小工具是自訂主畫面的重要元素,您可以將這些視圖視為應用程式最重要的資料和功能的「一覽無餘」檢視畫面,可直接在使用者的主畫面上存取。使用者可以移動小工具 的主畫面,並在支援的情況下調整大小,以配合使用者的 提供適當資訊
本說明文件將介紹您可以建立和 要遵循的設計原則如何使用 Remote View 建構應用程式小工具 API 和 XML 版面配置,請參閱「建立簡易小工具」一文。如要使用 Kotlin 和 Compose 樣式 API 建構小工具,請參閱 Jetpack Glance。
小工具類型
規劃小工具時,請想想想要建構的小工具類型。 小工具通常屬於下列其中一種類別:
資訊小工具

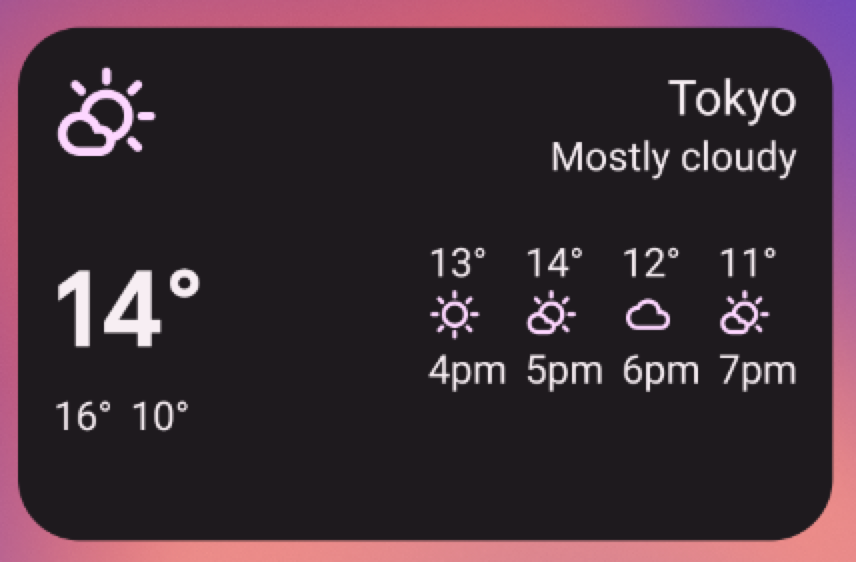
資訊小工具通常會顯示重要資訊元素,並追蹤該資訊隨時間變化的情形。資訊小工具包括天氣 小工具、時鐘小工具或運動賽事比數追蹤小工具。輕觸資訊 小工具通常會啟動相關聯的應用程式,並開啟
收藏小工具
集合小工具專門顯示多個相同類型的元素 例如圖片庫應用程式的相片集 或是文章集 透過新聞應用程式,或是通訊應用程式中的一組電子郵件或訊息。 集合小工具可以垂直捲動。
集合小工具通常著重於以下用途:
- 正在瀏覽系列作品。
- 在相關聯的 應用程式。
- 與各種元素互動,例如標記完成等 Android 12 (API 級別 31) 中的複合按鈕。
控制小工具

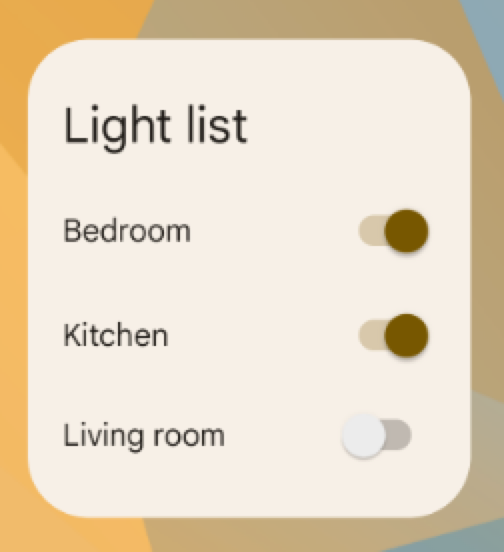
控制項小工具的主要用途是顯示常用函式, 使用者不必開啟 應用程式。可視為應用程式的遠端控制項。範例 控制小工具是一項居家控制小工具,可讓使用者在家中開燈 開啟或關閉。
與控制項小工具互動時,系統可能會在 應用程式。這取決於控制項小工具的函式是否會輸出任何資料、 以搜尋小工具為例
混合型小工具

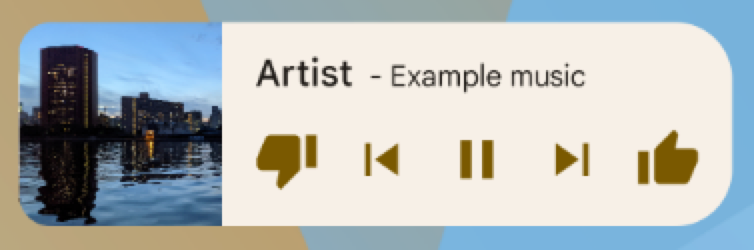
某些小工具代表前述的其中一種類型 區段 - 資訊、集合或控制— 混合不同型別的元素。舉例來說,音樂播放器小工具主要屬於控制項小工具,但也會向使用者顯示目前播放的曲目,就像資訊小工具一樣。
規劃小工具時,請以其中一種基本類型為設計重點,並視需要新增其他類型的元素。
將小工具與 Google 助理整合
Google 助理可以顯示任何類型的小工具,以回應使用者 語音指令。您可以設定小工具來滿足應用程式 動作:讓使用者能 接收快速解答及互動式應用程式體驗,例如: Android 和 Android 自動。 如要進一步瞭解 Google 助理的小工具執行要求,請參閱「整合應用程式動作」一文 使用 Android 小工具。
小工具限制
小工具可以理解為「迷你應用程式」有一些限制 請務必瞭解這些要點,以便您設計小工具。
手勢
由於小工具位於主畫面,因此必須同時使用 建立和瀏覽網路因此,與全螢幕應用程式相比,小工具可支援的手勢較為有限。雖然應用程式可讓使用者在畫面之間水平瀏覽,但主畫面上已採用這類手勢,用於在主畫面之間瀏覽。
小工具可用的手勢只有觸控和垂直滑動。
元素
基於小工具可用的手勢限制,一些 UI 構成元素 需要受管制手勢才能執行的小工具。如需完整的 支援的建構模塊清單,以及版面配置限制的詳細資訊 請參閱「建立小工具版面配置」和「提供彈性的小工具」 版面配置。
設計指南
小工具內容
小工具是吸引使用者前往應用程式的好方法,「廣告」全新和 您的應用程式所提供的有趣內容。
就像報紙首頁的前導廣告一樣 小工具還能整合並 強調應用程式資訊,提供更豐富的詳細資料 使用者行為您可以說小工具就是「點心」的資訊而 就是「餐點」確認您的應用程式會顯示更多關於資訊的詳細資訊 而不是小工具所顯示的內容
小工具導覽
除了只提供純資訊內容,你也可以考慮在小工具中 導向應用程式中常用區域的導覽連結。如此一來 還能將應用程式的功能觸角延伸到主畫面 。
適合用於小工具的導覽連結如下:
生成式函式:可讓使用者建立的函式 應用程式的新內容,例如建立新文件或新訊息。
在頂層開啟應用程式:通常輕觸資訊元素 會將使用者導向至較低層級的詳細資料畫面。提供存取 應用程式頂層提供更高的瀏覽彈性,且 取代專屬的應用程式捷徑,以便使用者前往 。使用應用程式圖示來提供這項功能 也可以向小工具 呈現不明確的畫面
調整小工具大小

觸控與以按住可調整大小的小工具放開,即可將小工具置於 調整大小模式使用者可以使用拖曳控點或小工具邊角來設定 偏好的大小
調整大小後,使用者就能在 主畫面放置方格的限制。您可以決定 小工具可自由調整大小,或受限於水平或垂直大小 並輸入變更內容如果設計是小工具,就不必支援調整大小 固定大小。
讓使用者調整小工具大小有重要優點:
- 廣告客戶可以微調每個小工具要顯示的資訊量。
- 更能影響孩子在家中小工具和捷徑的版面配置 面板
根據要使用的小工具類型,規劃小工具的大小調整策略 建立。清單式或格狀式集合小工具通常相當簡單明瞭 因為調整小工具的大小會展開或縮小垂直的捲動區域。 無論小工具的大小為何,使用者仍能捲動所有資訊 所有元素
資訊小工具不需要親自動手規劃 可捲動,而且所有內容都必須符合指定的大小。您必須以動態方式 可根據使用者透過 調整大小作業。
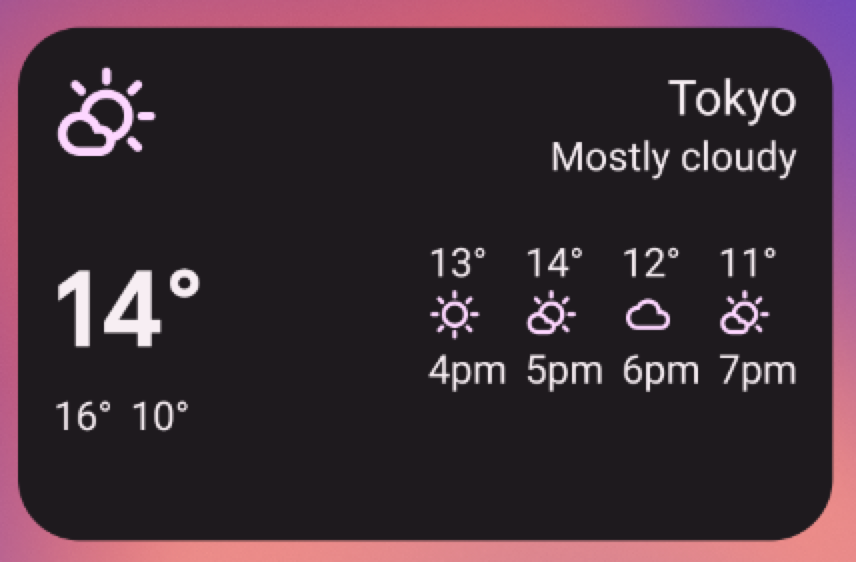
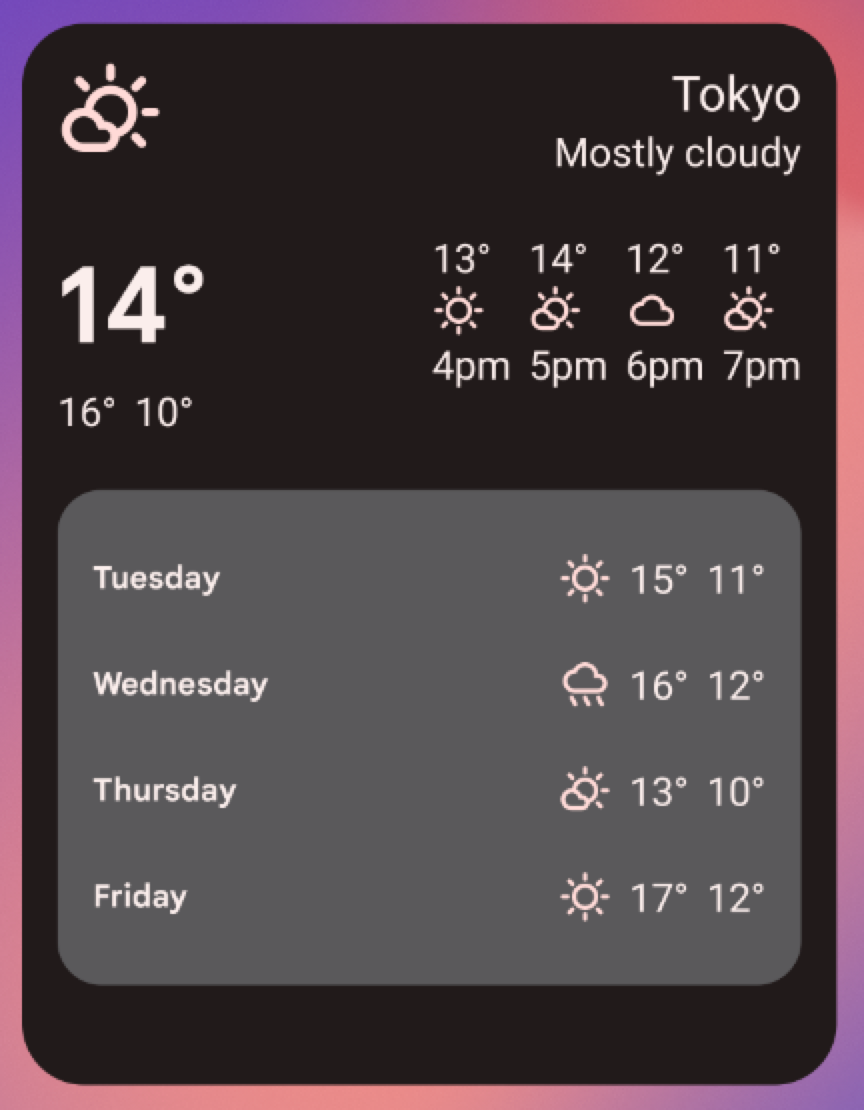
在隨後的範例中,使用者可以將天氣小工具調整為三個大小 步數,同時呈現目前所在地的天氣資訊 圖示就會越大。



針對每種小工具大小,決定要顯示多少應用程式資訊。 如果是較小的尺寸,請著重於重要資訊,再加入情境 資訊會隨著小工具水平和垂直方向延伸。
版面配置注意事項
使用者可能會很想依照 用於開發的裝置方格。這可能會是實用的初始近似值,但請注意以下幾點:
- 針對「大小區間」規劃小工具大小調整策略而非 變數網格維度可提供最可靠的結果。
- 每款裝置的儲存格數量、大小和間距可能各有差異。 裝置。因此,請務必確保小工具可彈性調整,且 容納更多或更少的空間。
- 當使用者調整小工具大小時,系統會回應 dp 大小範圍,讓小工具重新繪製。
- 從 Android 12 開始,您可以提供更精細的大小屬性和更彈性的版面配置。這類內容符合以下敘述:
- 指定小工具大小 限制條件。例如: 您可以指定小工具的目標大小 (格狀檢視) 儲存格的值和大小上限。
- 提供回應式版面配置。 元件大小會因小工具的大小而異。
- 提供確切大小的版面配置, 讓啟動器提供直向和橫向的大小選項 以及適用於摺疊式裝置的四種尺寸。
- 使用新版指南和 API,用於決定適合的大小 設定小工具
使用者的小工具設定
有時,使用者必須先設定小工具,才能使用小工具。試想一個電子郵件小工具,使用者必須先選取郵件資料夾 可顯示收件匣或靜態相片小工具,使用者必須指派 即可顯示圖片庫中的圖片。Android 小工具會顯示 設定選項。
小工具設計檢查清單
- 將重點放在小工具上一目瞭然的資訊。在應用程式中擴充資訊。
- 根據你的用途選擇合適的小工具類型。
- 規劃小工具內容如何配合不同大小調整。
- 想確保小工具版面配置不受螢幕方向和裝置影響, 版面配置可以延展及縮小
- 請思考小工具是否需要任何其他設定。

