Ce guide présente le point de terminaison de l'API Chrome UX Report (CrUX) History, qui fournit des séries temporelles de données sur les performances Web. Ces données sont actualisées chaque semaine et vous permettent de consulter environ six mois d'historique, avec 25 points de données espacés d'une semaine.
Avec les mises à jour quotidiennes du point de terminaison initial de l'API CrUX, vous pouvez désormais consulter rapidement les données les plus récentes et ce qui s'est passé auparavant, ce qui en fait un outil puissant pour voir les modifications de pages Web au fil du temps.
Essayer l'API sur cette page
Interroger l'API CrUX quotidienne
Pour récapituler un article précédent sur l'API CrUX, vous pouvez obtenir un instantané des données de champ pour une origine particulière de la manière suivante:
API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" --header 'Content-Type: application/json' --data '{"origin": "https://web.dev"}'
{
"record": {
"key": {
"origin": "https://web.dev"
},
"metrics": {
"largest_contentful_paint": {
"histogram": [{
"start": 0, "end": 2500, "density": 0.9192
}, {
"start": 2500, "end": 4000, "density": 0.0513
}, {
"start": 4000, "density": 0.0294
}],
"percentiles": {
"p75": 1303
}
}
// ...
},
"collectionPeriod": {
"firstDate": { "year": 2022, "month": 12, "day": 27 },
"lastDate": { "year": 2023, "month": 1, "day": 23 }
}
}
}
Cet instantané inclut les valeurs de densité de l'histogramme et les valeurs de percentile pour une période de collecte de 28 jours spécifique, dans ce cas, du 27 décembre 2022 au 23 janvier 2023.
Interroger l'API History de CrUX
Pour appeler le point de terminaison de l'historique, remplacez queryRecord dans l'URL par queryHistoryRecord dans la commande curl. Vous pouvez utiliser la même clé API CRUX que pour l'appel précédent.
API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryHistoryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://web.dev"}'
La forme globale d'une réponse est semblable, mais il y a beaucoup plus de données. Au lieu d'un seul point de données, il existe désormais des séries temporelles pour les champs contenant les valeurs du 75e centile (p75) et de la densité de l'histogramme.
{
"record": {
"key": {
"origin": "https://web.dev"
},
"metrics": {
"largest_contentful_paint": {
"histogramTimeseries": [{
"start": 0, "end": 2500, "densities": [
0.9190, 0.9203, 0.9194, 0.9195, 0.9183, 0.9187
]
}, {
"start": 2500, "end": 4000, "densities": [
0.0521, 0.0513, 0.0518, 0.0518, 0.0526, 0.0527
]
}, {
"start": 4000, "densities": [
0.0288, 0.0282, 0.0286, 0.0285, 0.0290, 0.0285
]
}
],
"percentilesTimeseries": {
"p75s": [
1362, 1352, 1344, 1356, 1366, 1377
]
}
}
// ...
},
"collectionPeriods": [{
"firstDate": { "year": 2022, "month": 7, "day": 10 },
"lastDate": { "year": 2022, "month": 8, "day": 6 }
}, {
"firstDate": { "year": 2022, "month": 7, "day": 17 },
"lastDate": { "year": 2022, "month": 8, "day": 13 }
}, {
"firstDate": { "year": 2022, "month": 7, "day": 24 },
"lastDate": { "year": 2022, "month": 8, "day": 20 }
}, {
"firstDate": { "year": 2022, "month": 7, "day": 31 },
"lastDate": { "year": 2022, "month": 8, "day": 27 }
}, {
"firstDate": { "year": 2022, "month": 8, "day": 7 },
"lastDate": { "year": 2022, "month": 9, "day": 3 }
}, {
"firstDate": { "year": 2022, "month": 8, "day": 14 },
"lastDate": { "year": 2022, "month": 9, "day": 10 }
}
]
}
}
Dans cet exemple, la série temporelle densities pour le bucket de 0 à 2 500 ms de la métrique Largest Contentful Paint (LCP) est [0.9190, 0.9203, 0.9194, 0.9195, 0.9183, 0.9187].. Chacune de ces densités a été observée lors de l'entrée collectionPeriods correspondante. Par exemple, la cinquième densité, 0,9183, correspond à la densité de la cinquième période de collecte, qui se termine le 3 septembre 2022, et 0,9187 à la densité de la période se terminant la semaine suivante.
En d'autres termes, en interprétant les dernières entrées de la série temporelle de l'exemple pour https://web.dev, il a été constaté que du 14 août 2022 au 10 septembre 2022, 91,87% des chargements de page avaient des valeurs LCP inférieures à 2 500 ms, 5,27% avaient des valeurs comprises entre 2 500 ms et 4 000 ms, et 2,85% avaient des valeurs supérieures à 4 000 ms.
De même, il existe une série temporelle pour les valeurs p75: la valeur p75 de la LCP du 14 août 2022 au 10 septembre 2022 était 1377. Cela signifie que, pour cette période de collecte, 75% des expériences utilisateur ont enregistré un LCP inférieur à 1 377 ms et 25% un LCP supérieur à 1 377 ms.
Bien que l'exemple ne liste que six entrées de série temporelle et six périodes de collecte, les réponses de l'API fournissent 25 entrées de série temporelle. Étant donné que les dates de fin de chacune de ces périodes de collecte sont des samedis espacés de sept jours, cela couvre six mois.
Dans une réponse donnée, la longueur de la série temporelle pour les densités des intervalles de l'histogramme et pour les valeurs p75 est exactement la même que la longueur du tableau dans le champ collectionPeriods: il existe une correspondance individuelle en fonction de l'indice dans ces tableaux.
Interroger les données au niveau de la page
En plus des données au niveau de l'origine, l'API CrUX History permet d'accéder aux données historiques au niveau de la page. Les données au niveau de l'origine étaient auparavant disponibles à l'aide de l'ensemble de données CRUX dans BigQuery (ou à l'aide du tableau de bord CRUX), mais les données historiques au niveau de la page n'étaient disponibles que si les sites les collectaient et les stockaient eux-mêmes. La nouvelle API libère désormais ces données historiques au niveau de la page.
Les données au niveau de la page peuvent être interrogées de la même manière, mais en utilisant url au lieu de origin dans la charge utile:
API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryHistoryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"url": "https://web.dev/blog/"}'
Les données historiques au niveau de la page (et de l'origine) sont soumises aux mêmes conditions d'éligibilité que le reste de CrUX. Il est donc possible que les pages en particulier ne disposent pas d'un historique complet. Dans ce cas, les données "manquantes" sont représentées par "NaN" pour les densités histogramTimeseries et null pour les percentilesTimeseries. La différence est que les densités d'histogramme sont toujours des nombres, tandis que les percentiles peuvent être des nombres ou des chaînes (CLS utilise des chaînes, même si elles ressemblent à des nombres).
Visualiser les données
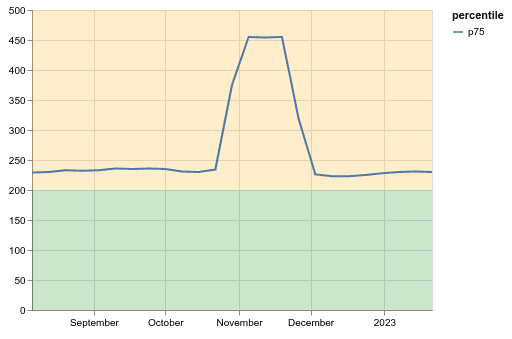
Vous vous demandez peut-être pourquoi les données sont présentées de cette manière. Il a été constaté que cela facilite la création de graphiques. Par exemple, voici un graphique des valeurs p75 pour Interaction to Next Paint (INP) pour https://web.dev:

Dans ce graphique en courbes, chaque valeur de l'axe des ordonnées est une valeur p75 de la série temporelle p75s, et l'axe des abscisses correspond au temps, qui est configuré en tant que lastDate pour chaque période de collecte.
Voici un graphique représentant la série temporelle d'un bin de l'histogramme, appelé graphique à trois bins, car ces histogrammes en comportent trois.

L'axe des x est configuré en tant que lastDate pour chaque période de collecte. Cette fois-ci, cependant, l'axe Y correspond au pourcentage de chargements de pages qui se situent dans une plage spécifique pour la métrique INP, représentée par un graphique à barres empilé. Le graphique p75 offre un aperçu rapide. Dans un même graphique, il est relativement facile d'ajouter plusieurs métriques ou d'afficher des lignes pour PHONE et DESKTOP. Le graphique à trois bins donne une idée de la distribution des valeurs de métriques mesurées pendant chaque période de collecte.
Par exemple, même si le graphique p75 suggère que https://web.dev avait des valeurs INP presque acceptables pendant la période d'observation, le graphique des trois bins montre que l'INP était en fait faible pour une petite partie des chargements de page. Dans les deux graphiques, il est relativement facile de déduire qu'une régression des performances a débuté vers la fin du mois d'octobre et a été corrigée à la mi-novembre.
Pour générer ce type de graphiques vous-même, nous avons créé un exemple de graphique Colab. Un Colab (ou "Colaboratory") vous permet d'écrire et d'exécuter du code Python depuis votre navigateur. Le Colab de l'API History CRUX (source) utilise Python pour effectuer des appels à l'API et représenter les données sous forme de graphiques.
Ce Colab vous permet de créer des graphiques p75, des graphiques tri-bin, d'obtenir des données sous forme de tableau et de voir la paire de requête et de réponse pour l'API CrUX en remplissant un bref formulaire. Vous n'avez pas besoin d'être un programmeur pour utiliser cette fonctionnalité, mais vous pouvez examiner le code Python et le modifier pour obtenir un résultat étonnant. Nous espérons que vous apprécierez cette fonctionnalité. N'hésitez pas à nous faire part de vos commentaires.
Bien entendu, vous n'êtes pas limité à Colab ou Python. Il ne s'agit que d'un exemple d'utilisation de cette nouvelle API. En tant que point de terminaison HTTP basé sur JSON, l'API peut être interrogée à partir de n'importe quelle technologie.
Conclusion
Avant l'introduction du point de terminaison de l'API CrUX History, les propriétaires de sites ne pouvaient obtenir que des informations limitées sur l'historique de CrUX. Les données mensuelles au niveau de l'origine étaient disponibles avec BigQuery et le tableau de bord CrUX, mais les données hebdomadaires et les données historiques au niveau de la page ne l'étaient pas. Les propriétaires de sites pouvaient enregistrer ces données eux-mêmes à l'aide de l'API quotidienne, mais la nécessité de réaliser cette opération n'était souvent nécessaire qu'après une régression des métriques.
Avec le lancement de cette API CrUX History, l'objectif est d'aider les propriétaires de sites à mieux comprendre l'évolution des métriques de leur site et de l'utiliser comme outil de diagnostic en cas de problème. Si vous utilisez la nouvelle API, n'hésitez pas à nous faire part de vos commentaires sur le groupe Google Chrome UX Report (Discussions).
Remerciements
Image principale par Dave Herring sur Unsplash




