আসুন মূল ডেটা স্ট্রাকচারগুলি দেখি, যা রেন্ডারিং পাইপলাইনে ইনপুট এবং আউটপুট।
এই তথ্য কাঠামো হল:
- ফ্রেম ট্রিগুলি স্থানীয় এবং দূরবর্তী নোডগুলির সমন্বয়ে গঠিত যা প্রতিনিধিত্ব করে কোন ওয়েব নথিগুলি কোন রেন্ডার প্রক্রিয়ায় এবং কোনটি ব্লিঙ্ক রেন্ডারার৷
- অপরিবর্তনীয় ফ্র্যাগমেন্ট ট্রি লেআউট সীমাবদ্ধতা অ্যালগরিদমের আউটপুট (এবং ইনপুট) প্রতিনিধিত্ব করে।
- সম্পত্তি গাছ একটি ওয়েব নথির রূপান্তর, ক্লিপ, প্রভাব এবং স্ক্রোল শ্রেণিবিন্যাসের প্রতিনিধিত্ব করে। এই পাইপলাইন জুড়ে ব্যবহৃত হয়.
- ডিসপ্লে তালিকা এবং পেইন্ট খণ্ডগুলি রাস্টার এবং লেয়ারাইজেশন অ্যালগরিদমের ইনপুট।
- কম্পোজিটর ফ্রেমগুলি সারফেস, রেন্ডার সারফেস এবং GPU টেক্সচার টাইলগুলিকে এনক্যাপসুলেট করে যা GPU ব্যবহার করে আঁকার জন্য ব্যবহৃত হয়।
এই ডেটা স্ট্রাকচারের মধ্য দিয়ে হাঁটার আগে, নিম্নলিখিত উদাহরণটি আর্কিটেকচার পর্যালোচনা থেকে তৈরি করা হয়েছে। এই উদাহরণটি এই নথিতে কীভাবে ডেটা স্ট্রাকচার প্রযোজ্য তা প্রদর্শনের সাথে ব্যবহার করা হয়েছে।
<!-- Example code -->
<html>
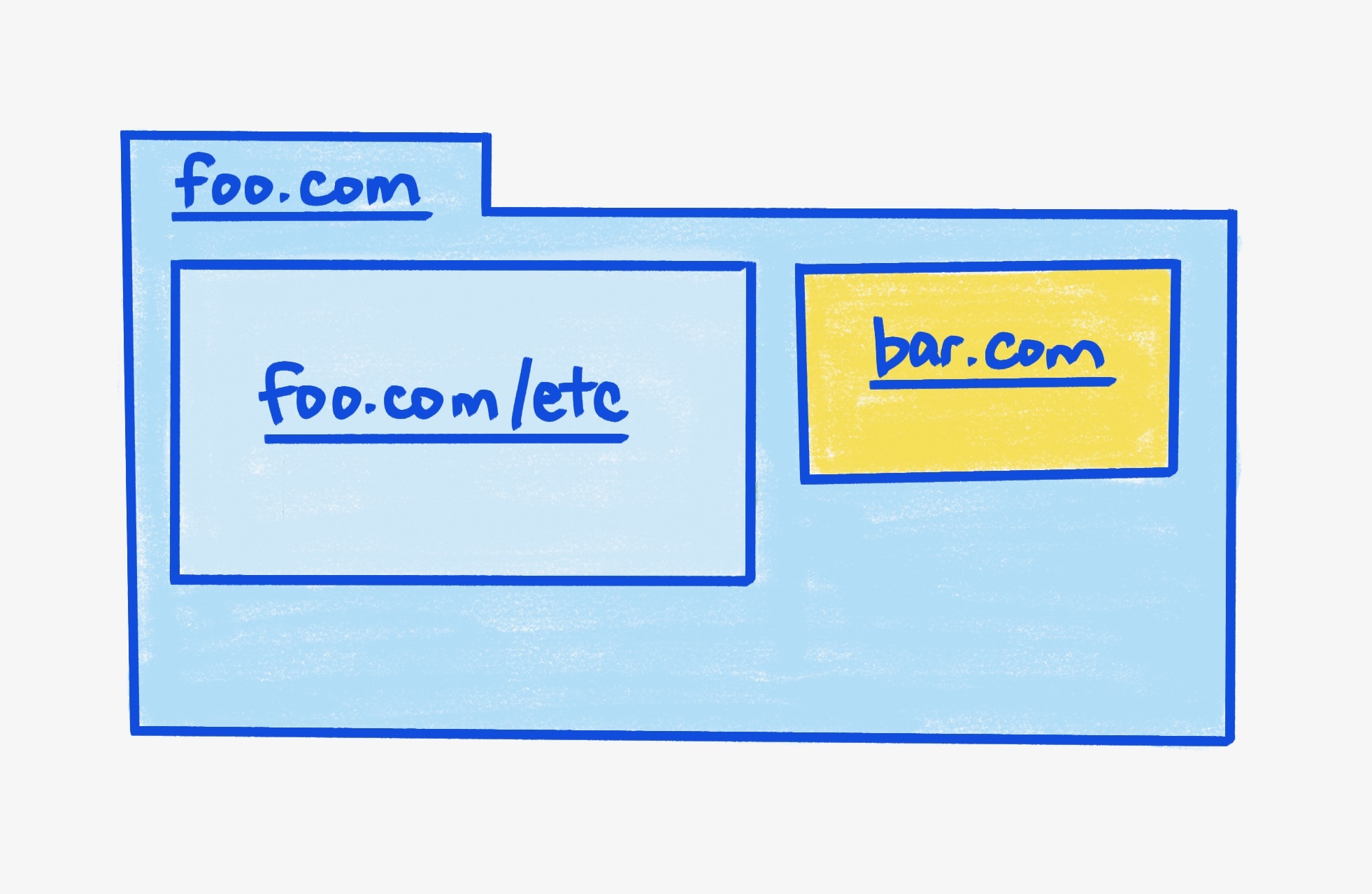
<div style="overflow: hidden; width: 100px; height: 100px;">
<iframe style="filter: blur(3px);
transform: rotateZ(1deg);
width: 100px; height: 300px"
id="one" src="foo.com/etc"></iframe>
</div>
<iframe style="top:200px;
transform: scale(1.1) translateX(200px)"
id="two" src="bar.com"></iframe>
</html>
ফ্রেম গাছ
Chrome কখনও কখনও তার মূল ফ্রেম থেকে একটি ভিন্ন রেন্ডার প্রক্রিয়াতে একটি ক্রস-অরিজিন ফ্রেম রেন্ডার করতে বেছে নিতে পারে।
উদাহরণ কোডে, তিনটি মোট ফ্রেম আছে:

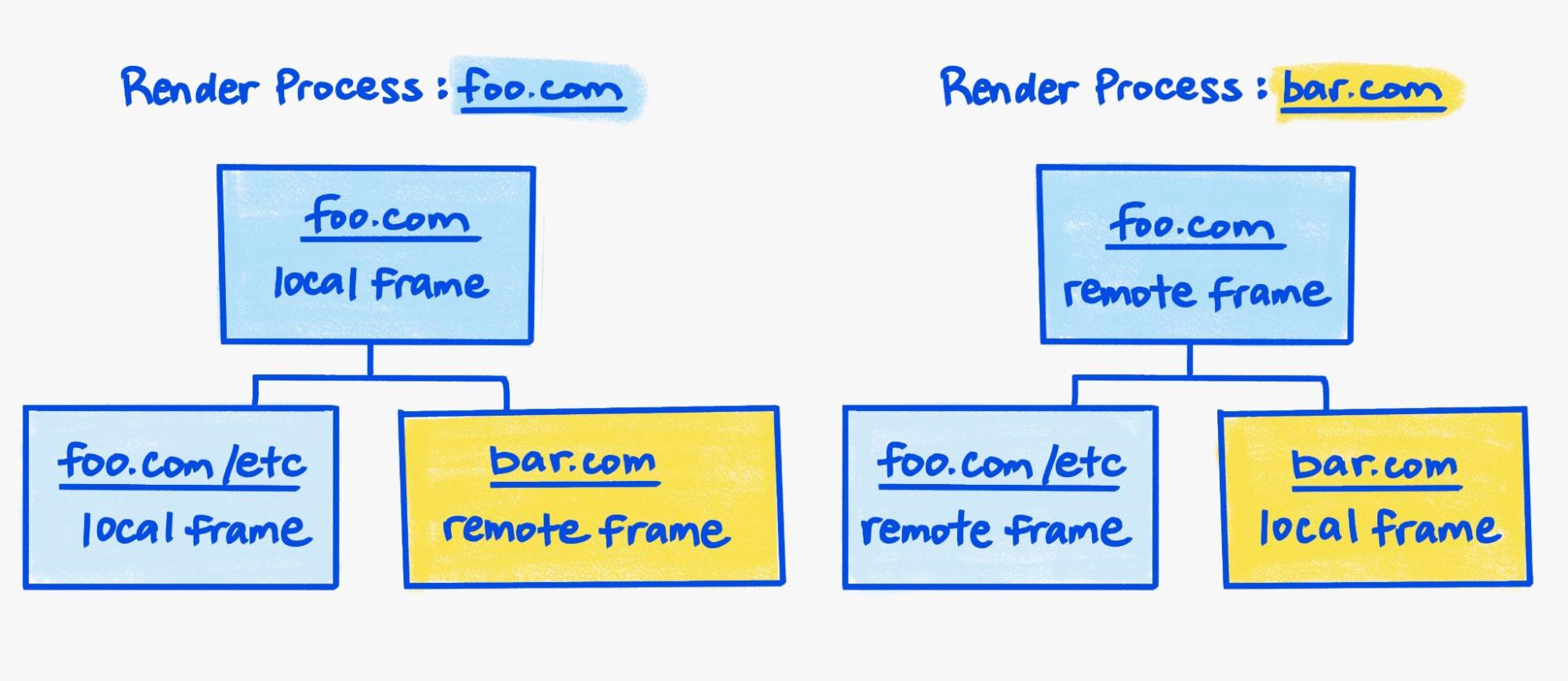
সাইট আইসোলেশনের সাথে, Chromium এই ওয়েব পৃষ্ঠাটি রেন্ডার করতে দুটি রেন্ডার প্রক্রিয়া ব্যবহার করে। প্রতিটি রেন্ডার প্রক্রিয়ার সেই ওয়েব পৃষ্ঠার জন্য ফ্রেম ট্রির নিজস্ব উপস্থাপনা রয়েছে:

একটি ভিন্ন প্রক্রিয়ায় রেন্ডার করা একটি ফ্রেম একটি দূরবর্তী ফ্রেম হিসাবে উপস্থাপিত হয়। একটি দূরবর্তী ফ্রেম রেন্ডারিংয়ে স্থানধারক হিসাবে কাজ করার জন্য প্রয়োজনীয় ন্যূনতম তথ্য ধারণ করে, যেমন এর মাত্রা, উদাহরণস্বরূপ। অন্যথায় রিমোট ফ্রেমে এর প্রকৃত বিষয়বস্তু রেন্ডার করার জন্য প্রয়োজনীয় কোনো তথ্য থাকে না।
বিপরীতে, একটি স্থানীয় ফ্রেম এমন একটি ফ্রেমের প্রতিনিধিত্ব করে যা স্ট্যান্ডার্ড রেন্ডারিং পাইপলাইনের মধ্য দিয়ে যায়। স্থানীয় ফ্রেমে সেই ফ্রেমের ডেটা (যেমন DOM ট্রি এবং স্টাইল ডেটা) এমন কিছুতে পরিণত করার জন্য প্রয়োজনীয় সমস্ত তথ্য রয়েছে যা রেন্ডার করা এবং প্রদর্শিত হতে পারে।
রেন্ডারিং পাইপলাইন স্থানীয় ফ্রেম ট্রি ফ্র্যাগমেন্টের গ্রানুলারিটির উপর কাজ করে। প্রধান ফ্রেম হিসাবে foo.com এর সাথে আরও জটিল উদাহরণ বিবেচনা করুন:
<iframe src="bar.com"></iframe>
এবং নিম্নলিখিত bar.com সাবফ্রেম:
<iframe src="foo.com/etc"></iframe>
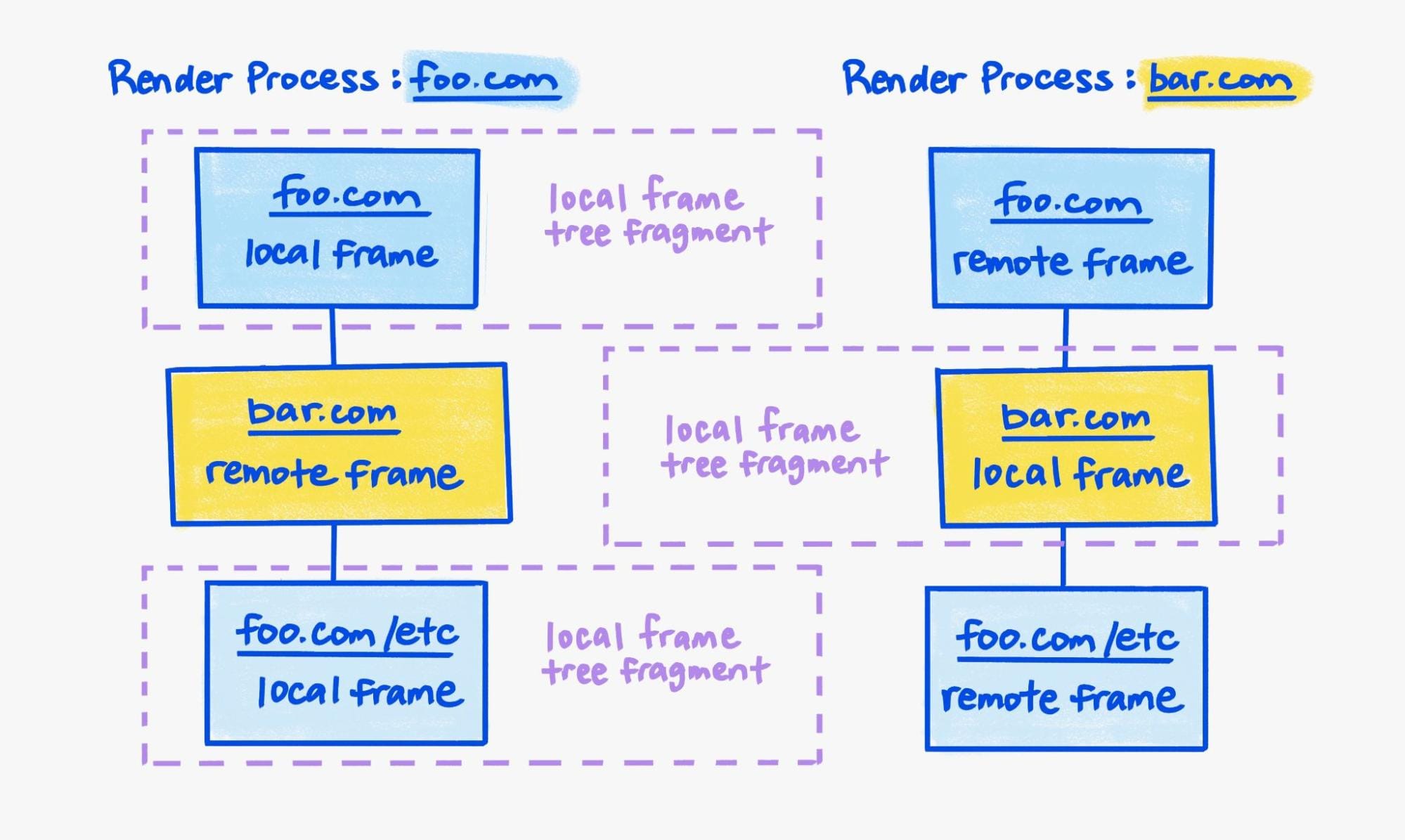
যদিও এখনও শুধুমাত্র দুটি রেন্ডারার রয়েছে, এখন তিনটি স্থানীয় ফ্রেম ট্রি খণ্ড রয়েছে, দুটি foo.com এর জন্য রেন্ডার প্রক্রিয়ায় এবং একটি bar.com এর জন্য রেন্ডার প্রক্রিয়ায় রয়েছে:

ওয়েব পৃষ্ঠার জন্য একটি কম্পোজিটর ফ্রেম তৈরি করতে, ভিজ একই সাথে তিনটি স্থানীয় ফ্রেম ট্রির প্রতিটির রুট ফ্রেম থেকে একটি কম্পোজিটর ফ্রেম অনুরোধ করে এবং তারপর সেগুলিকে একত্রিত করে । কম্পোজিটর ফ্রেম বিভাগেও পড়ুন।
foo.com প্রধান ফ্রেম এবং foo.com/other-page সাবফ্রেম একই ফ্রেম ট্রির অংশ এবং একই প্রক্রিয়ায় রেন্ডার করা হয়। যাইহোক, দুটি ফ্রেমের এখনও স্বাধীন নথির জীবনচক্র রয়েছে কারণ তারা বিভিন্ন স্থানীয় ফ্রেম গাছের টুকরোগুলির অংশ। এই কারণে, একটি আপডেটে উভয়ের জন্য একটি কম্পোজিটর ফ্রেম তৈরি করা অসম্ভব৷ foo.com/other-page এর জন্য তৈরি কম্পোজিটর ফ্রেমকে সরাসরি foo.com প্রধান ফ্রেমের জন্য কম্পোজিটর ফ্রেমে কম্পোজিট করার জন্য রেন্ডার প্রক্রিয়াটিতে পর্যাপ্ত তথ্য নেই। উদাহরণস্বরূপ, আউট-অফ-প্রসেস bar.com প্যারেন্ট ফ্রেম foo.com/other-url iframe এর প্রদর্শনকে প্রভাবিত করতে পারে, আইফ্রেমকে CSS দিয়ে রূপান্তরিত করে বা আইফ্রেমের অংশগুলিকে এর DOM-এ অন্যান্য উপাদানের সাথে আটকে রেখে।
চাক্ষুষ সম্পত্তি আপডেট জলপ্রপাত
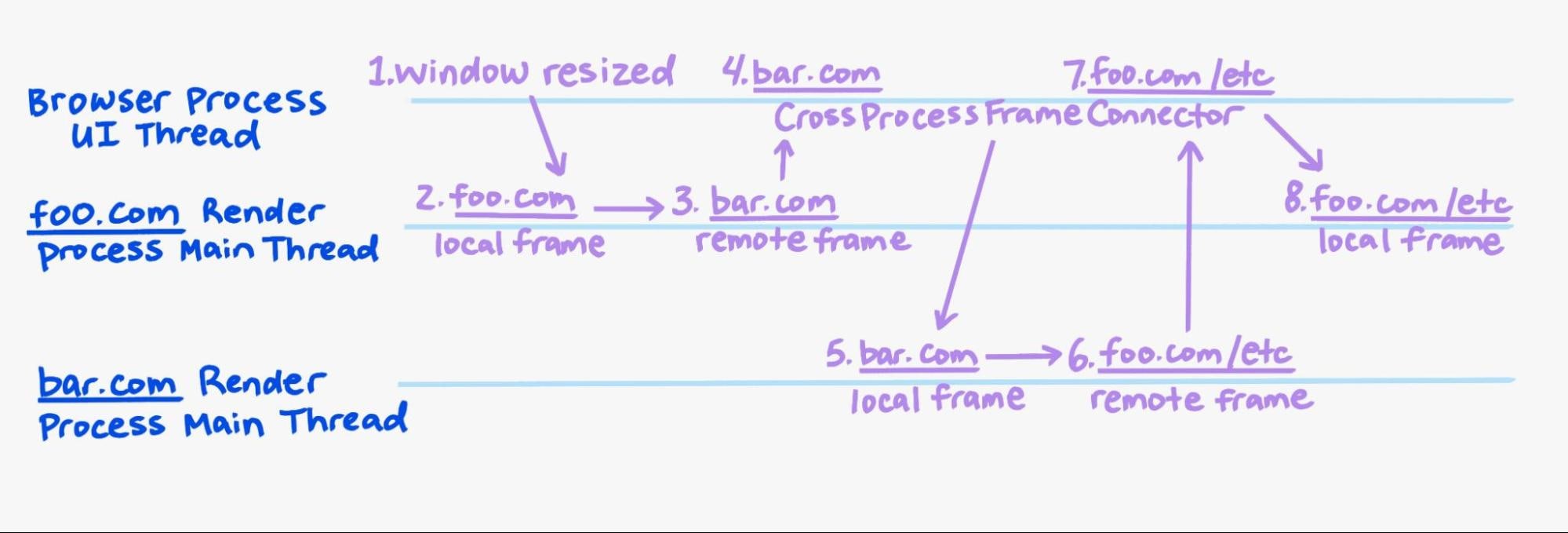
ভিজ্যুয়াল বৈশিষ্ট্য যেমন ডিভাইস স্কেল ফ্যাক্টর এবং ভিউপোর্ট সাইজ রেন্ডার করা আউটপুটকে প্রভাবিত করে এবং স্থানীয় ফ্রেম ট্রি খণ্ডের মধ্যে সিঙ্ক্রোনাইজ করা আবশ্যক। প্রতিটি স্থানীয় ফ্রেম ট্রি খণ্ডের মূলের সাথে একটি উইজেট বস্তু যুক্ত থাকে। উপরের থেকে নীচে বাকি উইজেটগুলিতে প্রচার করার আগে ভিজ্যুয়াল সম্পত্তি আপডেটগুলি প্রধান ফ্রেমের উইজেটে যায়।
উদাহরণস্বরূপ, যখন ভিউপোর্টের আকার পরিবর্তন হয়:

এই প্রক্রিয়াটি তাত্ক্ষণিক নয়, তাই প্রতিলিপিকৃত চাক্ষুষ বৈশিষ্ট্যগুলির মধ্যে একটি সিঙ্ক টোকেনও অন্তর্ভুক্ত রয়েছে। ভিজ কম্পোজিটর এই সিঙ্ক টোকেনটি ব্যবহার করে সমস্ত স্থানীয় ফ্রেম ট্রি খণ্ডের জন্য বর্তমান সিঙ্ক টোকেনের সাথে একটি কম্পোজিটর ফ্রেম জমা দেওয়ার জন্য অপেক্ষা করতে। এই প্রক্রিয়াটি বিভিন্ন ভিজ্যুয়াল বৈশিষ্ট্যের সাথে কম্পোজিটর ফ্রেমের মিশ্রণ এড়িয়ে যায়।
অপরিবর্তনীয় টুকরো গাছ
অপরিবর্তনীয় ফ্র্যাগমেন্ট ট্রি হল রেন্ডারিং পাইপলাইনের লেআউট পর্যায়ের আউটপুট। এটি পৃষ্ঠার সমস্ত উপাদানের অবস্থান এবং আকারকে প্রতিনিধিত্ব করে (প্রয়োগকৃত রূপান্তর ছাড়া)।

প্রতিটি খণ্ড একটি DOM উপাদানের একটি অংশ প্রতিনিধিত্ব করে। সাধারণত প্রতি এলিমেন্টে শুধুমাত্র একটি ফ্র্যাগমেন্ট থাকে, কিন্তু মুদ্রণের সময় বিভিন্ন পৃষ্ঠায় বা বহু-কলাম প্রসঙ্গে কলামে বিভক্ত হলে আরও কিছু হতে পারে।
লেআউটের পরে, প্রতিটি খণ্ড অপরিবর্তনীয় হয়ে যায় এবং আর কখনও পরিবর্তন করা হয় না। গুরুত্বপূর্ণভাবে, আমরা কিছু অতিরিক্ত বিধিনিষেধও রাখি। আমরা করি না:
- গাছে যেকোনো "আপ" রেফারেন্সের অনুমতি দিন। (একটি শিশুর তার পিতামাতার কাছে একটি নির্দেশক থাকতে পারে না।)
- গাছের নিচে "বুদবুদ" ডেটা (একটি শিশু শুধুমাত্র তার সন্তানদের কাছ থেকে তথ্য পড়ে, তার পিতামাতার কাছ থেকে নয়)।
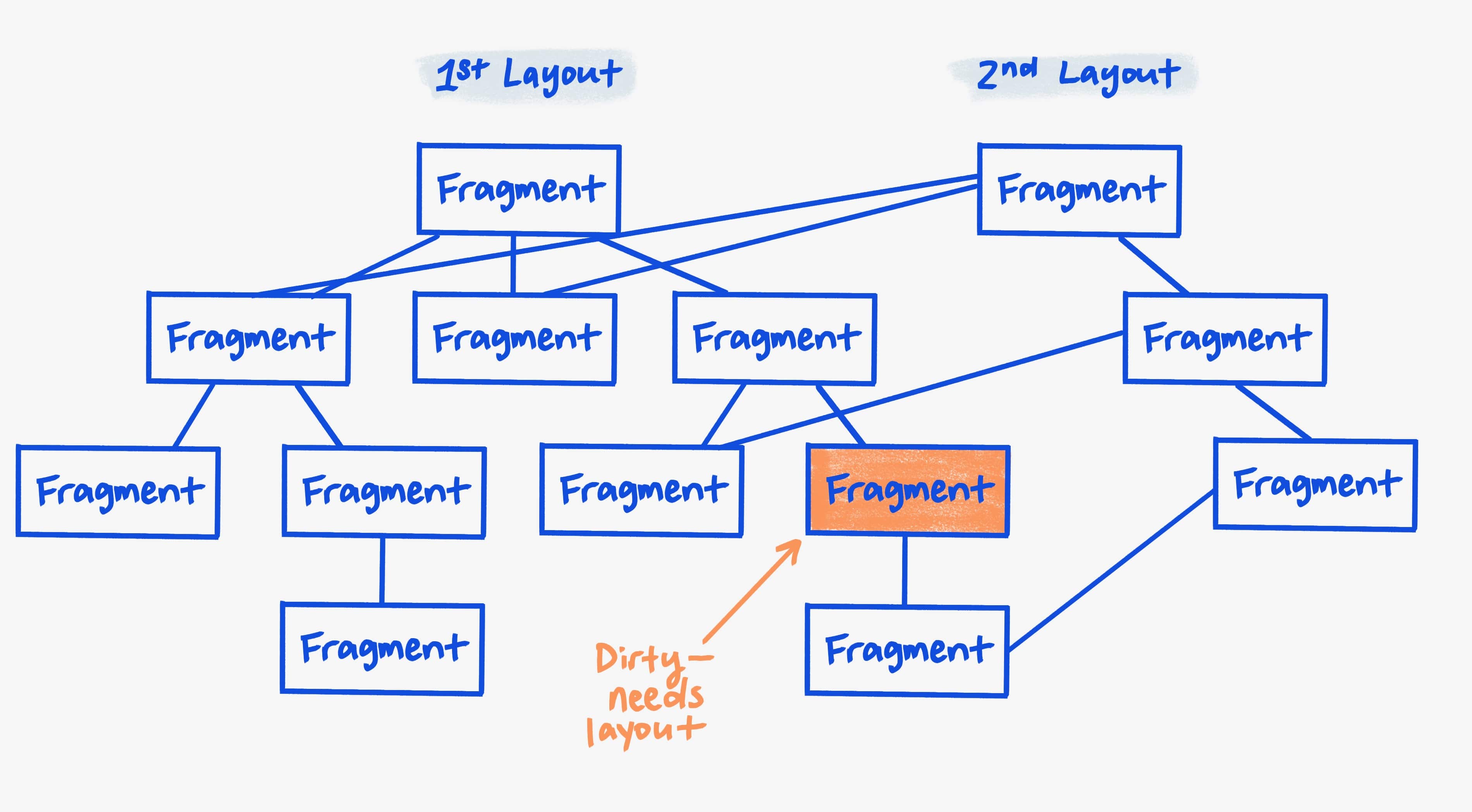
এই বিধিনিষেধগুলি আমাদের পরবর্তী লেআউটের জন্য একটি খণ্ড পুনরায় ব্যবহার করার অনুমতি দেয়। এই বিধিনিষেধগুলি ছাড়া আমাদের প্রায়শই পুরো গাছটিকে পুনরুত্পাদন করতে হবে, যা ব্যয়বহুল।
বেশিরভাগ লেআউটগুলি সাধারণত ক্রমবর্ধমান আপডেট হয়, উদাহরণস্বরূপ, একটি ওয়েব অ্যাপ ব্যবহারকারীর একটি উপাদানে ক্লিক করার প্রতিক্রিয়া হিসাবে UI এর একটি ছোট অংশ আপডেট করে। আদর্শভাবে, লেআউটটি কেবলমাত্র পর্দায় যা পরিবর্তিত হয়েছে তার সমানুপাতিক কাজ করা উচিত। আমরা পূর্ববর্তী গাছের যতটা সম্ভব অংশ পুনঃব্যবহার করে এটি অর্জন করতে পারি। এর মানে (সাধারণত) আমাদের শুধুমাত্র গাছের মেরুদণ্ড পুনর্নির্মাণ করতে হবে।
ভবিষ্যতে, এই অপরিবর্তনীয় নকশাটি আমাদেরকে আকর্ষণীয় জিনিসগুলি করার অনুমতি দিতে পারে যেমন প্রয়োজনে অপরিবর্তনীয় টুকরো গাছটিকে থ্রেডের সীমানা পেরিয়ে (একটি ভিন্ন থ্রেডে পরবর্তী পর্যায়গুলি সম্পাদন করতে), একটি মসৃণ লেআউট অ্যানিমেশনের জন্য একাধিক গাছ তৈরি করা, বা সমান্তরাল অনুমানমূলক বিন্যাস সম্পাদন করা। . এটি আমাদের মাল্টি-থ্রেডিং লেআউটের সম্ভাবনাও দেয়।
ইনলাইন খণ্ড আইটেম
ইনলাইন বিষয়বস্তু (স্টাইল করা পাঠ্য প্রধানত) একটি সামান্য ভিন্ন উপস্থাপনা ব্যবহার করে। বাক্স এবং পয়েন্টার সহ একটি গাছের কাঠামোর পরিবর্তে, আমরা গাছের প্রতিনিধিত্বকারী একটি সমতল তালিকায় ইনলাইন সামগ্রী উপস্থাপন করি। প্রাথমিক সুবিধা হল যে ইনলাইনগুলির জন্য একটি ফ্ল্যাট তালিকা উপস্থাপনা দ্রুত, ইনলাইন ডেটা-স্ট্রাকচারগুলি পরিদর্শন বা অনুসন্ধানের জন্য দরকারী এবং মেমরি দক্ষ। ওয়েব রেন্ডারিং পারফরম্যান্সের জন্য এটি অত্যন্ত গুরুত্বপূর্ণ, কারণ টেক্সট রেন্ডারিং খুবই জটিল, এবং অত্যন্ত অপ্টিমাইজ করা না হলে সহজেই পাইপলাইনের ধীরতম অংশ হয়ে উঠতে পারে।
ফ্ল্যাট তালিকা প্রতিটি ইনলাইন বিন্যাস প্রসঙ্গের জন্য তার ইনলাইন লেআউট সাবট্রির গভীরতা-প্রথম অনুসন্ধানের ক্রমে তৈরি করা হয়। তালিকার প্রতিটি এন্ট্রি একটি টুপল (বস্তু, বংশধরের সংখ্যা)। উদাহরণস্বরূপ, এই DOM বিবেচনা করুন:
<div style="width: 0;">
<span style="color: blue; position: relative;">Hi</span> <b>there</b>.
</div>
width বৈশিষ্ট্যটি 0 এ সেট করা হয়েছে যাতে লাইনটি "হাই" এবং "সেখানে" এর মধ্যে মোড়ানো হয়।
যখন এই পরিস্থিতির জন্য ইনলাইন বিন্যাস প্রসঙ্গ একটি ট্রি হিসাবে উপস্থাপিত হয়, এটি নিম্নলিখিত মত দেখায়:
{
"Line box": {
"Box <span>": {
"Text": "Hi"
}
},
"Line box": {
"Box <b>": {
"Text": "There"
}
},
{
"Text": "."
}
}
সমতল তালিকা এই মত দেখায়:
- (লাইন বক্স, 2)
- (বাক্স <span>, 1)
- (টেক্সট "হাই", 0)
- (লাইন বক্স, 3)
- (বাক্স <b>, 1)
- (টেক্সট "সেখানে", 0)
- (টেক্সট "।", 0)
এই ডেটা স্ট্রাকচারের অনেক ভোক্তা রয়েছে: অ্যাক্সেসিবিলিটি API, এবং জ্যামিতি API যেমন getClientRects , এবং contenteditable । প্রতিটির আলাদা প্রয়োজনীয়তা রয়েছে। এই উপাদানগুলি একটি সুবিধাজনক কার্সারের মাধ্যমে সমতল ডেটা কাঠামো অ্যাক্সেস করে।
কার্সারের API আছে, যেমন MoveToNext , MoveToNextLine , CursorForChildren । এই কার্সার উপস্থাপনা পাঠ্য বিষয়বস্তুর জন্য অনেক শক্তিশালী, একাধিক কারণে:
- গভীরতা-প্রথম অনুসন্ধান ক্রমে পুনরাবৃত্তি করা খুব দ্রুত। এটি প্রায়শই ব্যবহৃত হয় কারণ এটি ক্যারেট আন্দোলনের অনুরূপ। যেহেতু এটি একটি সমতল তালিকা, গভীরতা-প্রথম অনুসন্ধানটি কেবল অ্যারে অফসেটকে বৃদ্ধি করছে, দ্রুত পুনরাবৃত্তি এবং মেমরি স্থানীয়তা প্রদান করছে।
- এটি প্রশস্ত-প্রথম অনুসন্ধান প্রদান করে, যা প্রয়োজন হয় যখন, উদাহরণস্বরূপ, লাইন এবং ইনলাইন বাক্সের পটভূমি আঁকা।
- বংশধরের সংখ্যা জানা থাকলে পরবর্তী ভাইবোনে দ্রুত চলে যায় (শুধুমাত্র সেই সংখ্যা দ্বারা অফসেট অ্যারে বৃদ্ধি করুন)।
সম্পত্তি গাছ
DOM হল উপাদানের একটি গাছ (প্লাস টেক্সট নোড), এবং CSS উপাদানগুলিতে বিভিন্ন শৈলী প্রয়োগ করতে পারে।
এটি চারটি উপায়ে প্রদর্শিত হয়:
- লেআউট: লেআউট সীমাবদ্ধতা অ্যালগরিদমে ইনপুট।
- পেইন্ট: কীভাবে উপাদানটি আঁকা এবং রাস্টার করা যায় (কিন্তু এর বংশধর নয়)।
- ভিজ্যুয়াল: DOM সাবট্রিতে প্রয়োগ করা রাস্টার/ড্র ইফেক্ট, যেমন রূপান্তর, ফিল্টার এবং ক্লিপিং।
- স্ক্রোলিং: অক্ষ-সারিবদ্ধ এবং বৃত্তাকার কোণার ক্লিপিং এবং অন্তর্ভুক্ত সাবট্রির স্ক্রলিং।
প্রপার্টি ট্রি হল ডাটা স্ট্রাকচার যা ব্যাখ্যা করে কিভাবে ভিজ্যুয়াল এবং স্ক্রলিং ইফেক্ট DOM এলিমেন্টে প্রযোজ্য। তারা প্রশ্নগুলির উত্তর দেওয়ার উপায় সরবরাহ করে যেমন: কোথায়, স্ক্রিনের সাথে সম্পর্কিত, একটি প্রদত্ত DOM উপাদান, এর বিন্যাসের আকার এবং অবস্থান দেওয়া হয়েছে? এবং: ভিজ্যুয়াল এবং স্ক্রলিং ইফেক্ট প্রয়োগ করতে GPU অপারেশনের কোন ক্রম ব্যবহার করা উচিত?
ওয়েবে ভিজ্যুয়াল এবং স্ক্রলিং প্রভাবগুলি তাদের সম্পূর্ণ মহিমাতে খুব জটিল। তাই প্রপার্টি ট্রির সবচেয়ে গুরুত্বপূর্ণ কাজটি হল সেই জটিলতাকে একটি একক ডেটা স্ট্রাকচারে অনুবাদ করে যা তাদের গঠন এবং অর্থকে সঠিকভাবে উপস্থাপন করে, একই সময়ে DOM এবং CSS-এর বাকি জটিলতাগুলিকে সরিয়ে দেয়। এটি আমাদের আরও বেশি আত্মবিশ্বাসের সাথে কম্পোজিটিং এবং স্ক্রল করার জন্য অ্যালগরিদমগুলি বাস্তবায়ন করতে দেয়। বিশেষ করে:
- সম্ভাব্য ত্রুটি-প্রবণ জ্যামিতি এবং অন্যান্য গণনা এক জায়গায় কেন্দ্রীভূত করা যেতে পারে।
- সম্পত্তি গাছ নির্মাণ এবং আপডেট করার জটিলতা একটি রেন্ডারিং পাইপলাইন পর্যায়ে বিচ্ছিন্ন করা হয়।
- সম্পূর্ণ DOM স্টেটের চেয়ে বিভিন্ন থ্রেড এবং প্রসেসে প্রপার্টি ট্রি পাঠানো অনেক সহজ এবং দ্রুত, যার ফলে অনেক ব্যবহারের ক্ষেত্রে সেগুলি ব্যবহার করা সম্ভব হয়।
- যত বেশি ব্যবহারের ক্ষেত্রে রয়েছে, উপরে তৈরি জ্যামিতি ক্যাশিং থেকে আমরা তত বেশি জয় পেতে পারি, কারণ তারা একে অপরের ক্যাশে পুনরায় ব্যবহার করতে পারে।
RenderingNG অনেক উদ্দেশ্যে সম্পত্তি গাছ ব্যবহার করে, যার মধ্যে রয়েছে:
- পেইন্ট থেকে কম্পোজিটিং আলাদা করা, এবং মূল থ্রেড থেকে কম্পোজিটিং।
- একটি সর্বোত্তম কম্পোজিটিং/ড্র কৌশল নির্ধারণ করা।
- IntersectionObserver জ্যামিতি পরিমাপ।
- অফস্ক্রিন উপাদান এবং GPU টেক্সচার টাইলের জন্য কাজ এড়িয়ে যাওয়া।
- পেইন্ট এবং রাস্টারকে দক্ষতার সাথে এবং সঠিকভাবে অবৈধ করে।
- কোর ওয়েব ভাইটালস-এ লেআউট শিফট এবং সবচেয়ে বড় কনটেন্টফুল পেইন্ট পরিমাপ করা।
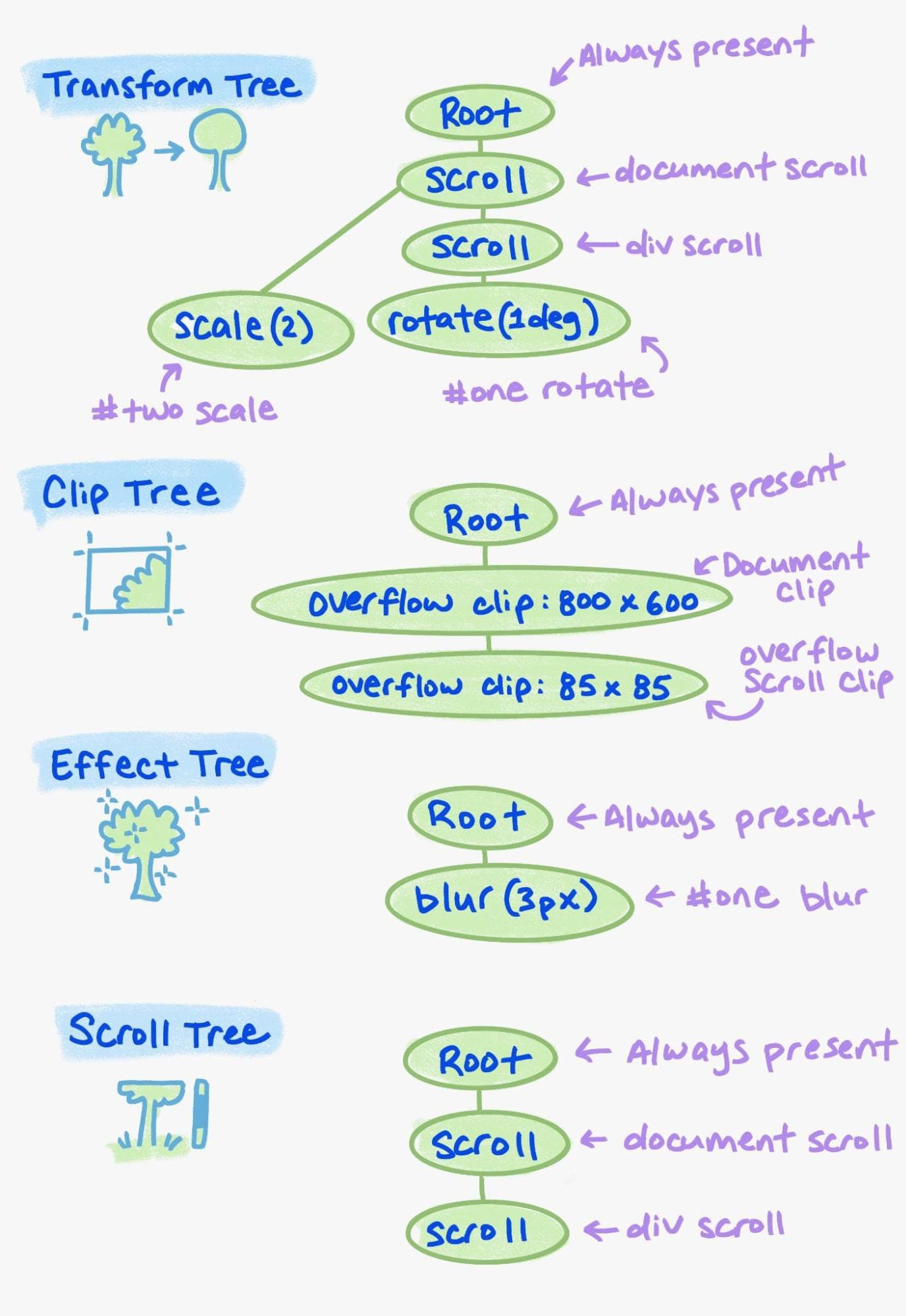
প্রতিটি ওয়েব ডকুমেন্টে চারটি আলাদা প্রপার্টি ট্রি থাকে: ট্রান্সফর্ম, ক্লিপ, ইফেক্ট এবং স্ক্রোল। (*) ট্রান্সফর্ম ট্রি সিএসএস ট্রান্সফর্ম এবং স্ক্রলিং প্রতিনিধিত্ব করে (একটি স্ক্রোল ট্রান্সফর্মকে 2D রূপান্তর ম্যাট্রিক্স হিসাবে উপস্থাপন করা হয়।) ক্লিপ ট্রি ওভারফ্লো ক্লিপগুলিকে প্রতিনিধিত্ব করে। ইফেক্ট ট্রি অন্যান্য সমস্ত ভিজ্যুয়াল এফেক্টকে প্রতিনিধিত্ব করে: অস্বচ্ছতা, ফিল্টার, মাস্ক, ব্লেন্ড মোড এবং অন্যান্য ধরণের ক্লিপ যেমন ক্লিপ-পাথ। স্ক্রল ট্রি স্ক্রলিং সম্পর্কে তথ্য উপস্থাপন করে, যেমন কিভাবে স্ক্রোল একসাথে চেইন করে ; কম্পোজিটর থ্রেডে স্ক্রলিং করার জন্য এটি প্রয়োজন। একটি সম্পত্তি গাছের প্রতিটি নোড একটি DOM উপাদান দ্বারা প্রয়োগ করা একটি স্ক্রোল বা ভিজ্যুয়াল প্রভাব উপস্থাপন করে। যদি এর একাধিক প্রভাব থাকে, তবে একই উপাদানের জন্য প্রতিটি গাছে একাধিক সম্পত্তি গাছ নোড থাকতে পারে।
প্রতিটি গাছের টপোলজি DOM-এর একটি বিক্ষিপ্ত উপস্থাপনের মতো। উদাহরণস্বরূপ, যদি ওভারফ্লো ক্লিপ সহ তিনটি DOM উপাদান থাকে, তাহলে তিনটি ক্লিপ ট্রি নোড থাকবে এবং ক্লিপ ট্রির গঠন ওভারফ্লো ক্লিপগুলির মধ্যে থাকা ব্লক সম্পর্ক অনুসরণ করবে। গাছের মধ্যে সংযোগও আছে। এই লিঙ্কগুলি নোডগুলির আপেক্ষিক DOM অনুক্রম নির্দেশ করে, এবং তাই প্রয়োগের ক্রম। উদাহরণস্বরূপ, যদি একটি DOM উপাদানের একটি রূপান্তর একটি ফিল্টার সহ অন্য DOM উপাদানের নিচে থাকে, তাহলে অবশ্যই ট্রান্সফর্মটি ফিল্টারের আগে প্রযোজ্য হবে।
প্রতিটি DOM এলিমেন্টের একটি প্রপার্টি ট্রি স্টেট থাকে, যা একটি 4-টুপল (ট্রান্সফর্ম, ক্লিপ, ইফেক্ট, স্ক্রোল) যা সেই উপাদানের উপর প্রভাব ফেলতে পারে এমন নিকটতম পূর্বপুরুষ ক্লিপ, ট্রান্সফর্ম এবং ইফেক্ট ট্রি নোড নির্দেশ করে। এটি খুবই সুবিধাজনক, কারণ এই তথ্যের সাহায্যে আমরা সেই উপাদানটির জন্য প্রযোজ্য ক্লিপ, রূপান্তর এবং প্রভাবগুলির তালিকা এবং কোন ক্রমে জানি। এটি আমাদের বলে যে এটি স্ক্রিনে কোথায় এবং এটি কীভাবে আঁকতে হয়।
উদাহরণ
( সূত্র )
<html>
<div style="overflow: scroll; width: 100px; height: 100px;">
<iframe style="filter: blur(3px);
transform: rotateZ(1deg);
width: 100px; height: 300px"
id="one" srcdoc="iframe one"></iframe>
</div>
<iframe style="top:200px;
transform: scale(1.1) translateX(200px)" id=two
srcdoc="iframe two"></iframe>
</html>
পূর্ববর্তী উদাহরণের জন্য (যা ভূমিকার থেকে কিছুটা আলাদা), এখানে উত্পন্ন সম্পত্তি গাছের মূল উপাদানগুলি রয়েছে:

প্রদর্শন তালিকা এবং পেইন্ট খণ্ড
একটি ডিসপ্লে আইটেমে নিম্ন-স্তরের অঙ্কন কমান্ড রয়েছে ( এখানে দেখুন) যা Skia দিয়ে রাস্টারাইজ করা যেতে পারে। ডিসপ্লে আইটেমগুলি সাধারণত সহজ হয়, মাত্র কয়েকটি অঙ্কন কমান্ড সহ, যেমন একটি সীমানা বা পটভূমি আঁকা। পেইন্ট ট্রি ওয়াক একটি ডিসপ্লে আইটেম তালিকা তৈরি করার জন্য CSS পেইন্টিং অর্ডার অনুসরণ করে লেআউট ট্রি এবং সংশ্লিষ্ট টুকরোগুলির উপর পুনরাবৃত্তি করে।
যেমন:

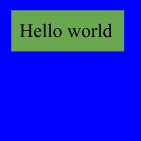
<div id="green" style="background:green; width:80px;">
Hello world
</div>
<div id="blue" style="width:100px;
height:100px; background:blue;
position:absolute;
top:0; left:0; z-index:-1;">
</div>
এই HTML এবং CSS নিম্নলিখিত প্রদর্শন তালিকা তৈরি করবে, যেখানে প্রতিটি সেল একটি প্রদর্শন আইটেম:
| ভিউ এর ব্যাকগ্রাউন্ড | #blue ব্যাকগ্রাউন্ড | #green পটভূমি | #green ইনলাইন টেক্সট |
|---|---|---|---|
800x600 আকার এবং রঙ সাদা সঙ্গে drawRect . | 0,0 অবস্থানে 100x100 সাইজ সহ drawRect এবং রঙ নীল। | 8,8 অবস্থানে 80x18 আকার সহ drawRect এবং রঙ সবুজ। | 8,8 অবস্থান সহ drawTextBlob এবং টেক্সট "হ্যালো ওয়ার্ল্ড"। |
প্রদর্শন আইটেম তালিকা ব্যাক-টু-সামনে অর্ডার করা হয়। উপরের উদাহরণে, সবুজ ডিভটি DOM ক্রমে নীল ডিভের আগে, কিন্তু CSS পেইন্ট অর্ডারের জন্য প্রয়োজন যে নেতিবাচক z-সূচক নীল ডিভটি সবুজ ডিভ ( ধাপ 4.1 ) এর আগে পেইন্ট করবে। ডিসপ্লে আইটেমগুলি মোটামুটি CSS পেইন্ট অর্ডার স্পেসিফিকেশনের পারমাণবিক ধাপের সাথে মিলে যায়। একটি একক DOM এলিমেন্টের ফলে বেশ কয়েকটি ডিসপ্লে আইটেম হতে পারে, যেমন কিভাবে #green-এ ব্যাকগ্রাউন্ডের জন্য একটি ডিসপ্লে আইটেম এবং ইনলাইন টেক্সটের জন্য আরেকটি ডিসপ্লে আইটেম রয়েছে। এই গ্রানুলিটি CSS পেইন্ট অর্ডার স্পেসিফিকেশনের সম্পূর্ণ জটিলতা, যেমন নেতিবাচক মার্জিন দ্বারা তৈরি ইন্টারলিভিং প্রতিনিধিত্ব করার জন্য গুরুত্বপূর্ণ:

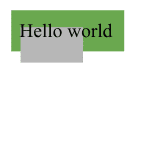
<div id="green" style="background:green; width:80px;">
Hello world
</div>
<div id="gray" style="width:35px; height:20px;
background:gray;margin-top:-10px;"></div>
এটি নিম্নলিখিত প্রদর্শন তালিকা তৈরি করে, যেখানে প্রতিটি ঘর একটি প্রদর্শন আইটেম:
| ভিউ এর ব্যাকগ্রাউন্ড | #green পটভূমি | #gray পটভূমি | #green ইনলাইন টেক্সট |
|---|---|---|---|
800x600 আকার এবং রঙ সাদা সঙ্গে drawRect . | 8,8 অবস্থানে 80x18 আকার সহ drawRect এবং রঙ সবুজ। | 8,16 অবস্থানে 35x20 সাইজ সহ drawRect এবং রঙ ধূসর। | 8,8 অবস্থান সহ drawTextBlob এবং টেক্সট "হ্যালো ওয়ার্ল্ড"। |
প্রদর্শন আইটেম তালিকা সংরক্ষণ করা হয় এবং পরবর্তী আপডেট দ্বারা পুনরায় ব্যবহার করা হয়. পেইন্ট ট্রি ওয়াক করার সময় যদি একটি লেআউট অবজেক্ট পরিবর্তিত না হয়, তবে এর ডিসপ্লে আইটেমগুলি পূর্ববর্তী তালিকা থেকে অনুলিপি করা হয়। একটি অতিরিক্ত অপ্টিমাইজেশান সিএসএস পেইন্ট অর্ডার স্পেসিফিকেশনের একটি সম্পত্তির উপর নির্ভর করে: স্ট্যাকিং প্রসঙ্গগুলি পারমাণবিকভাবে রঙ করে। যদি স্ট্যাকিং প্রসঙ্গে কোনো লেআউট অবজেক্ট পরিবর্তিত না হয়, তাহলে পেইন্ট ট্রি ওয়াক স্ট্যাকিং প্রসঙ্গ এড়িয়ে যায় এবং পূর্ববর্তী তালিকা থেকে প্রদর্শন আইটেমগুলির সম্পূর্ণ ক্রম অনুলিপি করে।
পেইন্ট ট্রি ওয়াক করার সময় বর্তমান প্রপার্টি ট্রি স্টেট বজায় রাখা হয় এবং ডিসপ্লে আইটেম লিস্টটি ডিসপ্লে আইটেমগুলির "খণ্ড" এ গোষ্ঠীভুক্ত করা হয় যা একই সম্পত্তি গাছের অবস্থা শেয়ার করে। এটি নিম্নলিখিত উদাহরণে প্রদর্শিত হয়:

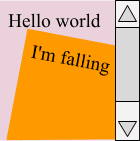
<div id="scroll" style="background:pink; width:100px;
height:100px; overflow:scroll;
position:absolute; top:0; left:0;">
Hello world
<div id="orange" style="width:75px; height:200px;
background:orange; transform:rotateZ(25deg);">
I'm falling
</div>
</div>
এটি নিম্নলিখিত প্রদর্শন তালিকা তৈরি করে, যেখানে প্রতিটি ঘর একটি প্রদর্শন আইটেম:
| ভিউ এর ব্যাকগ্রাউন্ড | #scroll ব্যাকগ্রাউন্ড | #scroll ইনলাইন টেক্সট | #orange পটভূমি | #orange ইনলাইন টেক্সট |
|---|---|---|---|---|
800x600 আকার এবং রঙ সাদা সঙ্গে drawRect . | 0,0 অবস্থানে আকার 100x100 সহ drawRect এবং রঙ গোলাপী। | 0,0 অবস্থান সহ drawTextBlob এবং টেক্সট "হ্যালো ওয়ার্ল্ড"। | 0,0 অবস্থানে 75x200 সাইজ সহ drawRect এবং রঙ কমলা। | 0,0 অবস্থান সহ drawTextBlob এবং টেক্সট "আমি পড়ে যাচ্ছি"। |
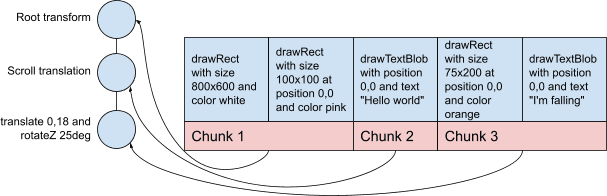
ট্রান্সফর্ম প্রোপার্টি ট্রি এবং পেইন্ট খণ্ডগুলি তখন হবে (সংক্ষিপ্ততার জন্য সরলীকৃত):

পেইন্ট খণ্ডগুলির অর্ডার করা তালিকা, যা প্রদর্শন আইটেমগুলির গ্রুপ এবং একটি সম্পত্তি গাছের অবস্থা, রেন্ডারিং পাইপলাইনের স্তরীয় ধাপের ইনপুট। পেইন্ট খণ্ডগুলির সম্পূর্ণ তালিকা একটি একক সংমিশ্রিত স্তরে একত্রিত করা যেতে পারে এবং একসাথে রাস্টারাইজ করা যেতে পারে, তবে ব্যবহারকারীর স্ক্রোল করার সময় এটির জন্য ব্যয়বহুল রাস্টারাইজেশন প্রয়োজন হবে। প্রতিটি পেইন্ট খণ্ডের জন্য একটি সংমিশ্রিত স্তর তৈরি করা যেতে পারে এবং সমস্ত পুনঃরাস্টারাইজেশন এড়াতে পৃথকভাবে রাস্টারাইজ করা যেতে পারে, তবে এটি দ্রুত GPU মেমরি নিঃশেষ করে দেবে। লেয়ারাইজ ধাপে জিপিইউ মেমরির মধ্যে ট্রেডঅফ করতে হবে এবং যখন কিছু পরিবর্তন হয় তখন খরচ কমাতে হবে। একটি ভাল সাধারণ পদ্ধতি হল ডিফল্টভাবে খণ্ডগুলিকে একত্রিত করা, এবং কম্পোজিটর-থ্রেড স্ক্রলিং বা কম্পোজিটর-থ্রেড ট্রান্সফর্ম অ্যানিমেশনের মতো প্রপার্টি ট্রি স্টেট রয়েছে এমন পেইন্ট অংশগুলিকে একত্রিত করা নয়।
পূর্ববর্তী উদাহরণটি আদর্শভাবে দুটি সংমিশ্রিত স্তর তৈরি করা উচিত:
- অঙ্কন কমান্ড ধারণকারী একটি 800x600 সংমিশ্রিত স্তর:
- 800x600 আকার এবং রঙ সাদা সঙ্গে
drawRect - 0,0 অবস্থানে আকার 100x100 সহ
drawRectএবং রঙ গোলাপী
- 800x600 আকার এবং রঙ সাদা সঙ্গে
- একটি 144x224 সংমিশ্রিত স্তর যাতে অঙ্কন আদেশগুলি রয়েছে:
- 0,0 অবস্থান সহ
drawTextBlobএবং "হ্যালো ওয়ার্ল্ড" টেক্সট - 0,18 অনুবাদ করুন
-
rotateZ(25deg) - 0,0 অবস্থানে 75x200 সাইজ সহ
drawRectএবং রঙ কমলা - 0,0 অবস্থান সহ
drawTextBlobএবং টেক্সট "আমি পড়ে যাচ্ছি"
- 0,0 অবস্থান সহ
ব্যবহারকারী যদি #scroll স্ক্রোল করে, দ্বিতীয় সংমিশ্রিত স্তরটি সরানো হয়, কিন্তু কোন রাস্টারাইজেশনের প্রয়োজন নেই।
উদাহরণস্বরূপ , সম্পত্তি গাছের পূর্ববর্তী বিভাগ থেকে, ছয়টি পেইন্ট খণ্ড রয়েছে। তাদের (রূপান্তর, ক্লিপ, প্রভাব, স্ক্রোল) সম্পত্তি গাছের অবস্থার সাথে, তারা হল:
- ডকুমেন্ট ব্যাকগ্রাউন্ড: ডকুমেন্ট স্ক্রোল, ডকুমেন্ট ক্লিপ, রুট, ডকুমেন্ট স্ক্রোল।
- অনুভূমিক, উল্লম্ব এবং div এর জন্য স্ক্রোল কোণ (তিনটি পৃথক পেইন্ট অংশ): ডকুমেন্ট স্ক্রোল, ডকুমেন্ট ক্লিপ,
#oneব্লার, ডকুমেন্ট স্ক্রোল। - iframe
#one:#onerotate, overflow scroll clip,#oneblur, div scroll. - আইফ্রেম
#two:#twoস্কেল, ডকুমেন্ট ক্লিপ, রুট, ডকুমেন্ট স্ক্রোল।
কম্পোজিটর ফ্রেম: সারফেস, রেন্ডার সারফেস এবং GPU টেক্সচার টাইলস
ব্রাউজার এবং রেন্ডার প্রক্রিয়াগুলি বিষয়বস্তুর রাস্টারাইজেশন পরিচালনা করে, তারপর স্ক্রিনে উপস্থাপনার জন্য ভিজ প্রক্রিয়ায় কম্পোজিটর ফ্রেম জমা দেয়। কম্পোজিটর ফ্রেমগুলি উপস্থাপন করে যে কীভাবে রাস্টারাইজড সামগ্রী একসাথে সেলাই করা যায় এবং GPU ব্যবহার করে দক্ষতার সাথে এটি আঁকতে হয়।
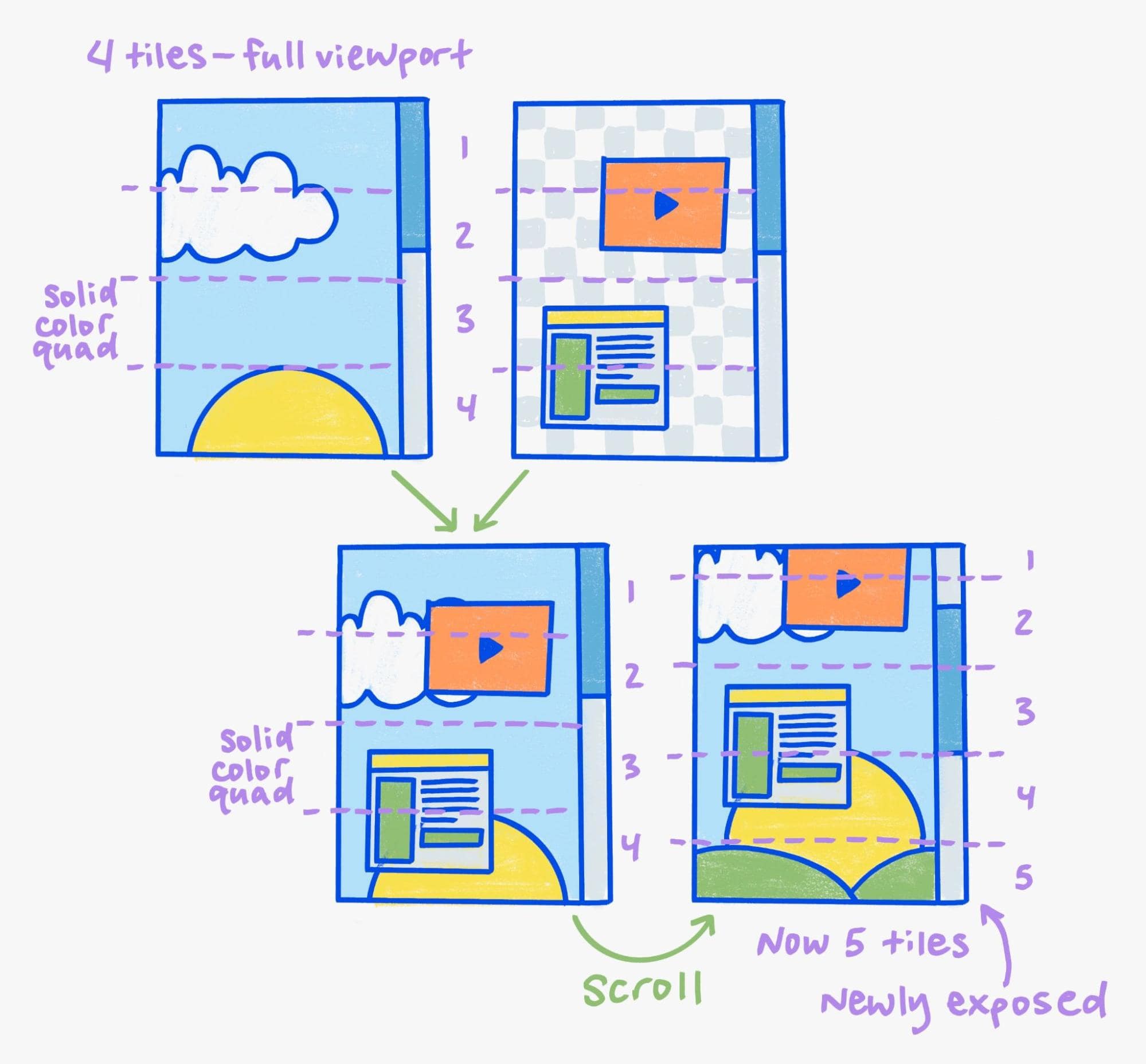
টাইলস
তাত্ত্বিকভাবে, একটি রেন্ডার প্রসেস বা ব্রাউজার প্রসেস কম্পোজিটর রেন্ডারার ভিউপোর্টের পূর্ণ আকারের একটি একক টেক্সচারে পিক্সেলকে রাস্টারাইজ করতে পারে এবং সেই টেক্সচারটিকে ভিজ-এ জমা দিতে পারে। এটি প্রদর্শন করার জন্য, ডিসপ্লে কম্পোজিটরকে শুধুমাত্র সেই একক টেক্সচার থেকে পিক্সেলগুলিকে ফ্রেম বাফারের উপযুক্ত অবস্থানে অনুলিপি করতে হবে (উদাহরণস্বরূপ, স্ক্রিন)। যাইহোক, যদি সেই কম্পোজিটর একটি একক পিক্সেলও আপডেট করতে চায় তবে এটি সম্পূর্ণ ভিউপোর্টটিকে পুনরায় রাস্টারাইজ করতে হবে এবং ভিজে একটি নতুন টেক্সচার জমা দিতে হবে।
পরিবর্তে, ভিউপোর্টটি টাইলসগুলিতে বিভক্ত। একটি পৃথক GPU টেক্সচার টাইল ভিউপোর্টের অংশের জন্য রাস্টারাইজড পিক্সেল সহ প্রতিটি টাইলকে ব্যাক করে। রেন্ডারার তারপরে পৃথক টাইলস আপডেট করতে পারে বা এমনকি বিদ্যমান টাইলের জন্য স্ক্রিনে অবস্থান পরিবর্তন করতে পারে। উদাহরণস্বরূপ, একটি ওয়েবসাইট স্ক্রোল করার সময়, বিদ্যমান টাইলগুলির অবস্থান উপরে উঠবে এবং শুধুমাত্র মাঝে মাঝে একটি নতুন টাইলকে পৃষ্ঠার আরও নীচের বিষয়বস্তুর জন্য রাস্টারাইজ করতে হবে।

Quads এবং পৃষ্ঠতল
জিপিইউ টেক্সচার টাইলস হল একটি বিশেষ ধরনের কোয়াড , যা টেক্সচারের একটি বা অন্য বিভাগের জন্য একটি অভিনব নাম। একটি চতুর্ভুজ ইনপুট টেক্সচার সনাক্ত করে, এবং এটিকে কীভাবে রূপান্তরিত করতে এবং চাক্ষুষ প্রভাব প্রয়োগ করতে হয় তা নির্দেশ করে। উদাহরণস্বরূপ, নিয়মিত বিষয়বস্তুর টাইলের একটি রূপান্তর থাকে যা টাইল গ্রিডে তাদের x, y অবস্থান নির্দেশ করে।

এই রাস্টারাইজড টাইলগুলি একটি রেন্ডার পাসে মোড়ানো হয়, যা কোয়াডগুলির একটি তালিকা৷ রেন্ডার পাসে কোনো পিক্সেল তথ্য থাকে না; পরিবর্তে, পছন্দসই পিক্সেল আউটপুট তৈরি করতে প্রতিটি কোয়াড কোথায় এবং কীভাবে আঁকতে হবে তার নির্দেশাবলী রয়েছে। প্রতিটি GPU টেক্সচার টাইলের জন্য একটি ড্র কোয়াড রয়েছে। রেন্ডার পাসের জন্য পছন্দসই পিক্সেল আউটপুট তৈরি করতে ডিসপ্লে কম্পোজিটরকে কেবলমাত্র কোয়াডের তালিকার মাধ্যমে পুনরাবৃত্তি করতে হবে, নির্দিষ্ট ভিজ্যুয়াল এফেক্ট দিয়ে প্রতিটি অঙ্কন করতে হবে। একটি রেন্ডার পাসের জন্য কম্পোজিটিং ড্র কোয়াডগুলি GPU-তে দক্ষতার সাথে করা যেতে পারে, কারণ অনুমোদিত ভিজ্যুয়াল ইফেক্টগুলিকে সাবধানতার সাথে বেছে নেওয়া হয়েছে যেগুলি সরাসরি GPU বৈশিষ্ট্যগুলিতে ম্যাপ করে৷
রাস্টারাইজড টাইলসের বাইরে অতিরিক্ত ধরণের ড্র কোয়াড রয়েছে। উদাহরণ স্বরূপ, সলিড কালার ড্র কোয়াড আছে যেগুলো কোনো টেক্সচার দ্বারা সমর্থিত নয়, অথবা ভিডিও বা ক্যানভাসের মতো নন-টাইল টেক্সচারের জন্য টেক্সচার ড্র কোয়াড আছে ।
একটি কম্পোজিটর ফ্রেমের পক্ষে অন্য কম্পোজিটর ফ্রেম এম্বেড করাও সম্ভব। উদাহরণস্বরূপ, ব্রাউজার কম্পোজিটর ব্রাউজার UI এর সাথে একটি কম্পোজিটর ফ্রেম তৈরি করে এবং একটি খালি আয়তক্ষেত্র তৈরি করে যেখানে রেন্ডার কম্পোজিটর সামগ্রী এমবেড করা হবে৷ আরেকটি উদাহরণ হল সাইট আইসোলেটেড আইফ্রেম। এই এমবেডিং পৃষ্ঠতলের মাধ্যমে সম্পন্ন করা হয়।
যখন একটি কম্পোজিটর একটি কম্পোজিটর ফ্রেম জমা দেয়, তখন এটি একটি শনাক্তকারীর সাথে থাকে, যাকে একটি সারফেস আইডি বলা হয়, যা অন্যান্য কম্পোজিটর ফ্রেমগুলিকে এটিকে রেফারেন্স দ্বারা এম্বেড করার অনুমতি দেয়৷ একটি নির্দিষ্ট সারফেস আইডি সহ জমা দেওয়া নতুন কম্পোজিটর ফ্রেম Viz দ্বারা সংরক্ষণ করা হয়। অন্য একটি কম্পোজিটর ফ্রেম পরে এটিকে একটি সারফেস ড্র কোয়াডের মাধ্যমে উল্লেখ করতে পারে, এবং তাই ভিজ জানে কি আঁকতে হবে। (মনে রাখবেন যে সারফেস ড্র কোয়াডগুলিতে শুধুমাত্র সারফেস আইডি থাকে, টেক্সচার নয়।)
ইন্টারমিডিয়েট রেন্ডার পাস
কিছু ভিজ্যুয়াল এফেক্ট, যেমন অনেক ফিল্টার বা উন্নত ব্লেন্ড মোডের জন্য প্রয়োজন হয় যে দুই বা ততোধিক কোয়াড একটি মধ্যবর্তী টেক্সচারে টানা হয়। তারপর মধ্যবর্তী টেক্সচারটি একই সময়ে চাক্ষুষ প্রভাব প্রয়োগ করে GPU (বা সম্ভবত অন্য মধ্যবর্তী টেক্সচার) তে একটি গন্তব্য বাফারে আঁকা হয়। এটির জন্য অনুমতি দেওয়ার জন্য, একটি কম্পোজিটর ফ্রেমে আসলে রেন্ডার পাসের একটি তালিকা থাকে। সর্বদা একটি রুট রেন্ডার পাস থাকে, যা শেষ টানা হয় এবং যার গন্তব্য ফ্রেম বাফারের সাথে মিলে যায় এবং আরও কিছু হতে পারে।
একাধিক রেন্ডার পাসের সম্ভাবনা "রেন্ডার পাস" নামটি ব্যাখ্যা করে। প্রতিটি পাসকে GPU-তে ক্রমানুসারে সম্পাদন করতে হবে, একাধিক "পাস" এ, যেখানে একটি একক পাস একটি একক ব্যাপকভাবে সমান্তরাল GPU কম্পিউটেশনে সম্পন্ন করা যেতে পারে।
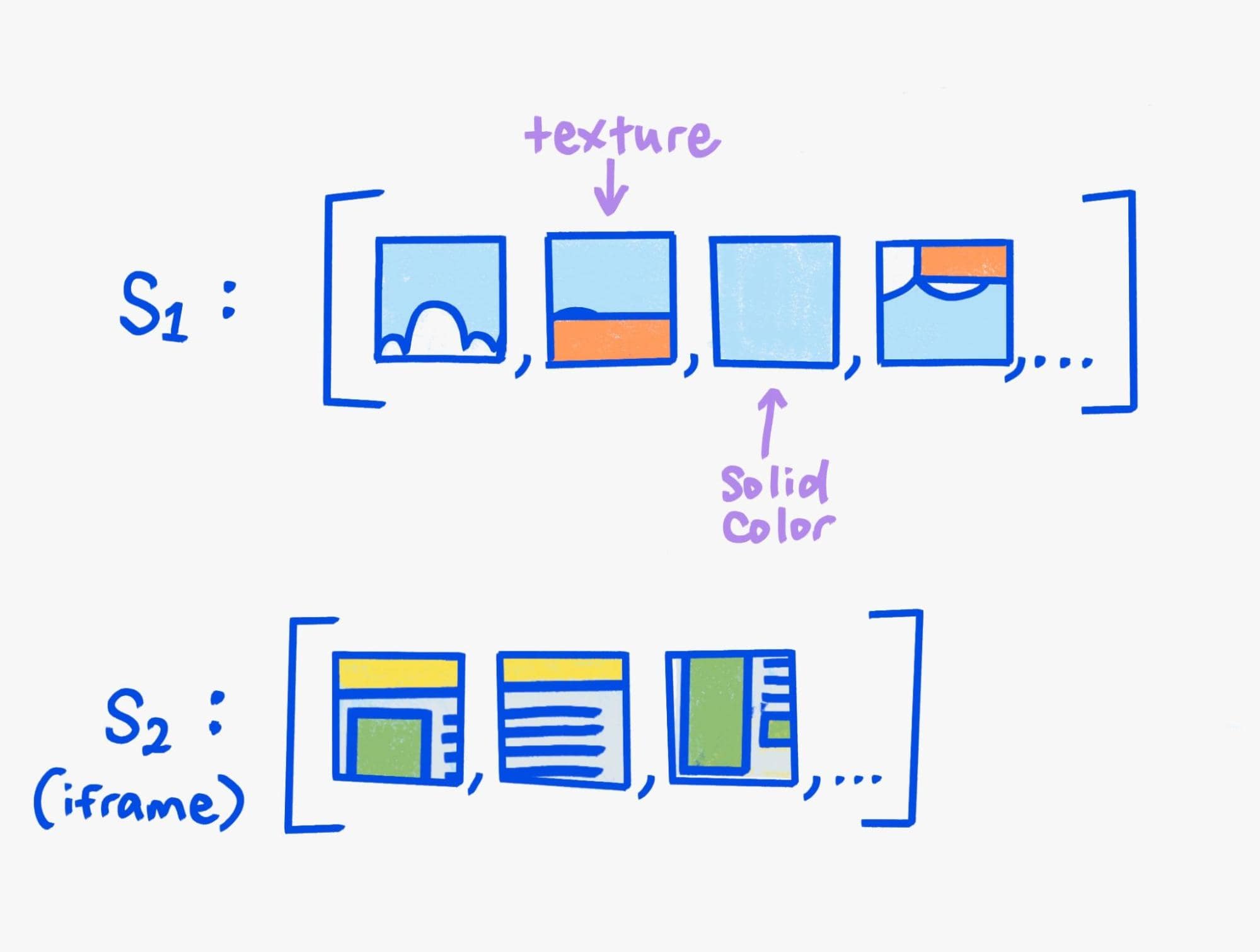
সমষ্টি
একাধিক কম্পোজিটর ফ্রেম Viz-এ জমা দেওয়া হয় এবং সেগুলিকে একসঙ্গে পর্দায় আঁকতে হয়। এটি একটি এগ্রিগেশন ফেজ দ্বারা সম্পন্ন হয় যা তাদের একটি একক, সমষ্টিগত কম্পোজিটর ফ্রেমে রূপান্তর করে। সমষ্টি তাদের নির্দিষ্ট কম্পোজিটর ফ্রেম দ্বারা পৃষ্ঠ ড্র quads প্রতিস্থাপন. এটি অফস্ক্রিন অপ্রয়োজনীয় মধ্যবর্তী টেক্সচার বা বিষয়বস্তুগুলিকে অপ্টিমাইজ করার একটি সুযোগও। উদাহরণ স্বরূপ, অনেক ক্ষেত্রে আইফ্রেমের বিচ্ছিন্ন সাইটের কম্পোজিটর ফ্রেমের নিজস্ব মধ্যবর্তী টেক্সচারের প্রয়োজন হয় না এবং যথাযথ ড্র কোয়াডের মাধ্যমে সরাসরি ফ্রেম বাফারে আঁকা যায়। অ্যাগ্রিগেশন ফেজ এই ধরনের অপ্টিমাইজেশানগুলি বের করে এবং সেগুলিকে বিশ্বব্যাপী জ্ঞানের উপর ভিত্তি করে প্রয়োগ করে যা পৃথক রেন্ডার কম্পোজিটরদের কাছে অ্যাক্সেসযোগ্য নয়।
উদাহরণ
এখানে কম্পোজিটর ফ্রেম রয়েছে যা এই পোস্টের শুরু থেকে উদাহরণ উপস্থাপন করে।
-
foo.com/index.htmlপৃষ্ঠ: id=0- রেন্ডার পাস 0: আউটপুটে আঁকা।
- রেন্ডার পাস ড্র কোয়াড: 3px ব্লার দিয়ে আঁকুন এবং রেন্ডার পাস 0 এ ক্লিপ করুন।
- রেন্ডার পাস 1:
-
#oneআইফ্রেমের টাইল বিষয়বস্তুর জন্য কোয়াড আঁকুন, প্রতিটির জন্য x এবং y অবস্থান সহ।
-
- রেন্ডার পাস 1:
- সারফেস ড্র কোয়াড: আইডি 2 সহ, স্কেল এবং ট্রান্সলেট ট্রান্সফর্ম দিয়ে আঁকা।
- রেন্ডার পাস ড্র কোয়াড: 3px ব্লার দিয়ে আঁকুন এবং রেন্ডার পাস 0 এ ক্লিপ করুন।
- রেন্ডার পাস 0: আউটপুটে আঁকা।
- ব্রাউজার UI পৃষ্ঠ: ID=1
- রেন্ডার পাস 0: আউটপুটে আঁকা।
- ব্রাউজার UI এর জন্য কোয়াড আঁকুন (এছাড়াও টাইল করা)
- রেন্ডার পাস 0: আউটপুটে আঁকা।
-
bar.com/index.htmlপৃষ্ঠ: ID=2- রেন্ডার পাস 0: আউটপুটে আঁকা।
-
#twoআইফ্রেমের বিষয়বস্তুর জন্য কোয়াড আঁকুন, প্রতিটির জন্য x এবং y অবস্থান সহ।
-
- রেন্ডার পাস 0: আউটপুটে আঁকা।
Una Kravets দ্বারা চিত্রিত.







