Bản cập nhật
- Ngày 7 tháng 7 năm 2022: Cập nhật trạng thái hiện tại và bổ sung định nghĩa về không gian địa chỉ IP.
- Ngày 27 tháng 4 năm 2022: Cập nhật thông báo về tiến trình.
- Ngày 7 tháng 3 năm 2022: Thông báo về việc khôi phục sau khi phát hiện vấn đề trong Chrome 98.
Giới thiệu
Chrome sẽ ngừng cung cấp quyền truy cập trực tiếp vào các thiết bị đầu cuối trên mạng riêng tư từ công khai các trang web khác của Quyền truy cập vào mạng riêng tư (PNA) đặc điểm kỹ thuật.
Chrome sẽ bắt đầu gửi yêu cầu kiểm tra CORS trước mọi yêu cầu mạng riêng tư đối với tài nguyên phụ, trong đó yêu cầu
cho sự cho phép rõ ràng từ máy chủ mục tiêu. Yêu cầu kiểm tra này sẽ
có tiêu đề mới, Access-Control-Request-Private-Network: true và
phản hồi phải có tiêu đề tương ứng,
Access-Control-Allow-Private-Network: true.
Mục đích là để bảo vệ người dùng khỏi các cuộc tấn công giả mạo yêu cầu trên nhiều trang web (CSRF) nhắm mục tiêu bộ định tuyến và các thiết bị khác trên mạng riêng. Những cuộc tấn công này đã ảnh hưởng đến hàng trăm nghìn người dùng, giúp kẻ tấn công chuyển hướng chúng đến các máy chủ độc hại.
Gói phát hành
Chrome sẽ triển khai thay đổi này theo 2 giai đoạn để các trang web có thời gian thông báo thay đổi và điều chỉnh cho phù hợp.
Trong Chrome 104:
- Chrome thử nghiệm bằng cách gửi yêu cầu kiểm tra trước mạng riêng yêu cầu về nguồn phụ.
- Lỗi trước khi truyền chỉ hiển thị cảnh báo trong Công cụ cho nhà phát triển, mà không hiển thị cảnh báo khác trong Công cụ cho nhà phát triển ảnh hưởng đến các yêu cầu mạng riêng.
- Chrome thu thập dữ liệu về khả năng tương thích và liên hệ với những người dùng bị ảnh hưởng của bạn.
- Chúng tôi hy vọng rằng tính năng này sẽ tương thích rộng rãi với các trang web hiện tại.
Trong Chrome 113 sớm nhất:
- Quá trình này sẽ chỉ bắt đầu nếu và khi dữ liệu về khả năng tương thích cho biết rằng thay đổi này là đủ an toàn và chúng tôi sẽ liên hệ trực tiếp khi cần thiết.
- Chrome thực thi rằng các yêu cầu kiểm tra phải thành công, nếu không thì sẽ không thực hiện được các yêu cầu.
- Thử nghiệm ngừng sử dụng bắt đầu lúc để cho phép các trang web chịu ảnh hưởng của giai đoạn này có thể yêu cầu kéo dài thời gian. Bản dùng thử sẽ kéo dài ít nhất 6 tháng.
Quyền truy cập mạng riêng (PNA) là gì
Quyền truy cập vào mạng riêng tư (trước đây gọi là CORS-RFC1918) hạn chế khả năng các trang web gửi yêu cầu đến máy chủ riêng tư mạng.
Chrome đã triển khai một phần của thông số kỹ thuật: kể từ Chrome 96, chỉ ngữ cảnh bảo mật được phép tạo yêu cầu mạng riêng. Hãy tham khảo bài đăng trước trên blog để biết thông tin chi tiết.
Thông số kỹ thuật cũng mở rộng tính năng Chia sẻ tài nguyên trên nhiều nguồn gốc (CORS) giao thức để trang web giờ đây phải yêu cầu cấp quyền một cách rõ ràng từ máy chủ trên mạng riêng trước khi được phép gửi các yêu cầu tuỳ ý.
Cách PNA phân loại địa chỉ IP và xác định một mạng riêng
Địa chỉ IP được phân loại thành ba không gian địa chỉ IP:
– public
– private
– local
Không gian địa chỉ IP cục bộ chứa địa chỉ IP là IPv4
địa chỉ loopback (127.0.0.0/8) được xác định trong mục 3.2.1.3 của RFC1122
hoặc địa chỉ vòng lặp IPv6 (::1/128) được xác định trong mục 2.5.3 của RFC4291.
Không gian địa chỉ IP riêng tư chứa địa chỉ IP chỉ có ý nghĩa
trong mạng hiện tại, bao gồm 10.0.0.0/8, 172.16.0.0/12 và
192.168.0.0/16 được xác định trong RFC1918,
địa chỉ liên kết cục bộ 169.254.0.0/16 được xác định trong RFC3927,
địa chỉ unicast IPv6 cục bộ duy nhất fc00::/7 được xác định trong RFC4193,
địa chỉ unicast IPv6 link-local fe80::/10 được xác định trong phần 2.5.6 của RFC4291
và các địa chỉ IPv6 được ánh xạ IPv4, trong đó địa chỉ IPv4 được ánh xạ sẽ ở chế độ riêng tư.
Không gian địa chỉ IP công khai chứa tất cả các địa chỉ khác chưa được đề cập trước đó.
Địa chỉ IP cục bộ được coi là địa chỉ riêng tư hơn so với địa chỉ IP riêng tư được coi là riêng tư hơn địa chỉ IP công khai.

Tìm hiểu thêm tại phần Ý kiến phản hồi mong muốn: CORS cho mạng riêng (RFC1918).
Yêu cầu trước khi truyền
Thông tin khái quát
Yêu cầu trước khi tích hợp là cơ chế theo tiêu chuẩn Chia sẻ tài nguyên trên nhiều nguồn gốc (CORS) được sử dụng để yêu cầu một trang web mục tiêu cấp quyền trước khi gửi cho trang web đó yêu cầu HTTP có thể gây ra tác dụng phụ. Điều này đảm bảo rằng máy chủ mục tiêu hiểu được giao thức CORS và giảm đáng kể nguy cơ bị tấn công CSRF.
Yêu cầu cấp quyền được gửi dưới dạng một yêu cầu HTTP OPTIONS có tiêu đề cụ thể của yêu cầu CORS
mô tả yêu cầu HTTP sắp tới. Phản hồi phải mang tiêu đề phản hồi CORS cụ thể
đồng ý rõ ràng với yêu cầu sắp tới.

Tính năng mới về Quyền truy cập mạng riêng
Một cặp tiêu đề yêu cầu và phản hồi mới được đưa vào cho các yêu cầu kiểm tra:
Access-Control-Request-Private-Network: trueđược đặt trên tất cả các yêu cầu kiểm tra PNA- Bạn phải đặt
Access-Control-Allow-Private-Network: truetrên tất cả các phản hồi trước khi truyền theo PNA
Yêu cầu trước khi tích hợp PNA được gửi cho tất cả các yêu cầu mạng riêng,
bất kể phương thức yêu cầu nào và
chế độ. Chúng được gửi
trước các yêu cầu ở chế độ cors cũng như no-cors và tất cả các chế độ khác. Chiến dịch này
là vì mọi yêu cầu về mạng riêng đều có thể được
dùng cho các cuộc tấn công CSRF,
bất kể chế độ yêu cầu và liệu nội dung phản hồi có được tạo hay không
dành cho trình khởi tạo.
Yêu cầu trước khi truyền đối với PNA cũng được gửi đối với các yêu cầu có cùng nguồn gốc, nếu địa chỉ IP đích riêng tư hơn trình khởi tạo. Điều này không giống như thông thường CORS, trong đó yêu cầu kiểm tra chỉ dành cho các yêu cầu nhiều nguồn gốc. Trước khi khởi hành cho các yêu cầu cùng nguồn gốc nhằm tránh Tấn công liên kết lại DNS.
Ví dụ
Hành vi có thể quan sát được phụ thuộc vào chế độ của yêu cầu.
Chế độ không-CORS
Nói https://foo.example/index.html video nhúng
<img src="https://bar.example/cat.gif" alt="dancing cat"/> và
bar.example phân giải thành 192.168.1.1, một địa chỉ IP riêng tư theo
RFC 1918.
Trước tiên, Chrome gửi yêu cầu kiểm tra:
HTTP/1.1 OPTIONS /cat.gif
Origin: https://foo.example
Access-Control-Request-Private-Network: true
Để yêu cầu này thành công, máy chủ phải phản hồi bằng:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Private-Network: true
Sau đó, Chrome sẽ gửi yêu cầu thực tế:
HTTP/1.1 GET /cat.gif
...
Máy chủ có thể phản hồi bình thường.
Chế độ CORS
Giả sử https://foo.example/index.html chạy đoạn mã sau:
await fetch('https://bar.example/delete-everything', {
method: 'PUT',
credentials: 'include',
})
Xin nhắc lại, hãy nói bar.example phân giải thành 192.168.1.1.
Trước tiên, Chrome gửi yêu cầu kiểm tra:
HTTP/1.1 OPTIONS /delete-everything
Origin: https://foo.example
Access-Control-Request-Method: PUT
Access-Control-Request-Credentials: true
Access-Control-Request-Private-Network: true
Để yêu cầu này thành công, máy chủ phải phản hồi bằng:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Methods: PUT
Access-Control-Allow-Credentials: true
Access-Control-Allow-Private-Network: true
Sau đó, Chrome sẽ gửi yêu cầu thực tế:
HTTP/1.1 PUT /delete-everything
Origin: https://foo.example
Máy chủ có thể phản hồi theo các quy tắc CORS thông thường:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://foo.example
Cách để biết liệu trang web của bạn có bị ảnh hưởng hay không
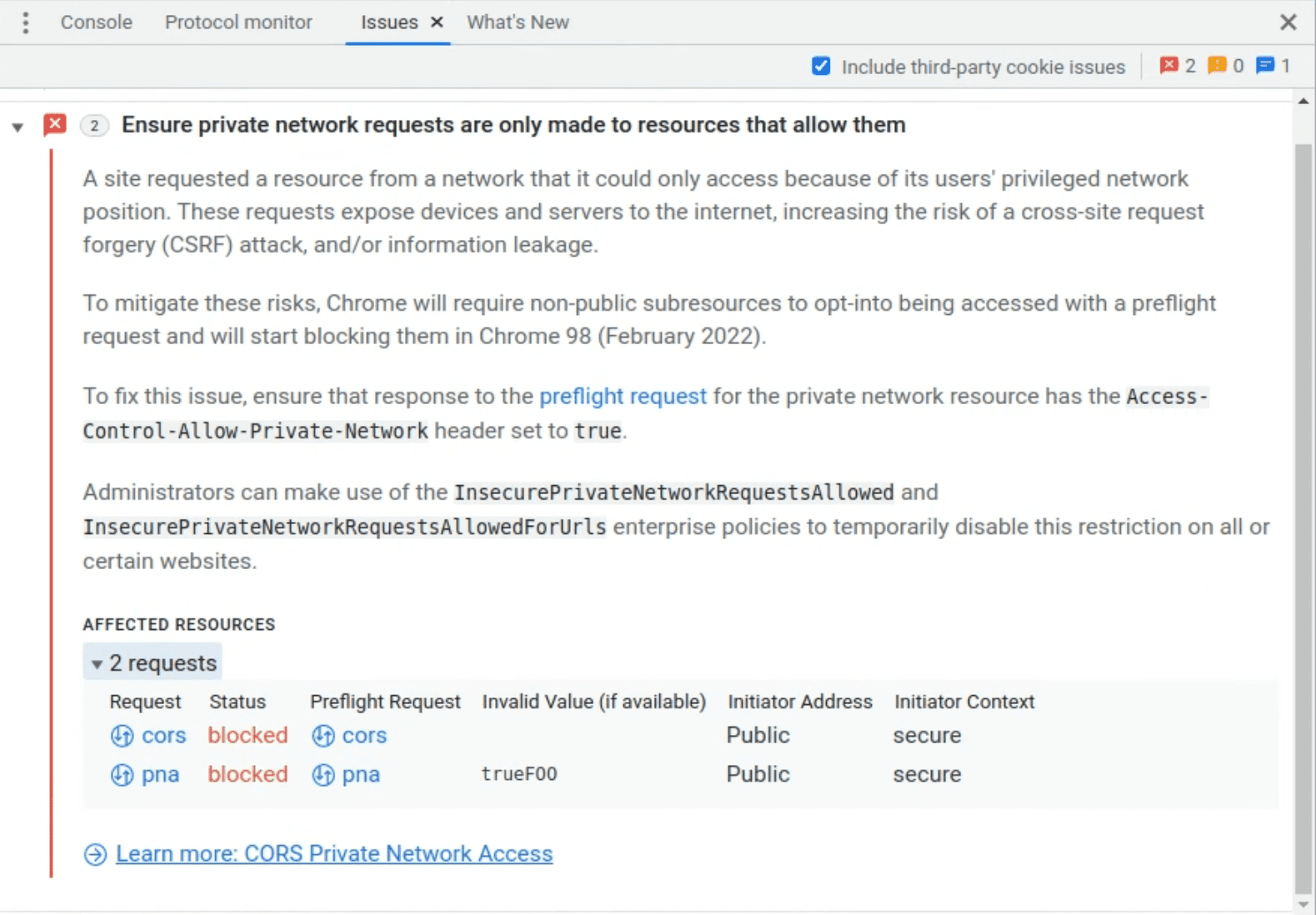
Kể từ Chrome 104, nếu phát hiện thấy yêu cầu mạng riêng, quy trình kiểm tra sẽ được gửi trước. Nếu yêu cầu kiểm tra này không thành công, thì bước cuối cùng yêu cầu vẫn sẽ được gửi nhưng một cảnh báo sẽ xuất hiện trong Công cụ cho nhà phát triển bảng điều khiển vấn đề.

Bạn cũng có thể xem và chẩn đoán các yêu cầu kiểm tra bị ảnh hưởng trong bảng điều khiển mạng:

Nếu yêu cầu của bạn đã kích hoạt quy trình kiểm tra CORS thông thường mà không cần Quy tắc Quyền truy cập mạng riêng tư, thì hai quá trình kiểm tra có thể xuất hiện trong bảng điều khiển mạng, trong đó bảng đầu tiên có vẻ như đã gặp sự cố. Đây là một lỗi đã biết và bạn có thể yên tâm bỏ qua lỗi này.

Để xem điều gì sẽ xảy ra nếu thực thi thành công trước khi kiểm tra, bạn có thể truyền đối số dòng lệnh sau, kể từ Chrome 98:
--enable-features=PrivateNetworkAccessRespectPreflightResults
Mọi yêu cầu kiểm tra không thành công đều sẽ dẫn đến việc tìm nạp không thành công. Nhờ đó, bạn có thể để kiểm tra xem trang web của bạn có hoạt động sau khi giai đoạn thứ hai của kế hoạch ra mắt. Có thể chẩn đoán lỗi trong theo cách tương tự như các cảnh báo khi sử dụng bảng điều khiển Công cụ cho nhà phát triển nêu trên.
Việc cần làm nếu trang web của bạn bị ảnh hưởng
Khi thay đổi này được triển khai trong Chrome 104, tính năng này dự kiến sẽ không ảnh hưởng đến bất kỳ của bạn. Tuy nhiên, bạn nên cập nhật các đường dẫn yêu cầu bị ảnh hưởng thành đảm bảo trang web của bạn tiếp tục hoạt động như dự kiến.
Có hai giải pháp có sẵn cho bạn:
- Xử lý các yêu cầu kiểm tra ở phía máy chủ
- Tắt các quy trình kiểm tra PNA theo chính sách doanh nghiệp
Xử lý yêu cầu kiểm tra ở phía máy chủ
Cập nhật máy chủ mục tiêu của mọi lần tìm nạp bị ảnh hưởng để xử lý quá trình kiểm tra PNA yêu cầu. Trước tiên, hãy triển khai tính năng hỗ trợ cho các yêu cầu kiểm tra CORS chuẩn trên các tuyến đường bị ảnh hưởng. Sau đó, hãy thêm tính năng hỗ trợ cho hai tiêu đề phản hồi mới.
Khi máy chủ của bạn nhận được một yêu cầu kiểm thử (yêu cầu OPTIONS kèm theo CORS (Chia sẻ tài nguyên giữa nhiều nguồn gốc)
tiêu đề), máy chủ sẽ kiểm tra xem có
Tiêu đề Access-Control-Request-Private-Network: true. Nếu tiêu đề này là
có trong yêu cầu, máy chủ phải kiểm tra tiêu đề Origin và
cùng với bất kỳ thông tin nào khác có liên quan (chẳng hạn như
Access-Control-Request-Headers) để đảm bảo yêu cầu an toàn để cho phép.
Thông thường, bạn nên cho phép truy cập vào một nguồn gốc duy nhất do bạn kiểm soát.
Sau khi quyết định cho phép yêu cầu, máy chủ của bạn sẽ phản hồi
204 No Content (hoặc 200 OK) với các tiêu đề CORS cần thiết và PNA mới
. Các tiêu đề này bao gồm Access-Control-Allow-Origin và
Access-Control-Allow-Private-Network: true cũng như các URL khác nếu cần.
Hãy tham khảo ví dụ để biết các trường hợp cụ thể.
Tắt các tuỳ chọn kiểm tra Quyền truy cập mạng riêng bằng chính sách doanh nghiệp
Nếu có quyền kiểm soát quản trị đối với người dùng của mình, bạn có thể tắt chế độ Riêng tư Các bước kiểm tra Quyền truy cập mạng bằng một trong các chính sách sau:
Để biết thêm thông tin, hãy tham khảo bài viết Tìm hiểu về việc quản lý chính sách của Chrome.
Gửi phản hồi cho chúng tôi
Nếu bạn đang lưu trữ một trang web trong một mạng riêng và nhận các yêu cầu từ
mạng công cộng, nhóm Chrome muốn biết ý kiến phản hồi và các trường hợp sử dụng của bạn.
Hãy cho chúng tôi biết bằng cách báo cáo sự cố với Chromium tại crbug.com và đặt
thành phần cho Blink>SecurityFeature>CORS>PrivateNetworkAccess.
Các bước tiếp theo
Tiếp theo, Chrome sẽ mở rộng phạm vi kiểm tra Quyền truy cập mạng riêng để bao gồm nhân viên web: nhân viên tận tâm, nhân viên làm việc chung và nhân viên dịch vụ. Chúng tôi dự kiến nhắm tới để Chrome 107 bắt đầu hiện cảnh báo.
Sau đó, Chrome sẽ mở rộng các bước kiểm tra Quyền truy cập mạng riêng để bao gồm các thao tác điều hướng, bao gồm iframe và cửa sổ bật lên. Chúng tôi dự kiến sẽ ra mắt Chrome 108 hiện cảnh báo.
Trong cả hai trường hợp, chúng tôi sẽ thận trọng với việc triển khai theo giai đoạn tương tự, nhằm giúp các nhà phát triển web có thời gian điều chỉnh và ước tính rủi ro về khả năng tương thích.
Xác nhận
Ảnh bìa của Mark Olsen bật Không hiển thị màn hình.




