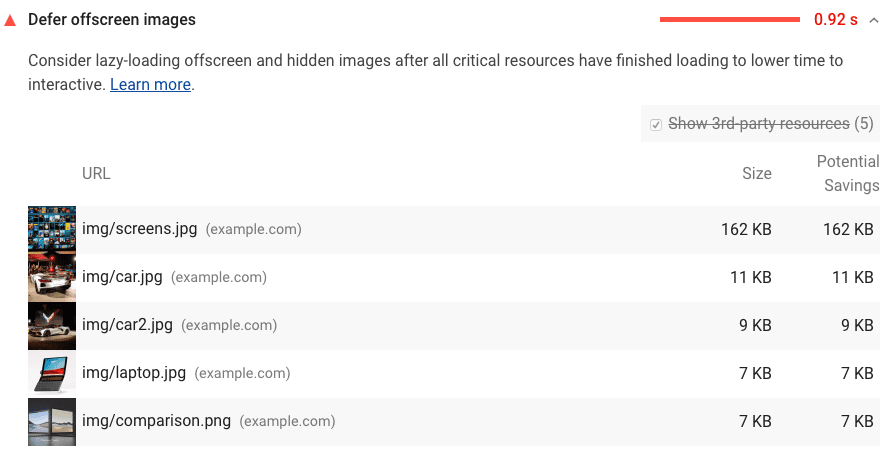
আপনার লাইটহাউস রিপোর্টের সুযোগ বিভাগটি আপনার পৃষ্ঠার সমস্ত অফস্ক্রিন বা লুকানো ছবিগুলিকে তালিকাভুক্ত করে এবং কিবিবাইটে সম্ভাব্য সঞ্চয় (KiB) । সমস্ত সমালোচনামূলক সংস্থানগুলি লোড হওয়া শেষ হওয়ার পরে ইন্টারঅ্যাকটিভের সময় কমাতে অলস-লোড করার কথা বিবেচনা করুন:

Lazysizes কোডল্যাব সহ Lazy লোড অফস্ক্রিন চিত্রগুলিও দেখুন।
স্ট্যাক-নির্দিষ্ট নির্দেশিকা
এএমপি
amp-img সহ স্বয়ংক্রিয়ভাবে অলস-লোড চিত্রগুলি। ইমেজ গাইড দেখুন.
ড্রুপাল
একটি Drupal মডিউল ইনস্টল করুন যা অলসভাবে ছবি লোড করতে পারে। এই ধরনের মডিউল কর্মক্ষমতা উন্নত করার জন্য যেকোনো অফস্ক্রিন ছবিকে পিছিয়ে দেওয়ার ক্ষমতা প্রদান করে।
জুমলা
একটি অলস-লোড জুমলা প্লাগইন ইনস্টল করুন যা যেকোন অফস্ক্রিন চিত্রগুলিকে স্থগিত করার ক্ষমতা প্রদান করে, বা সেই কার্যকারিতা প্রদান করে এমন একটি টেমপ্লেটে স্যুইচ করুন৷ জুমলা 4.0 দিয়ে শুরু করে, "কন্টেন্ট - অলস লোডিং ইমেজ" প্লাগইন ব্যবহার করে একটি ডেডিকেটেড অলস-লোডিং প্লাগইন সক্ষম করা যেতে পারে। এছাড়াও একটি AMP প্লাগইন ব্যবহার করার কথা বিবেচনা করুন৷
ম্যাজেন্টো
ওয়েব প্ল্যাটফর্মের অলস লোডিং বৈশিষ্ট্যটি ব্যবহার করতে আপনার পণ্য এবং ক্যাটালগ টেমপ্লেটগুলি পরিবর্তন করার কথা বিবেচনা করুন৷
ওয়ার্ডপ্রেস
একটি অলস-লোড ওয়ার্ডপ্রেস প্লাগইন ইনস্টল করুন যা যেকোনো অফস্ক্রিন ছবিকে স্থগিত করার ক্ষমতা প্রদান করে, বা সেই কার্যকারিতা প্রদান করে এমন একটি থিমে স্যুইচ করুন। এছাড়াও AMP প্লাগইন ব্যবহার করার কথা বিবেচনা করুন।

