Chrome DevTools की इस पूरी जानकारी में, आपका पेज लोड होने के तरीके का विश्लेषण करने के नए तरीके पाएं नेटवर्क विश्लेषण की सुविधाएं.
नेटवर्क अनुरोधों को रिकॉर्ड करें
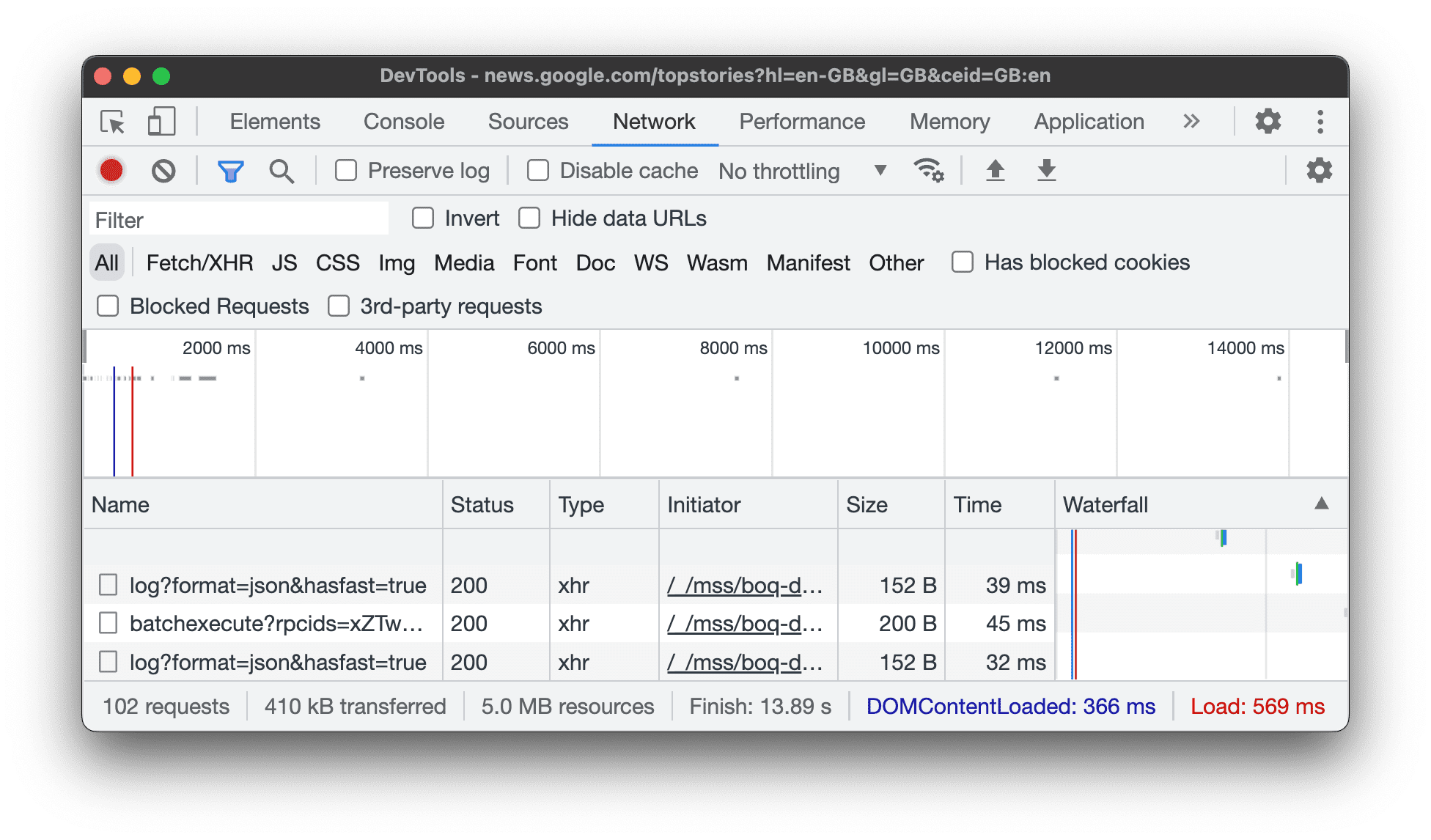
डिफ़ॉल्ट रूप से, DevTools नेटवर्क पैनल में सभी नेटवर्क अनुरोधों को रिकॉर्ड करता है. ऐसा तब तक होता है, जब तक DevTools खुला रहता है.

नेटवर्क अनुरोधों को रिकॉर्ड करना बंद करें
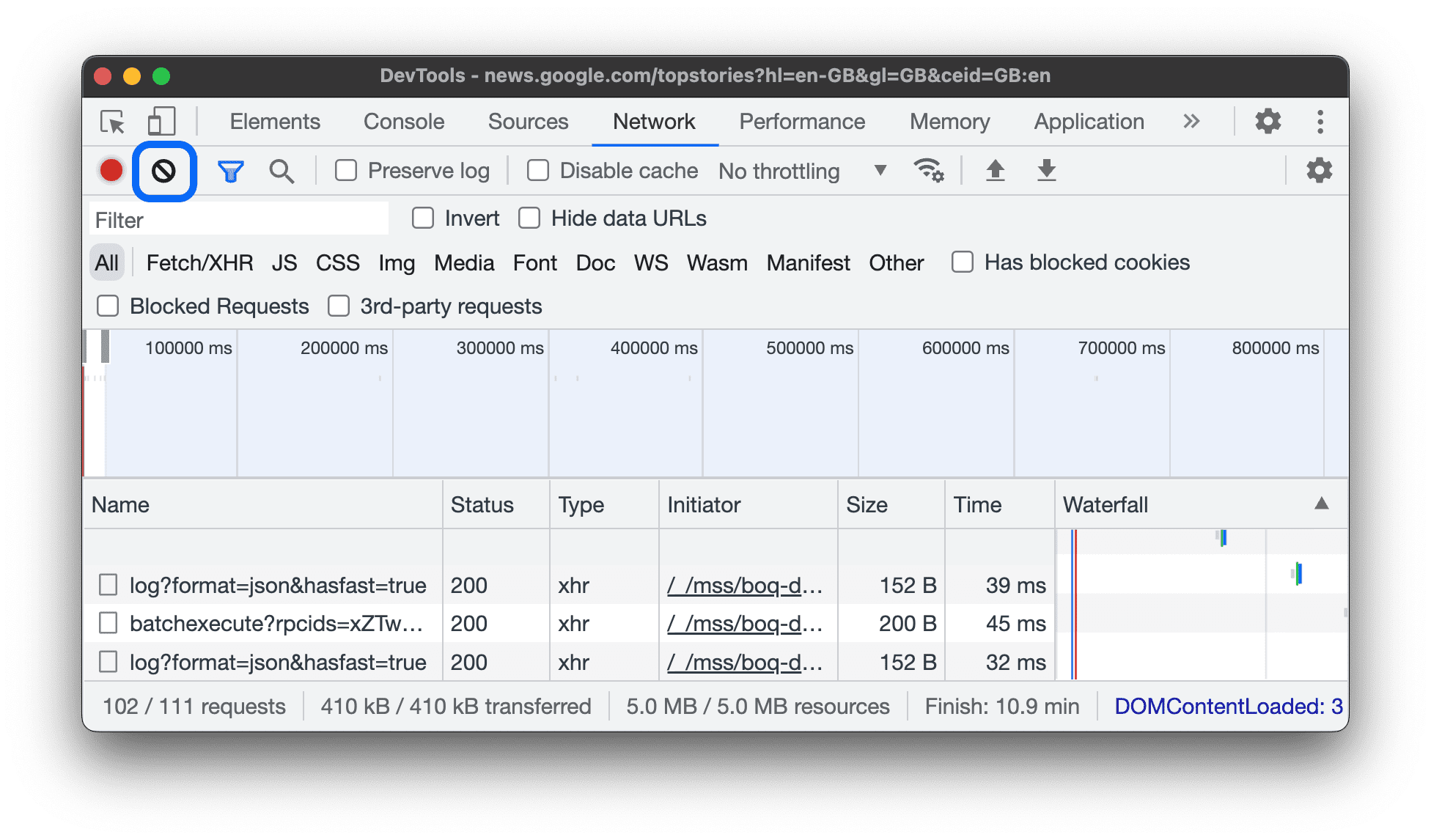
अनुरोधों को रिकॉर्ड करना बंद करने के लिए:
- नेटवर्क लॉग को रिकॉर्ड करना बंद करें पर क्लिक करें
 नेटवर्क पैनल में. यह बताने के लिए धूसर रंग का हो जाता है कि DevTools अब अनुरोधों को रिकॉर्ड नहीं कर रहा है.
नेटवर्क पैनल में. यह बताने के लिए धूसर रंग का हो जाता है कि DevTools अब अनुरोधों को रिकॉर्ड नहीं कर रहा है. - Command दबाएं> + E (Mac) या Control + E (Windows, Linux) पर.
अनुरोध साफ़ करें
मिटाएं पर क्लिक करें
नेटवर्क पैनल में जाकर अनुरोध टेबल से सभी अनुरोधों को हटाएं.

सभी पेज लोड में अनुरोधों को सेव करें
सभी पेज लोड के अनुरोधों को सेव करने के लिए, नेटवर्क पैनल पर जाकर लॉग बचाएं चेकबॉक्स को चुनें. DevTools सभी अनुरोध तब तक सेव रखता है, जब तक लॉग बचाएं को बंद नहीं किया जाता.
पेज लोड होने के दौरान स्क्रीनशॉट कैप्चर करें
स्क्रीनशॉट कैप्चर करके, यह विश्लेषण करें कि जब उपयोगकर्ता आपके पेज के लोड होने का इंतज़ार करते हैं, तो उन्हें क्या दिखता है.
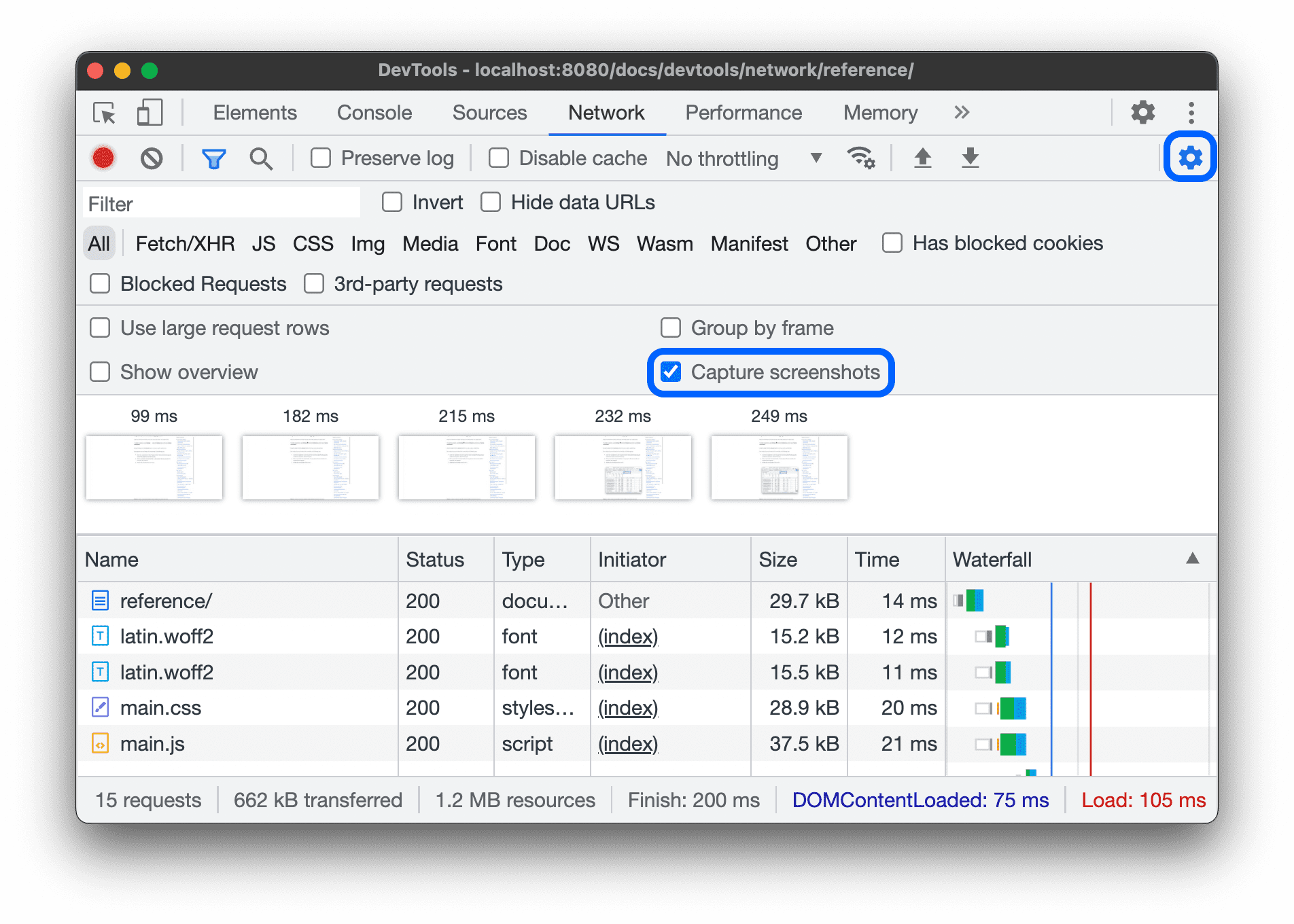
स्क्रीनशॉट चालू करने के लिए, नेटवर्क पैनल में सेटिंग खोलें और स्क्रीनशॉट कैप्चर करें पर सही का निशान लगाएं.
स्क्रीनशॉट कैप्चर करने के लिए, नेटवर्क पैनल के फ़ोकस में होने पर पेज को फिर से लोड करें.
स्क्रीनशॉट कैप्चर करने के बाद, उनके साथ इन तरीकों से इंटरैक्ट किया जा सकता है:
- स्क्रीनशॉट को कैप्चर करने के बिंदु को देखने के लिए, स्क्रीनशॉट पर कर्सर घुमाएं. पीली लाइन वह खास जानकारी वाले पैनल में दिखता है.
- स्क्रीनशॉट के थंबनेल पर क्लिक करके, स्क्रीनशॉट लेने के बाद किए गए सभी अनुरोधों को फ़िल्टर किया जा सकता है कैप्चर किया गया.
- किसी थंबनेल पर ज़ूम इन करने के लिए उस पर दो बार क्लिक करें.

XHR अनुरोध को फिर से चलाएं
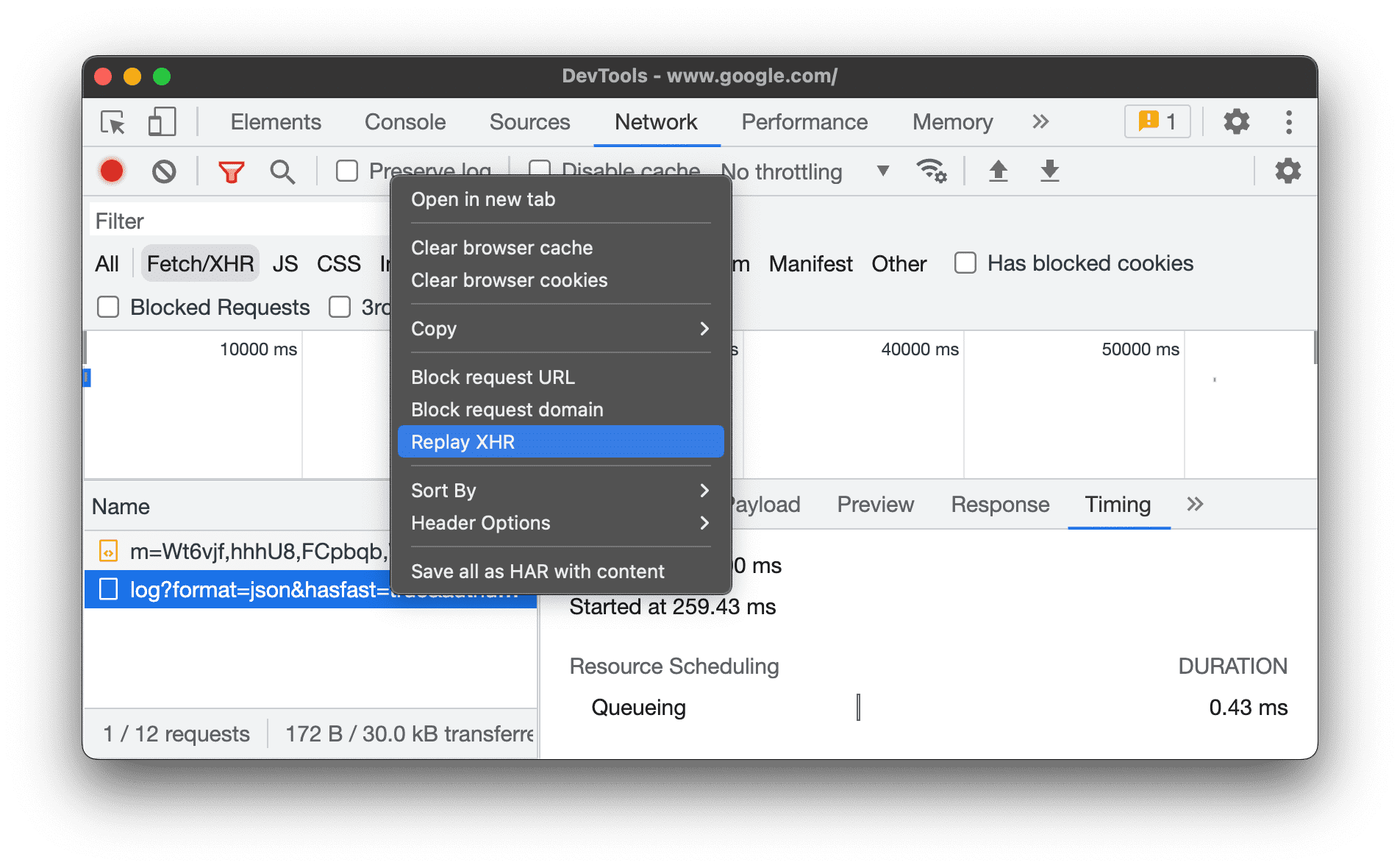
XHR अनुरोध को फिर से चलाने के लिए, अनुरोध टेबल में इनमें से कोई एक काम करें:
- अनुरोध चुनें और R दबाएं.
- अनुरोध पर राइट क्लिक करें और XHR को फिर से चलाएं को चुनें.

पेज लोड होने के तरीके में बदलाव करें
ब्राउज़र कैश को बंद करके, पहली बार आने वाले लोगों को एम्युलेट करें
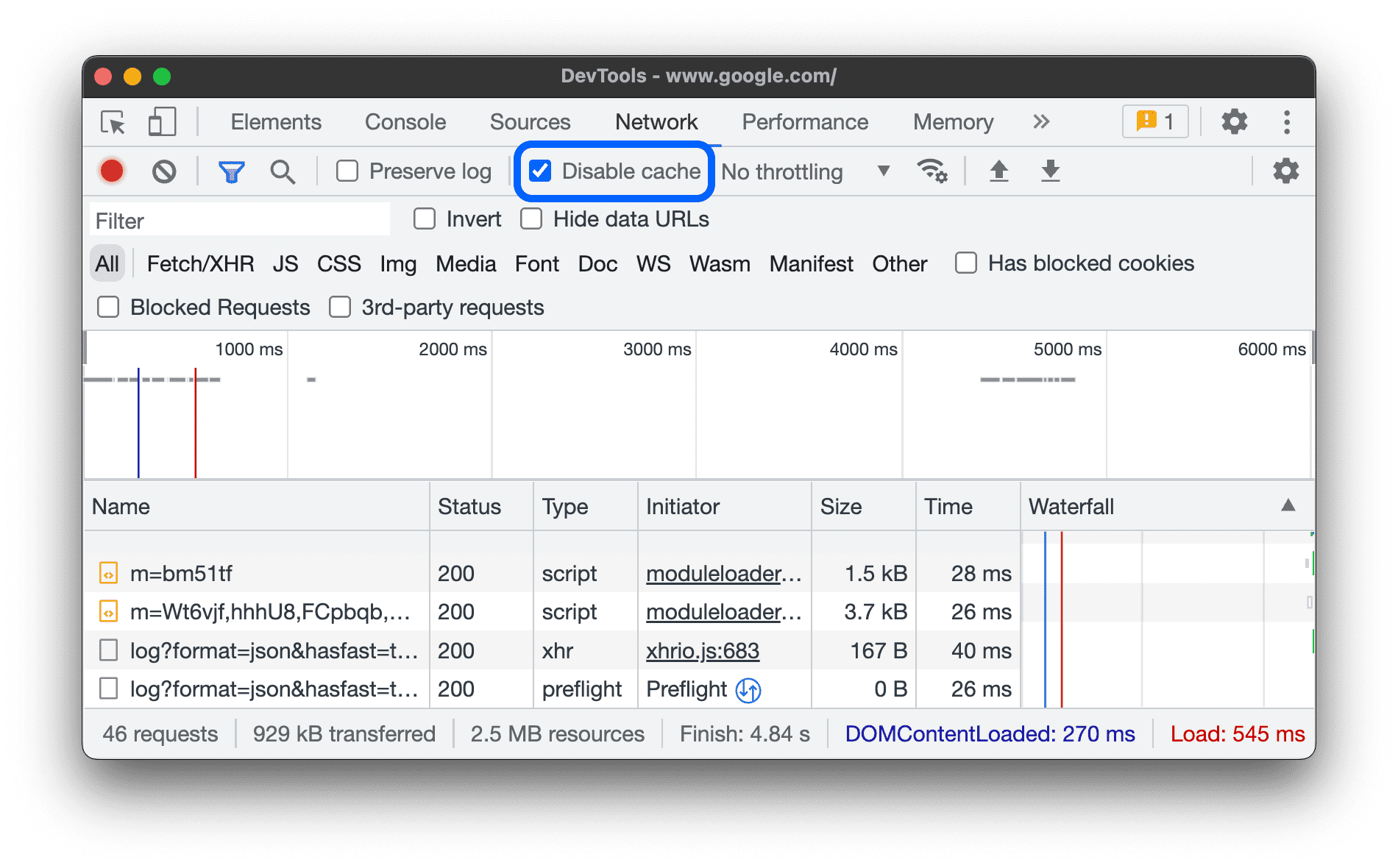
आपकी साइट पर पहली बार आने वाले उपयोगकर्ता के अनुभव को एम्युलेट करने के लिए, कैश मेमोरी बंद करें चेकबॉक्स चुनें. DevTools ब्राउज़र की कैश मेमोरी बंद कर देता है. यह पहली बार खरीदारी करने वाले उपयोगकर्ता के अनुभव को बेहतर तरीके से सिम्युलेट करता है, क्योंकि साइट पर बार-बार आने वाले लोगों की कैश मेमोरी से अनुरोध भेजे जाते हैं.

नेटवर्क कंडिशन पैनल से ब्राउज़र कैश मेमोरी बंद करें
अगर आपको अन्य DevTools पैनल में काम करते समय कैश मेमोरी को बंद करना है, तो नेटवर्क की शर्तों का इस्तेमाल करें दराज़.
- नेटवर्क की शर्तें पैनल खोलने के लिए,
 आइकॉन पर क्लिक करें.
आइकॉन पर क्लिक करें. - कैश मेमोरी बंद करें चेकबॉक्स पर सही का निशान लगाएं या हटाएं.
ब्राउज़र की कैश मेमोरी को मैन्युअल तरीके से हटाएं
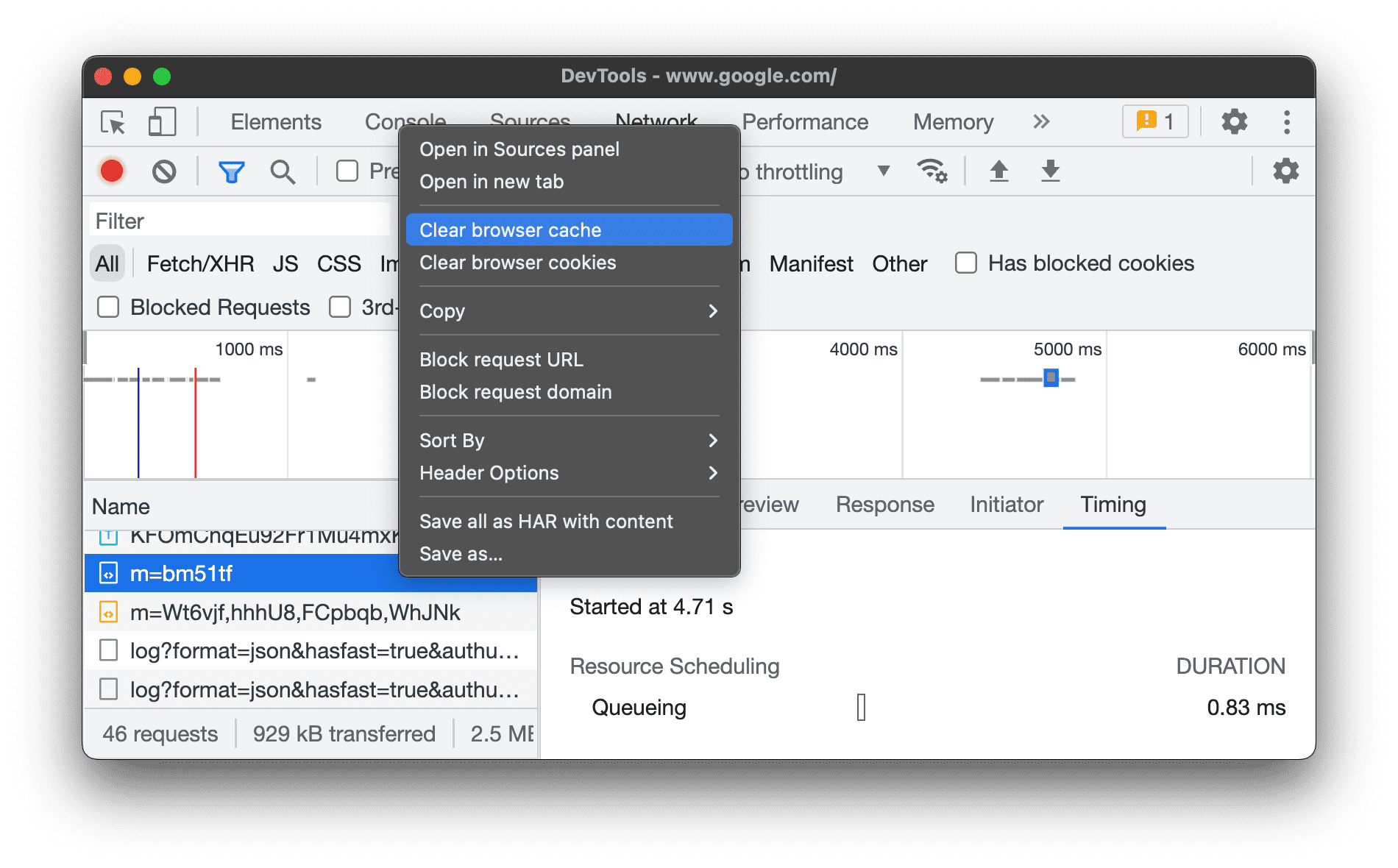
ब्राउज़र की कैश मेमोरी को किसी भी समय मैन्युअल तरीके से हटाने के लिए, अनुरोध टेबल में कहीं भी राइट क्लिक करें और ब्राउज़र की कैश मेमोरी मिटाएं को चुनें.

ऑफ़लाइन एम्युलेट करें
वेब ऐप्लिकेशन की एक नई क्लास उपलब्ध है, जिसे प्रोग्रेसिव वेब ऐप्लिकेशन कहते हैं. यह सर्विस वर्कर की मदद ली जाती है. जब आप इस प्रकार का ऐप्लिकेशन बनाते हैं, तो आपके लिए ऐसे डिवाइस को तुरंत सिम्युलेट करता है जिसमें कोई डेटा कनेक्शन नहीं है.
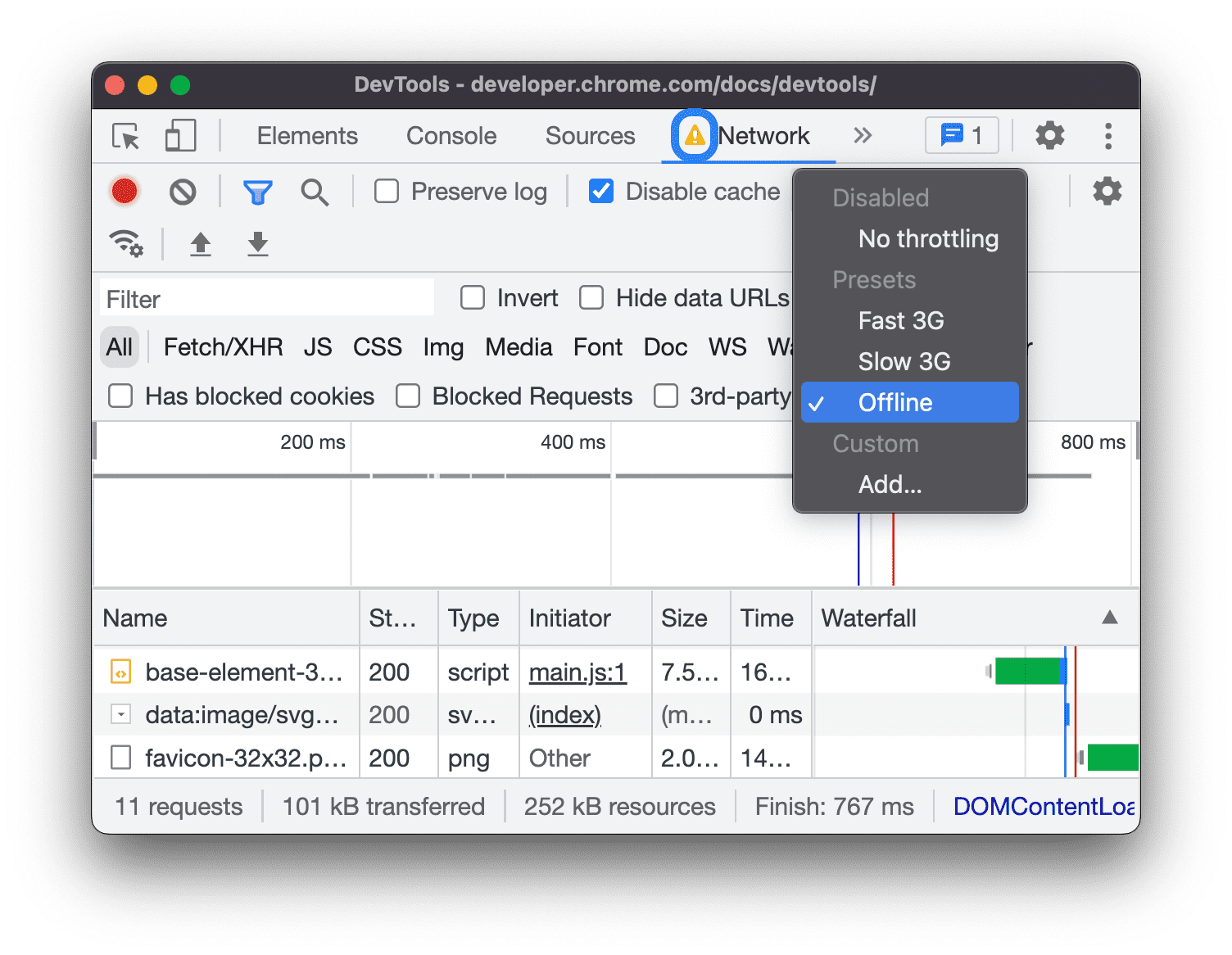
पूरी तरह से ऑफ़लाइन नेटवर्क के अनुभव को सिम्युलेट करने के लिए, कैश मेमोरी बंद करें चेकबॉक्स के आगे मौजूद नेटवर्क थ्रॉटलिंग ड्रॉप-डाउन मेन्यू से, ऑफ़लाइन चुनें.

DevTools नेटवर्क टैब के बगल में चेतावनी वाला एक आइकॉन दिखाता है. इससे आपको पता चलता है कि ऑफ़लाइन मोड चालू है.
धीमे इंटरनेट कनेक्शन को एम्युलेट करें
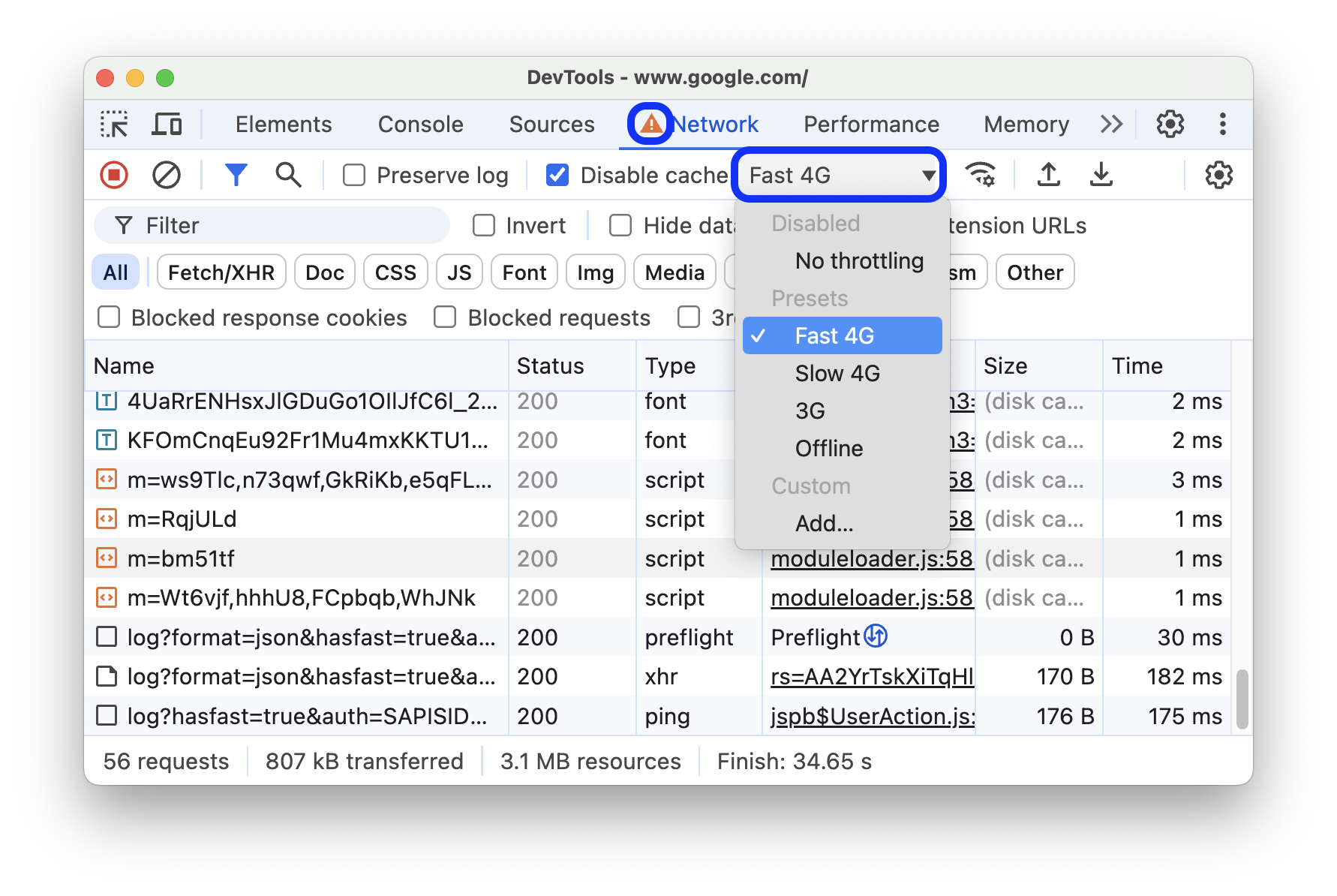
तेज़ 4G, धीमा 4G या 3G को एम्युलेट करने के लिए, सबसे ऊपर मौजूद कार्रवाई बार में मौजूद थ्रॉटलिंग ड्रॉप-डाउन मेन्यू में से, पहले से सेट किया गया प्रीसेट चुनें.

DevTools, नेटवर्क पैनल के बगल में मौजूद चेतावनी का आइकॉन दिखाता है. इससे आपको यह याद रखने में मदद मिलती है कि थ्रॉटलिंग चालू है.
कस्टम थ्रॉटलिंग प्रोफ़ाइल बनाएं
धीमा या तेज़ 4G जैसे प्रीसेट के अलावा, अपने हिसाब से भी प्रीसेट जोड़े जा सकते हैं कस्टम थ्रॉटलिंग प्रोफ़ाइल:
- थ्रॉटलिंग मेन्यू खोलें और कस्टम चुनें > जोड़ें....
- सेटिंग सेटिंग > में जाकर, नई थ्रॉटलिंग प्रोफ़ाइल सेट अप करें थ्रॉटलिंग.
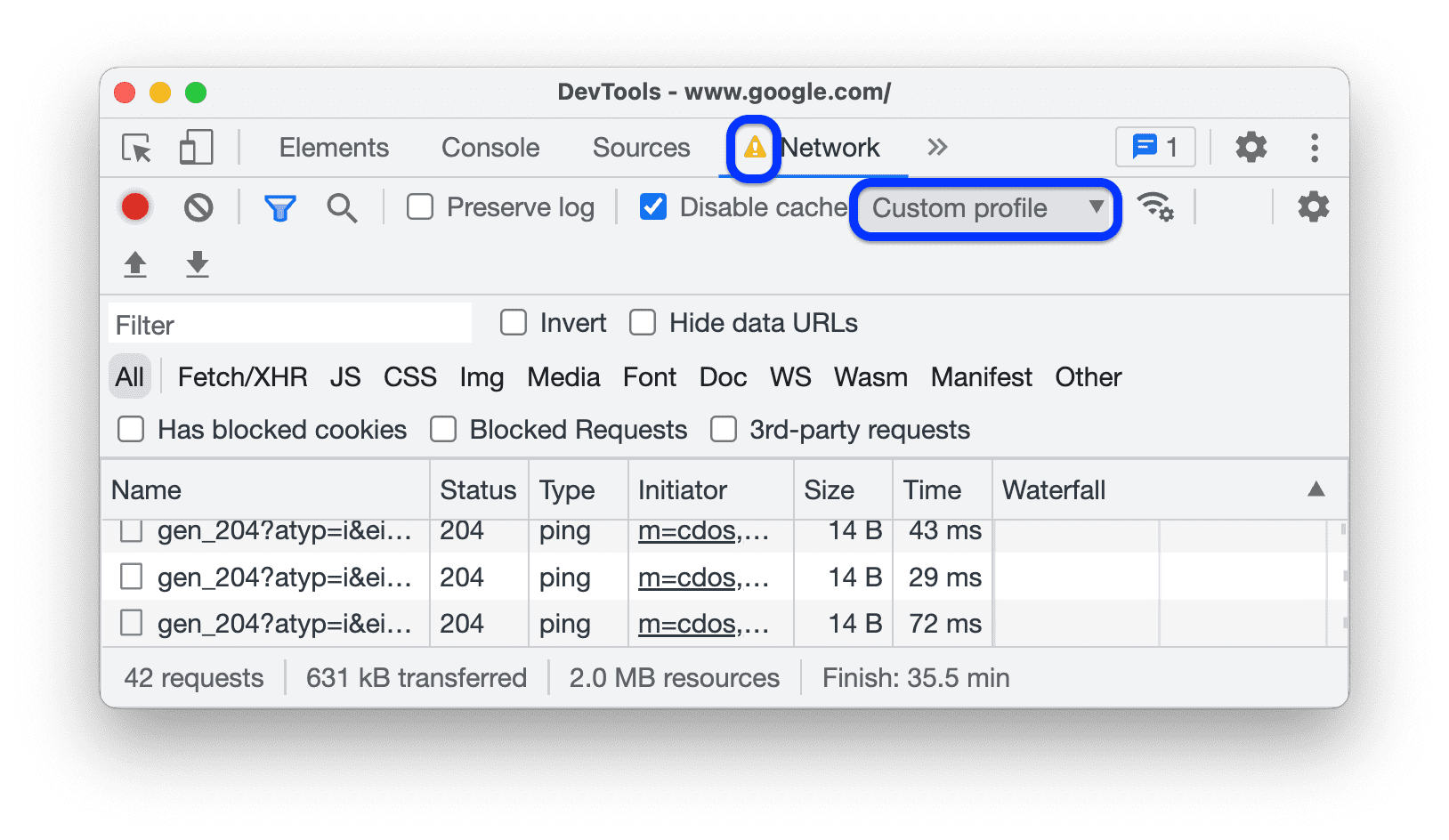
नेटवर्क पैनल पर वापस जाएं और थ्रॉटलिंग ड्रॉप-डाउन मेन्यू से अपनी नई प्रोफ़ाइल चुनें.

DevTools नेटवर्क पैनल के बगल में चेतावनी का आइकॉन दिखाता है, ताकि आपको याद दिलाया जा सके कि थ्रॉटलिंग चालू है.
WebSocket कनेक्शन थ्रॉटल करें
एचटीटीपी अनुरोधों के अलावा, DevTools 99 वर्शन के बाद से WebSocket कनेक्शन को थ्रॉटल करता है.
WebSocket थ्रॉटलिंग की जांच करने के लिए:
- कोई नया कनेक्शन शुरू करने के लिए, उदाहरण के लिए, टेस्ट टूल का इस्तेमाल करें.
- नेटवर्क पैनल पर, कोई थ्रॉटलिंग नहीं चुनें और कनेक्शन की मदद से मैसेज भेजें.
- बहुत धीमी कस्टम थ्रॉटलिंग प्रोफ़ाइल बनाएं. उदाहरण के लिए,
10 kbit/s. ऐसी धीमी प्रोफ़ाइल आपको अंतर ढूंढने में सहायता करेगी. - नेटवर्क पैनल पर, प्रोफ़ाइल चुनें और दूसरा मैसेज भेजें.
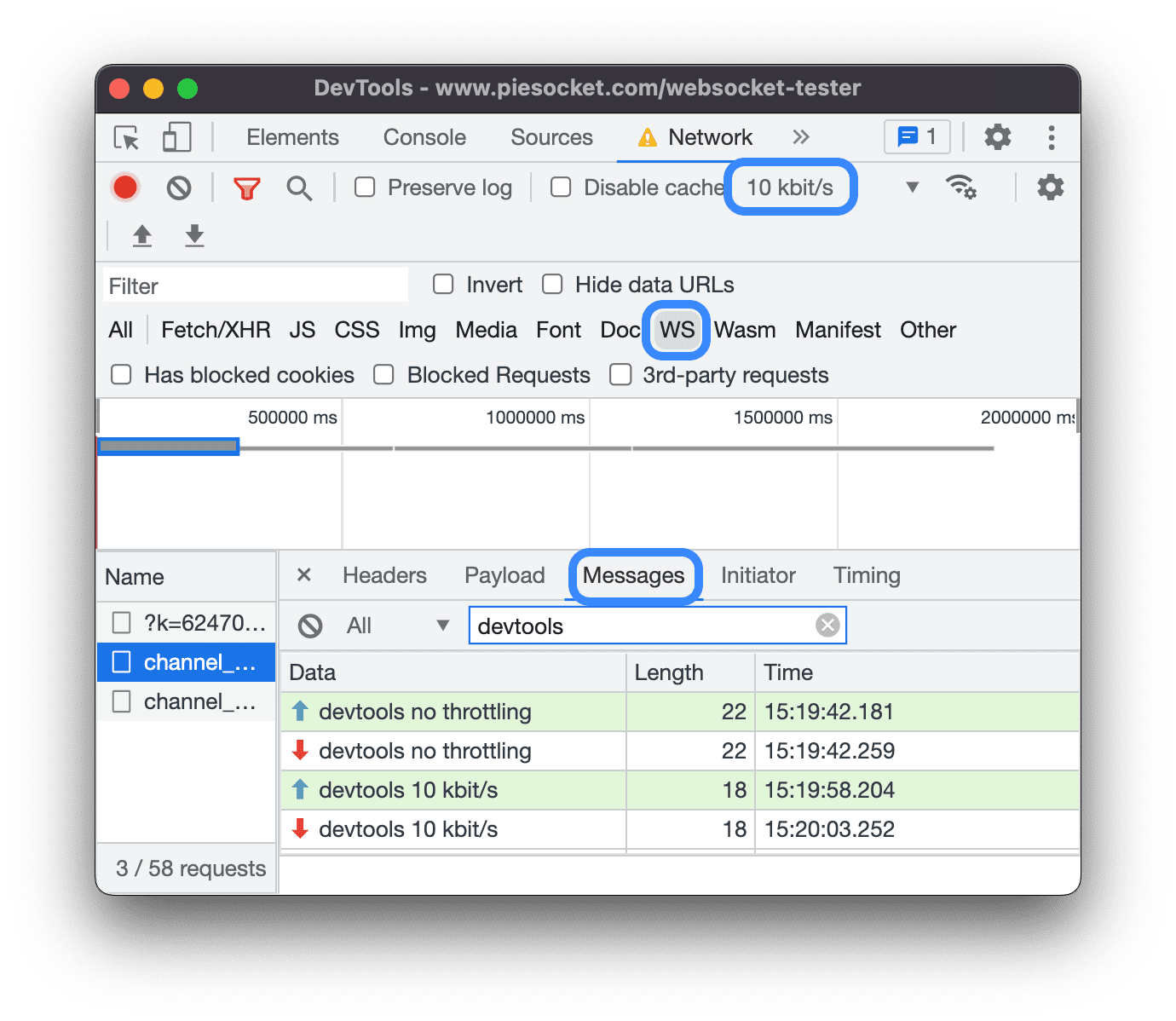
- WS फ़िल्टर को टॉगल करें, अपने कनेक्शन के नाम पर क्लिक करें, मैसेज टैब खोलें, और थ्रॉटलिंग के साथ और उसके बिना भेजे गए और इको वाले मैसेज के बीच के समय के अंतर की जांच करें. उदाहरण के लिए:

नेटवर्क कंडिशन पैनल के ज़रिए धीमे नेटवर्क कनेक्शन को एम्युलेट करें
अगर आपको अन्य DevTools पैनल में काम करने के दौरान, इंटरनेट को थ्रॉटल करना है, तो नेटवर्क की शर्तें पैनल.
- नेटवर्क की शर्तें पैनल खोलने के लिए,
 आइकॉन पर क्लिक करें.
आइकॉन पर क्लिक करें. - नेटवर्क थ्रॉटलिंग मेन्यू से, कनेक्शन की स्पीड चुनें.
ब्राउज़र की कुकी को मैन्युअल तरीके से मिटाना
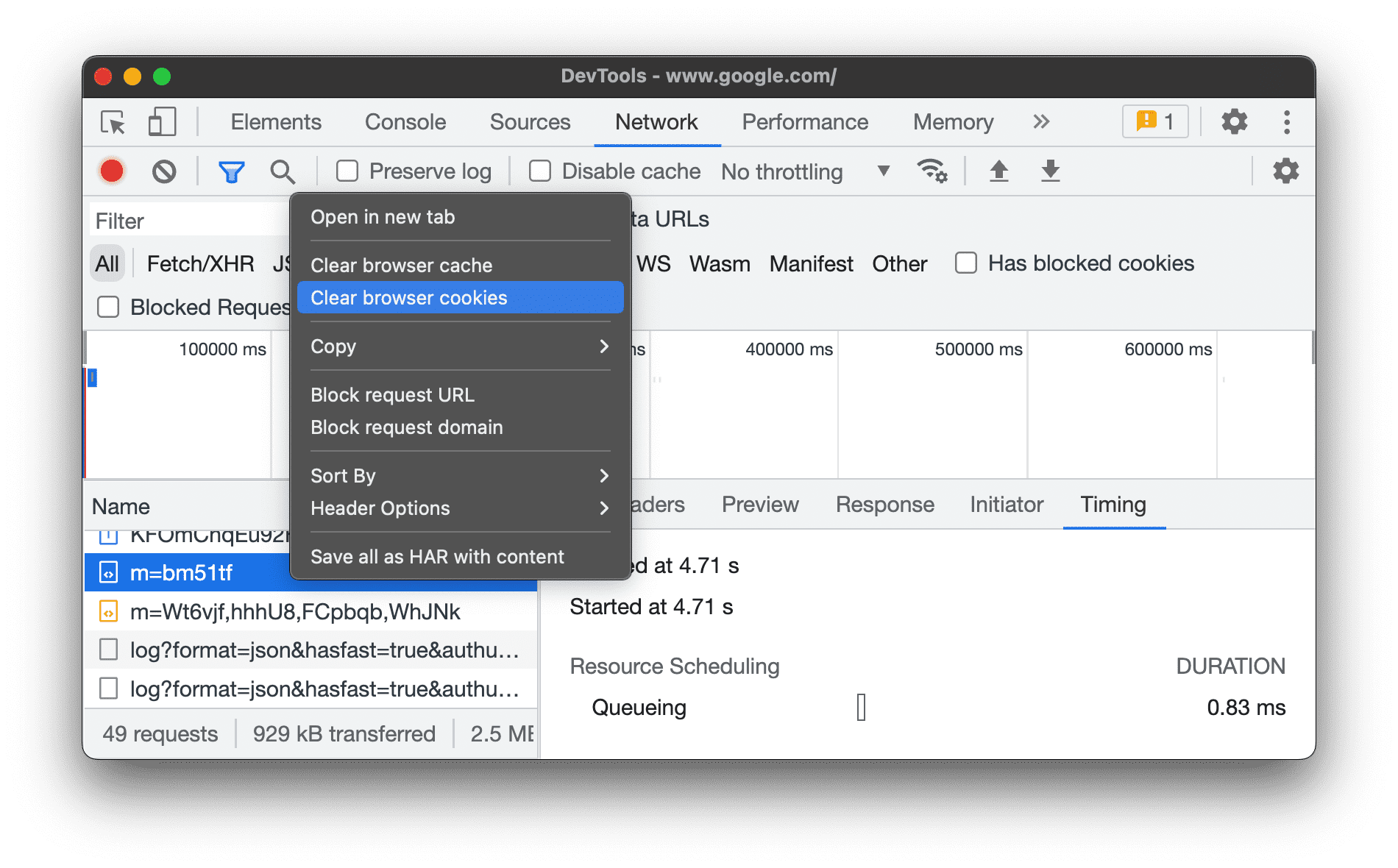
ब्राउज़र की कुकी को किसी भी समय मैन्युअल तरीके से मिटाने के लिए, अनुरोध टेबल में कहीं भी राइट क्लिक करें और ब्राउज़र की कुकी मिटाएं.

एचटीटीपी रिस्पॉन्स हेडर को बदलें
फ़ाइलों और एचटीटीपी रिस्पॉन्स हेडर को स्थानीय तौर पर बदलना लेख पढ़ें.
उपयोगकर्ता एजेंट को बदलें
उपयोगकर्ता एजेंट को मैन्युअल तरीके से बदलने के लिए:
- नेटवर्क की शर्तें पैनल खोलने के लिए,
 आइकॉन पर क्लिक करें.
आइकॉन पर क्लिक करें. - अपने-आप चुनें विकल्प को हटाएं.
- मेन्यू से उपयोगकर्ता एजेंट का विकल्प चुनें या बॉक्स में पसंद के मुताबिक बनाया गया विकल्प डालें.
खोज के अनुरोध
अनुरोध के हेडर, पेलोड, और रिस्पॉन्स में खोजने के लिए:
दाईं ओर मौजूद खोजें टैब खोलने के लिए, नीचे दिया गया शॉर्टकट दबाएं:
- macOS पर, Command + F.
- Windows या Linux पर, Control + F.
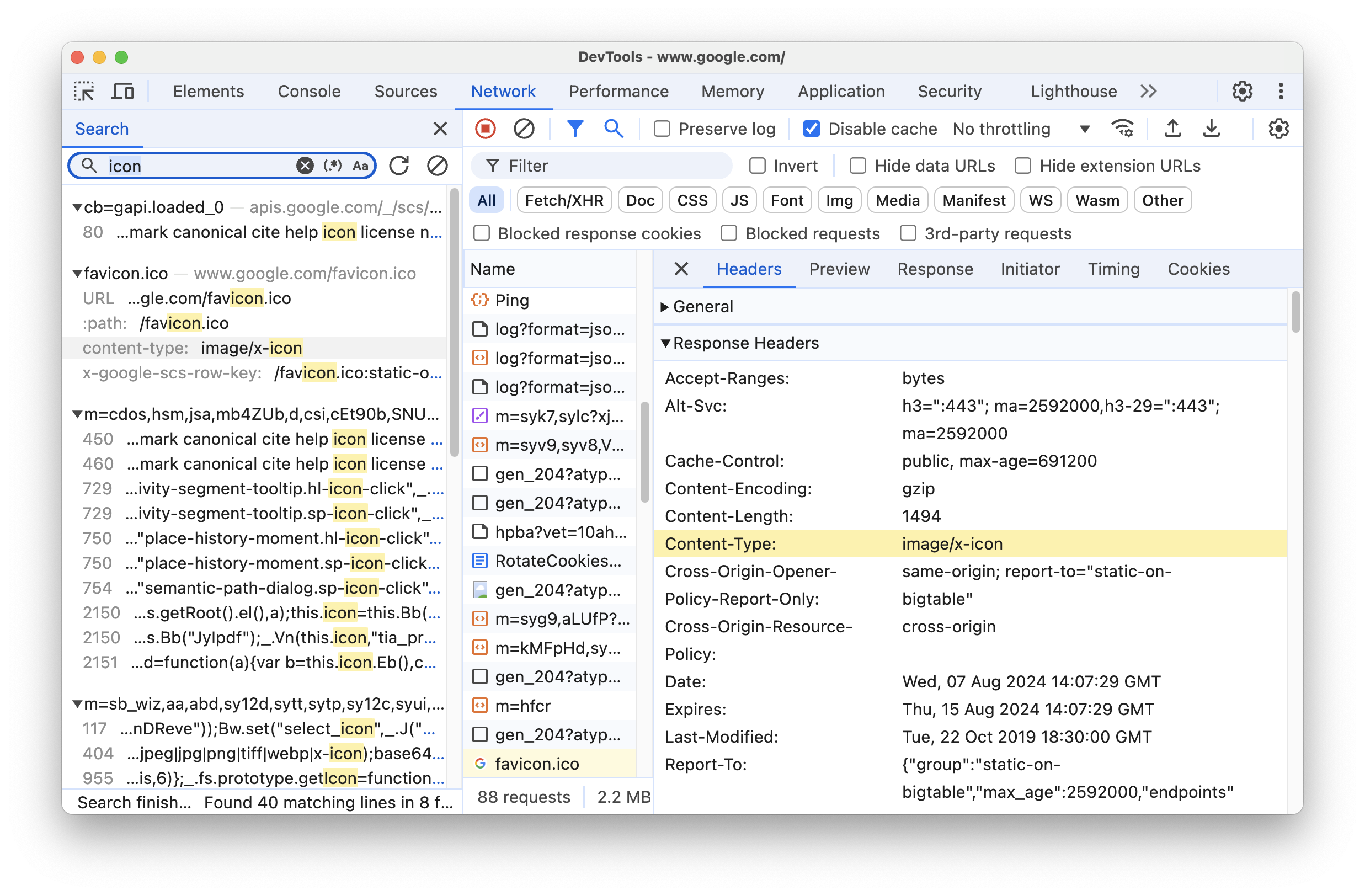
खोजें टैब में, अपनी क्वेरी डालें और Enter दबाएं. केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) या रेगुलर एक्सप्रेशन की सुविधा चालू करने के लिए, match_case या regular_expression पर क्लिक करें.
खोज के किसी नतीजे पर क्लिक करें. नेटवर्क पैनल, अनुरोध और हेडर, पैलोड या जवाब टैब में मेल खाने वाली स्ट्रिंग को पीले रंग में हाइलाइट करता है.

खोज के नतीजों को रीफ़्रेश करने के लिए, रीफ़्रेश करें रीफ़्रेश करें पर क्लिक करें. नतीजे मिटाने के लिए, ब्लॉक करें मिटाएं पर क्लिक करें.
DevTools में खोजने के सभी तरीकों के बारे में ज़्यादा जानकारी पाने के लिए, खोज: लोड किए गए सभी संसाधनों में टेक्स्ट ढूंढना लेख पढ़ें.
फ़िल्टर अनुरोध
प्रॉपर्टी के हिसाब से फ़िल्टर करने के अनुरोध
प्रॉपर्टी के हिसाब से अनुरोधों को फ़िल्टर करने के लिए फ़िल्टर बॉक्स का इस्तेमाल करें. जैसे, डोमेन या अनुरोध.
अगर आपको बॉक्स नहीं दिखता है, तो हो सकता है कि फ़िल्टर पैनल छिपा हुआ हो. फ़िल्टर पैनल छिपाएं देखें.

अपने फ़िल्टर को उलटने के लिए, फ़िल्टर करें बॉक्स के आगे मौजूद बदलें चेकबॉक्स को सही का निशान लगाकर चुनें.
हर प्रॉपर्टी को स्पेस से अलग करके, एक साथ कई प्रॉपर्टी का इस्तेमाल किया जा सकता है. इसके लिए
उदाहरण के लिए, mime-type:image/gif larger-than:1K एक किलोबाइट से बड़े सभी GIF दिखाता है.
ये एक से ज़्यादा प्रॉपर्टी वाले फ़िल्टर AND कार्रवाइयों के बराबर हैं. OR कार्रवाइयां काम नहीं करतीं.
आगे, इस्तेमाल की जा सकने वाली प्रॉपर्टी की पूरी सूची दी गई है.
cookie-domain. किसी खास कुकी डोमेन को सेट करने वाले संसाधन दिखाएं.cookie-name. वे संसाधन दिखाएं जो खास कुकी का नाम सेट करते हैं.cookie-path. खास कुकी पाथ सेट करने वाले संसाधन दिखाएं.cookie-value. खास कुकी वैल्यू सेट करने वाले संसाधन दिखाएं.domain. सिर्फ़ बताए गए डोमेन के संसाधन दिखाएं. वाइल्डकार्ड वर्ण (*) का इस्तेमाल किया जा सकता है का इस्तेमाल करें. उदाहरण के लिए,*.com, डोमेन नेम के आखिरी हिस्से से जुड़े संसाधन दिखाता है.comमें. DevTools ऑटोकंप्लीट ड्रॉप-डाउन मेन्यू दिखाता है. इसमें सभी डोमेन शामिल हैं को सामना करना पड़ा.has-overrides. वे अनुरोध दिखाएं जिन्होंनेcontent,headers, कोई ओवरराइड (yes) या कोई ओवरराइड नहीं किया है (no) को बदला है. आपके पास अनुरोध टेबल में, इससे जुड़ा ओवरराइट्स कॉलम जोड़ने का विकल्प होता है.has-response-header. वे संसाधन दिखाएं जिनमें तय किया गया एचटीटीपी रिस्पॉन्स हेडर शामिल हो. DevTools ऑटोकंप्लीट ड्रॉप-डाउन में, इसके सभी रिस्पॉन्स हेडर को अपने-आप भर देता है मिला.is.WebSocketसंसाधन ढूंढने के लिएis:runningका इस्तेमाल करें.larger-than. ऐसे संसाधन दिखाएं जो तय किए गए साइज़ से बड़े हों, यानी बाइट में. कोई वैल्यू सेट करें का1000मान1kका मान सेट करने के बराबर है.method. किसी खास एचटीटीपी तरीके से मिले संसाधन दिखाएं. DevTools में जानकारी अपने-आप भर जाती है अपने आप पूर्ण करें ड्रॉप-डाउन, जिसमें इसके द्वारा सामना किए गए सभी HTTP तरीके मौजूद हैं.mime-type. किसी खास MIME टाइप के संसाधन दिखाएं. DevTools, ऑटोकंप्लीट ड्रॉप-डाउन को अपने-आप भरता है के साथ उसे सभी MIME टाइप के साथ देख सकते हैं.mixed-content. मिले-जुले कॉन्टेंट वाले सभी संसाधन (mixed-content:all) या सिर्फ़ दिखाए गए संसाधन (mixed-content:displayed) दिखाएं.priority. वे संसाधन दिखाएं जिनका प्राथमिकता लेवल, तय की गई वैल्यू से मेल खाता हो.resource-type. किसी तरह के संसाधन के संसाधन दिखाएं, जैसे कि इमेज. DevTools, अपने-आप पूरा होने वाला ड्रॉप-डाउन चुनें.response-header-set-cookie. 'समस्याएं' टैब में बिना नाम वाले सेट-कुकी हेडर दिखाएं. खराब कुकी गलतSet-Cookieहेडर वाले नेटवर्क पैनल में फ़्लैग किए जाएंगे.scheme. असुरक्षित एचटीटीपी (scheme:http) या सुरक्षित एचटीटीपीएस पर मिले रिसॉर्स दिखाएं (scheme:https).set-cookie-domain. उन संसाधनों को दिखाएं जिनमेंDomainएट्रिब्यूट के साथSet-Cookieहेडर है जो बताई गई वैल्यू से मेल खाता है. DevTools सभी कुकी के साथ ऑटोकंप्लीट की सुविधा को अपने-आप भर देता है को मिले डोमेन.set-cookie-name. उन संसाधनों को दिखाएं जिनमेंSet-Cookieहेडर है और नाम इससे मेल खाता है दर्ज किया गया मान. DevTools ऑटोकंप्लीट की सुविधा में सभी कुकी के नाम अपने-आप भर देता है मिला.set-cookie-value. उन संसाधनों को दिखाएं जिनमेंSet-Cookieहेडर है. साथ ही, इसके लिए चुनी गई वैल्यू डालें तय किया गया मान है. DevTools ऑटोकंप्लीट की सुविधा में, उसमें मौजूद सभी कुकी वैल्यू को अपने-आप भर देता है मिला.status-code. सिर्फ़ वे संसाधन दिखाएं जिनका एचटीटीपी स्टेटस कोड, दिए गए कोड से मेल खाता हो. DevTools ऑटोकंप्लीट की सुविधा वाले ड्रॉप-डाउन मेन्यू में, इसे देखे गए सभी स्टेटस कोड के बारे में जानकारी अपने-आप भर जाती है.url. वे संसाधन दिखाएं जिनमें तय की गई वैल्यू से मेल खाने वालाurlहै.
अनुरोधों को उनके टाइप के हिसाब से फ़िल्टर करें
अनुरोधों को अनुरोध के टाइप के हिसाब से फ़िल्टर करने के लिए, सभी, फ़ेच/XHR, JS, सीएसएस, Img, Media पर क्लिक करें, फ़ॉन्ट, Doc, WS (WebSocket), Wasm (WebAssembly), मेनिफ़ेस्ट या अन्य (ऐसा कोई भी टाइप जो यहां नहीं दिया गया है) नेटवर्क पैनल पर दिए गए बटन.
अगर आपको ये बटन नहीं दिखते हैं, तो हो सकता है कि फ़िल्टर पैनल छिपा हुआ हो. फ़िल्टर छिपाएं पैनल में खोलें.
एक साथ कई तरह के फ़िल्टर चालू करने के लिए, Command (Mac) या Control (Windows, Linux) को दबाकर रखें और फिर क्लिक करें.

अनुरोधों को समय के हिसाब से फ़िल्टर करें
खास जानकारी पैनल पर बाईं या दाईं ओर खींचें और सिर्फ़ वे अनुरोध दिखाएं जो इस दौरान चालू हुए थे उस समयसीमा में ऐसा किया जा सकता है. यह फ़िल्टर बिना किसी भेदभाव के सभी के लिए उपलब्ध है. हाइलाइट किए गए समय के दौरान किए गए अनुरोध की संख्या दिखाए गए.

डेटा यूआरएल छिपाएं
डेटा यूआरएल ऐसी छोटी फ़ाइलें होती हैं जिन्हें दूसरे दस्तावेज़ों में एम्बेड किया जाता है. कोई भी अनुरोध जो आपको
data: से शुरू होने वाले अनुरोध टेबल में डेटा यूआरएल होता है.
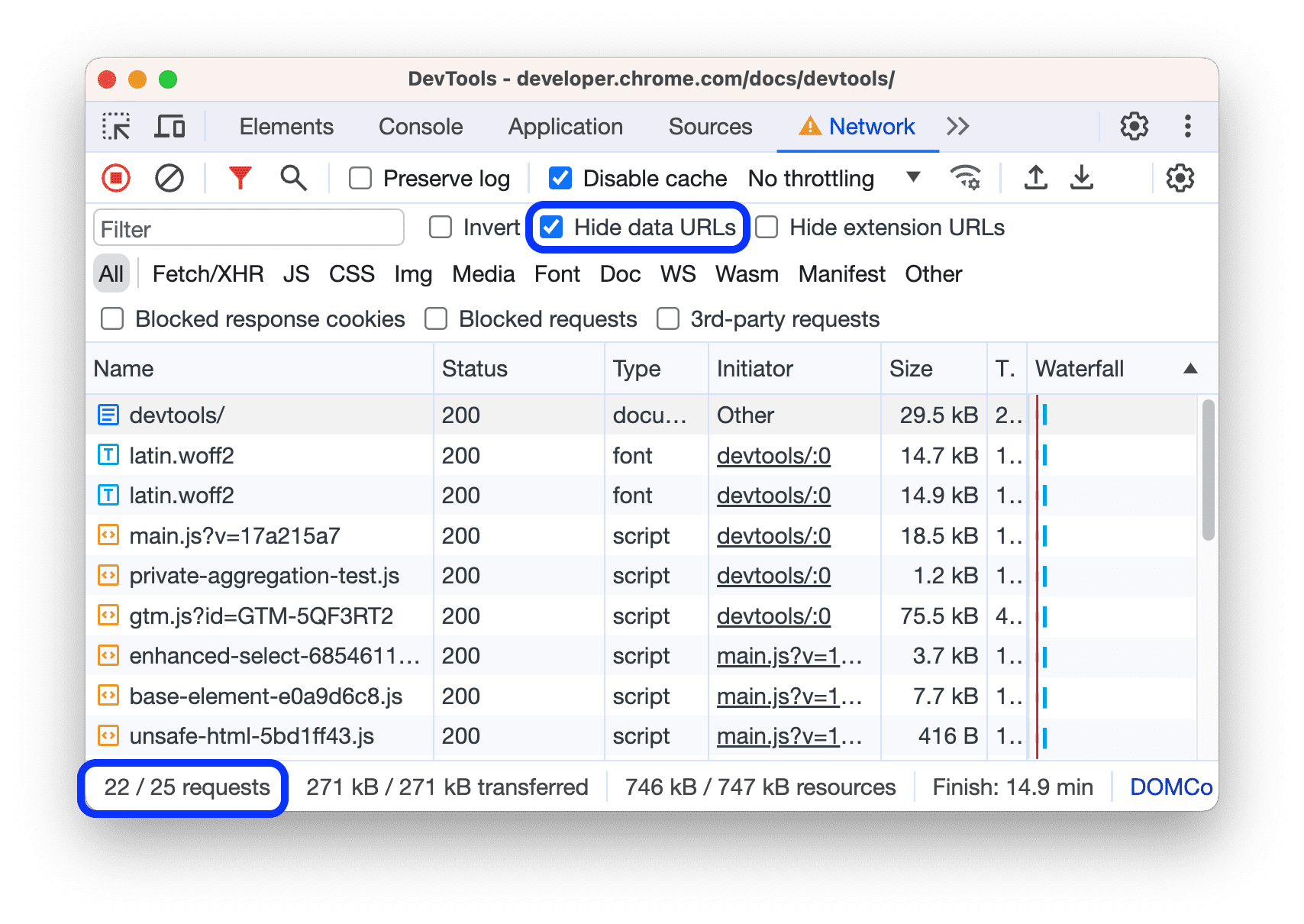
इन अनुरोधों को छिपाने के लिए, डेटा यूआरएल छिपाएं को चुनें.

सबसे नीचे मौजूद स्टेटस बार, कुल अनुरोधों में से दिखाए गए अनुरोधों की संख्या दिखाता है.
एक्सटेंशन के यूआरएल छिपाएं
अपने लिखे गए कोड पर फ़ोकस करने के लिए, Chrome में इंस्टॉल किए गए एक्सटेंशन से भेजे गए ऐसे अनुरोधों को फ़िल्टर किया जा सकता है जो काम के नहीं हैं. एक्सटेंशन के अनुरोधों में ऐसे यूआरएल होते हैं जो chrome-extension:// से शुरू होते हैं.
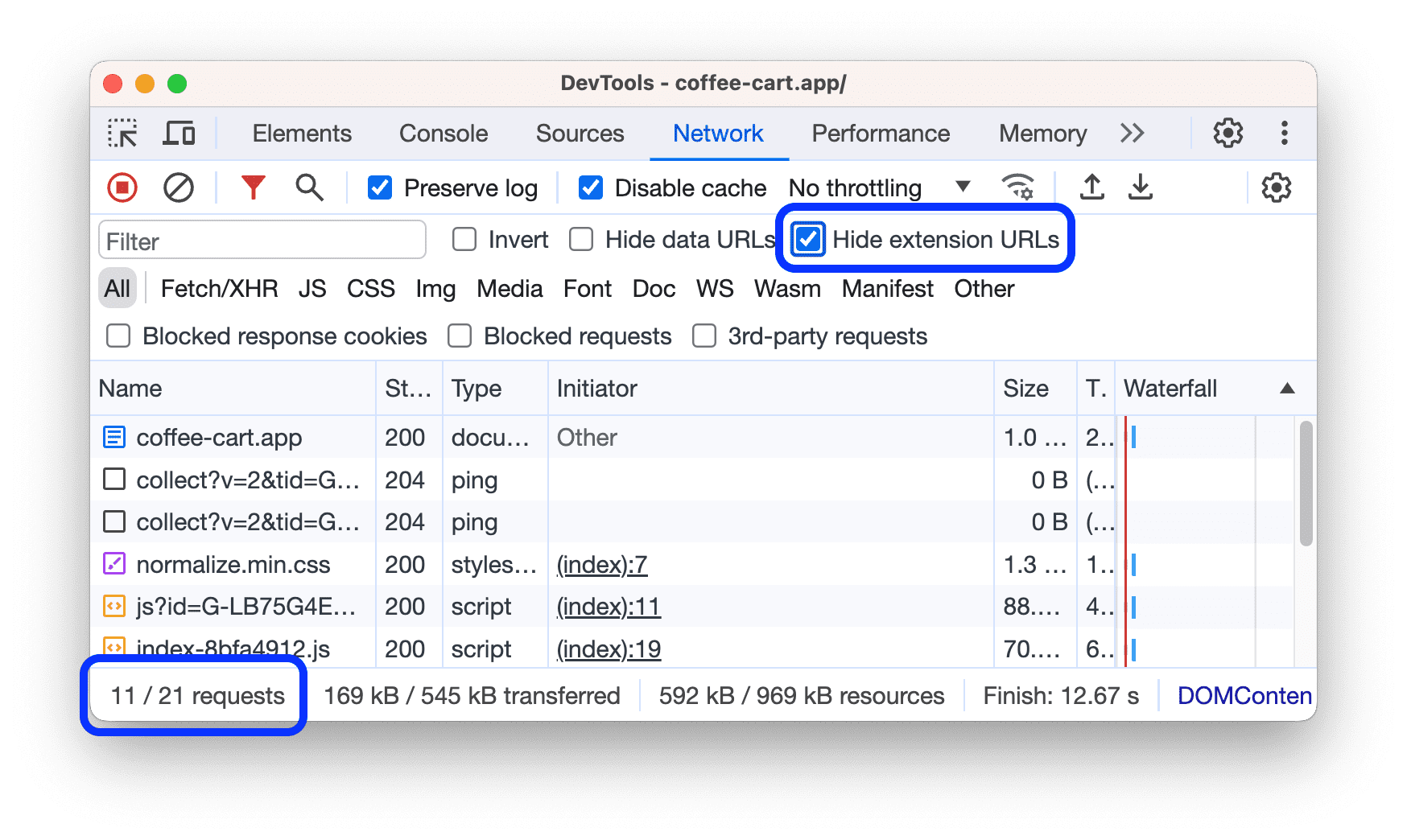
एक्सटेंशन के अनुरोध छिपाने के लिए, एक्सटेंशन यूआरएल छिपाएं को चुनें.

सबसे नीचे मौजूद स्टेटस बार, कुल अनुरोधों में से दिखाए गए अनुरोधों की संख्या दिखाता है.
सिर्फ़ ब्लॉक की गई रिस्पॉन्स कुकी वाले अनुरोध दिखाएं
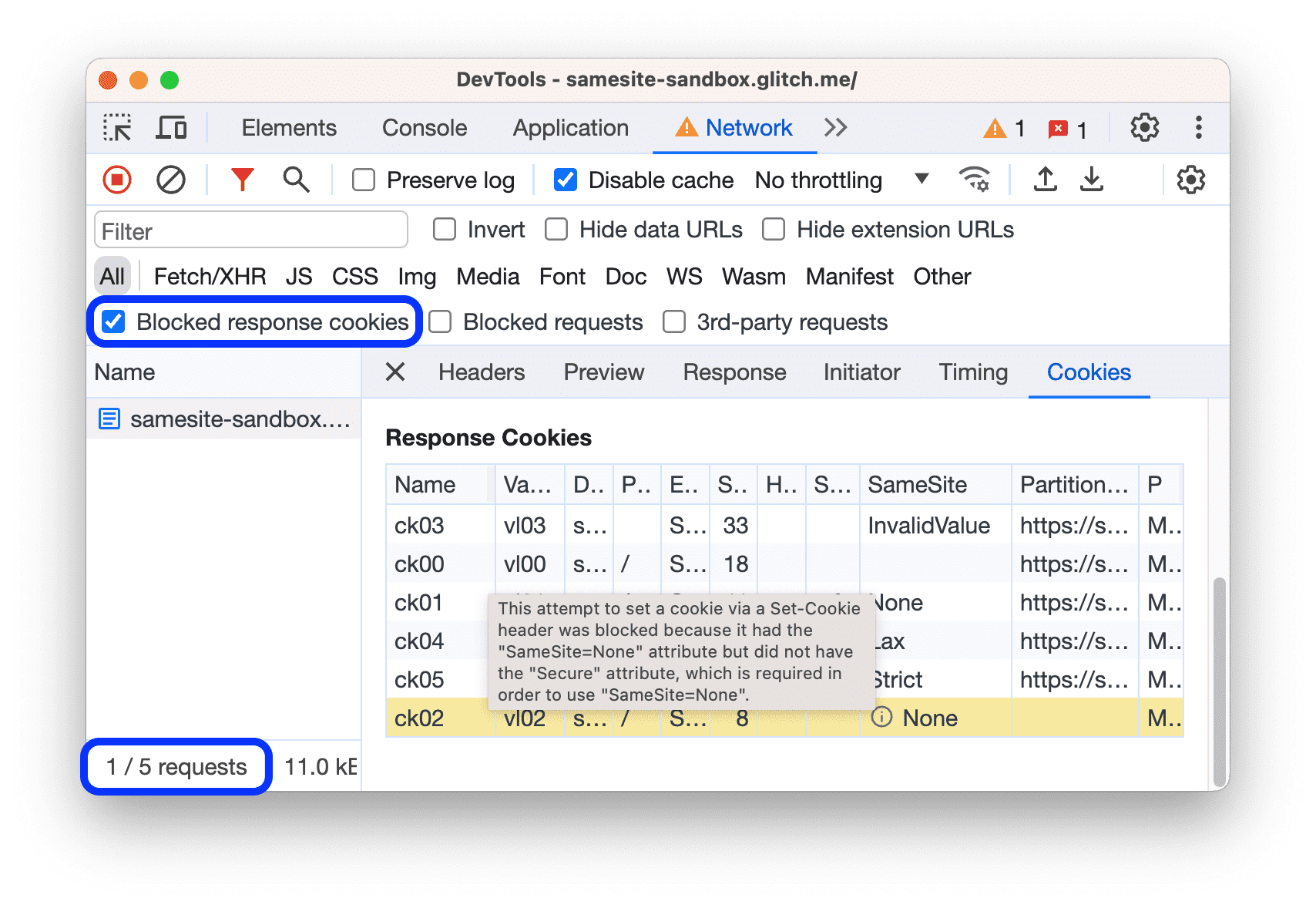
किसी भी वजह से ब्लॉक की गई रिस्पॉन्स कुकी वाले अनुरोध को छोड़कर, बाकी सब कुछ फ़िल्टर करने के लिए ब्लॉक की गई रिस्पॉन्स कुकी देखें. इसे इस डेमो पेज पर आज़माएं.

सबसे नीचे मौजूद स्टेटस बार, कुल अनुरोधों में से दिखाए गए अनुरोधों की संख्या दिखाता है.
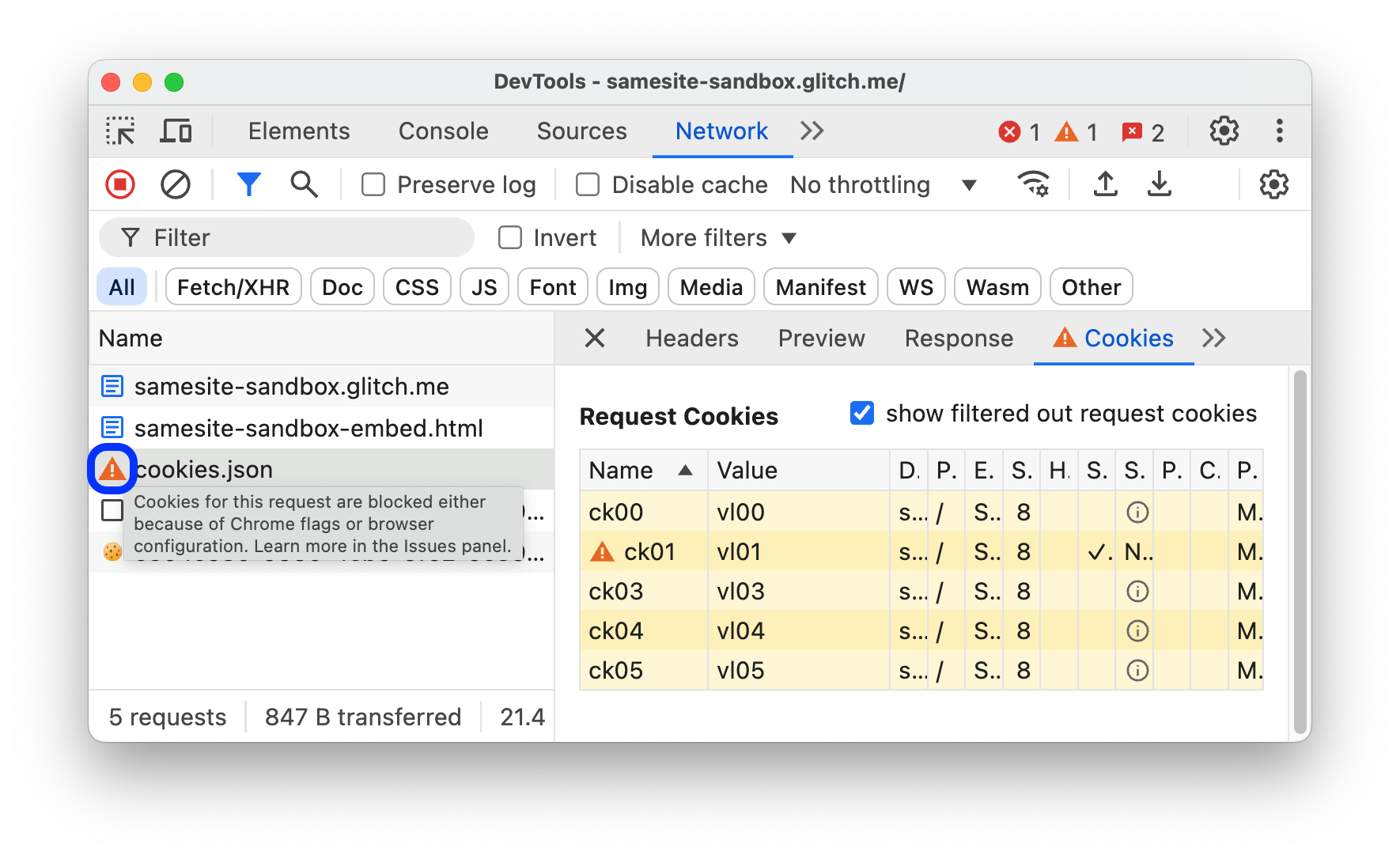
रिस्पॉन्स कुकी को ब्लॉक किए जाने की वजह जानने के लिए, अनुरोध को चुनें. इसके बाद, कुकी टैब खोलें और की जानकारी वाले आइकॉन पर कर्सर घुमाएं.
इसके अलावा, नेटवर्क पैनल, उस अनुरोध के बगल में चेतावनी का आइकॉन दिखाता है जिस पर तीसरे पक्ष की कुकी के फ़ेज़आउट का असर हुआ है या जिसे इससे छूट मिली हुई है. आइकॉन पर कर्सर घुमाकर सुराग वाली टूलटिप देखें. आइकॉन पर क्लिक करके, ज़्यादा जानकारी के लिए समस्याएं पैनल पर जाएं.

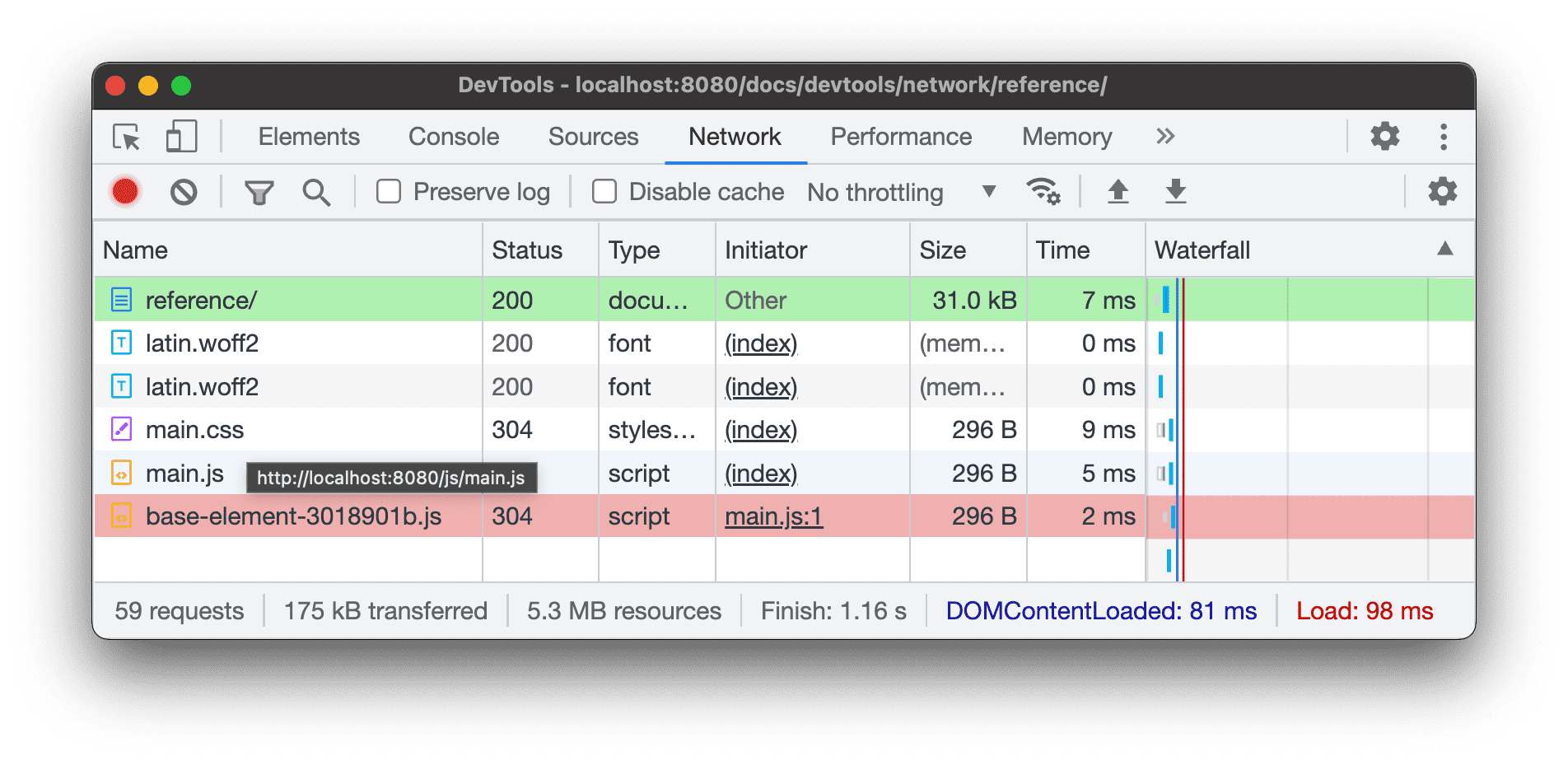
सिर्फ़ ब्लॉक किए गए अनुरोध दिखाएं
ब्लॉक किए गए अनुरोधों को छोड़कर बाकी सब कुछ फ़िल्टर करने के लिए, ब्लॉक किए गए अनुरोध देखें. इसकी जांच करने के लिए, नेटवर्क अनुरोध को ब्लॉक करने की सुविधा पैनल टैब का इस्तेमाल किया जा सकता है.

अनुरोध टेबल में, ब्लॉक किए गए अनुरोधों को लाल रंग से हाइलाइट किया जाता है. सबसे नीचे मौजूद स्टेटस बार, कुल अनुरोधों में से दिखाए गए अनुरोधों की संख्या दिखाता है.
सिर्फ़ तीसरे पक्ष के अनुरोध दिखाएं
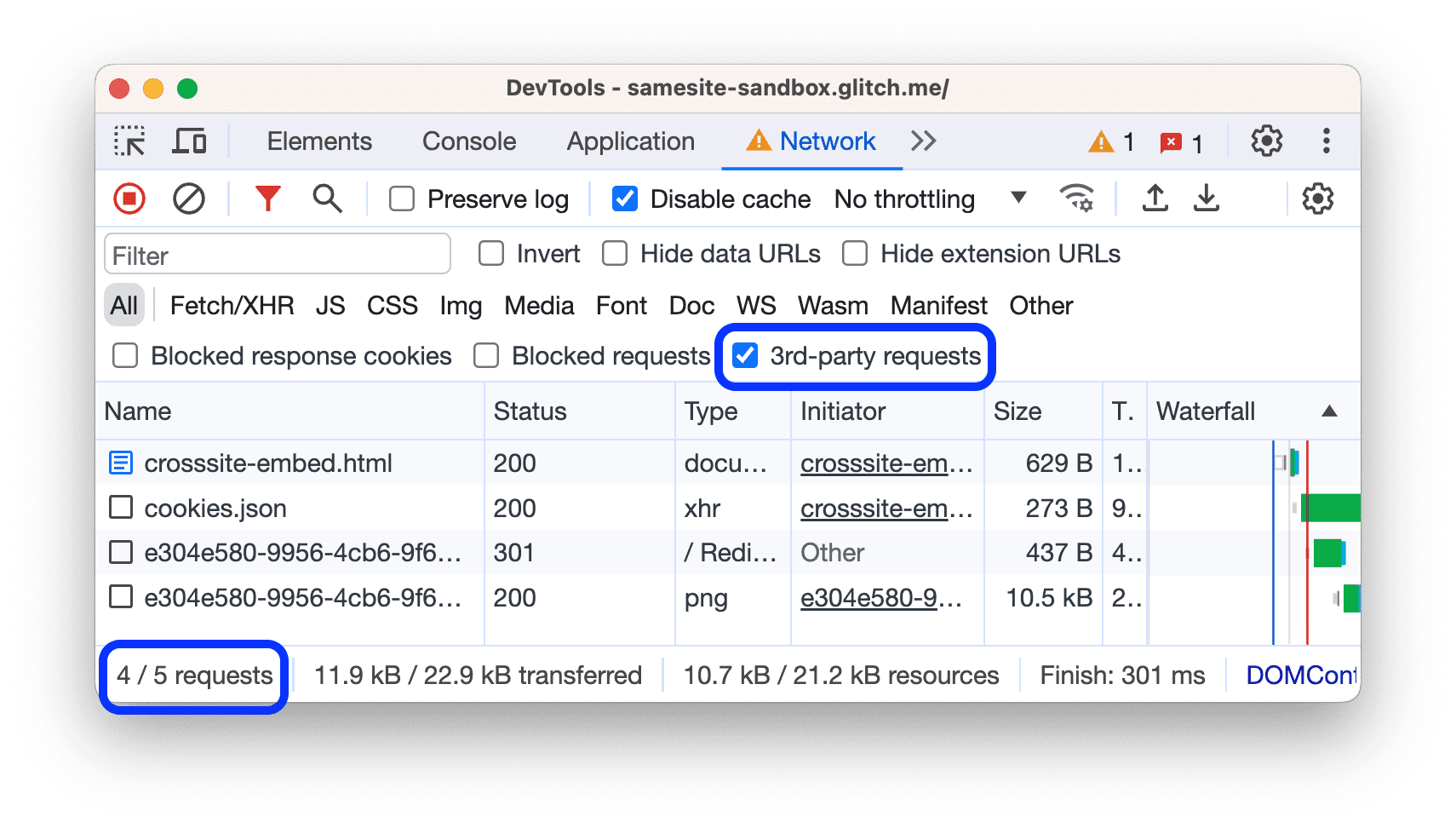
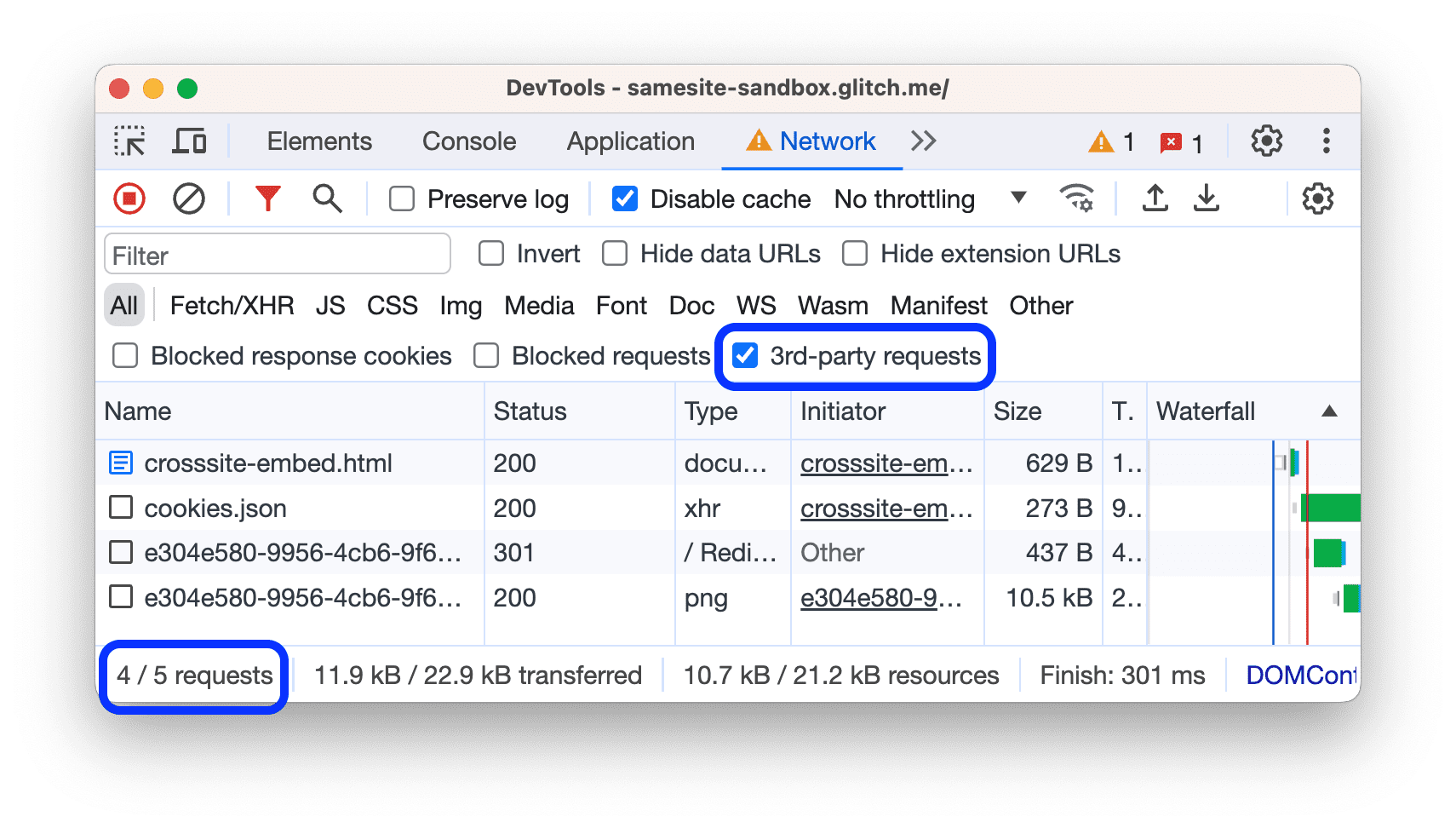
पेज ऑरिजिन से अलग-अलग ऑरिजिन वाले अनुरोधों को छोड़कर, बाकी सब कुछ फ़िल्टर करने के लिए तीसरे पक्ष के अनुरोध देखें. इसे इस डेमो पेज पर आज़माएं.

सबसे नीचे मौजूद स्टेटस बार, कुल अनुरोधों में से दिखाए गए अनुरोधों की संख्या दिखाता है.
अनुरोधों को क्रम से लगाएं
डिफ़ॉल्ट रूप से, अनुरोध टेबल में मौजूद अनुरोध, शुरू होने के समय के हिसाब से क्रम में लगाए जाते हैं. हालांकि, आपके पास अन्य मापदंडों का उपयोग करके तालिका.
कॉलम के मुताबिक क्रम से लगाएं
अनुरोध टेबल में किसी भी कॉलम के हेडर पर क्लिक करके, अनुरोधों को उस कॉलम के हिसाब से क्रम में लगाएं.
गतिविधि के चरण के मुताबिक क्रम से लगाएं
वॉटरफ़ॉल के अनुरोधों को क्रम से लगाने का तरीका बदलने के लिए, अनुरोधों की टेबल के हेडर पर राइट क्लिक करें. इसके बाद, इस पर कर्सर घुमाएं वॉटरफ़ॉल पर क्लिक करें और इनमें से कोई एक विकल्प चुनें:
- शुरू होने का समय. किया गया पहला अनुरोध सबसे ऊपर मौजूद होता है.
- जवाब देने में लगने वाला समय. डाउनलोड शुरू होने वाले पहले अनुरोध के बारे में जानकारी सबसे ऊपर दिखती है.
- खत्म होने का समय. पूरा किया गया पहला अनुरोध सबसे ऊपर दिखता है.
- कुल समय. सबसे छोटे कनेक्शन सेटअप और अनुरोध / रिस्पॉन्स वाला अनुरोध इस पर है उसे ऊपर की ओर ले जाएं.
- इंतज़ार का समय. जिस अनुरोध का जवाब मिलने में सबसे कम समय लगता है वह सबसे ऊपर होता है.
इस जानकारी के हिसाब से, हर विकल्प को सबसे छोटी से लेकर सबसे लंबी अवधि के बीच रैंक किया गया है. क्लिक किया जा रहा है वॉटरफ़ॉल कॉलम के हेडर पर क्रम को उलटा कर देता है.
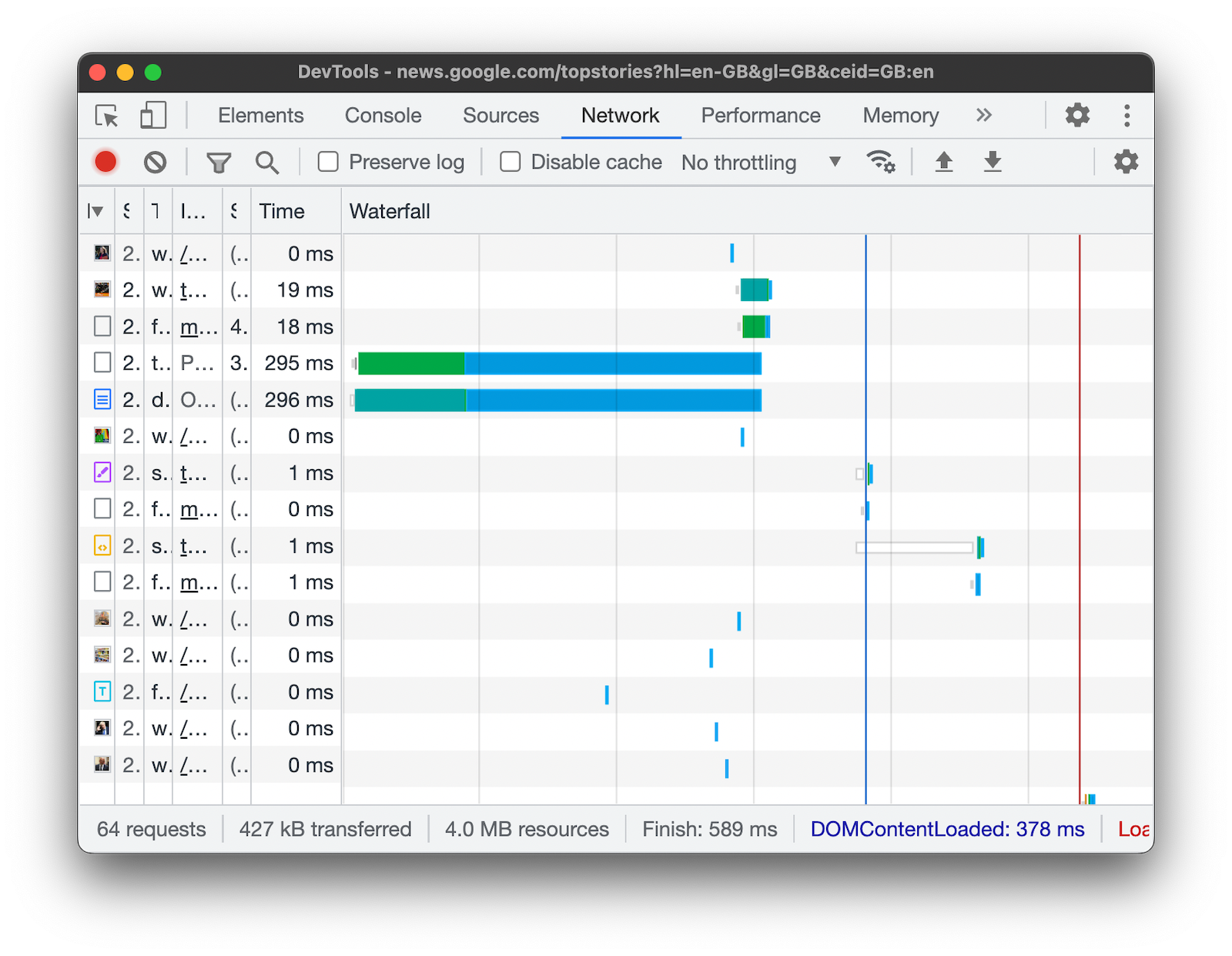
इस उदाहरण में, वॉटरफ़ॉल को कुल अवधि के हिसाब से क्रम में लगाया गया है. हर बार के लाइट वाले हिस्से में समय की जानकारी होती है इंतज़ार नहीं किया. गहरे रंग वाला हिस्सा, बाइट डाउनलोड करने में लगा समय है.

अनुरोधों का विश्लेषण करें
जब तक DevTools खुला रहेगा, तब तक यह नेटवर्क पैनल में सभी अनुरोधों को लॉग करता रहेगा. नेटवर्क पैनल का इस्तेमाल करके अनुरोधों का विश्लेषण करते हैं.
अनुरोधों का लॉग देखना
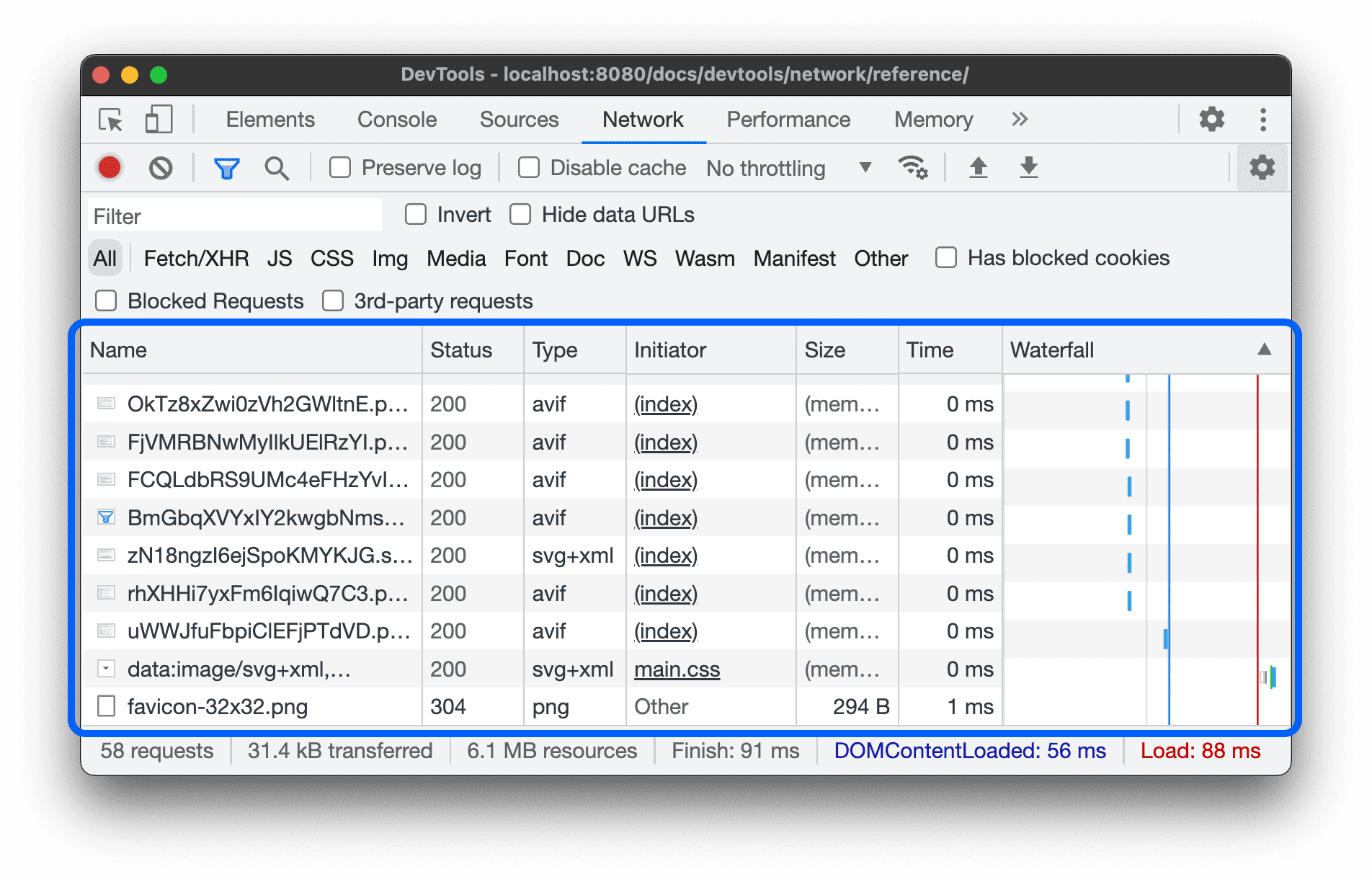
DevTools खुले होने के दौरान किए गए सभी अनुरोधों का लॉग देखने के लिए, अनुरोध टेबल का इस्तेमाल करें. क्लिक करना या अनुरोधों के ऊपर कर्सर घुमाने से, उनके बारे में ज़्यादा जानकारी दिखती है.

अनुरोध टेबल में डिफ़ॉल्ट रूप से ये कॉलम दिखते हैं:
- नाम. संसाधन का फ़ाइल नाम या उसके लिए आइडेंटिफ़ायर.
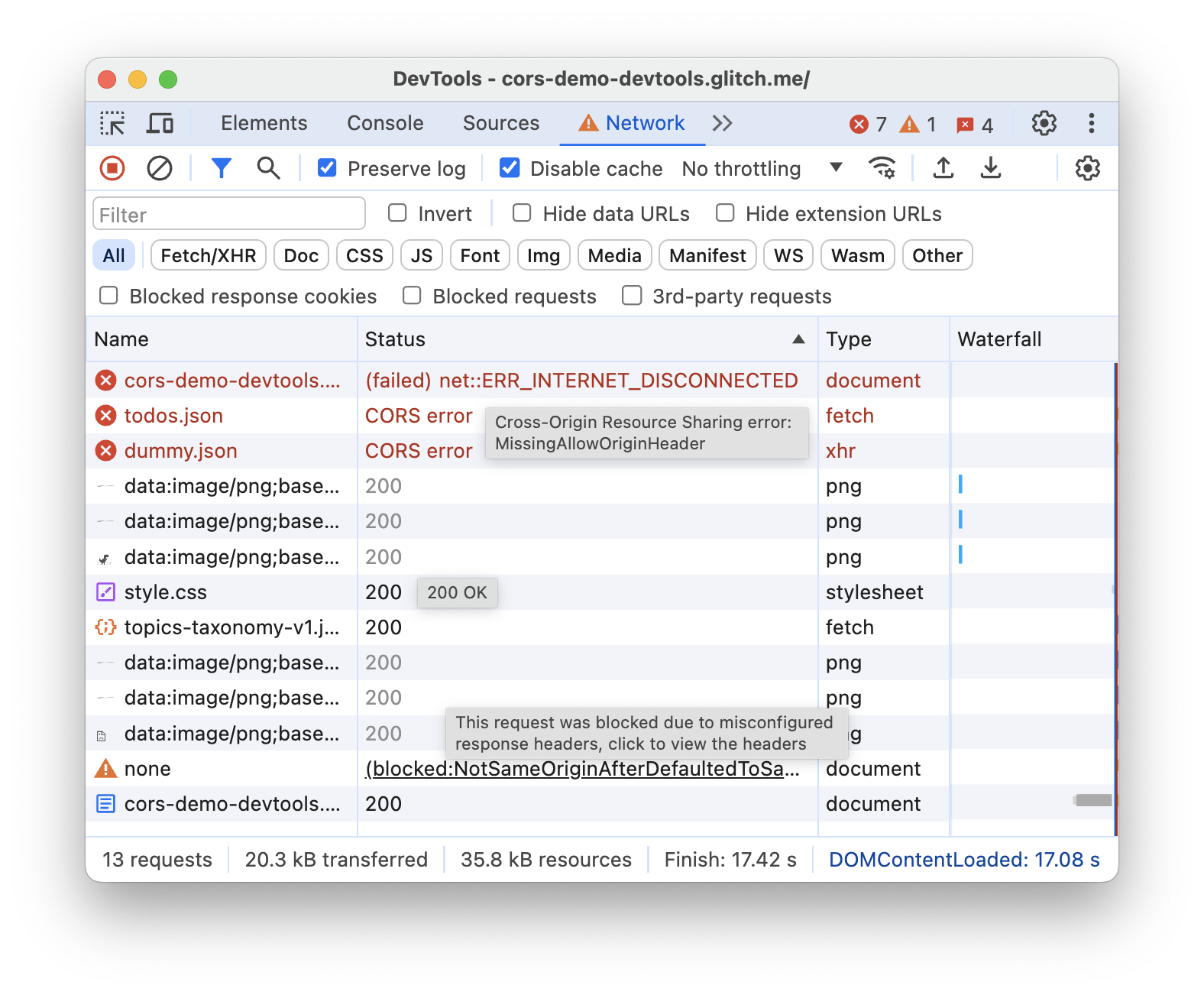
स्थिति. इस कॉलम में ये वैल्यू दिख सकती हैं:

- एचटीटीपी स्टेटस कोड, जैसे कि
200या404. - क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) की वजह से अनुरोधों के लिए
CORS error. - गलत तरीके से कॉन्फ़िगर किए गए हेडर वाले अनुरोधों के लिए
(blocked:origin). गड़बड़ी की जानकारी देने वाली टूलटिप देखने के लिए, इस स्टेटस वैल्यू पर कर्सर घुमाएं. (failed)के बाद गड़बड़ी का मैसेज.
- एचटीटीपी स्टेटस कोड, जैसे कि
टाइप. अनुरोध किए गए संसाधन का MIME टाइप.
शुरू करने वाला. यहां दिए गए ऑब्जेक्ट या प्रोसेस से अनुरोध किए जा सकते हैं:
- पार्सर. Chrome का एचटीएमएल पार्सर.
- रीडायरेक्ट करना. एचटीटीपी रीडायरेक्ट.
- स्क्रिप्ट. यह JavaScript फ़ंक्शन होता है.
- अन्य. कुछ अन्य प्रोसेस या कार्रवाई. जैसे, लिंक का इस्तेमाल करके किसी पेज पर जाना या पता बार में यूआरएल.
साइज़. रिस्पॉन्स हेडर और जवाब का मुख्य हिस्सा, दोनों का साइज़, जो सर्वर.
समय. अनुरोध की शुरुआत से लेकर फ़ाइनल बाइट की रसीद मिलने तक, कुल अवधि जवाब को प्राथमिकता दें.
वॉटरफ़ॉल. हर अनुरोध की गतिविधि का विज़ुअल ब्रेकडाउन.
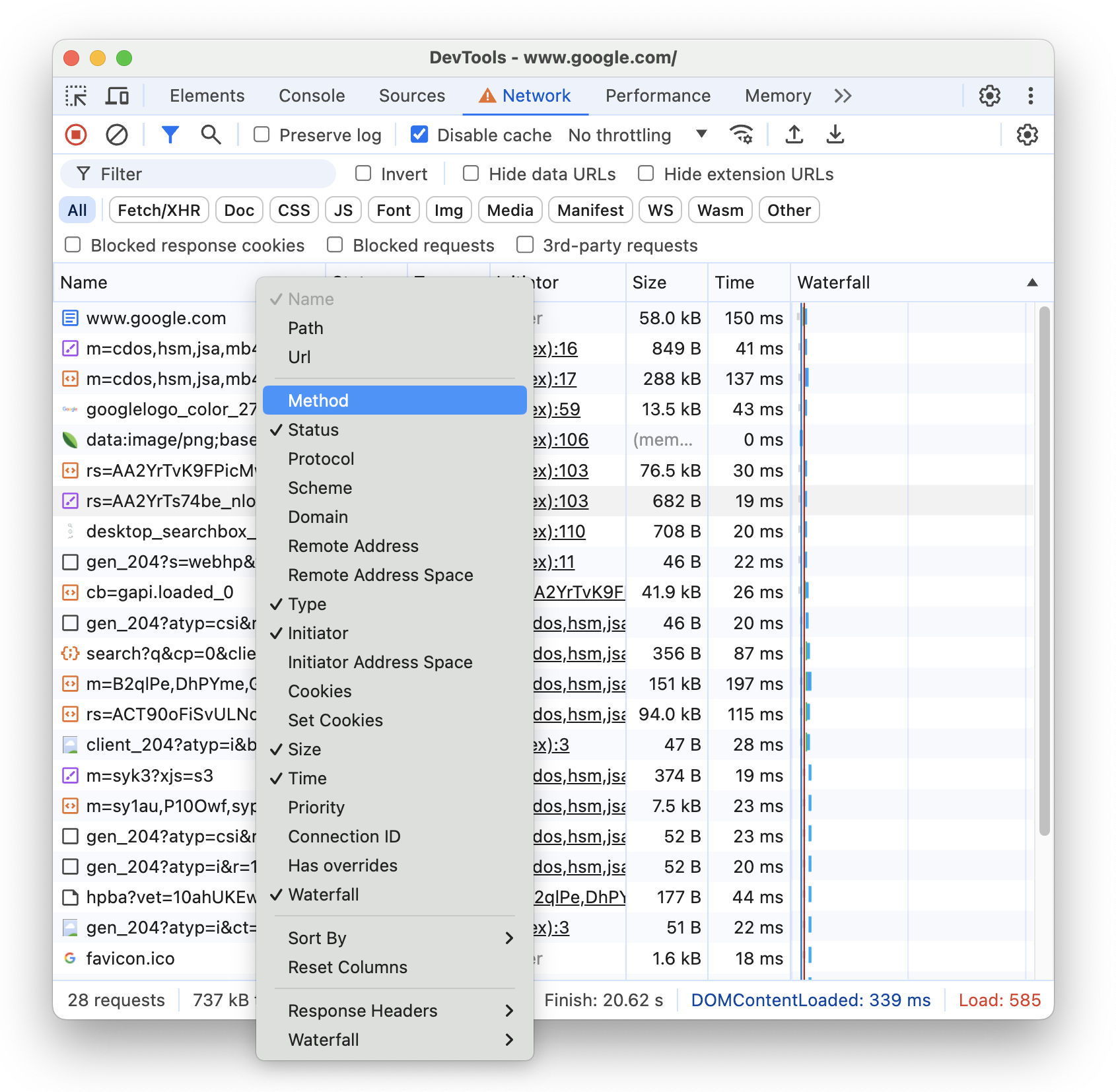
कॉलम जोड़ें या निकालें
अनुरोध टेबल के हेडर पर राइट क्लिक करें और किसी विकल्प को छिपाने या दिखाने के लिए चुनें. प्रदर्शित विकल्पों के आगे सही के चिह्न होते हैं.

आप इन अतिरिक्त कॉलम को जोड़ या हटा सकते हैं: पाथ, यूआरएल, तरीका, प्रोटोकॉल, स्कीम, डोमेन, रिमोट पता, रिमोट पता स्पेस, शुरुआत करने का पता स्पेस, कुकी, कुकी सेट करें, प्राथमिकता, कनेक्शन आईडी, ओवरराइड करें, और वॉटरफ़ॉल.
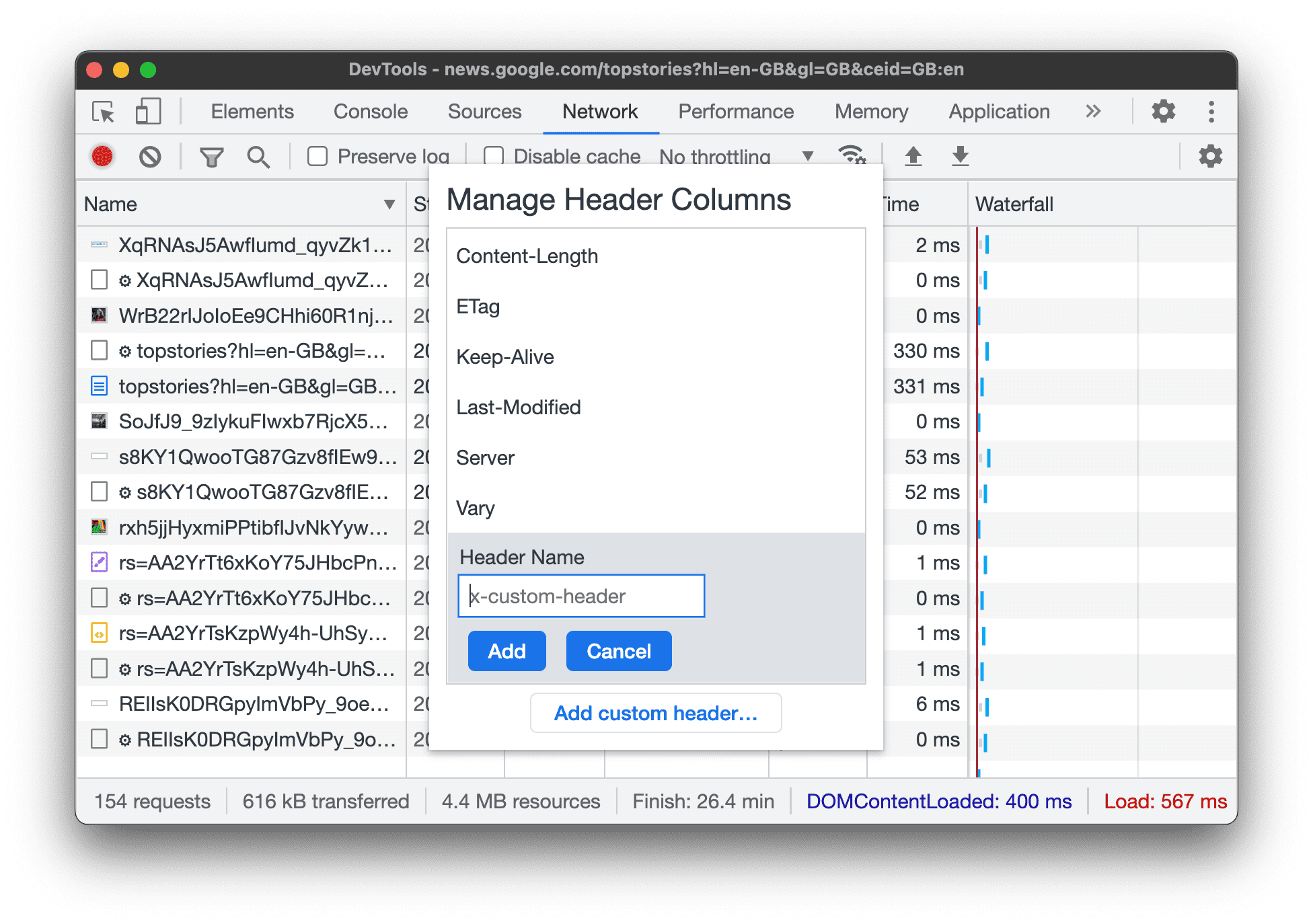
कस्टम कॉलम जोड़ें
अनुरोध टेबल में कस्टम कॉलम जोड़ने के लिए:
- अनुरोध टेबल के हेडर पर राइट क्लिक करें और रिस्पॉन्स हेडर चुनें > हेडर कॉलम मैनेज करें.
- डायलॉग विंडो में, कस्टम हेडर जोड़ें पर क्लिक करें. इसके बाद, उसका नाम डालें और जोड़ें पर क्लिक करें.

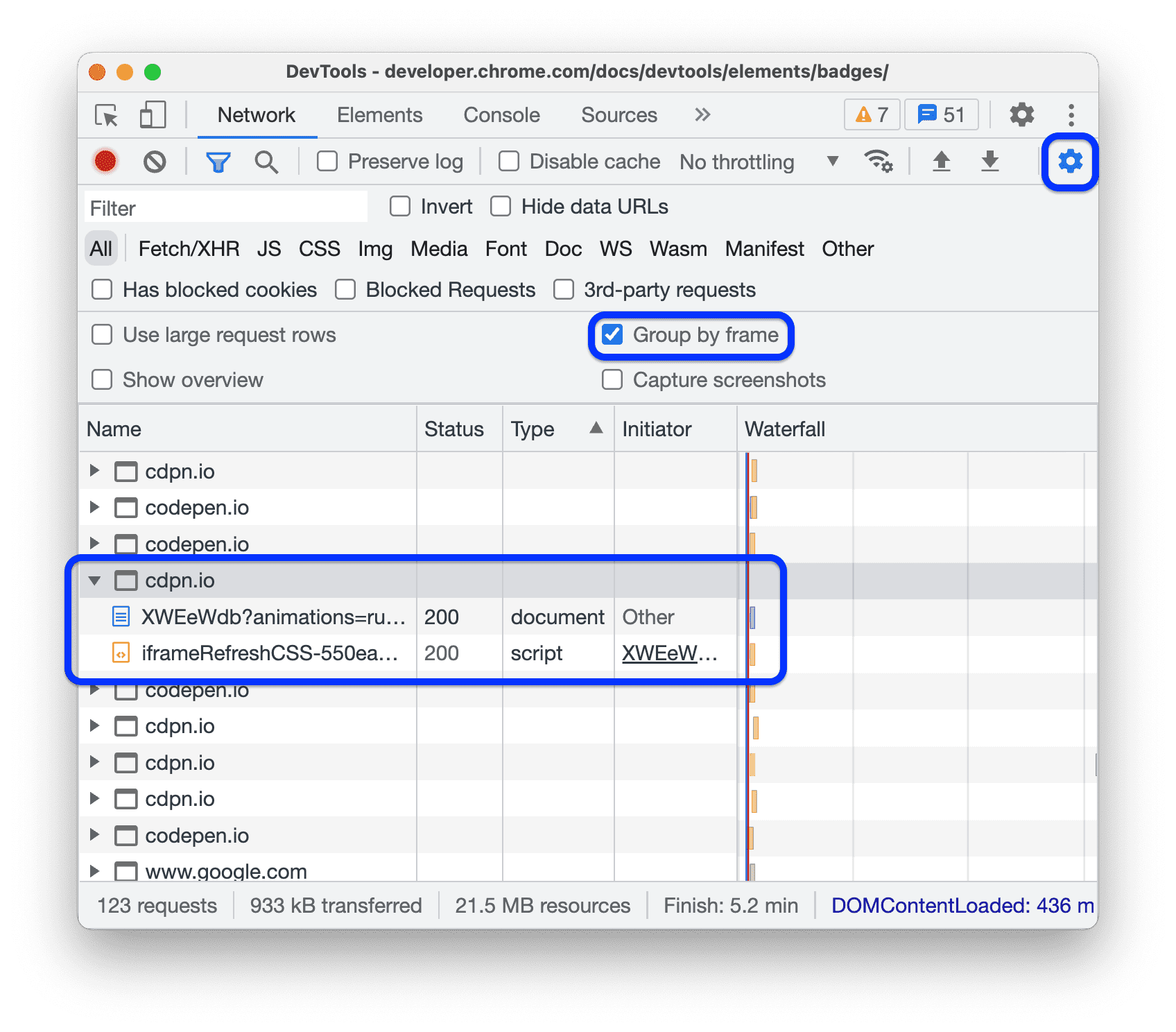
इनलाइन फ़्रेम के हिसाब से ग्रुप के अनुरोध
अगर किसी पेज पर इनलाइन फ़्रेम की वजह से बहुत सारे अनुरोध आते हैं, तो उन्हें ग्रुप करके, अनुरोध के लॉग को दोस्ताना बनाया जा सकता है.
iframe के हिसाब से अनुरोधों को ग्रुप करने के लिए, नेटवर्क पैनल में सेटिंग खोलें और
फ़्रेम के हिसाब से ग्रुप करें को चुनें.

इनलाइन फ़्रेम से किए गए अनुरोध को देखने के लिए, अनुरोध के लॉग में उसे बड़ा करें.
एक-दूसरे के संबंध में अनुरोधों के समय देखना
एक-दूसरे के संबंध में अनुरोधों के समय देखने के लिए वॉटरफ़ॉल का इस्तेमाल करें. डिफ़ॉल्ट रूप से, वॉटरफ़ॉल को, अनुरोधों के शुरू होने के समय के हिसाब से व्यवस्थित किया जाता है. इसलिए, बाईं ओर दिए गए अनुरोध दाईं ओर मौजूद लाइन से पहले शुरू की गई थी.
वॉटरफ़ॉल को क्रम से लगाने के अलग-अलग तरीके देखने के लिए, गतिविधि के फ़ेज़ के हिसाब से क्रम से लगाएं लेख पढ़ें.

WebSocket कनेक्शन के मैसेज का विश्लेषण करें
WebSocket कनेक्शन के मैसेज देखने के लिए:
- अनुरोध टेबल के नाम कॉलम में, WebSocket कनेक्शन के यूआरएल पर क्लिक करें.
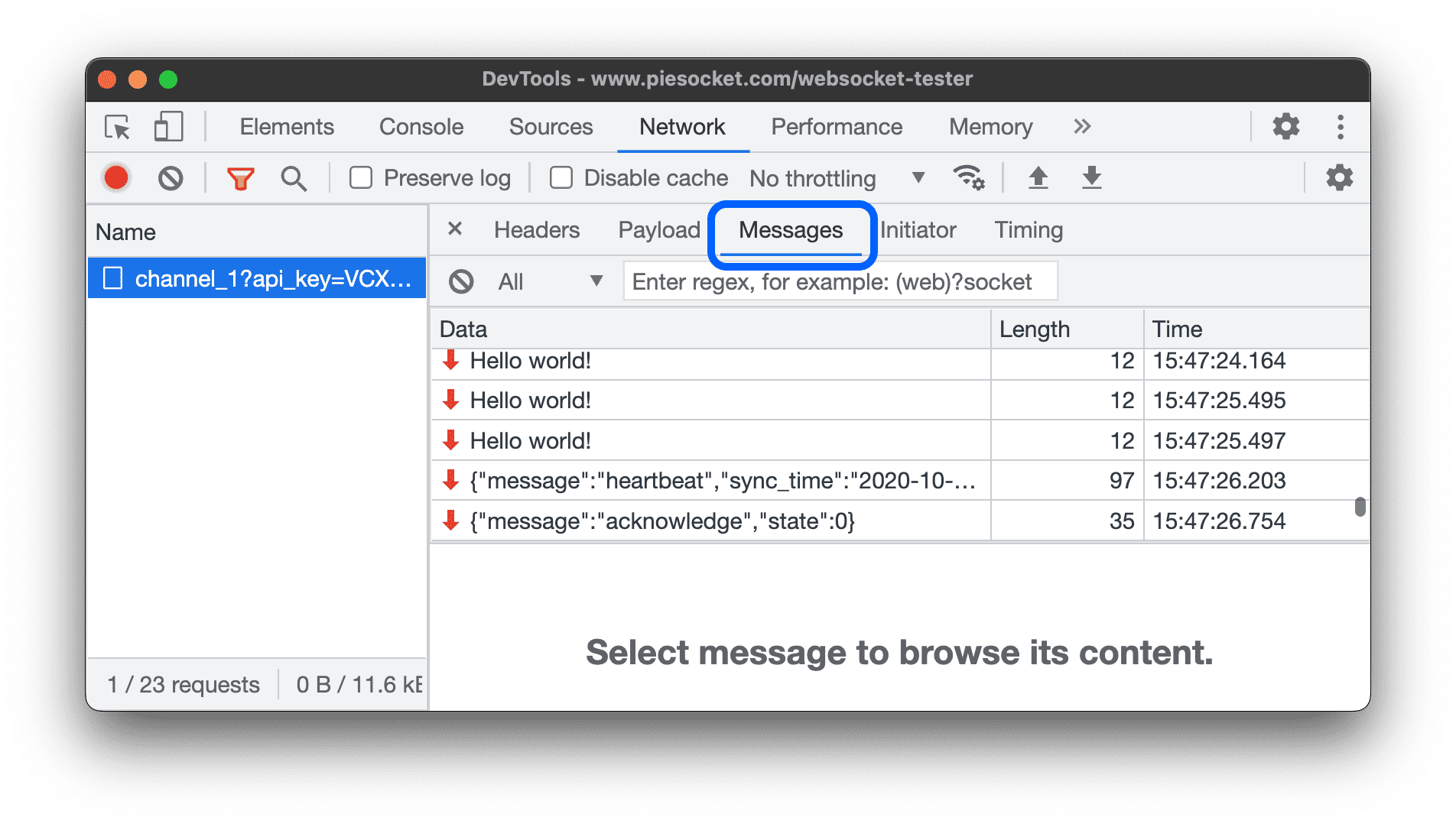
- मैसेज टैब पर क्लिक करें. इस टेबल में आखिरी 100 मैसेज दिखते हैं.
टेबल को रीफ़्रेश करने के लिए, इसके नाम कॉलम में WebSocket कनेक्शन के नाम पर फिर से क्लिक करें अनुरोध टेबल.

इस टेबल में तीन कॉलम होते हैं:
- डेटा. मैसेज पेलोड. अगर मैसेज सादा टेक्स्ट है, तो वह यहां दिखेगा. बाइनरी के लिए ऑपकोड, यह कॉलम ऑपकोड का नाम और कोड दिखाता है. नीचे दिए गए ऑपकोड का इस्तेमाल किया जा सकता है: कंटिन्यूएशन फ़्रेम, बाइनरी फ़्रेम, कनेक्शन क्लोज़ फ़्रेम, पिंग फ़्रेम, और पोंग फ़्रेम.
- अवधि. मैसेज पेलोड की लंबाई, बाइट में.
- समय. मैसेज मिलने या भेजे जाने का समय.
मैसेज को उनके टाइप के हिसाब से कलर कोड में दिखाया जाता है:
- आउटगोइंग मैसेज हल्के हरे रंग के होते हैं.
- आपको मिलने वाले मैसेज सफ़ेद रंग के होते हैं.
- WebSocket ऑपकोड हल्के-पीले रंग के होते हैं.
- गड़बड़ियों की इमेज हल्के लाल रंग में दिखती है.
किसी स्ट्रीम में इवेंट का विश्लेषण करना
सर्वर से स्ट्रीम किए जाने वाले इवेंट देखने के लिए: फे़च एपीआई, EventSource API, और XHR का इस्तेमाल करके:
- इवेंट स्ट्रीम करने वाले पेज पर नेटवर्क के अनुरोधों को रिकॉर्ड करें. उदाहरण के लिए, इस डेमो पेज को खोलें और तीनों में से किसी भी बटन पर क्लिक करें.
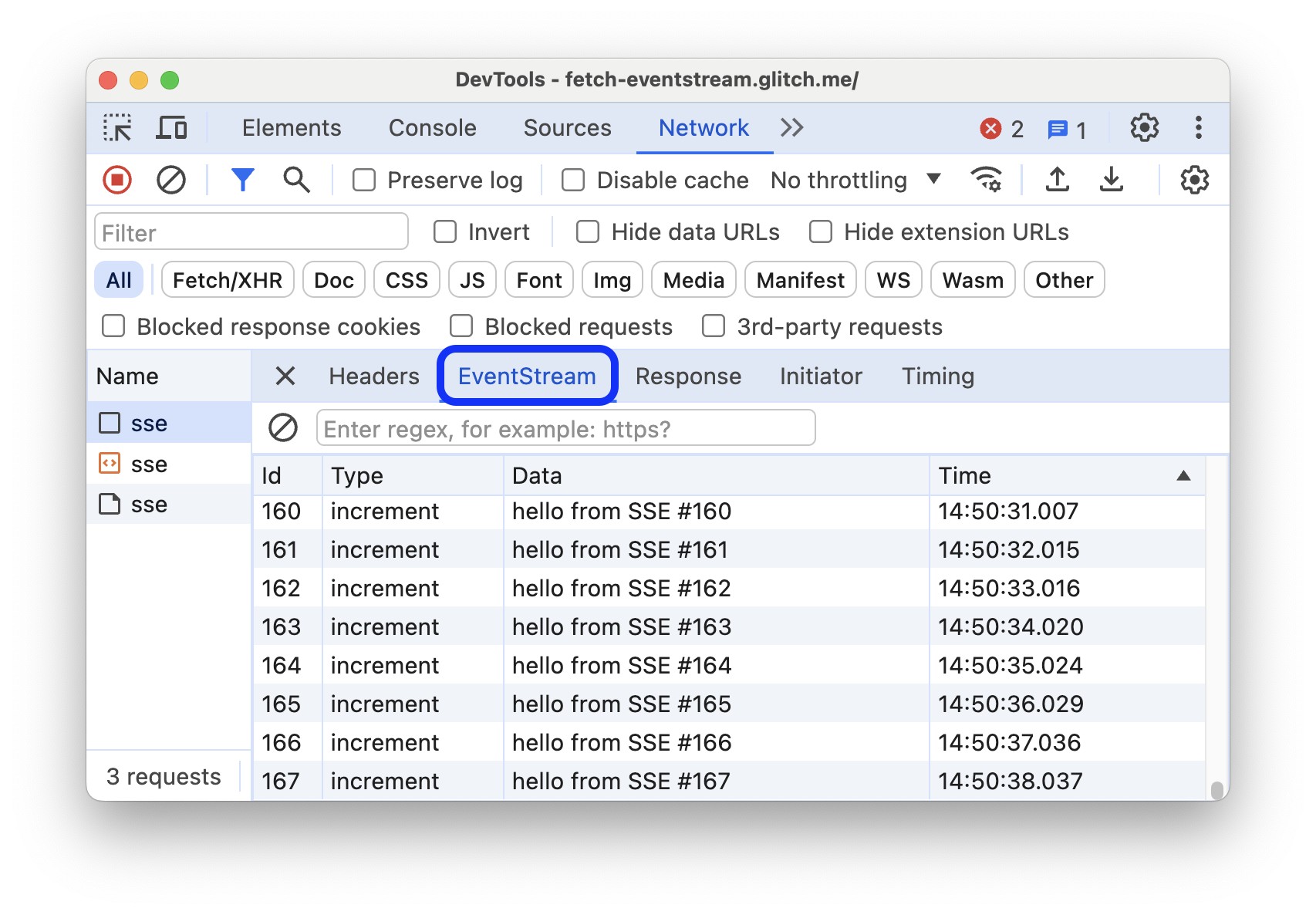
- नेटवर्क में, कोई अनुरोध चुनें और EventStream टैब खोलें.

इवेंट को फ़िल्टर करने के लिए, EventStream टैब में सबसे ऊपर दिए गए फ़िल्टर बार में कोई रेगुलर एक्सप्रेशन डालें.
कैप्चर किए गए इवेंट की सूची मिटाने के लिए, ब्लॉक करें मिटाएं पर क्लिक करें.
जवाब के मुख्य हिस्से की झलक देखना
जवाब के मुख्य हिस्से की झलक देखने के लिए:
- अनुरोध टेबल के नाम कॉलम में, अनुरोध के यूआरएल पर क्लिक करें.
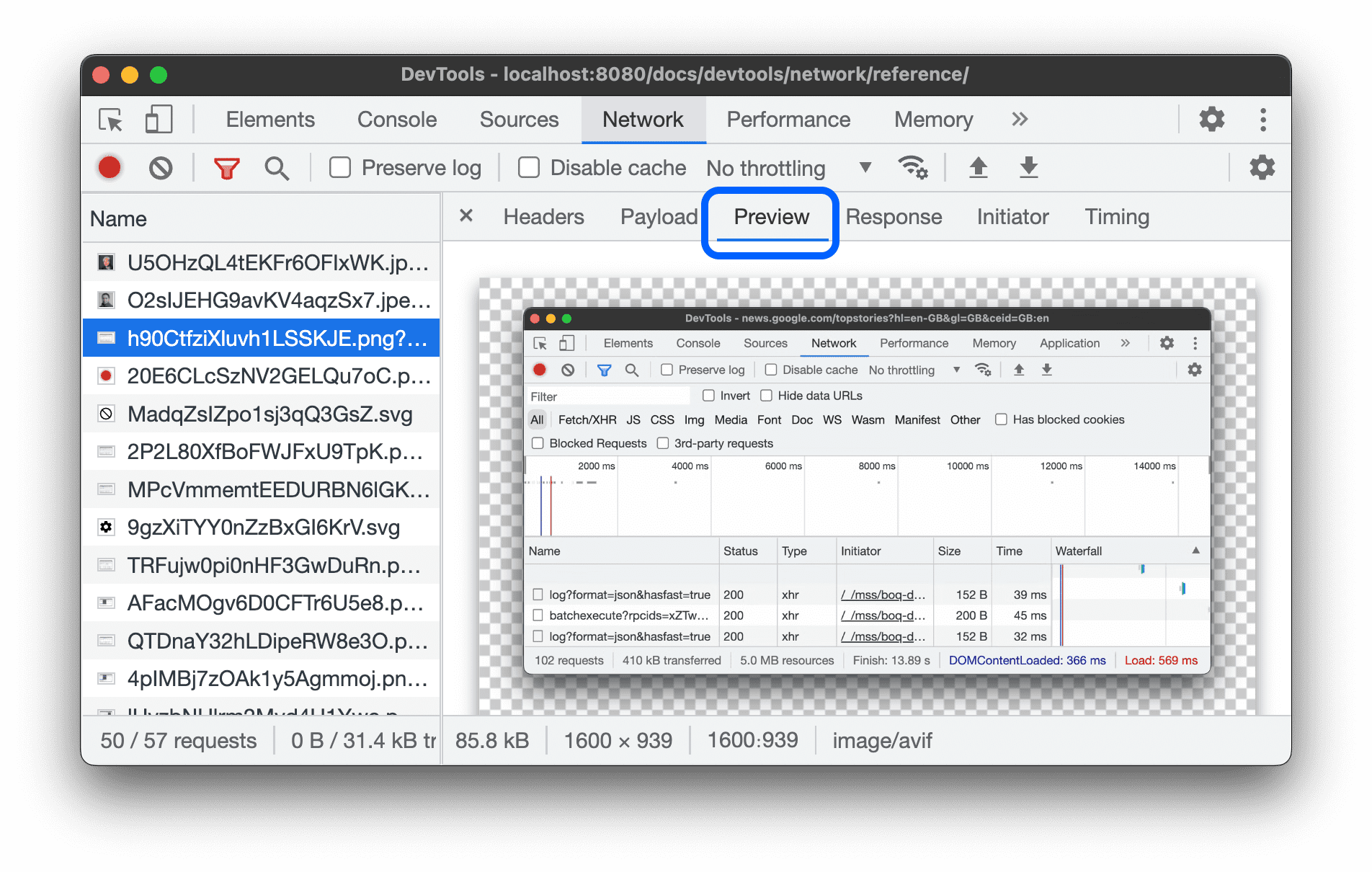
- झलक देखें टैब पर क्लिक करें.
यह टैब ज़्यादातर इमेज देखने के लिए काम आता है.

जवाब का मुख्य हिस्सा देखें
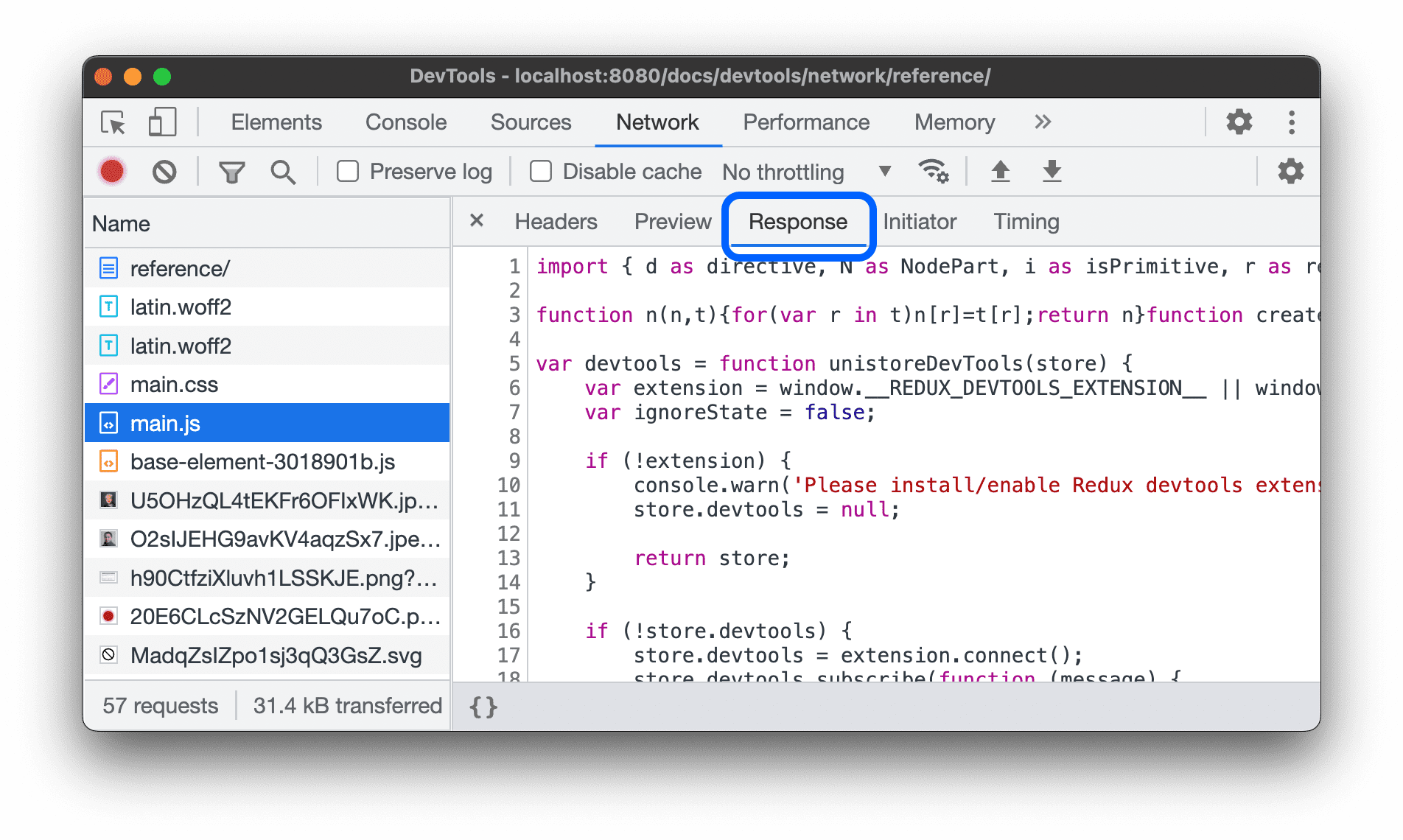
किसी अनुरोध के जवाब का मुख्य हिस्सा देखने के लिए:
- अनुरोधों की टेबल के नाम कॉलम में, अनुरोध के यूआरएल पर क्लिक करें.
- जवाब टैब पर क्लिक करें.

एचटीटीपी हेडर देखें
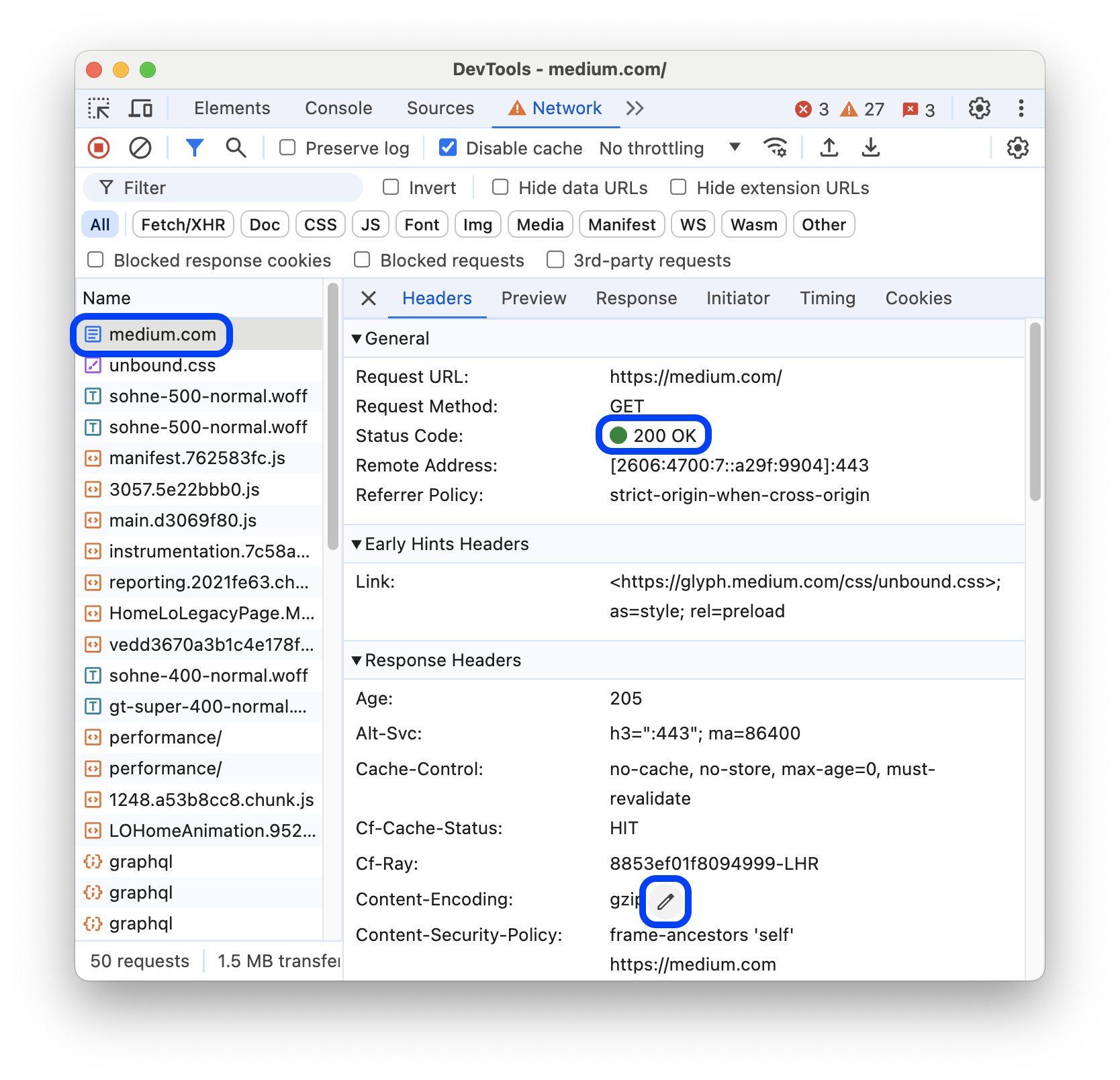
किसी अनुरोध का एचटीटीपी हेडर डेटा देखने के लिए:
- अनुरोध टेबल में किसी अनुरोध पर क्लिक करें.
- हेडर टैब खोलें और नीचे की ओर स्क्रोल करके सामान्य, रिस्पॉन्स हेडर, अनुरोध हेडर, और वैकल्पिक रूप से, शुरुआती हिंट हेडर सेक्शन पर जाएं.

सामान्य सेक्शन में, DevTools आपको मिले एचटीटीपी स्टेटस कोड के बगल में, ऐसा मैसेज दिखाता है जिसे कोई भी व्यक्ति आसानी से पढ़ सकता है.
रिस्पॉन्स हेडर सेक्शन में, हेडर की वैल्यू पर कर्सर घुमाएं. इसके बाद, रिस्पॉन्स हेडर को स्थानीय तौर पर बदलने के लिए, बदलाव करें बटन पर क्लिक करें. इसके बाद, बदलाव करें बटन पर क्लिक करें.
एचटीटीपी हेडर का सोर्स देखें
डिफ़ॉल्ट रूप से, हेडर टैब में हेडर के नाम अंग्रेज़ी वर्णमाला के क्रम में दिखते हैं. इसमें एचटीटीपी हेडर के नाम देखने के लिए ऑर्डर मिलने का क्रम:
- उस अनुरोध के लिए हेडर टैब खोलें जिसमें आपकी दिलचस्पी है. एचटीटीपी हेडर देखना देखें.
- अनुरोध हेडर या जवाब का हेडर सेक्शन के बगल में मौजूद, सोर्स देखें पर क्लिक करें.
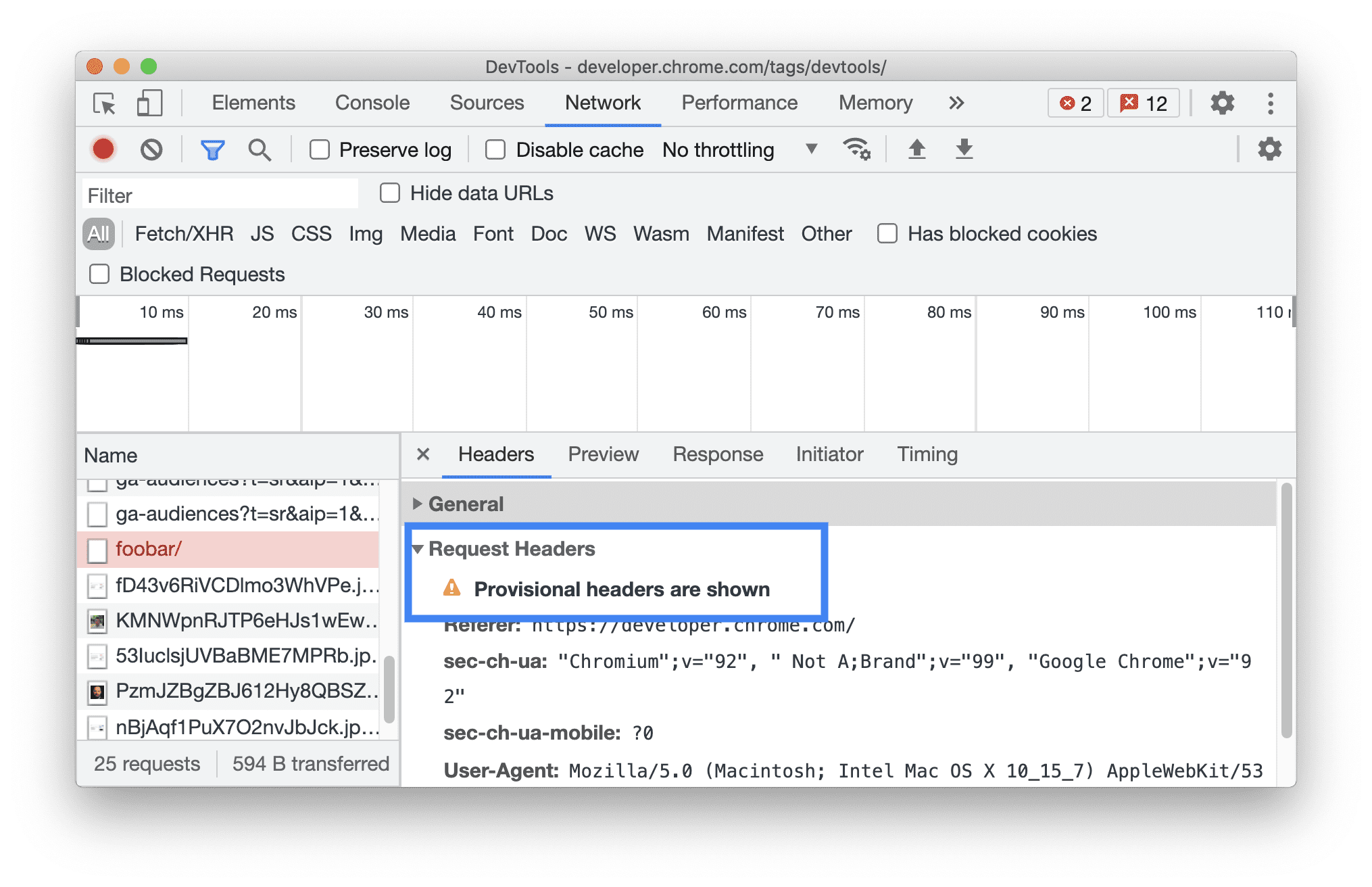
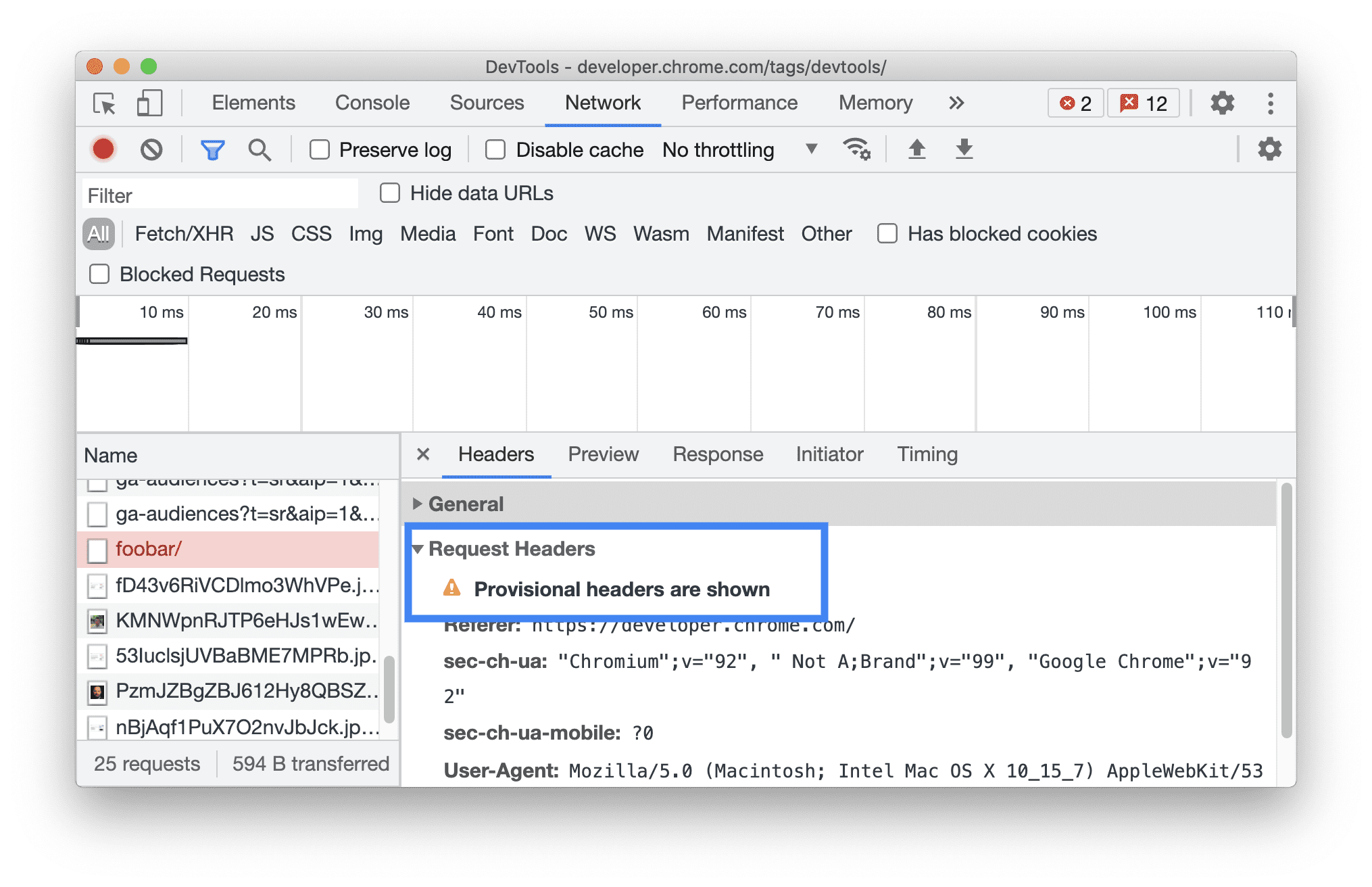
प्रोविज़नल हेडर से जुड़ी चेतावनी
कभी-कभी हेडर टैब में Provisional headers are shown... चेतावनी का मैसेज दिखता है. ऐसा नीचे बताए गए कारणों की वजह से हो सकता है:
अनुरोध नेटवर्क पर नहीं भेजा गया था, लेकिन उसे लोकल कैश मेमोरी से भेजा गया था. इसमें मूल अनुरोध के हेडर को सेव नहीं किया जाता. ऐसी स्थिति में, अनुरोध के पूरे हेडर देखने के लिए, कैश मेमोरी में सेव होने की सुविधा बंद की जा सकती है.

नेटवर्क संसाधन मान्य नहीं है. उदाहरण के लिए, कंसोल में
fetch("https://jec.fish.com/unknown-url/")एक्ज़ीक्यूट करें.
सुरक्षा की वजहों से, DevTools सिर्फ़ अस्थायी हेडर दिखा सकता है.
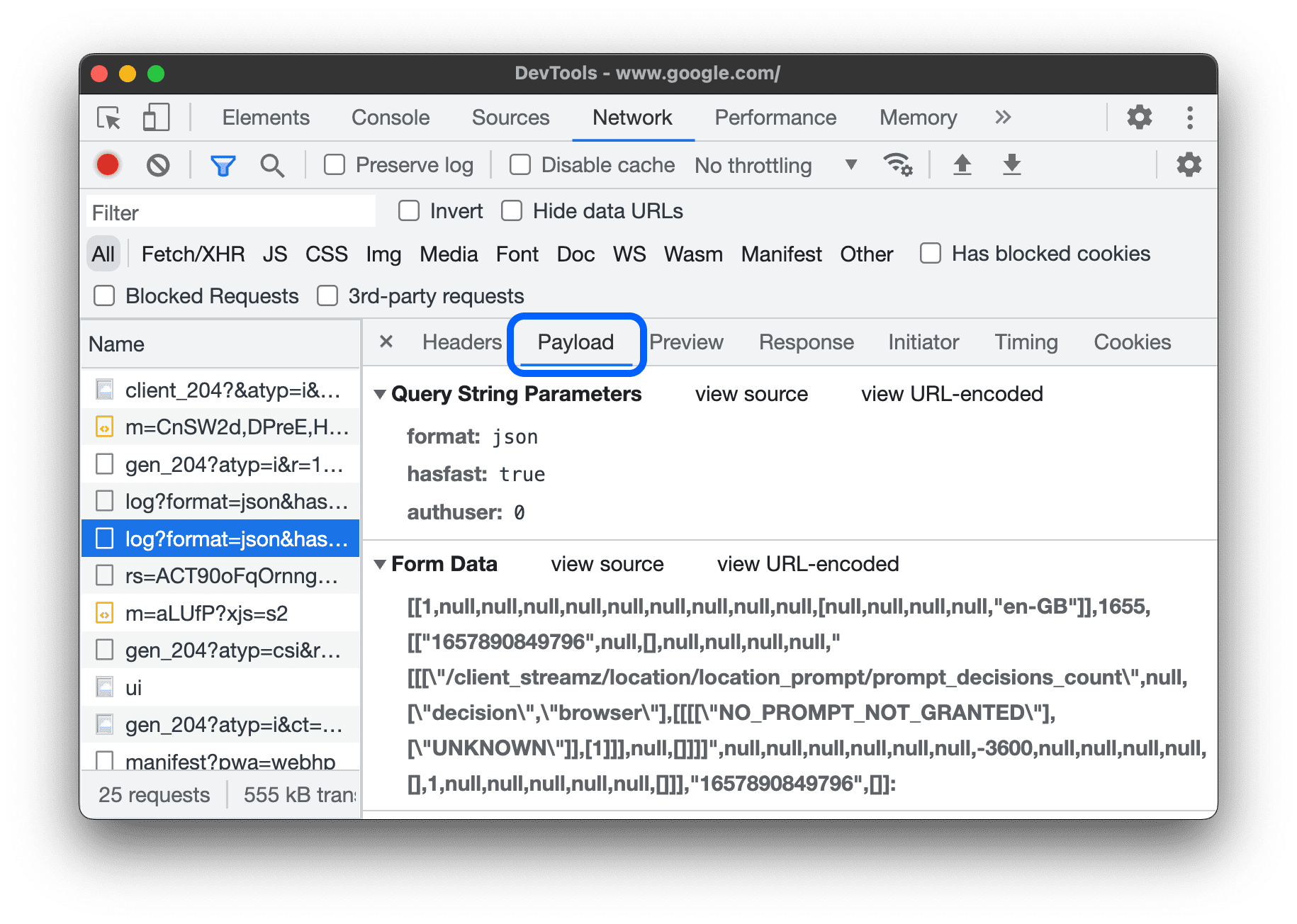
अनुरोध पेलोड देखें
अनुरोध का पेलोड, यानी उसके क्वेरी स्ट्रिंग पैरामीटर और फ़ॉर्म डेटा देखने के लिए, अनुरोध टेबल से कोई अनुरोध चुनें और पेलोड टैब खोलें.

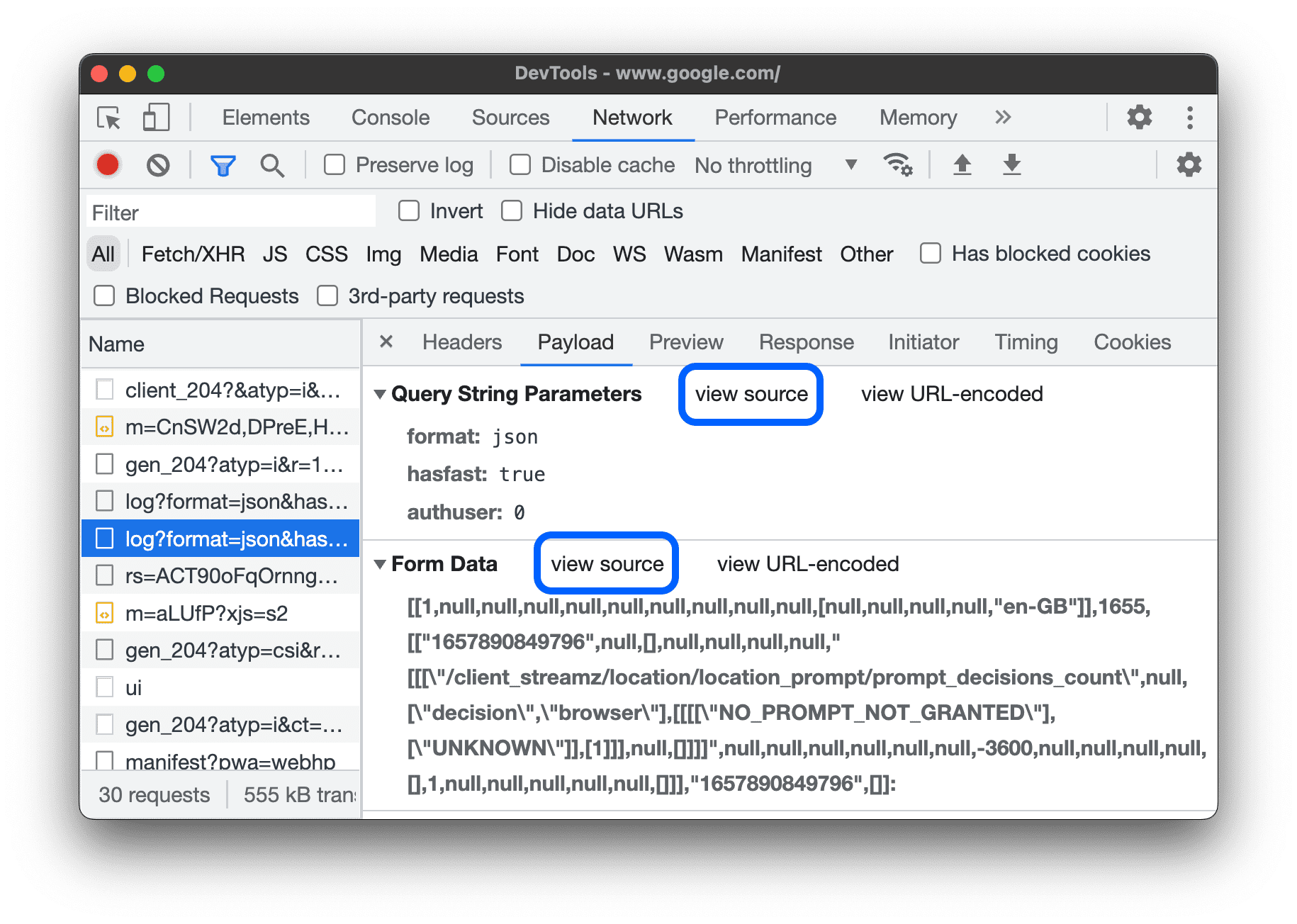
पेलोड सोर्स देखें
डिफ़ॉल्ट रूप से, DevTools पेलोड को ऐसे फ़ॉर्मैट में दिखाता है जिसे कोई भी व्यक्ति आसानी से पढ़ सकता है.
क्वेरी स्ट्रिंग पैरामीटर और फ़ॉर्म डेटा के सोर्स देखने के लिए, पेलोड टैब पर, क्वेरी स्ट्रिंग पैरामीटर या फ़ॉर्म डेटा सेक्शन के बगल में मौजूद सोर्स देखें पर क्लिक करें.

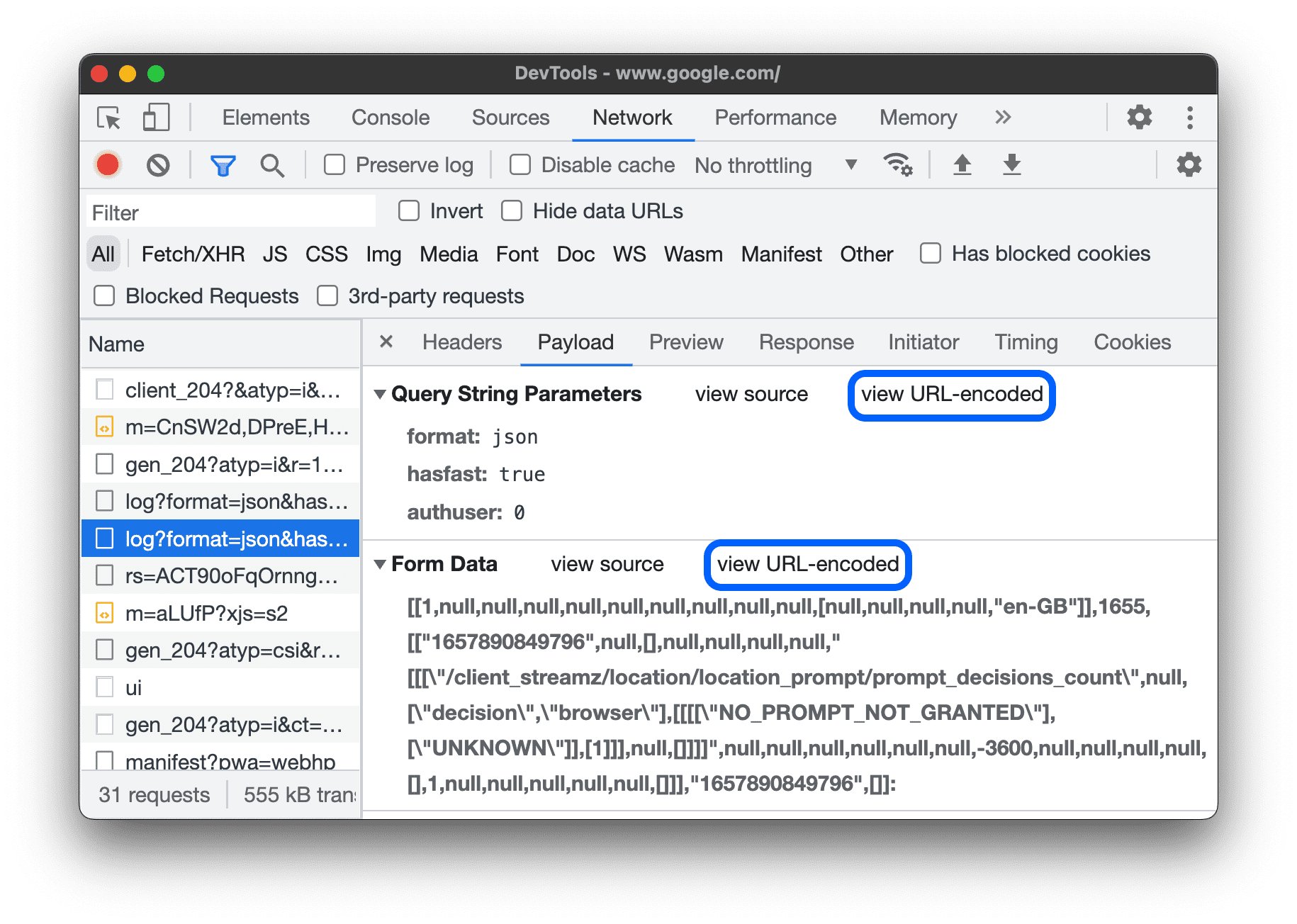
क्वेरी स्ट्रिंग पैरामीटर के यूआरएल की मदद से डिकोड किए गए तर्क देखें
आर्ग्युमेंट के लिए यूआरएल-एन्कोडिंग को टॉगल करने के लिए, पेलोड टैब पर, डीकोड किया गया देखें या यूआरएल-एन्कोडिंग देखें पर क्लिक करें.

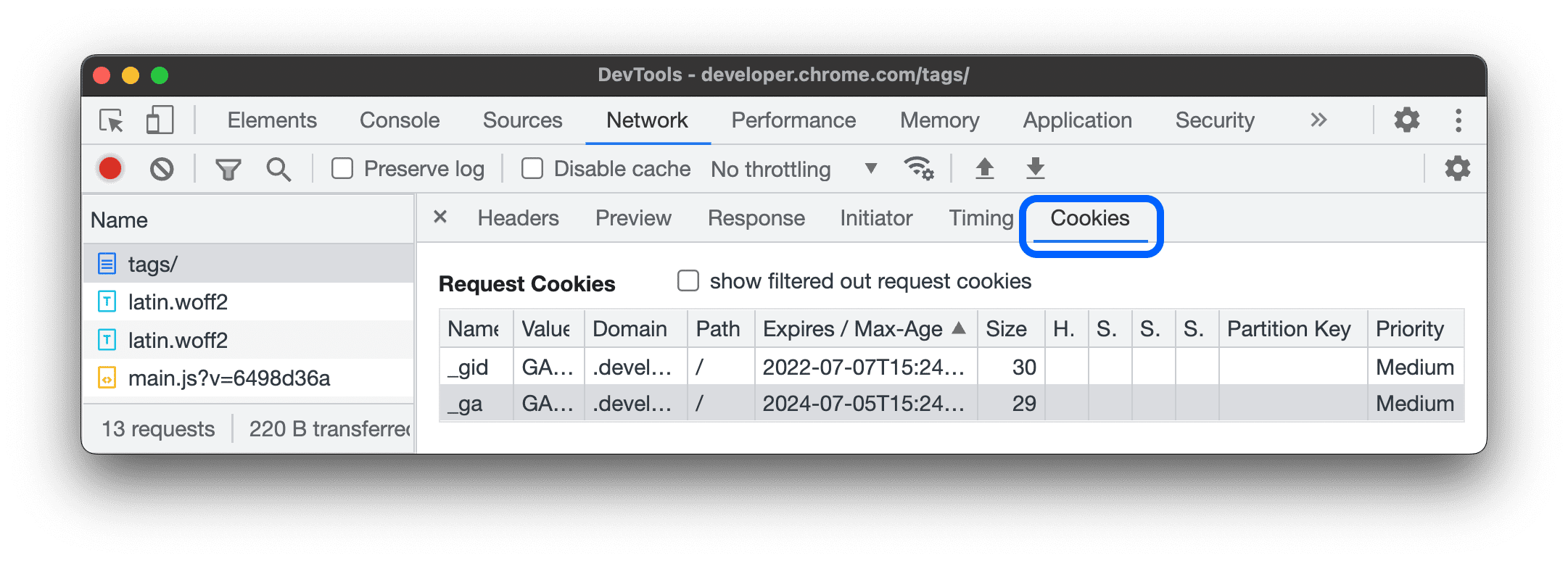
कुकी देखें
किसी अनुरोध के एचटीटीपी हेडर में भेजी गई कुकी देखने के लिए:
- अनुरोधों की टेबल के नाम कॉलम में, अनुरोध के यूआरएल पर क्लिक करें.
- कुकी टैब पर क्लिक करें.

हर कॉलम के ब्यौरे के लिए, फ़ील्ड देखें.
कुकी में बदलाव करने के लिए, कुकी देखना, उनमें बदलाव करना, और उन्हें मिटाना देखें.
किसी अनुरोध का समय के बारे में विश्लेषण देखना
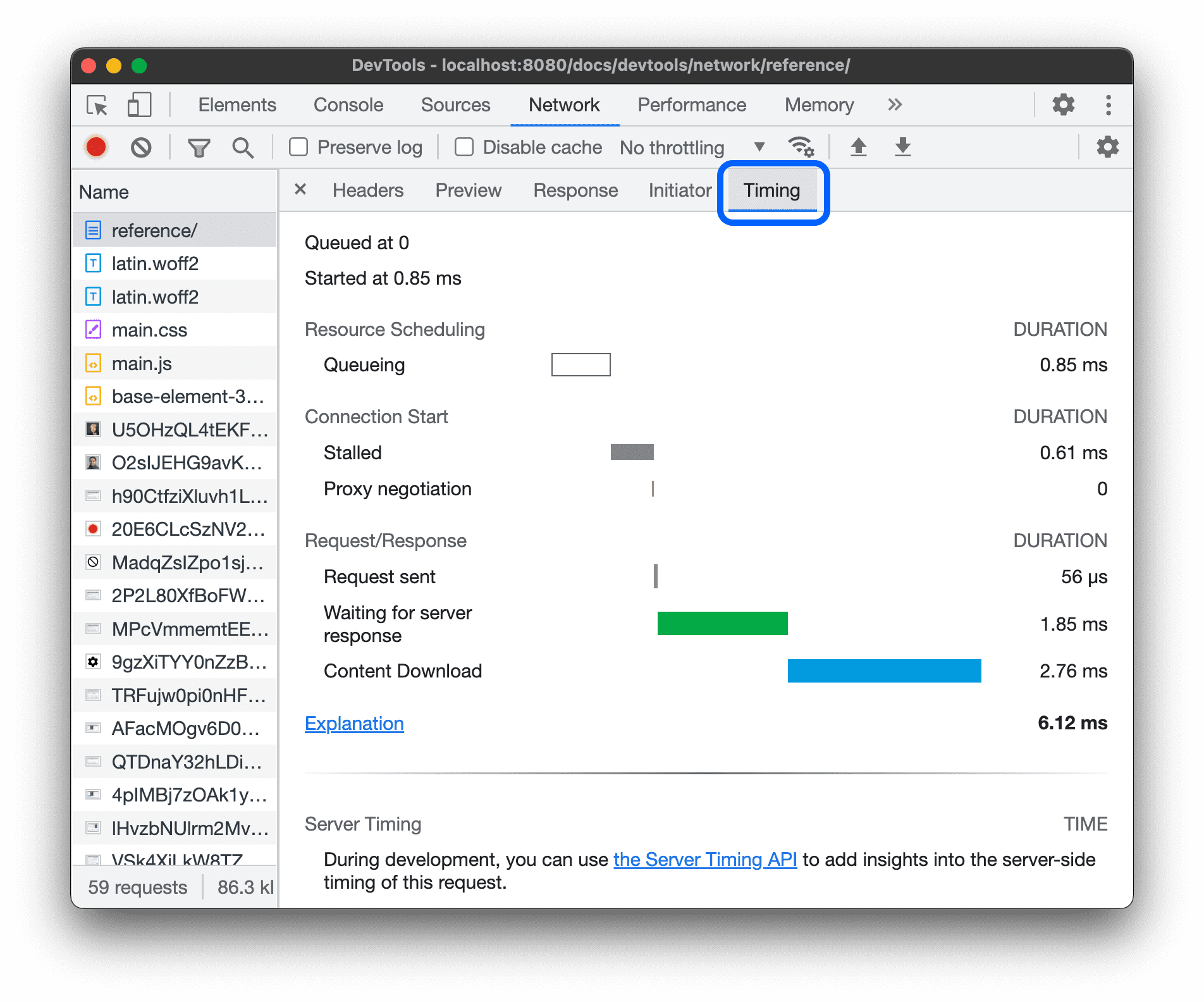
किसी अनुरोध के समय का ब्रेकडाउन देखने के लिए:
- अनुरोध टेबल के नाम कॉलम में, अनुरोध के यूआरएल पर क्लिक करें.
- समय टैब पर क्लिक करें.
इस डेटा को तेज़ी से ऐक्सेस करने के लिए, समयावधि के ब्रेकडाउन की झलक देखना देखें.

हर चरण के बारे में ज़्यादा जानकारी के लिए, ब्रेकआउट के चरणों के बारे में जानकारी देखें समय टैब में दिख सकता है.
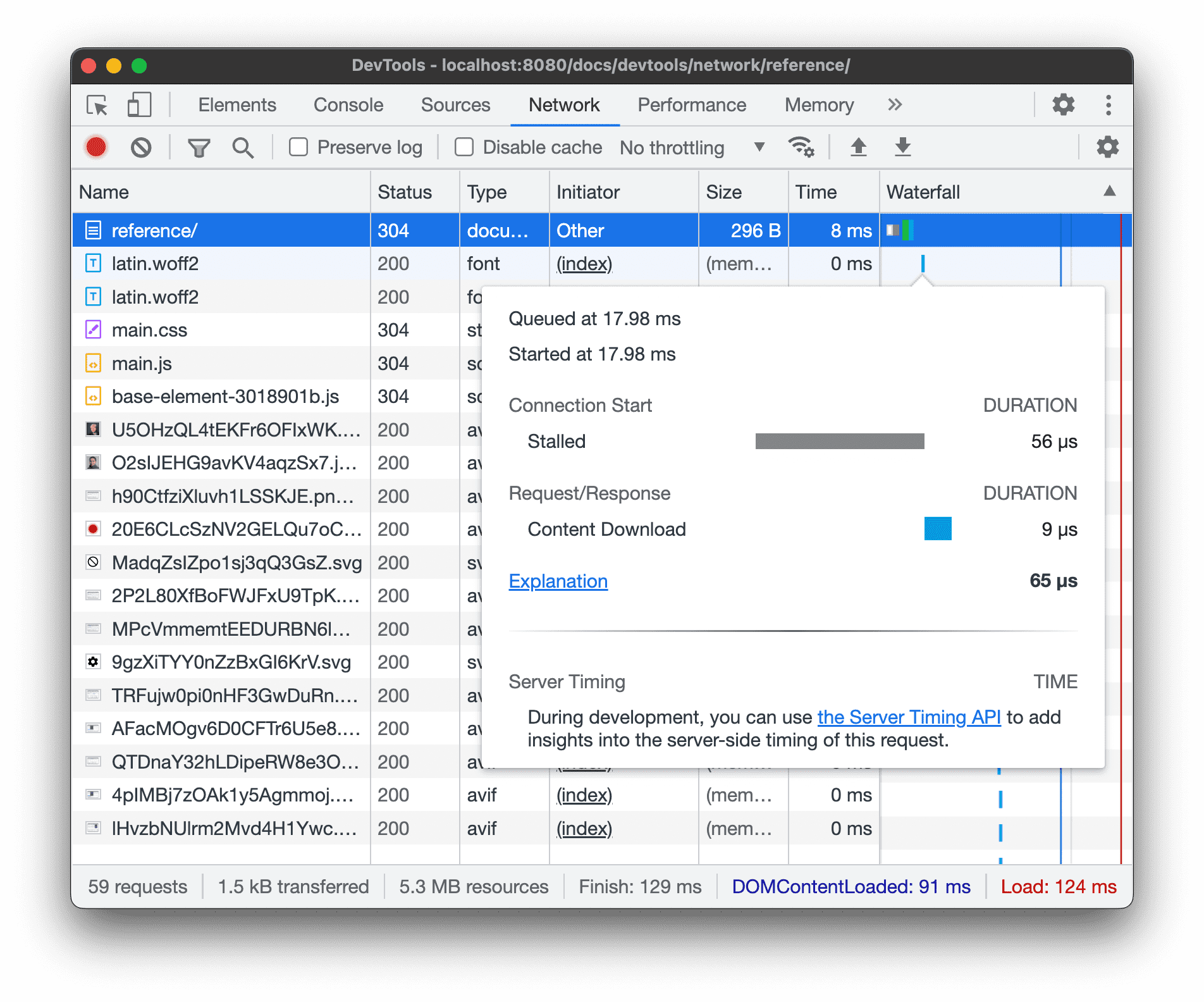
टाइमिंग ब्रेकडाउन की झलक देखना
किसी अनुरोध के समय के ब्रेकडाउन की झलक देखने के लिए, अनुरोधों की टेबल का वॉटरफ़ॉल कॉलम.
इस डेटा को ऐक्सेस करने का तरीका जानने के लिए, अनुरोध के हिसाब से, समय के बारे में जानकारी देखना लेख पढ़ें. होवर करना.

टाइमिंग के ब्रेकडाउन के चरणों के बारे में जानकारी
यहां समय टैब में दिखने वाले हर चरण के बारे में ज़्यादा जानकारी दी गई है:
- सूची बनाना. ब्राउज़र, कनेक्शन शुरू होने से पहले के अनुरोधों को सूची में भेजता है और जब:
- ज़्यादा प्राथमिकता वाले अनुरोध हैं.
- इस ऑरिजिन के लिए पहले से ही छह टीसीपी कनेक्शन खुले हैं. इस ऑरिजिन के लिए अब भी छह टीसीपी कनेक्शन इस्तेमाल किए जा सकते हैं. इस पर लागू होती है सिर्फ़ एचटीटीपी/1.0 और एचटीटीपी/1.1.
- ब्राउज़र, डिस्क की कैश मेमोरी में कुछ समय के लिए जगह बता रहा है.
- बंद हो गया. सूची बनाने में बताई गई किसी भी वजह से, कनेक्शन शुरू होने के बाद अनुरोध को रोका जा सकता है.
- डीएनएस लुकअप. ब्राउज़र, अनुरोध के आईपी पते की जांच कर रहा है.
- शुरुआती कनेक्शन. ब्राउज़र कनेक्शन बना रहा है, जिसमें टीसीपी हैंडशेक या बार-बार कोशिश की जा रही है और एसएसएल की मदद से बातचीत करना.
- प्रॉक्सी नेगोशिएशन. ब्राउज़र, अनुरोध के लिए प्रॉक्सी सर्वर से संपर्क कर रहा है.
- अनुरोध भेजा गया. अनुरोध भेजा जा रहा है.
- ServiceWorker Preparation. ब्राउज़र सर्विस वर्कर को शुरू कर रहा है.
- ServiceWorker से अनुरोध. अनुरोध सर्विस वर्कर को भेजा जा रहा है.
- इंतज़ार किया जा रहा है (TTFB). ब्राउज़र, जवाब के पहले बाइट का इंतज़ार कर रहा है. TTFB का मतलब समय है पहली बाइट. इस समय में इंतज़ार का समय और सर्वर को मंज़िल तक पहुंचने में लगने वाला समय शामिल है तो वह जवाब तैयार कर सके.
- कॉन्टेंट डाउनलोड करना. ब्राउज़र को रिस्पॉन्स सीधे नेटवर्क से या सर्विस वर्कर से मिल रहा है. यह वैल्यू, जवाब के मुख्य हिस्से को पढ़ने में बिताया गया कुल समय है. उम्मीद से ज़्यादा वैल्यू का मतलब है कि नेटवर्क धीमा है. इसके अलावा, यह भी हो सकता है कि ब्राउज़र अन्य काम करने में व्यस्त हो. इस वजह से, रिस्पॉन्स को पढ़ने में देरी होती है.
शुरुआत करने वाले और डिपेंडेंसी देखें
किसी अनुरोध को शुरू करने वाले और उसकी डिपेंडेंसी देखने के लिए, Shift को दबाकर रखें और अनुरोधों की टेबल. DevTools के रंग शुरू करने वाले लोग हरे और डिपेंडेंसी लाल रंग के हैं.

जब अनुरोध टेबल को समय के हिसाब से क्रम में लगाया जाता है, तो अनुरोध के ऊपर पहले हरा अनुरोध जिस पर कर्सर घुमाया जा रहा है वह डिपेंडेंसी की शुरुआत करता है. अगर ऊपर हरे रंग का एक और अनुरोध किया गया है वह ऊपर के अनुरोध को ही शुरू करता है. और ऐसे ही अन्य कार्य.
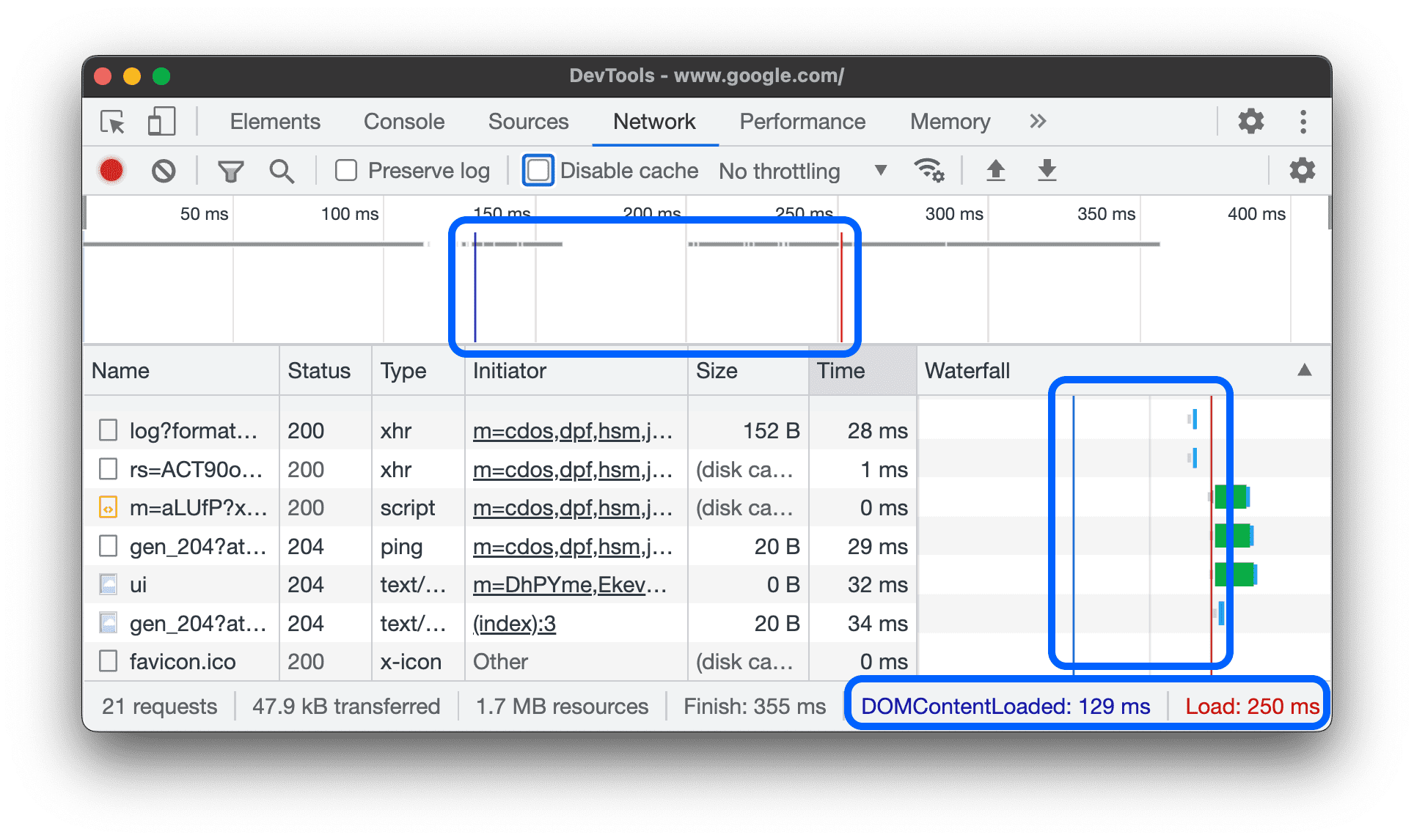
पेज लोड करने से जुड़े इवेंट देखें
DevTools DOMContentLoaded और load इवेंट के समय को कई जगहों पर दिखाता है
नेटवर्क पैनल. DOMContentLoaded इवेंट का रंग नीला और load इवेंट लाल रंग का होता है.

अनुरोधों की कुल संख्या देखना
अनुरोधों की कुल संख्या नेटवर्क पैनल के सबसे नीचे खास जानकारी पैनल में दिखती है.

ट्रांसफ़र और लोड किए गए संसाधनों का कुल साइज़ देखें
DevTools नेटवर्क पैनल के सबसे नीचे खास जानकारी पैनल में, ट्रांसफ़र और लोड किए गए (बिना कंप्रेस किए) संसाधनों के कुल साइज़ की जानकारी देता है.

यह जानने के लिए कि ब्राउज़र, रिसॉर्स को कंप्रेस करने के बाद कितने बड़े हैं, रिसॉर्स का कंप्रेस किया गया साइज़ देखें.
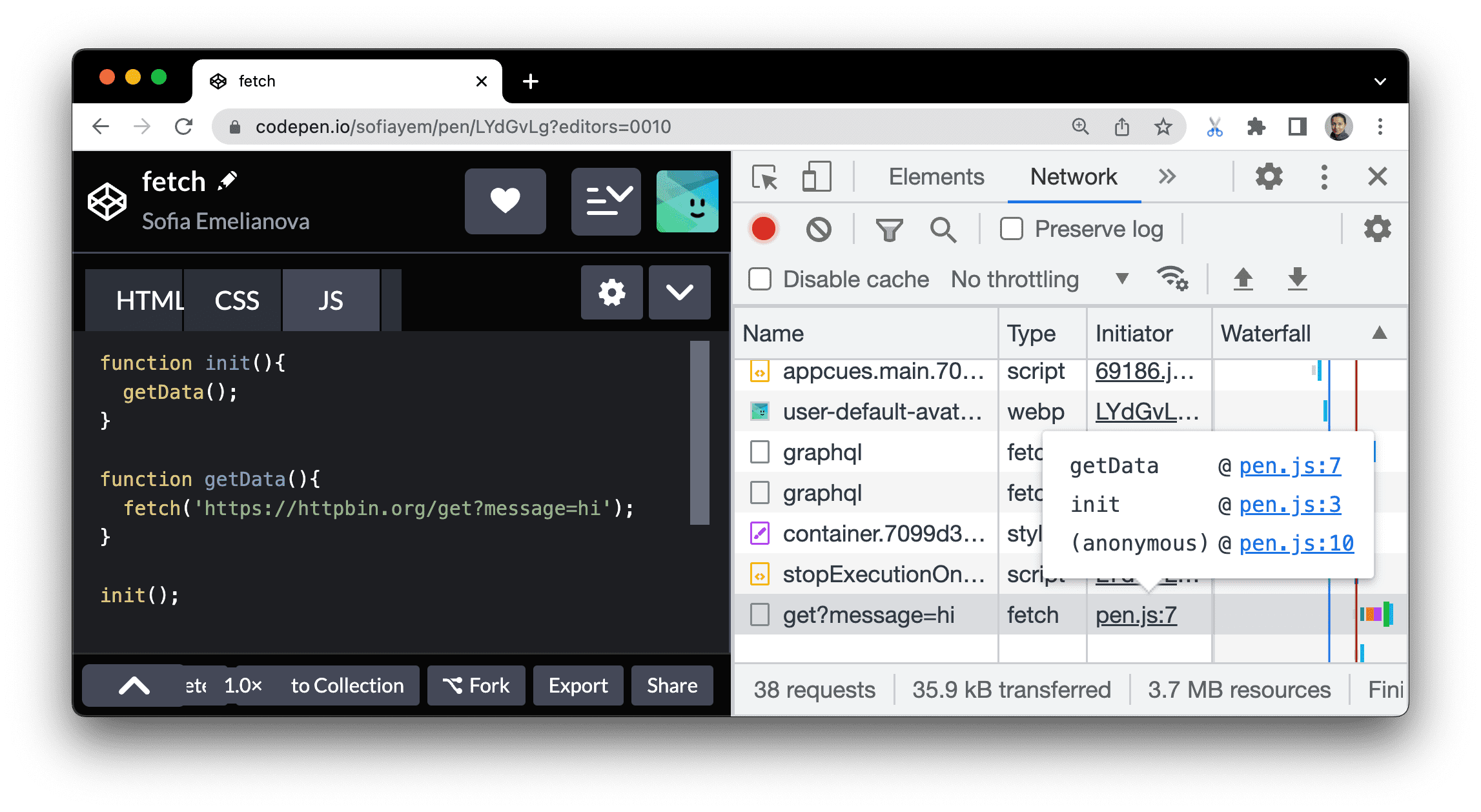
वह स्टैक ट्रेस देखें जिसकी वजह से अनुरोध किया गया है
जब किसी JavaScript स्टेटमेंट की वजह से किसी संसाधन का अनुरोध किया जाता है, तो शुरू करने वाले कॉलम पर कर्सर घुमाएं अनुरोध तक ले जाने वाले स्टैक ट्रेस को देखने के लिए.

संसाधन का बिना कंप्रेस किया हुआ साइज़ देखना
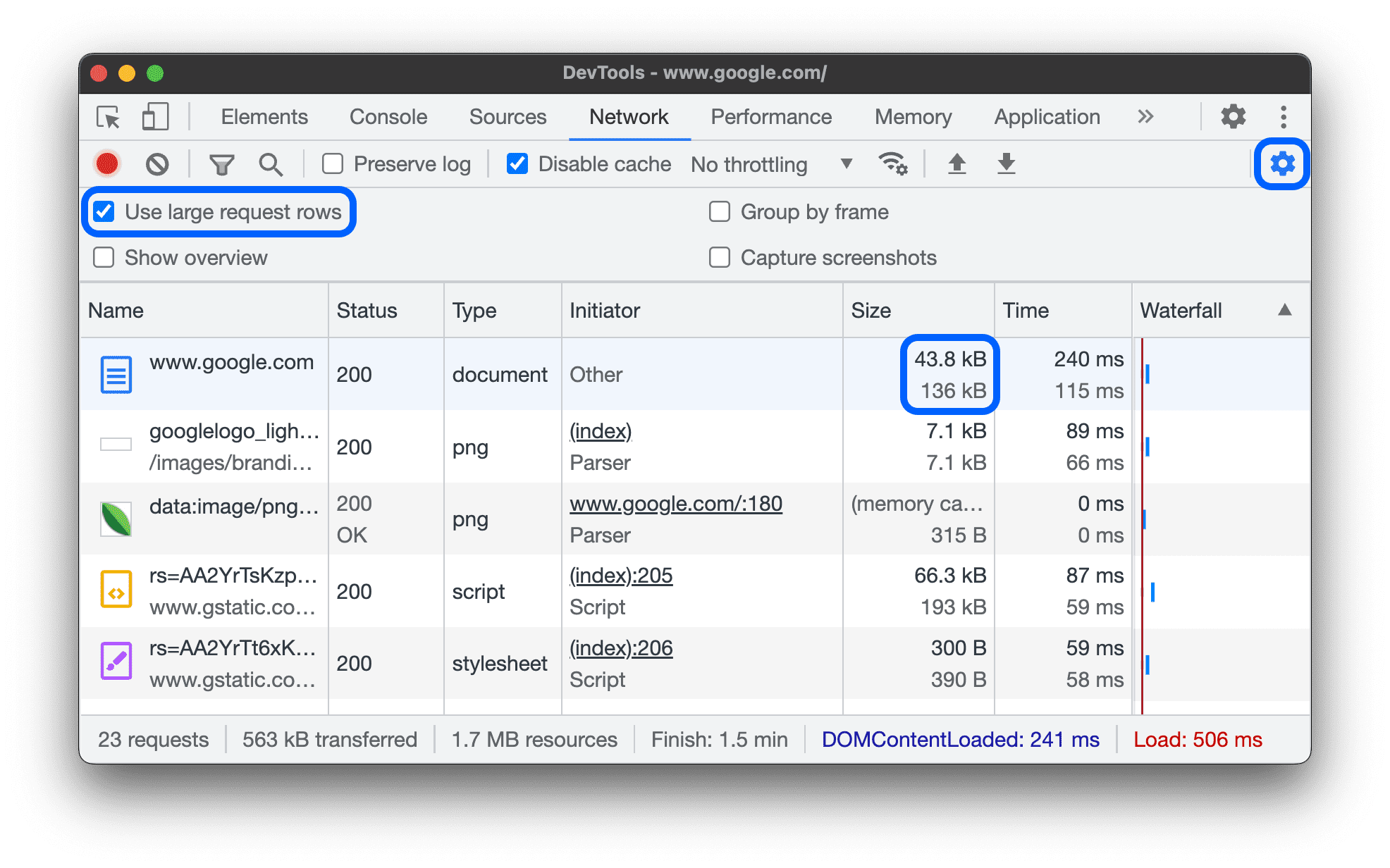
सेटिंग > देखें बड़े अनुरोध वाली पंक्तियां और उसके बाद साइज़ कॉलम के निचले मान को देखें.

इस उदाहरण में, नेटवर्क पर भेजे गए www.google.com दस्तावेज़ का कंप्रेस किया गया साइज़ था
43.8 KB, जबकि कंप्रेस नहीं किया गया साइज़ 136 KB था.
अनुरोधों का डेटा एक्सपोर्ट करना
नेटवर्क के सभी अनुरोधों को HAR फ़ाइल में सेव करें
HAR (एचटीटीपी संग्रह) एक ऐसा फ़ाइल फ़ॉर्मैट है जिसका इस्तेमाल कई एचटीटीपी सेशन टूल, कैप्चर किए गए डेटा को एक्सपोर्ट करने के लिए करते हैं. यह फ़ॉर्मैट एक JSON ऑब्जेक्ट है, जिसमें फ़ील्ड का एक खास सेट है.
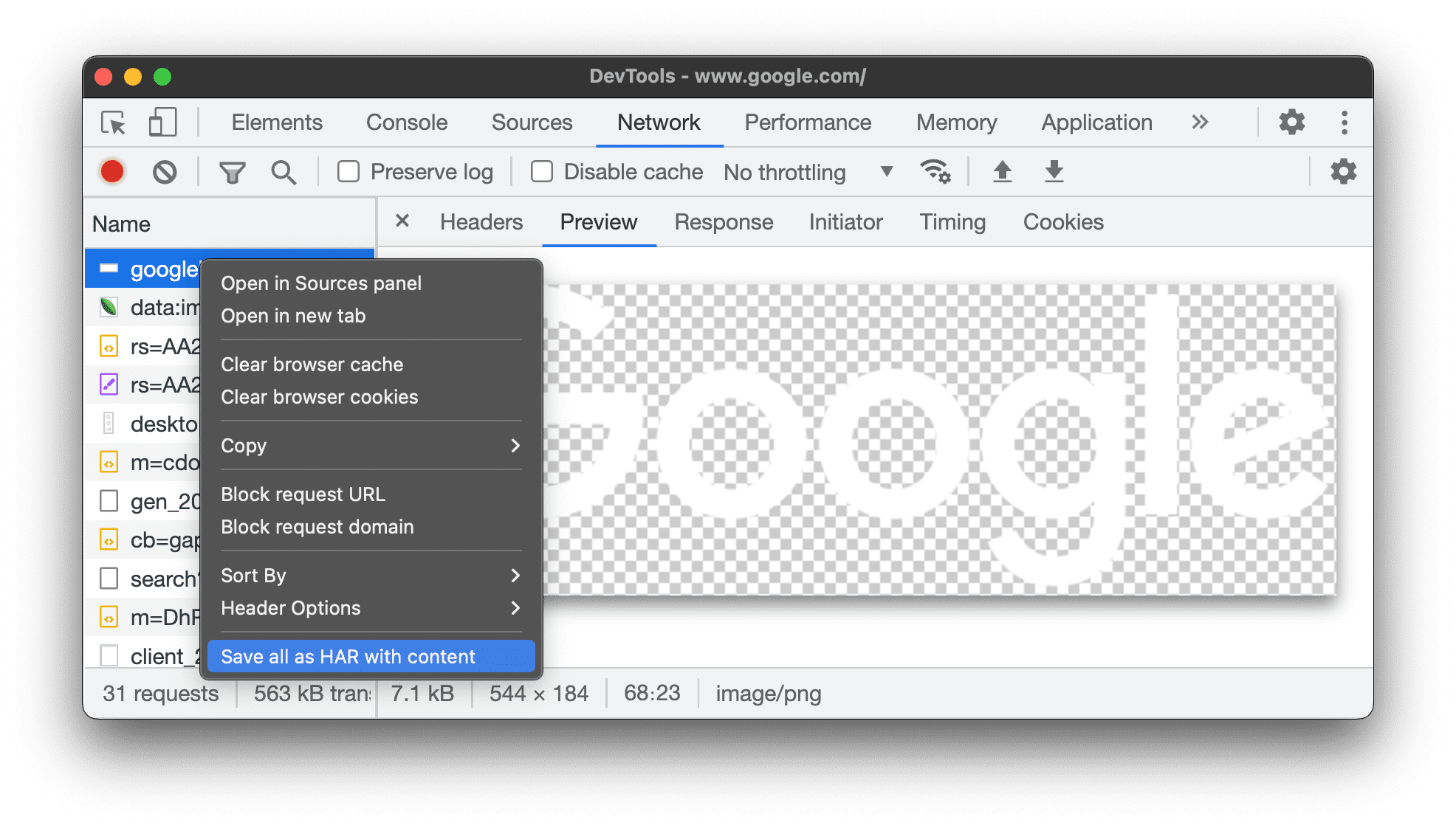
नेटवर्क के सभी अनुरोधों को HAR फ़ाइल में दो तरीकों से सेव किया जा सकता है:
- अनुरोध टेबल में, किसी भी अनुरोध पर राइट क्लिक करें. इसके बाद, सभी को कॉन्टेंट के साथ HAR के तौर पर सेव करें चुनें.

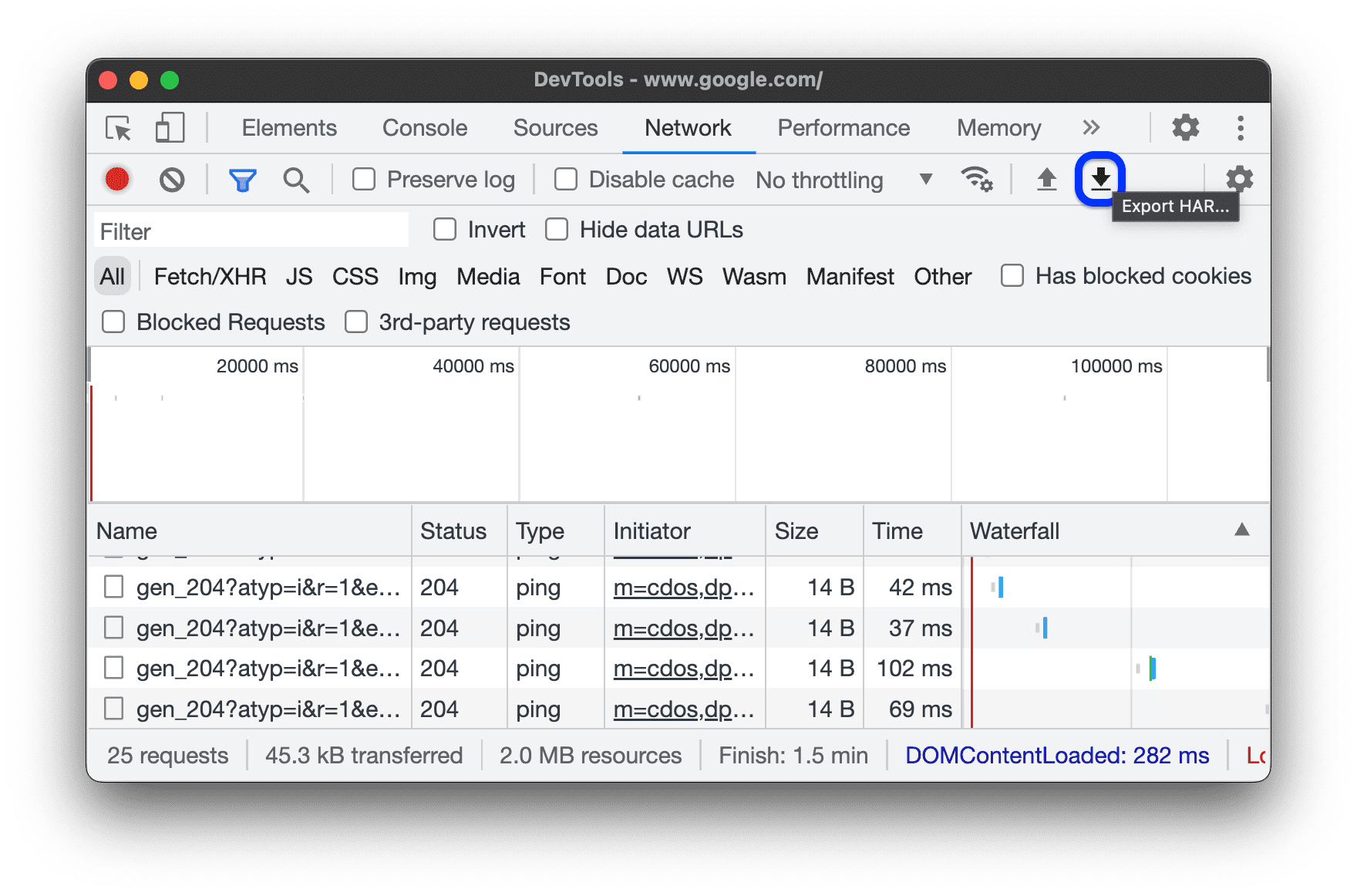
- नेटवर्क पैनल के सबसे ऊपर मौजूद ऐक्शन बार में,
HAR एक्सपोर्ट करें पर क्लिक करें.

HAR फ़ाइल बनाने के बाद, विश्लेषण के लिए इसे वापस DevTools में दो तरीकों से इंपोर्ट किया जा सकता है:
- HAR फ़ाइल को अनुरोध टेबल में खींचें और छोड़ें.
- नेटवर्क पैनल के सबसे ऊपर मौजूद ऐक्शन बार में,
HAR इंपोर्ट करें पर क्लिक करें.
किसी अनुरोध, अनुरोधों के फ़िल्टर किए गए सेट या सभी अनुरोधों को क्लिपबोर्ड पर कॉपी करें
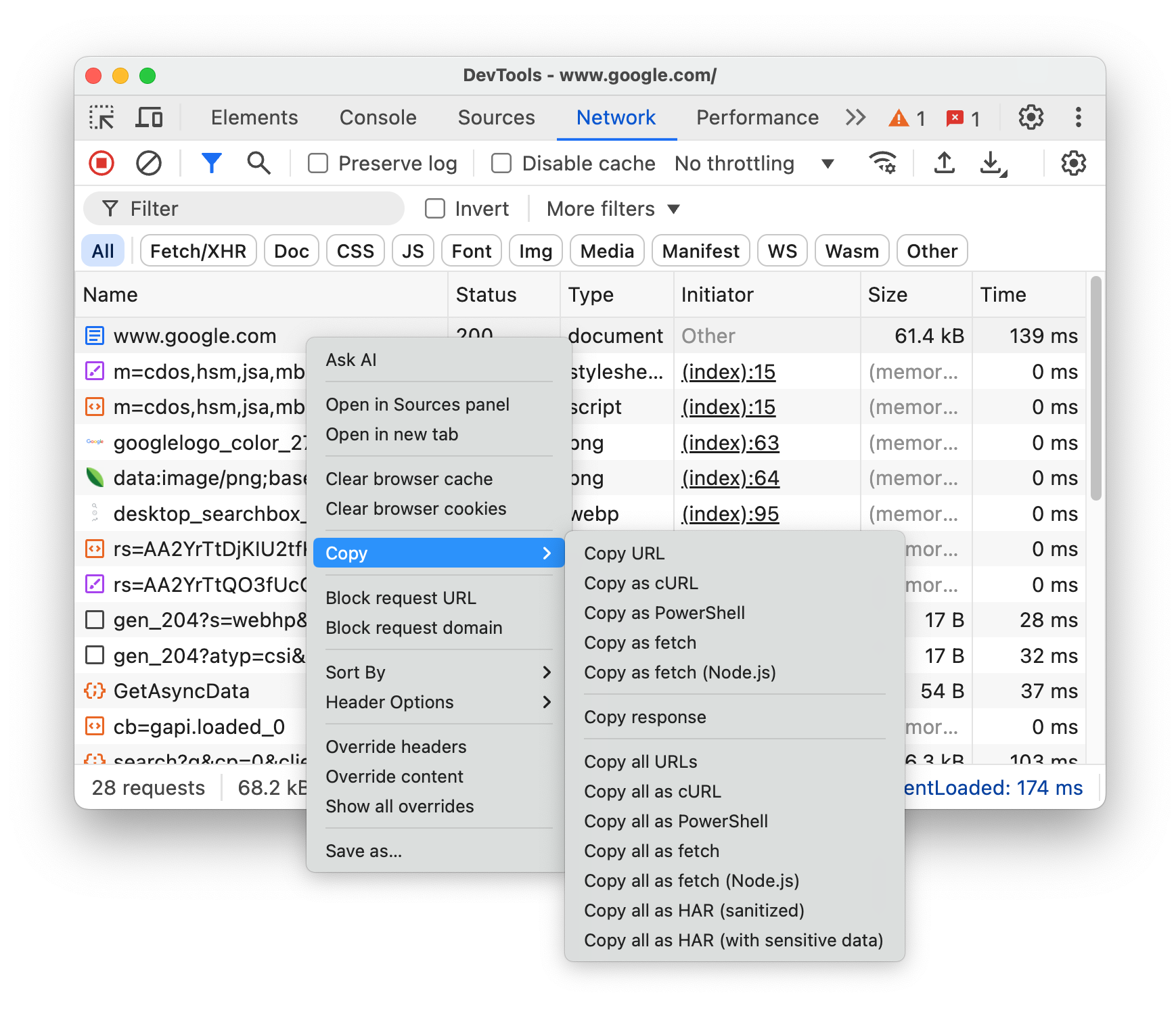
अनुरोध टेबल के नाम कॉलम में, किसी अनुरोध पर राइट क्लिक करें. इसके बाद, कॉपी करें पर कर्सर घुमाएं और इनमें से किसी एक विकल्प को चुनें.
किसी एक अनुरोध, उसके जवाब या स्टैक ट्रेस को कॉपी करने के लिए:
- यूआरएल कॉपी करें. अनुरोध के यूआरएल को क्लिपबोर्ड पर कॉपी करें.
- cURL के तौर पर कॉपी करें. अनुरोध को cURL कमांड के तौर पर कॉपी करें.
- PowerShell के तौर पर कॉपी करें. अनुरोध को PowerShell कमांड के तौर पर कॉपी करें.
- फ़ेच के तौर पर कॉपी करें. अनुरोध को फ़ेच कॉल के तौर पर कॉपी करें.
- फ़ेच के तौर पर कॉपी करें (Node.js). अनुरोध को Node.js फ़ेच कॉल के तौर पर कॉपी करें.
- जवाब को कॉपी करें. जवाब का मुख्य हिस्सा क्लिपबोर्ड पर कॉपी करें.
- स्टैक ट्रेस को कॉपी करें. अनुरोध के स्टैक ट्रैक को क्लिपबोर्ड पर कॉपी करें.
सभी अनुरोधों को कॉपी करने के लिए:
- सभी यूआरएल कॉपी करें. सभी अनुरोधों के यूआरएल क्लिपबोर्ड पर कॉपी करें.
- सभी को cURL के तौर पर कॉपी करें. सभी अनुरोधों को cURL कमांड की चेन के तौर पर कॉपी करें.
- सभी को PowerShell के तौर पर कॉपी करें. सभी अनुरोधों को PowerShell कमांड की चेन के तौर पर कॉपी करें.
- सभी को फ़ेच के तौर पर कॉपी करें. सभी अनुरोधों को फ़ेच कॉल की चेन के तौर पर कॉपी करें.
- सभी को फ़ेच के तौर पर कॉपी करें (Node.js). सभी अनुरोधों को Node.js फ़ेच कॉल की चेन के तौर पर कॉपी करें.
- सभी को HAR के तौर पर कॉपी करें. सभी अनुरोधों को HAR डेटा के तौर पर कॉपी करें.

अनुरोधों के फ़िल्टर किए गए सेट को कॉपी करने के लिए, नेटवर्क लॉग पर फ़िल्टर लागू करें. इसके बाद, अनुरोध पर राइट क्लिक करें और इसे चुनें:
- सूची में दिए गए सभी यूआरएल कॉपी करें. फ़िल्टर किए गए सभी अनुरोधों के यूआरएल क्लिपबोर्ड पर कॉपी करें.
- सूची में दिए गए सभी यूआरएल कॉपी करें. फ़िल्टर किए गए सभी अनुरोधों को cURL कमांड की चेन के तौर पर कॉपी करें.
- PowerShell के तौर पर दी गई सभी सूची को कॉपी करें. फ़िल्टर किए गए सभी अनुरोधों को PowerShell कमांड की चेन के तौर पर कॉपी करें.
- फ़ेच किए गए सभी आइटम को कॉपी करें. फ़िल्टर किए गए सभी अनुरोधों को फ़ेच कॉल की चेन के तौर पर कॉपी करें.
- फ़ेच की गई सूची में मौजूद सभी (Node.js) को कॉपी करें. फ़िल्टर किए गए सभी अनुरोधों को Node.js फ़ेच कॉल की चेन के तौर पर कॉपी करें.
- HAR के तौर पर सूची में दिए गए सभी आइटम कॉपी करें. फ़िल्टर किए गए सभी अनुरोधों को HAR डेटा के तौर पर कॉपी करें.

नेटवर्क पैनल का लेआउट बदलें
अपनी अहम चीज़ों पर फ़ोकस करने के लिए, नेटवर्क पैनल के यूज़र इंटरफ़ेस (यूआई) के सेक्शन को बड़ा या छोटा करें.
फ़िल्टर पैनल छिपाएं
डिफ़ॉल्ट रूप से, DevTools फ़िल्टर पैनल दिखाता है. फ़िल्टर करें पर क्लिक करें
![]() उसे छिपाने के लिए.
उसे छिपाने के लिए.

बड़े अनुरोध वाली लाइनों का इस्तेमाल करें
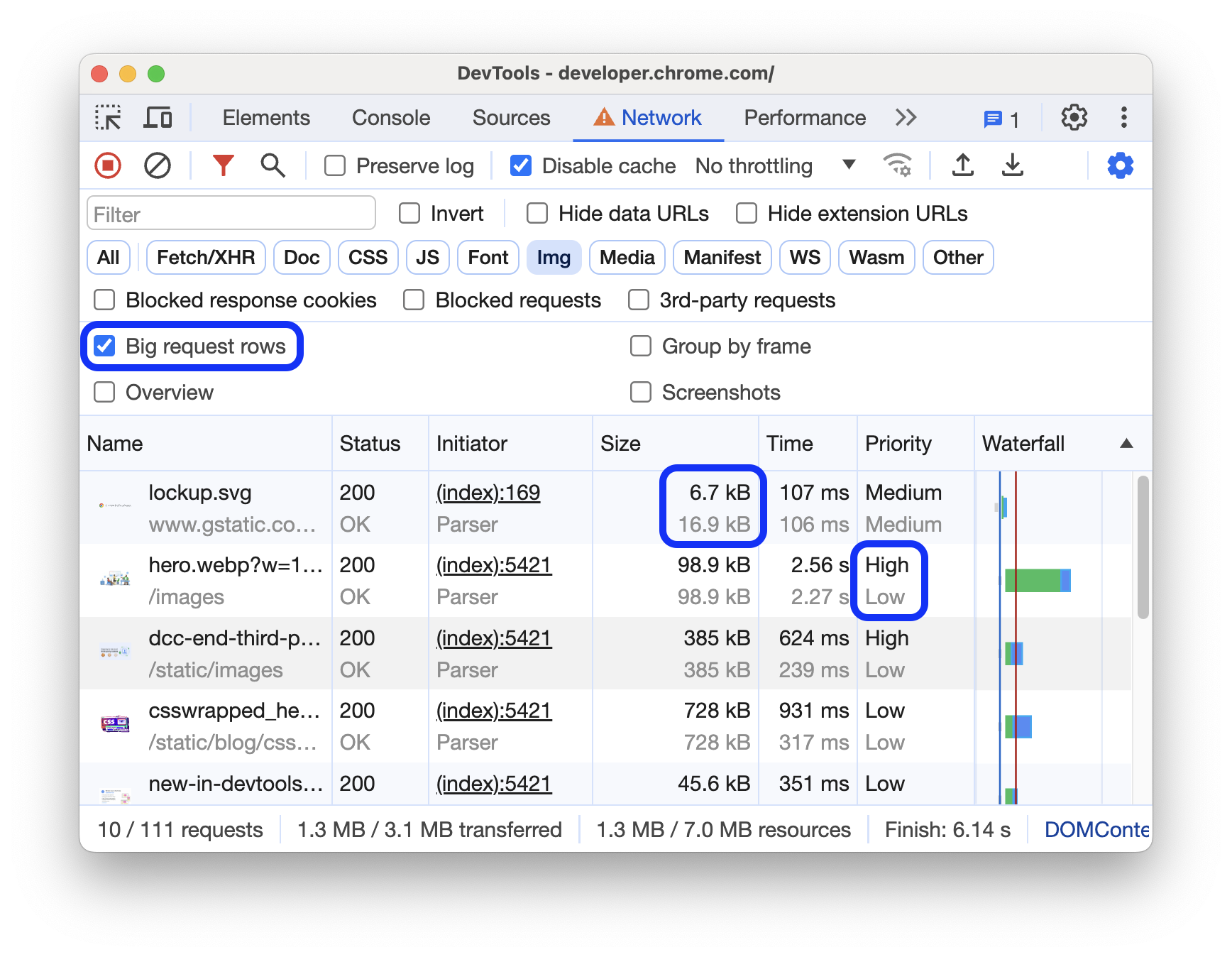
अगर आपको अपने नेटवर्क के अनुरोधों की टेबल में ज़्यादा खाली सफ़ेद जगह चाहिए, तो बड़ी पंक्तियों का इस्तेमाल करें. कुछ कॉलम भी बड़ी पंक्तियों का इस्तेमाल करते समय थोड़ी और जानकारी दें. उदाहरण के लिए, साइज़ कॉलम, अनुरोध का बिना कंप्रेस किया गया साइज़ होता है. प्राथमिकता कॉलम में, फे़च करने की शुरुआती (निचली वैल्यू) और आखिरी (टॉप वैल्यू), दोनों प्राथमिकता दिखती है.
सेटिंग खोलें और बड़ी पंक्तियां देखने के लिए बड़े अनुरोध वाली पंक्तियां पर क्लिक करें.

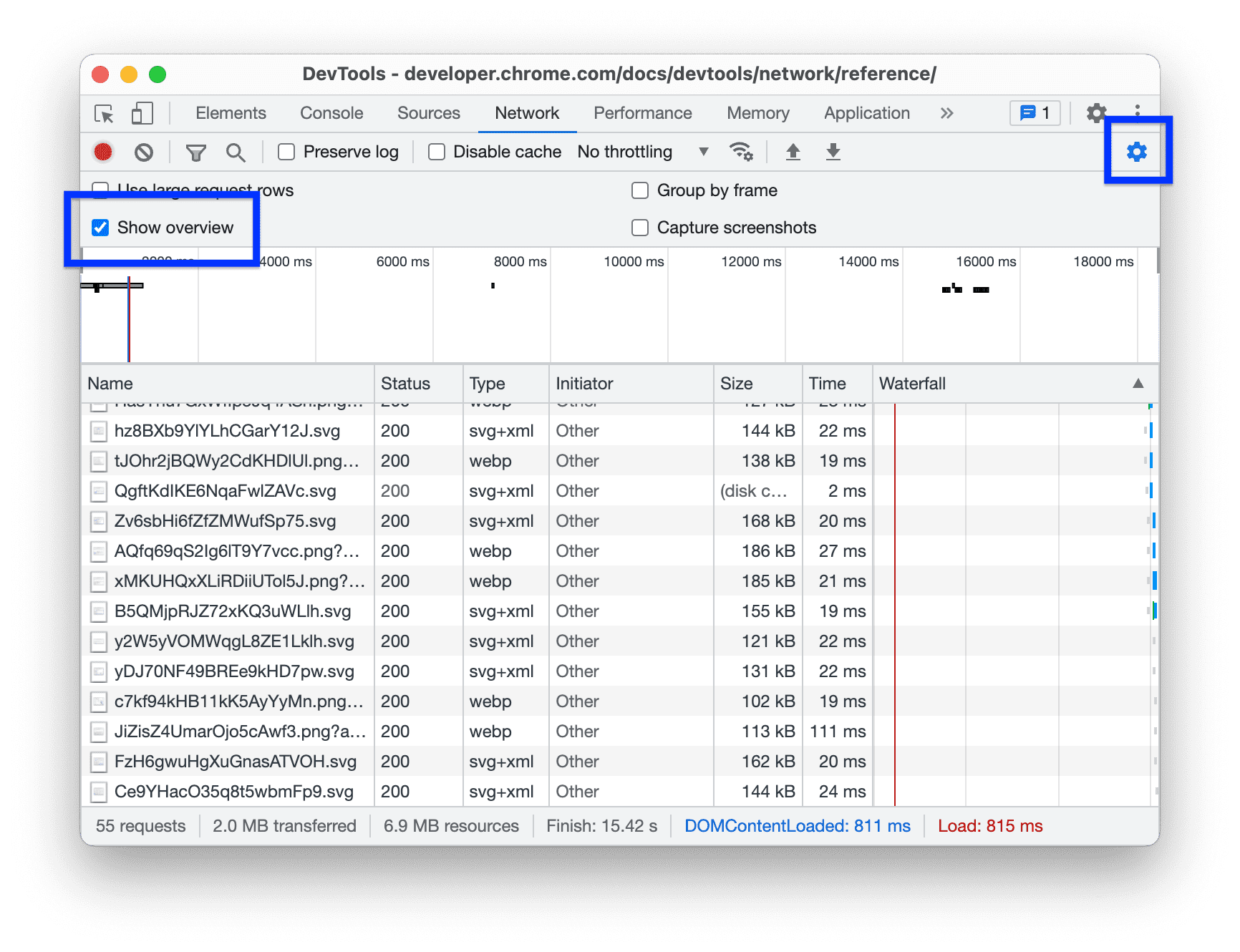
खास जानकारी वाला ट्रैक छिपाएं
डिफ़ॉल्ट रूप से, DevTools खास जानकारी ट्रैक दिखाता है. सेटिंग खोलें और इसे छिपाने के लिए खास जानकारी दिखाएं चेकबॉक्स से सही का निशान हटाएं.