Bu kılavuzda, Chrome Geliştirici Araçları'nın Öğeler panelinde bir sayfadaki CSS ızgaralarını nasıl keşfedeceğiniz, inceleyebileceğiniz ve düzen sorunlarını nasıl ayıklayacağınız gösterilmektedir.
Bu makalede görünen ekran görüntülerinde gösterilen örnekler şu iki web sayfasından alınmıştır: Meyve kutusu ve Atıştırmalık kutusu.
CSS ızgaralarını keşfetme
Sayfanızdaki bir HTML öğesine display: grid veya display: inline-grid uygulanmışsa Öğeler panelinde bu öğenin yanında bir grid rozeti görebilirsiniz.

Sayfada ızgara yer paylaşımı görüntülenmesini açıp kapatmak için rozeti tıklayın. Bindirme, ızgara çizgilerinin ve parkurlarının konumunu göstermek için bir ızgara gibi yerleştirilmiş şekilde öğenin üzerinde görünür:

Düzen bölmesini açın. Bir sayfaya ızgaralar eklendiğinde Düzen bölmesinde, bu ızgaraları görüntülemek için çeşitli seçeneklerin bulunduğu bir Izgara bölümü yer alır.

Izgara öğelerini ve içeriklerini Izgara Düzenleyici ile hizalama
Izgara öğelerini ve içeriklerini CSS kuralları yazmak yerine bir düğmeyi tıklayarak hizalayabilirsiniz.
Izgara öğelerini ve içeriklerini hizalamak için:
Öğeler > Stiller bölmesinde,
display: gridöğesinin yanındaki Izgara Düzenleyici düğmesini tıklayın.
Izgara Düzenleyici düğmesini tıklayın.
Izgara Düzenleyici'de, ızgara öğeleri ve bunların içerikleri için
align-*vejustify-*CSS özelliklerini ayarlamak üzere ilgili düğmeleri tıklayın.
Görüntü alanındaki ayarlanmış ızgara öğelerini ve içeriğini inceleyin.
Tablo görüntüleme seçenekleri
Düzen bölmesindeki Izgara bölümü 2 alt bölüm içerir:
- Yer paylaşımlı ekran ayarları
- Izgara yer paylaşımları
Şimdi bu alt bölümlerin her birini ayrıntılı olarak inceleyelim.
Yer paylaşımlı ekran ayarları
Yer paylaşımlı görüntüleme ayarları iki bölümden oluşur:
a. Aşağıdaki seçenekleri içeren bir açılır menü:
- Çizgi etiketlerini gizle: Her bir ızgara yer paylaşımı için çizgi etiketlerini gizleyin.
- Satır numaralarını göster: Her bir ızgara yer paylaşımı için satır numaralarını gösterir (varsayılan olarak seçilidir).
- Satır adlarını göster: Satır adları olan ızgaralar söz konusu olduğunda her ızgara yer paylaşımı için satır adlarını gösterir.
b. Şu seçenekler içindeki onay kutuları:
- Parça boyutlarını göster: Parça boyutlarını göstermek veya gizlemek için açın.
- Alan adlarını göster: Adlandırılmış ızgara alanları içeren ızgaralar söz konusu olduğunda alan adlarını göstermek veya gizlemek için geçiş yapın.
- Kılavuz çizgilerini uzatma: Varsayılan olarak, ızgara çizgileri öğenin içinde yalnızca üzerinde
display: gridveyadisplay: inline-gridayarlanmış olarak gösterilir. Bu seçenek açıldığında, ızgara çizgileri her bir eksen boyunca görüntü alanının kenarına uzanır.
Bu ayarları daha ayrıntılı olarak inceleyelim.
Satır numaralarını göster
Varsayılan olarak, pozitif ve negatif satır sayıları ızgara yer paylaşımında görüntülenir.

Çizgi etiketlerini gizle
Satır numaralarını gizlemek için Satır etiketlerini gizle'yi seçin.

Çizgi adlarını göster
Sayılar yerine satır adlarını görüntülemek için Satır adlarını göster'i seçebilirsiniz. Bu örnekte, bir ada sahip dört satır var: sol, orta1, orta2 ve sağ.
Bu demoda turuncu öğe, CSS grid-column: left / right ile soldan sağa genişliyor.
Satır adlarını göstermek, öğenin başlangıç ve bitiş konumunun görselleştirmeyi kolaylaştırır.

Parça boyutlarını göster
Izgaranın yol boyutlarını görüntülemek için Kanal boyutlarını göster onay kutusunu etkinleştirin.
Geliştirici Araçları, her satır etiketinde [authored size] - [computed size] değerini gösterir: Yazar boyut: Stil sayfasında tanımlanan boyut (tanımlanmamışsa yoksayılır). Hesaplanan boyut: Ekrandaki gerçek boyut.
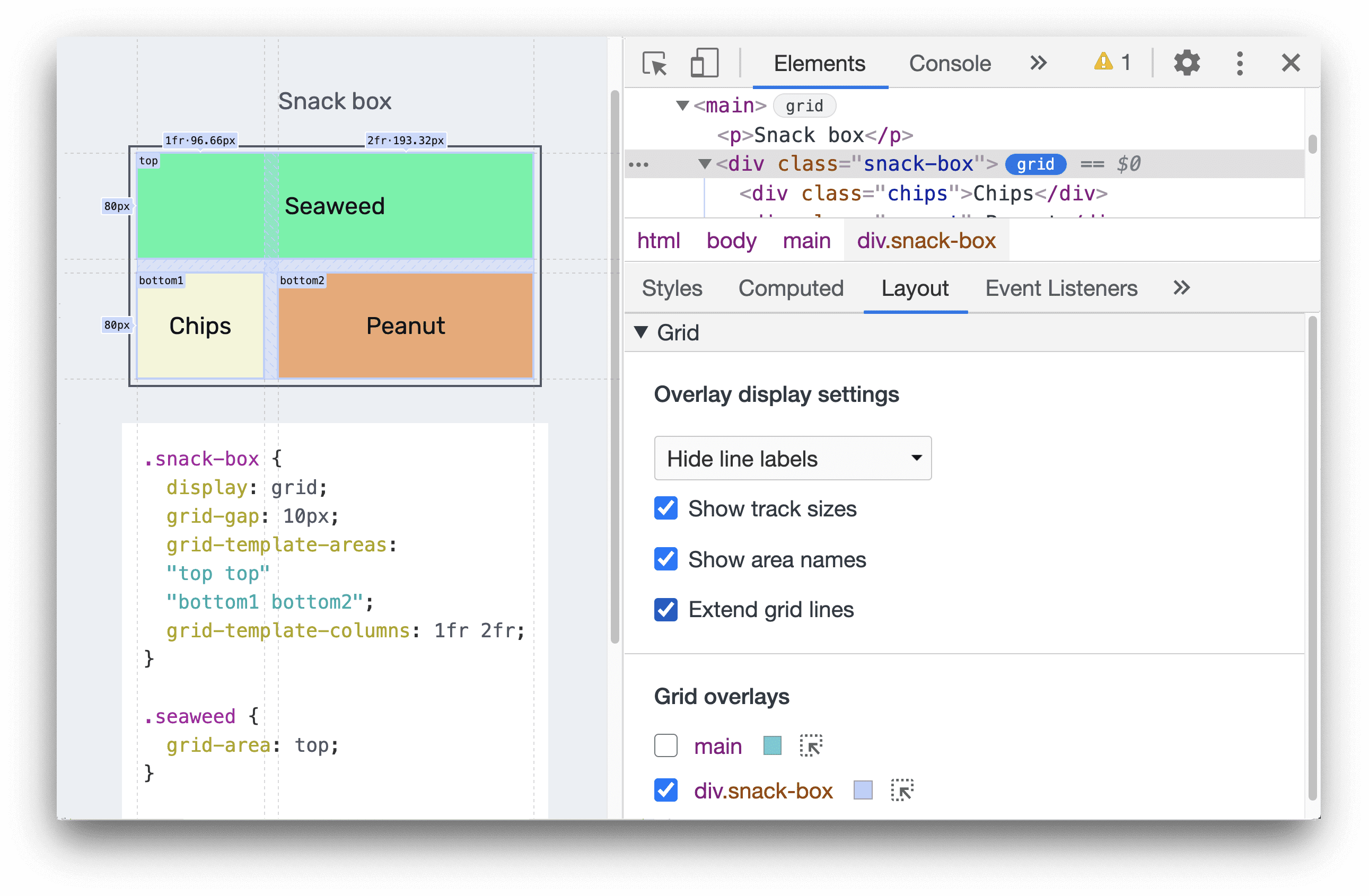
Bu demoda, snack-box sütun boyutları CSS grid-template-columns:1fr 2fr; içinde tanımlanmıştır.
Bu nedenle, sütun satırı etiketleri hem yazılan hem de hesaplanan boyutları gösterir: 1fr - 96,66 piksel ve 2fr - 193,32 piksel.
Stil sayfasında tanımlanmış herhangi bir satır boyutu olmadığından, satır satırı etiketleri yalnızca hesaplanan boyutları gösterir: 80px ve 80px.

Alan adlarını göster
Alan adlarını görüntülemek için Alan adlarını göster onay kutusunu etkinleştirin. Bu örnekte, ızgarada üç alan vardır: top, bottom1 (alt1), bottom2.

Kılavuz çizgilerini uzat
Izgara çizgilerini her bir eksen boyunca görüntü alanının kenarına genişletmek için Izgara çizgilerini uzat onay kutusunu etkinleştirin.

Izgara yer paylaşımları
Izgara yer paylaşımları bölümü, sayfada bulunan ızgaraların listesini içerir. Bu listelerin her birinde bir onay kutusu ve çeşitli seçenekler yer alır.
Birden fazla ızgaranın yer paylaşımlı görünümlerini etkinleştir
Birden çok ızgaranın yer paylaşımlı görünümlerini etkinleştirebilirsiniz. Bu örnekte her biri farklı renklerle temsil edilen main ve div.snack-box olmak üzere iki ızgara yer paylaşımı etkinleştirilmiş.

Izgara yer paylaşımı rengini özelleştir
Renk seçiciyi tıklayarak her bir ızgara yer paylaşımı rengini özelleştirebilirsiniz.

Izgarayı vurgula
HTML öğesini hemen vurgulamak için vurgu simgesini tıklayın, sayfada öğeye gidin ve Öğeler panelinde öğeyi seçin.