आम तौर पर, टैबलेट या मोबाइल फ़ोन जैसे डिवाइसों में टेक्स्ट टाइप करने के लिए वर्चुअल कीबोर्ड होता है.
वर्चुअल कीबोर्ड हमेशा मौजूद और एक जैसा रहता है. हालांकि, वर्चुअल कीबोर्ड दिखने और गायब होने की सुविधा, उपयोगकर्ता की कार्रवाइयों के हिसाब से अलग-अलग हो सकती है. उदाहरण के लिए, inputmode एट्रिब्यूट के आधार पर, वह अलग-अलग तरह से काम कर सकता है.
हालांकि, इस सुविधा का इस्तेमाल करने के लिए, ब्राउज़र के लेआउट इंजन को वर्चुअल कीबोर्ड की मौजूदगी के बारे में बताना पड़ता है. साथ ही, इसकी वजह से दस्तावेज़ के लेआउट में बदलाव भी करना पड़ सकता है. उदाहरण के लिए, हो सकता है कि उपयोगकर्ता जिस इनपुट फ़ील्ड में टाइप करने वाला हो उस पर वर्चुअल कीबोर्ड दिख रहा हो. इसलिए, ब्राउज़र को उसे स्क्रोल करके दिखाना पड़ता है.
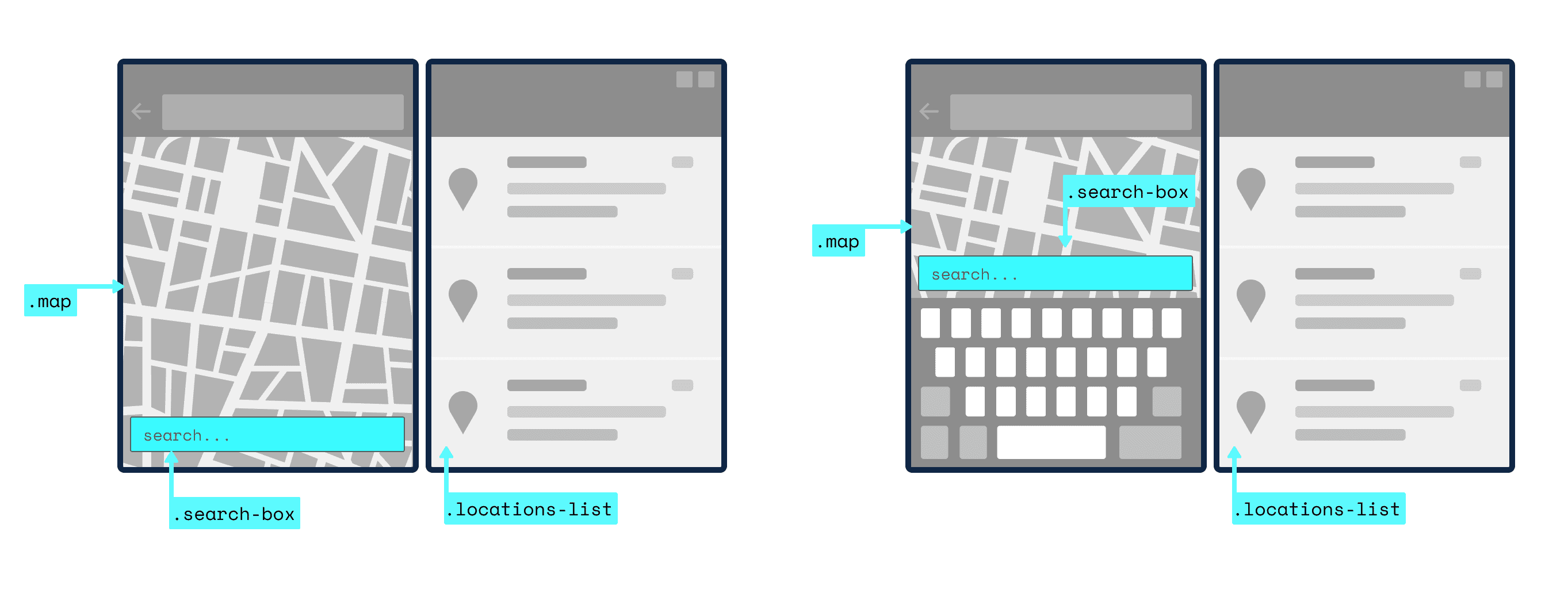
आम तौर पर, ब्राउज़र इस समस्या को अपने-आप हल करते हैं. हालांकि, ज़्यादा जटिल ऐप्लिकेशन के लिए, ब्राउज़र के व्यवहार पर ज़्यादा कंट्रोल की ज़रूरत पड़ सकती है. उदाहरण के लिए, मल्टी-स्क्रीन मोबाइल डिवाइस, जिनमें वर्चुअल कीबोर्ड को सिर्फ़ एक स्क्रीन सेगमेंट पर दिखाए जाने पर परंपरागत तरीके से स्क्रीन का रीयल एस्टेट "बेकार" हो जाता है, लेकिन दोनों स्क्रीन पर व्यूपोर्ट छोटा हो जाता है. नीचे दी गई इमेज में दिखाया गया है कि वर्चुअल कीबोर्ड की मौजूदगी की भरपाई करने के लिए, वर्चुअल कीबोर्ड एपीआई का इस्तेमाल करके, दस्तावेज़ के लेआउट को डाइनैमिक तरीके से कैसे ऑप्टिमाइज़ किया जा सकता है.

ऐसी स्थितियों में, VirtualKeyboard API काम आता है. इसमें तीन हिस्से होते हैं:
- JavaScript से वर्चुअल कीबोर्ड को प्रोग्राम के हिसाब से ऐक्सेस करने के लिए,
navigatorऑब्जेक्ट पर मौजूदVirtualKeyboardइंटरफ़ेस. - सीएसएस एनवायरमेंट वैरिएबल का एक सेट, जो वर्चुअल कीबोर्ड के दिखने के बारे में जानकारी देता है.
- वर्चुअल कीबोर्ड की नीति, जो यह तय करती है कि वर्चुअल कीबोर्ड दिखाया जाना चाहिए या नहीं.
मौजूदा स्थिति
VirtualKeyboard API, Chromium 94 से डेस्कटॉप और मोबाइल पर उपलब्ध है.
सुविधा की पहचान और ब्राउज़र के साथ काम करने की सुविधा
यह पता लगाने के लिए कि मौजूदा ब्राउज़र में VirtualKeyboard API काम करता है या नहीं, नीचे दिए गए स्निपेट का इस्तेमाल करें:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
Virtualकीबोर्ड API का इस्तेमाल करना
वर्चुअल कीबोर्ड एपीआई, navigator ऑब्जेक्ट में एक नया इंटरफ़ेस VirtualKeyboard जोड़ता है.
वर्चुअल कीबोर्ड की नई सुविधा के लिए ऑप्ट-इन किया जा रहा है
ब्राउज़र को यह बताने के लिए कि आपको वर्चुअल कीबोर्ड की रुकावटें खुद ही करनी हैं, आपको सबसे पहले बूलियन प्रॉपर्टी overlaysContent को true पर सेट करके, नया वर्चुअल कीबोर्ड इस्तेमाल करने के लिए ऑप्ट-इन करना होगा.
navigator.virtualKeyboard.overlaysContent = true;
वर्चुअल कीबोर्ड को दिखाना और छिपाना
वर्चुअल कीबोर्ड के show() तरीके को कॉल करके, उसे प्रोग्राम के हिसाब से दिखाया जा सकता है. इसके काम करने के लिए, फ़ोकस किया गया एलिमेंट, फ़ॉर्म कंट्रोल (जैसे, textarea एलिमेंट) या बदलाव करने वाला होस्ट होना चाहिए. उदाहरण के लिए, contenteditable एट्रिब्यूट का इस्तेमाल करके. यह तरीका हमेशा undefined दिखाता है. हालांकि, अगर वर्चुअल कीबोर्ड पहले नहीं दिखाया गया था, तो यह geometrychange इवेंट ट्रिगर करता है.
navigator.virtualKeyboard.show();
वर्चुअल कीबोर्ड छिपाने के लिए, hide() तरीके को कॉल करें. यह तरीका हमेशा undefined दिखाता है. हालांकि, अगर वर्चुअल कीबोर्ड पहले दिखाया गया था, तो यह geometrychange इवेंट ट्रिगर करता है.
navigator.virtualKeyboard.hide();
मौजूदा ज्यामिति पाना
boundingRect प्रॉपर्टी की मदद से, वर्चुअल कीबोर्ड की मौजूदा ज्यामिति देखी जा सकती है.
यह वर्चुअल कीबोर्ड के मौजूदा डाइमेंशन को DOMRect ऑब्जेक्ट के तौर पर दिखाता है.
इनसेट, ऊपर, दाईं, नीचे, और/या बाईं प्रॉपर्टी से जुड़ा होता है.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
ज्यामिति में हुए बदलावों के बारे में सूचना पाना
जब भी वर्चुअल कीबोर्ड दिखता है या गायब होता है, तब geometrychange इवेंट डिस्पैच होता है. इवेंट की target प्रॉपर्टी में virtualKeyboard ऑब्जेक्ट होता है. जैसा कि ऊपर बताया गया है, इसमें वर्चुअल कीबोर्ड इनसेट की नई ज्यामिति, DOMRect के तौर पर होती है.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
सीएसएस एनवायरमेंट वैरिएबल
वर्चुअल कीबोर्ड एपीआई, सीएसएस एनवायरमेंट वैरिएबल का एक सेट दिखाता है. इससे वर्चुअल कीबोर्ड के दिखने के बारे में जानकारी मिलती है.
इन्हें inset सीएसएस प्रॉपर्टी की तरह ही मॉडल किया जाता है.
मतलब, टॉप, राइट, बॉटम, और/या बाईं प्रॉपर्टी के हिसाब से इन्हें बनाया जाता है.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
वर्चुअल कीबोर्ड इनसेट, छह एनवायरमेंट वैरिएबल होते हैं. ये व्यूपोर्ट के किनारे से, ऊपर, दाईं ओर, नीचे, और बाईं ओर इनसेट करके, एक रेक्टैंगल तय करते हैं. डेवलपर के काम करने के तरीके के हिसाब से, चौड़ाई और ऊंचाई के इनसेट का हिसाब, अन्य इनसेट से लगाया जाता है. अगर फ़ॉलबैक वैल्यू नहीं दी जाती है, तो हर कीबोर्ड इनसेट की डिफ़ॉल्ट वैल्यू 0px होती है.
आम तौर पर, एनवायरमेंट वैरिएबल का इस्तेमाल नीचे दिए गए उदाहरण के मुताबिक किया जाता है:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
वर्चुअल कीबोर्ड की नीति
कभी-कभी, बदलाव किए जा सकने वाले किसी एलिमेंट पर फ़ोकस करने पर, वर्चुअल कीबोर्ड नहीं दिखना चाहिए. उदाहरण के लिए, स्प्रेडशीट ऐप्लिकेशन में उपयोगकर्ता किसी सेल पर टैप करके, उसकी वैल्यू को किसी दूसरी सेल के फ़ॉर्मूला में शामिल कर सकता है. virtualkeyboardpolicy एक एट्रिब्यूट है, जिसके कीवर्ड स्ट्रिंग auto और
manual हैं. जब किसी ऐसे एलिमेंट पर बताया जाता है जो contenteditable होस्ट है, तो auto फ़ोकस करने या टैप करने पर, उससे जुड़े बदलाव किए जा सकने वाले एलिमेंट को अपने-आप वर्चुअल कीबोर्ड दिखाने के लिए सेट कर देता है. साथ ही, manual फ़ोकस को अलग कर देता है और वर्चुअल कीबोर्ड की मौजूदा स्थिति में होने वाले बदलावों से, बदलाव किए जा सकने वाले एलिमेंट पर टैप करता है.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
डेमो
Glitch पर डेमो में, VirtualKeyboard API को काम करते हुए देखा जा सकता है. यह देखने के लिए कि इसे कैसे लागू किया जाता है, सोर्स कोड को ज़रूर एक्सप्लोर करें.
geometrychange इवेंट को iframe एम्बेड में देखा जा सकता है. हालांकि, वर्चुअल कीबोर्ड के सही व्यवहार को देखने के लिए, डेमो को अपने ब्राउज़र टैब में खोलना ज़रूरी है.
काम के लिंक
- खास जानकारी
- डेटा स्टोर करने की जगह
- ChromeStatus एंट्री
- Chromium में गड़बड़ी
- W3C TAG की समीक्षा
- Mozilla के स्टैंडर्ड के मुताबिक रैंकिंग का अनुरोध
- WebKit स्टैंडर्ड की स्थिति का अनुरोध
स्वीकार की गई
VirtualKeyboard API को Microsoft के अनुपम स्निग्धा ने तय किया था. इसमें Microsoft के पूर्व एडिटर ग्रिशा लुक्शिन का भी योगदान रहा.


