Web SQL Database API 可讓您以結構化方式在使用者的電腦上儲存資料 (內部採用 SQLite 資料庫引擎),這項 API 已於 2009 年 4 月推出,並於 2010 年 11 月停用。雖然這項功能已在 WebKit (Safari 的運作基礎) 中實作,並在 Blink 引擎 (Chrome 的運作基礎) 中持續運作,但 Gecko (Firefox 的運作基礎) 從未實作這項功能,且 WebKit 已在 2019 年移除這項功能。
全球資訊網協會 (W3C) 鼓勵需要網頁資料庫的使用者採用 Web Storage API 技術,例如 localStorage 和 sessionStorage,或是 IndexedDB。這些技術在鍵/值儲存空間和結構化資料方面展現出強項,但也存在缺點,例如缺乏強大的查詢語言。使用者會希望在網路上使用 SQL 是有原因的。
網路 SQL 淘汰與移除步驟
- [ 完成。] Chromium 97 已淘汰並移除第三方內容中的 WebSQL (2022 年 1 月 4 日)。
- [ 完成。] 自 Chromium 105 (2022 年 1 月 4 日) 起,不安全內容中的 Web SQL 存取功能已淘汰,屆時 Chrome DevTools 問題面板會顯示警告訊息。

- [ 完成。] 自 Chromium 110 (2022 年 1 月 4 日) 起,您無法再在不安全的內容中存取 WebSQL。企業政策:從 Chromium 110 (2022 年 1 月 4 日) 到 Chromium 123 (2022 年 1 月 4 日),可繼續使用這項功能。
- [ 完成。] 自 Chromium 115 (2022 年 1 月 4 日) 起,所有結構定義中的 Web SQL 存取權已淘汰,且「Chrome 開發人員工具問題」面板中會顯示警告訊息。
- [ 完成。] 淘汰前測試版:從 Chromium 117 (2022 年 1 月 4 日) 到 Chromium 123 (2022 年 1 月 4 日),可繼續使用 Web SQL。如要進一步瞭解淘汰前測試,請參閱「開始使用來源測試」。
- [ 完成。] 自 Chromium 119起,您將無法再在所有內容中存取 WebSQL。
下一步該做什麼?
如前言所述,Web Storage API 技術 (例如 localStorage 和 sessionStorage) 或 IndexedDB 標準,在許多情況下都是不錯的替代方案,但並非適用於所有情況。
將儲存空間留給網頁程式開發人員的理由
隨著 Wasm 的問世,SQL 或 NoSQL 解決方案也能用於網頁。其中一個例子是 DuckDB-Wasm,另一個則是 absurd-sql。我們認為,開發人員社群可以根據這些創作內容,比瀏覽器供應商更快速、更有效地重複執行並建立新的儲存空間解決方案。
我們不打算只移除 WebSQL。事實上,我們已將其取代為由開放原始碼社群維護的某項內容,並以可隨意更新的套件形式提供,這樣就不必直接在瀏覽器中引入修正程式和新功能。我們的目標其實是讓開發人員將自家資料庫帶入網際網路。
此外,我們希望這個範例能協助開放原始碼資料庫的新生態系統蓬勃發展!檔案系統存取句柄的發布,終於提供了可用於建構自訂儲存空間解決方案的新原始碼。
淘汰 Web SQL 的原因
永續發展與安全疑慮
Web SQL 規格無法以可持續的方式實作,這會限制創新和新功能。標準的最新版本「字面上」指出 「使用者代理程式必須實作 Sqlite 3.6.19 支援的 SQL 方言」。
SQLite 最初並非設計用於執行惡意 SQL 陳述式,但實作 Web SQL 意味著瀏覽器必須執行這項操作。為了持續提供安全性和穩定性修正,我們必須更新 Chromium 中的 SQLite。這與 Web SQL 要求的「必須完全遵循 SQLite 3.6.19 的行為」相衝突。
API 形狀
Web SQL 也是顯示年齡的 API。這項技術是 2000 年代末期產物,也是「回呼地獄」的絕佳範例,如以下程式碼範例 (Nolan Lawson 提供) 所示。如您所見,SQL 陳述式 (使用 SQLite SQL 方言) 會以字串形式傳遞至資料庫方法。
openDatabase(
// Name
'mydatabase',
// Version
1,
// Display name
'mydatabase',
// Estimated size
5000000,
// Creation callback
function (db) {
db.transaction(
// Transaction callback
function (tx) {
// Execute SQL statement
tx.executeSql(
// SQL statement
'create table rainstorms (mood text, severity int)',
// Arguments
[],
// Success callback
function () {
// Execute SQL statement
tx.executeSql(
// SQL statement
'insert into rainstorms values (?, ?)',
// Arguments
['somber', 6],
// Success callback
function () {
// Execute SQL statement
tx.executeSql(
// SQL statement
'select * from rainstorms where mood = ?',
// Arguments
['somber'],
// Success callback
function (tx, res) {
// Do something with the result
var row = res.rows.item(0);
console.log(
'rainstorm severity: ' +
row.severity +
', my mood: ' +
row.mood,
);
},
);
},
);
},
);
},
// Error callback
function (err) {
console.log('Transaction failed!: ' + err);
},
// Success callback);
function () {
console.log('Transaction succeeded!');
},
);
},
);
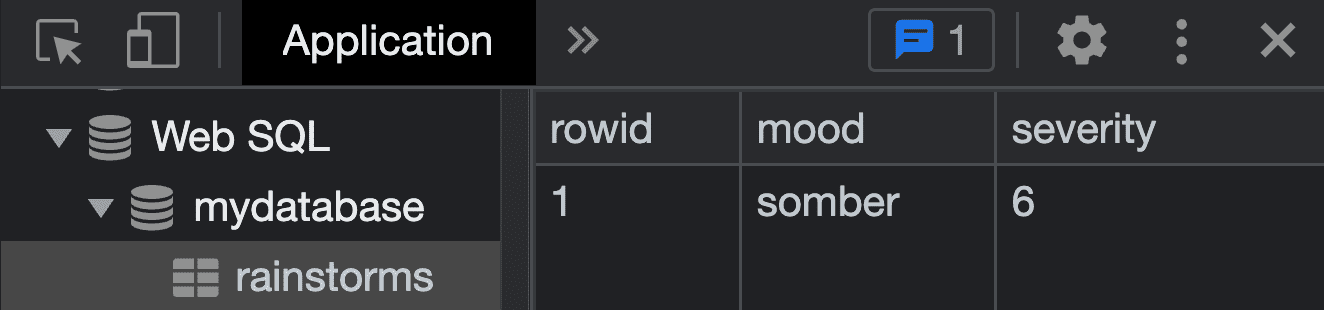
如果您執行這段程式碼,並使用 Chrome 開發人員工具檢查建立的表格,結果如下:

缺乏執行者支援
除了晦澀難懂的 API 外觀 (至少以目前的角度而言),Mozilla 對以 SQLite 為基礎的 Web SQL 也有很多疑慮:
「我們認為 [SQLite] 並非適合公開一般網站內容的 API 基礎,因為目前沒有可靠且廣為接受的標準,可用於以實用方式將 SQL 分割為子集。此外,我們不希望 SQLite 的變更會影響日後的網路,也不認為將主要瀏覽器版本 (以及網路標準) 用於 SQLite 是明智之舉。」
如要瞭解 Mozilla 的疑慮,請參閱前 Mozilla 員工 Vladimir Vukićević 的網誌文章。如要進一步瞭解相關歷史資料,請查看 W3C Web 應用程式工作小組會議記錄 (如果您想深入瞭解細節,請參閱 IRC 記錄檔) 和電子郵件討論群組封存檔。此外,Nolan Lawson 的網誌文章也提供了相關事件的概略說明。
意見回饋
如果您對這篇文章中說明的停用步驟有任何疑慮,歡迎在 blink-dev 電子報名單中告訴我們。任何人都可以加入這個群組,並發布貼文。
相關連結
- ChromeStatus 項目:第三方內容中的 WebSQL 已淘汰並移除
- ChromeStatus 項目:在不安全內容中淘汰並移除 WebSQL
- 預計淘汰並移除:第三方內容中的 WebSQL
- 意圖淘汰及移除:不安全內容中的 WebSQL
- Chromium 問題:淘汰並移除第三方內容中的 WebSQL
- Chromium 問題: 淘汰並移除不安全的 WebSQL
- Chromium 問題: 淘汰並移除 WebSQL (Window#openDatabase)
- 瀏覽器中的 SQLite Wasm,由 Origin 私人檔案系統提供支援
特別銘謝
本文由 Joe Medley、Ben Morss 和 Joshua Bell 審查。


