عناصر HTML5 مانند main ، nav و aside به عنوان نشانهها یا مناطق خاصی در صفحه عمل میکنند که صفحهخوانها و سایر فناوریهای کمکی میتوانند به آن بپرند. با استفاده از عناصر شاخص، می توانید تجربه ناوبری در سایت خود را برای کاربران فناوری کمکی به طور چشمگیری بهبود بخشید. در HTML 5 و ARIA Landmarks دانشگاه Deque بیشتر بیاموزید.
نحوه بررسی دستی نشانه ها
از لیست عناصر شاخص W3C استفاده کنید تا بررسی کنید که هر بخش اصلی صفحه شما توسط یک عنصر مشخصه موجود است. به عنوان مثال:
<header>
<p>Put product name and logo here</p>
</header>
<nav>
<ul>
<li>Put navigation here</li>
</ul>
</nav>
<main>
<p>Put main content here</p>
</main>
<footer>
<p>Put copyright info, supplemental links, etc. here</p>
</footer>
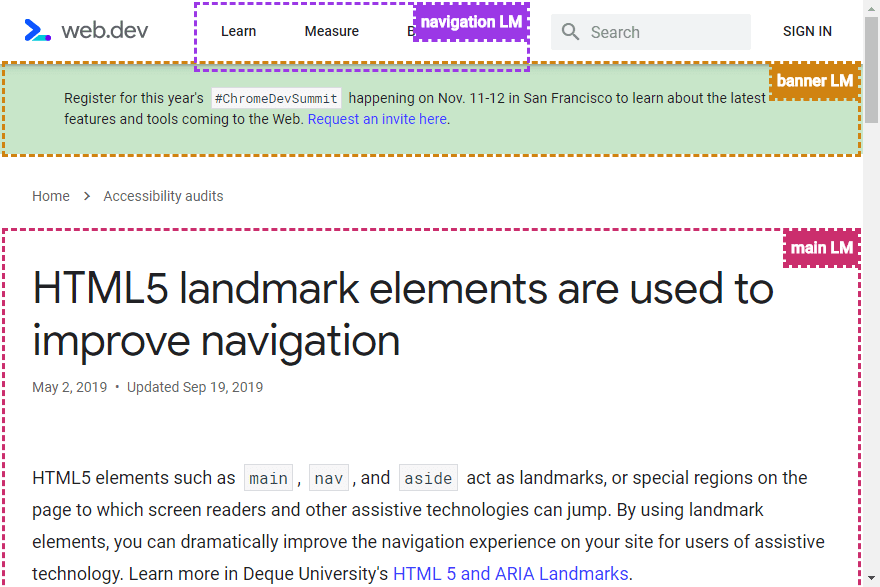
همچنین میتوانید از ابزارهایی مانند افزونه Accessibility Insights مایکروسافت برای تجسم ساختار صفحه خود و گرفتن بخشهایی که در نشانهها موجود نیستند استفاده کنید:

نحوه استفاده موثر از نشانه ها
- به جای تکیه بر عناصر عمومی مانند
<div>یا<span>از عناصر شاخص برای تعریف بخش های اصلی صفحه خود استفاده کنید. - از نشانه ها برای انتقال ساختار صفحه خود استفاده کنید. به عنوان مثال، عنصر
<main>باید شامل تمام محتوایی باشد که مستقیماً با ایده اصلی صفحه مرتبط است، بنابراین باید فقط یک مورد در هر صفحه وجود داشته باشد. برای یادگیری نحوه استفاده از هر نقطه عطف به خلاصه MDN از عناصر بخش بندی محتوا مراجعه کنید. - از نشانهها با احتیاط استفاده کنید. داشتن نشانههای بسیار زیاد در واقع میتواند ناوبری را برای کاربران فناوری کمکی سختتر کند، زیرا از پرش آسان آنها به یک محتوای دلخواه جلوگیری میکند.
برای اطلاعات بیشتر به پست سرفصل ها و نشانه ها مراجعه کنید.

