چرا CSS Grid Tooling را ساختیم؟
CSS Grid یک سیستم چیدمان CSS بسیار قدرتمند است که به توسعهدهندگان وب اجازه میدهد تا یک طرحبندی پیچیده دو بعدی بسازند و قوانینی را درباره نحوه اندازهگیری، تراز و مرتبسازی هر آیتم فرزند در یک شبکه تعیین کنند. CSS Grid پس از محبوب شدن Flexbox معرفی شد و با هم میتوانند به توسعهدهندگان کمک کنند تا بدون هکهای ترازبندی پیچیده یا طرحبندی به کمک جاوا اسکریپت، به طراحی پاسخگوی بهتری دست یابند.
به عنوان یک سیستم چیدمان نسبتاً جدید، CSS Grid نیز به سختی می تواند درست شود. نحو آن کاملاً همه کاره است (فقط صفحه چیت شبکه را جستجو کنید)، راههای زیادی برای دستیابی به همان طرحبندی وجود دارد، و اندازهبندی انعطافپذیر و آهنگهای ضمنی، استدلال در مورد اینکه چرا طرحبندی آنطور که باید رفتار میکند یا ندارد، دشوارتر میکند. به همین دلیل است که قصد داریم ابزار اختصاصی CSS Grid را در DevTools ارائه کنیم تا توسعه دهندگان بتوانند درک بهتری از آنچه کد CSS آنها انجام می دهد و نحوه رسیدن به طرح بندی مناسب داشته باشند.
طراحی ابزار
تلاش مشترک بین کروم و اج
ابزار CSS Grid توجه هر دو کروم DevTools و Edge DevTools را به خود جلب کرد. ما از ابتدا تصمیم گرفتیم با هم همکاری کنیم. ما منابع محصول، مهندسی و طراحی خود را از هر دو تیم به اشتراک گذاشتیم و هر هفته هماهنگ کردیم تا این اتفاق بیفتد.
خلاصه ویژگی ها
سه ویژگی اصلی برای ابزار CSS Grid وجود دارد:
- روکش دائمی مخصوص شبکه که به اطلاعات ابعادی و سفارشی کمک می کند
- نشانهایی در درخت DOM که ظروف CSS Grid را برجسته میکنند و همپوشانیهای Grid را تغییر میدهند
- یک صفحه نوار کناری که به توسعه دهندگان اجازه می دهد تا نمایش همپوشانی های DOM را شخصی کنند (به عنوان مثال، تغییر رنگ و عرض قوانین)
- یک ویرایشگر CSS Grid در قسمت Styles
بیایید نگاهی عمیق تر به آنها بیندازیم.
همپوشانی های پایدار شبکه
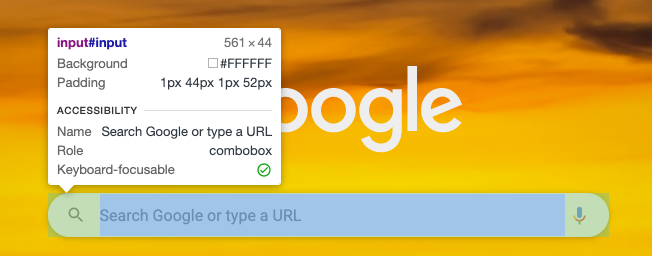
در DevTools، همپوشانی ابزار قدرتمندی است که اطلاعات طرحبندی و سبک یک عنصر را ارائه میکند:

این اطلاعات اضافی در بالای عنصر مورد علاقه قرار می گیرد . قبلاً، هنگامی که ماوس را روی یک Grid با DevTools باز نگه میداشتید، پوشش اطلاعات مدل جعبه خود را نشان میداد، اما برجستهسازی محتوا را به موارد شبکهای محدود میکرد بدون اینکه توضیح دهد چرا چنین است. دو بخش عمده وجود دارد که میخواهیم برای پوششهای CSS Grid اضافه کنیم:
- ما میخواهیم اطلاعات مفیدتری در مورد شبکهها، به عنوان مثال ابعاد و شکافهای تألیفی نشان دهیم
- ما میخواهیم همپوشانیها را چسبناک کنیم، به طوری که بتوانیم همزمان به چندین شبکه نگاه کنیم، و میتوانیم همپوشانیهایی را ببینیم که اطلاعات شبکه را با تغییر سبک عناصر بهروزرسانی میکنند.
بیایید نگاهی بیندازیم که چگونه به هر دو دست یافتیم.
اندازه های نوشته شده در مقابل اندازه های محاسبه شده
یکی از بخشهای دشوار در مورد اشکالزدایی CSS Grid، راههای زیادی برای تعریف اندازههای مسیر شبکه است. برای مثال، میتوانید از ترکیبی از مقادیر پیکسل، مقادیر درصد، کسرها، تابع تکرار و تابع minmax برای ایجاد اندازههای آهنگ چند منظوره استفاده کنید:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
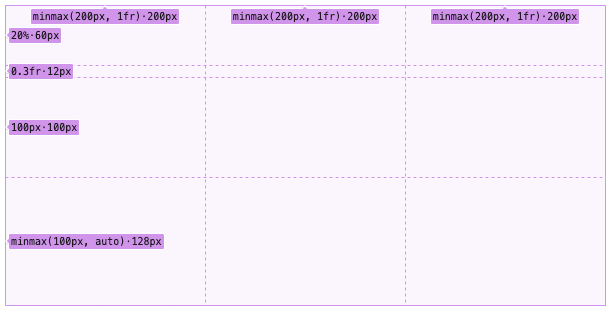
با این حال، نگاشت این اندازههای آهنگ تألیفی به اندازههای آهنگ محاسبهشده که مرورگر برای ما محاسبه کرده است، دشوار خواهد بود. برای پر کردن این شکاف، این دو اطلاعات را در کنار هم روی پوشش قرار می دهیم:

رشته قبل از نقطه مقدار نوشته شده است و رشته بعد از نقطه نشان دهنده مقدار واقعی محاسبه شده است.
پیش از این، DevTools توانایی دریافت مقادیر نوشته شده را نداشت. در تئوری، ما میتوانیم به نوعی خود مقادیر نوشته شده را در DevTools تجزیه کنیم و آنها را طبق مشخصات CSS Grid محاسبه کنیم. این امر شامل سناریوهای پیچیده بسیاری میشد و اساساً تلاشهای Blink تکراری بود. بنابراین با کمک تیم Blink's Style، یک API جدید از موتور سبک دریافت کردیم که "مقدارهای آبشاری" را در معرض دید قرار می دهد . یک مقدار آبشاری ، مقدار موثر نهایی، پس از CSS cascading، برای یک ویژگی CSS است. این مقداری است که پس از کامپایل کردن تمام شیوه نامه ها توسط موتور سبک، اما قبل از محاسبه واقعی هر مقدار، مانند درصد، کسر و غیره، برنده می شود.
ما اکنون از این API برای نمایش مقادیر نوشته شده در پوشش های شبکه استفاده می کنیم.
پوشش های مداوم
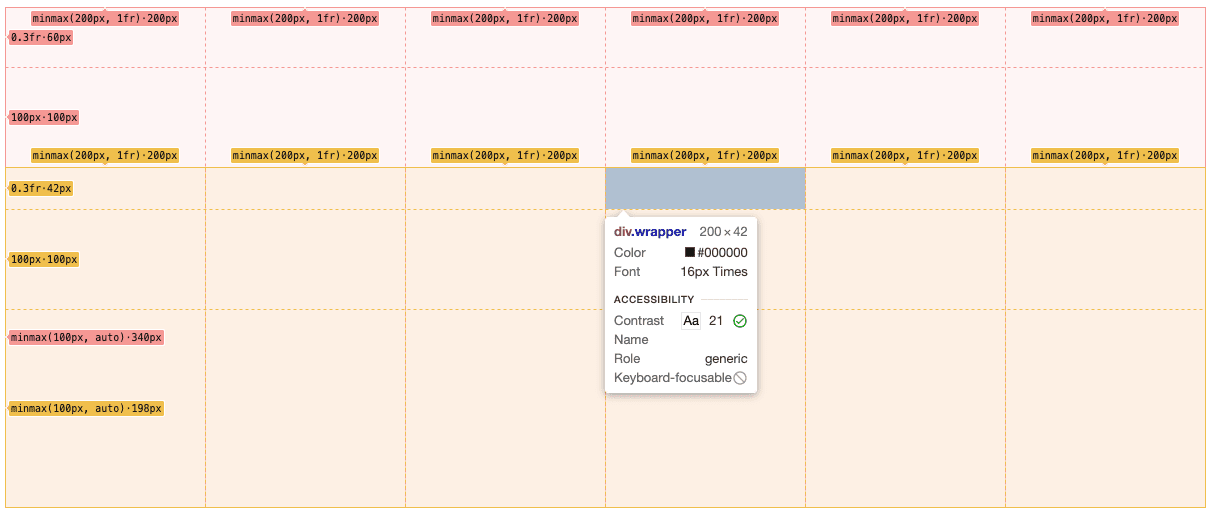
قبل از ابزار CSS Grid، همپوشانی در DevTools ساده بود: شما روی یک عنصر، یا در پنجره DOM Tree DevTools یا مستقیماً در صفحه بازرسی شده، شناور میکنید، و یک همپوشانی را مشاهده میکنید که این عنصر را توصیف میکند. ماوس را دور میبرید و روکش ناپدید میشود. برای همپوشانیهای Grid، ما چیز متفاوتی میخواستیم: چندین شبکه را میتوان بهطور همزمان برجسته کرد، و همپوشانیهای Grid میتوانند روشن بمانند تا زمانی که همپوشانیهای معمولی روی شناور هنوز کاربردی هستند.
به عنوان مثال:

با این حال، پوشش در DevTools با این مکانیسم چند عنصری و پایدار در ذهن طراحی نشده است (سالها پیش ایجاد شده است). بنابراین ما مجبور شدیم که طرح روکش را مجدداً اصلاح کنیم تا این کار کار کند. ما یک GridHighlightTool جدید را به مجموعه ابزارهای برجستهسازی موجود اضافه کردیم که بعداً به یک PersistentTool جهانی برای برجسته کردن همه همپوشانیهای دائمی به طور همزمان تبدیل شد. برای هر نوع پوشش دائمی (شبکه، فلکس و غیره)، یک فیلد پیکربندی مربوطه را در داخل ابزار پایدار نگه میداریم. هر بار که برجستهکننده همپوشانی بررسی میکند چه چیزی باید ترسیم شود، این تنظیمات را نیز شامل میشود.
برای اینکه به DevTools اجازه دهیم آنچه را که باید هایلایت شود کنترل کند، یک دستور CDP جدید برای همپوشانی پایدار Grid ایجاد کردیم:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
جایی که هر GridNodeHighlightConfig حاوی اطلاعاتی در مورد اینکه کدام گره باید ترسیم شود و چگونه آن را ترسیم کرد. این به ما اجازه می دهد تا یک مکانیسم پایدار چند موردی را بدون شکستن رفتار جاری در شناور اضافه کنیم.
نشان گرید بلادرنگ
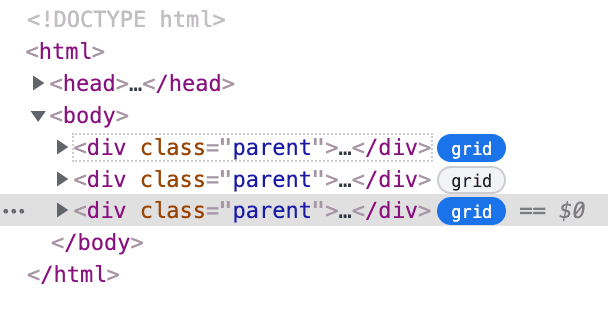
برای کمک به توسعهدهندگان برای روشن و خاموش کردن همپوشانیهای Grid، تصمیم گرفتیم نشانهای کوچکی را در کنار ظروف Grid در درخت DOM اضافه کنیم. این نشان ها همچنین می توانند به توسعه دهندگان کمک کنند تا کانتینرهای Grid را در ساختارهای DOM خود شناسایی کنند.

تغییرات در درخت DOM
از آنجایی که نشانهای Grid تنها نشانهایی نیستند که میخواهیم در درخت DOM نشان دهیم، میخواهیم اضافه کردن نشان را تا حد امکان آسان کنیم. ElementsTreeElement ، کلاسی که مسئول ایجاد و مدیریت عناصر تک درخت DOM در DevTools است، با چندین روش عمومی جدید برای پیکربندی نشان ها به روز شده است. اگر چندین نشان برای یک عنصر وجود داشته باشد، آنها بر اساس دستههای نشانها مرتب میشوند و اگر در یک دسته قرار میگیرند، نام آنها بر اساس حروف الفبا مرتب میشوند. دسته بندی های موجود عبارتند از Security ، Layout و غیره و Grid به دسته Layout تعلق دارد.
همچنین، ما از ابتدا پشتیبانی دسترسی داخلی داریم. هر نشان تعاملی باید یک aria-label پیشفرض و یک برچسب فعال ارائه کند ، در حالی که نشانهای فقط خواندنی از نام نشانهای خود به عنوان aria-label استفاده میکنند.
چگونه بهروزرسانیهای سبک بلادرنگ را دریافت کردیم؟
بسیاری از تغییرات DOM در DevTools DOM Tree در زمان واقعی منعکس می شوند. به عنوان مثال، گرههای تازه اضافه شده فوراً در درخت DOM ظاهر میشوند و نام کلاسهای حذف شده نیز بلافاصله ناپدید میشوند. ما می خواهیم وضعیت نشان Grid نیز همان اطلاعات به روز را منعکس کند. با این حال، ثابت شد که پیادهسازی این کار دشوار است، زیرا وقتی عناصر نشاندادهشده در درخت DOM بهروزرسانیهای سبک محاسبهشده را دریافت میکنند، راهی برای DevTools برای دریافت اعلانها وجود نداشت. تنها راه موجود برای دانستن زمانی که یک عنصر تبدیل به یک محفظه Grid می شود یا متوقف می شود این است که دائماً از مرورگر برای اطلاعات سبک به روز هر عنصر جستجو کنید. این امر بسیار گران خواهد بود.
برای اینکه قسمت جلویی راحتتر بداند چه زمانی سبک یک عنصر بهروزرسانی میشود، یک روش CDP جدید برای نظرسنجی بهروزرسانیهای سبک اضافه کردیم . برای دریافت بهروزرسانیهای سبک گرههای DOM، با گفتن به مرورگر شروع میکنیم که چه اعلانهای CSS را میخواهیم ردیابی کنیم. در مورد نشانهای Grid، از مرورگر میخواهیم موارد زیر را پیگیری کند:
{
"display": "grid",
"display": "inline-grid",
}
سپس یک درخواست نظرسنجی ارسال میکنیم، و هنگامی که بهروزرسانیهای سبک ردیابی شده برای گرههای DOM در پانل Elements وجود دارد، مرورگر فهرستی از گرههای بهروزرسانی شده را برای DevTools ارسال میکند و درخواست نظرسنجی موجود را حل میکند. هر زمان که DevTools بخواهد دوباره برای بهروزرسانی سبک مطلع شود، میتواند این درخواست نظرسنجی را بهجای نظرسنجی مداوم پشتیبان از هر گره ارسال کند. DevTools همچنین میتواند اعلانهای CSS را که ردیابی میشوند با ارسال یک لیست جدید به مرورگر تغییر دهد.
صفحه چیدمان
اگرچه نشانهای DOM Tree به شناسایی شبکههای CSS کمک میکنند، گاهی اوقات میخواهیم فهرستی از تمام شبکههای CSS را در یک صفحه خاص ببینیم و به راحتی همپوشانیهای دائمی آنها را روشن و خاموش کنیم تا طرحبندیهایشان را اشکالزدایی کنیم. بنابراین، ما تصمیم گرفتیم یک صفحه کناری اختصاصی را فقط برای ابزارهای چیدمان ایجاد کنیم. این به ما یک فضای اختصاصی می دهد تا همه کانتینرهای Grid را جمع آوری کنیم و همه گزینه ها را برای همپوشانی های Grid پیکربندی کنیم. این صفحه Layout همچنین ما را قادر میسازد تا ابزارهای سنگین طرحبندی آینده (مانند Flexbox ، جستجوهای Container ) را در اینجا نیز قرار دهیم.
عناصر را بر اساس سبک های محاسبه شده پیدا کنید
برای نشان دادن لیست کانتینرهای CSS Grid در صفحه Layout ، باید گره های DOM را بر اساس سبک های محاسبه شده پیدا کنیم. معلوم شد که این نیز ساده نیست، زیرا وقتی DevTools باز است، همه گرههای DOM برای DevTools شناخته نمیشوند. در عوض، DevTools فقط یک زیرمجموعه کوچک از گره ها را می شناسد، معمولاً در سطح بالای سلسله مراتب DOM، فقط برای راه اندازی Devtools DOM Tree. به دلایل عملکرد، سایر گره ها فقط در صورت درخواست بیشتر واکشی می شوند. این بدان معناست که ما به یک دستور CDP جدید برای جمع آوری تمام گره های صفحه و فیلتر کردن آنها بر اساس سبک های محاسبه شده نیاز داریم:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
این به DevTools frontend را قادر میسازد تا لیستی از کانتینرهای CSS Grid را در یک صفحه دریافت کند، احتمالاً iframeها و ریشههای سایه را سوراخ کرده و آنها را در صفحه Layout رندر کند.
نتیجه گیری
ابزار CSS Grid یکی از اولین پروژه های ابزار طراحی DevTools بود که از ویژگی Web Platform پشتیبانی می کرد. این ابزار بسیاری از ابزارهای اساسی را در DevTools به کار گرفت، به عنوان مثال، همپوشانیهای دائمی، نشانهای درخت DOM، و صفحه Layout ، و راه را برای ابزارهای طرحبندی آینده در ابزارهای توسعهدهنده کروم مانند جستجوهای Flexbox و Container هموار کرد. همچنین پایهای را برای ویرایشگرهای Grid و Flexbox گذاشت که به توسعهدهندگان اجازه میدهد ترازهای Grid و Flexbox را به روشی تعاملی تغییر دهند. در آینده از آنها عبور خواهیم کرد.
کانال های پیش نمایش را دانلود کنید
استفاده از Chrome Canary ، Dev یا Beta را به عنوان مرورگر توسعه پیشفرض خود در نظر بگیرید. این کانالهای پیشنمایش به شما امکان میدهند به جدیدترین ویژگیهای DevTools دسترسی داشته باشید، APIهای پلتفرم وب پیشرفته را آزمایش کنید و قبل از اینکه کاربرانتان این کار را انجام دهند، مشکلات موجود در سایت خود را پیدا کنید!
تماس با تیم Chrome DevTools
از گزینه های زیر برای بحث در مورد ویژگی ها و تغییرات جدید در پست یا هر چیز دیگری مربوط به DevTools استفاده کنید.
- پیشنهاد یا بازخورد خود را از طریق crbug.com برای ما ارسال کنید.
- با استفاده از گزینه های بیشتر ، مشکل DevTools را گزارش کنید
 > راهنما > گزارش مشکلات DevTools در DevTools.
> راهنما > گزارش مشکلات DevTools در DevTools. - توییت در @ChromeDevTools .
- نظرات خود را در مورد ویدیوهای YouTube DevTools یا نکات DevTools در YouTube ما بنویسید.