يشرح لك هذا الدليل كيفية اكتشاف شبكات CSS على صفحة ما وفحصها وتصحيح أخطاء التنسيق في لوحة العناصر في "أدوات مطوري البرامج في Chrome".
الأمثلة المعروضة في لقطات الشاشة التي تظهر في هذه المقالة مأخوذة من صفحتَي الويب هاتين: علبة الفاكهة وعلبة الوجبات الخفيفة.
استكشاف شبكات CSS
عند تطبيق display: grid أو display: inline-grid على عنصر HTML على صفحتك، يمكنك رؤية شارة grid بجانبه في لوحة العناصر.

انقر على الشارة لتبديل عرض تراكب شبكة على الصفحة. يظهر التراكب فوق العنصر، ويتم تنسيقه كشبكة لإظهار موضع خطوط الشبكة ومساراته:

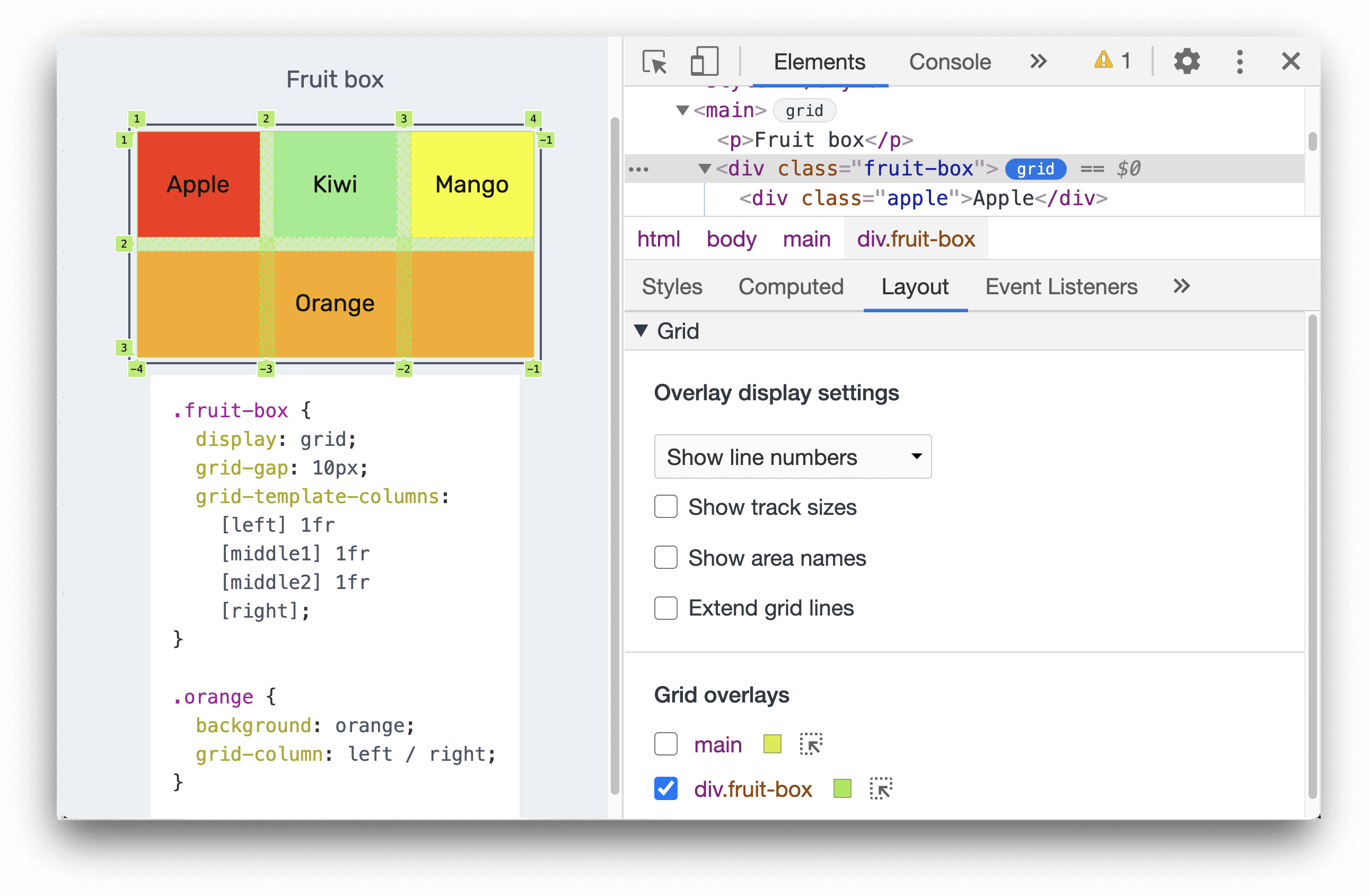
افتح جزء التنسيق. عندما يتم تضمين الشبكات في صفحة، يتضمن جزء التخطيط قسم Grid (الشبكة) الذي يحتوي على عدد من الخيارات لعرض هذه الشبكات.

محاذاة عناصر الشبكة ومحتواها مع Grid Editor (محرر الشبكة)
يمكنك محاذاة عناصر الشبكة ومحتواها بنقرة زر بدلاً من كتابة قواعد CSS.
لمحاذاة عناصر الشبكة ومحتواها:
في لوحة العناصر > الأنماط، انقر على زر
 محرِّر الشبكة بجانب
محرِّر الشبكة بجانب display: grid.
في محرِّر الشبكة، انقر على الأزرار المقابلة لضبط سمتَي CSS
align-*وjustify-*لعناصر الشبكة ومحتواها.
راقِب محتوى وعناصر الشبكة المعدَّلة في إطار العرض.
خيارات عرض الشبكة
يحتوي قسم الشبكة في لوحة التنسيق على قسمين فرعيين:
- إعدادات عرض المحتوى المركّب
- عناصر مركّبة على الشبكة
لنلقي نظرة على كل قسم من هذه الأقسام الفرعية بالتفصيل.
إعدادات عرض المحتوى المركّب
تتألف إعدادات عرض المحتوى المركّب من جزأين:
a. قائمة منسدلة تضم الخيارات التالية:
- إخفاء تصنيفات الأسطر: إخفاء تصنيفات الأسطر لكل تراكب على الشبكة.
- إظهار أرقام الأسطر: عرض أرقام الأسطر لكل تراكب شبكة (يتم تحديده بشكل تلقائي).
- إظهار أسماء الأسطر: اعرض أسماء الأسطر لكل تراكب شبكة في حالة الشبكات التي تحتوي على أسماء الأسطر.
b. مربّعات اختيار تتضمّن خيارات ضمن:
- إظهار أحجام المقاطع الصوتية: انقر على زر التبديل لإظهار أحجام المقاطع الصوتية أو إخفائها.
- إظهار أسماء المناطق: انقر على مفتاح التبديل لإظهار أسماء المناطق أو إخفائها، في حالة الشبكات التي تتضمن مناطق شبكة مُسمّاة.
- تمديد خطوط الشبكة: لا تظهر خطوط الشبكة تلقائيًا إلا داخل العنصر الذي تم ضبط
display: gridأوdisplay: inline-gridعليه، وعند تفعيل هذا الخيار، تمتد خطوط الشبكة إلى حافة إطار العرض على طول كل محور.
لنتناول هذه الإعدادات بمزيد من التفصيل.
عرض أرقام الأسطر
يتم تلقائيًا عرض أرقام الأسطر الموجبة والسالبة على تراكب الشبكة.

إخفاء تصنيفات الأسطر
اختَر إخفاء تصنيفات الأسطر لإخفاء أرقام الأسطر.

عرض أسماء الأسطر
يمكنك اختيار عرض أسماء الأسطر لعرض أسماء الأسطر بدلاً من الأرقام. في هذا المثال، لدينا أربعة أسطر بأسماء: اليسار والمنتصف 1 والوسط 2 والأيمن.
في هذا العرض التوضيحي، يمتد العنصر البرتقالي من اليسار إلى اليمين باستخدام CSS grid-column: left / right.
يؤدي عرض أسماء الأسطر إلى تسهيل تصور موضع بداية العنصر ونهايته.

عرض أحجام المسارات
فعِّل مربّع الاختيار عرض أحجام المسارات لعرض أحجام مسارات الشبكة.
ستعرض "أدوات مطوّري البرامج" [authored size] - [computed size] في كل تصنيف للسطر: الحجم المؤلّف: الحجم المحدّد في ورقة الأنماط (سيتم حذفه إذا لم يتم تحديده). الحجم المحسوب: الحجم الفعلي على الشاشة
في هذا العرض التوضيحي، يتم تحديد أحجام أعمدة snack-box في grid-template-columns:1fr 2fr; لصفحات الأنماط المتتالية (CSS).
وبالتالي، تعرض تسميات أسطر الأعمدة الحجمَين المؤلفَين والمحسوبَين: 1fr - 96.66px و2fr - 193.32 بكسل.
تعرض تسميات خطوط الصفوف الأحجام المحسوبة فقط: 80 بكسل و80 بكسل بسبب عدم تحديد أي أحجام للصفوف في ورقة الأنماط.

عرض أسماء المناطق
لعرض أسماء المناطق، فعِّل مربّع الاختيار عرض أسماء المناطق. في هذا المثال، هناك ثلاث مناطق في الشبكة: top وbottom1 وbottom2.

تمديد خطوط الشبكة
فعِّل مربّع الاختيار تمديد خطوط الشبكة لتوسيع خطوط الشبكة إلى حافة إطار العرض على طول كل محور.

عناصر مركّبة على الشبكة
يحتوي قسم تراكبات الشبكة على قائمة بالشبكات الموجودة على الصفحة، لكل منها مربّع اختيار، بالإضافة إلى خيارات متنوعة.
تفعيل طرق عرض تراكب لشبكات متعددة
يمكنك تفعيل طرق عرض متراكبة لشبكات متعددة. في هذا المثال، تم تفعيل اثنين من تراكبات الشبكة - main وdiv.snack-box، ويتم تمثيل كل منهما بألوان مختلفة.

تخصيص لون تراكب الشبكة
يمكنك تخصيص كل لون تراكب الشبكة عن طريق النقر على منتقي الألوان.

تمييز الشبكة
انقر فوق أيقونة التمييز لتمييز عنصر HTML على الفور، وقم بالتمرير إليه في الصفحة وحدده في لوحة "العناصر".




