توضیحات
از chrome.sidePanel API برای میزبانی محتوا در پانل کناری مرورگر در کنار محتوای اصلی یک صفحه وب استفاده کنید.
مجوزها
sidePanel برای استفاده از Side Panel API، مجوز "sidePanel" را در فایل مانیفست پسوند اضافه کنید:
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
در دسترس بودن
مفاهیم و کاربرد
Side Panel API به برنامههای افزودنی اجازه میدهد تا رابط کاربری خود را در پانل کناری نمایش دهند و تجربههای پایداری را که سفر مرور کاربر را تکمیل میکنند، ممکن میسازد.

برخی از ویژگی ها عبارتند از:
- پانل کناری هنگام پیمایش بین برگه ها باز می ماند (اگر برای انجام این کار تنظیم شده باشد).
- فقط در وب سایت های خاص قابل دسترسی است.
- به عنوان یک صفحه افزونه، پانل های جانبی به همه APIهای Chrome دسترسی دارند.
- در تنظیمات کروم، کاربران می توانند تعیین کنند که پنل در کدام سمت نمایش داده شود.
موارد استفاده کنید
بخشهای زیر برخی موارد استفاده متداول را برای Side Panel API نشان میدهد. برای نمونه های کامل پسوند به نمونه های برنامه افزودنی مراجعه کنید.
پانل کناری یکسانی را در هر سایت نمایش دهید
پانل کناری را می توان در ابتدا از ویژگی "default_path" در کلید "side_panel" مانیفست تنظیم کرد تا همان پانل جانبی را در هر سایت نمایش دهد. این باید به یک مسیر نسبی در دایرکتوری افزونه اشاره کند.
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
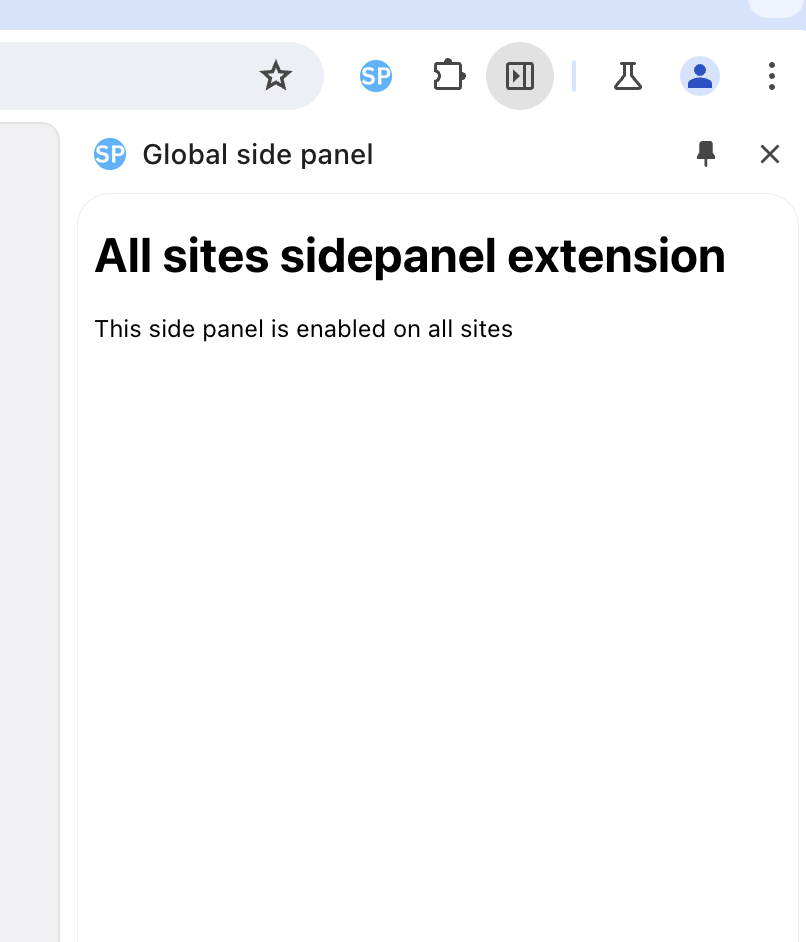
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
یک پانل جانبی را در یک سایت خاص فعال کنید
یک برنامه افزودنی می تواند از sidepanel.setOptions() برای فعال کردن یک پانل جانبی در یک برگه خاص استفاده کند. این مثال از chrome.tabs.onUpdated() برای گوش دادن به هر گونه به روز رسانی انجام شده در برگه استفاده می کند. بررسی می کند که آیا URL www.google.com است و پانل کناری را فعال می کند. در غیر این صورت آن را غیرفعال می کند.
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
وقتی کاربر به طور موقت به برگهای میرود که در آن پانل کناری فعال نیست، پانل کناری پنهان میشود. هنگامی که کاربر به برگه ای که قبلاً باز بوده است، به طور خودکار دوباره نشان داده می شود.
وقتی کاربر به سایتی می رود که در آن پانل کناری فعال نیست، پانل کناری بسته می شود و برنامه افزودنی در منوی کشویی پانل کناری نشان داده نمی شود.
برای مثال کامل، نمونه پانل جانبی مخصوص Tab را ببینید.
پانل کناری را با کلیک کردن روی نماد نوار ابزار باز کنید
توسعهدهندگان میتوانند به کاربران اجازه دهند وقتی روی نماد نوار ابزار عملکرد با sidePanel.setPanelBehavior() کلیک میکنند، پانل کناری را باز کنند. ابتدا کلید "action" را در مانیفست اعلام کنید:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
حالا این کد را به مثال قبلی اضافه کنید:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
پانل کناری را به صورت برنامهای در تعامل با کاربر باز کنید
Chrome 116 sidePanel.open() را معرفی می کند. این به برنامههای افزودنی اجازه میدهد تا پانل کناری را از طریق یک حرکت کاربر برنامه افزودنی باز کنند، مانند کلیک کردن بر روی نماد عمل . یا تعامل کاربر در صفحه افزونه یا اسکریپت محتوا ، مانند کلیک کردن روی یک دکمه. برای نمایش کامل، به افزونه نمونه پنل جانبی باز مراجعه کنید.
کد زیر نحوه باز کردن یک پانل جانبی سراسری در پنجره فعلی را هنگامی که کاربر روی منوی زمینه کلیک می کند نشان می دهد. هنگام استفاده از sidePanel.open() باید زمینه ای را که باید در آن باز شود را انتخاب کنید. از windowId برای باز کردن یک پانل جانبی جهانی استفاده کنید. همچنین، tabId طوری تنظیم کنید که پانل کناری را فقط در یک برگه خاص باز کند.
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
به پنل دیگری بروید
برنامههای افزودنی میتوانند از sidepanel.getOptions() برای بازیابی پانل کناری فعلی استفاده کنند. مثال زیر یک پانل سمت خوش آمدگویی را در runtime.onInstalled() تنظیم می کند. سپس هنگامی که کاربر به یک برگه دیگر هدایت می شود، آن را با پانل جانبی اصلی جایگزین می کند.
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
برای کد کامل به نمونه چند پانل جانبی مراجعه کنید.
تجربه کاربری پنل جانبی
کاربران ابتدا پانل های جانبی داخلی کروم را خواهند دید. هر پانل جانبی نماد برنامه افزودنی را در منوی پانل کناری نمایش می دهد. اگر هیچ نمادی در آن گنجانده نشود، یک نماد مکان نگهدار با حرف اول نام برنامه افزودنی نمایش داده می شود.
پانل کناری را باز کنید
برای اینکه کاربران بتوانند پانل کناری را باز کنند، از یک نماد عمل در ترکیب با sidePanel.setPanelBehavior() استفاده کنید. همچنین، پس از تعامل با کاربر، با sidePanel.open() تماس بگیرید، مانند:
- یک کلیک اکشن
- میانبر صفحه کلید
- یک منوی زمینه
- ژست کاربر در صفحه افزونه یا اسکریپت محتوا.
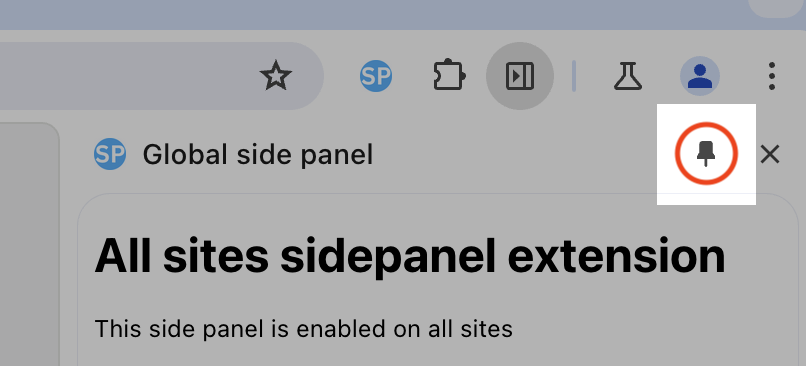
پنل کناری را سنجاق کنید

وقتی پانل کناری شما باز است، نوار ابزار پانل کناری یک نماد پین را نشان می دهد. با کلیک کردن روی نماد، نماد اقدام برنامه افزودنی شما پین میشود. با کلیک بر روی نماد عمل پس از پین کردن، عمل پیشفرض برای نماد اقدام شما انجام میشود و تنها در صورتی پانل کناری را باز میکند که این به صراحت پیکربندی شده باشد.
نمونه ها
برای نمایشهای نمایشی افزونههای Side Panel API، یکی از برنامههای افزودنی زیر را کاوش کنید:
- پانل کناری دیکشنری
- پانل جانبی جهانی
- پانل های جانبی متعدد .
- پانل کناری را باز کنید .
- پانل جانبی مخصوص سایت
انواع
GetPanelOptions
خواص
- tabId
شماره اختیاری
در صورت مشخص شدن، گزینه های پانل جانبی برای برگه داده شده برمی گردند. در غیر این صورت، گزینه های پانل جانبی پیش فرض را برمی گرداند (برای هر برگه ای که تنظیمات خاصی ندارد استفاده می شود).
OpenOptions
خواص
- tabId
شماره اختیاری
زبانه ای که در آن پانل کناری باز می شود. اگر برگه مربوطه دارای یک پانل جانبی مخصوص تب باشد، پانل فقط برای آن برگه باز خواهد بود. اگر پانل مخصوص تب وجود نداشته باشد، پانل سراسری در برگه مشخص شده و هر برگه دیگر بدون پانل مخصوص تب که در حال حاضر باز است باز خواهد شد. با این کار هر پانل جانبی فعال کنونی (جهانی یا ویژه تب) در برگه مربوطه لغو می شود. حداقل یکی از این یا
windowIdباید ارائه شود. - شناسه پنجره
شماره اختیاری
پنجره ای که در آن پانل کناری باز می شود. این فقط در صورتی قابل اجرا است که برنامه افزودنی دارای یک پانل جانبی جهانی (غیر اختصاصی تب) باشد یا
tabIdنیز مشخص شده باشد. این کار هر پانل جانبی جهانی فعال فعلی را که کاربر در پنجره داده شده باز کرده است لغو می کند. حداقل یکی از این یاtabIdباید ارائه شود.
PanelBehavior
خواص
- openPanelOnActionClick
بولی اختیاری
آیا با کلیک بر روی نماد برنامه افزودنی، نمایش ورودی برنامه افزودنی در پانل کناری تغییر می کند. پیش فرض به نادرست.
PanelOptions
خواص
- فعال شد
بولی اختیاری
آیا پانل جانبی باید فعال باشد یا خیر. این اختیاری است. مقدار پیش فرض درست است.
- مسیر
رشته اختیاری
مسیر فایل HTML پانل جانبی برای استفاده. این باید یک منبع محلی در بسته افزونه باشد.
- tabId
شماره اختیاری
اگر مشخص شده باشد، گزینه های پانل کناری فقط برای تب با این شناسه اعمال می شود. در صورت حذف، این گزینه ها رفتار پیش فرض را تنظیم می کنند (برای هر برگه ای که تنظیمات خاصی ندارد استفاده می شود). توجه: اگر مسیر یکسانی برای این tabId و tabId پیشفرض تنظیم شده باشد، پانل این tabId نمونهای متفاوت از پانل tabId پیشفرض خواهد بود.
SidePanel
خواص
- default_path
رشته
مسیر مشخص شده توسط توسعه دهنده برای نمایش پانل جانبی.
روش ها
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
callback?: function,
)
پیکربندی پانل فعال را برمیگرداند.
پارامترها
- گزینه ها
زمینه را برای بازگشت پیکربندی مشخص می کند.
- پاسخ به تماس
عملکرد اختیاری
پارامتر
callbackبه نظر می رسد:(options: PanelOptions) => void
- گزینه ها
برمی گرداند
Promise< PanelOptions >
Promises در Manifest V3 و نسخه های جدیدتر پشتیبانی می شود، اما callbacks برای سازگاری به عقب ارائه شده است. شما نمی توانید از هر دو در یک فراخوانی تابع استفاده کنید. وعده با همان نوعی که به callback ارسال می شود حل می شود.
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(
callback?: function,
)
رفتار پانل کناری فعلی برنامه افزودنی را برمیگرداند.
پارامترها
- پاسخ به تماس
عملکرد اختیاری
پارامتر
callbackبه نظر می رسد:(behavior: PanelBehavior) => void
- رفتار
برمی گرداند
Promise< PanelBehavior >
Promises در Manifest V3 و نسخه های جدیدتر پشتیبانی می شود، اما callbacks برای سازگاری به عقب ارائه شده است. شما نمی توانید از هر دو در یک فراخوانی تابع استفاده کنید. وعده با همان نوعی که به callback ارسال می شود حل می شود.
open()
chrome.sidePanel.open(
options: OpenOptions,
callback?: function,
)
پانل کناری برنامه افزودنی را باز می کند. این فقط ممکن است در پاسخ به یک اقدام کاربر فراخوانی شود.
پارامترها
- گزینه ها
زمینه باز شدن پانل کناری را مشخص می کند.
- پاسخ به تماس
عملکرد اختیاری
پارامتر
callbackبه نظر می رسد:() => void
برمی گرداند
قول<باطل>
Promises در Manifest V3 و نسخه های جدیدتر پشتیبانی می شود، اما callbacks برای سازگاری به عقب ارائه شده است. شما نمی توانید از هر دو در یک فراخوانی تابع استفاده کنید. وعده با همان نوعی که به callback ارسال می شود حل می شود.
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
callback?: function,
)
پانل کناری را پیکربندی می کند.
پارامترها
- گزینه ها
گزینه های پیکربندی برای اعمال در پانل.
- پاسخ به تماس
عملکرد اختیاری
پارامتر
callbackبه نظر می رسد:() => void
برمی گرداند
قول<باطل>
Promises در Manifest V3 و نسخه های جدیدتر پشتیبانی می شود، اما callbacks برای سازگاری به عقب ارائه شده است. شما نمی توانید از هر دو در یک فراخوانی تابع استفاده کنید. وعده با همان نوعی که به callback ارسال می شود حل می شود.
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
callback?: function,
)
رفتار پانل جانبی برنامه افزودنی را پیکربندی می کند. این یک عملیات فوق العاده است.
پارامترها
- رفتار
رفتار جدیدی که باید تنظیم شود.
- پاسخ به تماس
عملکرد اختیاری
پارامتر
callbackبه نظر می رسد:() => void
برمی گرداند
قول<باطل>
Promises در Manifest V3 و نسخه های جدیدتر پشتیبانی می شود، اما callbacks برای سازگاری به عقب ارائه شده است. شما نمی توانید از هر دو در یک فراخوانی تابع استفاده کنید. وعده با همان نوعی که به callback ارسال می شود حل می شود.

