Los elementos HTML5, como main, nav y aside, actúan como puntos de referencia o regiones especiales en la página a los que pueden saltar los lectores de pantalla y otras tecnologías de accesibilidad.
Si usas elementos de punto de referencia, puedes mejorar notablemente la experiencia de navegación en tu sitio para los usuarios de tecnología de accesibilidad.
Obtén más información en HTML 5 y ARIA Landmarks de Deque University.
Cómo verificar manualmente los lugares de interés
Usa la lista de elementos de punto de referencia del W3C para verificar que cada sección principal de tu página esté contenida en un elemento de punto de referencia. Por ejemplo:
<header>
<p>Put product name and logo here</p>
</header>
<nav>
<ul>
<li>Put navigation here</li>
</ul>
</nav>
<main>
<p>Put main content here</p>
</main>
<footer>
<p>Put copyright info, supplemental links, etc. here</p>
</footer>
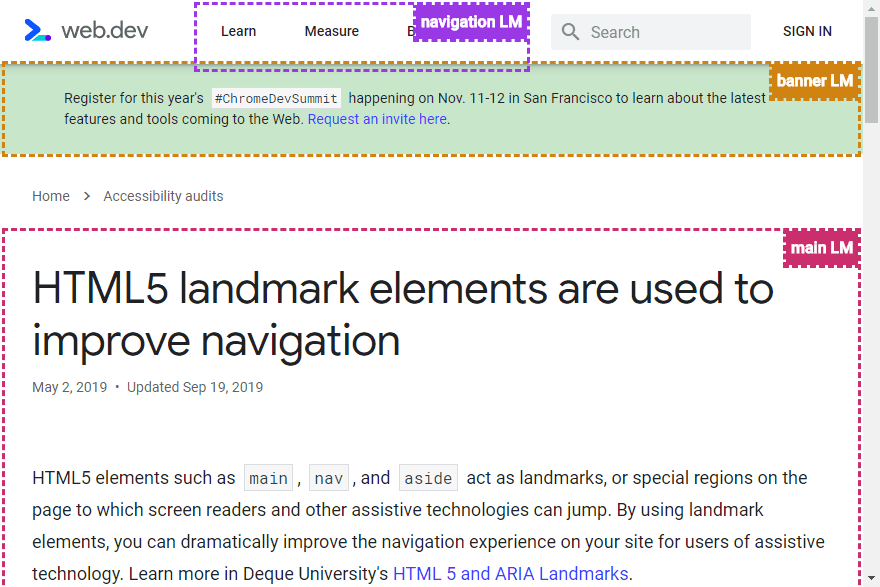
También puedes usar herramientas como la extensión de estadísticas de accesibilidad de Microsoft para visualizar la estructura de tu página y detectar secciones que no se incluyen en los puntos de referencia:

Cómo usar los lugares de interés de forma eficaz
- Usa elementos de punto de referencia para definir las secciones principales de tu página en lugar de depender de elementos genéricos, como
<div>o<span>. - Usa puntos de referencia para transmitir la estructura de tu página.
Por ejemplo, el elemento
<main>debe incluir todo el contenido directamente relacionado con la idea principal de la página, por lo que solo debe haber uno por página. Consulta el resumen de elementos de división de contenido de MDN para aprender a usar cada punto de referencia. - Usa los lugares de interés con prudencia. Tener demasiados puntos de referencia puede hacer que la navegación sea más difícil para los usuarios de tecnología de accesibilidad, ya que les impide saltar fácilmente a un contenido deseado.
Consulta la publicación Títulos y puntos de referencia para obtener más información.

