توانایی جستجو در اندازه درون خطی و مقادیر واحد جستجوی ظرف اخیراً در همه موتورهای مرورگر مدرن به پشتیبانی پایدار رسیده است.
با این حال، مشخصات محدودیت شامل مواردی بیش از پرس و جوهای اندازه است. همچنین امکان پرس و جو از مقادیر سبک والدین را فراهم می کند. از Chromium 111، میتوانید برای مقادیر دارایی سفارشی، محدودیت سبک را اعمال کنید و از عنصر والد برای مقدار یک ویژگی سفارشی درخواست کنید.
این بدان معنی است که ما کنترل منطقی تری بر سبک ها در CSS داریم و جداسازی بهتر منطق و لایه داده یک برنامه را از سبک های آن امکان پذیر می کند.
مشخصات CSS Containment Module Level 3، که جستارهای اندازه و سبک را پوشش میدهد، به هر سبکی اجازه میدهد که از یک والدین درخواست شود، از جمله ویژگیها و جفتهای ارزش مانند font-weight: 800 . با این حال، در عرضه این ویژگی، پرس و جوهای سبک در حال حاضر فقط با مقادیر ویژگی سفارشی CSS کار می کنند. این هنوز هم برای ترکیب سبک ها و جداسازی داده ها از طراحی بسیار مفید است. بیایید نگاهی به نحوه استفاده از پرس و جوهای سبک با ویژگی های سفارشی CSS بیندازیم:
شروع با پرس و جوهای سبک
فرض کنید HTML زیر را داریم:
<ul class="card-list">
<li class="card-container">
<div class="card">
...
</div>
</li>
</ul>
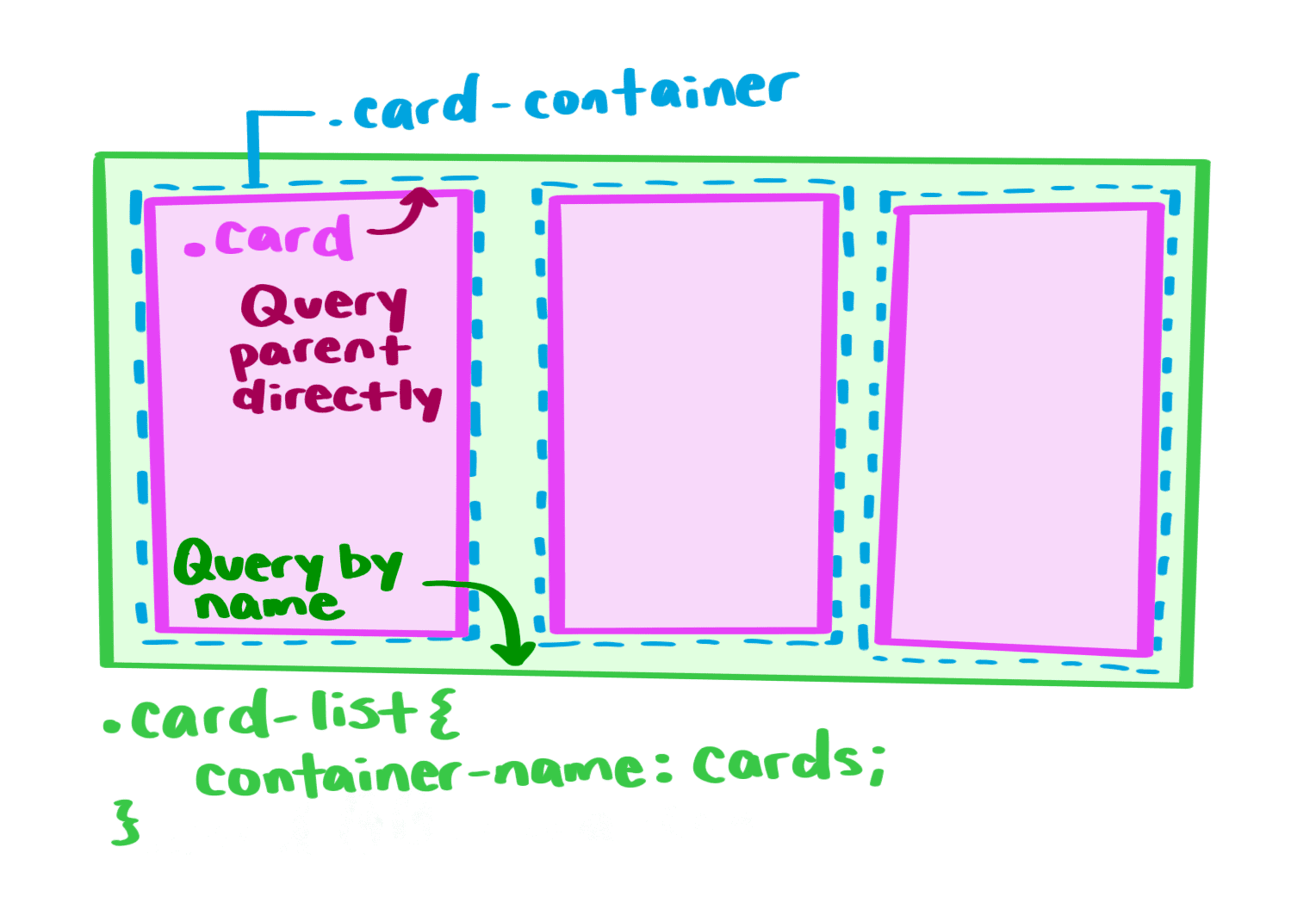
برای استفاده از پرس و جوهای سبک، ابتدا باید یک عنصر ظرف را تنظیم کنید. این نیاز به یک رویکرد کمی متفاوت دارد که بستگی به این دارد که از والدین مستقیم یا غیرمستقیم سؤال کنید.
استعلام مستقیم از والدین

برخلاف پرس و جوهای سبک، برای اینکه .card بتواند استایل های والد مستقیم خود را پرس و جو کند، نیازی به اعمال محدودیت با استفاده از ویژگی container-type یا container در .card-container ندارید. با این حال، ما باید استایل ها (مقادیر ویژگی سفارشی در این مورد) را به یک ظرف (در این مورد .card-container ) یا هر عنصری که حاوی عنصری است که در DOM استایل می کنیم اعمال کنیم. ما نمیتوانیم استایلهایی را که درخواست میکنیم روی عنصر مستقیمی که در حال استایلسازی با استفاده از آن کوئری هستیم اعمال کنیم، زیرا این میتواند باعث ایجاد حلقههای بینهایت شود.
برای استعلام مستقیم از والدین، می توانید بنویسید:
/* styling .card based on the value of --theme on .card-container */
@container style(--theme: warm) {
.card {
background-color: wheat;
border-color: brown;
...
}
}
شاید متوجه شده باشید که پرس و جوی استایل پرس و جو را با style() می پوشاند. این برای رفع ابهام از مقادیر اندازه از سبک ها است. به عنوان مثال، میتوانید یک درخواست برای عرض ظرف به صورت @container (min-width: 200px) { … } . اگر ظرف والد حداقل 200 پیکسل عرض داشته باشد، این سبک ها را اعمال می کند. با این حال، min-width همچنین می تواند یک ویژگی CSS باشد، و شما می توانید با استفاده از پرس و جوهای سبک، مقدار min-width را در CSS جستجو کنید. به همین دلیل است که از wrapper style() برای مشخص کردن تفاوت استفاده میکنید: @container style(min-width: 200px) { … } .
مدل دادن به والدین غیر مستقیم
اگر میخواهید برای هر عنصری که والد مستقیم نیست، استایلها را جستجو کنید، باید به آن عنصر یک container-name بدهید. برای مثال، ما میتوانیم با دادن یک container-name .card-list ، و ارجاع به آن در استایل کوئری، استایلها را بر اساس سبکهای .card- .card-list به .card اعمال کنیم.
/* styling .card based on the value of --moreGlobalVar on .card-list */
@container cards style(--moreGlobalVar: value) {
.card {
...
}
}
به طور کلی بهترین روش این است که نام کانتینرهای خود را تعیین کنید تا مشخص شود چه چیزی را درخواست می کنید و امکان دسترسی آسان به آن کانتینرها را باز کنید. یکی از مواردی که این کار مفید است، این است که میخواهید مستقیماً به عناصر درون .card استایل بدهید. بدون یک کانتینر با نام در .card-container ، نمیتوانند مستقیماً آن را پرس و جو کنند.
اما همه اینها در عمل بسیار منطقی تر است. بیایید به چند نمونه نگاهی بیندازیم:
پرس و جوهای سبک در عمل

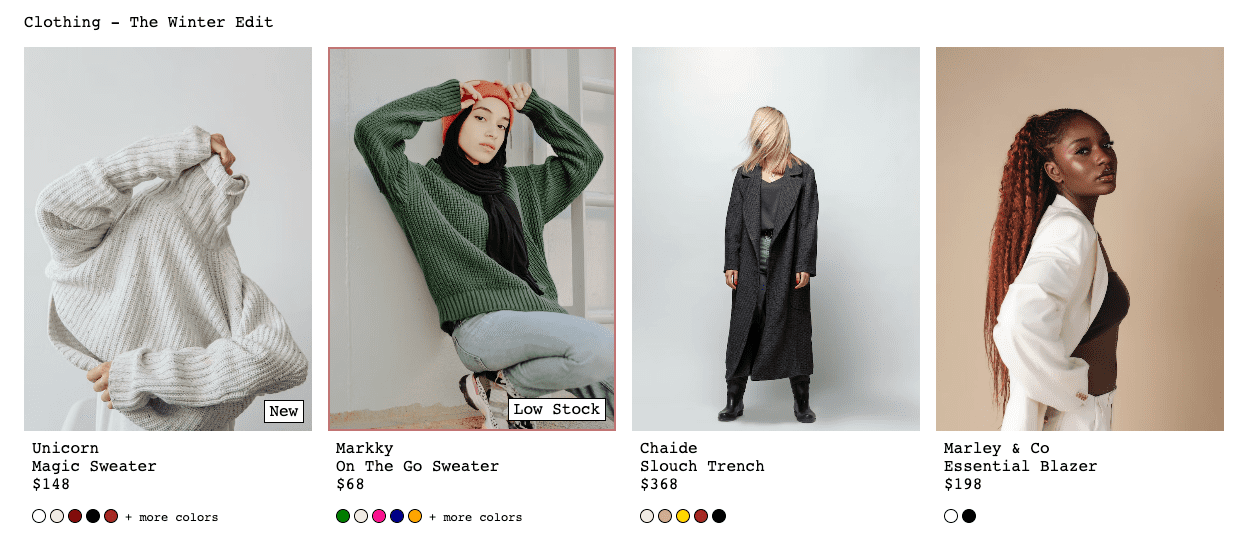
پرس و جوهای سبک به ویژه زمانی مفید هستند که یا یک مؤلفه قابل استفاده مجدد با تغییرات متعدد دارید، یا زمانی که کنترلی بر همه سبک های خود ندارید اما نیاز به اعمال تغییرات در موارد خاص دارید. این مثال مجموعه ای از کارت های محصول را نشان می دهد که جزء کارت یکسانی دارند. برخی از کارتهای محصول دارای جزئیات/یادداشتهای اضافی مانند «جدید» یا «کم انبار» هستند که توسط ویژگی سفارشی به نام --detail فعال میشوند. علاوه بر این، اگر یک محصول در "کم انبار" باشد، پس زمینه حاشیه قرمز تیره دریافت می کند. این نوع اطلاعات احتمالاً ارائه شده توسط سرور است و می تواند از طریق سبک های درون خطی مانند موارد زیر روی کارت ها اعمال شود:
<div class="product-list">
<div class="product-card-container" style="--detail: new">
<div class="product-card">
<div class="media">
<img .../>
<div class="comment-block"></div>
</div>
</div>
<div class="meta">
...
</div>
</div>
<div class="product-card-container" style="--detail: low-stock">
...
</div>
<div class="product-card-container">
...
</div>
...
</div>
با توجه به این داده های ساختاریافته، می توانید مقادیر را به --detail ارسال کنید و از این ویژگی سفارشی CSS برای اعمال سبک ها استفاده کنید:
@container style(--detail: new) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'New';
border: 1px solid currentColor;
background: white;
...
}
}
@container style(--detail: low-stock) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'Low Stock';
border: 1px solid currentColor;
background: white;
...
}
.media-img {
border: 2px solid brickred;
}
}
کد بالا به ما اجازه می دهد تا یک تراشه برای --detail: low-stock و --detail: new اعمال کنیم، اما ممکن است متوجه شده باشید که مقداری افزونگی در بلوک کد وجود دارد. در حال حاضر، راهی برای پرس و جو فقط برای وجود --detail با @container style(--detail) وجود ندارد، که امکان اشتراک گذاری بهتر سبک ها و تکرار کمتر را فراهم می کند. این قابلیت در حال حاضر در کارگروه مورد بحث است.
کارت های هواشناسی
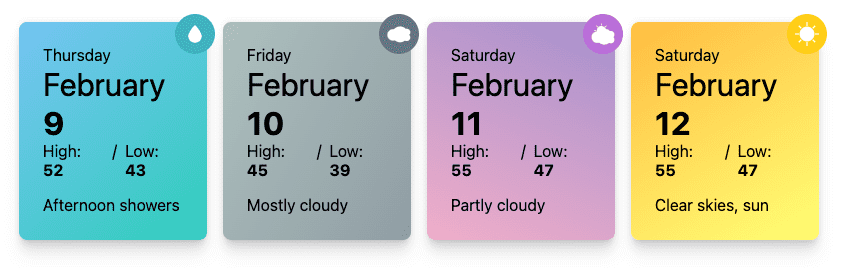
مثال قبلی از یک ویژگی سفارشی منفرد با چندین مقدار ممکن برای اعمال سبک ها استفاده کرد. اما می توانید با استفاده از چندین ویژگی سفارشی و پرس و جو آن را با هم مخلوط کنید. این کارت آب و هوا را مثال بزنید:

برای استایل دادن به شیبهای پسزمینه و نمادهای این کارتها، به دنبال ویژگیهای آب و هوا، مانند «ابری»، «بارانی» یا «آفتابی» باشید:
@container style(--sunny: true) {
.weather-card {
background: linear-gradient(-30deg, yellow, orange);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: gold;
}
}
به این ترتیب، می توانید هر کارت را بر اساس ویژگی های منحصر به فرد آن استایل کنید. اما میتوانید برای ترکیبهای مشخصه (ویژگی سفارشی) نیز با استفاده از ترکیبکننده and به همان روشی که برای درخواستهای رسانهای استفاده کنید، استایل دهید. به عنوان مثال، یک روز که هم ابری و هم آفتابی است به نظر می رسد:
@container style(--sunny: true) and style(--cloudy: true) {
.weather-card {
background: linear-gradient(24deg, pink, violet);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: violet;
}
}
جداسازی داده ها از طراحی
در هر دوی این دموها، جداسازی لایه داده (DOM که در صفحه نمایش داده می شود) از سبک های اعمال شده یک مزیت ساختاری دارد. سبکها بهعنوان گونههای ممکنی نوشته میشوند که در سبک مؤلفهها زندگی میکنند، در حالی که یک نقطه پایانی میتواند دادههایی را ارسال کند که سپس برای استایل دادن به مؤلفه استفاده میکند. میتوانید از یک مقدار استفاده کنید، مثلاً در مورد اول، بهروزرسانی مقدار --detail یا چندین متغیر، مانند مورد دوم (تنظیم --rainy یا --cloudy یا --sunny . و بهترین قسمت این است که میتوانید این مقادیر را نیز ترکیب کنید، بررسی هر دو --sunny و --cloudy میتواند یک سبک نیمه ابری را نشان دهد.
بهروزرسانی مقادیر ویژگی سفارشی از طریق جاوا اسکریپت میتواند بهطور یکپارچه انجام شود، یا در حین راهاندازی مدل DOM (یعنی هنگام ساخت مؤلفه در یک چارچوب)، یا در هر زمان با استفاده از <parentElem>.style.setProperty('--myProperty', <value>) بهروزرسانی شود. <parentElem>.style.setProperty('--myProperty', <value>) . من
در اینجا یک نسخه نمایشی است که در چند خط کد، --theme یک دکمه را به روز می کند و با استفاده از پرس و جوهای سبک و آن ویژگی سفارشی ( --theme ) استایل ها را اعمال می کند:
استایل کارت را با استفاده از پرس و جوهای سبک، جاوا اسکریپت مورد استفاده برای به روز رسانی مقادیر ویژگی سفارشی عبارت است از:
const themePicker = document.querySelector('#theme-picker')
const btnParent = document.querySelector('.btn-section');
themePicker.addEventListener('input', (e) => {
btnParent.style.setProperty('--theme', e.target.value);
})
ویژگی هایی که در این مقاله به تفصیل شرح داده شده اند، شروع کار هستند. میتوانید از کوئریهای کانتینر چیزهای بیشتری انتظار داشته باشید که به شما در ایجاد رابطهای پویا و پاسخگو کمک کند. به طور خاص در مورد استایل جستجوها، هنوز چند مسئله باز وجود دارد. یکی اجرای پرس و جوهای سبک برای سبک های CSS فراتر از ویژگی های سفارشی است. این در حال حاضر بخشی از سطح مشخصات فعلی است، اما هنوز در هیچ مرورگری اجرا نشده است. انتظار می رود که ارزیابی زمینه بولی به سطح مشخصات فعلی اضافه شود که مشکل باقی مانده حل شود، در حالی که جستجوی محدوده برای سطح بعدی مشخصات برنامه ریزی شده است.


