Elementi HTML5 come main, nav e aside fungono da punti di riferimento, ovvero regioni speciali della pagina a cui possono saltare gli screen reader e altre tecnologie per la disabilità.
Utilizzando gli elementi di riferimento,
puoi migliorare notevolmente l'esperienza di navigazione sul tuo sito
per gli utenti di tecnologie per la disabilità.
Scopri di più su HTML 5 e ARIA Landmarks di Deque University.
Come controllare manualmente i punti di riferimento
Utilizza l'elenco degli elementi landmark del W3C per verificare che ogni sezione principale della pagina sia contenuta in un elemento landmark. Ad esempio:
<header>
<p>Put product name and logo here</p>
</header>
<nav>
<ul>
<li>Put navigation here</li>
</ul>
</nav>
<main>
<p>Put main content here</p>
</main>
<footer>
<p>Put copyright info, supplemental links, etc. here</p>
</footer>
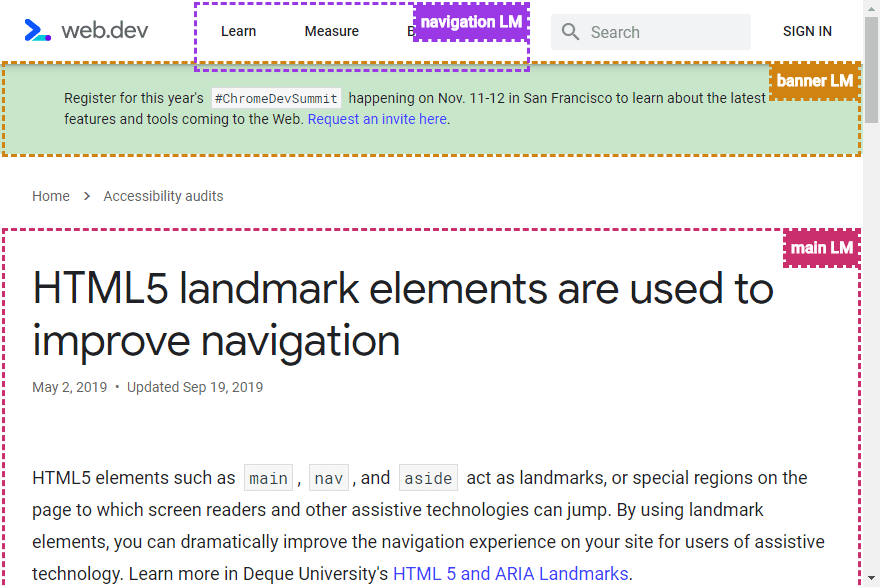
Puoi anche utilizzare strumenti come l'estensione Approfondimenti sull'accessibilità di Microsoft per visualizzare la struttura della pagina e rilevare le sezioni non incluse nei landmark:

Come utilizzare i punti di riferimento in modo efficace
- Utilizza gli elementi di riferimento per definire le sezioni principali della pagina anziché affidarti a elementi generici come
<div>o<span>. - Utilizza gli elementi di riferimento per comunicare la struttura della pagina.
Ad esempio, l'elemento
<main>deve includere tutti i contenuti direttamente correlati all'idea principale della pagina, quindi deve essercene uno solo per pagina. Consulta il riepilogo degli elementi di suddivisione dei contenuti di MDN per scoprire come utilizzare ogni punto di riferimento. - Utilizza i punti di riferimento con giudizio. Troppi punti di riferimento possono infatti rendere la navigazione più difficile per gli utenti di tecnologie per la disabilità perché li impediscono di passare facilmente a un contenuto desiderato.
Per ulteriori informazioni, consulta il post Intestazioni e punti di riferimento.

