Questo tutorial mostra come monitorare l'utilizzo della tua estensione con Google Analytics. Puoi trovare un esempio di Google Analytics 4 funzionante su GitHub, dove google-analytics.js include tutto il codice correlato di Google Analytics.
Requisiti
Questo tutorial presuppone che tu abbia familiarità con la scrittura di estensioni di Chrome. Se hai bisogno di informazioni su come scrivere un'estensione, leggi il tutorial introduttivo.
Per monitorare l'estensione, devi anche configurare un account Google Analytics 4. Tieni presente che, quando imposti l'account, puoi utilizzare qualsiasi valore nel campo URL del sito web, poiché la tua estensione non avrà un URL proprio.
Utilizzo del Measurement Protocol di Google Analytics
Da Manifest V3, le estensioni di Chrome non possono eseguire codice ospitato remoto. Ciò significa che devi utilizzare Google Analytics Measurement Protocol per monitorare gli eventi di estensione. Measurement Protocol consente di inviare gli eventi direttamente ai server Google Analytics tramite richieste HTTP. Un vantaggio di questo approccio è che consente di inviare eventi di analisi da qualsiasi punto dell'estensione, incluso il service worker.
Configura le credenziali API
Il primo passaggio consiste nel ottenere un api_secret e un measurement_id. Per informazioni su come ottenere queste metriche per il tuo account Analytics, consulta la documentazione di Measurement Protocol.
Genera un client_id
Il secondo passaggio consiste nel generare un identificatore univoco per un dispositivo/utente specifico, client_id. L'ID dovrebbe rimanere invariato, purché l'estensione sia installata nel browser di un utente. Può essere una stringa arbitraria, ma deve essere univoca per il client. Puoi generarne uno chiamando self.crypto.randomUUID(). Memorizza client_id in chrome.storage.local per assicurarti che rimanga invariato finché l'estensione è installata.
Per utilizzare chrome.storage.local è necessaria l'autorizzazione storage nel file manifest:
manifest.json:
{
…
"permissions": ["storage"],
…
}
Quindi puoi utilizzare chrome.storage.local per archiviare client_id:
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant
clientId = self.crypto.randomUUID();
await chrome.storage.local.set({clientId});
}
return clientId;
}
Invia un evento di analisi
Con le credenziali API e l'client_id, puoi inviare un evento a Google Analytics tramite una richiesta fetch:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
In questo modo viene inviato un evento button_clicked che sarà visualizzato nel report Eventi di Google Analytics. Per visualizzare gli eventi nel report in tempo reale di Google Analytics, devi fornire due parametri aggiuntivi: session_id e engagement_time_msec.
Utilizza i parametri consigliati session_id e engagement_time_msec
Sia session_id sia engagement_time_msec sono parametri consigliati quando si utilizza Google Analytics Measurement Protocol, in quanto sono necessari per visualizzare l'attività utente nei report standard come In tempo reale.
Un session_id descrive un periodo di tempo durante il quale un utente interagisce continuamente con l'estensione. Per impostazione predefinita, una sessione termina dopo 30 minuti di inattività dell'utente. Non esiste un limite alla durata di una sessione.
Nelle estensioni di Chrome, a differenza dei normali siti web, non esiste un'idea chiara di una sessione utente. Devi quindi definire il significato di una sessione utente nell'estensione. Ad esempio, ogni nuova interazione utente potrebbe essere una nuova sessione. In questo caso, puoi semplicemente generare un nuovo ID sessione con ogni evento (ovvero utilizzando un timestamp).
L'esempio seguente mostra un approccio che provoca il timeout di una nuova sessione dopo 30 minuti dalla mancata segnalazione di eventi. Questa durata può essere personalizzata in base al comportamento degli utenti dell'estensione. L'esempio utilizza chrome.storage.session per archiviare la sessione attiva mentre il browser è in esecuzione. Insieme alla sessione memorizziamo l'ultima volta che un evento è stato attivato. In questo modo possiamo capire se la sessione attiva è scaduta:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
Nell'esempio seguente, session_id e engagement_time_msec vengono aggiunti alla precedente richiesta di evento di clic sul pulsante. Per engagement_time_msec puoi fornire un valore predefinito di 100 ms.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
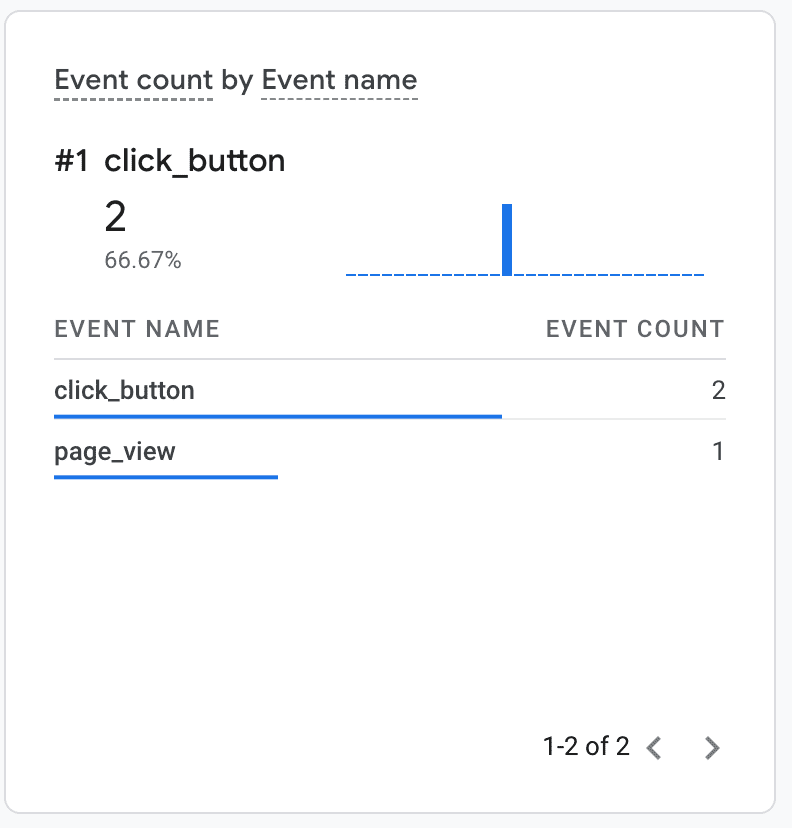
L'evento verrà visualizzato come segue nel report In tempo reale di Google Analytics.

Monitorare le visualizzazioni di pagina in pagine popup, nel riquadro laterale e nelle estensioni
Measurement Protocol di Google Analytics supporta un evento page_view speciale per il monitoraggio delle visualizzazioni di pagina. Utilizza questo parametro per monitorare in una nuova scheda gli utenti che visitano le tue pagine popup, il riquadro laterale o una pagina di estensione. L'evento page_view richiede anche i parametri page_title e page_location. L'esempio seguente attiva un evento di visualizzazione di pagina all'evento load del documento per un popup dell'estensione:
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
Lo script popup.js deve essere importato nel file HTML del popup e deve essere eseguito prima dell'esecuzione di qualsiasi altro script:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
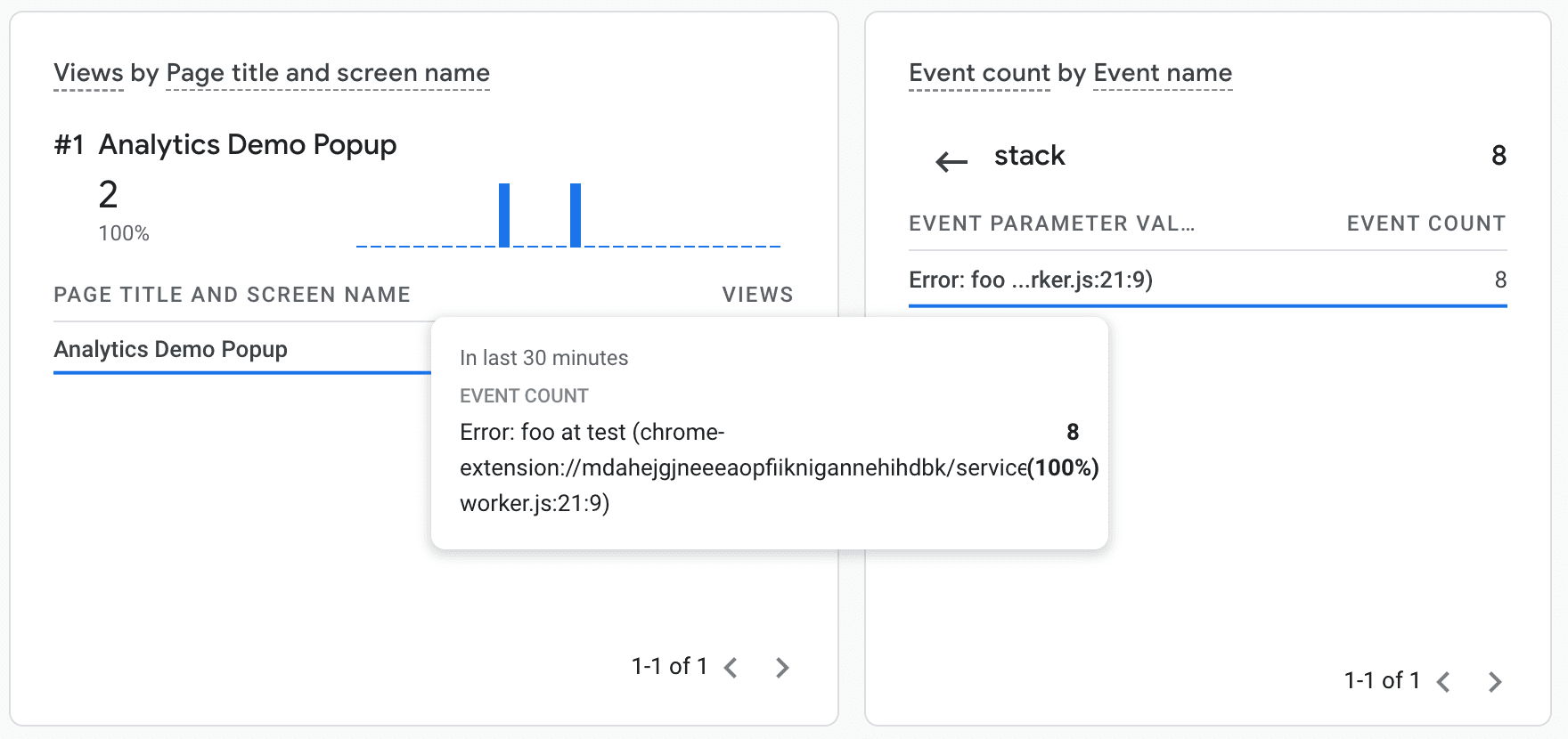
La vista popup apparirà come qualsiasi altra visualizzazione di pagina nel report In tempo reale di Google Analytics:

Monitorare gli eventi di analisi nei service worker
L'utilizzo di Measurement Protocol di Google Analytics consente di monitorare gli eventi di analisi nei service worker di estensione. Ad esempio, ascoltando unhandledrejection event nel tuo service worker, puoi registrare in Google Analytics tutte le eccezioni non rilevate nel service worker, il che può essere di grande aiuto per risolvere i problemi segnalati dagli utenti.
service-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
Ora puoi visualizzare l'evento di errore nei report di Google Analytics:

Debug
Google Analytics offre due funzionalità utili per il debug degli eventi di analisi nella tua estensione:
- Un endpoint di debug speciale
https://www.google-analytics.com**/debug**/mp/collectche segnalerà eventuali errori nelle definizioni degli eventi. - Il report In tempo reale di Google Analytics che mostra gli eventi non appena arrivano.

