Today at Google Cloud Next, we are showcasing the release of the newest open source data visualization library deck.gl version 8.6. Thanks to a close collaboration between our friends at the location intelligence platform CARTO, the vis.gl Technical Steering Committee (TSC), and teams from Google Maps Platform and Google Cloud, this release adds deep integration of deck.gl with the WebGL Overlay View feature of the Maps JavaScript API. Now you can take advantage of the wide variety of beautiful, insightful 2D and 3D visualizations offered by deck.gl to create a new level of mapping experiences with your data.
Examples of different visualizations made possible by the deck.gl/WebGL Overlay View integration.
These new types of visualizations can be used to address any geospatial use case. To show the powerful capabilities of deck.gl with the Maps JavaScript API, the team at CARTO created an example app that visualizes a variety of data sources that show the potential for electrification of truck fleets in Texas. This example showcases how CARTO uses deck.gl and our WebGL-powered maps features tools to bring Texas’ area and population sizes to life, using fully interactive map visualizations.
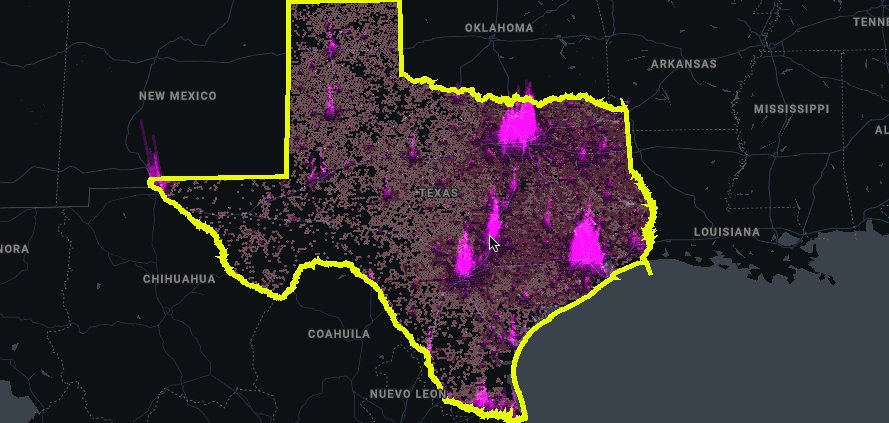
CARTO’s story map uses deck.gl to visualize the potential for electrification of truck fleets in Texas.
How does deck.gl work with the Maps JavaScript API?
Deck.gl has supported the raster basemap offered by the Maps JavaScript API for a while. This new release adds support for the vector basemap in interleaved mode. This means that with deck.gl, Google’s vector map can now be mixed with data layers, providing a pixel perfect composition where labels, 3D, and other content is respected and rendered perfectly with depth and occlusion.
Under the hood this means that the vector basemap and deck.gl share the same WebGL rendering context, increasing the performance and flexibility of visualizations rendered on the map. In effect, instead of the visualizations of deck.gl being rendered on the map, they are now rendered as part of the map. Sharing this WebGL context is not easy, so our team and the CARTO team have partnered to provide support as both libraries evolve.
Let’s take a look at an example.
In the following code, we are loading data from a CSV file using the open source library loaders.gl, creating a Hexagon deck.gl visualization layer, creating an overlay for Google Maps Platform, and finally adding it to the map.
Code for a simple deck.gl Hexagon Layer visualization.
The Hexagon Layer visualization from the code above, applied to the map of the United Kingdom.
Advanced visualization capabilities
Deck.gl offers a very flexible framework for creating or utilizing existing visualizations. Check out the examples on the deck.gl website and CARTO’s gallery of demos to get some inspiration.
Check out the gallery of demos.
With the flexibility of deck.gl, of course you can go quite a long way, as showcased in CARTO’s Texas demo. Let’s take a look at some of the main visualizations.
Hexagon Layer
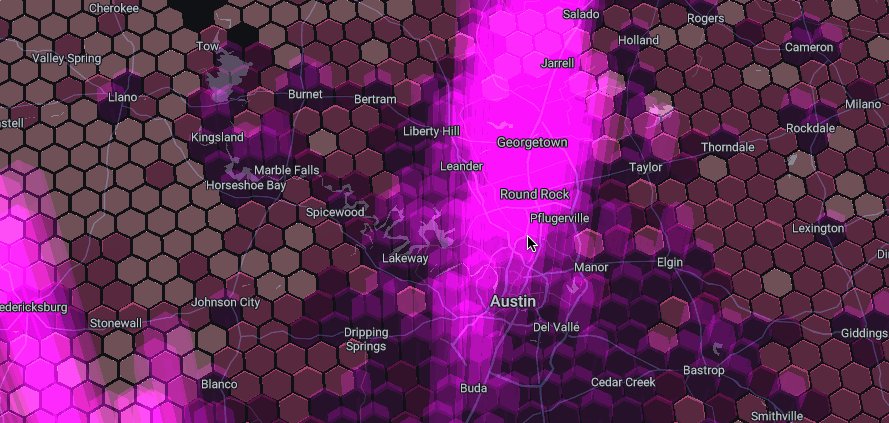
The Hexagon layer is useful for visualizing aggregated data. You can define the colors or the height of the hexagons, using a property such as population. In this example, you can see how the population of Texas is concentrated in a few large urban areas.

The population density of Texas, shown using a Hexagon Layer visualization.
Map Large datasets using Vector Tiles
When visualizing large datasets, like in the case of the power line visualizations. You are going to need to load the data progressively in tiles. Deck.gl has different pre-created layers like MVTLayer, TileLayer or Tile3DLayer.
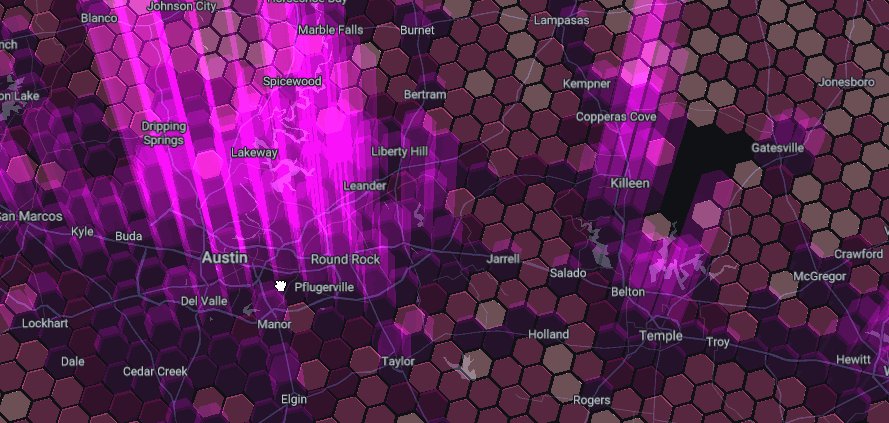
Electrical transmission lines across Texas, shown using a Tile3DLayer visualization.
In this map we are visualizing an open dataset of around 70MB of electric power lines. Using the CartoLayer on deck.gl, this visualization loads the data in small vector tiles of less than 512kb.
Animations and rich cartography
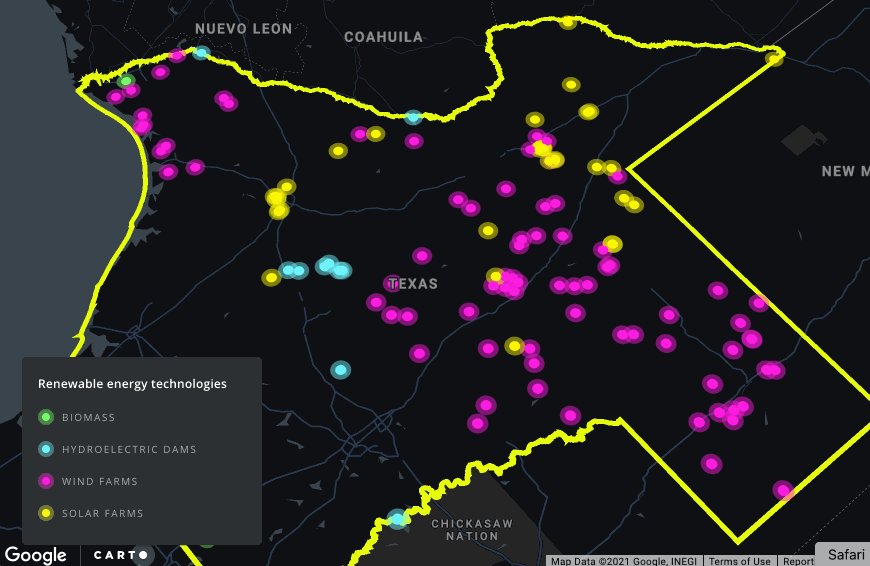
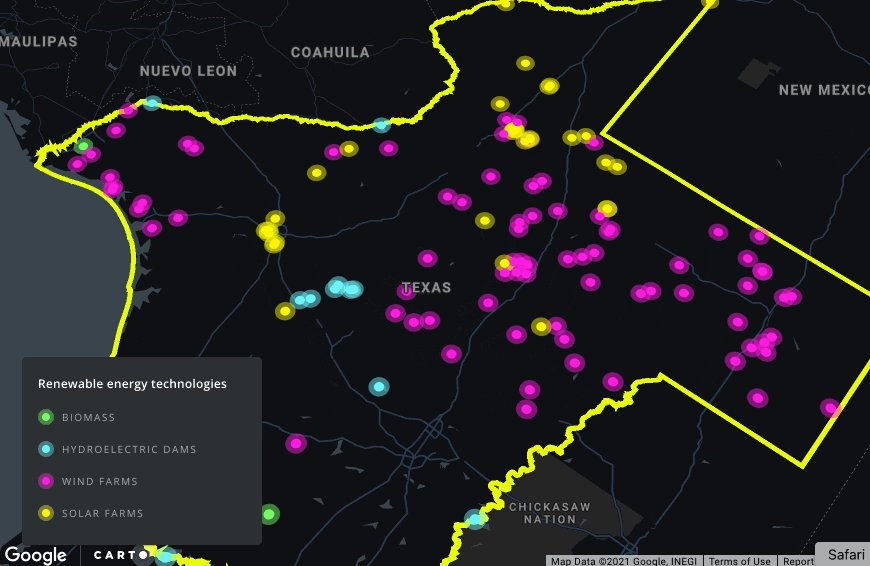
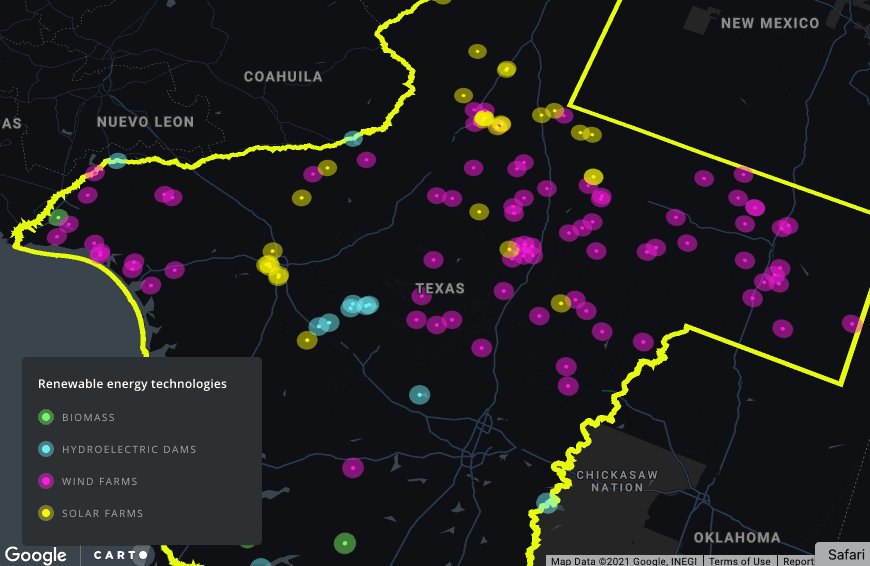
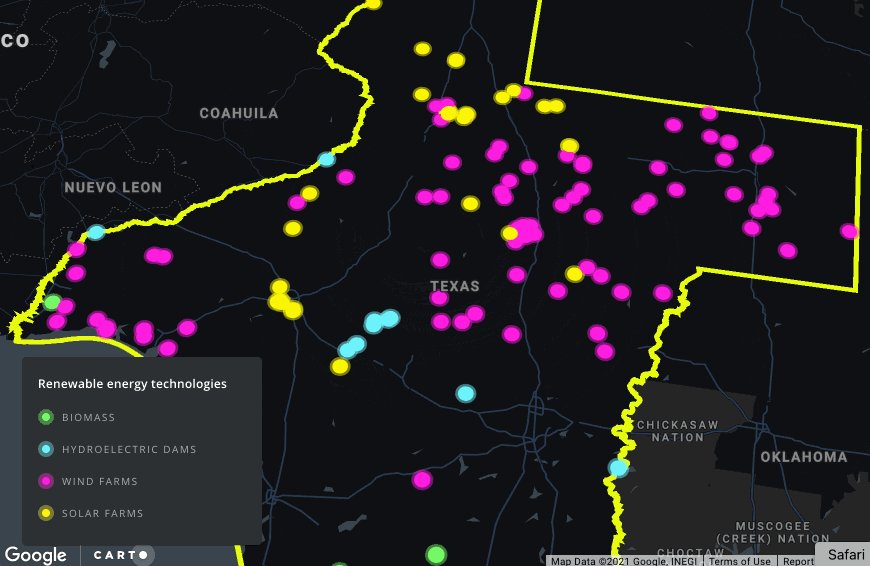
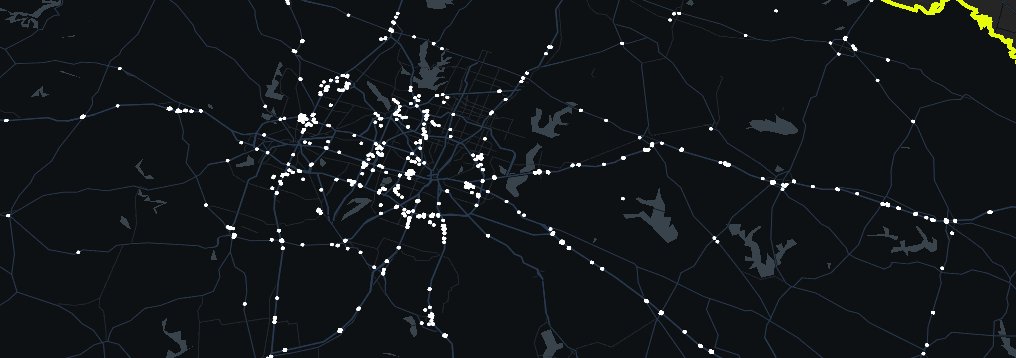
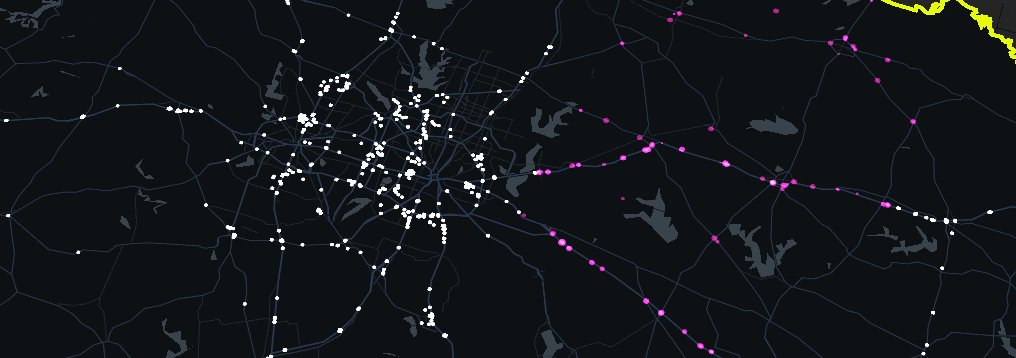
In addition to cartographic capabilities, animation features allow for a much richer set of visualizations and a seamless user experience. The example below shows Texas’ renewable energy sources.

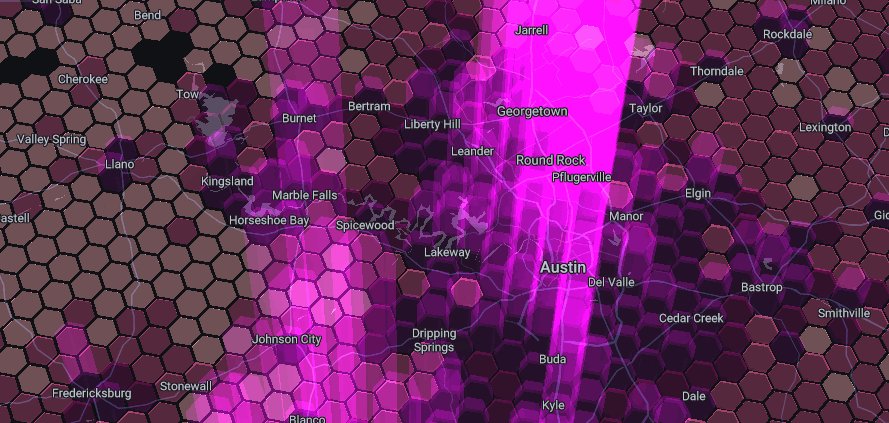
Support for animations and transitions brings an even richer experience to data visualization.

Support for animations and transitions brings an even richer experience to data visualization.
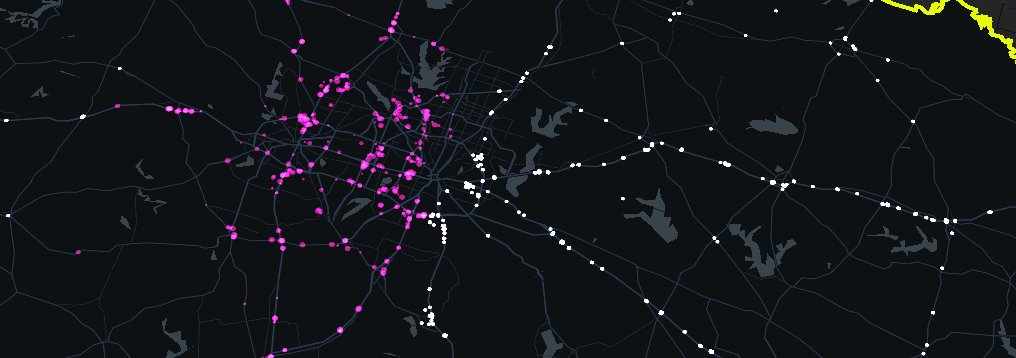
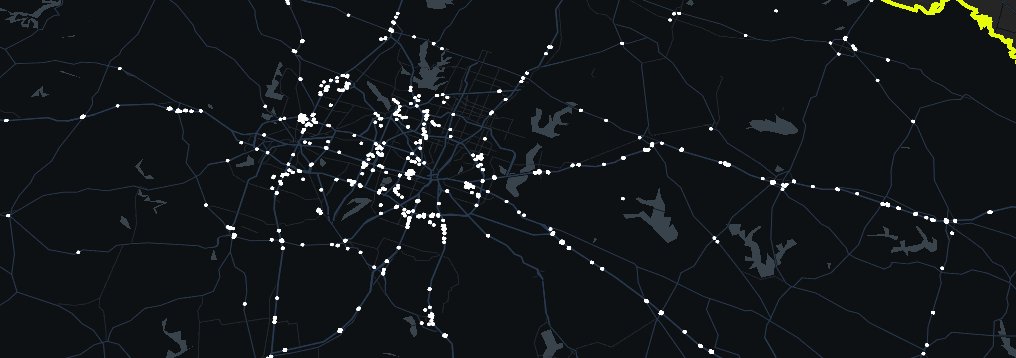
Animating trips and 3D
Animating trips is one of the most popular deck.gl visualizations. And because of the interleaving support, those trips respect buildings and all other Google Maps Platform features.

TripsLayer allows you to visualize data in motion over time.

TripsLayer allows you to visualize data in motion over time.
Check out the code here.
Try it out
To get started, take a look at some of the demos of deckgl + Google Maps Platform. Then head to deck.gl website to learn more in advance on how to customize the layers or even create your own ones. Finally the entire source code for the Texas demo is also freely available.
We hope you have fun mixing deck.gl and Google Maps Platform—we can’t wait to see what interesting visualizations you build. For more information on CARTO, getting a free account, and overlaying data from BigQuery, visit the CARTO website.
For more information on Google Maps Platform, visit our website.