Gannett uses Google’s serverless platform to reach next generation of readers
Andre Jones
Software Engineer, Mobile Development, Gannett
Editor’s note: Today we hear from Gannett, the largest local news organization in the U.S., with more than 260 publications. With a mission to make meaningful connections within its communities, Gannett recently developed a highly personalized, mobile news application based on a full-stack serverless framework from Google Cloud. Read on to learn how they did it.
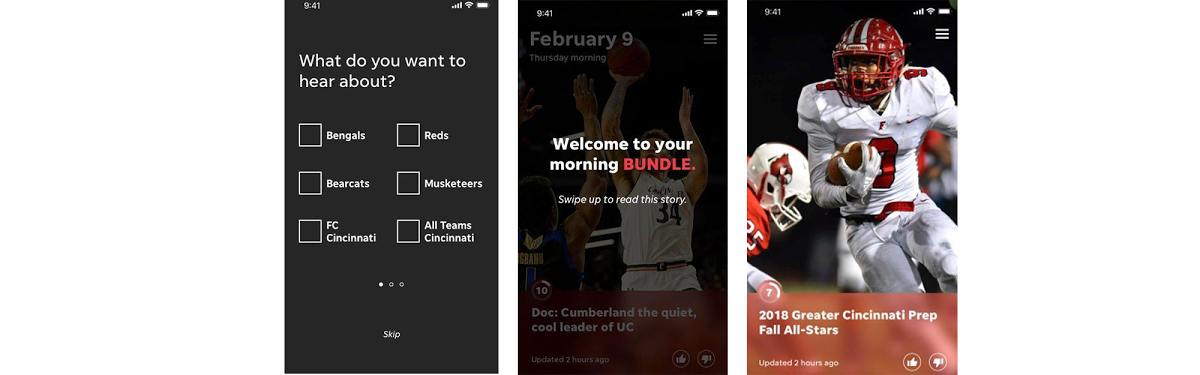
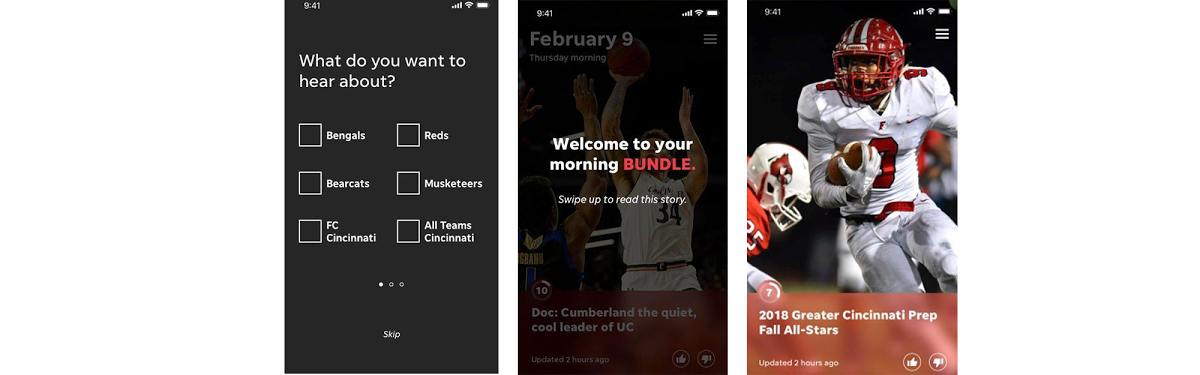
Here at Gannett, we’ve always wanted to create a customized news reader application, so readers could easily catch up on the news that’s most interesting and relevant to them. We also wanted an application that brings Gannett’s news to new audiences—particularly younger readers. We did all that last year with Cincy Sports Catchup, a mobile app that presented Gannett’s local-sourced sports coverage and full-screen images in a format that was snackable, gamified, and highly personalized. The app automatically delivered a bundle of personalized, relevant content twice a day, and rewarded engaged readers with gamification—keeping score of readers’ consecutive days of use, articles read, and other milestones.


Initial results were encouraging. Cincy Sports Catchup readers skewed younger than our existing audience and were even more engaged than users of our existing native apps in the same market—they came back roughly 10% more often each month and read 4-5 more articles per average visit. This early success encouraged us to look at other markets and topics to reach more users and refine the product further.
Making news more personal
For years Gannett has delivered its content through curation. Newsroom editors managed the process of selecting and highlighting the day's relevant news articles. This curation process has its merits and Gannett relies on it today for our most important news experiences. But to reach a new, younger audience we knew we wanted to try something different. In particular, we wanted to build on the success of two features that we recently added to our primary mobile applications: “My Topics,” which allows users to select topics to populate a customized list of articles and receive alerts, and “Caught Up,” which surfaces a quick swipe-friendly review of the most important news the user may have missed. The success of these features helped us build a case for developing a new app with user-driven content.
Cincy Sports Catchup was the first app to come out of Project Flash, an engineering-led effort to evaluate cloud-based technologies for personalizing, selecting and prioritizing content. This wasn’t our first foray into Google Cloud; prior to Project Flash, we already used Google Cloud infrastructure for our Google Kubernetes Engine (GKE) and BigQuery deployments. When it came time to develop a cloud architecture for the new app, we looked at similar options like Amazon Web Services, but ultimately, the way multiple Firebase services, including Analytics, Remote Config, and A/B Testing, worked seamlessly together, combined with Firebase’s affordable and flexible cost model, kept us in the Google Cloud fold.
The Project Flash architecture
Our personalization architecture uses a variety of Google tools: Cloud Firestore, Cloud Functions, Firebase, Google Analytics, Cloud Pub/Sub, Firebase Messaging, Firebase Remote Config, as well as Crashlytics and Test Lab to ensure the overall quality of the application.
Here’s a high-level view of the architecture:


The different parts of this architecture provide a number of benefits:
The combination of Firebase Remote Config and A/B Testing makes it very easy for us to set configurable values and experiment with variations of those values in the app, and quickly evaluate how they are received by customers.
Firebase Google Analytics lets us capitalize on Google’s user demographic data, gives us real-time data on user activity, and allows us to personalize the user’s experience via user segmentation.
Cloud Functions enables us to rapidly deploy a back-end service to serve a content feed that’s customized to the user’s preferences. It gives us the freedom to focus on building a great product by eliminating the need to manage and maintain the server environment. Cloud Firestore allows us to store a high volume of user-specific data in the cloud for real-time retrieval.
Cloud Pub/Sub and Firebase Messaging let us alert users to fresh news “bundles” on their preferred schedule.
How we create a news bundle
The concept of the app is very simple. Users select the topics they are interested in and we deliver a bundle of 15 news items twice a day on their customized notification schedule. As we mentioned earlier, Project Flash uses a personalization over curation approach. In addition to allowing users to choose their topics, we evaluate a user’s passion for their selected topics and make slight adjustments to the bundle in different ways, for example, reordering where groups of topics show up or adding a bit more content from the topics they really love. We do this with a combination of Firebase tools and a bit of shared iOS/Android code. Let’s take a deeper look.
A Flash-based app architecture creates news bundles based on a few properties:
Topic components - the user’s selected interests
Topic ratio - the percent of the bundle that an individual topic can hold, based on the user’s affinity to one topic versus another. More on how we determine a user’s interest below.
Topic importance - the order in which topics should appear, which can change based on users’ reactions, reading habits or things like time of year.
To measure a user’s affinity to a topic, we make analytics calls whenever a user reacts to an article or video with a thumbs up or thumbs down, or is “consumed” by the user (read, watched, or otherwise viewed in total). The image below shows the trends in these events in the Google Analytics dashboard.


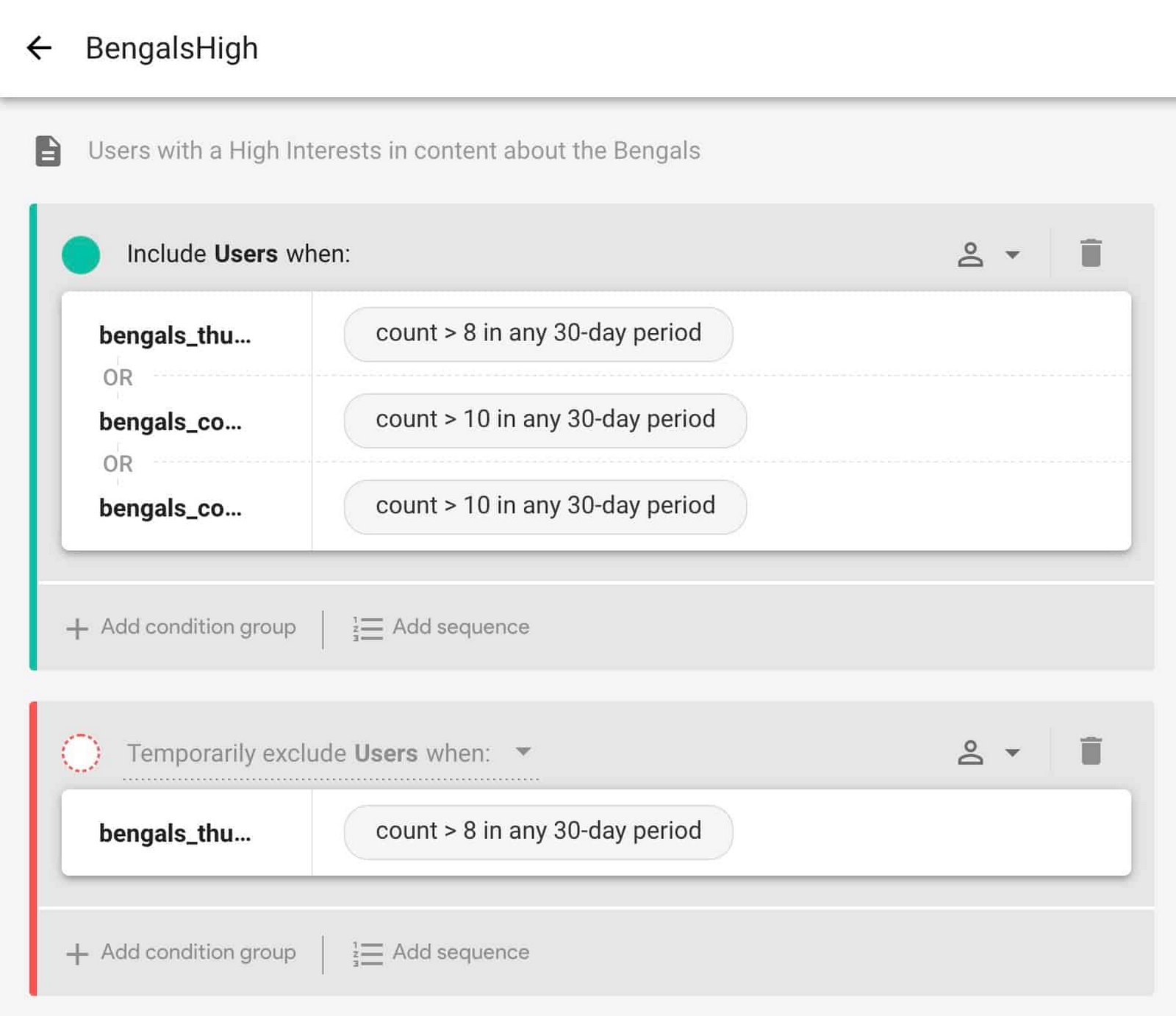
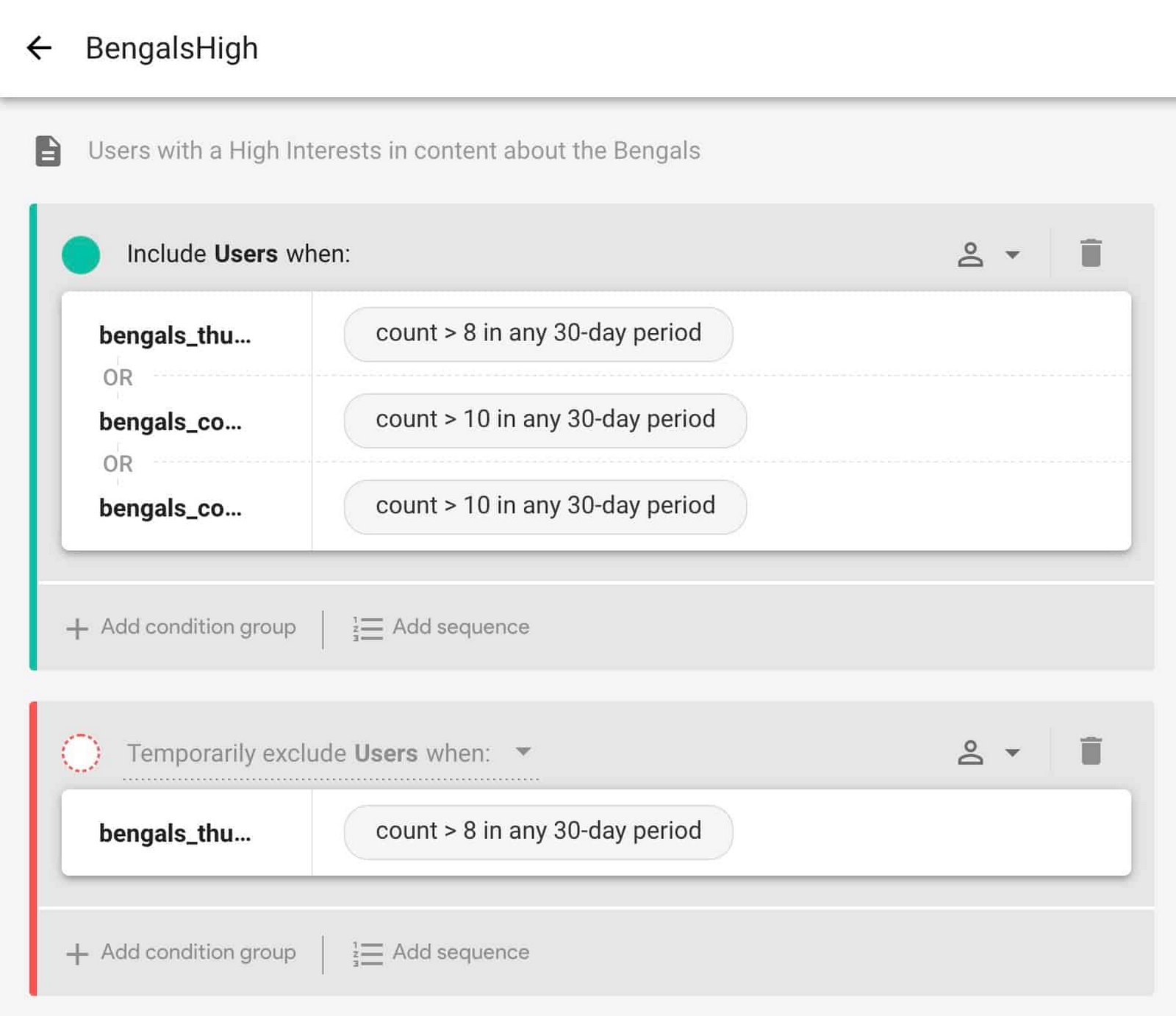
We use the Firebase Audience tool to put the data we collect through analytics into action. The Audience tool gives us the ability to construct rules that divide our user base into segments. To identify users with a high interest in a topic, we check for at least eight “consumed” and “thumbs_up” events in the last 30 days, and eight or fewer “thumbs_down” events.


Now we can begin making conditional rules to individual settings in Firebase Remote Config, which delivers a different variant of the configurations to each audience. For our topic ratio, that means updating the field `positiveTopicShare`. First, we create a new conditional rule that targets our specified audience, as well as the particular app in which the audience field will be included.


Next, we add a variant to the field based on a conditional rule.


In the app, this config is used to increase the odds of a topic showing up by 25%. By default, all topics in the user’s interest could show up at the same rate.
We use the identical strategy for the Topic Order configuration field that holds a list of topics and defines the order in which items should show. The headline of the first item in the bundle is also the description in the notification that draws the user into the app; this makes identifying which topic the user is most interested in that much more important.


From the app, we call a Cloud Functions function, which returns a list of content from every topic configured in the app from our in-house Content APIs. With the response, a shared Kotlin multiplatform library takes the user’s version of configurations and topic preferences, and spits out a bundle individually crafted for the user.
Testing our setup
Another great thing about the design of Project Flash is that we are able to take advantage of the tight integration between Firebase A/B Testing and Remote Config to run A/B tests. Specifically, we tested:
Various ad models (blocking vs. non-blocking interstitials, as well as different numbers/rhythms of interstitial ads), to see how they affected reader engagement
Different-sized news bundles
Our personalization rules, tweaking different mixes and positions for topics within a bundle


Adding Artificial Intelligence into the lineup
The first iteration of the Flash Project, Cincy Sports Catchup, has been very successful, achieving our goals of better engaging our readers, and attracting a younger, more mobile-centric audience to our content. Further, Google Cloud has lots of other technologies that we could use in upcoming Flash-based apps. For example, Cincy Sports Catchup relies heavily on personalization rather than on a recommendation engine. However, we are open to reconsidering this in future apps, and hope to explore how to use Firebase MLKit and TensorFlow Lite to generate news recommendations using artificial intelligence. We look forward to working with Google Cloud to create tools for a new generation of news readers.
Acknowledgements
Many people contributed to the success of this project and blog post. From Gannett, we’d like to thank Andre Jones, Senior Developer, Mobile Development; Mike Croghan, Senior Manager, Mobile Development; Peter Ferrara, Director, Product Management; Stephan Walters, Manager, Mobile Development; Kelli Papendick, Director, Product Marketing; and Stephanie Tackach, Director, Public Relations. From the Google Cloud team, thanks to Derek Tomlinson, Field Sales Representative; and Kuntal Mitra, Technical Account Manager.