Así como las extensiones permiten a los usuarios personalizar el navegador Chrome, la página de opciones habilita la personalización de la extensión. Utiliza opciones para habilitar funciones y permitir que los usuarios elijan qué funcionalidad es relevante para sus necesidades.
Ubica la página de opciones
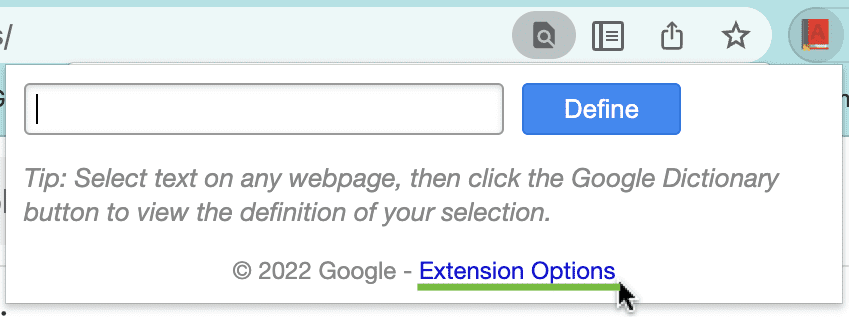
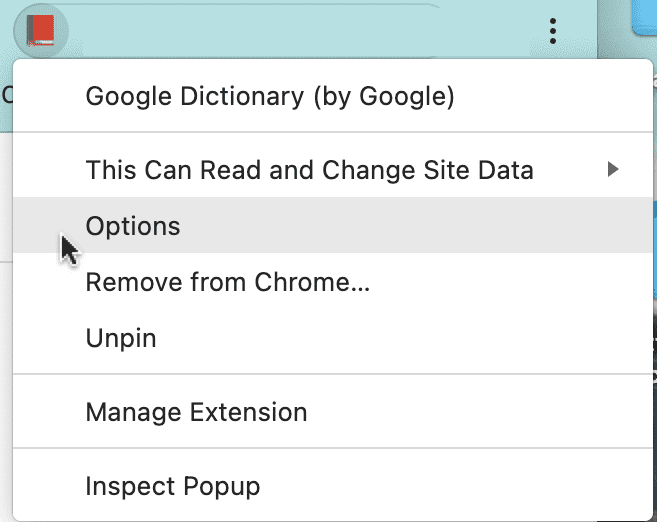
Los usuarios pueden acceder a la página de opciones mediante un vínculo directo o haciendo clic con el botón derecho en el ícono de la extensión en la barra de herramientas y seleccionando las opciones. Además, para navegar a la página de opciones, los usuarios pueden abrir chrome://extensions, buscar la extensión deseada, hacer clic en Detalles y, luego, seleccionar el vínculo de opciones.


Escribe la página de opciones
El siguiente es un ejemplo de una página de opciones:
options.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
A continuación, se muestra un ejemplo de secuencia de comandos de opciones. Guárdalo en la misma carpeta que options.html.
De esta manera, se guardan las opciones preferidas del usuario en todos los dispositivos con la API de storage.sync.
options.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
Por último, agrega el permiso "storage" al archivo de manifiesto de la extensión:
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
Declara el comportamiento de la página de opciones
Existen dos tipos de páginas de opciones de extensión: de página completa e incorporadas. El tipo de opciones está determinada por la forma en que se declara en el manifiesto.
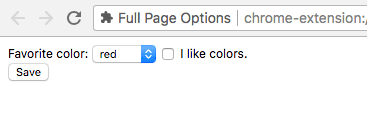
Opciones de página completa
Se mostrará una página de opciones de página completa en una pestaña nueva. Registra el archivo HTML de opciones en el manifiesto en el campo "options_page".
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

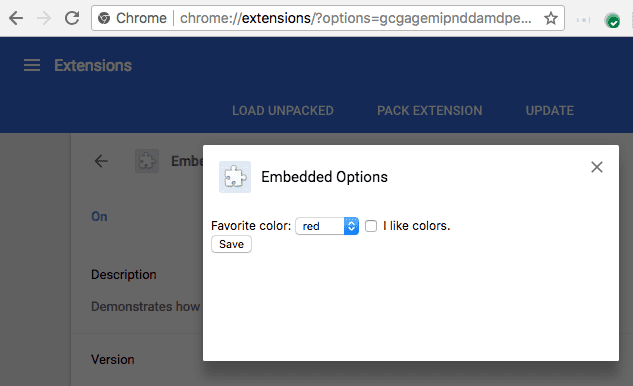
Opciones incorporadas
La página de opciones incorporadas permite a los usuarios ajustar las opciones de las extensiones sin salir de la
de administración de extensiones en un cuadro incorporado. Para declarar las opciones de incorporación, registra el archivo HTML
en el campo "options_ui" del manifiesto de extensiones, con la clave "open_in_tab" establecida en false.
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(string)- Especifica la ruta de acceso a la página de opciones, en relación con la raíz de la extensión.
open_in_tab(booleano)- Indica si la página de opciones de la extensión se abrirá en una pestaña nueva. Si se establece como
false, la página de opciones de la extensión se incorpora enchrome://extensionsen lugar de se abre en una pestaña nueva.
Considera las diferencias
Las páginas de opciones incorporadas dentro de chrome://extensions tienen diferencias sutiles de comportamiento con respecto a las páginas de opciones en las pestañas.
Vínculo a la página de opciones
Una extensión puede incluir un vínculo directo a la página de opciones llamando
chrome.runtime.openOptionsPage() Por ejemplo, se puede agregar a una ventana emergente:
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API de Tabs
Debido a que el código de opciones incorporadas no se aloja en una pestaña, no se puede usar la API de Tabs.
En su lugar, usa runtime.connect() y runtime.sendMessage().
si la página de opciones necesita manipular la pestaña contenedora.
APIs de mensajería
Si la página de opciones de una extensión envía un mensaje mediante runtime.connect(),
runtime.sendMessage(), la pestaña del remitente no se configurará, y la URL del remitente
será la URL de la página de opciones.
Tamaño
Las opciones incorporadas deberían determinar automáticamente su propio tamaño en función del contenido de la página. Sin embargo, es posible que el tamaño del cuadro incrustado no sea adecuado para algunos tipos de contenido. Este problema es más común para páginas de opciones que ajustan la forma de su contenido en función del tamaño de la ventana.
Si esto es un problema, proporciona las dimensiones mínimas fijas para la página de opciones para garantizar que el página incorporada tendrán un tamaño adecuado.

