Elementy HTML5, takie jak main, nav i aside, działają jak punkty orientacyjne lub specjalne obszary na stronie, do których mogą przeskoczyć czytniki ekranu i inne technologie wspomagające.
Dzięki elementom typu punkt orientacyjny możesz znacznie ulepszyć nawigację w witrynie dla użytkowników technologii wspomagających.
Więcej informacji znajdziesz w artykule HTML 5 i punkty orientacyjne ARIA na stronie Deque University.
Jak ręcznie sprawdzić punkty orientacyjne
Użyj listy elementów typu landmark według W3C, aby sprawdzić, czy każda główna sekcja strony jest zawarta w elemencie typu landmark. Na przykład:
<header>
<p>Put product name and logo here</p>
</header>
<nav>
<ul>
<li>Put navigation here</li>
</ul>
</nav>
<main>
<p>Put main content here</p>
</main>
<footer>
<p>Put copyright info, supplemental links, etc. here</p>
</footer>
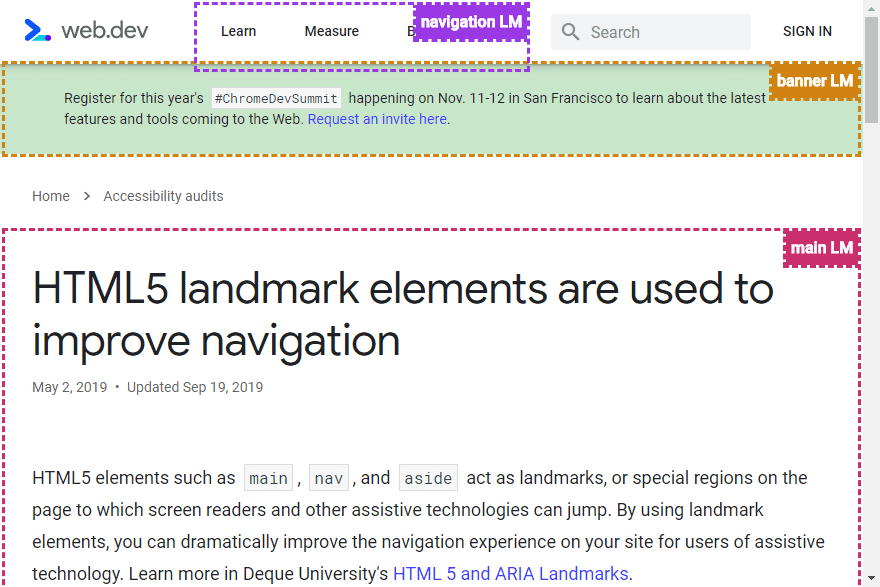
Możesz też użyć narzędzi takich jak rozszerzenie Microsoftu Accessibility Insights, aby zwizualizować strukturę strony i wyodrębnić sekcje, które nie są zawarte w punktach orientacyjnych:

Jak skutecznie korzystać z miejsc orientacyjnych
- Zamiast używać ogólnych elementów, takich jak
<div>lub<span>, definiuj główne sekcje strony za pomocą elementów typu landmark. - Używaj punktów orientacyjnych, aby przekazać strukturę strony.
Na przykład element
<main>powinien zawierać wszystkie treści bezpośrednio związane z głównym tematem strony, więc na każdej stronie powinien znajdować się tylko jeden taki element. Aby dowiedzieć się, jak używać poszczególnych punktów orientacyjnych, zapoznaj się z podsumowaniem elementów podziału treści na sekcje na stronie MND. - Używaj punktów orientacyjnych z pomysłem. Zbyt duża liczba punktów orientacyjnych może utrudniać nawigację użytkownikom korzystającym z technologii wspomagających, ponieważ uniemożliwia im łatwe przejście do wybranych treści.
Więcej informacji znajdziesz w artykule Nagłówki i punkty orientacyjne.

