacterPromptParamsইন্টারফেসের জন্য একটি আমদানি যোগ করুন।import { ... NewCharacterPromptParams, ... } from '@core/shared/interfaces'; - মডেল ক্লাসে
newCharacterপ্রম্পট প্যারামিটার যোগ করুন।async newCharacter(params: NewCharacterPromptParams): Promise<ModelResults> { throw new Error('Not yet implemented'); }
নতুন লেখার নিয়ন্ত্রণ পরীক্ষা করুন
আপনার নতুন নিয়ন্ত্রণ Wordcraft ইন্টারফেসে পরীক্ষা করার জন্য প্রস্তুত হওয়া উচিত। এগিয়ে যাওয়ার আগে কম্পাইলিং ত্রুটির জন্য আপনার কোড পরীক্ষা করে দেখুন।
নতুন অক্ষর নিয়ন্ত্রণ পরীক্ষা করতে:
- Wordcraft প্রকল্প রুট ডিরেক্টরিতে নেভিগেট করুন৷`
cd wordcraft/
- উন্নয়ন মোডে প্রকল্প চালান:`
npm run dev
- আপনার ওয়েব ব্রাউজারে, Wordcraft ব্যবহারকারী ইন্টারফেসে নেভিগেট করুন। নির্দিষ্ট ঠিকানাটি পূর্ববর্তী কমান্ডের আউটপুটে দেখানো হয়, উদাহরণস্বরূপ:
http://localhost:3000/
- Wordcraft অ্যাপ্লিকেশনে, একটি নতুন গল্প তৈরি করুন বা একটি বিদ্যমান গল্প খুলুন।
- গল্প সম্পাদনা এলাকায়, আপনার কার্সারটি গল্পের শেষে নিয়ে যান। ডানদিকে কন্ট্রোল ট্যাবে, পরিচয় অক্ষর নিয়ন্ত্রণ উপস্থিত হওয়া উচিত।
- পরিচিতি অক্ষর ক্ষেত্রে, নতুন অক্ষরের একটি সংক্ষিপ্ত বিবরণ টাইপ করুন এবং তারপর অক্ষর পরিচয় বোতামটি নির্বাচন করুন।
অতিরিক্ত সম্পদ
Wordcraft প্রকল্প সম্পর্কে আরও তথ্যের জন্য, কোড সংগ্রহস্থল দেখুন। আপনি এই পুল অনুরোধে এই টিউটোরিয়ালে বর্ণিত পরিবর্তনগুলি দেখতে পারেন।
উত্পাদন অ্যাপ্লিকেশন
আপনি যদি বৃহৎ শ্রোতার জন্য Wordcraft-এর একটি কাস্টমাইজড সংস্করণ স্থাপন করার পরিকল্পনা করেন, তাহলে মনে রাখবেন যে Google Gemini API-এর আপনার ব্যবহার রেট সীমিতকরণ এবং অন্যান্য ব্যবহারের সীমাবদ্ধতার বিষয় হতে পারে। আপনি যদি ডক্স এজেন্টের মতো জেমিনি এপিআই-এর সাথে একটি প্রোডাকশন অ্যাপ্লিকেশন তৈরি করার কথা ভাবছেন, তাহলে আপনার অ্যাপের মাপযোগ্যতা এবং নির্ভরযোগ্যতার জন্য Google ক্লাউড ভার্টেক্স এআই পরিষেবাগুলি দেখুন।

