1. परिचय
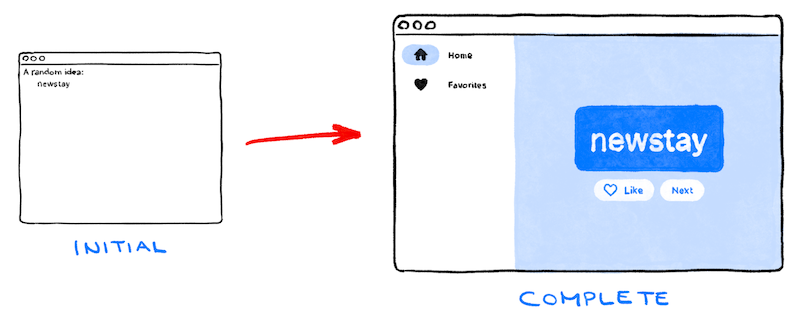
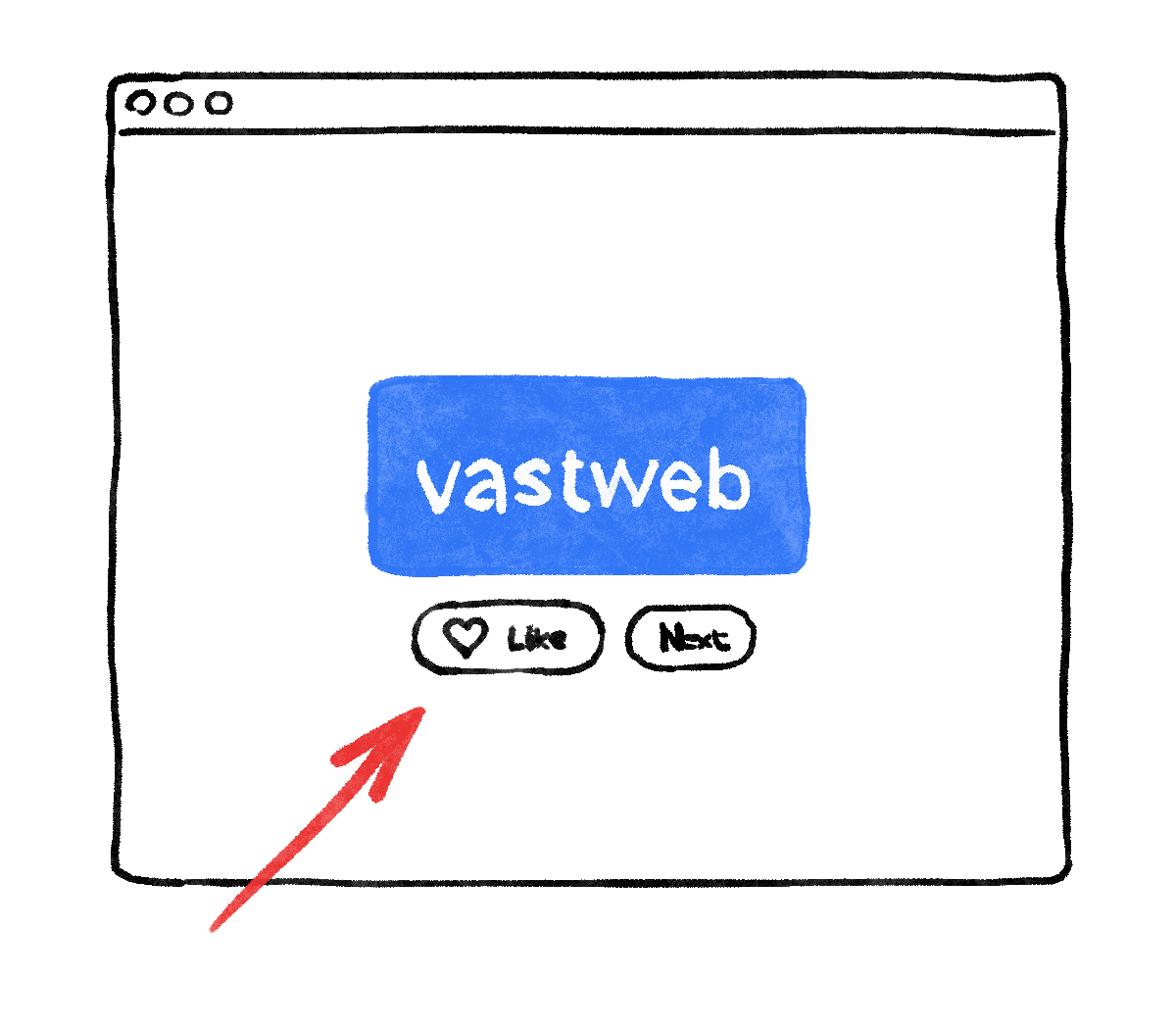
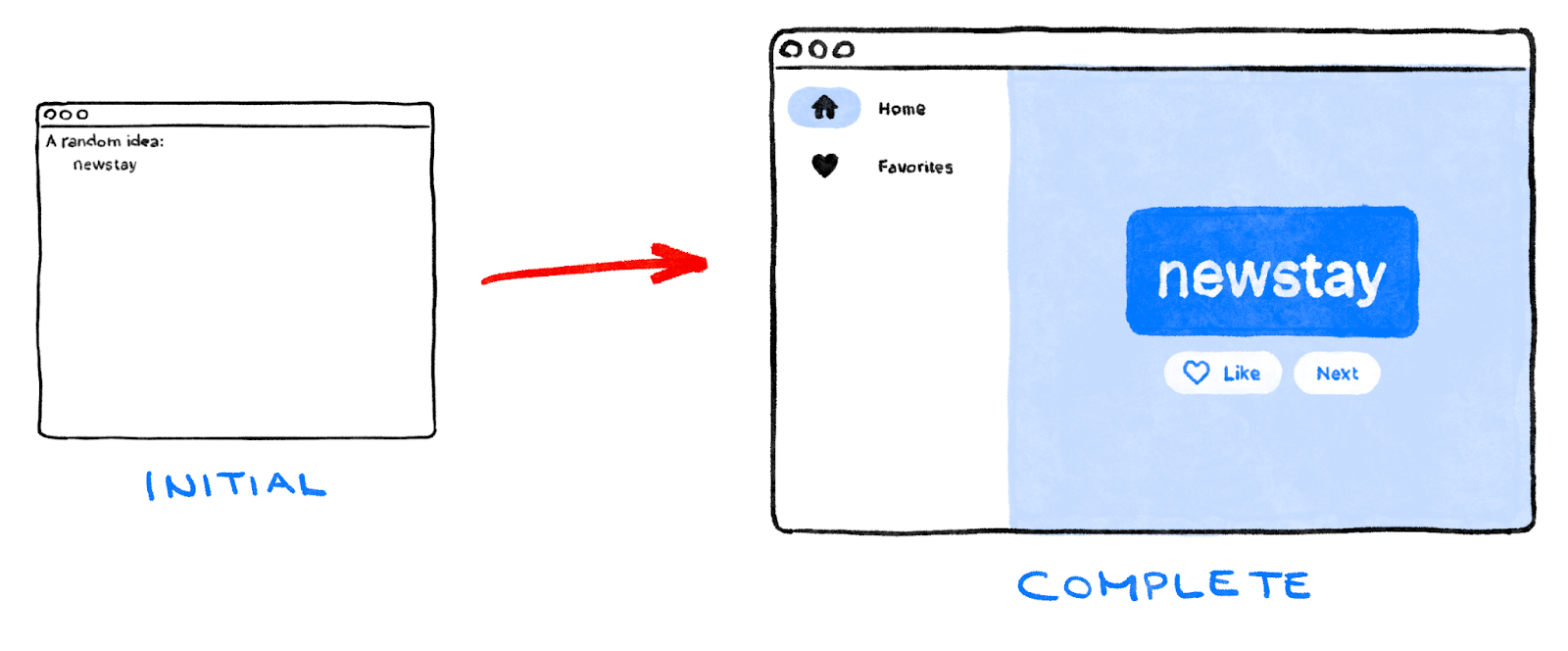
Flutter, Google का यूज़र इंटरफ़ेस (यूआई) टूलकिट है. इसका इस्तेमाल करके, एक ही कोडबेस से मोबाइल, वेब, और डेस्कटॉप के लिए ऐप्लिकेशन बनाए जा सकते हैं. इस कोडलैब में, आपको यह Flutter ऐप्लिकेशन बनाना होगा:
यह ऐप्लिकेशन, "newstay", "lightstream", "mainbrake" या "graypine" जैसे मज़ेदार नाम जनरेट करता है. उपयोगकर्ता, अगला नाम पूछ सकता है, मौजूदा नाम को पसंदीदा के तौर पर सेट कर सकता है, और पसंदीदा नामों की सूची को किसी अलग पेज पर देख सकता है. ऐप्लिकेशन, अलग-अलग स्क्रीन साइज़ के हिसाब से काम करता है.
आपको क्या सीखने को मिलेगा
- Flutter के काम करने के तरीके की बुनियादी जानकारी
- Flutter में लेआउट बनाना
- उपयोगकर्ता के इंटरैक्शन (जैसे, बटन दबाना) को ऐप्लिकेशन के व्यवहार से जोड़ना
- Flutter कोड को व्यवस्थित रखना
- अलग-अलग स्क्रीन के लिए, अपने ऐप्लिकेशन को रिस्पॉन्सिव बनाना
- अपने ऐप्लिकेशन का एक जैसा लुक और स्टाइल बनाए रखना
आपको एक बुनियादी स्कैफ़ोल्ड से शुरुआत करनी होगी, ताकि आप सीधे दिलचस्प हिस्सों पर जा सकें.

यहां फ़िलिप आपको पूरे कोडलैब के बारे में बता रहे हैं!
लैब शुरू करने के लिए, 'आगे बढ़ें' पर क्लिक करें.
2. Flutter एनवायरमेंट सेट अप करना
संपादक
इस कोडलैब को आसान बनाने के लिए, हम मानते हैं कि डेवलपमेंट एनवायरमेंट के तौर पर Visual Studio Code (VS Code) का इस्तेमाल किया जाएगा. यह ऐप्लिकेशन मुफ़्त है और सभी मुख्य प्लैटफ़ॉर्म पर काम करता है.
हालांकि, अपनी पसंद के किसी भी एडिटर का इस्तेमाल किया जा सकता है: Android Studio, अन्य IntelliJ IDE, Emacs, Vim या Notepad++. ये सभी Flutter के साथ काम करते हैं.
हमारा सुझाव है कि इस कोडलैब के लिए VS Code का इस्तेमाल करें, क्योंकि निर्देशों में डिफ़ॉल्ट रूप से VS Code के लिए बने शॉर्टकट इस्तेमाल किए जाते हैं. "X करने के लिए, अपने एडिटर में सही कार्रवाई करें" के बजाय, "यहां क्लिक करें" या "यह बटन दबाएं" जैसा कुछ कहना आसान होता है.

डेवलपमेंट का टारगेट चुनना
Flutter एक मल्टी-प्लैटफ़ॉर्म टूलकिट है. आपका ऐप्लिकेशन इनमें से किसी भी ऑपरेटिंग सिस्टम पर चल सकता है:
- iOS
- Android
- Windows
- macOS
- Linux
- वेब
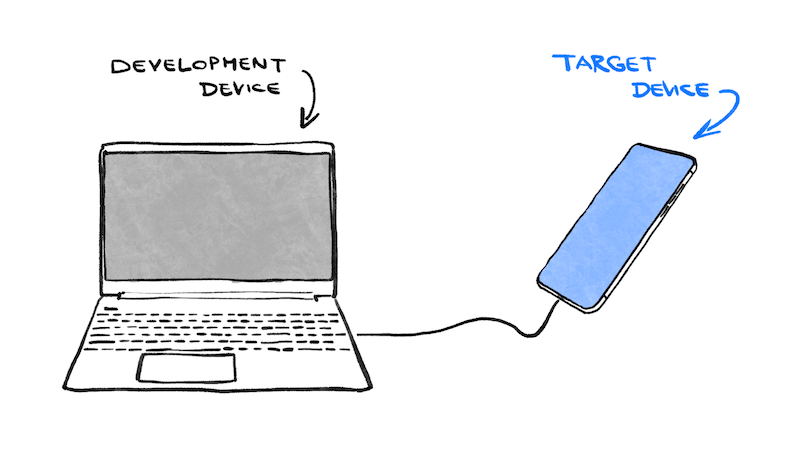
हालांकि, आम तौर पर एक ही ऑपरेटिंग सिस्टम को चुना जाता है, ताकि आप मुख्य रूप से उसी के लिए ऐप्लिकेशन डेवलप कर सकें. यह आपका "डेवलपमेंट टारगेट" है. यह वह ऑपरेटिंग सिस्टम है जिस पर डेवलपमेंट के दौरान आपका ऐप्लिकेशन चलता है.

उदाहरण के लिए, मान लें कि आपने Flutter ऐप्लिकेशन डेवलप करने के लिए, Windows लैपटॉप का इस्तेमाल किया है. अगर आपने डेवलपमेंट के टारगेट के तौर पर Android को चुना है, तो आम तौर पर किसी Android डिवाइस को यूएसबी केबल से अपने Windows लैपटॉप से कनेक्ट किया जाता है. इसके बाद, डेवलप किया जा रहा आपका ऐप्लिकेशन, कनेक्ट किए गए उस Android डिवाइस पर चलता है. हालांकि, डेवलपमेंट के टारगेट के तौर पर Windows को भी चुना जा सकता है. इसका मतलब है कि डेवलप किया जा रहा आपका ऐप्लिकेशन, आपके एडिटर के साथ-साथ Windows ऐप्लिकेशन के तौर पर भी चलेगा.
डेवलपमेंट के टारगेट के तौर पर वेब को चुनना एक अच्छा विकल्प हो सकता है. इस विकल्प का नुकसान यह है कि आपको Flutter की सबसे काम की डेवलपमेंट सुविधाओं में से एक, स्टेटफ़ुल हॉट रीलोड की सुविधा नहीं मिलती. Flutter, वेब ऐप्लिकेशन को हॉट-रिलोड नहीं कर सकता.
अभी अपना विकल्प चुनें. याद रखें: आपके पास बाद में, अपने ऐप्लिकेशन को अन्य ऑपरेटिंग सिस्टम पर चलाने का विकल्प हमेशा होता है. बस, यह है कि डेवलपमेंट का लक्ष्य साफ़ तौर पर दिमाग में रखने से, अगला चरण आसान हो जाता है.
Flutter इंस्टॉल करना
Flutter SDK टूल को इंस्टॉल करने के सबसे अप-टू-डेट निर्देश, docs.flutter.dev पर हमेशा उपलब्ध होते हैं.
Flutter की वेबसाइट पर दिए गए निर्देशों में, SDK टूल को इंस्टॉल करने के साथ-साथ, डेवलपमेंट टारगेट से जुड़े टूल और एडिटर प्लग इन के बारे में भी बताया गया है. ध्यान रखें कि इस कोडलैब के लिए, आपको सिर्फ़ ये इंस्टॉल करने होंगे:
- Flutter SDK
- Flutter प्लग इन वाला Visual Studio Code
- आपने जिस प्लैटफ़ॉर्म के लिए ऐप्लिकेशन डेवलप करने का टारगेट चुना है उसके लिए ज़रूरी सॉफ़्टवेयर (उदाहरण के लिए, Windows के लिए Visual Studio या macOS के लिए Xcode)
अगले सेक्शन में, आपको अपना पहला Flutter प्रोजेक्ट बनाना होगा.
अगर आपको अब तक समस्याएं आ रही हैं, तो समस्या हल करने के लिए, StackOverflow पर मौजूद इन सवालों और जवाबों में से कुछ मददगार हो सकते हैं.
अक्सर पूछे जाने वाले सवाल
- मुझे Flutter SDK टूल का पाथ कैसे मिलेगा?
- अगर Flutter कमांड नहीं मिलता है, तो मुझे क्या करना चाहिए?
- मैं "स्टार्टअप लॉक को रिलीज़ करने के लिए, किसी दूसरे फ़्लटर कमांड का इंतज़ार कर रहा हूं" समस्या को कैसे ठीक करूं?
- मैं Flutter को कैसे बताऊं कि मेरा Android SDK टूल कहां इंस्टॉल है?
flutter doctor --android-licensesको चलाते समय, Java से जुड़ी गड़बड़ी को कैसे ठीक करें?- Android
sdkmanagerटूल न मिलने की समस्या को कैसे हल करें? - मैं "
cmdline-toolsकॉम्पोनेंट मौजूद नहीं है" गड़बड़ी को कैसे ठीक करूं? - मैं Apple Silicon (M1) पर CocoaPods को कैसे चलाऊं?
- मैं VS Code में, सेव करने पर अपने-आप फ़ॉर्मैट होने की सुविधा को कैसे बंद करूं?
3. प्रोजेक्ट बनाना
अपना पहला Flutter प्रोजेक्ट बनाना
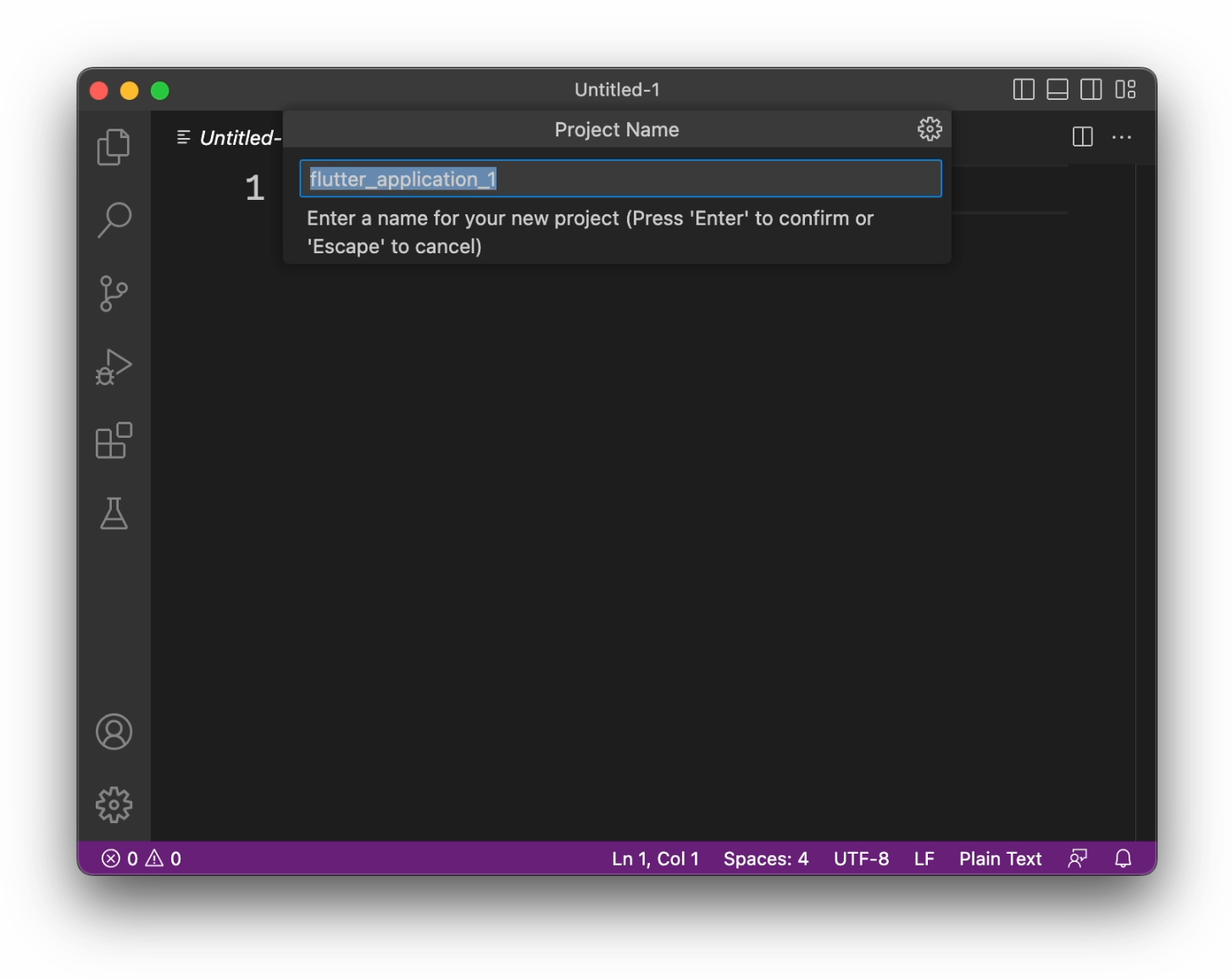
Visual Studio Code लॉन्च करें और कमांड पैलेट खोलें (F1 या Ctrl+Shift+P या Shift+Cmd+P का इस्तेमाल करके). "flutter new" टाइप करना शुरू करें. Flutter: नया प्रोजेक्ट कमांड चुनें.
इसके बाद, ऐप्लिकेशन चुनें. इसके बाद, वह फ़ोल्डर चुनें जिसमें आपको अपना प्रोजेक्ट बनाना है. यह आपकी होम डायरेक्ट्री या C:\src\ जैसी कोई चीज़ हो सकती है.
आखिर में, अपने प्रोजेक्ट को नाम दें. namer_app या my_awesome_namer जैसा कुछ.

Flutter अब आपका प्रोजेक्ट फ़ोल्डर बनाता है और VS Code उसे खोलता है.
अब आपको ऐप्लिकेशन के बुनियादी स्कैफ़ोल्ड की मदद से, तीन फ़ाइलों के कॉन्टेंट को ओवरराइट करना होगा.
शुरुआती ऐप्लिकेशन को कॉपी करके चिपकाना
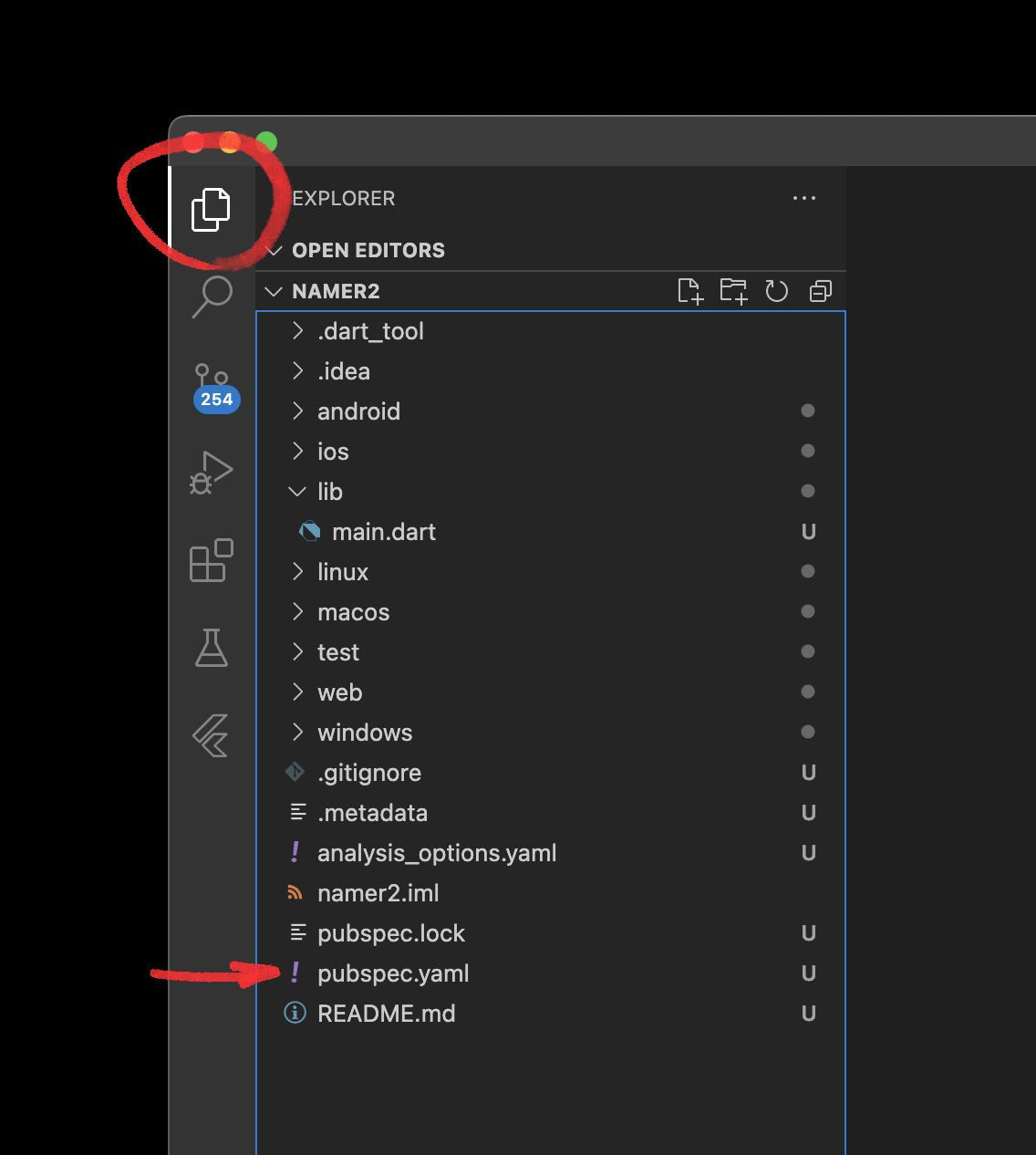
VS Code के बाएं पैनल में, पक्का करें कि Explorer चुना गया हो. इसके बाद, pubspec.yaml फ़ाइल खोलें.

इस फ़ाइल के कॉन्टेंट को इनके साथ बदलें:
pubspec.yaml
name: namer_app
description: A new Flutter project.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 0.0.1+1
environment:
sdk: ^3.6.0
dependencies:
flutter:
sdk: flutter
english_words: ^4.0.0
provider: ^6.1.2
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
pubspec.yaml फ़ाइल में आपके ऐप्लिकेशन के बारे में बुनियादी जानकारी होती है. जैसे, उसका मौजूदा वर्शन, उसकी डिपेंडेंसी, और वे एसेट जिनके साथ उसे शिप किया जाएगा.
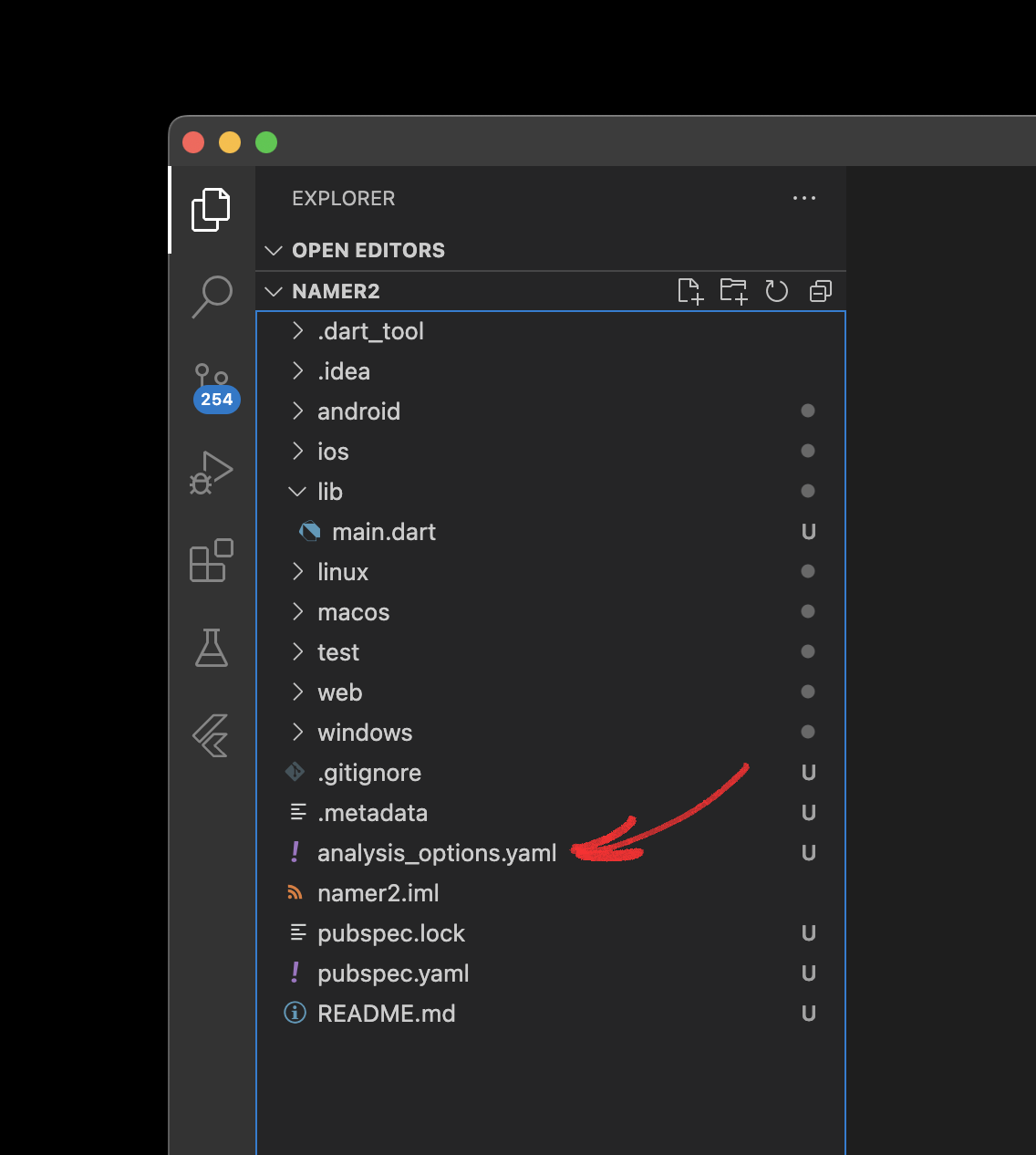
इसके बाद, प्रोजेक्ट में मौजूद कोई दूसरी कॉन्फ़िगरेशन फ़ाइल, analysis_options.yaml खोलें.

इसके कॉन्टेंट को इनके साथ बदलें:
analysis_options.yaml
include: package:flutter_lints/flutter.yaml
linter:
rules:
avoid_print: false
prefer_const_constructors_in_immutables: false
prefer_const_constructors: false
prefer_const_literals_to_create_immutables: false
prefer_final_fields: false
unnecessary_breaks: true
use_key_in_widget_constructors: false
इस फ़ाइल से यह तय होता है कि आपके कोड का विश्लेषण करते समय, Flutter को कितना सख्त होना चाहिए. Flutter का इस्तेमाल पहली बार करने पर, विश्लेषक को धीरे-धीरे काम करने के लिए कहा जा सकता है. आपके पास इस सेटिंग में बाद में कभी भी बदलाव करने का विकल्प होता है. असल में, जब आप किसी असली प्रोडक्शन ऐप्लिकेशन को पब्लिश करने के करीब पहुंचेंगे, तो आपको ऐनालाइज़र को इससे ज़्यादा सख्त बनाना होगा.
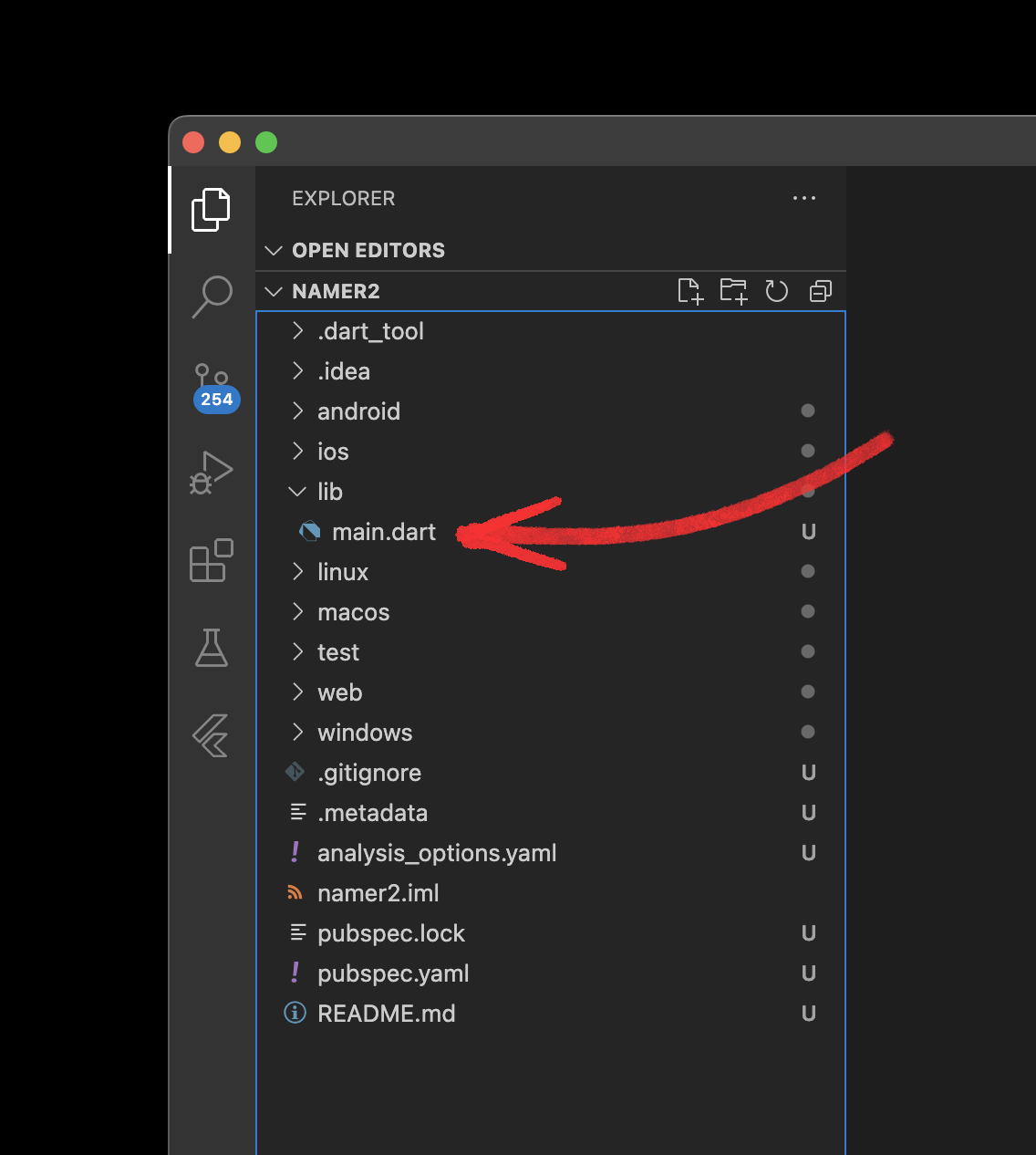
आखिर में, lib/ डायरेक्ट्री में जाकर main.dart फ़ाइल खोलें.

इस फ़ाइल के कॉन्टेंट को इनके साथ बदलें:
lib/main.dart
import 'package:english_words/english_words.dart';
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
void main() {
runApp(MyApp());
}
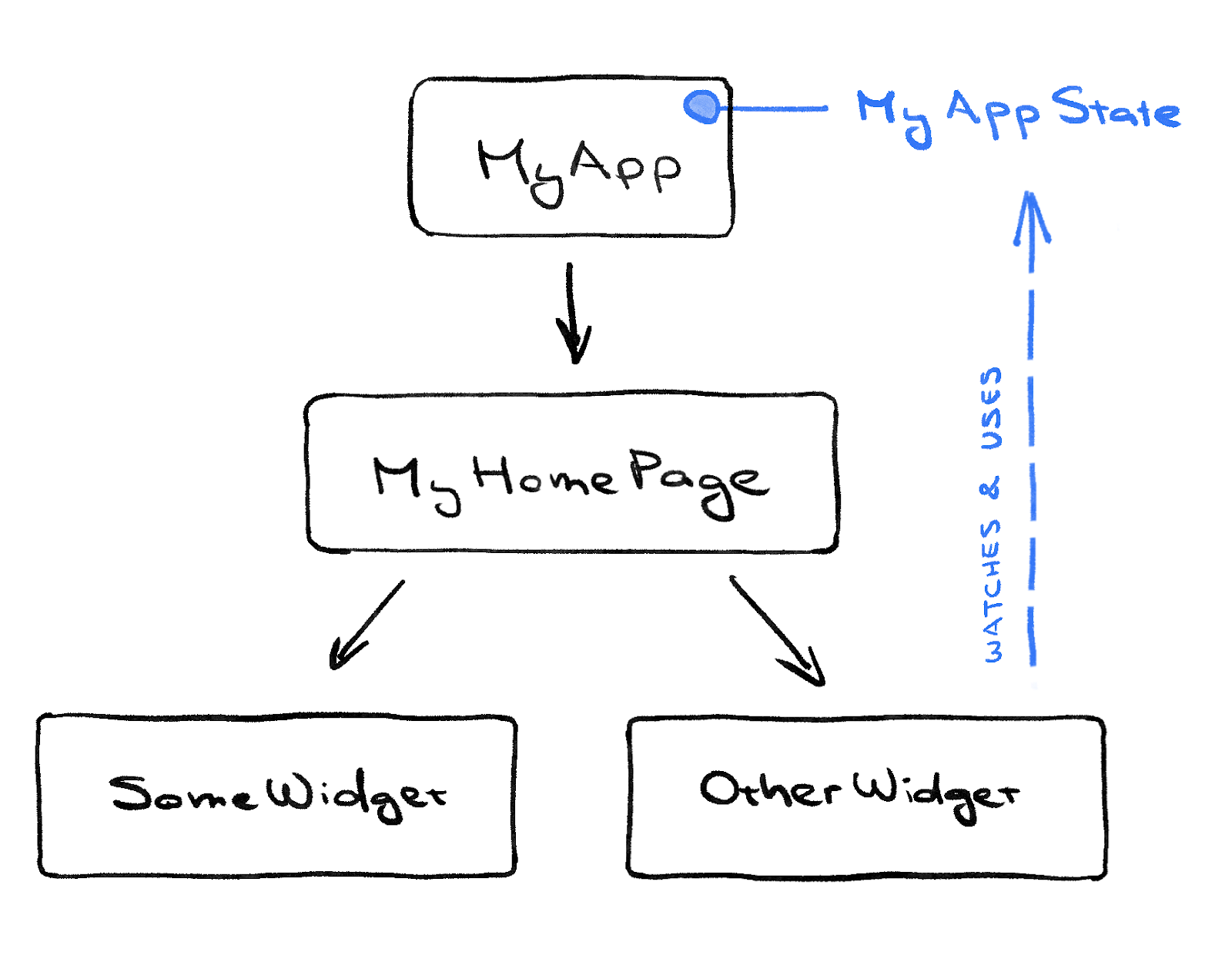
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider(
create: (context) => MyAppState(),
child: MaterialApp(
title: 'Namer App',
theme: ThemeData(
useMaterial3: true,
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepOrange),
),
home: MyHomePage(),
),
);
}
}
class MyAppState extends ChangeNotifier {
var current = WordPair.random();
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var appState = context.watch<MyAppState>();
return Scaffold(
body: Column(
children: [
Text('A random idea:'),
Text(appState.current.asLowerCase),
],
),
);
}
}
फ़िलहाल, ऐप्लिकेशन में सिर्फ़ 50 लाइन का कोड है.
अगले सेक्शन में, ऐप्लिकेशन को डीबग मोड में चलाएं और डेवलप करना शुरू करें.
4. बटन जोड़ना
इस चरण में, नया शब्द जोड़ने के लिए आगे बढ़ें बटन जोड़ा जाता है.
ऐप्लिकेशन लॉन्च करना
सबसे पहले, lib/main.dart खोलें और पक्का करें कि आपने टारगेट डिवाइस चुना हो. VS Code के सबसे नीचे दाएं कोने में, आपको एक बटन दिखेगा. इस बटन से, टारगेट किया गया मौजूदा डिवाइस दिखता है. इसे बदलने के लिए क्लिक करें.
lib/main.dart खुला होने पर, VS Code की विंडो के ऊपरी दाएं कोने में मौजूद, "चलाएं"  बटन ढूंढें और उस पर क्लिक करें.
बटन ढूंढें और उस पर क्लिक करें.
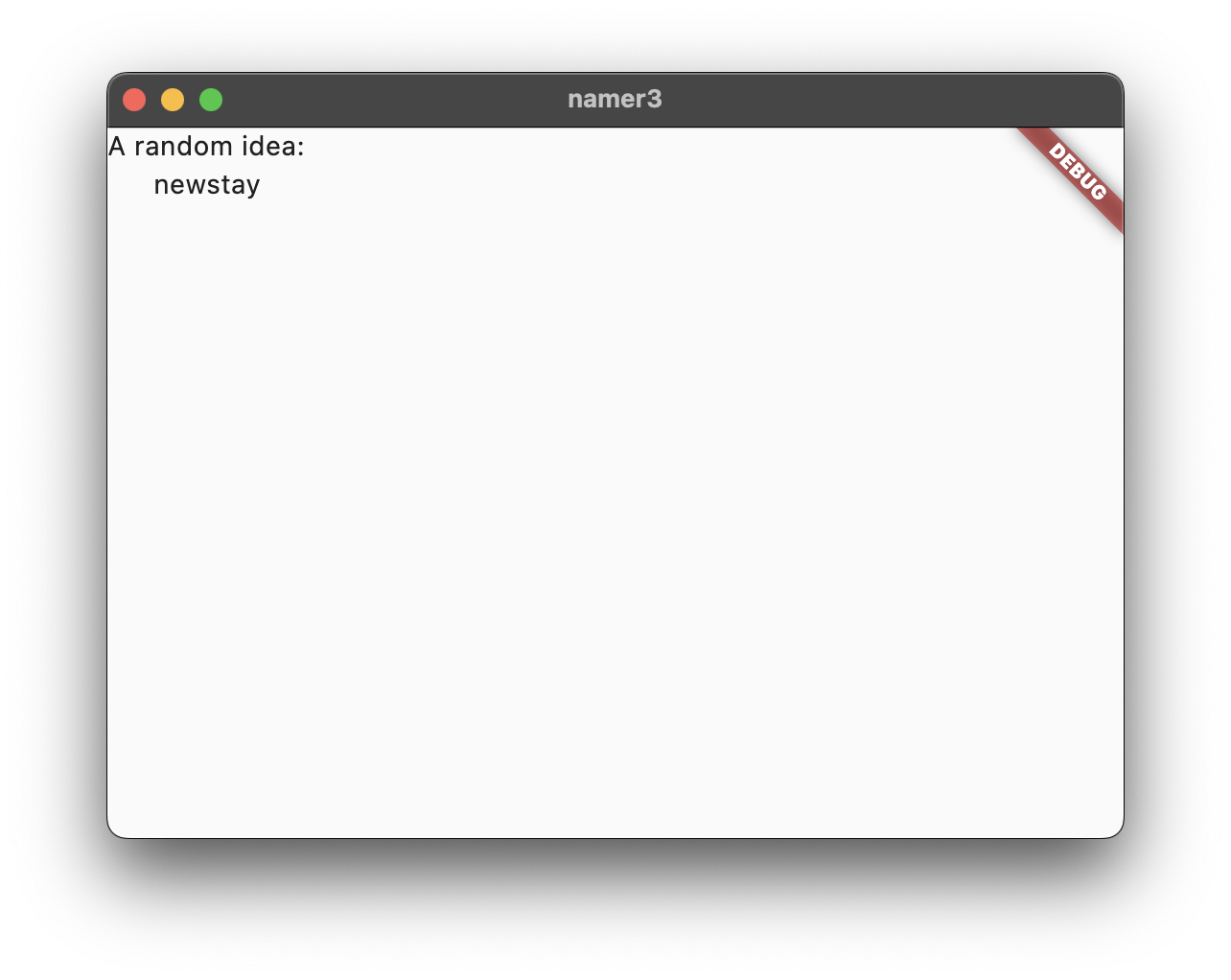
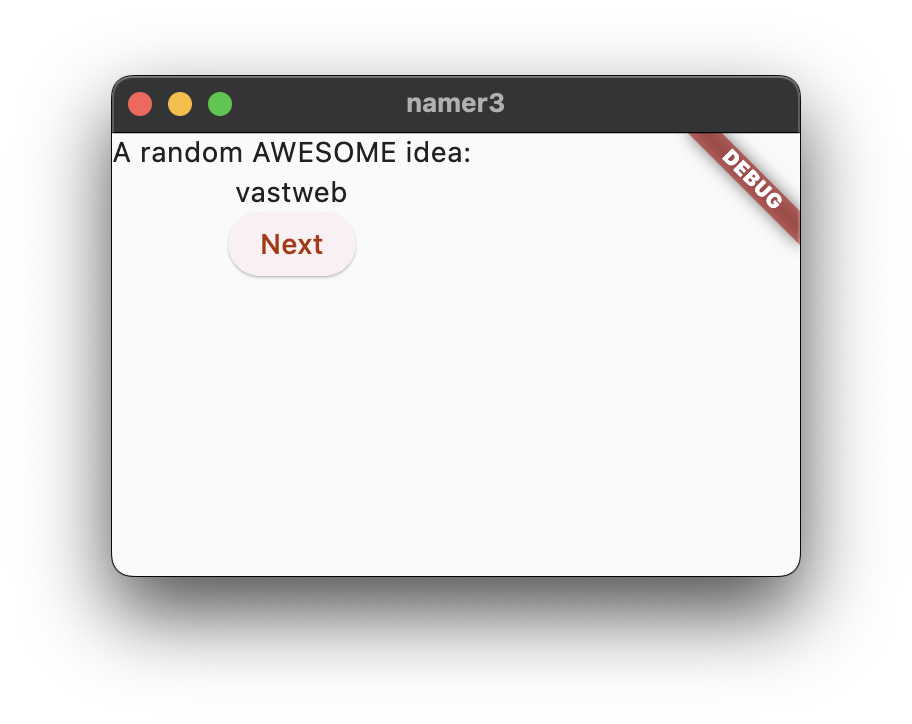
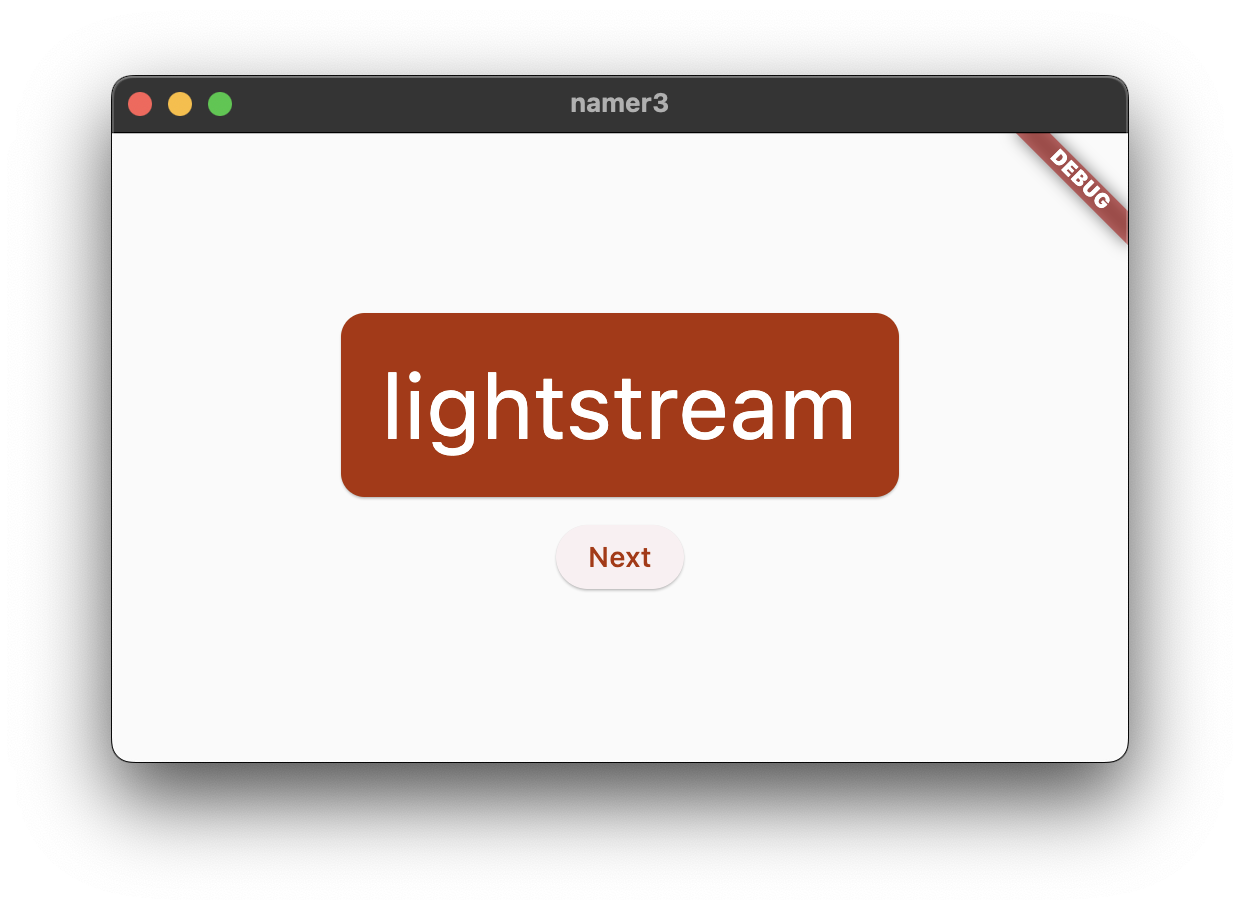
करीब एक मिनट बाद, आपका ऐप्लिकेशन डीबग मोड में लॉन्च हो जाता है. फ़िलहाल, ऐसा नहीं लगता:

पहला हॉट रीलोड
lib/main.dart के सबसे नीचे, पहले Text ऑब्जेक्ट की स्ट्रिंग में कुछ जोड़ें और फ़ाइल को सेव करें (Ctrl+S या Cmd+S का इस्तेमाल करके). उदाहरण के लिए:
lib/main.dart
// ...
return Scaffold(
body: Column(
children: [
Text('A random AWESOME idea:'), // ← Example change.
Text(appState.current.asLowerCase),
],
),
);
// ...
ध्यान दें कि ऐप्लिकेशन तुरंत कैसे बदल जाता है, लेकिन रैंडम शब्द पहले जैसा ही रहता है. यह Flutter का मशहूर स्टेटफ़ुल हॉट रीलोड है. किसी सोर्स फ़ाइल में बदलाव सेव करने पर, हॉट रीलोड ट्रिगर होता है.
अक्सर पूछे जाने वाले सवाल
- अगर VSCode में हॉट रीलोड की सुविधा काम नहीं करती है, तो क्या होगा?
- क्या मुझे VSCode में, हॉट रीलोड करने के लिए ‘r' दबाना होगा?
- क्या वेब पर हॉट रीलोड की सुविधा काम करती है?
- मैं "डीबग करें" बैनर को कैसे हटाऊं?
बटन जोड़ना
इसके बाद, Column के सबसे नीचे, दूसरे Text इंस्टेंस के ठीक नीचे एक बटन जोड़ें.
lib/main.dart
// ...
return Scaffold(
body: Column(
children: [
Text('A random AWESOME idea:'),
Text(appState.current.asLowerCase),
// ↓ Add this.
ElevatedButton(
onPressed: () {
print('button pressed!');
},
child: Text('Next'),
),
],
),
);
// ...
बदलाव सेव करने पर, ऐप्लिकेशन फिर से अपडेट हो जाता है: एक बटन दिखता है और उस पर क्लिक करने पर, VS Code में डीबग कंसोल में बटन दबाया गया! मैसेज दिखता है.
पांच मिनट में Flutter का क्रैश कोर्स
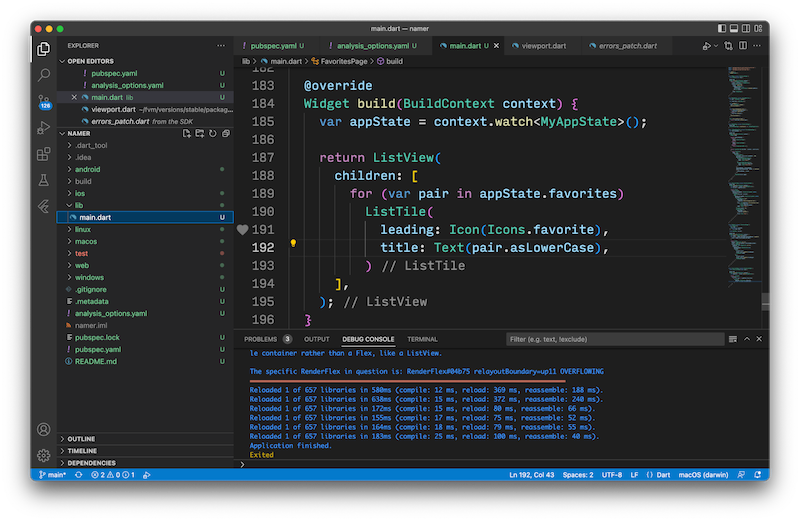
डीबग कंसोल को देखना कितना मज़ेदार है, लेकिन आपको बटन से कुछ ज़्यादा काम करना है. हालांकि, इस बारे में जानने से पहले, lib/main.dart में मौजूद कोड को ध्यान से देखें, ताकि यह समझा जा सके कि यह कैसे काम करता है.
lib/main.dart
// ...
void main() {
runApp(MyApp());
}
// ...
फ़ाइल में सबसे ऊपर, आपको main() फ़ंक्शन दिखेगा. फ़िलहाल, यह Flutter को सिर्फ़ MyApp में बताए गए ऐप्लिकेशन को चलाने के लिए कहता है.
lib/main.dart
// ...
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider(
create: (context) => MyAppState(),
child: MaterialApp(
title: 'Namer App',
theme: ThemeData(
useMaterial3: true,
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepOrange),
),
home: MyHomePage(),
),
);
}
}
// ...
MyApp क्लास, StatelessWidget को एक्सटेंड करती है. विजेट ऐसे एलिमेंट होते हैं जिनसे हर Flutter ऐप्लिकेशन बनाया जाता है. जैसा कि आप देख सकते हैं, ऐप्लिकेशन भी एक विजेट है.
MyApp में मौजूद कोड, पूरे ऐप्लिकेशन को सेट अप करता है. यह ऐप्लिकेशन के लिए स्टेटस बनाता है (इसके बारे में बाद में ज़्यादा जानकारी दी जाएगी), ऐप्लिकेशन को नाम देता है, विज़ुअल थीम तय करता है, और "होम" विजेट सेट करता है. यह विजेट, आपके ऐप्लिकेशन का शुरुआती पॉइंट होता है.
lib/main.dart
// ...
class MyAppState extends ChangeNotifier {
var current = WordPair.random();
}
// ...
इसके बाद, MyAppState क्लास से ऐप्लिकेशन की स्थिति के बारे में पता चलता है. अगर आपने Flutter का इस्तेमाल पहले कभी नहीं किया है, तो इस कोडलैब में आपको आसान और काम के टूल मिलेंगे. Flutter में ऐप्लिकेशन की स्थिति को मैनेज करने के कई बेहतर तरीके हैं. ChangeNotifier को समझना सबसे आसान है. इस ऐप्लिकेशन में इस तरीके का इस्तेमाल किया गया है.
MyAppStateउस डेटा के बारे में बताता है जिसकी ज़रूरत ऐप्लिकेशन को काम करने के लिए होती है. फ़िलहाल, इसमें सिर्फ़ एक वैरिएबल है, जिसमें मौजूदा शब्दों के जोड़े को रैंडम तौर पर चुना जाता है. आपको बाद में इस जानकारी को जोड़ना होगा.- स्टेटस क्लास,
ChangeNotifierको एक्सटेंड करती है. इसका मतलब है कि यह अपने बदलावों के बारे में दूसरों को सूचना दे सकती है. उदाहरण के लिए, अगर मौजूदा शब्द जोड़े में बदलाव होता है, तो ऐप्लिकेशन के कुछ विजेट को इसकी जानकारी होनी चाहिए. - स्टेटस को
ChangeNotifierProviderका इस्तेमाल करके बनाया जाता है और पूरे ऐप्लिकेशन को उपलब्ध कराया जाता है (MyAppमें ऊपर दिया गया कोड देखें). इससे ऐप्लिकेशन में मौजूद किसी भी विजेट को स्टेटस हासिल करने की अनुमति मिलती है.
lib/main.dart
// ...
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) { // ← 1
var appState = context.watch<MyAppState>(); // ← 2
return Scaffold( // ← 3
body: Column( // ← 4
children: [
Text('A random AWESOME idea:'), // ← 5
Text(appState.current.asLowerCase), // ← 6
ElevatedButton(
onPressed: () {
print('button pressed!');
},
child: Text('Next'),
),
], // ← 7
),
);
}
}
// ...
आखिर में, MyHomePage वह विजेट है जिसमें आपने पहले ही बदलाव कर लिया है. नीचे दी गई हर नंबर वाली लाइन, ऊपर दिए गए कोड में मौजूद लाइन-नंबर वाली टिप्पणी से मैप होती है:
- हर विजेट में एक
build()तरीका तय होता है. यह तरीका हर बार अपने-आप कॉल होता है, जब विजेट की स्थिति में बदलाव होता है. इससे विजेट हमेशा अप-टू-डेट रहता है. MyHomePage,watchतरीके का इस्तेमाल करके ऐप्लिकेशन की मौजूदा स्थिति में हुए बदलावों को ट्रैक करता है.- हर
buildतरीके से, विजेट या आम तौर पर विजेट का नेस्ट किया गया ट्री दिखना चाहिए. इस मामले में, टॉप लेवल विजेटScaffoldहै. इस कोडलैब में, आपकोScaffoldका इस्तेमाल नहीं करना है. हालांकि, यह एक मददगार विजेट है और ज़्यादातर रीयल-वर्ल्ड Flutter ऐप्लिकेशन में यह मिलता है. Column, Flutter में सबसे बुनियादी लेआउट विजेट में से एक है. यह किसी भी संख्या में बच्चों को ऊपर से नीचे तक कॉलम में डालता है. डिफ़ॉल्ट रूप से, कॉलम अपने चाइल्ड को सबसे ऊपर दिखाता है. जल्द ही, इसे बदलकर कॉलम को बीच में रखा जा सकता है.- आपने पहले चरण में, इस
Textविजेट को बदला था. - यह दूसरा
Textविजेट,appStateलेता है और उस क्लास के एकमात्र सदस्य,current(जो एकWordPairहै) को ऐक्सेस करता है.WordPair,asPascalCaseयाasSnakeCaseजैसे कई काम के गटर उपलब्ध कराता है. यहां हमनेasLowerCaseका इस्तेमाल किया है. हालांकि, अगर आपको इनमें से किसी विकल्प का इस्तेमाल करना है, तो इसे बदला जा सकता है. - ध्यान दें कि Flutter कोड में, कॉमा का ज़्यादा इस्तेमाल कैसे किया जाता है. इस कॉमा को यहां शामिल करने की ज़रूरत नहीं है, क्योंकि
childrenइसColumnपैरामीटर की सूची का आखिरी (और सिर्फ़) सदस्य है. हालांकि, आम तौर पर आखिर में कॉमा का इस्तेमाल करना अच्छा होता है: इससे ज़्यादा सदस्यों को जोड़ना आसान हो जाता है. साथ ही, ये Dart के ऑटो-फ़ॉर्मैटर के लिए, वहां नई लाइन डालने के लिए एक हिंट के तौर पर भी काम करते हैं. ज़्यादा जानकारी के लिए, कोड फ़ॉर्मैट करना लेख पढ़ें.
इसके बाद, आपको बटन को स्टेटस से कनेक्ट करना होगा.
आपका पहला व्यवहार
स्क्रोल करके MyAppState पर जाएं और getNext तरीका जोड़ें.
lib/main.dart
// ...
class MyAppState extends ChangeNotifier {
var current = WordPair.random();
// ↓ Add this.
void getNext() {
current = WordPair.random();
notifyListeners();
}
}
// ...
getNext() का नया तरीका, current को किसी नए WordPair से फिर से असाइन करता है. यह notifyListeners() को भी कॉल करता है. यह ChangeNotifier) का एक तरीका है, जो यह पक्का करता है कि MyAppState देखने वाले सभी लोगों को सूचना मिल जाए.
अब बस बटन के कॉलबैक से getNext वाले तरीके को कॉल करना बाकी है.
lib/main.dart
// ...
ElevatedButton(
onPressed: () {
appState.getNext(); // ← This instead of print().
},
child: Text('Next'),
),
// ...
ऐप्लिकेशन को सेव करें और अभी आज़माएं. हर बार आगे बढ़ें बटन दबाने पर, यह शब्दों का एक नया जोड़ा जनरेट करेगा.
अगले सेक्शन में, यूज़र इंटरफ़ेस को ज़्यादा आकर्षक बनाया जाएगा.
5. ऐप्लिकेशन को ज़्यादा आकर्षक बनाना
फ़िलहाल, ऐप्लिकेशन इस तरह दिखता है.

बहुत अच्छा नहीं है. ऐप्लिकेशन का मुख्य हिस्सा, यानी कि रैंडम तरीके से जनरेट किए गए शब्दों का जोड़ा ज़्यादा दिखना चाहिए. आखिरकार, हमारे उपयोगकर्ता इस ऐप्लिकेशन का इस्तेमाल इसी वजह से कर रहे हैं! साथ ही, ऐप्लिकेशन का कॉन्टेंट अजीब तरीके से ऑफ़-सेंटर है और पूरा ऐप्लिकेशन काले और सफ़ेद रंग में है.
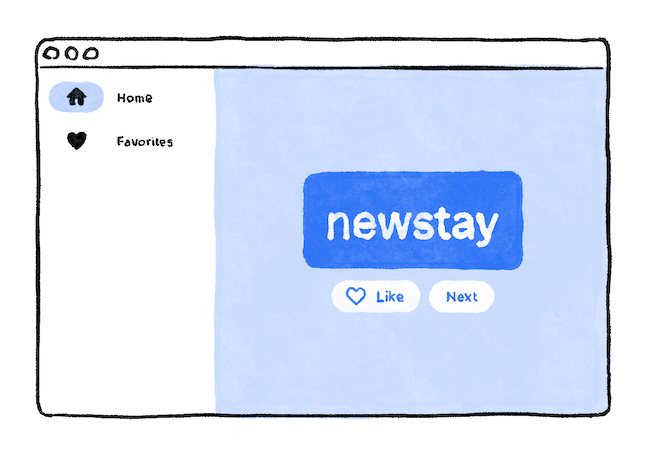
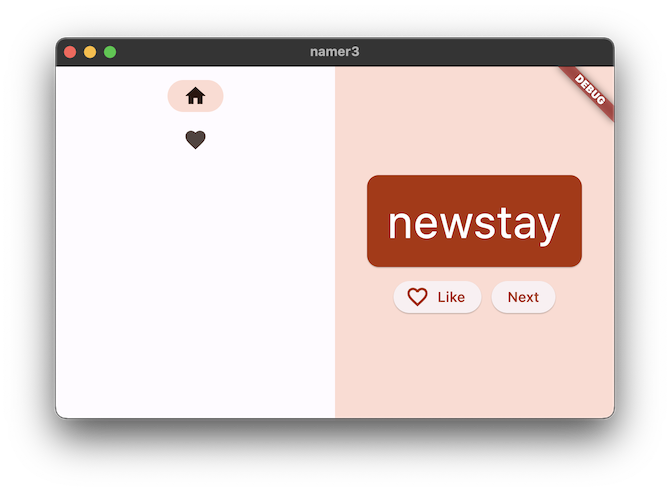
इस सेक्शन में, ऐप्लिकेशन के डिज़ाइन पर काम करके इन समस्याओं को हल किया जाता है. इस सेक्शन का मकसद कुछ ऐसा है:

विजेट को एक्सट्रैक्ट करना
मौजूदा शब्द जोड़े को दिखाने वाली लाइन अब इस तरह दिखती है: Text(appState.current.asLowerCase). इसे ज़्यादा जटिल बनाने के लिए, इस लाइन को अलग विजेट में निकालना अच्छा रहेगा. Flutter में जटिलताओं को मैनेज करने का एक अहम तरीका यह है कि आप अपने यूज़र इंटरफ़ेस (यूआई) के अलग-अलग लॉजिकल हिस्सों के लिए अलग-अलग विजेट इस्तेमाल करें.
Flutter, विजेट निकालने के लिए रीफ़ैक्टर करने की सुविधा देता है. हालांकि, इसका इस्तेमाल करने से पहले, पक्का करें कि निकाली जा रही लाइन सिर्फ़ ज़रूरी चीज़ों को ऐक्सेस करती हो. फ़िलहाल, लाइन appState को ऐक्सेस करती है, लेकिन उसे सिर्फ़ यह जानना होता है कि मौजूदा शब्द जोड़ा क्या है.
इसलिए, MyHomePage विजेट को इस तरह से फिर से लिखें:
lib/main.dart
// ...
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var appState = context.watch<MyAppState>();
var pair = appState.current; // ← Add this.
return Scaffold(
body: Column(
children: [
Text('A random AWESOME idea:'),
Text(pair.asLowerCase), // ← Change to this.
ElevatedButton(
onPressed: () {
appState.getNext();
},
child: Text('Next'),
),
],
),
);
}
}
// ...
बढ़िया। Text विजेट अब पूरे appState का रेफ़रंस नहीं देता.
अब, Refactor मेन्यू खोलें. VS Code में, ऐसा करने के लिए इनमें से कोई एक तरीका अपनाएं:
- उस कोड पर राइट क्लिक करें जिसे आपको रीफ़ैक्टर करना है (इस मामले में
Text). इसके बाद, ड्रॉप-डाउन मेन्यू से रीफ़ैक्टर करें... चुनें,
या
- कर्सर को उस कोड पर ले जाएं जिसे आपको फिर से तैयार करना है (इस मामले में,
Text). इसके बाद,Ctrl+.(Windows/Linux) याCmd+.(Mac) दबाएं.
फिर से बनाएं मेन्यू में, विजेट निकालें को चुनें. कोई नाम असाइन करें, जैसे कि BigCard. इसके बाद, Enter पर क्लिक करें.
इससे मौजूदा फ़ाइल के आखिर में, BigCard नाम की एक नई क्लास अपने-आप बन जाती है. क्लास कुछ इस तरह दिखती है:
lib/main.dart
// ...
class BigCard extends StatelessWidget {
const BigCard({
super.key,
required this.pair,
});
final WordPair pair;
@override
Widget build(BuildContext context) {
return Text(pair.asLowerCase);
}
}
// ...
ध्यान दें कि रीफ़ैक्टर करने के दौरान भी, ऐप्लिकेशन कैसे काम करता रहता है.
कार्ड जोड़ें
अब इस नए विजेट को यूज़र इंटरफ़ेस (यूआई) के उस बोल्ड हिस्से में बदलने का समय आ गया है जिसकी हमने इस सेक्शन की शुरुआत में कल्पना की थी.
BigCard क्लास और उसमें मौजूद build() तरीका ढूंढें. पहले की तरह, Text विजेट पर फिर से व्यवस्थित करें मेन्यू को खोलें. हालांकि, इस बार आपको विजेट को एक्सट्रैक्ट नहीं करना है.
इसके बजाय, पैडिंग के साथ रैप करें चुनें. इससे Text विजेट के आस-पास, Padding नाम का एक नया पैरंट विजेट बन जाता है. सेव करने के बाद, आपको दिखेगा कि रैंडम शब्द में पहले से ही ज़्यादा स्पेस है.
पैडिंग को 8.0 की डिफ़ॉल्ट वैल्यू से बढ़ाएं. उदाहरण के लिए, ज़्यादा पैडिंग के लिए 20 जैसा कुछ इस्तेमाल करें.
इसके बाद, एक लेवल ऊपर जाएं. अपने कर्सर को Padding विजेट पर रखें, फिर से फ़ॉर्मूला बनाएं मेन्यू को ऊपर खींचें और विजेट के साथ रैप करें... चुनें.
इससे पैरंट विजेट की जानकारी दी जा सकती है. "कार्ड" टाइप करें और Enter दबाएं.
इससे Padding विजेट और Text को Card विजेट में रैप किया जाता है.

थीम और स्टाइल
कार्ड को ज़्यादा आकर्षक बनाने के लिए, उसे गहरे रंग से पेंट करें. साथ ही, एक जैसी कलर स्कीम का इस्तेमाल करना हमेशा अच्छा होता है. इसलिए, रंग चुनने के लिए ऐप्लिकेशन के Theme का इस्तेमाल करें.
BigCard के build() तरीके में ये बदलाव करें.
lib/main.dart
// ...
@override
Widget build(BuildContext context) {
final theme = Theme.of(context); // ← Add this.
return Card(
color: theme.colorScheme.primary, // ← And also this.
child: Padding(
padding: const EdgeInsets.all(20),
child: Text(pair.asLowerCase),
),
);
}
// ...
ये दो नई लाइनें कई काम करती हैं:
- सबसे पहले, कोड
Theme.of(context)की मदद से ऐप्लिकेशन की मौजूदा थीम का अनुरोध करता है. - इसके बाद, कोड में यह तय किया जाता है कि चार्ट का रंग, थीम की
colorSchemeप्रॉपर्टी के रंग जैसा ही हो. कलर स्कीम में कई रंग होते हैं.primary, ऐप्लिकेशन का सबसे मुख्य रंग होता है.
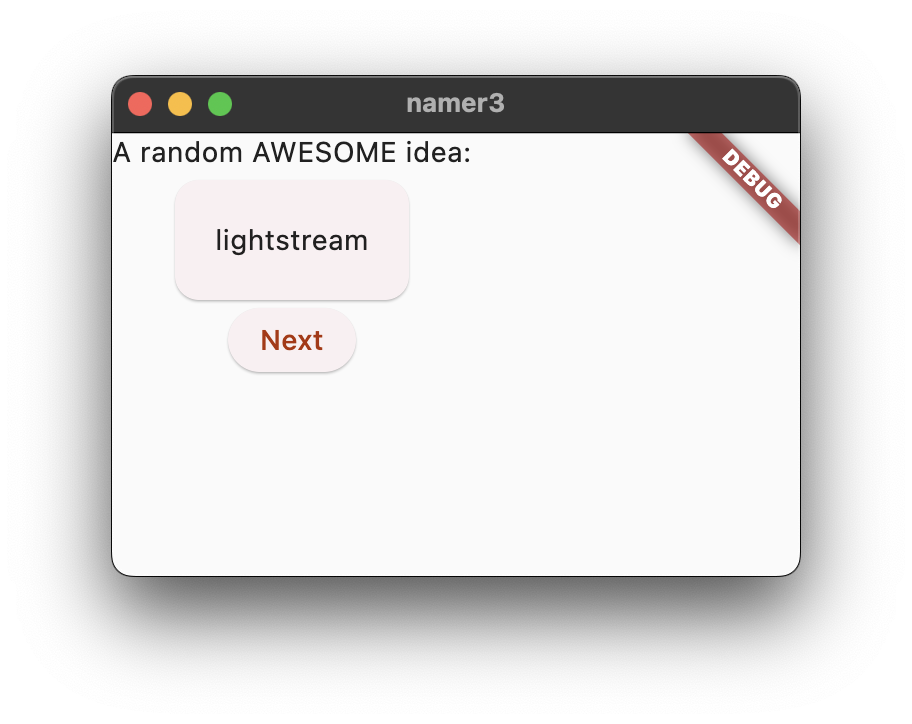
कार्ड को अब ऐप्लिकेशन के मुख्य रंग से पेंट किया गया है:

इस रंग और पूरे ऐप्लिकेशन की कलर स्कीम को बदला जा सकता है. इसके लिए, ऊपर की ओर स्क्रोल करके MyApp पर जाएं और वहां ColorScheme के लिए बीज का रंग बदलें.
ध्यान दें कि रंग कैसे आसानी से ऐनिमेट होता है. इसे इंप्लिसिट ऐनिमेशन कहा जाता है. कई Flutter विजेट, वैल्यू के बीच आसानी से इंटरपोलेट करेंगे, ताकि यूज़र इंटरफ़ेस (यूआई) एक से दूसरी स्थिति में "जंप" न करे.
कार्ड के नीचे मौजूद बटन का रंग भी बदल जाता है. वैल्यू को हार्ड-कोड करने के बजाय, ऐप्लिकेशन के लिए Theme का इस्तेमाल करने की यही खासियत है.
TextTheme
कार्ड में अब भी समस्या है: टेक्स्ट बहुत छोटा है और उसका रंग पढ़ने में मुश्किल है. इसे ठीक करने के लिए, BigCard के build() तरीके में ये बदलाव करें.
lib/main.dart
// ...
@override
Widget build(BuildContext context) {
final theme = Theme.of(context);
// ↓ Add this.
final style = theme.textTheme.displayMedium!.copyWith(
color: theme.colorScheme.onPrimary,
);
return Card(
color: theme.colorScheme.primary,
child: Padding(
padding: const EdgeInsets.all(20),
// ↓ Change this line.
child: Text(pair.asLowerCase, style: style),
),
);
}
// ...
इस बदलाव की वजह:
theme.textTheme,का इस्तेमाल करके, ऐप्लिकेशन की फ़ॉन्ट थीम को ऐक्सेस किया जा सकता है. इस क्लास मेंbodyMedium(मीडियम साइज़ के स्टैंडर्ड टेक्स्ट के लिए),caption(इमेज के कैप्शन के लिए) याheadlineLarge(बड़ी हेडलाइन के लिए) जैसे एलिमेंट शामिल हैं.displayMediumप्रॉपर्टी, डिसप्ले टेक्स्ट के लिए बड़ी स्टाइल है. डिसप्ले शब्द का इस्तेमाल यहां टाइपोग्राफ़ी के हिसाब से किया गया है. जैसे, डिसप्ले टाइपफ़ेस.displayMediumके दस्तावेज़ में बताया गया है कि "डिसप्ले स्टाइल, छोटे और ज़रूरी टेक्स्ट के लिए हैं"—यह हमारे इस्तेमाल के उदाहरण से पूरी तरह मेल खाता है.- थीम की
displayMediumप्रॉपर्टी, सैद्धांतिक तौर परnullहो सकती है. आपने इस ऐप्लिकेशन को Dart प्रोग्रामिंग भाषा में लिखा है. यह भाषा, शून्य वैल्यू के लिए सुरक्षित है. इसलिए, यह आपको ऐसे ऑब्जेक्ट के तरीके कॉल करने की अनुमति नहीं देगी जो संभावित रूप सेnullहो सकते हैं. हालांकि, इस मामले में!ऑपरेटर ("बैंग ऑपरेटर") का इस्तेमाल करके, Dart को यह भरोसा दिलाया जा सकता है कि आपको पता है कि आपको क्या करना है. (displayMediumइस मामले में नहीं है. हालांकि, इसकी वजह इस कोडलैब के दायरे से बाहर है.) displayMediumपरcopyWith()का इस्तेमाल करने पर, टेक्स्ट स्टाइल की कॉपी दिखती है. इसमें, आपके तय किए गए बदलाव होते हैं. इस मामले में, सिर्फ़ टेक्स्ट का रंग बदला जा रहा है.- नया रंग पाने के लिए, आपको ऐप्लिकेशन की थीम को फिर से ऐक्सेस करना होगा. कलर स्कीम की
onPrimaryप्रॉपर्टी से, ऐप्लिकेशन के प्राइमरी रंग के साथ इस्तेमाल करने के लिए सही रंग तय होता है.
अब ऐप्लिकेशन कुछ ऐसा दिखेगा:

अगर आपको लगता है कि कार्ड की जानकारी में बदलाव करना है, तो ऐसा करें. यहां कुछ आइडिया दिए गए हैं:
copyWith()की मदद से, टेक्स्ट के स्टाइल में रंग के अलावा और भी बहुत कुछ बदला जा सकता है. बदली जा सकने वाली प्रॉपर्टी की पूरी सूची पाने के लिए, कर्सर कोcopyWith()के ब्रैकेट में कहीं भी रखें औरCtrl+Shift+Space(Win/Linux) याCmd+Shift+Space(Mac) दबाएं.- इसी तरह,
Cardविजेट में और भी बदलाव किए जा सकते हैं. उदाहरण के लिए,elevationपैरामीटर की वैल्यू बढ़ाकर, कार्ड की छाया को बड़ा किया जा सकता है. - रंगों के साथ एक्सपेरिमेंट करें.
theme.colorScheme.primaryके अलावा,.secondary,.surface, और कई अन्य भी हैं. इन सभी रंगों केonPrimaryवैल्यू भी होती हैं.
सुलभता को बेहतर बनाना
Flutter, ऐप्लिकेशन को डिफ़ॉल्ट रूप से ऐक्सेस करने लायक बनाता है. उदाहरण के लिए, हर Flutter ऐप्लिकेशन में मौजूद सभी टेक्स्ट और इंटरैक्टिव एलिमेंट, TalkBack और VoiceOver जैसे स्क्रीन रीडर को सही तरीके से दिखाए जाते हैं.

हालांकि, कभी-कभी कुछ काम करने की ज़रूरत पड़ती है. इस ऐप्लिकेशन के मामले में, स्क्रीन रीडर को जनरेट किए गए कुछ शब्दों के जोड़े को बोलने में समस्या हो सकती है. cheaphead में दो शब्दों की पहचान करने में लोगों को कोई समस्या नहीं होती. हालांकि, स्क्रीन रीडर, शब्द के बीच में मौजूद ph को f के तौर पर बोल सकता है.
pair.asLowerCase को "${pair.first} ${pair.second}" से बदलने पर, यह समस्या आसानी से हल हो जाती है. दूसरा फ़ंक्शन, pair में मौजूद दो शब्दों से "cheap head" जैसी स्ट्रिंग बनाने के लिए, स्ट्रिंग इंटरपोलेशन का इस्तेमाल करता है. किसी कंपाउंड शब्द के बजाय दो अलग-अलग शब्दों का इस्तेमाल करने से, यह पक्का होता है कि स्क्रीन रीडर उन्हें सही तरीके से पहचान सकें. साथ ही, इससे दृष्टिबाधित उपयोगकर्ताओं को बेहतर अनुभव मिलता है.
हालांकि, हो सकता है कि आप pair.asLowerCase के विज़ुअल को आसान बनाए रखना चाहें. टेक्स्ट विजेट के विज़ुअल कॉन्टेंट को, स्क्रीन रीडर के लिए ज़्यादा सही सेमेटिक कॉन्टेंट से बदलने के लिए, Text की semanticsLabel प्रॉपर्टी का इस्तेमाल करें:
lib/main.dart
// ...
@override
Widget build(BuildContext context) {
final theme = Theme.of(context);
final style = theme.textTheme.displayMedium!.copyWith(
color: theme.colorScheme.onPrimary,
);
return Card(
color: theme.colorScheme.primary,
child: Padding(
padding: const EdgeInsets.all(20),
// ↓ Make the following change.
child: Text(
pair.asLowerCase,
style: style,
semanticsLabel: "${pair.first} ${pair.second}",
),
),
);
}
// ...
अब स्क्रीन रीडर, जनरेट किए गए हर शब्द के जोड़े का सही उच्चारण करते हैं. हालांकि, यूज़र इंटरफ़ेस में कोई बदलाव नहीं होता. अपने डिवाइस पर स्क्रीन रीडर का इस्तेमाल करके, इसे आज़माएं.
यूज़र इंटरफ़ेस (यूआई) को बीच में रखना
अब जब शब्दों के जोड़े को विज़ुअल के साथ शानदार तरीके से दिखा दिया गया है, तो उसे ऐप्लिकेशन की विंडो/स्क्रीन के बीच में रखें.
सबसे पहले, याद रखें कि BigCard, Column का हिस्सा है. डिफ़ॉल्ट रूप से, कॉलम अपने चाइल्ड कॉलम को सबसे ऊपर रखते हैं. हालांकि, हम इसे आसानी से बदल सकते हैं. MyHomePage के build() तरीके पर जाएं और यह बदलाव करें:
lib/main.dart
// ...
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var appState = context.watch<MyAppState>();
var pair = appState.current;
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center, // ← Add this.
children: [
Text('A random AWESOME idea:'),
BigCard(pair: pair),
ElevatedButton(
onPressed: () {
appState.getNext();
},
child: Text('Next'),
),
],
),
);
}
}
// ...
इससे बच्चे, Column के मुख्य (वर्टिकल) अक्ष के बीच में दिखते हैं.

बच्चे पहले से ही कॉलम के क्रॉस ऐक्सिस के बीच में हैं. इसका मतलब है कि वे पहले से ही हॉरिज़ॉन्टल तौर पर बीच में हैं. हालांकि, Column खुद Scaffold के बीच में नहीं है. विजेट जांचने वाले टूल का इस्तेमाल करके, इसकी पुष्टि की जा सकती है.
विजेट इंस्पेक्टर को इस कोडलैब में शामिल नहीं किया गया है. हालांकि, इसकी मदद से यह देखा जा सकता है कि जब Column को हाइलाइट किया जाता है, तो यह ऐप्लिकेशन की पूरी चौड़ाई नहीं लेता. यह सिर्फ़ उतना ही हॉरिज़ॉन्टल स्पेस लेता है जितना उसके चाइल्ड विजेट को चाहिए.
इसके लिए, कॉलम को सिर्फ़ बीच में रखें. अपने कर्सर को Column पर रखें. इसके बाद, Ctrl+. या Cmd+. का इस्तेमाल करके Refactor मेन्यू को खोलें और Wrap with Center को चुनें.
अब ऐप्लिकेशन कुछ ऐसा दिखेगा:

अगर आप चाहें, तो इसमें कुछ और बदलाव किए जा सकते हैं.
BigCardके ऊपर मौजूदTextविजेट को हटाया जा सकता है. यह तर्क दिया जा सकता है कि जानकारी देने वाले टेक्स्ट ("एक शानदार आइडिया:") की अब ज़रूरत नहीं है, क्योंकि यूज़र इंटरफ़ेस (यूआई) बिना इसके भी समझ में आता है. इससे, वीडियो क्वालिटी भी बेहतर होती है.BigCardऔरElevatedButtonके बीचSizedBox(height: 10)विजेट भी जोड़ा जा सकता है. इस तरह, दोनों विजेट के बीच थोड़ी ज़्यादा जगह हो जाती है.SizedBoxविजेट सिर्फ़ जगह लेता है और अपने-आप कुछ रेंडर नहीं करता. इसका इस्तेमाल आम तौर पर विज़ुअल में "गैप" बनाने के लिए किया जाता है.
ज़रूरी नहीं है कि आप इन बदलावों को लागू करें. हालांकि, अगर आपने इन्हें लागू किया है, तो MyHomePage में यह कोड शामिल होगा:
lib/main.dart
// ...
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var appState = context.watch<MyAppState>();
var pair = appState.current;
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
BigCard(pair: pair),
SizedBox(height: 10),
ElevatedButton(
onPressed: () {
appState.getNext();
},
child: Text('Next'),
),
],
),
),
);
}
}
// ...
ऐप्लिकेशन इस तरह दिखता है:

अगले सेक्शन में, जनरेट किए गए शब्दों को पसंदीदा (या'पसंद करें') के तौर पर जोड़ने की सुविधा जोड़ी जाएगी.
6. सुविधा जोड़ना
यह ऐप्लिकेशन काम करता है और कभी-कभी दिलचस्प शब्द जोड़े भी दिखाता है. हालांकि, जब भी उपयोगकर्ता आगे बढ़ें पर क्लिक करता है, तो हर शब्द जोड़ा हमेशा के लिए हट जाता है. सबसे अच्छे सुझावों को "याद रखने" का कोई तरीका होना चाहिए. जैसे, ‘पसंद करें' बटन.

कारोबारी नियम जोड़ना
स्क्रोल करके MyAppState पर जाएं और यह कोड जोड़ें:
lib/main.dart
// ...
class MyAppState extends ChangeNotifier {
var current = WordPair.random();
void getNext() {
current = WordPair.random();
notifyListeners();
}
// ↓ Add the code below.
var favorites = <WordPair>[];
void toggleFavorite() {
if (favorites.contains(current)) {
favorites.remove(current);
} else {
favorites.add(current);
}
notifyListeners();
}
}
// ...
बदलावों की जांच करें:
- आपने
MyAppStateमेंfavoritesनाम की नई प्रॉपर्टी जोड़ी है. इस प्रॉपर्टी को खाली सूची के साथ शुरू किया जाता है:[]. - आपने यह भी बताया है कि सूची में सिर्फ़ शब्द जोड़े शामिल किए जा सकते हैं:
<WordPair>[], जेनरिक का इस्तेमाल करके. इससे आपके ऐप्लिकेशन को ज़्यादा बेहतर बनाया जा सकता है. अगर आपनेWordPairके अलावा कोई और चीज़ जोड़ने की कोशिश की, तो Dart आपके ऐप्लिकेशन को चालू भी नहीं करेगा. इसके बाद,favoritesसूची का इस्तेमाल किया जा सकता है. इस सूची में,nullजैसे अनचाहे ऑब्जेक्ट कभी नहीं छिपे हो सकते.
- आपने एक नया तरीका भी जोड़ा है,
toggleFavorite(). यह तरीका, पसंदीदा शब्दों की सूची से मौजूदा शब्द जोड़े या हटाए (अगर वह पहले से मौजूद है). दोनों ही मामलों में, कोडnotifyListeners();को बाद में कॉल करता है.
बटन जोड़ना
"कारोबारी लॉजिक" की प्रोसेस पूरी हो जाने के बाद, अब यूज़र इंटरफ़ेस पर फिर से काम करने का समय आ गया है. ‘आगे बढ़ें' बटन की बाईं ओर ‘पसंद करें' बटन रखने के लिए, Row की ज़रूरत होती है. Row विजेट, Column के हॉरिज़ॉन्टल वर्शन जैसा ही है. आपने इसे पहले देखा था.
सबसे पहले, मौजूदा बटन को Row में रैप करें. MyHomePage के build() तरीके पर जाएं और अपना कर्सर ElevatedButton पर रखें. इसके बाद, Ctrl+. या Cmd+. का इस्तेमाल करके Refactor मेन्यू को खोलें और Wrap with Row को चुनें.
सेव करने पर, आपको पता चलेगा कि Row, Column की तरह ही काम करता है. डिफ़ॉल्ट रूप से, यह अपने चाइल्ड एलिमेंट को बाईं ओर इकट्ठा करता है. (Column ने अपने बच्चों को सबसे ऊपर रखा.) इसे ठीक करने के लिए, पहले की तरह ही mainAxisAlignment का इस्तेमाल किया जा सकता है. हालांकि, शिक्षा के मकसद से mainAxisSize का इस्तेमाल करें. इससे Row को यह पता चलता है कि उसे उपलब्ध सभी हॉरिज़ॉन्टल स्पेस का इस्तेमाल नहीं करना है.
यह बदलाव करें:
lib/main.dart
// ...
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var appState = context.watch<MyAppState>();
var pair = appState.current;
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
BigCard(pair: pair),
SizedBox(height: 10),
Row(
mainAxisSize: MainAxisSize.min, // ← Add this.
children: [
ElevatedButton(
onPressed: () {
appState.getNext();
},
child: Text('Next'),
),
],
),
],
),
),
);
}
}
// ...
यूज़र इंटरफ़ेस (यूआई) पहले जैसा हो गया है.

इसके बाद, पसंद करें बटन जोड़ें और इसे toggleFavorite() से कनेक्ट करें. एक चैलेंज के तौर पर, नीचे दिए गए कोड ब्लॉक को देखे बिना, पहले खुद से ऐसा करने की कोशिश करें.

अगर आपने इसे यहां बताए गए तरीके से नहीं किया है, तो भी कोई बात नहीं. असल में, दिल के आइकॉन की चिंता तब तक न करें, जब तक आपको ज़्यादा चैलेंज न चाहिए.
अगर आपको पहली बार में सफलता नहीं मिलती है, तो भी कोई बात नहीं—आखिरकार, Flutter का इस्तेमाल करने का यह आपका पहला घंटा है.

MyHomePage में दूसरा बटन जोड़ने का एक तरीका यहां बताया गया है. इस बार, आइकॉन वाला बटन बनाने के लिए ElevatedButton.icon() कन्स्ट्रक्टर का इस्तेमाल करें. साथ ही, build तरीके के सबसे ऊपर, सही आइकॉन चुनें. यह इस बात पर निर्भर करता है कि मौजूदा शब्द जोड़ा पहले से ही पसंदीदा में है या नहीं. साथ ही, दोनों बटन को थोड़ा अलग रखने के लिए, SizedBox का फिर से इस्तेमाल करें.
lib/main.dart
// ...
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var appState = context.watch<MyAppState>();
var pair = appState.current;
// ↓ Add this.
IconData icon;
if (appState.favorites.contains(pair)) {
icon = Icons.favorite;
} else {
icon = Icons.favorite_border;
}
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
BigCard(pair: pair),
SizedBox(height: 10),
Row(
mainAxisSize: MainAxisSize.min,
children: [
// ↓ And this.
ElevatedButton.icon(
onPressed: () {
appState.toggleFavorite();
},
icon: Icon(icon),
label: Text('Like'),
),
SizedBox(width: 10),
ElevatedButton(
onPressed: () {
appState.getNext();
},
child: Text('Next'),
),
],
),
],
),
),
);
}
}
// ...
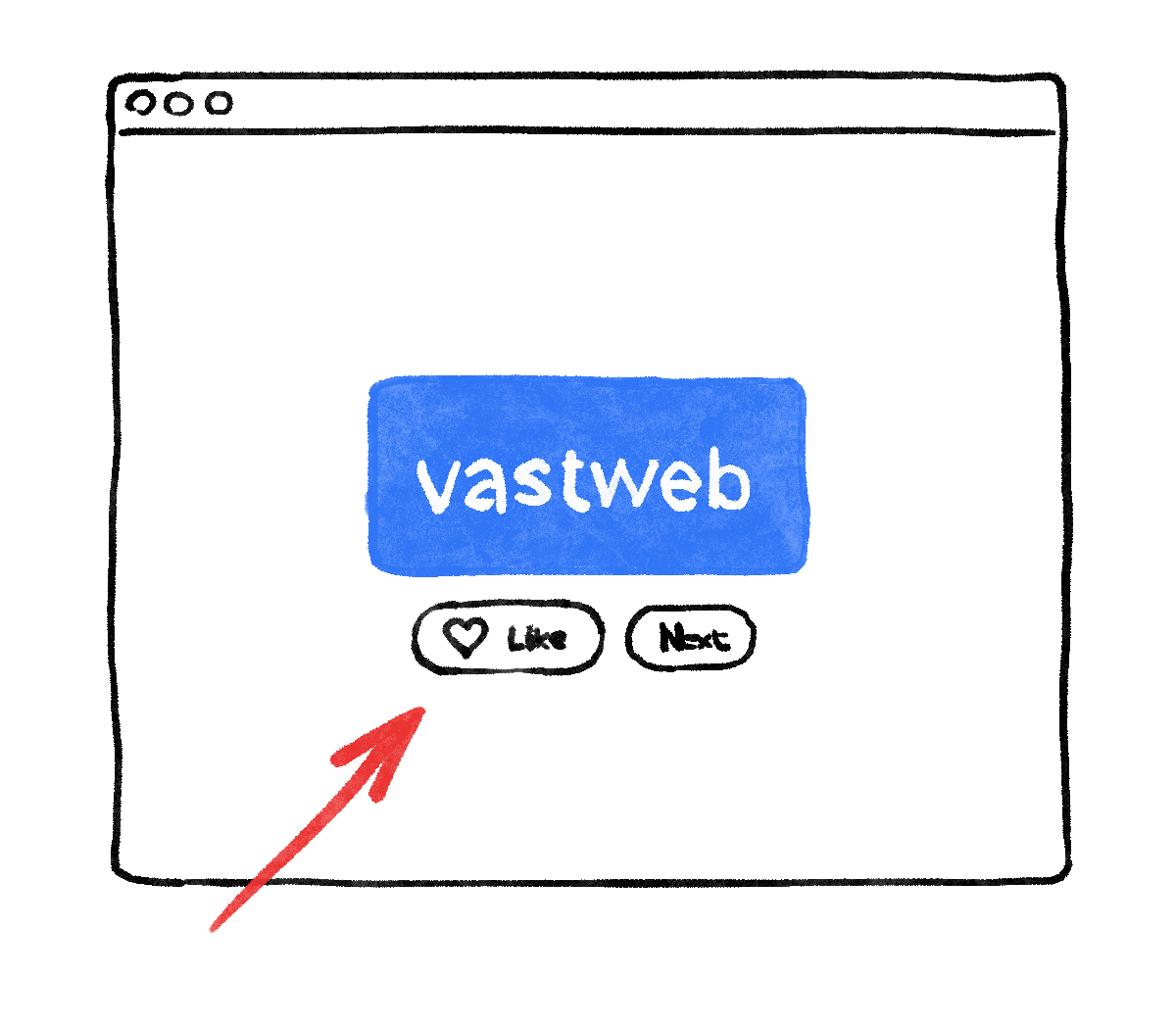
ऐप्लिकेशन इस तरह दिखना चाहिए:
माफ़ करें, उपयोगकर्ता को पसंदीदा आइटम नहीं दिखेंगे. अब हमारे ऐप्लिकेशन में एक अलग स्क्रीन जोड़ने का समय आ गया है. अगले सेक्शन में मिलते हैं!
7. नेविगेशन रेल जोड़ना
ज़्यादातर ऐप्लिकेशन में, एक ही स्क्रीन पर सारी जानकारी नहीं दिखती. ऐसा हो सकता है कि इस ऐप्लिकेशन में ऐसा किया जा सके, लेकिन शिक्षा के मकसद से, आपको उपयोगकर्ता के पसंदीदा आइटम के लिए एक अलग स्क्रीन बनानी होगी. दोनों स्क्रीन के बीच स्विच करने के लिए, आपको अपना पहला StatefulWidget लागू करना होगा.

इस चरण को जल्द से जल्द पूरा करने के लिए, MyHomePage को दो अलग-अलग विजेट में बांटें.
सभी MyHomePage को चुनें और मिटाएं. इसके बाद, इस कोड से बदलें:
lib/main.dart
// ...
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Row(
children: [
SafeArea(
child: NavigationRail(
extended: false,
destinations: [
NavigationRailDestination(
icon: Icon(Icons.home),
label: Text('Home'),
),
NavigationRailDestination(
icon: Icon(Icons.favorite),
label: Text('Favorites'),
),
],
selectedIndex: 0,
onDestinationSelected: (value) {
print('selected: $value');
},
),
),
Expanded(
child: Container(
color: Theme.of(context).colorScheme.primaryContainer,
child: GeneratorPage(),
),
),
],
),
);
}
}
class GeneratorPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var appState = context.watch<MyAppState>();
var pair = appState.current;
IconData icon;
if (appState.favorites.contains(pair)) {
icon = Icons.favorite;
} else {
icon = Icons.favorite_border;
}
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
BigCard(pair: pair),
SizedBox(height: 10),
Row(
mainAxisSize: MainAxisSize.min,
children: [
ElevatedButton.icon(
onPressed: () {
appState.toggleFavorite();
},
icon: Icon(icon),
label: Text('Like'),
),
SizedBox(width: 10),
ElevatedButton(
onPressed: () {
appState.getNext();
},
child: Text('Next'),
),
],
),
],
),
);
}
}
// ...
सेव करने के बाद, आपको यूज़र इंटरफ़ेस (यूआई) का विज़ुअल हिस्सा दिखेगा. हालांकि, यह काम नहीं करेगा. नेविगेशन रेल में ♥︎ (दिल) पर क्लिक करने से कुछ नहीं होता.

बदलावों की जांच करें.
- सबसे पहले, ध्यान दें कि
MyHomePageका पूरा कॉन्टेंट, नए विजेटGeneratorPageमें निकाला गया है. पुरानेMyHomePageविजेट का सिर्फ़Scaffoldहिस्सा निकाला नहीं गया. - नए
MyHomePageमें दो बच्चों वालाRowशामिल है. पहला विजेटSafeAreaऔर दूसराExpandedविजेट है. SafeAreaयह पक्का करता है कि उसके चाइल्ड विजेट को हार्डवेयर नॉच या स्टेटस बार से छिपाया न गया हो. इस ऐप्लिकेशन में, विजेटNavigationRailके चारों ओर मौजूद होता है, ताकि नेविगेशन बटन मोबाइल स्टेटस बार से छिपे न रहें.- NavigationRail में
extended: falseलाइन कोtrueमें बदला जा सकता है. इससे आइकॉन के बगल में लेबल दिखते हैं. आने वाले समय में, आपको यह जानने को मिलेगा कि जब ऐप्लिकेशन में ज़रूरत के हिसाब से हॉरिज़ॉन्टल स्पेस हो, तो यह अपने-आप कैसे होता है. - नेविगेशन रेल में दो डेस्टिनेशन (होम और पसंदीदा) होते हैं. इनके अपने आइकॉन और लेबल होते हैं. यह मौजूदा
selectedIndexके बारे में भी बताता है. इंडेक्स 0 चुनने पर पहला डेस्टिनेशन, इंडेक्स 1 चुनने पर दूसरा डेस्टिनेशन, और इसी तरह आगे के डेस्टिनेशन चुने जाते हैं. फ़िलहाल, इसे शून्य पर हार्ड कोड किया गया है. - नेविगेशन रेल से यह भी पता चलता है कि जब उपयोगकर्ता
onDestinationSelectedका इस्तेमाल करके किसी डेस्टिनेशन को चुनता है, तो क्या होता है. फ़िलहाल, ऐप्लिकेशन सिर्फ़print()के साथ अनुरोध की गई इंडेक्स वैल्यू दिखाता है. Rowका दूसरा चाइल्ड,Expandedविजेट है. बड़े किए गए विजेट, पंक्तियों और कॉलम में काफ़ी काम के होते हैं. इनकी मदद से, ऐसे लेआउट बनाए जा सकते हैं जिनमें कुछ चाइल्ड विजेट उतना ही स्पेस लेते हैं जितना उन्हें ज़रूरत है (इस मामले मेंSafeArea) और बाकी स्पेस में अन्य विजेट ज़्यादा से ज़्यादा स्पेस लेते हैं (इस मामले मेंExpanded).Expandedविजेट को इस तरह से भी समझा जा सकता है कि वे "लालची" होते हैं. अगर आपको इस विजेट की भूमिका के बारे में बेहतर तरीके से जानना है, तोSafeAreaविजेट को किसी दूसरेExpandedमें रैप करके देखें. इससे मिलने वाला लेआउट कुछ ऐसा दिखता है:

- दो
Expandedविजेट, उपलब्ध हॉरिज़ॉन्टल स्पेस को आपस में बांट लेते हैं. भले ही, नेविगेशन रेल को बाईं ओर थोड़ा सा स्पेस ही चाहिए. Expandedविजेट में रंगीनContainerहै और कंटेनर मेंGeneratorPageहै.
स्टेटलेस बनाम स्टेटफ़ुल विजेट
अब तक, MyAppState ने आपकी सभी ज़रूरतों को पूरा किया है. इसलिए, आपने अब तक जो भी विजेट लिखे हैं वे स्टेटस के बिना हैं. इनमें कोई ऐसी स्टेट नहीं होती जिसे बदला जा सके. कोई भी विजेट खुद नहीं बदल सकता. इसके लिए, उन्हें MyAppState की मदद लेनी होगी.
यह अब बदलने वाला है.
आपको नेविगेशन रेल के selectedIndex की वैल्यू को सेव करने का कोई तरीका चाहिए. आपको onDestinationSelected कॉलबैक में जाकर भी इस वैल्यू को बदलना है.
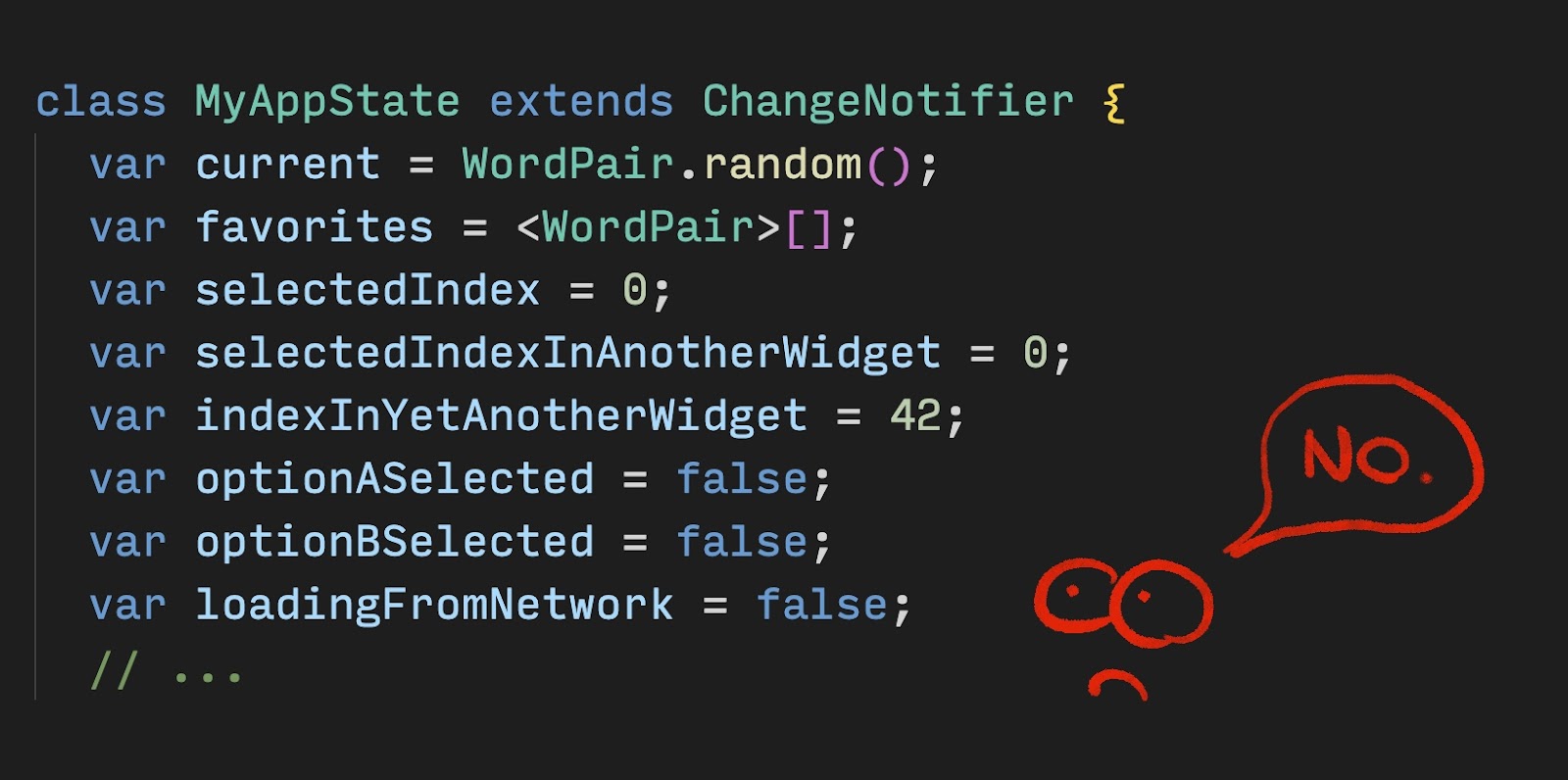
selectedIndex को MyAppState की एक और प्रॉपर्टी के तौर पर जोड़ा जा सकता है. और यह काम करेगा. हालांकि, यह अनुमान लगाया जा सकता है कि अगर हर विजेट अपनी वैल्यू को ऐप्लिकेशन में सेव करता है, तो ऐप्लिकेशन की स्थिति बहुत तेज़ी से बढ़ जाएगी.

कुछ स्टेटस सिर्फ़ एक विजेट के लिए काम के होते हैं. इसलिए, उन्हें उसी विजेट के साथ रखना चाहिए.
StatefulWidget डालें, जो एक तरह का विजेट है और जिसमें State है. सबसे पहले, MyHomePage को स्टेटफ़ुल विजेट में बदलें.
अपने कर्सर को MyHomePage की पहली लाइन (class MyHomePage... से शुरू होने वाली) पर रखें और Ctrl+. या Cmd+. का इस्तेमाल करके, Refactor मेन्यू को कॉल अप करें. इसके बाद, StatefulWidget में बदलें को चुनें.
IDE आपके लिए एक नई क्लास बनाता है, जिसका नाम _MyHomePageState होता है. यह क्लास State को एक्सटेंड करती है. इसलिए, यह अपनी वैल्यू मैनेज कर सकती है. (यह खुद बदल सकता है.) यह भी ध्यान दें कि स्टेटलेस विजेट के पुराने build तरीके को विजेट में रहने के बजाय, _MyHomePageState में ले जाया गया है. इसे हूबहू ट्रांसफ़र कर दिया गया था—build तरीके में कोई बदलाव नहीं किया गया. अब यह सिर्फ़ कहीं और मौजूद है.
setState
नए स्टेटफ़ुल विजेट को सिर्फ़ एक वैरिएबल को ट्रैक करना होगा: selectedIndex. _MyHomePageState में ये तीन बदलाव करें:
lib/main.dart
// ...
class _MyHomePageState extends State<MyHomePage> {
var selectedIndex = 0; // ← Add this property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Row(
children: [
SafeArea(
child: NavigationRail(
extended: false,
destinations: [
NavigationRailDestination(
icon: Icon(Icons.home),
label: Text('Home'),
),
NavigationRailDestination(
icon: Icon(Icons.favorite),
label: Text('Favorites'),
),
],
selectedIndex: selectedIndex, // ← Change to this.
onDestinationSelected: (value) {
// ↓ Replace print with this.
setState(() {
selectedIndex = value;
});
},
),
),
Expanded(
child: Container(
color: Theme.of(context).colorScheme.primaryContainer,
child: GeneratorPage(),
),
),
],
),
);
}
}
// ...
बदलावों की जांच करें:
- आपने एक नया वैरिएबल,
selectedIndexजोड़ा है और उसे0पर शुरू किया है. - अब तक,
0को हार्ड कोड किया गया था. हालांकि, अब इस नए वैरिएबल का इस्तेमालNavigationRailकी डेफ़िनिशन में किया जाता है. onDestinationSelectedकॉलबैक को कॉल करने पर, नई वैल्यू को सिर्फ़ कंसोल पर प्रिंट करने के बजाय, उसेsetState()कॉल के अंदरselectedIndexको असाइन किया जाता है. यह कॉल, पहले इस्तेमाल किए गएnotifyListeners()तरीके से मिलता-जुलता है—यह पक्का करता है कि यूज़र इंटरफ़ेस अपडेट हो गया है.
नेविगेशन रेल अब उपयोगकर्ता के इंटरैक्शन के हिसाब से काम करती है. हालांकि, दाईं ओर बड़ा किया गया एरिया वही रहता है. ऐसा इसलिए होता है, क्योंकि कोड में selectedIndex का इस्तेमाल करके यह तय नहीं किया जा रहा है कि कौनसी स्क्रीन दिखे.
selectedIndex का इस्तेमाल करना
_MyHomePageState के build तरीके के सबसे ऊपर, return Scaffold से ठीक पहले यह कोड डालें:
lib/main.dart
// ...
Widget page;
switch (selectedIndex) {
case 0:
page = GeneratorPage();
break;
case 1:
page = Placeholder();
break;
default:
throw UnimplementedError('no widget for $selectedIndex');
}
// ...
इस कोड की जांच करें:
- कोड में,
Widgetटाइप का एक नया वैरिएबलpageतय किया गया है. - इसके बाद, स्विच स्टेटमेंट
selectedIndexकी मौजूदा वैल्यू के हिसाब से,pageको एक स्क्रीन असाइन करता है. - फ़िलहाल,
FavoritesPageउपलब्ध नहीं है. इसलिए,Placeholderका इस्तेमाल करें. यह एक आसान विजेट है, जिसे जहां भी रखा जाता है वहां एक क्रॉस किया गया रेक्टैंगल बन जाता है. इससे यूज़र इंटरफ़ेस (यूआई) के उस हिस्से को 'पूरा नहीं हुआ' के तौर पर मार्क किया जाता है.

- फ़ेल-फ़ास्ट सिद्धांत लागू करने पर, स्विच स्टेटमेंट यह भी पक्का करता है कि अगर
selectedIndexन तो 0 है और न ही 1, तो गड़बड़ी दिखे. इससे आने वाले समय में गड़बड़ियों को रोकने में मदद मिलती है. अगर नेविगेशन रेल में कोई नया डेस्टिनेशन जोड़ा जाता है और इस कोड को अपडेट नहीं किया जाता है, तो प्रोग्राम डेवलपमेंट के दौरान क्रैश हो जाता है. इससे आपको यह अनुमान लगाने की ज़रूरत नहीं पड़ती कि चीज़ें काम क्यों नहीं कर रही हैं या आपको प्रोडक्शन में बग वाला कोड पब्लिश करने की ज़रूरत नहीं पड़ती.
अब page में वह विजेट है जिसे आपको दाईं ओर दिखाना है. इससे आपको यह अनुमान लग सकता है कि आपको और कौनसा बदलाव करना है.
आखिरी बदलाव के बाद _MyHomePageState का नया वर्शन यहां दिया गया है:
lib/main.dart
// ...
class _MyHomePageState extends State<MyHomePage> {
var selectedIndex = 0;
@override
Widget build(BuildContext context) {
Widget page;
switch (selectedIndex) {
case 0:
page = GeneratorPage();
break;
case 1:
page = Placeholder();
break;
default:
throw UnimplementedError('no widget for $selectedIndex');
}
return Scaffold(
body: Row(
children: [
SafeArea(
child: NavigationRail(
extended: false,
destinations: [
NavigationRailDestination(
icon: Icon(Icons.home),
label: Text('Home'),
),
NavigationRailDestination(
icon: Icon(Icons.favorite),
label: Text('Favorites'),
),
],
selectedIndex: selectedIndex,
onDestinationSelected: (value) {
setState(() {
selectedIndex = value;
});
},
),
),
Expanded(
child: Container(
color: Theme.of(context).colorScheme.primaryContainer,
child: page, // ← Here.
),
),
],
),
);
}
}
// ...
ऐप्लिकेशन अब GeneratorPage और प्लेसहोल्डर के बीच स्विच करता है. प्लेसहोल्डर जल्द ही पसंदीदा पेज बन जाएगा.
जवाबदेही
इसके बाद, नेविगेशन रेल को रिस्पॉन्सिव बनाएं. इसका मतलब है कि जब लेबल के लिए ज़रूरत के मुताबिक जगह हो, तो उन्हें अपने-आप दिखाने की सुविधा चालू करें. इसके लिए, extended: true का इस्तेमाल करें.

Flutter में कई विजेट उपलब्ध हैं. इनकी मदद से, अपने ऐप्लिकेशन को अपने-आप रिस्पॉन्सिव बनाया जा सकता है. उदाहरण के लिए, Wrap, Row या Column जैसा ही एक विजेट है. जब वर्टिकल या हॉरिज़ॉन्टल स्पेस की कमी होती है, तो यह अपने-आप चाइल्ड एलिमेंट को अगली "लाइन" (जिसे "रन" कहा जाता है) में ले जाता है. FittedBox एक ऐसा विजेट है जो आपकी ज़रूरत के हिसाब से, उपलब्ध जगह में अपने-आप फ़िट हो जाता है.
हालांकि, NavigationRail ज़रूरत के मुताबिक जगह होने पर, लेबल अपने-आप नहीं दिखाता, क्योंकि यह नहीं पता कि हर मामले में ज़रूरत के मुताबिक जगह कितनी है. यह आपको तय करना है.
मान लें कि आपने यह तय किया है कि लेबल सिर्फ़ तब दिखाए जाएं, जब MyHomePage कम से कम 600 पिक्सल चौड़ा हो.
इस मामले में, इस्तेमाल किया जाने वाला विजेट LayoutBuilder है. इसकी मदद से, डिवाइस में उपलब्ध जगह के हिसाब से विजेट ट्री में बदलाव किया जा सकता है.
ज़रूरी बदलाव करने के लिए, VS Code में Flutter के Refactor मेन्यू का फिर से इस्तेमाल करें. हालांकि, इस बार यह थोड़ा मुश्किल है:
_MyHomePageStateकेbuildतरीके में, अपने कर्सर कोScaffoldपर रखें.Ctrl+.(Windows/Linux) याCmd+.(Mac) का इस्तेमाल करके, Refactor मेन्यू खोलें.- बिल्डर के साथ रैप करें को चुनें और Enter दबाएं.
- जोड़े गए नए
Builderके नाम को बदलकरLayoutBuilderकरें. - कॉलबैक पैरामीटर की सूची को
(context)से(context, constraints)में बदलें.
जब भी सीमाएं बदलती हैं, तो LayoutBuilder के builder कॉलबैक को कॉल किया जाता है. ऐसा तब होता है, जब:
- उपयोगकर्ता, ऐप्लिकेशन की विंडो का साइज़ बदलता है
- उपयोगकर्ता अपने फ़ोन को पोर्ट्रेट मोड से लैंडस्केप मोड में या लैंडस्केप मोड से पोर्ट्रेट मोड में घुमाता है
MyHomePageके बगल में मौजूद कुछ विजेट का साइज़ बढ़ जाता है, जिससेMyHomePageकी सीमाएं छोटी हो जाती हैं- और इसी तरह
अब आपका कोड, मौजूदा constraints से क्वेरी करके यह तय कर सकता है कि लेबल दिखाना है या नहीं. _MyHomePageState के build तरीके में, एक लाइन में यह बदलाव करें:
lib/main.dart
// ...
class _MyHomePageState extends State<MyHomePage> {
var selectedIndex = 0;
@override
Widget build(BuildContext context) {
Widget page;
switch (selectedIndex) {
case 0:
page = GeneratorPage();
break;
case 1:
page = Placeholder();
break;
default:
throw UnimplementedError('no widget for $selectedIndex');
}
return LayoutBuilder(builder: (context, constraints) {
return Scaffold(
body: Row(
children: [
SafeArea(
child: NavigationRail(
extended: constraints.maxWidth >= 600, // ← Here.
destinations: [
NavigationRailDestination(
icon: Icon(Icons.home),
label: Text('Home'),
),
NavigationRailDestination(
icon: Icon(Icons.favorite),
label: Text('Favorites'),
),
],
selectedIndex: selectedIndex,
onDestinationSelected: (value) {
setState(() {
selectedIndex = value;
});
},
),
),
Expanded(
child: Container(
color: Theme.of(context).colorScheme.primaryContainer,
child: page,
),
),
],
),
);
});
}
}
// ...
अब आपका ऐप्लिकेशन, स्क्रीन साइज़, ओरिएंटेशन, और प्लैटफ़ॉर्म जैसे अपने आस-पास के माहौल के हिसाब से काम करता है! दूसरे शब्दों में, यह रिस्पॉन्सिव है!.
अब सिर्फ़ उस Placeholder को पसंदीदा स्क्रीन से बदलना बाकी है. इस बारे में अगले सेक्शन में बताया गया है.
8. नया पेज जोड़ें
क्या आपको पसंदीदा पेज के बजाय इस्तेमाल किए गए Placeholder विजेट की याद है?
अब इसे ठीक करने का समय आ गया है.
अगर आपको रोमांच पसंद है, तो यह चरण खुद पूरा करें. आपका लक्ष्य, favorites की सूची को स्टेटलेस विजेट FavoritesPage में दिखाना है. इसके बाद, Placeholder के बजाय उस विजेट को दिखाना है.
यहां कुछ बातें बताई गई हैं:
- अगर आपको स्क्रोल करने वाला
Columnचाहिए, तोListViewविजेट का इस्तेमाल करें. - याद रखें,
context.watch<MyAppState>()का इस्तेमाल करके किसी भी विजेट सेMyAppStateइंस्टेंस को ऐक्सेस करें. - अगर आपको कोई नया विजेट भी आज़माना है, तो
ListTileमेंtitle(आम तौर पर टेक्स्ट के लिए),leading(आइकॉन या अवतार के लिए), औरonTap(इंटरैक्शन के लिए) जैसी प्रॉपर्टी हैं. हालांकि, आपको पहले से पता है कि विजेट की मदद से भी इसी तरह के इफ़ेक्ट मिल सकते हैं. - Dart में कलेक्शन लिटरल के अंदर
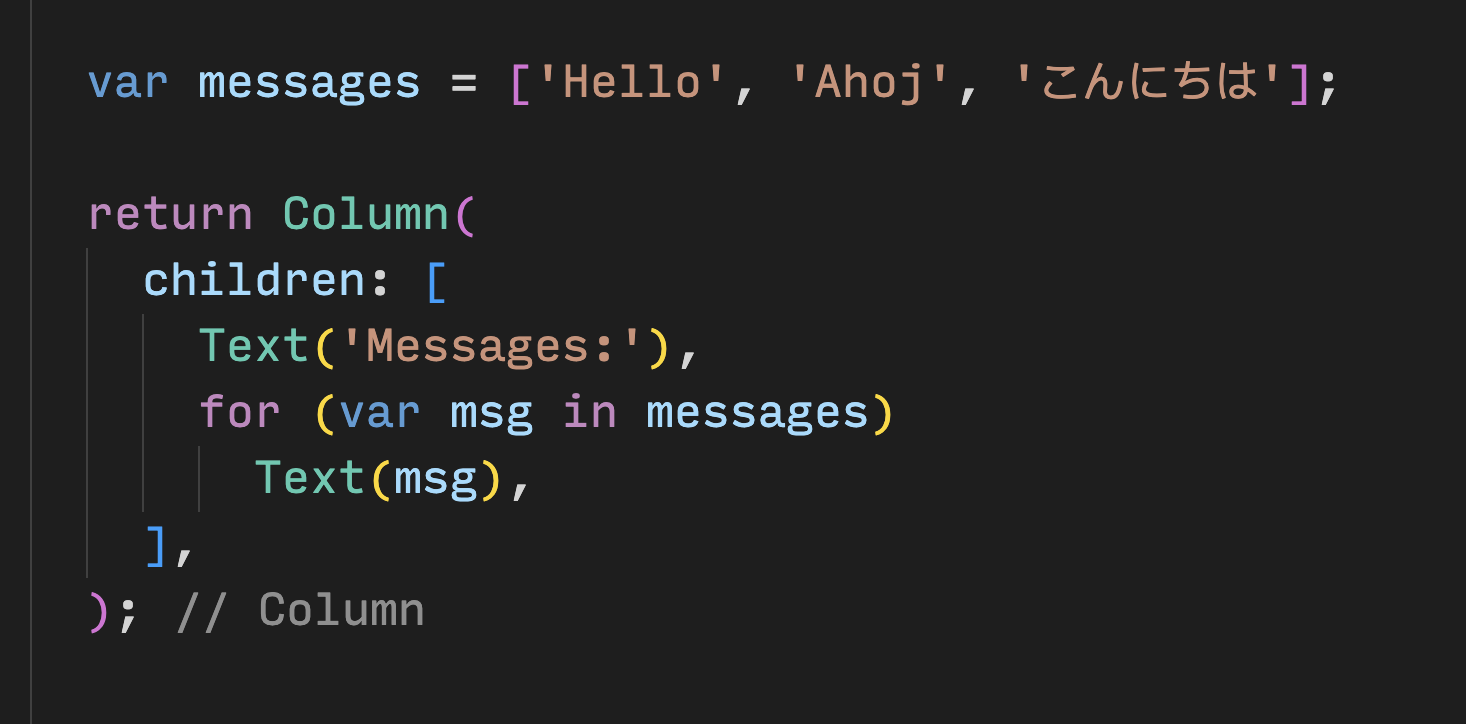
forलूप का इस्तेमाल किया जा सकता है. उदाहरण के लिए, अगरmessagesमें स्ट्रिंग की सूची है, तो आपके पास इस तरह का कोड हो सकता है:

दूसरी ओर, अगर आपको फ़ंक्शनल प्रोग्रामिंग के बारे में ज़्यादा जानकारी है, तो Dart में भी messages.map((m) => Text(m)).toList() जैसा कोड लिखा जा सकता है. इसके अलावा, आपके पास विजेट की सूची बनाने और build तरीके में उसे ज़रूर जोड़ने का विकल्प भी है.
पसंदीदा पेज को खुद जोड़ने का फ़ायदा यह है कि अपने हिसाब से फ़ैसले लेने से आपको ज़्यादा जानकारी मिलती है. इसका नुकसान यह है कि आपको ऐसी समस्याएं आ सकती हैं जिन्हें आपने अभी तक खुद हल नहीं किया है. याद रखें: असफल होना कोई बुरी बात नहीं है. यह सीखने का सबसे ज़रूरी हिस्सा है. कोई भी यह उम्मीद नहीं करता कि आपने Flutter डेवलपमेंट में पहले घंटे में ही महारत हासिल कर ली है. आपको भी ऐसा नहीं लगना चाहिए.

पसंदीदा पेज को लागू करने का यह सिर्फ़ एक तरीका है. उम्मीद है कि इसे लागू करने का तरीका आपको कोड के साथ एक्सपेरिमेंट करने के लिए प्रेरित करेगा. इससे, यूज़र इंटरफ़ेस (यूआई) को बेहतर बनाया जा सकता है और उसे अपनी पसंद के मुताबिक बनाया जा सकता है.
यहां FavoritesPage क्लास की नई जानकारी दी गई है:
lib/main.dart
// ...
class FavoritesPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var appState = context.watch<MyAppState>();
if (appState.favorites.isEmpty) {
return Center(
child: Text('No favorites yet.'),
);
}
return ListView(
children: [
Padding(
padding: const EdgeInsets.all(20),
child: Text('You have '
'${appState.favorites.length} favorites:'),
),
for (var pair in appState.favorites)
ListTile(
leading: Icon(Icons.favorite),
title: Text(pair.asLowerCase),
),
],
);
}
}
यह विजेट इस तरह काम करता है:
- इससे ऐप्लिकेशन की मौजूदा स्थिति का पता चलता है.
- अगर पसंदीदा की सूची खाली है, तो बीच में यह मैसेज दिखता है: अभी तक कोई पसंदीदा नहीं जोड़ा गया है*.*
- ऐसा न करने पर, यह एक (स्क्रोल की जा सकने वाली) सूची दिखाता है.
- सूची की शुरुआत खास जानकारी से होती है. उदाहरण के लिए, आपके पास पांच पसंदीदा आइटम हैं*.*.
- इसके बाद, कोड सभी पसंदीदा आइटम को एक-एक करके देखता है और हर आइटम के लिए एक
ListTileविजेट बनाता है.
अब बस Placeholder विजेट को FavoritesPage से बदलना बाकी है. और वाह!
इस ऐप्लिकेशन का फ़ाइनल कोड, GitHub पर codelab रेपो में देखा जा सकता है.
9. अगले चरण
बधाई हो!
वाह! आपने Column और दो Text विजेट वाले ऐसे स्काफ़़्ल को लिया जो काम नहीं कर रहा था और उसे एक जवाबदेह और मज़ेदार ऐप्लिकेशन में बदल दिया.

हमने क्या-क्या कवर किया है
- Flutter के काम करने के तरीके की बुनियादी जानकारी
- Flutter में लेआउट बनाना
- उपयोगकर्ता के इंटरैक्शन (जैसे, बटन दबाना) को ऐप्लिकेशन के व्यवहार से जोड़ना
- Flutter कोड को व्यवस्थित रखना
- अपने ऐप्लिकेशन को रिस्पॉन्सिव बनाना
- अपने ऐप्लिकेशन का एक जैसा लुक और स्टाइल बनाए रखना
आगे क्या?
- इस लैब के दौरान बनाए गए ऐप्लिकेशन के साथ ज़्यादा एक्सपेरिमेंट करें.
- ऐनिमेशन वाली सूचियां, ग्रेडिएंट, क्रॉस-फ़ेड वगैरह जोड़ने का तरीका जानने के लिए, उसी ऐप्लिकेशन के इस बेहतर वर्शन का कोड देखें.
- flutter.dev/learn पर जाकर, सीखने की प्रक्रिया को आगे बढ़ाएं.

