
Układ określa strukturę wizualną interfejsu użytkownika w aplikacji, na przykład w działaniu. Android udostępnia różne biblioteki, kanoniczne punkty wyjścia i techniki wyświetlania oraz pozycjonowania treści.
Wnioski
Honoruj bezpieczne obszary urządzenia, w tym części interfejsu, takie jak wycięcia w ekranie, wstawki od krawędzi do krawędzi, wyświetlacze krawędziowe, klawiatury programowe i paski systemowe.
Zalecane działanie: zapewnij elastyczny układ, który umożliwi użytkownikom interakcję z klawiaturą.
Film 1. Przekazywanie użytkownikom elastycznego układu do interakcji
Upewnij się, że najważniejsze elementy, takie jak główna nawigacja, są dostępne na ekranie.

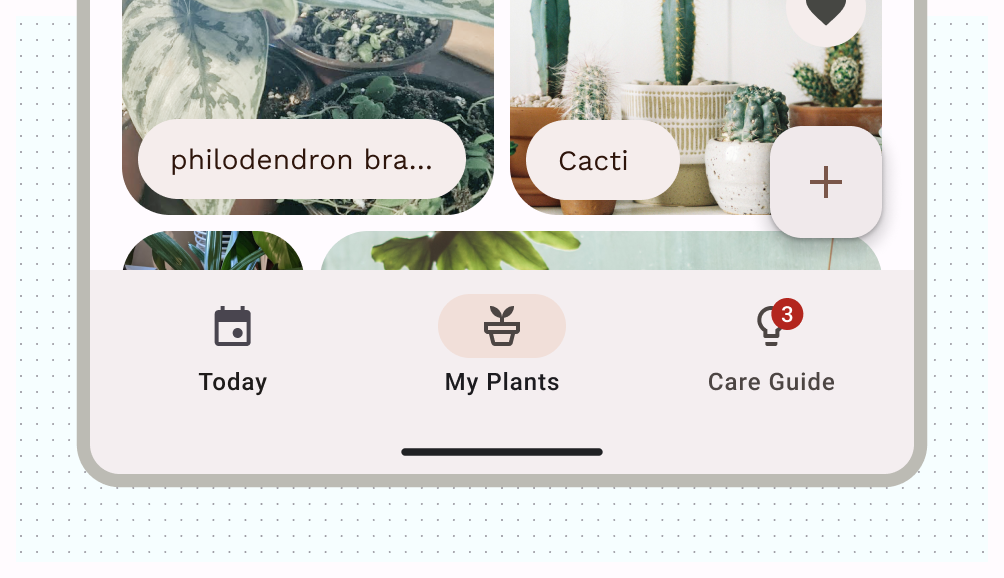
Rys. 1. Pływające przyciski polecenia (FAB) stanowią wygodny i dostępny punkt interakcji Używaj kontenera, aby grupować powiązane treści i w ten sposób kierować użytkownika do treści i działań.

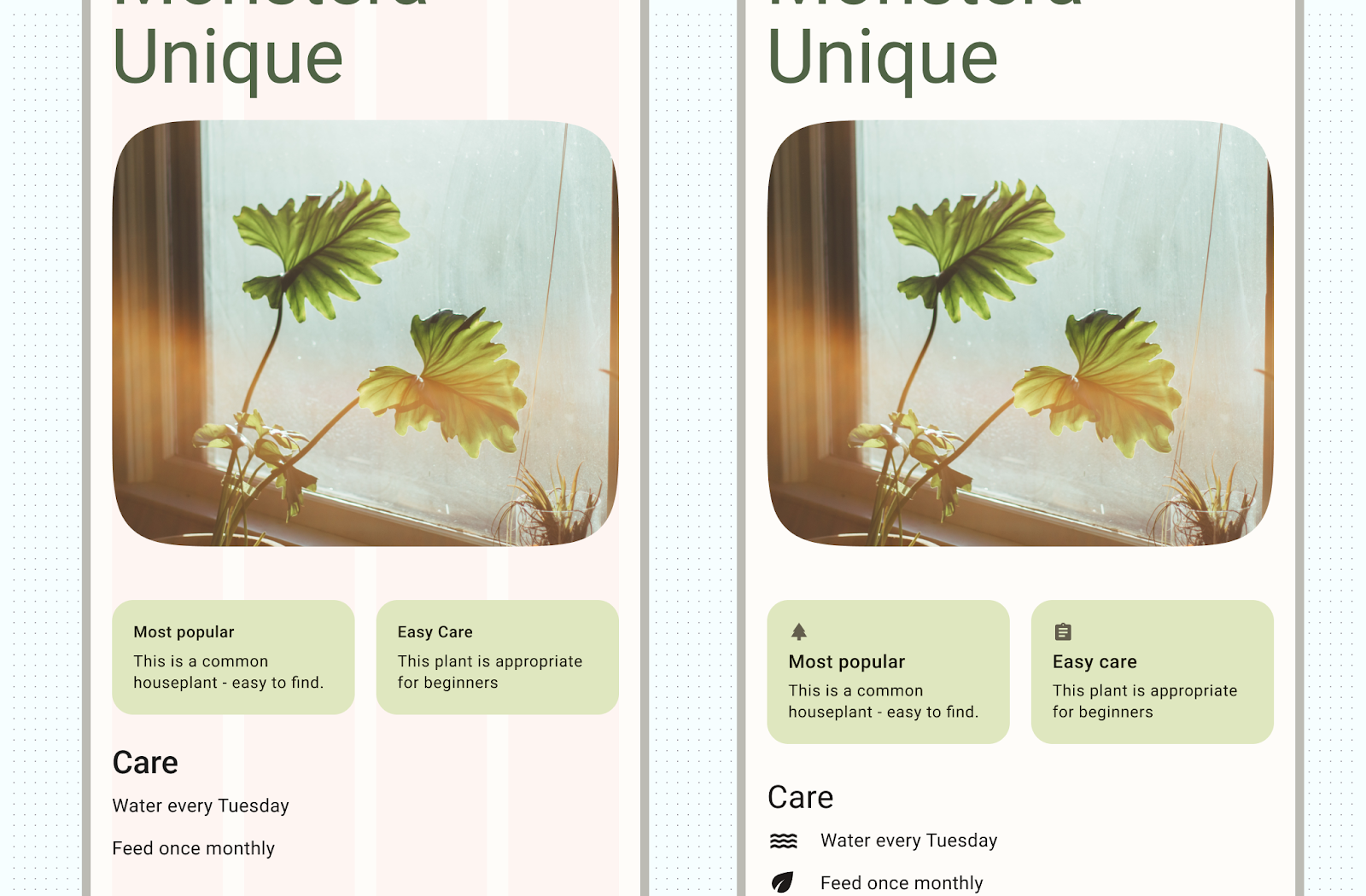
Rysunek 2. Karty korzystające z wyraźnego wiązania do grupowania treści z powiązanymi działaniami Zadbaj o spójność podobnych treści i elementów interfejsu.
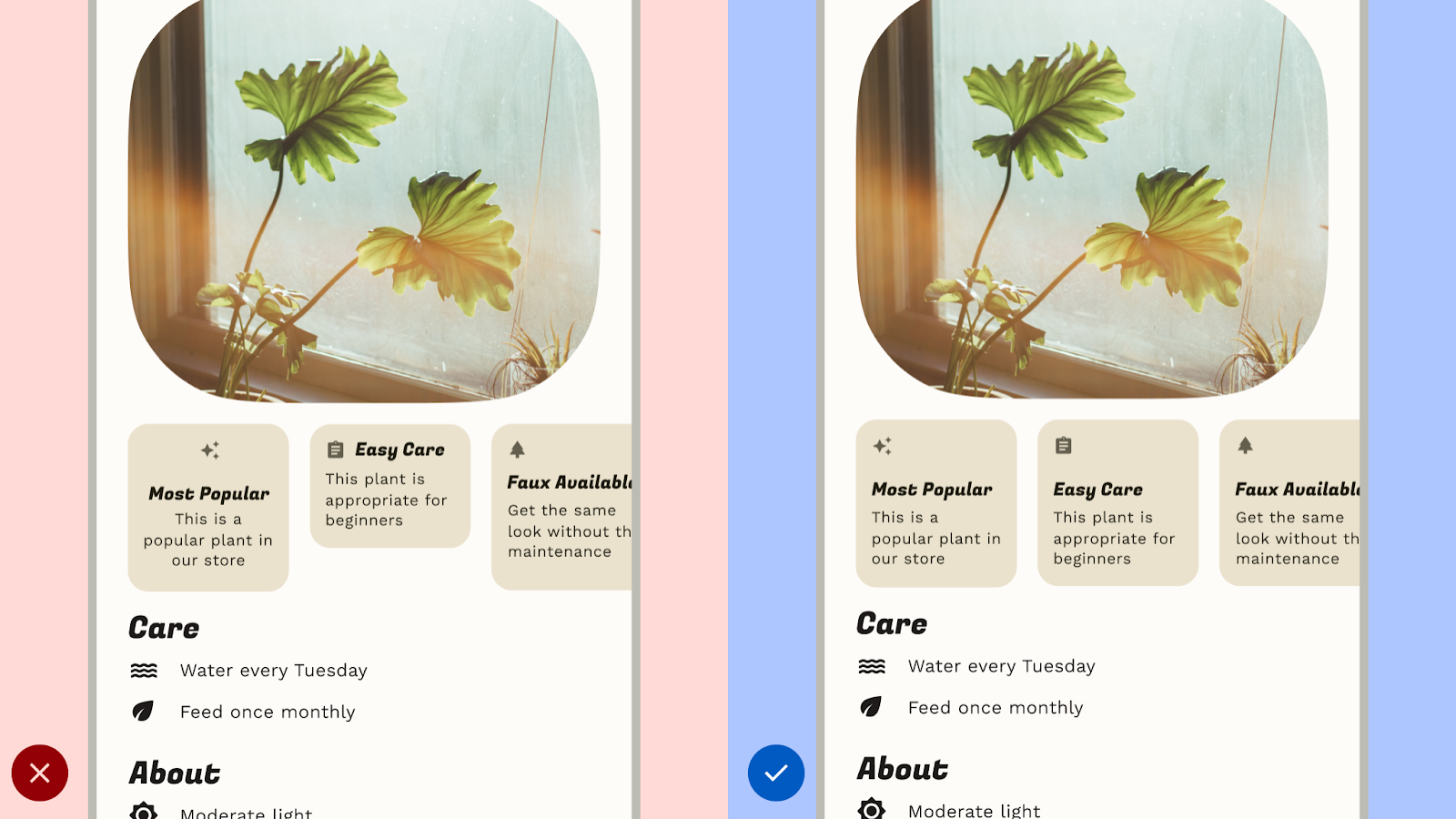
Nie: nie zakłócaj czytelności przez niespójny odstęp między podobnymi elementami, ponieważ może to sprawić, że projekty będą wyglądać przypadkowo.
Zalecane działanie: ustaw równe odstępy między podobnymi elementami.

Ilustracja 3. Nie zakłócaj czytelności Nie ograniczaj się do układu pionowego ani idealnego: weź pod uwagę różne formaty obrazu, rozmiary i rozdzielczości, z którymi mogą się spotkać użytkownicy.
Nie przytłaczaj użytkownika zbyt dużą liczbą działań na wyświetlenie.
Podczas tworzenia układów niestandardowych wskaż, jak treści powinny się mieścić w układzie, używając do tego celu wyrównania, ograniczeń lub warunków grawitacji. Określ, jak obrazy powinny reagować na kontener, aby wyświetlać się prawidłowo.
Części typowego ekranu aplikacji na Androida
Większość aplikacji na Androida składa się z obszarów zwanych paskami systemowymi, obszaru nawigacji i korpusu.

Paski systemowe
Pasek stanu i pasek nawigacyjny, łącznie nazywane paskami systemowymi, wyświetlają ważne informacje, takie jak poziom naładowania baterii, godzina i alerty powiadomień, oraz umożliwiają bezpośrednią interakcję z urządzeniem z dowolnego miejsca. Dowiedz się więcej o paskach systemowych.

Region nawigacji
Nawigacja to różne elementy umożliwiające użytkownikowi poruszanie się po aplikacji, dostęp do ważnych działań lub poruszanie się po platformie Android.

Obszar ciała
Region ciała zawiera zawartość ekranu. Treść główna składa się z dodatkowych grup i parametrów układu. Musi ona być kontynuowana w regionach paska nawigacji i paska systemowego.
Deklaruj WindowCompat.setDecorFitsSystemWindows(window, false) w przypadku wstawek od krawędzi do krawędzi.

Aby określić odpowiednią kompozycję i wzorce nawigacji dla układu, spróbuj zrozumieć, jak użytkownicy wchodzą w interakcję z Twoimi treściami i jak poruszają się po architekturze informacji aplikacji. Dzięki temu możesz tworzyć interfejsy bardziej przyjazne użytkownikom.
Skład i struktura treści
Utwórz elastyczny przepływ i rytm treści, stosując metody strukturyzowania i ograniczania treści.
Struktura podstawowa: używaj marginesów i kolumn jako wizualnych barier ochronnych
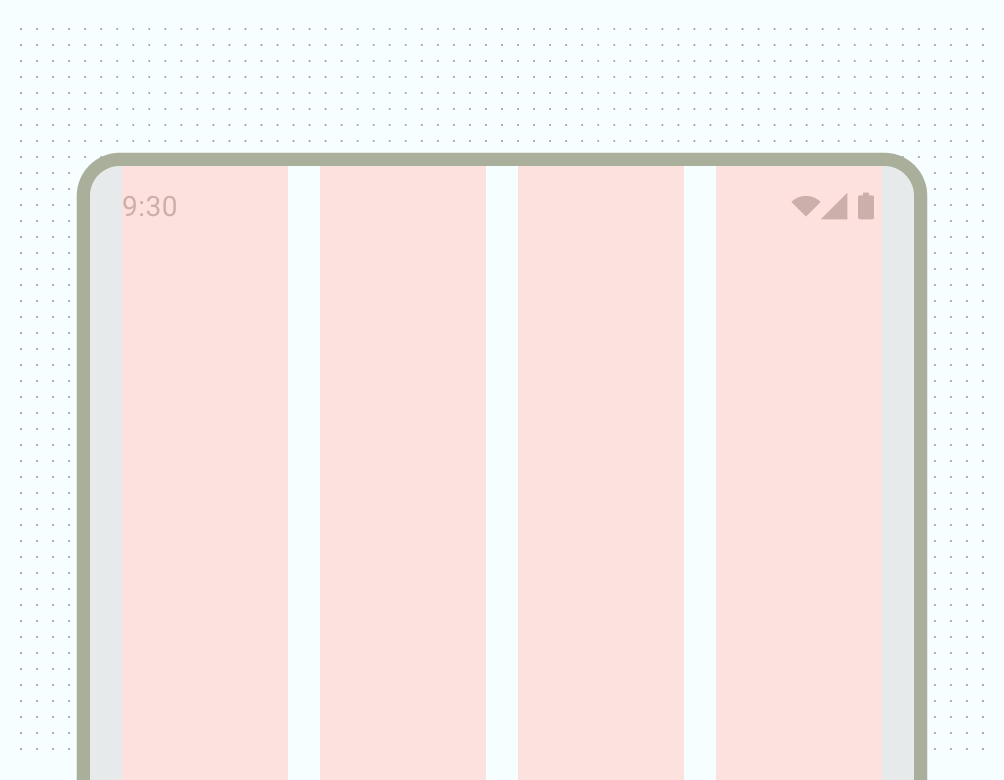
Aby zacząć tworzyć solidną strukturę z konsekwentnymi barierkami, dodaj marginesy i kolumny do swoich układów.
Marginesy używa się do odstępu od lewej i prawej krawędzi ekranu oraz treści. Standardowa wartość marginesu dla rozmiaru kompaktowego to 16 dp, ale marginesy należy dostosować do większych ekranów. Treść i czynności w aplikacji muszą mieścić się w tych marginesach i być do nich dopasowane.
Na tym etapie możesz też sprawdzić, czy w ramach wstawionych elementów są zachowane bezpieczne strefy lub wstawione elementy. Wstawki na pasku systemu uniemożliwiają przypadkowe kliknięcie ważnych elementów znajdujących się na pasku systemu. Więcej informacji znajdziesz w artykule Rysowanie treści za paskami systemu.

Używaj kolumn, aby tworzyć elastyczną strukturę siatki, która zapewnia spójne wyrównanie, oraz aby nadać układowi pionową definicję przez podział treści w obszarze głównego tekstu. Treści umieszcza się w obszarach ekranu zawierających kolumny. Te kolumny nadają strukturę układowi, zapewniając wygodną strukturę do rozmieszczania elementów.

Użyj siatki kolumn, aby dopasować zawartość do podstawowej siatki, ale zachować elastyczność rozmiarów. Siatka kolumn może dostosowywać się do różnych współczynników kształtu, zmieniając rozmiary kolumn i ich liczbę w określonych punktach w zależności od rozmiaru ekranu, a także umożliwia skalowanie treści. Nie stosuj zbyt szczegółowej siatki kolumn. Do tego służy siatka bazowa: zapewnia spójne jednostki odstępu.
Uważaj na tworzenie towarzyszącej siatki wierszy, ponieważ może to ograniczać skalowanie poziome treści w różnych orientacjach i formatach. Zwykle ustawienie reguł dotyczących odstępów zapewni odpowiednią spójność wizualną.
Używanie kontenera do grupowania elementów wizualnie
Obejmuje stosowanie białych przestrzeni i widocznych elementów w celu utworzenia wizualnego pogrupowania. Kontener to kształt reprezentujący zamkniętą przestrzeń. W jednym układzie możesz grupować elementy o podobnych treściach lub funkcjach i oddzielać je od innych elementów za pomocą wolnej przestrzeni, typografii i separatorów.
Możesz grupować podobne elementy za pomocą białych przestrzeni lub widocznych podziałów, aby ułatwić użytkownikowi nawigację po treściach.

Ukryte ograniczenie polega na używaniu białych przestrzeni do wizualnego grupowania treści w celu utworzenia granic kontenera, natomiast wyraźne ograniczenie polega na używaniu obiektów takich jak linie podziału i kart do grupowania treści.
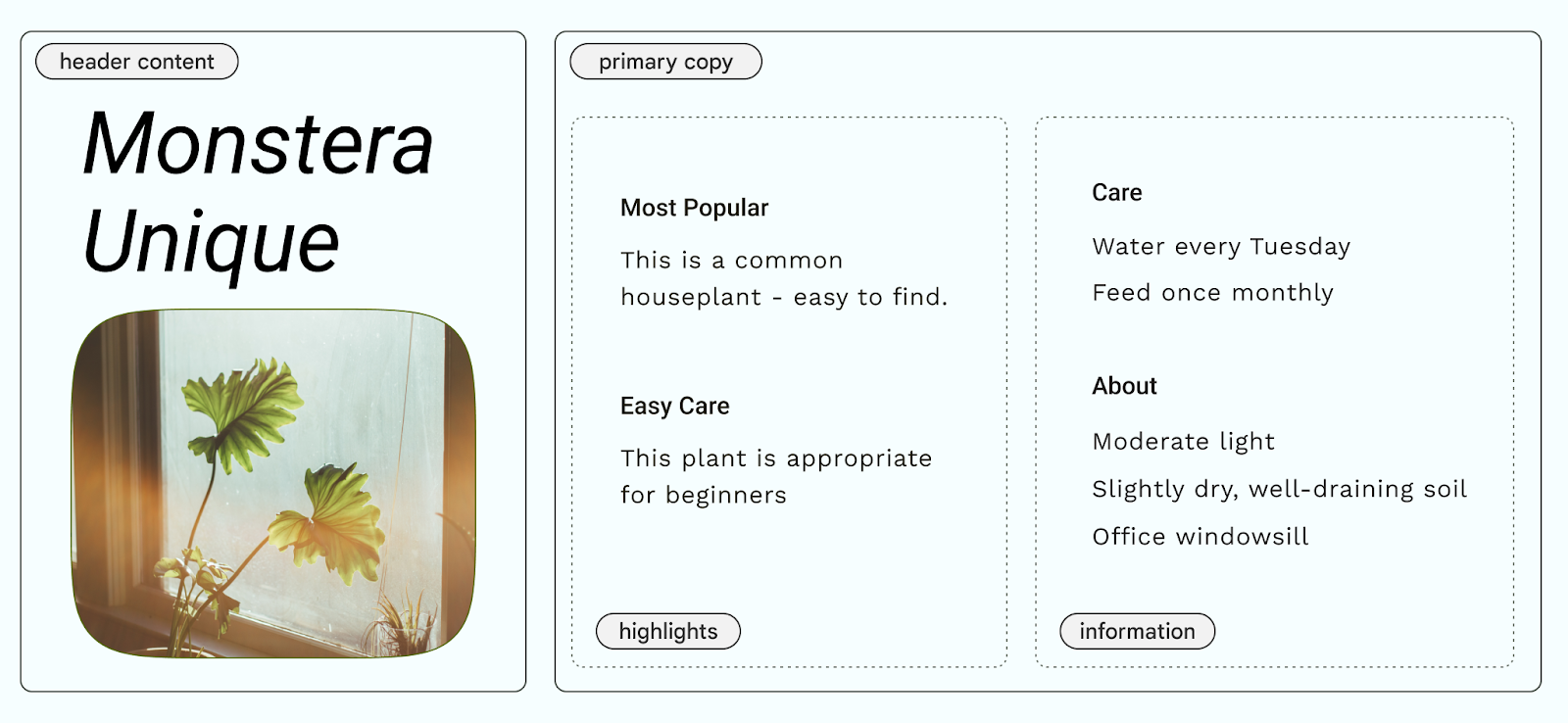
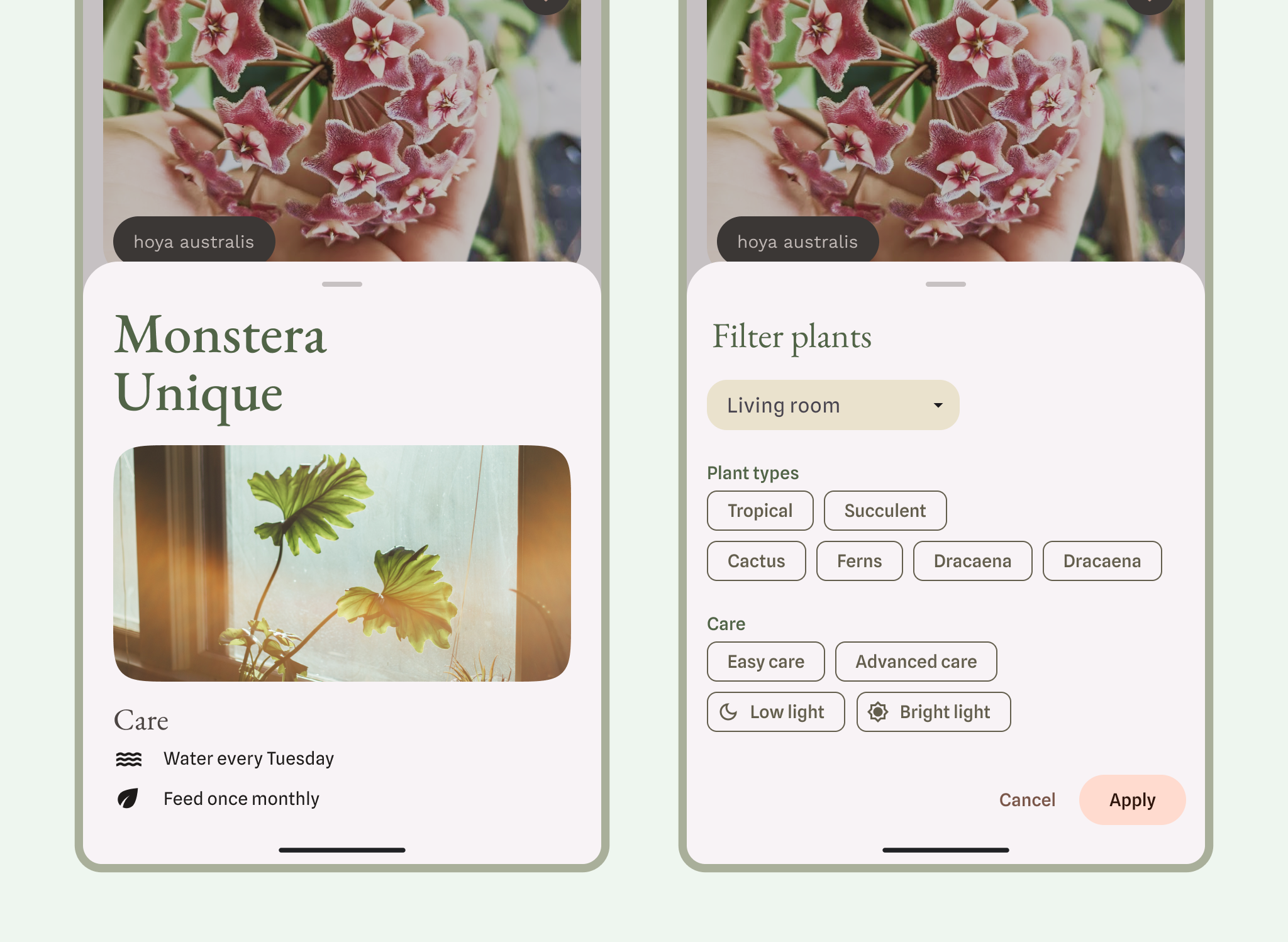
Na rysunku poniżej widać przykład użycia domyślnego ograniczania zakresu, aby objąć nagłówek i tekst główny. Siatka kolumn służy do wyrównywania i tworzenia grup. Najważniejsze informacje są wyraźnie widoczne na kartach. Używanie ikonografii i hierarchii typów w celu lepszego oddzielenia wizualnego.

Umieszczenie treści
Android obsługuje wiele sposobów obsługi elementów treści w odpowiednich kontenerach, które mogą ułatwiać ich odpowiednie pozycjonowanie, w tym grawitację, odstępy i skalowanie.

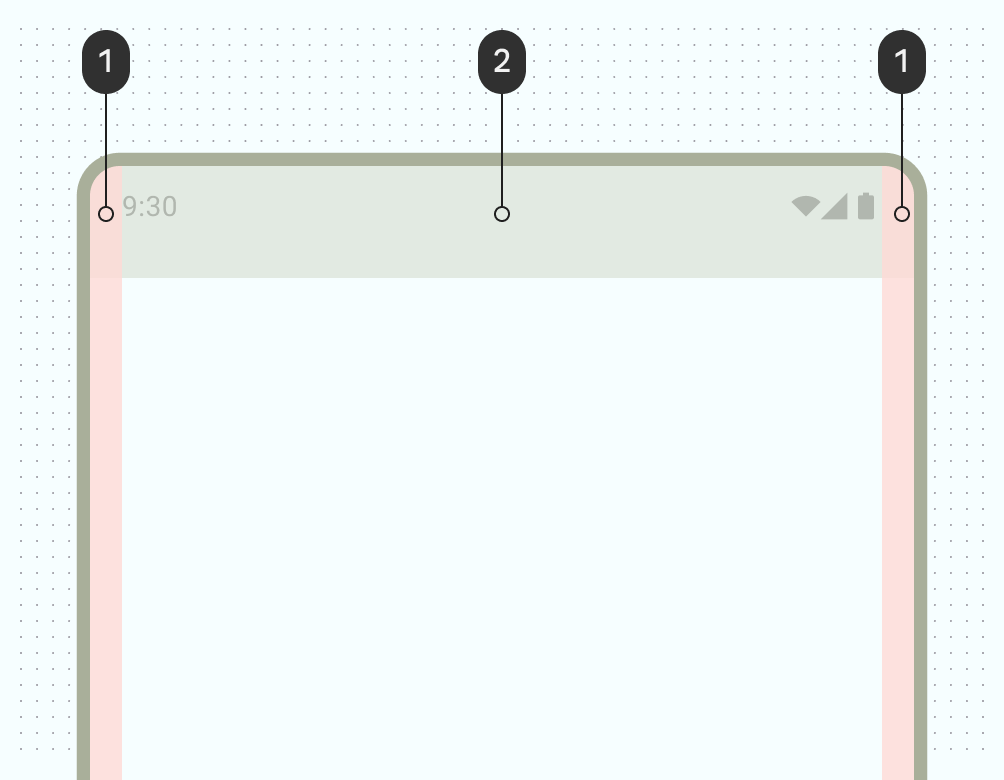
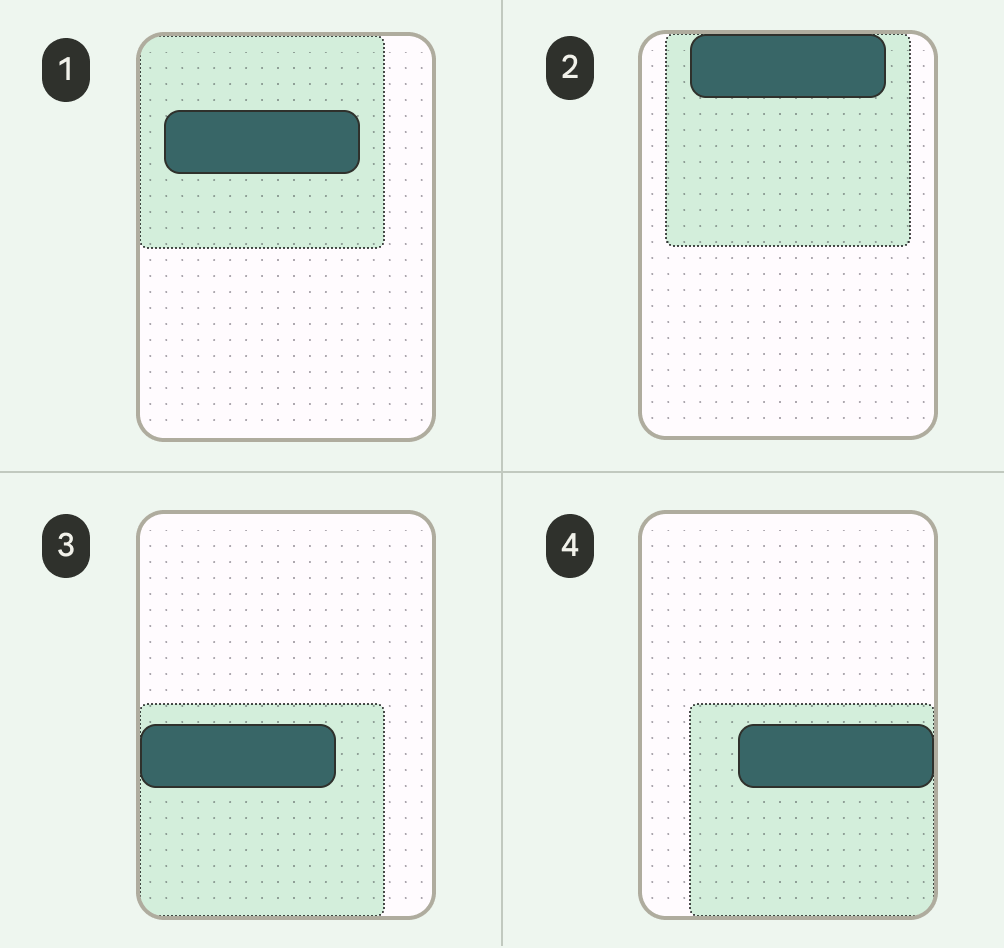
Grawitacja to standard umieszczania obiektu w potencjalnie większym kontenerze w przypadku określonych zastosowań. Na rysunku poniżej pokazano przykłady umieszczania obiektów na początku i w środku (1), u góry i w środku poziomo (2), w lewym dolnym rogu (3) oraz na końcu i po prawej stronie (1).

Skalowanie
Skalowanie jest kluczowe, aby dostosować dynamiczne treści do orientacji urządzenia i rozmiarów ekranu. Elementy mogą pozostać nieruchome lub mogą być skalowane.
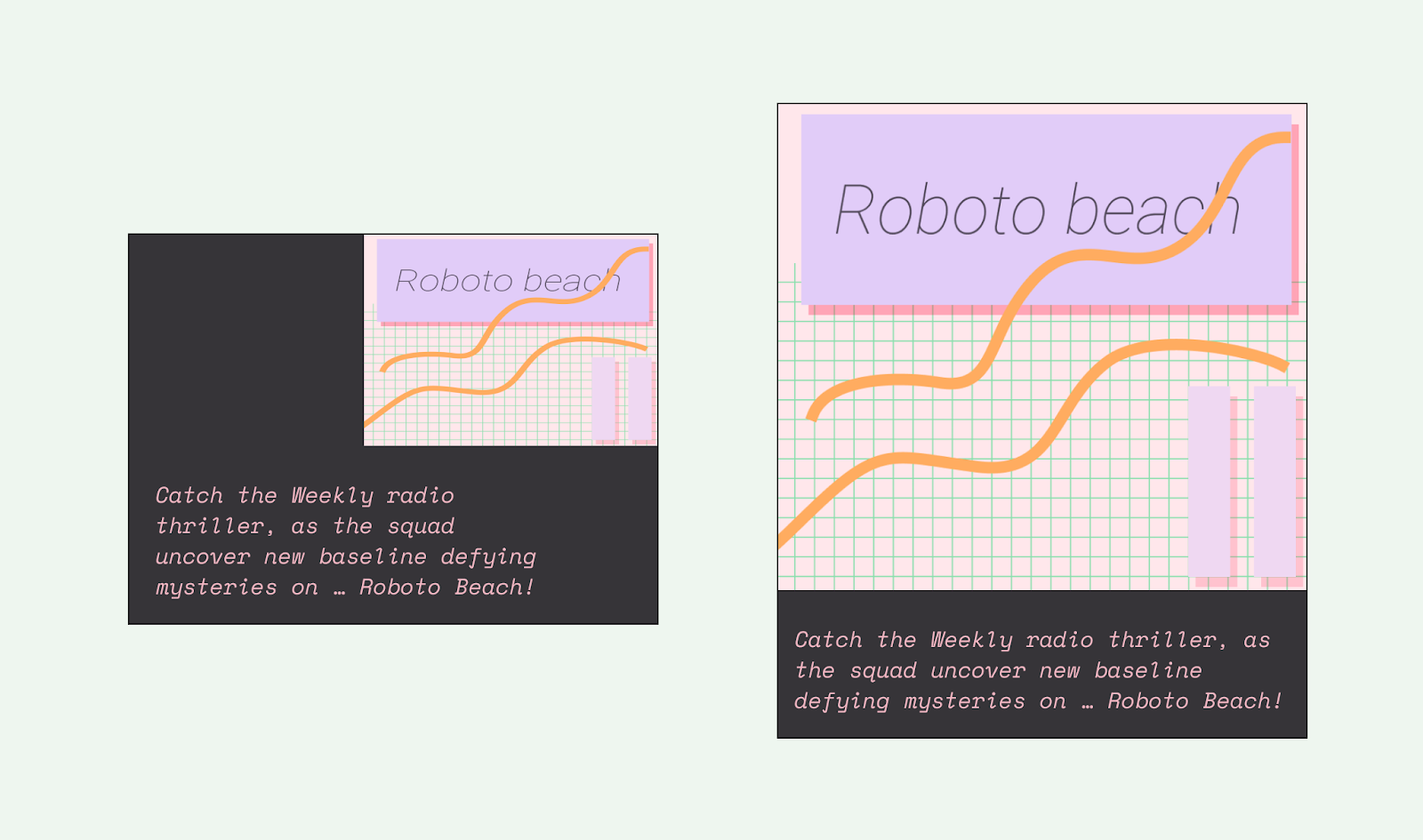
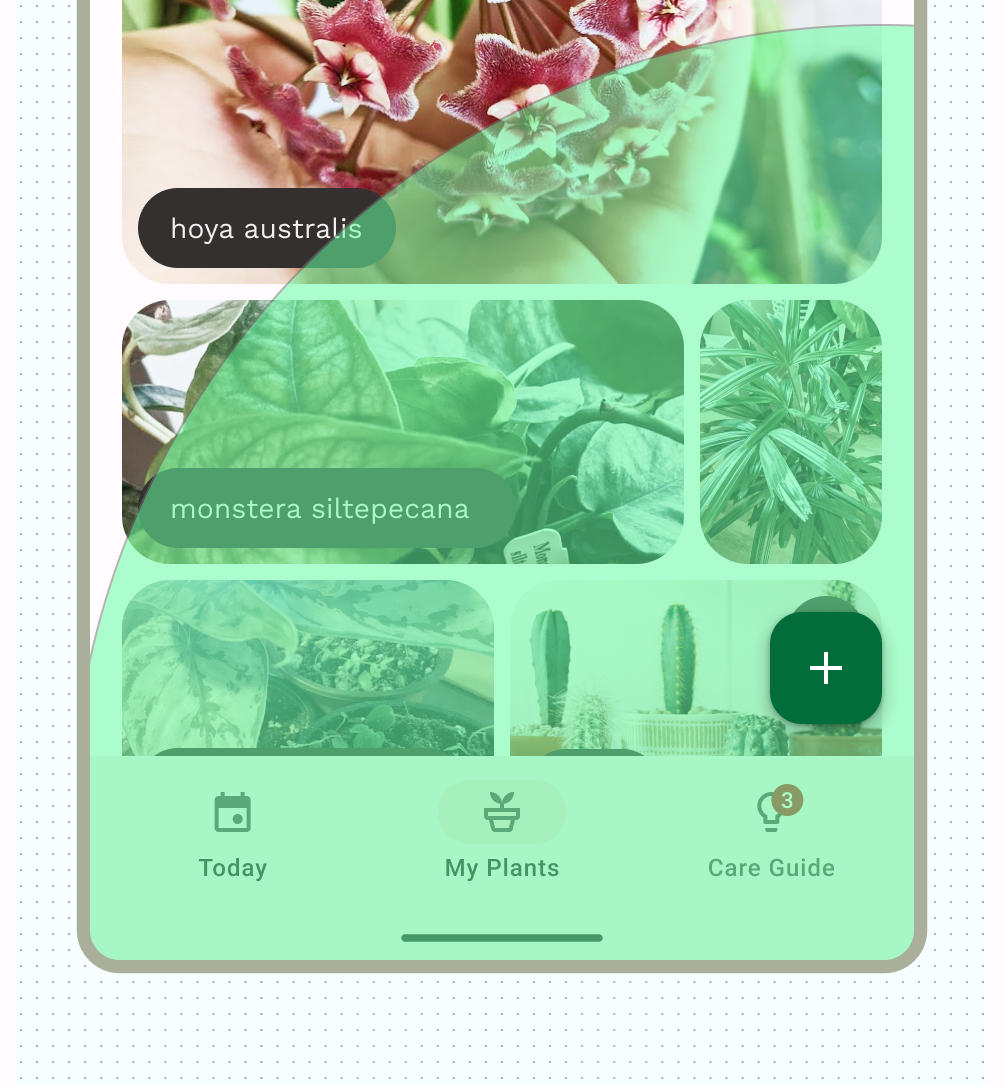
Warto zwrócić uwagę na to, jak obrazy są wyświetlane w kontenerach z uwzględnieniem ich położenia i rozmiaru, aby mieć pewność, że będą wyglądać tak, jak chcesz, niezależnie od kontekstu urządzenia. W przeciwnym razie główny element obrazu może być ucięty, obrazy mogą być za małe lub za duże na potrzeby danego układu albo mogą wystąpić inne niepożądane efekty.

Treści bez adnotacji mogą wyglądać inaczej niż oczekujesz.

Przypięte treści
Wiele elementów ma wbudowane interakcje, przewijanie i pozycjonowanie za pomocą slotów lub rusztowań. Niektóre elementy można zmodyfikować tak, aby były stałe zamiast reagować na przewijanie. Dotyczy to na przykład przycisków akcji, które zawierają ważne działania.
Wyrównanie
Użyj elementu AlignmentLine, aby utworzyć niestandardowe linie wyrównania, których układy nadrzędne mogą używać do wyrównywania i pozycjonowania elementów podrzędnych.

Nie: nie zakłócaj czytelności przez niespójny odstęp między podobnymi elementami, co może sprawić, że projekty będą wyglądać przypadkowo.
Zalecane działanie: ustaw równe odstępy między podobnymi elementami.
Układ komponentu
Składniki Material 3 mają własne konfiguracje i stany interakcji oraz treści.
Compose udostępnia wygodne układy do łączenia komponentów Material Design w ramach typowych wzorów ekranu. Komponenty takie jak Scaffold zapewniają miejsca na różne komponenty i inne elementy ekranu. Więcej informacji o składnikach i układzie Material Design
Układy i wzorce nawigacji
Jeśli Twoja aplikacja zawiera wiele miejsc docelowych, które użytkownicy mogą odwiedzić, zalecamy stosowanie układów i par nawigacyjnych, które są powszechnie używane w innych aplikacjach. Ponieważ wielu użytkowników ma już mentalne modele tych par, Twoja aplikacja będzie dla nich bardziej intuicyjna.
Pary układów i nawigacji
Pasek nawigacyjny i modalny panel nawigacyjny są używane jako podstawowe wzorce nawigacji w przypadku widoków nadrzędnych układów i głównych miejsc docelowych nawigacji.
Na pasku nawigacyjnym może się znajdować od 3 do 5 miejsc docelowych na tym samym poziomie hierarchii. Ten komponent jest odpowiednikiem paska nawigacyjnego na dużych ekranach.
Chociaż w schowku nawigacji można umieścić więcej niż 5 miejsc docelowych, ten wzór nie jest tak idealny jak pasek nawigacji, ponieważ w przypadku małych rozmiarów trzeba sięgnąć do górnego paska.

Przyciski i dolna belka aplikacji w Material 3 to wtórne wzorce nawigacji, których możesz używać jako uzupełnienie głównej nawigacji lub w widokach podrzędnych.

Działania dotyczące układu
Dostarczają użytkownikom narzędzia, które umożliwiają im wykonywanie działań. Typowe wzorce to czynności na górnym pasku, pływający przycisk polecenia (FAB) i menu.
W przypadku działań o największym znaczeniu FAB wyświetla użytkownikowi duży i wyróżniony przycisk. Na tym poziomie możesz wykonać tylko jedno działanie naraz. Przycisk szybkiego działania może wyświetlać się w różnych rozmiarach i w rozwiniętej formie, która zawiera etykietę. Aby przypiąć przycisk FAB, użyj Scaffold. Dzięki temu będzie on zawsze widoczny, nawet podczas przewijania.

Możesz umieścić działania dodatkowe na pasku górnym lub, jeśli są one pogrupowane w pobliżu powiązanych treści, na stronie.

Dodatkowe czynności, których nie trzeba wykonywać często lub na bieżąco, dodaj do menu przepełnienia.
Układy kanoniczne
Użyj jako punktu wyjścia kanonicznej kompozycji, czyli gotowych do użycia kompozycji, które ułatwiają dostosowanie układów do typowych zastosowań i rozmiarów ekranu. Te układy są estetyczne i funkcjonalne, a ich wygląd został zainspirowany wytycznymi dotyczącymi Material 3.

Platforma Android zawiera wyspecjalizowane komponenty, które ułatwiają i uwiarygodniają implementację układów za pomocą interfejsów Jetpack Compose lub views.
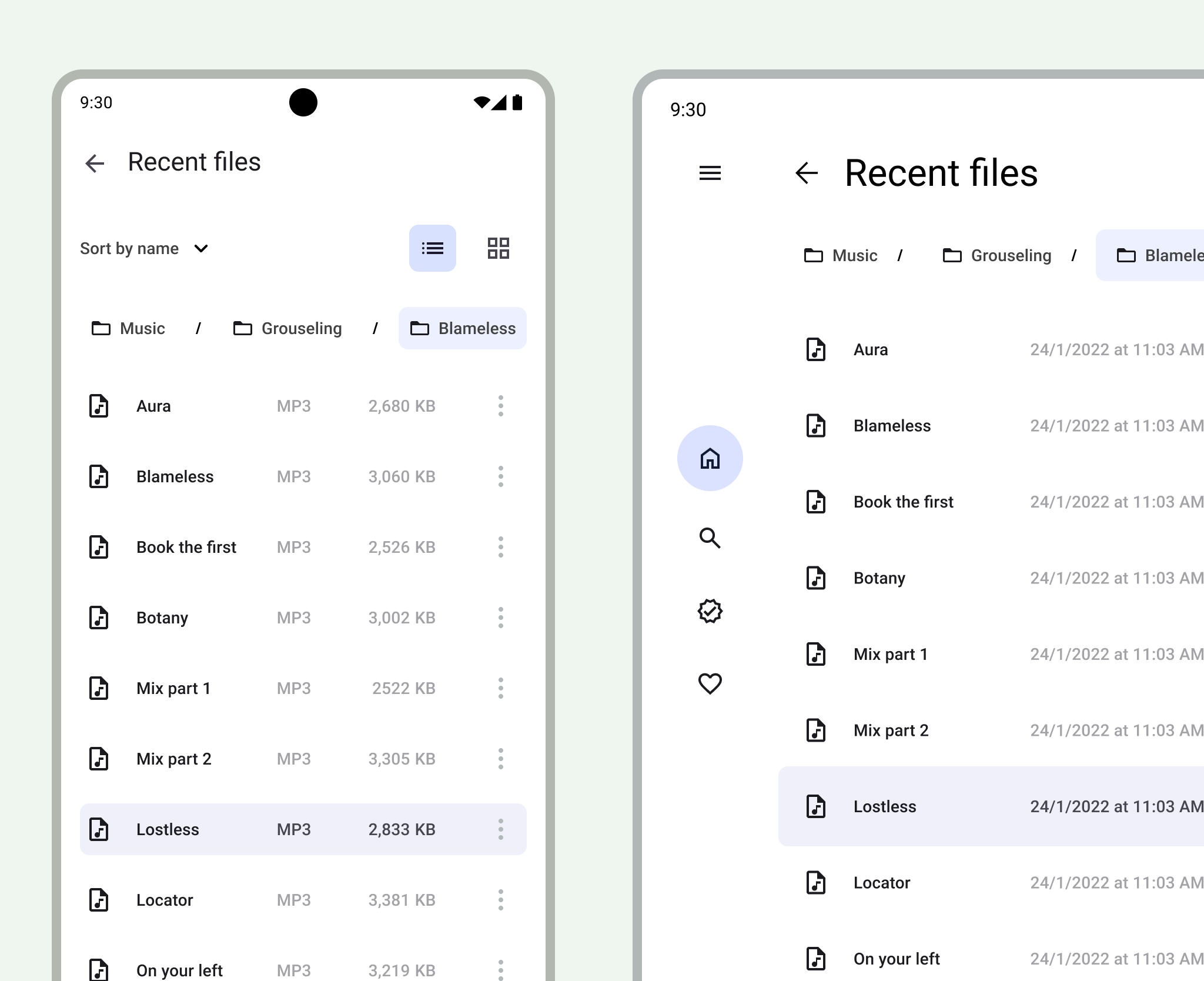
Układ lista-szczegóły
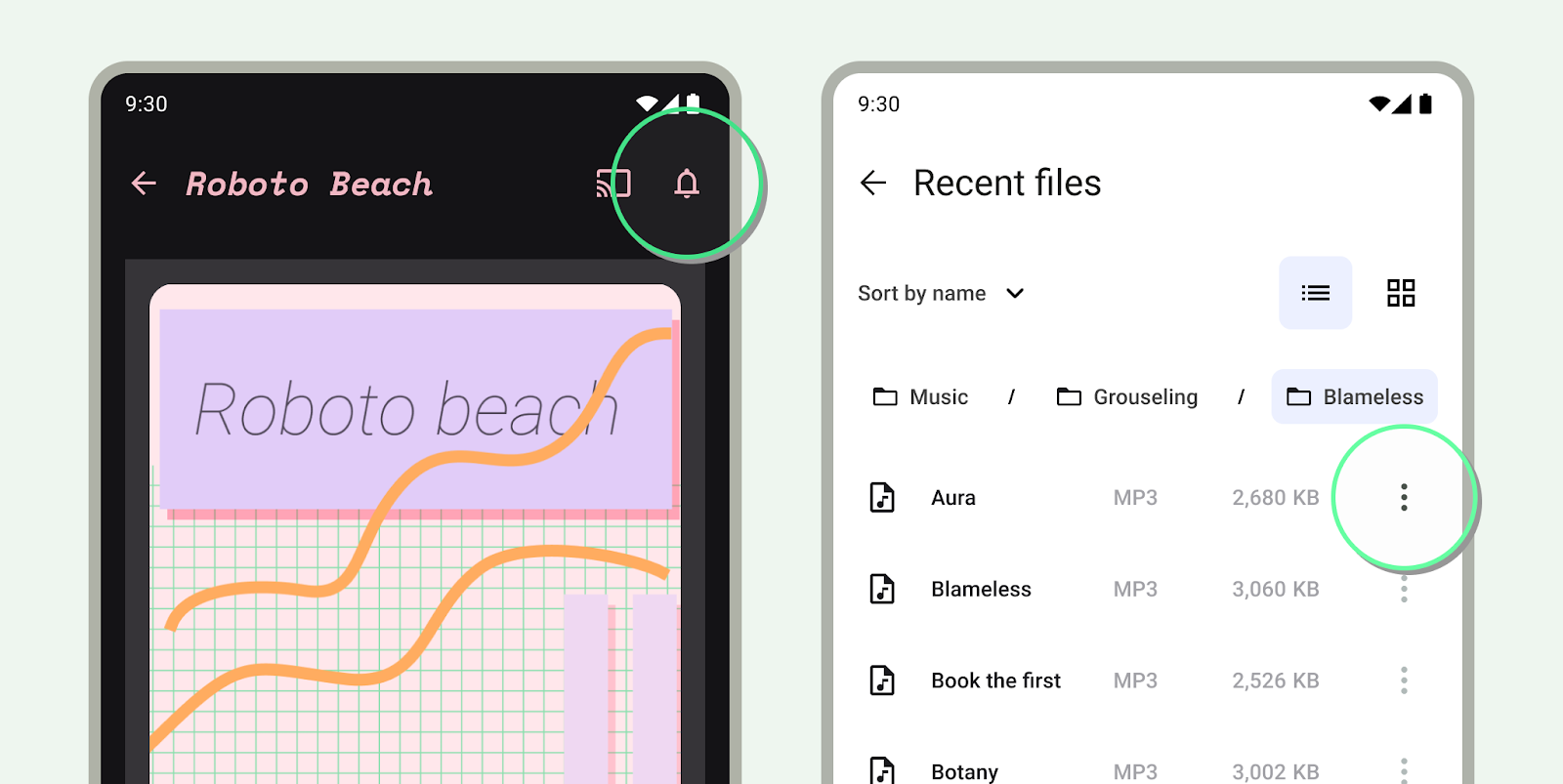
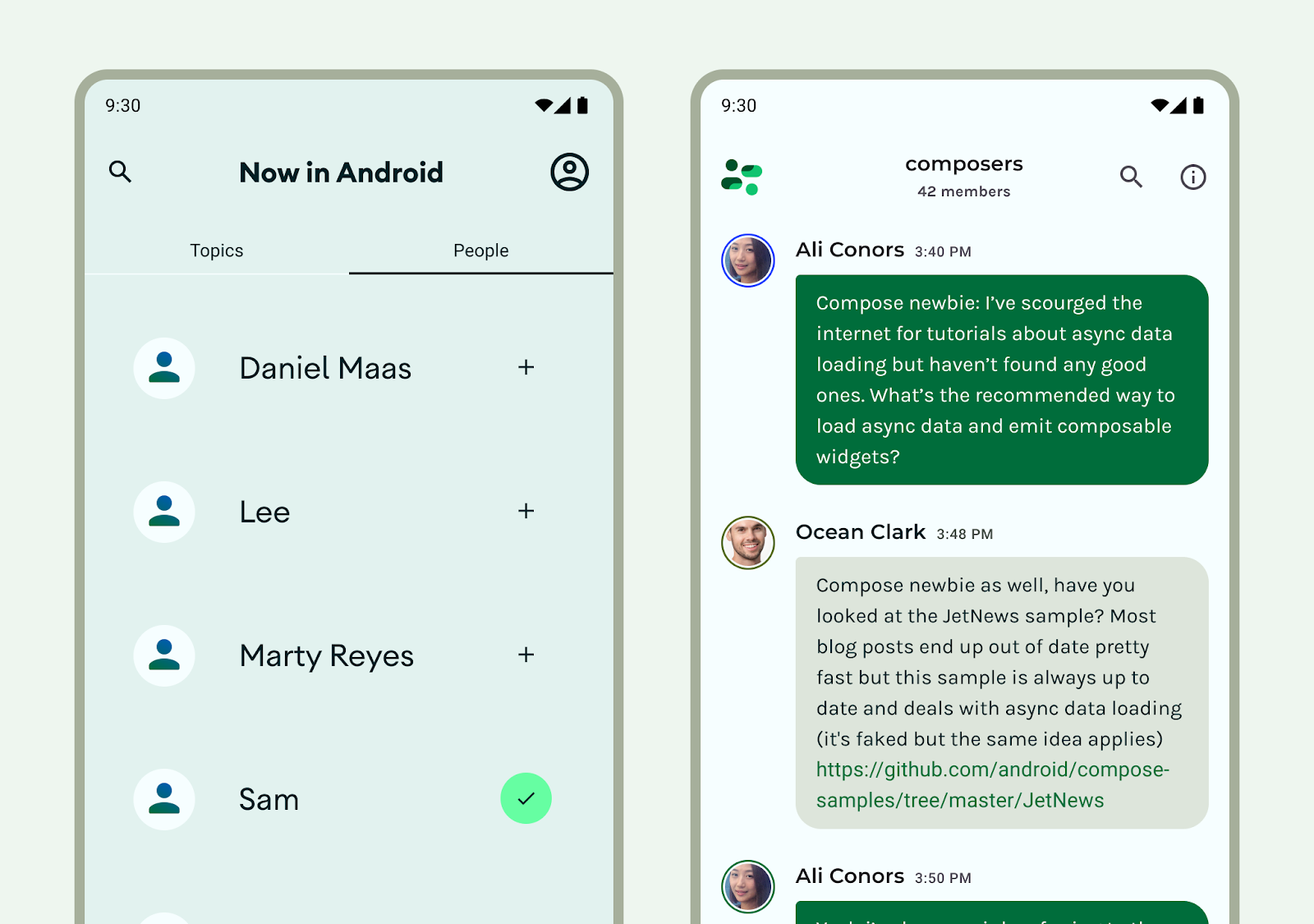
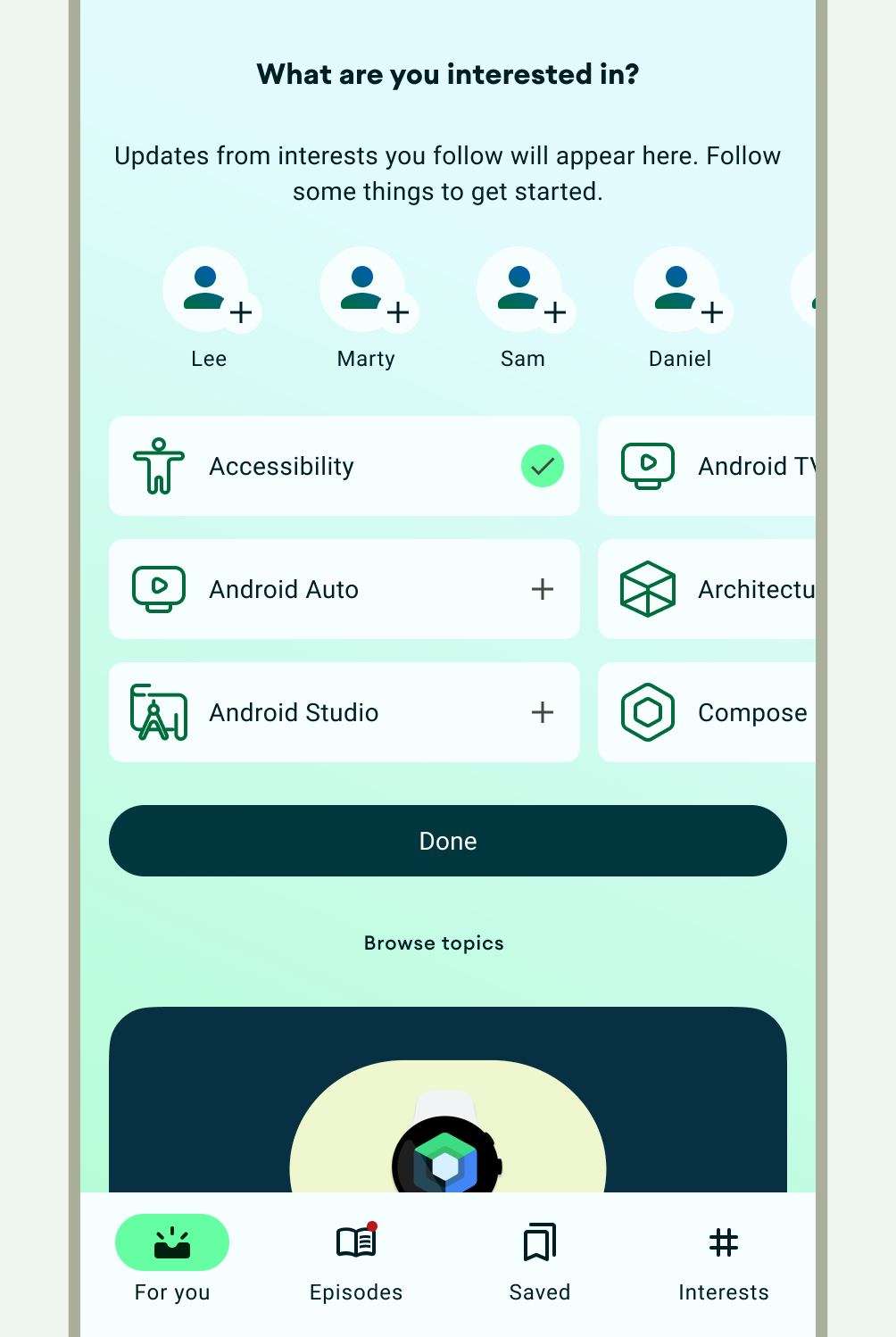
Układ listy z szczegółami umożliwia użytkownikom przeglądanie list elementów z opisami, wyjaśnieniami lub innymi informacjami dodatkowymi. W przypadku małych rozmiarów ekranu widoczne są tylko widok listy i widok szczegółów. Wyświetlanie kolekcji treści w układzie opartym na wierszach. Listy to najczęstszy układ w aplikacjach. Lista z szczegółami jest idealna w przypadku aplikacji do obsługi wiadomości, menedżerów kontaktów, przeglądarek plików lub innych aplikacji, w których treści można uporządkować w postaci listy elementów, które zawierają dodatkowe informacje.
Treści mogą być statyczne lub dynamiczne.
- Treści dynamiczne to treści, które aplikacja wyświetla na bieżąco. Są one idealne do wyświetlania treści użytkowników lub dopasowanych do preferencji lub działań użytkownika. Wyobraź sobie na przykład aplikację do zdjęć z przewijaną listą zdjęć przesłanych przez użytkowników. Lista jest unikalna dla każdego użytkownika i zmienia się, gdy ten przesyła kolejne zdjęcia. Te obrazy są treściami dynamicznymi.
- Treści statyczne to zakodowane treści, które można modyfikować tylko przez wprowadzanie zmian bezpośrednio w kodzie aplikacji. Przykłady treści statycznej to obrazy i tekst, które może zobaczyć każdy użytkownik.
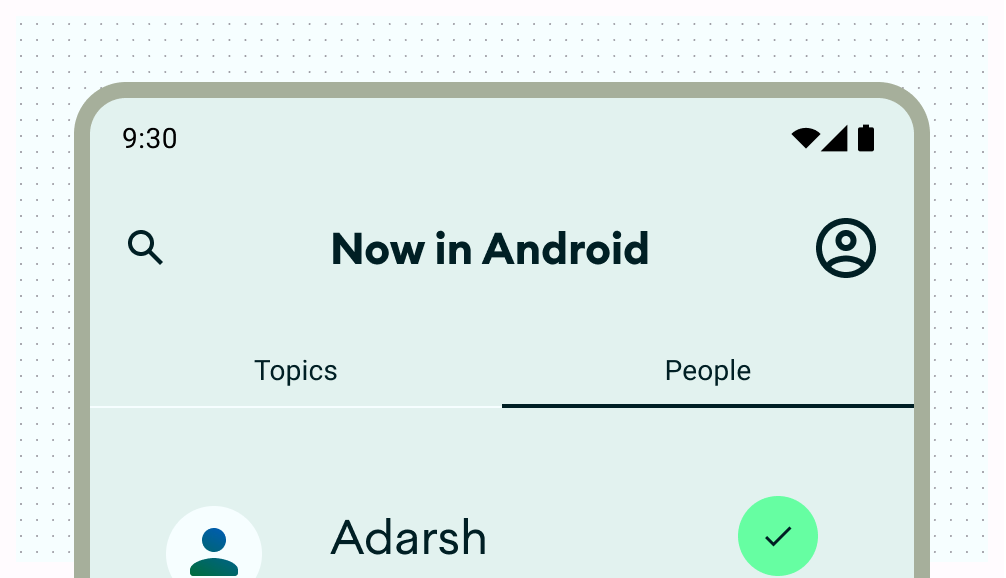
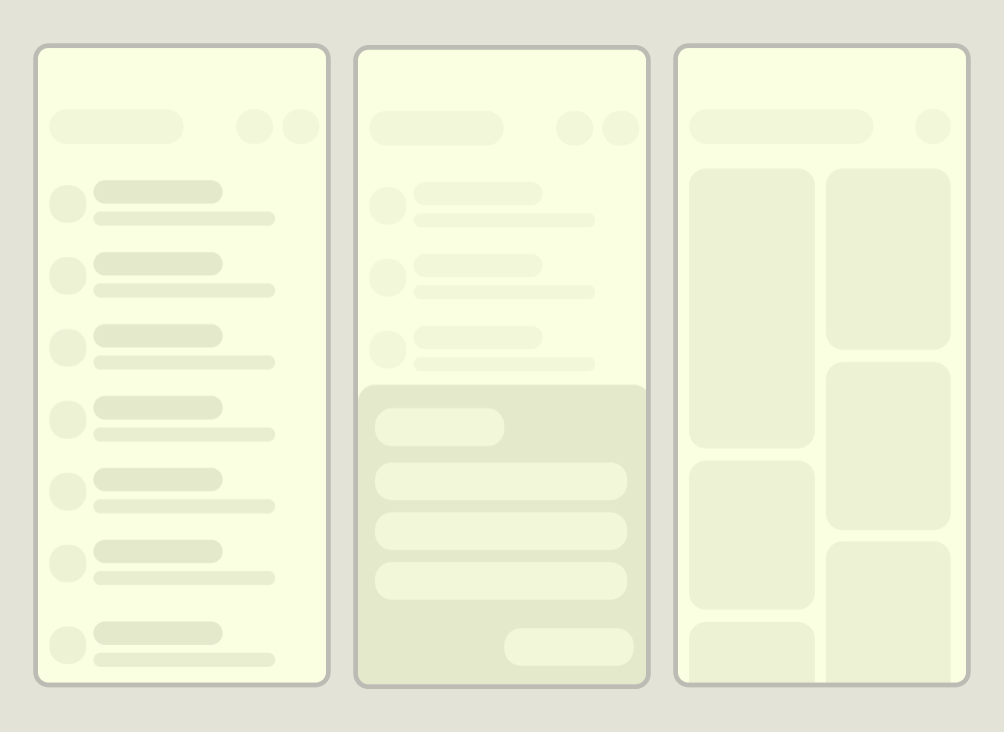
Plik Figma Now in Android zawiera wiele przykładów układu. Ten przykład przedstawia jednowymiarową kolekcję treści.

Więcej wskazówek dotyczących projektowania elementów i specyfikacji list znajdziesz w artykule Listy w Material 3.
Układ pliku danych

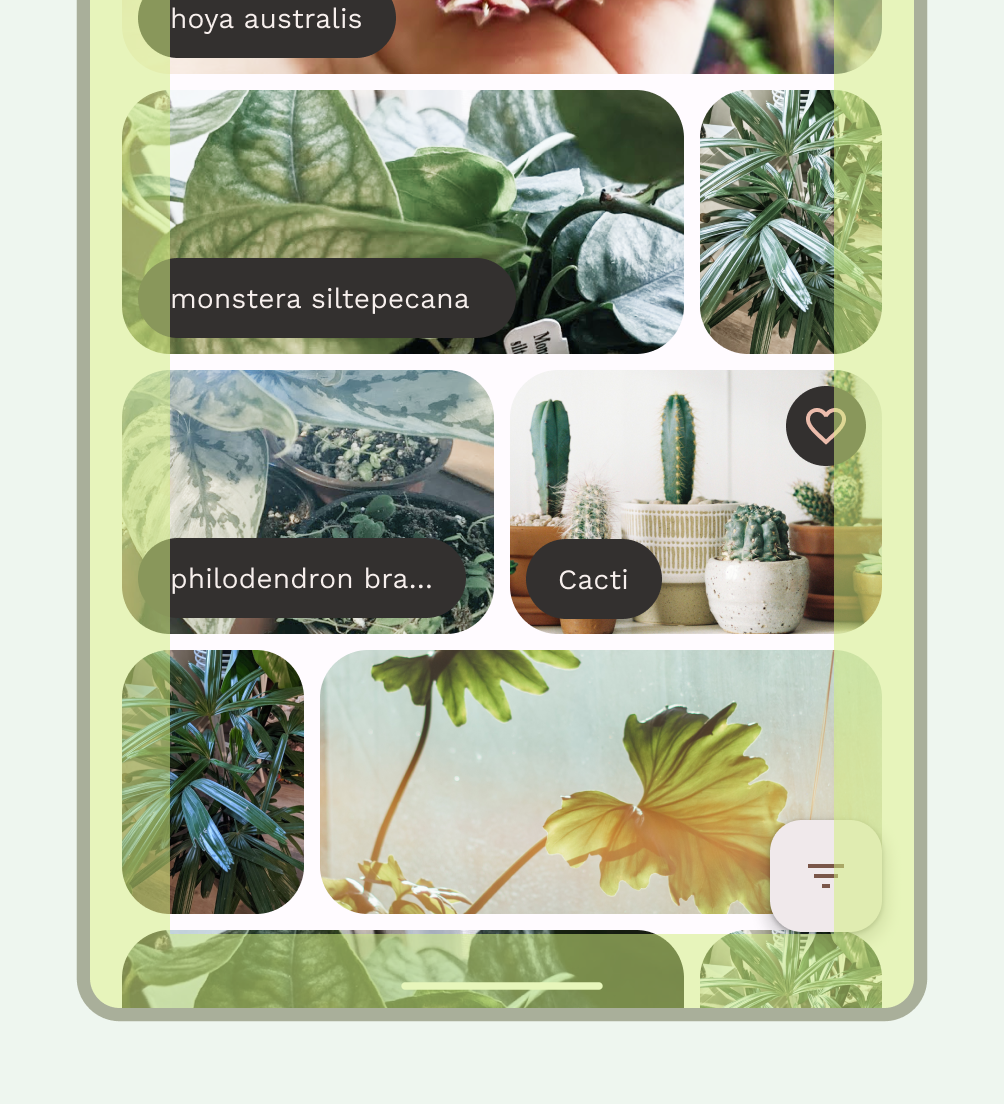
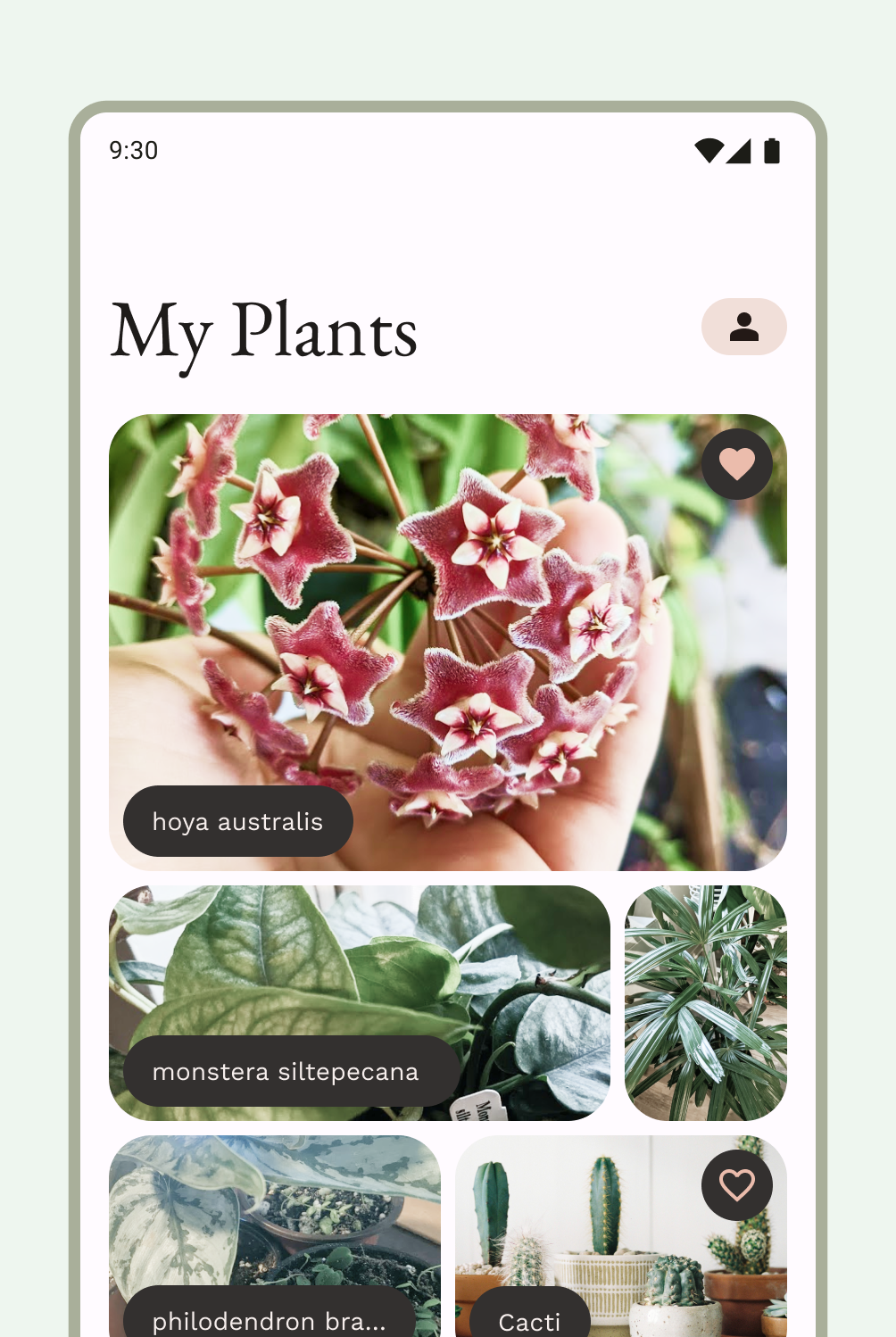
Układ danych porządkuje równoważne elementy treści w siatce, którą można konfigurować, aby umożliwić szybkie i wygodne przeglądanie dużej ilości treści. (zobacz wytyczne Material 3 dotyczące używania kart w kolekcji). Pliki danych mogą być wyświetlane w formie listy lub siatki na małych wyświetlaczach, zwykle w postaci kart lub kafelków. Treści mogą być dynamiczne, co oznacza, że są „dostarczane” z zewnętrznego źródła dynamicznego, np. interfejsu API.
Układ siatki składa się z wierszy i kolumn utworzonych na podstawie domyślnych lub wyraźnych zasad ograniczania. (Więcej informacji znajdziesz na tej stronie w sekcji ograniczanie). Układ siatki może być stosowany sztywno lub rozłożony nieregularnie, aby zróżnicować wiersze i kolumny. Oba te elementy powinny być stosowane w sposób spójny pod względem odstępów i logiki, aby nie wprowadzać użytkowników w błąd. Zapoznaj się ze wskazówkami Material 3 dotyczącymi projektowania kanałów.
Układ kanału możesz zaimplementować w sekcji Redagowanie za pomocą list lub siatek z opóźnionym ładowaniem lub w sekcji Widoki za pomocą RecyclerView lub CardView.
Układ panelu pomocniczego
Widok mobilny może wymagać dodatkowych treści lub elementów sterujących. Zazwyczaj są to arkusze lub okna, które pomagają zachować przejrzystość głównego widoku. Zapoznaj się z wytycznymi dotyczącymi M3 dotyczącymi korzystania z kanonicznej osi pomocniczej.

Dowiedz się więcej o wytycznych M3 dotyczących arkuszy dolnych.
Układy względne
Dane wejściowe, treści lub inne działania mogą być względem siebie względne lub ograniczone do kontenera nadrzędnego. Układy mogą być bardziej niestandardowe, ale pamiętaj, aby zachować spójność w grupowaniu, kolumnach i odstępach.
Układy mogą też wykorzystywać kombinację typów układów. Możesz na przykład połączyć karuzelę lub przewijanie poziome z kartami pionowymi. Możesz też zaprezentować wykres niestandardowy z danymi z listy pionowej.
Za pomocą leniwych wierszy i leniwych kolumn możesz prezentować treści w przewijanych wierszach lub kolumnach.
Dowiedz się więcej o podstawach układu w Compose i o tym, co składa się na komponent.

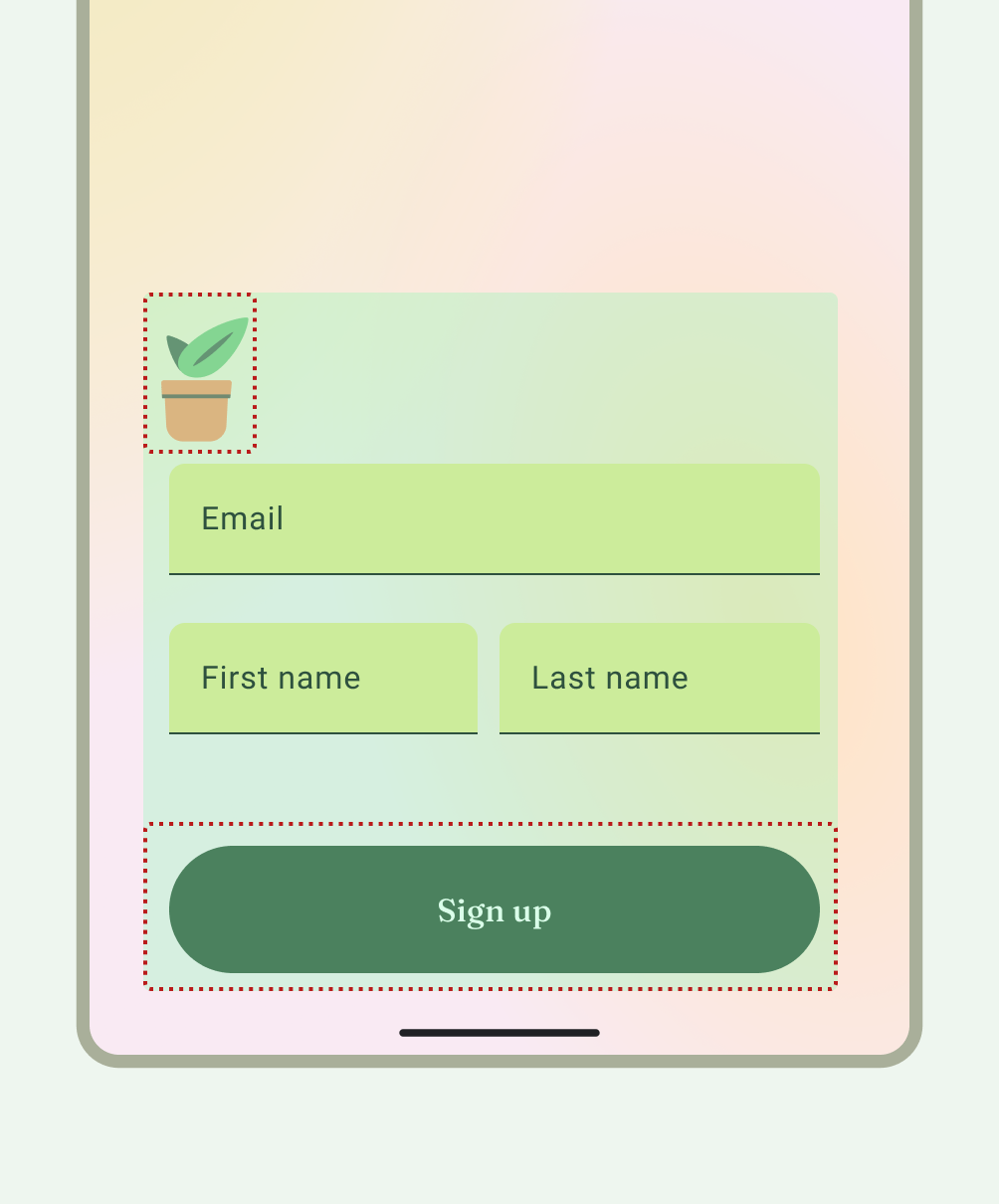
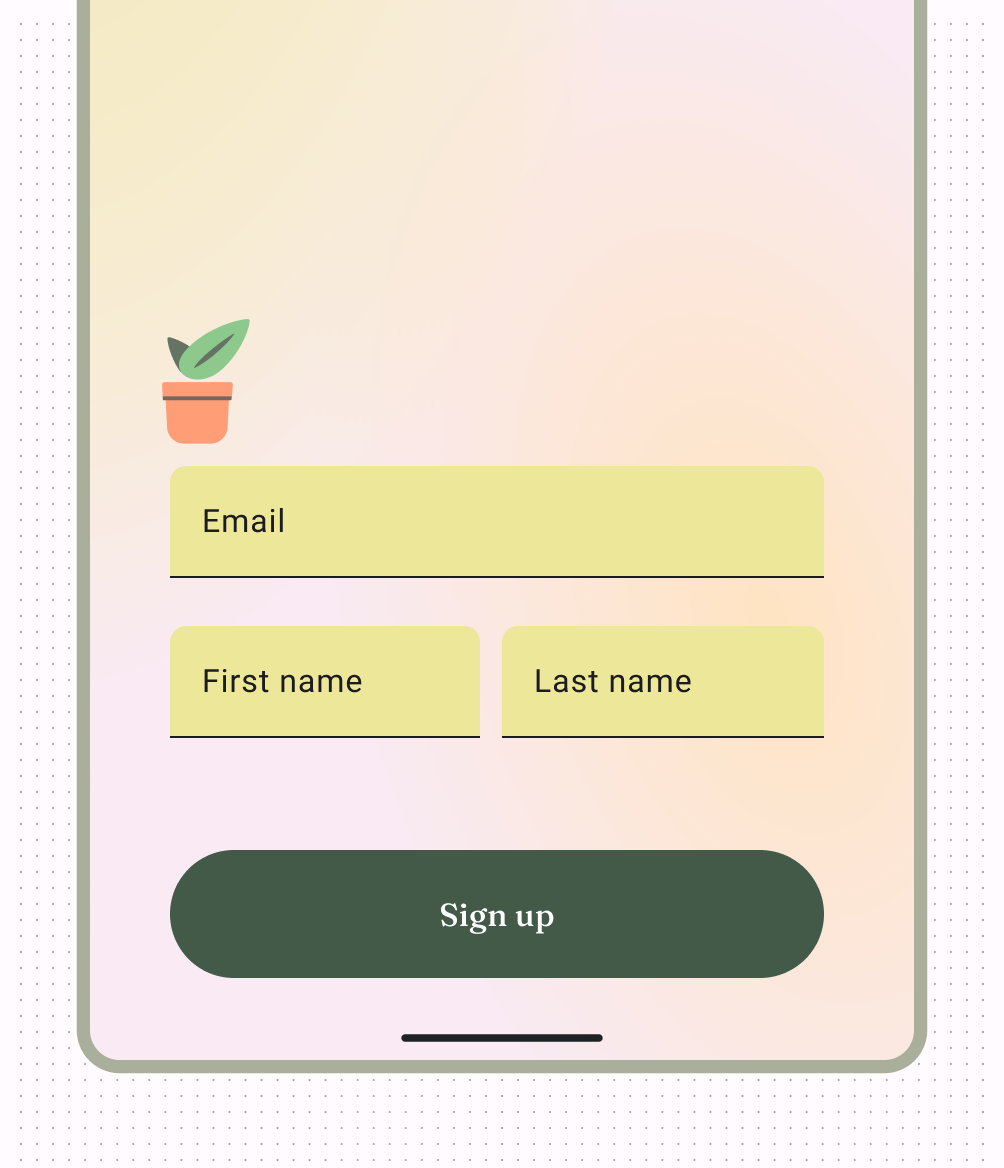
Uwierzytelnianie to typowy układ względny, jak widać na rysunku poniżej.

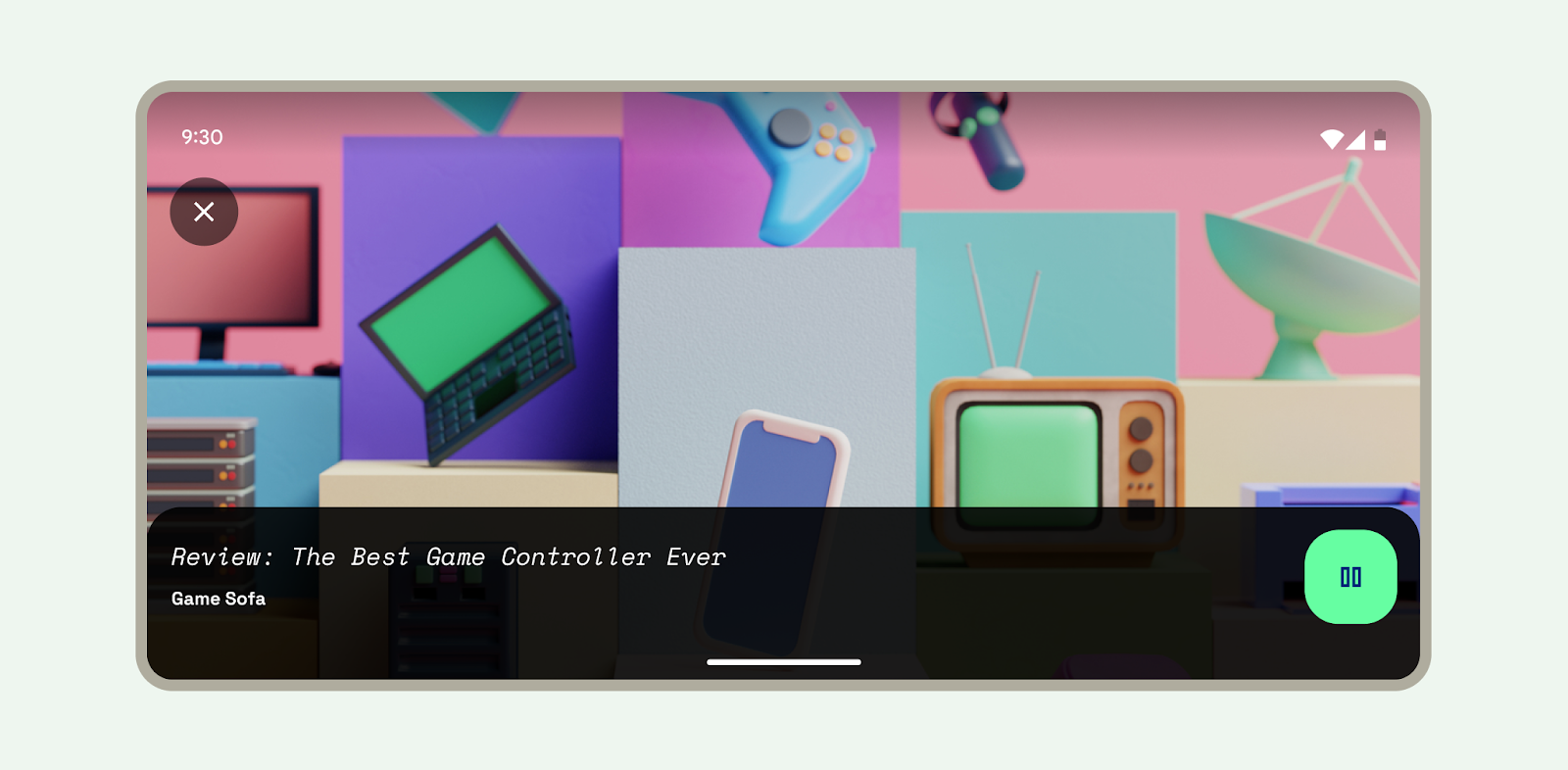
Układ pełnoekranowy to kolejny popularny układ, który jest używany w trybie pełnoekranowym.

Jeśli pracujesz z widokami, a nie z Compose, możesz użyć ConstraintLayout, aby rozmieszczać widoki zgodnie z relacją między widokami siostrzanymi a układem nadrzędnym. Dzięki temu możesz tworzyć duże i skomplikowane układy.
ConstraintLayout umożliwia tworzenie elementów wyłącznie przez przeciąganie i upuszczanie, zamiast edytowania kodu XML za pomocą edytora układu. Dowiedz się więcej o tworzeniu interfejsu użytkownika za pomocą edytora układu.
Dostosowywanie układów
Projektowanie adaptacyjne to praktyka projektowania układów, które dostosowują się do określonych punktów przełamania i urządzeń. Zwykle bierzemy pod uwagę szerokość urządzenia, aby określić, gdzie układ powinien się zmienić lub dostosować. Zarówno w przypadku sieci, jak i Androida stosujemy koncepcje projektowania responsywnego, takie jak elastyczne układy i obrazy, aby tworzyć układy, które lepiej pasują do kontekstu.

Wskazówki projektowe dotyczące dostosowywania układów do powiększonych rozmiarów ekranu znajdziesz w przewodniku dla deweloperów Wsparcie dla różnych rozmiarów ekranu w Compose oraz na stronie M3 Stosowanie układu. Możesz też zapoznać się z galeryjną kanoniczną wersją na duży ekran na Androida, aby zaczerpnąć inspiracji i dowiedzieć się, jak stosować układy na duży ekran.
Nie każda aplikacja musi być dostępna na każdym rozmiarze ekranu, ale daje to użytkownikom większą swobodę w zakresie ergonomii, użyteczności i jakości aplikacji.
- Możesz zaprojektować kluczowe ekrany (np. ekrany przedstawiające najważniejsze założenia lub aplikację) z uwzględnieniem rozmiarów klas, które będą pełnić rolę wytycznych.
- Możesz też zaprojektować treści tak, aby działały w sposób elastyczny, określając, jak mają być ograniczane, rozszerzane lub ponownie przepływać.
Więcej informacji o układach znajdziesz na stronie Material Design 3 (M3) – układy.
Komponenty WebView
WebView to widok, który wyświetla strony internetowe w aplikacji. W większości przypadków zalecamy korzystanie ze standardowej przeglądarki internetowej, takiej jak Chrome, do dostarczania treści użytkownikowi. Aby dowiedzieć się więcej o przeglądarkach, przeczytaj przewodnik wywoływania przeglądarki za pomocą intencji.

