OAuth2 پروتکل استاندارد صنعتی برای مجوز است. این مکانیسمی را برای کاربران فراهم میکند تا به برنامههای وب و دسکتاپ اجازه دسترسی به اطلاعات خصوصی را بدون اشتراکگذاری نام کاربری، رمز عبور و سایر اطلاعات شخصی خود بدهند.
این آموزش افزونه ای ایجاد می کند که با استفاده از Google People API و Chrome Identity API به مخاطبین Google کاربر دسترسی پیدا می کند. از آنجایی که برنامههای افزودنی از طریق HTTPS بارگیری نمیشوند، نمیتوانند تغییر مسیرها یا کوکیها را تنظیم کنند، برای استفاده از OAuth2 به Chrome Identity API متکی هستند.
شروع کنید
با ایجاد یک دایرکتوری و فایل های شروع زیر شروع کنید.
manifest.json
مانیفست را با ایجاد فایلی به نام manifest.json اضافه کنید و کد زیر را وارد کنید.
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
با ایجاد فایلی به نام service-worker.js افزونه سرویس کار را اضافه کنید و کد زیر را وارد کنید.
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
یک فایل HTML به نام index.html اضافه کنید و کد زیر را وارد کنید.
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
شناسه برنامه افزودنی ثابتی داشته باشید
حفظ یک شناسه واحد در طول توسعه ضروری است. برای حفظ یک شناسه ثابت، این مراحل را دنبال کنید:
برنامه افزودنی را در داشبورد برنامه نویس آپلود کنید
دایرکتوری برنامه افزودنی را در یک فایل .zip بسته بندی کنید و بدون انتشار آن در داشبورد برنامه نویس Chrome آپلود کنید:
- در داشبورد برنامهنویس، روی افزودن مورد جدید کلیک کنید.
- روی مرور فایلها کلیک کنید، فایل فشرده برنامه افزودنی را انتخاب کنید و آن را آپلود کنید.
- به تب Package بروید و روی View public key کلیک کنید.

وقتی پنجره باز شد، مراحل زیر را دنبال کنید:
- کد را بین
-----BEGIN PUBLIC KEY-----و-----END PUBLIC KEY-----کپی کنید. - خطوط جدید را حذف کنید تا آن را به یک خط متن تبدیل کنید.

کد را در قسمت "key" به manifest.json اضافه کنید. به این ترتیب افزونه از همان شناسه استفاده خواهد کرد.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
مقایسه شناسه ها
صفحه مدیریت برنامههای افزودنی را در chrome://extensions باز کنید، مطمئن شوید که حالت برنامهنویس فعال است و فهرست برنامههای افزودنی بستهبندی نشده را آپلود کنید. شناسه برنامه افزودنی موجود در صفحه مدیریت برنامههای افزودنی را با شناسه مورد در داشبورد برنامهنویس مقایسه کنید. آنها باید مطابقت داشته باشند.

یک شناسه مشتری OAuth ایجاد کنید
به کنسول API Google بروید و یک پروژه جدید ایجاد کنید. پس از آماده شدن، اعتبارنامه ها را در نوار کناری انتخاب کنید، روی ایجاد اعتبارنامه کلیک کنید و شناسه مشتری OAuth را انتخاب کنید.

در صفحه ایجاد شناسه مشتری، افزونه Chrome را انتخاب کنید. نام برنامه افزودنی را پر کنید و شناسه برنامه افزودنی را در انتهای URL در قسمت Application ID قرار دهید.

با کلیک روی ایجاد به پایان برسانید. کنسول یک شناسه مشتری OAuth ارائه می دهد.
OAuth را در مانیفست ثبت کنید
فیلد "oauth2" را در مانیفست پسوند قرار دهید. شناسه مشتری OAuth ایجاد شده را در زیر "client_id" قرار دهید. فعلاً یک رشته خالی را در "scopes" قرار دهید.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":[""]
},
...
}
اولین جریان OAuth را شروع کنید
مجوز identity را در مانیفست ثبت کنید.
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
یک فایل برای مدیریت جریان OAuth به نام oauth.js ایجاد کنید و کد زیر را وارد کنید.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
یک تگ اسکریپت برای oauth.js در سر index.html قرار دهید.
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
برنامه افزودنی را دوباره بارگیری کنید و روی نماد مرورگر کلیک کنید تا index.html باز شود. کنسول را باز کنید و روی دکمه "FriendBlock Contacts" کلیک کنید. یک نشانه OAuth در کنسول ظاهر می شود.

Google People API را فعال کنید
به کنسول API Google برگردید و کتابخانه را از نوار کناری انتخاب کنید. «Google People API» را جستجو کنید، روی نتیجه صحیح کلیک کنید و آن را فعال کنید.

کتابخانه سرویس گیرنده Google People API را به "scopes" در مانیفست برنامه افزودنی اضافه کنید.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
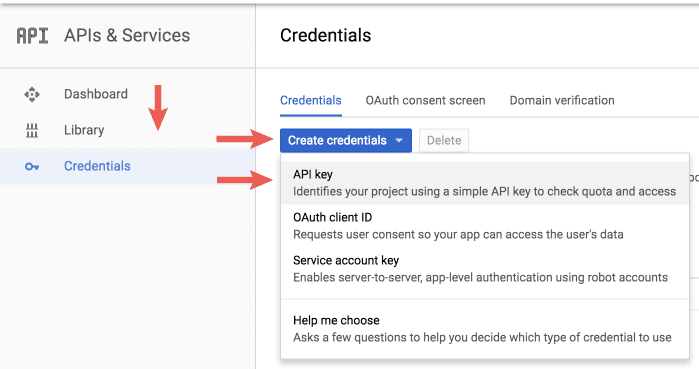
به کنسول API Google برگردید و به اعتبارنامه ها برگردید. روی "ایجاد اعتبار" کلیک کنید و "کلید API" را از منوی بازشو انتخاب کنید.

کلید API تولید شده را برای استفاده بعدی نگه دارید.
اولین درخواست API را ایجاد کنید
اکنون که برنامه افزودنی دارای مجوزها، اعتبارنامههای مناسب است و میتواند یک کاربر Google را مجاز کند، میتواند از طریق People API دادهها را درخواست کند. کد را در oauth.js برای مطابقت با زیر به روز کنید.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
API_KEY با کلید API تولید شده از کنسول Google API جایگزین کنید. برنامه افزودنی باید یک شی JSON را وارد کند که شامل آرایه ای از people/account_id در قسمت memberResourceNames است.
مسدود کردن چهره ها
اکنون که برنامه افزودنی فهرستی از مخاطبین کاربر را برمیگرداند، میتواند درخواستهای بیشتری برای بازیابی نمایهها و اطلاعات آن مخاطبین ارائه دهد. برنامه افزودنی از memberResourceNames برای بازیابی اطلاعات عکس مخاطبین کاربر استفاده می کند. oauth.js برای گنجاندن کد زیر به روز کنید.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
دوباره بارگیری کنید و به برنامه افزودنی بازگردید. روی دکمه FriendBlock کلیک کنید و ta-da! از چهره مخاطب در یک بلوک لذت ببرید.


