Dzięki nim możesz planować powiadomienia lokalne, które nie wymagają połączenia z internetem. Dzięki temu są one idealne do zastosowań takich jak aplikacje do kalendarza.
Co to są wyzwalacze powiadomień?
Deweloperzy internetowi mogą wyświetlać powiadomienia za pomocą interfejsu Web Notifications API. Ta funkcja jest często używana w interfejsie API Push do informowania użytkowników o ważnych momentach, takich jak aktualności lub otrzymane wiadomości. Powiadomienia są wyświetlane przez uruchamianie kodu JavaScript na urządzeniu użytkownika.
Problem z interfejsem Push API polega na tym, że nie jest on niezawodny w wywoływaniu powiadomień, które muszą być wyświetlane, gdy spełnione są określone warunki, np. czas lub lokalizacja. Przykładem warunku zależnego od czasu jest powiadomienie z kalendarza, które przypomina Ci o ważnym spotkaniu z szefem o 14:00. Przykładem warunku związanego z lokalizacją jest powiadomienie przypominające o zakupie mleka, gdy jesteś w pobliżu sklepu spożywczego. Połączenie sieciowe i funkcje oszczędzające baterię, takie jak tryb uśpienia, mogą opóźniać dostarczanie powiadomień push.
Wyzwalacze powiadomień rozwiązują ten problem, umożliwiając zaplanowanie powiadomień z ich warunkiem wyzwalającym z wyprzedzeniem. Dzięki temu system operacyjny będzie mógł wyświetlać powiadomienia we właściwym czasie, nawet jeśli nie ma połączenia z internetem lub urządzenie jest w trybie oszczędzania baterii.
Przypadki użycia
Aplikacje kalendarza mogą używać wyzwalaczy powiadomień zależnych od czasu, aby przypominać użytkownikom o nadchodzących spotkaniach. Domyślnym schematem powiadomień w przypadku aplikacji kalendarza może być wyświetlanie pierwszego powiadomienia Uważaj na godzinę przed spotkaniem, a następnie kolejnego pilniejszego powiadomienia 5 minut przed spotkaniem.
Sieć telewizyjna może przypomnieć użytkownikom, że ich ulubiony program telewizyjny lub transmisja na żywo z konferencji wkrótce się rozpocznie.
Witryny umożliwiające konwersję stref czasowych mogą używać wyzwalaczy powiadomień o czasie, aby umożliwić użytkownikom planowanie alarmów na konferencje telefoniczne lub rozmowy wideo.
Obecny stan,
| Krok | Stan |
|---|---|
| 1. Tworzenie wyjaśnienia | Zakończono |
| 2. Tworzenie wstępnej wersji specyfikacji | Nie rozpoczęto |
| 3. Zbieraj opinie i ulepszaj projekt. | W toku |
| 4. Wersja próbna origin | Zakończone |
| 5. Uruchom | Nie rozpoczęto |
Jak używać wyzwalaczy powiadomień
Włączanie przez about://flags
Aby eksperymentować z interfejsem Notification Triggers API lokalnie bez tokena testowania origin, włącz flagę #enable-experimental-web-platform-features w about://flags.
Wykrywanie cech
Aby dowiedzieć się, czy przeglądarka obsługuje aktywatory powiadomień, sprawdź, czy istnieje właściwość showTrigger:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
Planowanie powiadomienia
Zaplanowanie powiadomienia jest podobne do wyświetlania zwykłego powiadomienia push, z tą różnicą, że do obiektu options powiadomienia musisz przekazać jako wartość właściwość showTrigger z obiektem TimestampTrigger.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
Anulowanie zaplanowanego powiadomienia
Aby anulować zaplanowane powiadomienia, najpierw do ServiceWorkerRegistration.getNotifications() poproś o listę wszystkich powiadomień pasujących do określonego tagu. Pamiętaj, że aby zaplanowane powiadomienia znalazły się na liście, musisz przekazać flagę includeTriggered:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
Debugowanie
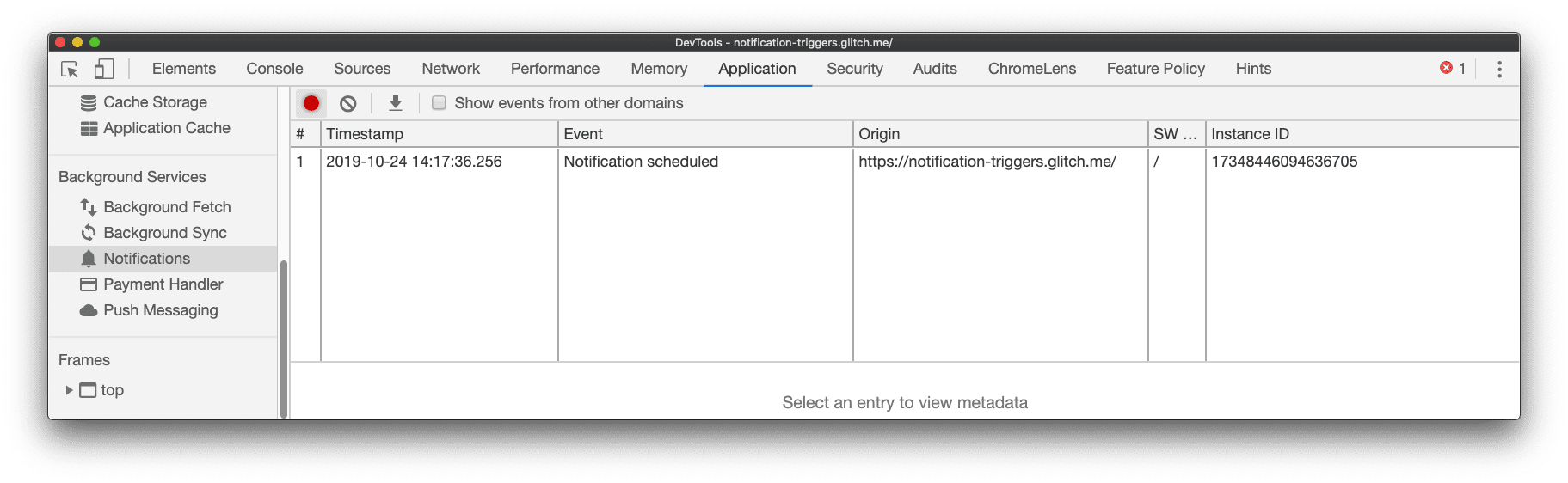
Aby debugować powiadomienia, możesz użyć panelu Powiadomienia w Narzędziach deweloperskich w Chrome. Aby rozpocząć debugowanie, naciśnij Rozpocznij nagrywanie zdarzeń
![]() lub Control + E (Command + E na Macu). Narzędzia deweloperskie w Chrome rejestrują wszystkie zdarzenia powiadomień, w tym zaplanowane, wyświetlone i zamknięte powiadomienia, przez 3 dni, nawet gdy są one zamknięte.
lub Control + E (Command + E na Macu). Narzędzia deweloperskie w Chrome rejestrują wszystkie zdarzenia powiadomień, w tym zaplanowane, wyświetlone i zamknięte powiadomienia, przez 3 dni, nawet gdy są one zamknięte.


Prezentacja
Możesz zobaczyć działanie wyzwalaczy powiadomień w demonstracji, która umożliwia planowanie powiadomień, wyświetlanie zaplanowanych powiadomień i ich anulowanie. Kod źródłowy jest dostępny na Glitch.

Zabezpieczenia i uprawnienia
Zespół Chrome zaprojektował i wdrożył interfejs Notification Triggers API, korzystając z podstawowych zasad określonych w artykule Kontrolowanie dostępu do zaawansowanych funkcji platformy internetowej, w tym kontroli użytkownika, przejrzystości i ergonomiki. Ponieważ ten interfejs API wymaga usług w tle, wymaga też kontekstu niezabezpieczonego. Korzystanie z interfejsu API wymaga tych samych uprawnień co w przypadku zwykłych powiadomień push.
Kontrola użytkowników
Ten interfejs API jest dostępny tylko w kontekście ServiceWorkerRegistration. Oznacza to, że wszystkie wymagane dane są przechowywane w tym samym kontekście i automatycznie usuwane, gdy usuniesz pracownika usługi lub użytkownik usunie wszystkie dane witryny dla danego źródła. Blokowanie plików cookie uniemożliwia też instalowanie w Chrome mechanizmów Service Worker, a tym samym korzystanie z tego interfejsu API. Użytkownik może w dowolnym momencie wyłączyć powiadomienia dotyczące witryny w jej ustawieniach.
Przejrzystość
W przeciwieństwie do interfejsu Push API ten interfejs API nie zależy od sieci, co oznacza, że zaplanowane powiadomienia potrzebują z góry wszystkich wymaganych danych, w tym zasobów obrazu, do których odwołują się atrybuty badge, icon i image. Oznacza to, że wyświetlenie zaplanowanego powiadomienia nie jest możliwe dla dewelopera ani nie obejmuje wybudzenia skryptu service worker, dopóki użytkownik nie wejdzie z nim w interakcję.
W związku z tym nie ma obecnie znanego sposobu, w jaki deweloper mógłby uzyskać informacje o użytkowniku za pomocą metod potencjalnie naruszających jego prywatność, np. wyszukiwania geolokalizacji na podstawie adresu IP. Dzięki temu funkcja może opcjonalnie korzystać z mechanizmów harmonogramowania udostępnianych przez system operacyjny, takich jak AlarmManager w Androidzie, co pomaga oszczędzać baterię.
Prześlij opinię
Zespół Chrome chce poznać Twoje wrażenia związane z korzystaniem z wyzwalaczy powiadomień.
Prześlij informacje o projektowaniu interfejsu API
Czy coś w interfejsie API nie działa zgodnie z oczekiwaniami? A może brakuje metod lub właściwości, których potrzebujesz do wdrożenia swojego pomysłu? Masz pytania lub uwagi dotyczące modelu bezpieczeństwa? Zgłoś problem ze specyfikacją w repozytorium GitHub Notification Triggers lub podziel się opinią na temat istniejącego problemu.
Problem z implementacją?
Czy znalazłeś/znalazłaś błąd w implementacji Chrome? A może implementacja różni się od specyfikacji?
Zgłoś błąd na stronie new.crbug.com. Podaj jak najwięcej szczegółów, proste instrukcje odtworzenia błędu i ustaw komponenty na UI>Notifications. Glitch świetnie sprawdza się do szybkiego i łatwego udostępniania informacji o błędach.
Planujesz korzystać z interfejsu API?
Planujesz użyć w swojej witrynie wyzwalaczy powiadomień? Twoje publiczne wsparcie pomaga nam ustalać priorytety funkcji i pokazuje innym dostawcom przeglądarek, jak ważne jest ich wsparcie. Wyślij tweeta na adres @ChromiumDev, używając hashtagu
#NotificationTriggers,
i daj nam znać, gdzie i jak go używasz.
Przydatne linki
- Publiczny film wyjaśniający
- Demonstracja funkcji Powiadomienia wyzwalające | źródło demonstracyjne funkcji Powiadomienia wyzwalające
- Śledzenie błędu
- Wpis na stronie ChromeStatus.com
- Składnik Blink:
UI>Notifications
Podziękowania
Funkcja „Wyzwalacze powiadomień” została zaimplementowana przez Richarda Knolla, a artykuł wyjaśniający jej działanie został napisany przez Petera Beverloo, z udziałem Richarda. Artykuł został sprawdzony przez te osoby: Joe Medley, Pete LePage, a także Richard i Peter. Baner powitalny: Lukas Blazek, Unsplash.


