เผยแพร่เมื่อวันที่ 8 ตุลาคม 2024
ตั้งแต่ Chrome 131 เป็นต้นไป การสืบทอดไฮไลต์ CSS สำหรับคลาสจำลอง ::selection และ ::target-text จะเปลี่ยนแปลง การดำเนินการนี้เพื่อสร้างรูปแบบที่เข้าใจง่ายขึ้นสำหรับการรับช่วงและสอดคล้องกับคลาสจำลอง ::highlight, ::spelling-error และ ::grammar-error ที่เพิ่งเพิ่มเข้ามา โพสต์นี้จะอธิบายการเปลี่ยนแปลงนี้ ซึ่ง
ไม่น่าจะทำให้เว็บไซต์ส่วนใหญ่ได้รับผลกระทบ
การจัดรูปแบบการเลือก
การจัดรูปแบบลักษณะที่ปรากฏของข้อความที่เลือกสามารถสื่อความหมายให้ผู้ใช้ทราบได้ เช่น วัตถุประสงค์ของเนื้อหาที่เลือก หรือไม่สามารถเลือกข้อความได้เลย ตัวอย่างเช่น GitHub จะเปลี่ยนสีโค้ดที่เลือกให้แตกต่างจากโครงสร้างไดเรกทอรีที่เลือก
CSS รองรับการจัดรูปแบบการเลือกด้วยองค์ประกอบสมมติ ::selection ซึ่งเป็นองค์ประกอบสมมติชุดหนึ่งที่เรียกว่าองค์ประกอบสมมติไฮไลต์
องค์ประกอบจำลองเหล่านี้ควบคุมลักษณะที่ข้อความปรากฏภายใต้การดำเนินการต่างๆ ที่เกิดจากผู้ใช้ เบราว์เซอร์ หรือสคริปต์ นอกจากการเลือกแล้ว คุณยังจัดรูปแบบข้อผิดพลาดด้านการสะกด (::spelling-error), ข้อผิดพลาดทางไวยากรณ์ (::grammar-error), เป้าหมายข้อความที่ฝัง URL (::target-text) และไฮไลต์ที่สร้างสคริปต์ (::highlight) ได้อีกด้วย
ลักษณะการสืบทอดเป็นข้อควรพิจารณาที่สำคัญเมื่อออกแบบเว็บไซต์ เช่นเดียวกับคอลเล็กชันพร็อพเพอร์ตี้ CSS อื่นๆ โดยทั่วไปแล้ว นักพัฒนาซอฟต์แวร์คาดหวังให้พร็อพเพอร์ตี้ CSS รับค่าเดิมผ่านผังองค์ประกอบ DOM (เช่น font) หรือไม่ได้รับช่วงต่อเลย (เช่น background)
การเปลี่ยนแปลงลักษณะการเลือกใน Chrome 131
ลองดูส่วนย่อยในเอกสารนี้
p {
color: red;
}
.blue::selection {
color: blue;
}
<p class="blue">Some <em>emphasized</em> text that one would expect to be blue</p>
การประกาศสไตล์ของข้อมูลโค้ดจะแก้ไขสีของข้อความที่เลือก โดยมีกฎ 1 ข้อที่ตรงกับองค์ประกอบทั้งหมดและอีก 1 ข้อที่ตรงกับองค์ประกอบที่มีคลาส "blue"
เมื่อเลือกใน Chrome เวอร์ชัน 130 หรือเก่ากว่า ผลลัพธ์ที่ได้จะเป็นดังนี้

เมื่อเลือกไว้ใน Chrome 131 ผลลัพธ์จะเปลี่ยนเป็น

การเปลี่ยนแปลงที่เกิดขึ้น ที่ผ่านมา ลักษณะการสืบทอดของพร็อพเพอร์ตี้การเลือกมีการใช้งานผ่านการสืบทอดองค์ประกอบต้นทาง ซึ่งการเลือกจะใช้พร็อพเพอร์ตี้จาก ::selection ที่ตรงกับองค์ประกอบที่เลือก Chrome เวอร์ชัน 130 และเวอร์ชันก่อนหน้าใช้รูปแบบนี้ ซึ่งข้อความที่เน้นไม่มี ::selection ที่ตรงกัน เนื่องจาก .blue::selection จะจับคู่กับองค์ประกอบที่มีคลาส "blue" เท่านั้น ซึ่งองค์ประกอบ <em> ไม่มี
Chrome 131 เปิดใช้ลักษณะการทำงานใหม่โดยที่องค์ประกอบจะรับลักษณะการทำงานการเลือกมาจากระดับบน ในตัวอย่างก่อนหน้านี้ องค์ประกอบ <em> ไม่มี ::selection ที่ตรงกันเอง จึงรับค่าสีการเลือกขององค์ประกอบ <p> การดำเนินการนี้เรียกว่าการสืบทอดไฮไลต์ CSS และคุณสามารถลองใช้กับ Chrome เวอร์ชันเก่าได้โดยเปิดใช้ฟีเจอร์แพลตฟอร์มเว็บเวอร์ชันทดลองในchrome://flags
เว็บไซต์ที่อาศัยพร็อพเพอร์ตี้การเลือกที่ไม่ได้รับค่ามามีแนวโน้มที่จะเห็นการเปลี่ยนแปลงในลักษณะที่ปรากฏของข้อความที่เลือก แต่หลักฐานจากรายงานข้อบกพร่องชี้ว่ามี Use Case เพียงไม่กี่รายการสำหรับลักษณะการทำงานดังกล่าว
พร็อพเพอร์ตี้ที่กำหนดเองของ CSS สำหรับการเลือกจะยังคงใช้งานได้
เว็บไซต์หลายแห่งจำลองการสืบทอดไฮไลต์ CSS ผ่านการใช้พร็อพเพอร์ตี้ที่กำหนดเองของ CSS พร็อพเพอร์ตี้ที่กำหนดเองจะรับค่าผ่านต้นไม้องค์ประกอบ ซึ่งจะให้ผลลัพธ์ "รับค่าจากรายการหลัก" ด้วยข้อมูลโค้ดลักษณะนี้
:root {
--selection-color: lightgreen;
}
::selection {
color: var(--selection-color);
}
.blue {
--selection-color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text that is blue</p>
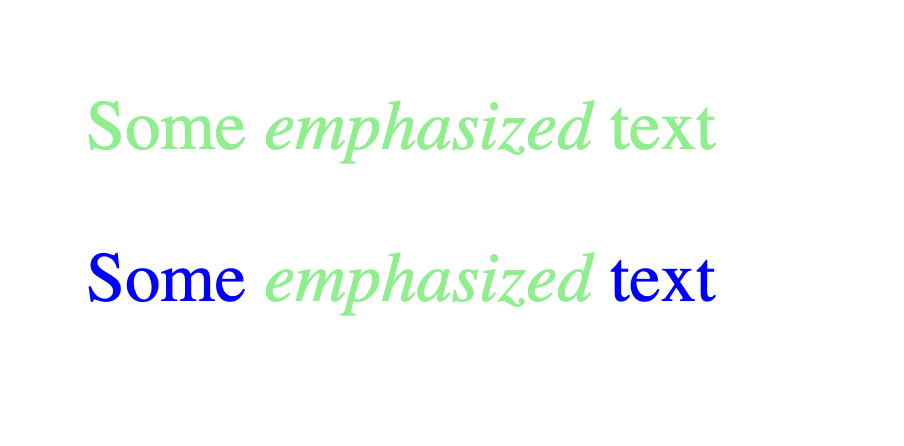
ผลลัพธ์ที่ได้เมื่อเลือกทั้ง Chrome 130 และ 131 มีดังนี้

ที่นี่องค์ประกอบทุกรายการจะรับค่าบางอย่างสำหรับพร็อพเพอร์ตี้ --selection-color ผ่านต้นไม้องค์ประกอบ และระบบจะใช้สีนี้เมื่อเลือกข้อความ องค์ประกอบที่มีคลาส .blue และองค์ประกอบที่สืบทอดมาจะมีสีน้ำเงินเมื่อเลือก ส่วนองค์ประกอบอื่นๆ จะมีสีเขียวอ่อน เว็บไซต์หลายแห่งใช้เทคนิคนี้และเป็นวิธีที่แนะนำใน Stack Overflow
เพื่อรักษาความเข้ากันได้ รูปแบบการสืบทอดไฮไลต์ CSS จะระบุว่า ::selection (และองค์ประกอบจำลองไฮไลต์ CSS อื่นๆ) จะรับค่าคุณสมบัติที่กำหนดเองจากองค์ประกอบต้นทาง (องค์ประกอบที่ใช้ไฮไลต์) เว็บไซต์ที่ใช้วิธีการนี้จะไม่ได้รับผลกระทบจากการเปลี่ยนแปลงใน Chrome เวอร์ชัน 131
ระบบจะละเว้นพร็อพเพอร์ตี้ที่กำหนดเองที่กำหนดไว้ในตัวองค์ประกอบเทียม ::selection เพื่อหลีกเลี่ยงลักษณะการสืบทอดค่าที่แข่งขันกัน คุณต้องกำหนดพร็อพเพอร์ตี้ในองค์ประกอบนั้นๆ แล้วอ้างอิงพร็อพเพอร์ตี้เหล่านั้นในองค์ประกอบจำลอง
ตัวเลือกส่วนกลางสําหรับ ::selection ปิดใช้การรับค่าการไฮไลต์
เว็บไซต์ที่ไม่ได้ใช้คุณสมบัติที่กำหนดเองของ CSS อาจใช้ตัวเลือกสากลในการกำหนดสีข้อความที่เลือกอยู่ เช่น CSS ต่อไปนี้
::selection /* = *::selection (universal) */ {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
ผลลัพธ์ที่ปรากฏเมื่อเลือกทั้ง Chrome 130 (และเวอร์ชันเก่ากว่า) และ Chrome 131 (และเวอร์ชันที่ใหม่กว่า) มีดังนี้

การรับค่าการไฮไลต์ CSS ไม่ได้ทําให้ข้อความที่เน้นตัวที่ 2 รับค่าสีน้ำเงินจากองค์ประกอบหลัก เนื่องจากตัวเลือกแบบสากลจับคู่กับองค์ประกอบ <em> และนําสีไฮไลต์แบบสากลมาใช้ ซึ่งก็คือสีเขียวอ่อน
หากต้องการใช้ประโยชน์จากการสืบทอดการไฮไลต์ CSS ให้เปลี่ยนตัวเลือกสากลให้จับคู่เฉพาะรูท ซึ่งจะสืบทอดจากองค์ประกอบสืบทอดของ CSS ต่อไป
:root::selection {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
ผลลัพธ์ใน Chrome 131 จะมีลักษณะดังนี้

หากเว็บไซต์เปลี่ยนแปลงสีการเลือก แต่ไม่ได้ใช้พร็อพเพอร์ตี้ที่กำหนดเอง เป็นไปได้ว่าคุณมีตัวเลือกสากลสำหรับเทียม ::selection ข่าวดีก็คือเว็บไซต์จะไม่เสียหายจากการเปลี่ยนแปลงนี้ใน Chrome แต่คุณจะพลาดประโยชน์ด้านหลักการยศาสตร์จากการสืบทอดไฮไลต์
การจัดรูปแบบ ::target-text จะเปลี่ยนไปด้วย
ลักษณะการทำงานและการเปลี่ยนแปลงทั้งหมดที่อธิบายไว้ที่นี่มีผลกับองค์ประกอบเทียม ::target-text เช่นเดียวกับที่ใช้กับ ::selection กรณีการใช้งานสำหรับการจัดรูปแบบข้อความเป้าหมายมากกว่า 1 รายการในเว็บไซต์เดียวนั้นมีจำกัด และฟีเจอร์นี้ยังค่อนข้างใหม่ ดังนั้นลักษณะการทำงานของ ::target-text จึงไม่เปลี่ยนแปลงอย่างมาก
เหตุผลในการเปลี่ยนแปลงครั้งนี้
ระหว่างการพัฒนาองค์ประกอบเทียมของไฮไลต์อื่นๆ กลุ่มการทำงาน CSS ได้แก้ปัญหาให้ใช้การสืบทอดด้วยโมเดลการสืบทอดไฮไลต์
นี่เป็นวิธีการในข้อกำหนดขององค์ประกอบจำลอง ::selection อยู่แล้ว แต่เบราว์เซอร์ไม่ได้นำมาใช้ องค์ประกอบจำลองที่ไม่ใช่การเลือกจะใช้การสืบทอดไฮไลต์ ซึ่งระบบจะรับค่าองค์ประกอบจำลองมาเสมือนว่าเป็นพร็อพเพอร์ตี้ กล่าวคือ องค์ประกอบจะสืบทอดองค์ประกอบ Pseudo ของไฮไลต์จากพาเรนต์ของเอกสารระดับบน
กลุ่มทำงานของ CSS ได้กล่าวย้ำถึงการสนับสนุนการสืบทอดไฮไลต์สำหรับ ::selection เพื่อความสอดคล้องในนโยบายไฮไลต์ทั้งหมด และเบราว์เซอร์ต่างๆ กำลังพยายามเปิดตัวลักษณะการทำงานใหม่โดยพยายามไม่ให้เว็บไซต์ที่มีอยู่เสียหาย
ลองเลย
CodePen ต่อไปนี้จะแสดงการเปลี่ยนแปลง ลองใช้ใน Chrome 131


