این راهنما به شما نشان میدهد که چگونه شبکههای CSS را در یک صفحه کشف کنید، آنها را بررسی کنید و مشکلات طرحبندی را در پانل عناصر Chrome DevTools اشکالزدایی کنید.
نمونه هایی که در اسکرین شات های نمایش داده شده در این مقاله نشان داده شده اند از این دو صفحه وب هستند: جعبه میوه و جعبه میان وعده .
شبکه های CSS را کشف کنید
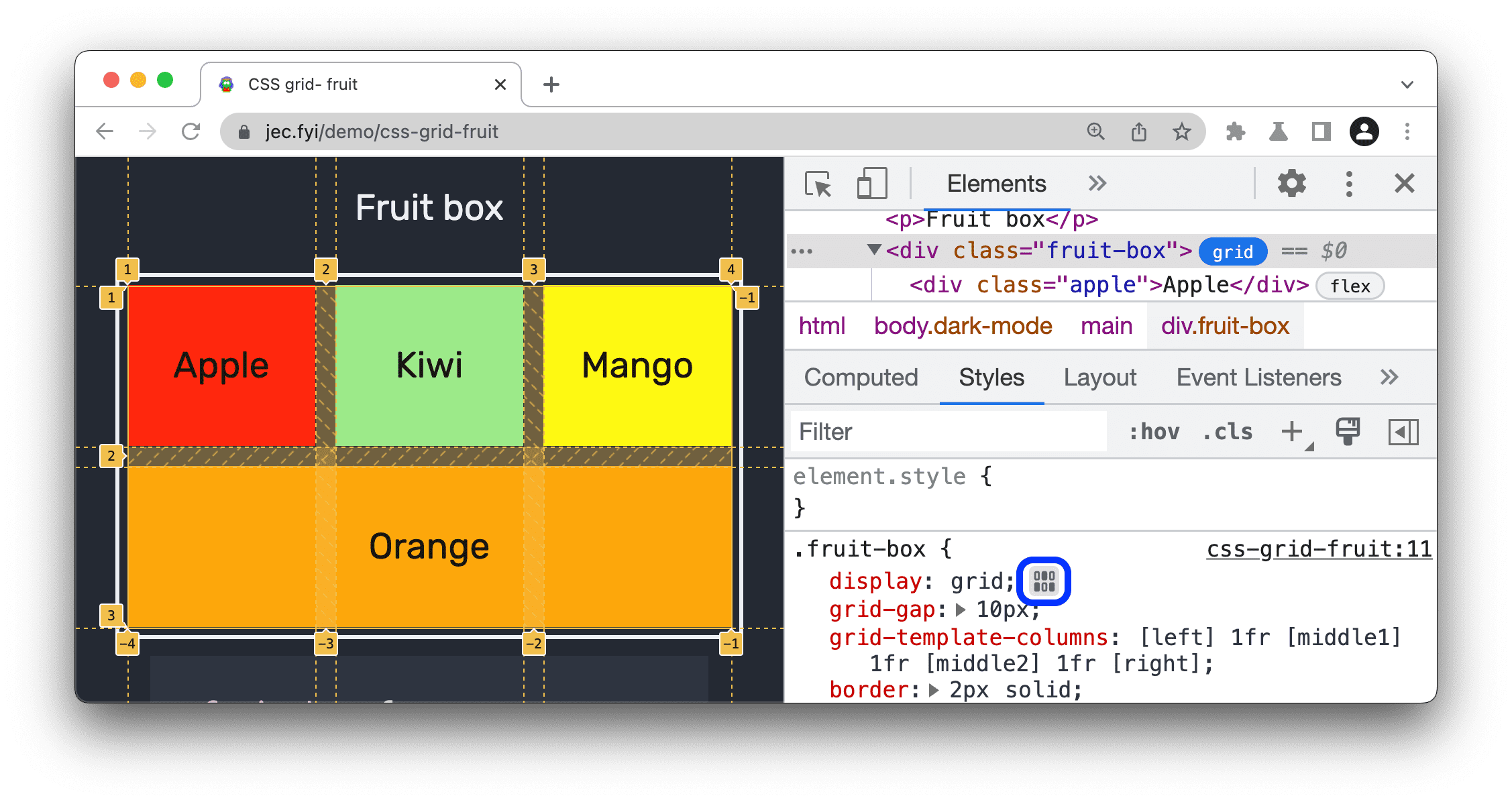
هنگامی که یک عنصر HTML در صفحه شما دارای display: grid یا display: inline-grid روی آن اعمال می شود، می توانید یک نشان grid را در کنار آن در پانل Elements مشاهده کنید.

روی نشان کلیک کنید تا نمایش همپوشانی شبکه در صفحه تغییر کند. همپوشانی روی عنصر ظاهر میشود، مانند یک شبکه برای نشان دادن موقعیت خطوط شبکه و مسیرهای آن:

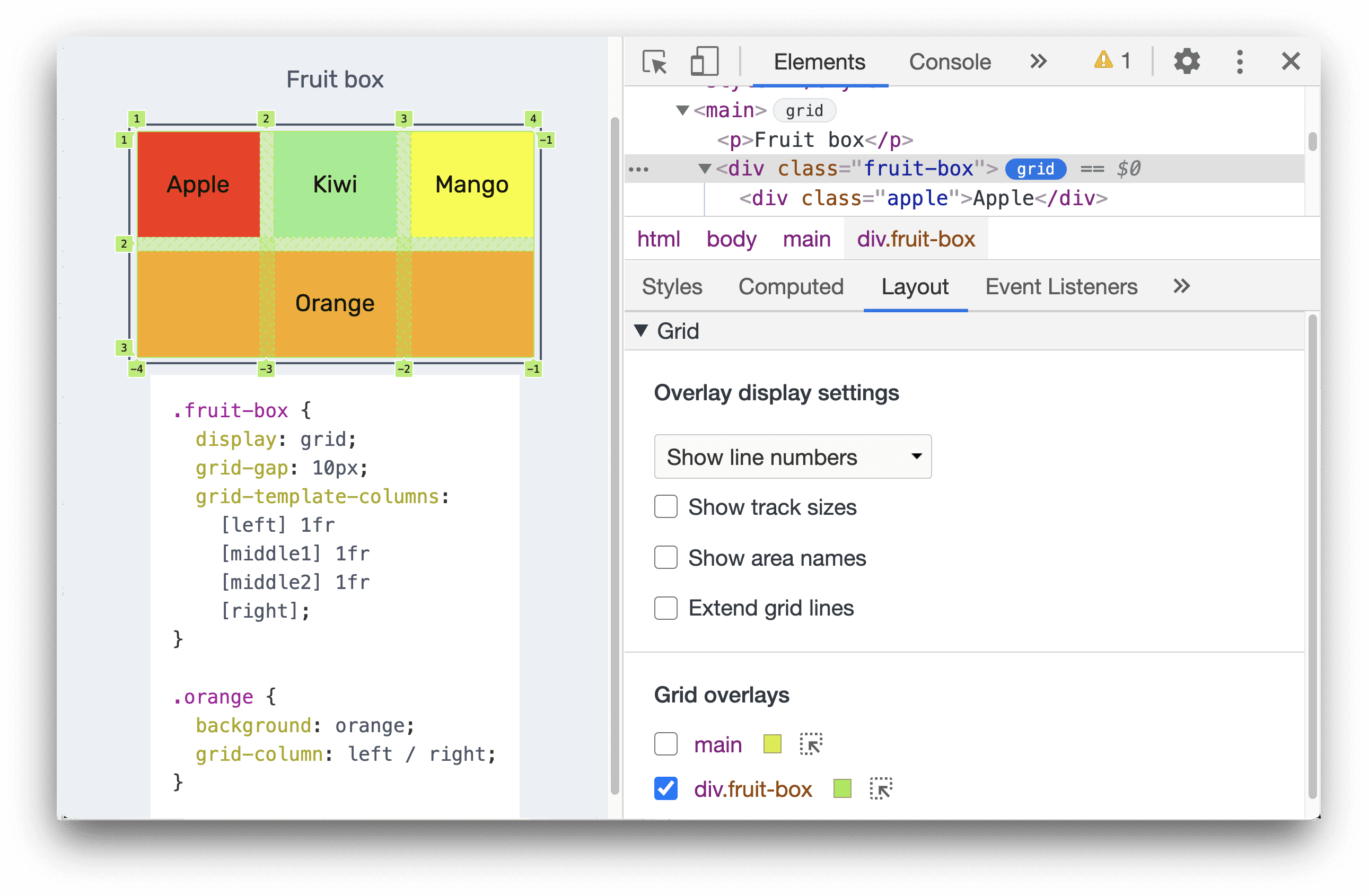
پنجره Layout را باز کنید. وقتی شبکهها در یک صفحه گنجانده میشوند، صفحه Layout شامل یک بخش Grid میشود که شامل تعدادی گزینه برای مشاهده آن شبکهها میشود.

موارد شبکه و محتوای آنها را با ویرایشگر گرید تراز کنید
شما می توانید به جای تایپ کردن قوانین CSS، آیتم های شبکه و محتوای آنها را با یک کلیک یک دکمه تراز کنید.
برای تراز کردن آیتم های شبکه و محتوای آنها:
در قسمت Elements > Styles ، روی آن کلیک کنید
 دکمه Grid Editor در کنار
دکمه Grid Editor در کنار display: grid.
در ویرایشگر گرید ، روی دکمههای مربوطه کلیک کنید تا ویژگیهای CSS
align-*andjustify-*را برای موارد گرید و محتوای آنها تنظیم کنید.
موارد و محتوای شبکه تنظیم شده را در پنجره مشاهده مشاهده کنید.
گزینه های مشاهده شبکه
بخش Grid در صفحه Layout شامل 2 بخش فرعی است:
- تنظیمات نمایش همپوشانی
- پوشش های شبکه
بیایید هر یک از این بخش های فرعی را با جزئیات بررسی کنیم.
تنظیمات نمایش همپوشانی
تنظیمات نمایش Overlay از دو بخش تشکیل شده است:
آ. یک منوی کشویی با گزینه های زیر:
- پنهان کردن برچسبهای خط : برچسبهای خط را برای هر پوشش شبکه پنهان کنید.
- نمایش شماره خطوط : شماره خطوط را برای هر پوشش شبکه نمایش دهید (به طور پیش فرض انتخاب شده است).
- نمایش نام خطوط : نام خطوط را برای هر پوشش شبکه در مورد شبکه هایی با نام خطوط نشان دهید.
ب چک باکس هایی با گزینه های درون:
- نمایش اندازههای آهنگ : برای نمایش یا پنهان کردن اندازههای تراک، تغییر حالت دهید.
- نمایش نامهای ناحیه : برای نمایش یا پنهان کردن نامهای ناحیه، در مورد شبکههایی با مناطق شبکه نامگذاری شده، تغییر حالت دهید.
- گسترش خطوط شبکه : به طور پیشفرض، خطوط شبکه فقط در داخل عنصر با
display: gridیاdisplay: inline-gridروی آن تنظیم شده است. هنگام روشن کردن این گزینه، خطوط شبکه تا لبه درگاه دید در امتداد هر محور گسترش می یابند.
بیایید این تنظیمات را با جزئیات بیشتری بررسی کنیم.
نمایش شماره خطوط
به طور پیش فرض، شماره خطوط مثبت و منفی روی همپوشانی شبکه نمایش داده می شود.

برچسب های خطوط را پنهان کنید
برای پنهان کردن اعداد خطوط، گزینه Hide line labels را انتخاب کنید.

نمایش نام خطوط
برای مشاهده نام خطوط به جای اعداد، می توانید Show line names را انتخاب کنید. در این مثال، ما چهار خط با نام داریم: left، middle1، middle2 و right.
در این نسخه نمایشی، عنصر نارنجی از چپ به راست، با grid-column: left / right گسترش می یابد. نمایش نام خطوط، تجسم موقعیت شروع و پایان عنصر را آسان تر می کند.

نمایش اندازه آهنگ
برای مشاهده اندازههای مسیر شبکه، کادر انتخاب نمایش اندازههای آهنگ را فعال کنید.
DevTools [authored size] - [computed size] در هر برچسب خط نشان می دهد: اندازه نویسنده : اندازه تعریف شده در شیوه نامه (اگر تعریف نشده است حذف می شود). اندازه محاسبه شده : اندازه واقعی روی صفحه.
در این نسخه ی نمایشی، اندازه ستون snack-box در CSS grid-template-columns:1fr 2fr; . بنابراین، برچسبهای خط ستون، اندازههای تألیفی و محاسبهشده را نشان میدهند: 1fr - 96.66px و 2fr - 193.32px .
برچسبهای خط ردیف فقط اندازههای محاسبه شده را نشان میدهند: 80 پیکسل و 80 پیکسل ، زیرا هیچ اندازه ردیفی در شیوه نامه تعریف نشده است.

نمایش نام مناطق
برای مشاهده نامهای مناطق، کادر نمایش نامهای منطقه را فعال کنید. در این مثال، سه ناحیه در شبکه وجود دارد - top ، bottom1 و bottom2 .

خطوط شبکه را گسترش دهید
کادر انتخاب Extend grid lines را فعال کنید تا خطوط شبکه را تا لبه نمای در امتداد هر محور گسترش دهید.

پوشش های شبکه
بخش همپوشانیهای شبکه شامل فهرستی از شبکههای موجود در صفحه است که هر کدام دارای یک چک باکس به همراه گزینههای مختلف هستند.
نماهای همپوشانی چندین شبکه را فعال کنید
می توانید نماهای همپوشانی چندین شبکه را فعال کنید. در این مثال، دو پوشش شبکه فعال است - main و div.snack-box که هر کدام با رنگهای متفاوتی نمایش داده میشوند.

رنگ همپوشانی شبکه را سفارشی کنید
می توانید هر رنگ همپوشانی شبکه را با کلیک کردن روی انتخابگر رنگ سفارشی کنید.

شبکه را برجسته کنید
روی نماد برجسته کلیک کنید تا بلافاصله عنصر HTML برجسته شود، به آن در صفحه بروید و آن را در پنل Elements انتخاب کنید.




