خبر عالی! شما یک برنامه کاربردی Web AI ساختهاید که مدلهای یادگیری ماشین را مستقیماً روی دستگاه کاربر اجرا میکند. این به طور کامل بر روی مرورگر وب سمت کلاینت، بدون اتکا به ابر اجرا می شود. این طراحی روی دستگاه باعث افزایش حریم خصوصی کاربر، افزایش عملکرد و کاهش قابل توجه هزینه ها می شود.
با این حال، یک مانع وجود دارد. مدل TensorFlow.js شما میتواند هم روی CPU (WebAssembly) و هم بر روی GPUهای قدرتمندتر (از طریق WebGL و WebGPU ) کار کند. سوال این است: چگونه می توانید به طور مداوم تست مرورگر را با سخت افزار انتخاب شده خودکار کنید؟
حفظ ثبات برای مقایسه عملکرد مدلهای یادگیری ماشین در طول زمان با تکرار و بهبود آنها، قبل از استقرار برای کاربران دنیای واقعی برای استفاده در دستگاهشان، بسیار مهم است.
راهاندازی یک محیط آزمایشی ثابت با پردازندههای گرافیکی میتواند سختتر از حد انتظار باشد. در این پست وبلاگ، مشکلاتی که با آن مواجه بودیم و نحوه حل آنها را به اشتراک خواهیم گذاشت تا بتوانید عملکرد برنامه خود را بهبود بخشید.
این فقط برای توسعه دهندگان هوش مصنوعی وب نیست! اگر روی بازی های وب یا گرافیک کار می کنید، این پست برای شما نیز ارزشمند است.
آنچه در جعبه ابزار اتوماسیون ما وجود دارد
در اینجا چیزی است که ما استفاده می کنیم:
- محیط : یک نوت بوک Google Colab مبتنی بر لینوکس که به پردازنده گرافیکی NVIDIA T4 یا V100 متصل است. در صورت تمایل می توانید از دیگر پلتفرم های ابری مانند Google Cloud (GCP) استفاده کنید.
- مرورگر : Chrome از WebGPU ، جانشین قدرتمند WebGL ، که پیشرفتهای APIهای GPU مدرن را به وب میآورد، پشتیبانی میکند.
- Automation : Puppeteer یک کتابخانه Node.js است که به شما امکان می دهد مرورگرها را به صورت برنامه نویسی با جاوا اسکریپت کنترل کنید. با Puppeteer، میتوانیم کروم را در حالت بدون هدلس خودکار کنیم، به این معنی که مرورگر بدون رابط قابل مشاهده روی سرور اجرا میشود. ما از حالت بدون هدلس جدید بهبود یافته استفاده می کنیم، نه از فرم قدیمی .
محیط را بررسی کنید
بهترین راه برای بررسی روشن بودن شتاب سخت افزاری در کروم این است که chrome://gpu در نوار آدرس تایپ کنید. میتوانید به صورت برنامهریزی معادل آن را با Puppeteer با console.log انجام دهید یا گزارش کامل را به صورت PDF ذخیره کنید تا به صورت دستی بررسی شود:
/* Incomplete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters: Expands later
const browser = await puppeteer.launch({
headless: 'new',
args: ['--no-sandbox']
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({ path: './gpu.pdf' });
await browser.close();
chrome://gpu را باز کنید و باید نتایج زیر را داشته باشید:
| وضعیت ویژگی های گرافیکی | |
|---|---|
| OpenGL: | از کار افتاده است |
| ولکان: | از کار افتاده است |
| WebGL: | فقط نرم افزار، شتاب سخت افزاری در دسترس نیست. |
| WebGL2: | فقط نرم افزار، شتاب سخت افزاری در دسترس نیست. |
| WebGPU: | از کار افتاده است |
مشکلات شناسایی شد. | |
شروع خوبی نیست کاملاً واضح است که تشخیص سخت افزار ناموفق بوده است. WebGL، WebGL2، و WebGPU اساساً غیرفعال هستند یا فقط نرم افزار هستند . ما در این مشکل تنها نیستیم - بحثهای آنلاین متعددی درباره افرادی که در وضعیت مشابهی هستند، از جمله در کانالهای رسمی پشتیبانی Chrome ( 1 )، ( 2 ) وجود دارد.
پشتیبانی WebGPU و WebGL را فعال کنید
بهطور پیشفرض، Headless Chrome GPU را غیرفعال میکند . برای فعال کردن آن در لینوکس، هنگام راهاندازی Headless Chrome، همه پرچمهای زیر را اعمال کنید:
- پرچم
--no-sandboxجعبه ایمنی Chrome را غیرفعال می کند که فرآیند مرورگر را از بقیه سیستم جدا می کند. اجرای Chrome بهعنوان روت بدون این جعبه ایمنی پشتیبانی نمیشود. -
--headless=newflag Chrome را با حالت هدلس جدید و بهبود یافته اجرا میکند، بدون اینکه رابط کاربری قابل مشاهده باشد. -
--use-angle=vulkanflag به Chrome میگوید که از پشتیبان Vulkan برای ANGLE استفاده کند، که تماسهای OpenGL ES 2/3 را به تماسهای Vulkan API ترجمه میکند. -
--enable-features=Vulkanپشتیبان گرافیکی Vulkan را برای ترکیب و شطرنجی سازی در کروم فعال می کند. - پرچم
--disable-vulkan-surfaceپسوند نمونهVK_KHR_surfacevulkan را غیرفعال می کند. به جای استفاده از swapchain، Bit blit برای نتیجه رندر فعلی روی صفحه استفاده می شود. - پرچم
--enable-unsafe-webgpuAPI آزمایشی WebGPU را در Chrome در لینوکس فعال می کند و فهرست مسدودکننده آداپتورها را غیرفعال می کند.
اکنون تمام تغییراتی را که تا کنون انجام دادهایم ترکیب میکنیم. این اسکریپت کامل است.
/* Complete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu',
]
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({path: './gpu.pdf'});
await browser.close();
دوباره اسکریپت را اجرا کنید. هیچ مشکل WebGPU شناسایی نمی شود و مقدار فقط از غیرفعال به نرم افزار تغییر می کند.
| وضعیت ویژگی های گرافیکی | |
|---|---|
| OpenGL: | از کار افتاده است |
| ولکان: | از کار افتاده است |
| WebGL: | فقط نرم افزار، شتاب سخت افزاری در دسترس نیست. |
| WebGL2: | فقط نرم افزار، شتاب سخت افزاری در دسترس نیست. |
| WebGPU: | فقط نرم افزار، شتاب سخت افزاری در دسترس نیست. |
با این حال، شتاب سخت افزاری هنوز در دسترس نیست، پردازنده گرافیکی NVIDIA T4 شناسایی نشده است.
درایورهای GPU مناسب را نصب کنید
ما خروجی chrome://gpu با برخی از کارشناسان GPU در تیم Chrome با دقت بیشتری بررسی کردیم. ما مشکلاتی را در مورد درایورهای پیشفرض نصبشده در نمونه لینوکس Colab پیدا کردیم که باعث ایجاد مشکلاتی در Vulkan میشود که منجر به ناتوانی Chrome در شناسایی GPU NVIDIA T4 در سطح GL_RENDERER همانطور که در خروجی زیر نشان داده شده است. این باعث ایجاد مشکلاتی در Headless Chrome می شود.
| اطلاعات درایور | |
|---|---|
| GL_RENDERER | ANGLE (Google، Vulkan 1.3.0 (دستگاه SwiftShader (Subzero) (0x0000C0DE))، درایور SwiftShader-5.0.0) |
بنابراین، نصب درایورهای مناسب که سازگار بودند، مشکل را برطرف می کند.
| اطلاعات درایور | |
|---|---|
| GL_RENDERER | ANGLE (NVIDIA Corporation، Tesla T4/PCIe/SSE2، OpenGL ES 3.2 NVIDIA 525.105.17) |
برای نصب درایورهای صحیح، دستورات زیر را در حین نصب اجرا کنید. دو خط آخر به شما کمک می کند تا خروجی هایی را که درایورهای NVIDIA شناسایی می کنند همراه با vulkaninfo ثبت کنید.
apt-get install -y vulkan-tools libnvidia-gl-525// Verify the NVIDIA drivers detects along with vulkaninfonvidia-smivulkaninfo --summary
حالا دوباره اسکریپت را اجرا کنید و نتیجه زیر را می گیریم. 🎉
| وضعیت ویژگی های گرافیکی | |
|---|---|
| OpenGL: | فعال شد |
| ولکان: | فعال شد |
| WebGL: | سخت افزار شتاب گرفت اما با عملکرد کاهش یافت. |
| WebGL2: | سخت افزار شتاب گرفت اما با عملکرد کاهش یافت. |
| WebGPU: | سخت افزار شتاب گرفت اما با عملکرد کاهش یافت. |
با استفاده از درایورها و پرچمهای صحیح هنگام اجرای Chrome، اکنون پشتیبانی WebGPU و WebGL را با استفاده از حالت براق و بدون هدلس جدید داریم.
پشت صحنه: تحقیق تیم ما
پس از تحقیقات زیاد، روشهای کاری برای محیط مورد نیاز برای اجرا در Google Colab پیدا نکردیم، اگرچه پستهای امیدوارکنندهای وجود داشت که در محیطهای دیگر کار میکردند، که امیدوارکننده بود. در نهایت، ما نتوانستیم موفقیت آنها را در محیط Colab NVIDIA T4 تکرار کنیم، زیرا دو مشکل کلیدی داشتیم:
- برخی از ترکیبات پرچمها امکان تشخیص GPU را میدهند، اما به شما اجازه نمیدهند که واقعاً از GPU استفاده کنید.
- نمونههایی از راهحلهای کاری توسط اشخاص ثالث از نسخه قدیمی Chrome بدون هد استفاده میکردند که در برخی مواقع به نفع نسخه جدید منسوخ خواهد شد. ما به راهحلی نیاز داشتیم که با Headless Chrome جدید کار کند تا در آینده بهتر باشد.
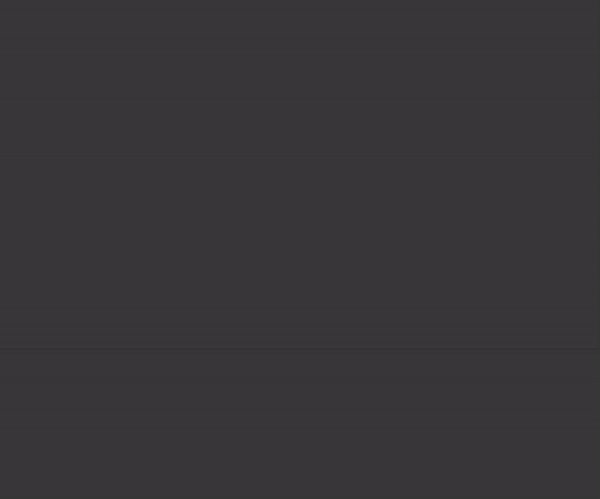
ما عدم استفاده از GPU را با اجرای نمونهای از صفحه وب TensorFlow.js برای تشخیص تصویر تأیید کردیم که به موجب آن مدلی را آموزش دادیم تا نمونههای لباس را تشخیص دهد (مثلاً «سلام جهان» یادگیری ماشینی).
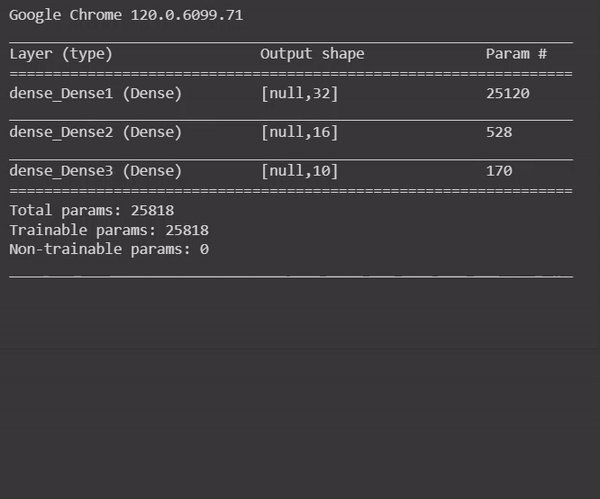
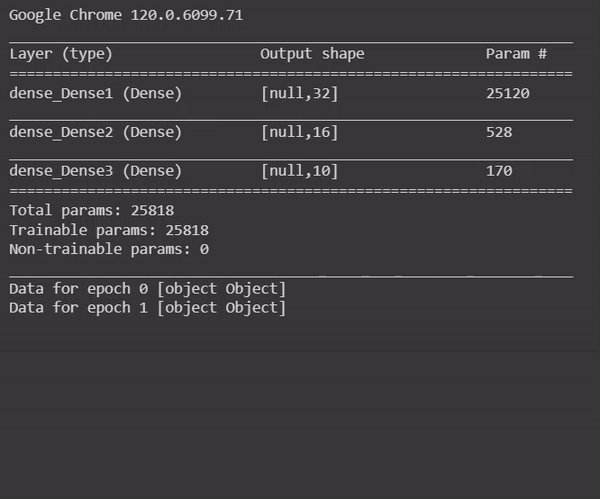
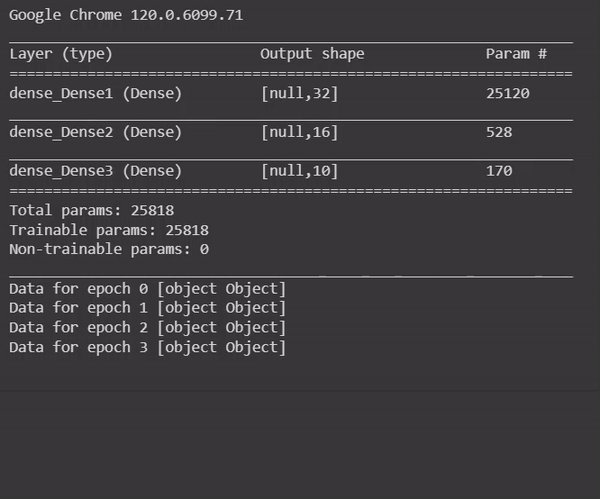
در یک ماشین معمولی، 50 چرخه تمرینی (معروف به دوره) باید در کمتر از 1 ثانیه اجرا شود. با فراخوانی Headless Chrome در حالت پیشفرض، میتوانیم خروجی کنسول جاوا اسکریپت را به خط فرمان سمت سرور Node.js وارد کنیم تا ببینیم این چرخههای آموزشی واقعاً چقدر سریع انجام میشوند.
همانطور که انتظار می رفت، هر دوره آموزشی بسیار بیشتر از حد انتظار طول کشید (چند ثانیه)، که نشان می دهد کروم به جای استفاده از GPU، به اجرای ساده CPU قدیمی JS بازگشته است:

پس از اصلاح درایورها و استفاده از ترکیب مناسب پرچمها برای Headless Chrome، اجرای مجدد مثال آموزشی TensorFlow.js منجر به دورههای آموزشی بسیار سریعتر میشود.

خلاصه
هوش مصنوعی وب از زمان ایجاد آن در سال 2017 بهطور تصاعدی رشد کرده است . با فناوریهای مرورگر مانند WebGPU، WebGL، و WebAssembly ، میتوان عملیات ریاضی مدل یادگیری ماشینی را در سمت مشتری تسریع کرد.
از سال 2023، TensorFlow.js و MediaPipe Web از بیش از 1 میلیارد دانلود مدل و کتابخانه عبور کردند - یک نقطه عطف تاریخی و نشانه ای از اینکه چگونه توسعه دهندگان و مهندسان وب در حال تغییر به سمت استفاده از هوش مصنوعی در برنامه های وب نسل بعدی خود هستند تا راه حل های واقعاً باورنکردنی ایجاد کنند .
موفقیت بزرگ در استفاده، مسئولیت بزرگی به همراه دارد. در این سطح از استفاده در سیستمهای تولید، نیاز به آزمایش مدلهای هوش مصنوعی مبتنی بر مرورگر سمت مشتری در یک محیط مرورگر واقعی، در حالی که مقیاسپذیر، خودکار و در یک راهاندازی سختافزار استاندارد شده شناخته شده نیز هستند، احساس میشود.
با استفاده از قدرت ترکیبی Headless Chrome و Puppeteer جدید، میتوانید با اطمینان چنین بار کاری را در محیطی استاندارد و قابل تکرار آزمایش کنید و از نتایج ثابت و قابل اعتماد اطمینان حاصل کنید.
جمع کنید
راهنمای گام به گام در مستندات ما موجود است، بنابراین میتوانید راهاندازی کامل را خودتان امتحان کنید.
اگر این را مفید دیدید، با استفاده از هشتگ #WebAI، در لینکدین ، X (توئیتر سابق) یا هر شبکه اجتماعی دیگری که استفاده میکنید، فریاد بزنید. شنیدن هر گونه بازخوردی بسیار عالی است تا بدانیم در آینده مطالب بیشتری از این دست بنویسیم.
برای دریافت هر گونه به روز رسانی در آینده ، یک ستاره در مخزن Github اضافه کنید .
قدردانی
از همه اعضای تیم Chrome که به اشکال زدایی درایور و مشکلات WebGPU که در این راه حل با آن مواجه بودیم، تشکر ویژه ای می کنیم، با تشکر ویژه از Jecelyn Yeen و Alexandra White برای کمک به wordmith این پست وبلاگ. با تشکر از یولی نویکوف، آندری کوسیاکوف و الکس رودنکو که در ایجاد راه حل نهایی و کاری نقش داشتند.



