OAuth2 adalah protokol standar industri untuk otorisasi. Protokol ini menyediakan mekanisme bagi pengguna untuk memberi aplikasi web dan desktop akses ke informasi pribadi tanpa membagikan nama pengguna, {i>password<i}, dan kredensial pribadi lainnya.
Tutorial ini membangun ekstensi yang mengakses kontak Google pengguna menggunakan antarmuka Google People API dan Chrome Identity API. Karena ekstensi tidak dimuat HTTPS, tidak berfungsi atau menetapkan cookie, keduanya mengandalkan Chrome Identity API untuk menggunakan OAuth2.
Mulai
Mulailah dengan membuat direktori dan file awal berikut ini.
manifest.json
Tambahkan manifes dengan membuat file bernama manifest.json dan sertakan kode berikut.
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
Tambahkan pekerja layanan ekstensi dengan membuat file bernama service-worker.js dan sertakan kode berikut.
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
Tambahkan file HTML bernama index.html dan sertakan kode berikut.
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
Pertahankan ID ekstensi yang konsisten
Mempertahankan satu ID sangat penting selama pengembangan. Agar ID tetap konsisten, ikuti langkah-langkah berikut:
Mengupload ekstensi ke dasbor developer
Kemas direktori ekstensi menjadi file .zip dan upload ke Chrome Developer
Dasbor tanpa memublikasikannya:
- Di Dasbor Developer, klik Tambahkan item baru.
- Klik Jelajahi file, pilih file ZIP ekstensi, lalu upload.
- Buka tab Package dan klik View public key.

Saat pop-up terbuka, ikuti langkah-langkah berikut:
- Salin kode di antara
-----BEGIN PUBLIC KEY-----dan-----END PUBLIC KEY-----. - Hapus baris baru untuk membuatnya menjadi satu baris teks.

Tambahkan kode ke manifest.json di bawah kolom "key".
Dengan cara ini, ekstensi akan menggunakan ID yang sama.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
Bandingkan ID
Buka halaman Pengelolaan Ekstensi di chrome://extensions, pastikan Mode developer diaktifkan,
dan upload direktori ekstensi
yang tidak dipaketkan. Membandingkan ID ekstensi di pengelolaan ekstensi
ke ID Item di Dasbor Developer. Keduanya harus cocok.

Membuat client ID OAuth
Buka konsol Google API dan buat project baru. Setelah siap, pilih Kredensial di sidebar, klik Create credentials, lalu pilih OAuth client ID.

Di halaman Buat client ID, pilih Ekstensi Chrome. Isi nama ekstensi dan tempatnya ID ekstensi di akhir URL pada kolom Application ID.

Selesaikan dengan mengklik buat. Konsol akan memberikan client ID OAuth.
Mendaftarkan OAuth dalam manifes
Sertakan kolom "oauth2" dalam manifes ekstensi. Tempatkan client ID OAuth yang dibuat di bagian
"client_id". Sertakan string kosong dalam "scopes" untuk saat ini.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":[""]
},
...
}
Memulai alur OAuth pertama
Daftarkan izin identity di manifes.
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
Buat file untuk mengelola alur OAuth bernama oauth.js dan sertakan kode berikut.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
Tempatkan tag skrip untuk oauth.js di bagian head index.html.
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
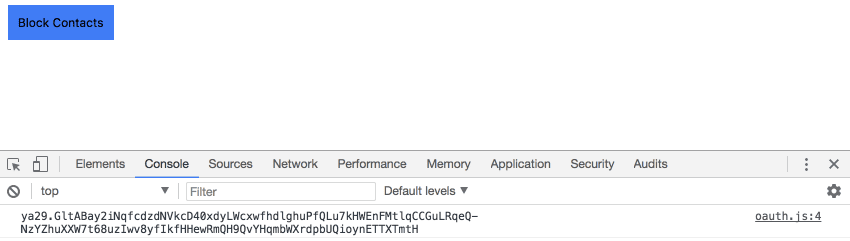
Muat ulang ekstensi dan klik ikon browser untuk membuka index.html. Buka konsol dan klik "Kontak FriendBlock" tombol. Token OAuth akan muncul di konsol.

Mengaktifkan Google People API
Kembali ke konsol API Google dan pilih Library dari sidebar. Telusuri "Google People API", klik hasil yang benar dan aktifkan.

Tambahkan library klien Google People API ke "scopes" dalam manifes ekstensi.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
Kembali ke konsol API Google dan kembali ke kredensial. Klik "Buat kredensial" dan pilih "API key" dari menu dropdown.

Simpan kunci API yang dihasilkan untuk digunakan nanti.
Membuat permintaan API pertama
Setelah ekstensi memiliki izin dan kredensial yang tepat,
dan dapat memberi otorisasi kepada pengguna Google,
meminta data melalui People API. Perbarui kode di oauth.js agar cocok di bawah.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
Ganti API_KEY dengan kunci API yang dibuat dari konsol API Google. Ekstensi
harus mencatat log objek JSON yang menyertakan array people/account_id di bagian
Kolom memberResourceNames.
Blokir wajah
Setelah ekstensi menampilkan daftar kontak pengguna, ekstensi dapat membuat permintaan tambahan
untuk mengambil profil dan informasi kontak tersebut . Ekstensi akan menggunakan
memberResourceNames untuk mengambil informasi foto dari kontak pengguna. Update oauth.js ke
sertakan kode berikut.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
Muat ulang dan kembali ke ekstensi. Klik tombol FriendBlock dan ta-da! Nikmati wajah kontak di blok.


