Las extensiones pueden usar páginas de anulación de HTML para reemplazar una página que Google Chrome proporciona normalmente. Una extensión puede contener una anulación para cualquiera de las siguientes páginas, pero cada extensión solo puede anular una página:
- Administrador de favoritos
- Es la página que aparece cuando el usuario elige el elemento de menú Administrador de favoritos en el menú de Chrome o, en Mac, el elemento Administrador de favoritos en el menú Favoritos. También puedes ingresar la URL chrome://bookmarks para acceder a esta página.
- Historial
- Es la página que aparece cuando el usuario elige el elemento de menú Historial en el menú de Chrome o, en Mac, el elemento Mostrar historial completo en el menú Historial. También puedes ingresar a esta página escribiendo la URL chrome://history.
- Pestaña nueva
- Es la página que aparece cuando el usuario crea una pestaña o ventana nueva. También puedes ingresar la URL chrome://newtab para acceder a esta página.
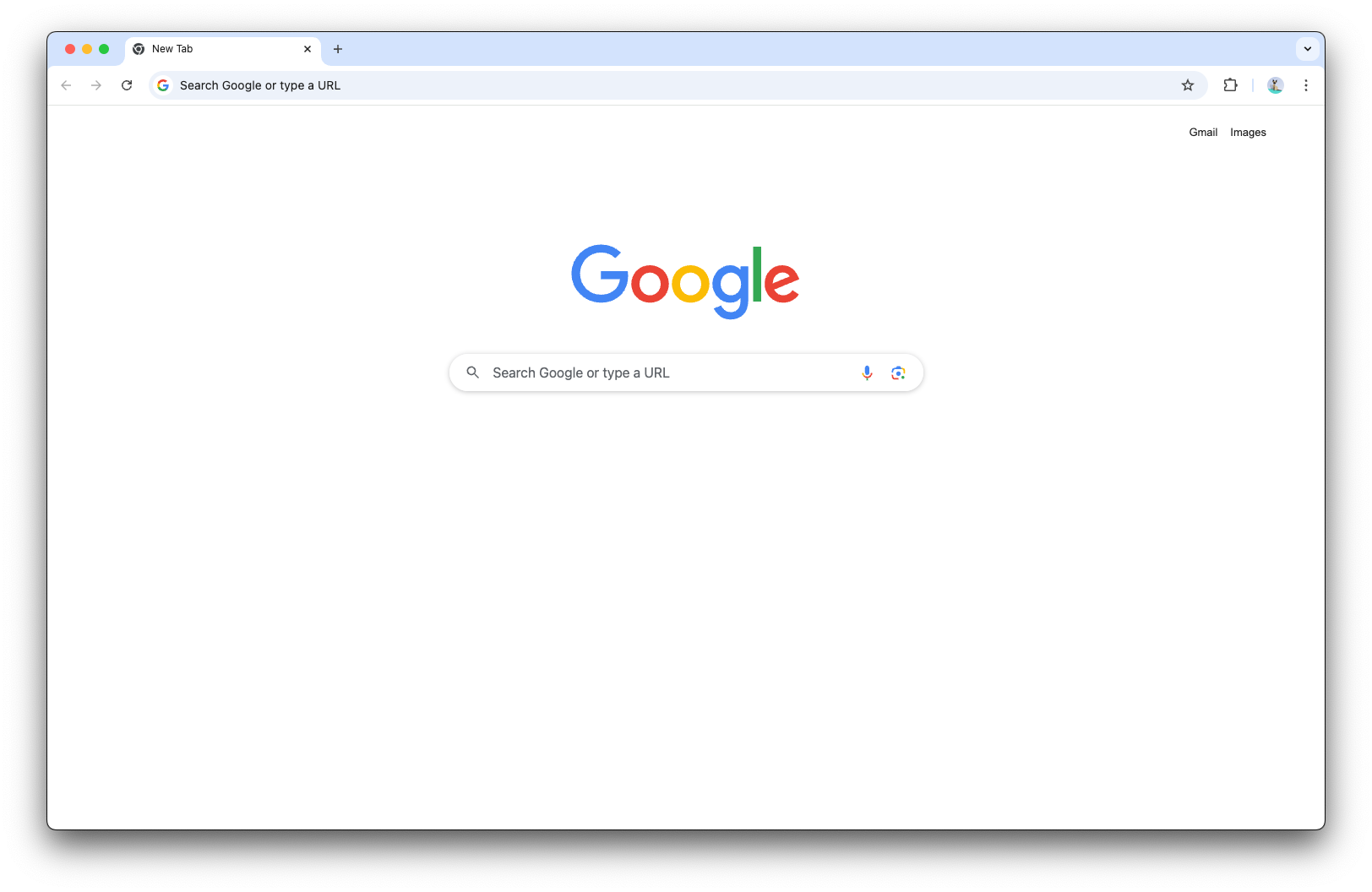
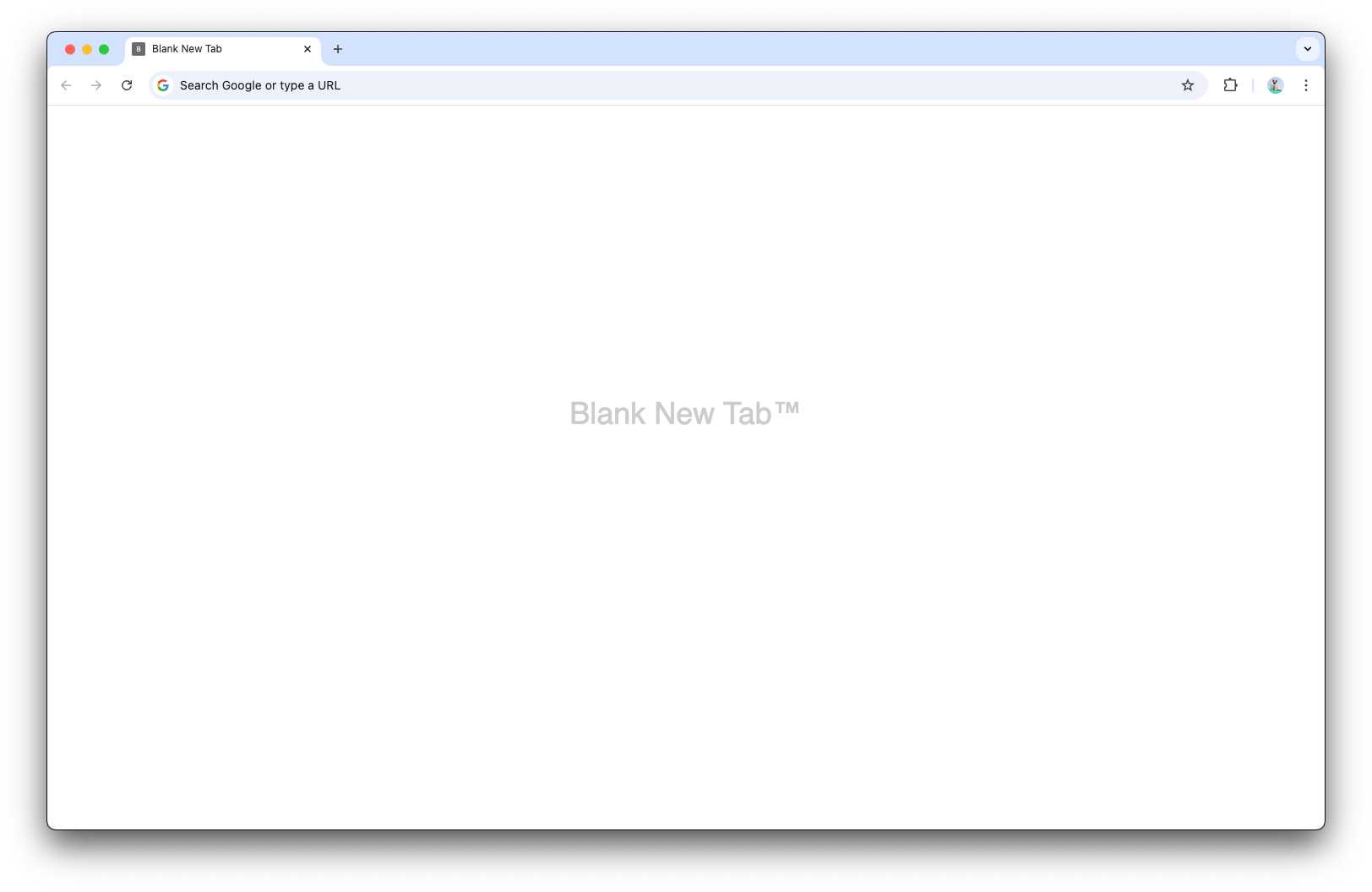
En las siguientes capturas de pantalla, se muestra la página Nueva pestaña predeterminada y, luego, una personalizada.


Para probar esto, consulta nuestros ejemplos de anulación.
Comportamiento de la ventana de incógnito
En las ventanas de incógnito, las extensiones no pueden anular las páginas Nueva pestaña. Otras páginas siguen funcionando si la propiedad de manifiesto incógnito está set en "spanning" (el valor predeterminado). Para obtener detalles sobre cómo controlar las ventanas de incógnito, consulta Cómo guardar datos y el modo Incógnito.
Manifiesto
Usa el siguiente código para registrar una página de anulación en el manifiesto de la extensión:
{
"manifest_version": 3,
"name": "My extension",
...
"chrome_url_overrides" : {
"PAGE_TO_OVERRIDE": "myPage.html"
},
...
}
Para PAGE_TO_OVERRIDE, sustituye una de las siguientes opciones:
"bookmarks""history""newtab"
Prácticas recomendadas
Haz que tu página sea rápida y pequeña.
Los usuarios esperan que las páginas del navegador integradas se abran de forma instantánea. Evita hacer cosas que puedan llevar mucho tiempo. Específicamente, evita acceder a los recursos de la base de datos de forma síncrona. Cuando realices solicitudes de red, prefierefetch()en lugar deXMLHttpRequest().Para evitar confusiones entre los usuarios, asigna un título a tu página.
Sin un título, el título de la página se establece de forma predeterminada en la URL. Especifica el título con la etiqueta<title>en tu archivo HTML.Recuerda que las pestañas nuevas centran el teclado en la barra de direcciones primero.
No dependas de que el enfoque del teclado se establezca de forma predeterminada en otras partes de la página.Personaliza la página Nueva pestaña.
Evita crear una página de nueva pestaña que los usuarios puedan confundir con la página de nueva pestaña predeterminada de Chrome.
Ejemplos
Consulta los ejemplos de anulación.

