Descrizione
Utilizza l'API chrome.sidePanel per ospitare i contenuti nel riquadro laterale del browser insieme ai contenuti principali di una pagina web.
Autorizzazioni
sidePanelPer utilizzare l'API Side Panel, aggiungi l'autorizzazione "sidePanel" nel file manifest dell'estensione:
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
Disponibilità
Concetti e utilizzo
L'API Side Panel consente alle estensioni di visualizzare la propria UI nel riquadro laterale, consentendo esperienze persistenti che completano il percorso di navigazione dell'utente.

Ecco alcune delle funzionalità:
- Il riquadro laterale rimane aperto durante la navigazione tra le schede (se impostato in tal modo).
- Può essere disponibile solo su siti web specifici.
- Come pagina di estensione, i riquadri laterali hanno accesso a tutte le API di Chrome.
- Nelle impostazioni di Chrome, gli utenti possono specificare su quale lato deve essere visualizzato il riquadro.
Casi d'uso
Le seguenti sezioni mostrano alcuni casi d'uso comuni per l'API Riquadro laterale. Consulta gli esempi di estensioni per gli esempi completi di estensioni.
Mostrare lo stesso riquadro laterale su ogni sito
Il riquadro laterale può essere impostato inizialmente dalla proprietà "default_path" nella chiave "side_panel" del manifest in modo da visualizzare lo stesso riquadro laterale su ogni sito. Dovrebbe puntare a un percorso relativo all'interno della directory dell'estensione.
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
Attivare un riquadro laterale su un sito specifico
Un'estensione può utilizzare sidepanel.setOptions() per attivare un riquadro laterale in una scheda specifica. In questo esempio viene utilizzato chrome.tabs.onUpdated() per esaminare gli aggiornamenti apportati alla scheda. Verifica che l'URL sia www.google.com e attiva il riquadro laterale. In caso contrario, la funzionalità viene disattivata.
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
Quando un utente passa temporaneamente a una scheda in cui il riquadro laterale non è attivato, il riquadro laterale viene nascosto. Verrà mostrata di nuovo automaticamente quando l'utente passa a una scheda in cui era aperta in precedenza.
Quando l'utente accede a un sito per cui il riquadro laterale non è attivato, il riquadro laterale si chiude e l'estensione non viene visualizzata nel menu a discesa del riquadro laterale.
Per un esempio completo, vedi l'esempio del riquadro laterale specifico per la scheda.
Apri il riquadro laterale facendo clic sull'icona della barra degli strumenti
Gli sviluppatori possono consentire agli utenti di aprire il riquadro laterale quando fanno clic sull'icona della barra degli strumenti delle azioni con sidePanel.setPanelBehavior(). Innanzitutto, dichiara la chiave "action" nel file manifest:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
Ora aggiungi questo codice all'esempio precedente:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
Aprire in modo programmatico il riquadro laterale al momento dell'interazione dell'utente
Chrome 116 introduce sidePanel.open(). Consente alle estensioni di aprire il riquadro laterale tramite un gesto dell'utente dell'estensione, ad esempio facendo clic sull'icona delle azioni. Oppure un'interazione dell'utente sulla pagina di un'estensione o su uno script di contenuti, come i clic su un pulsante. Per una demo completa, vedi l'estensione di esempio Apri riquadro laterale.
Il seguente codice mostra come aprire un riquadro laterale globale nella finestra corrente quando l'utente fa clic su un menu contestuale. Quando utilizzi sidePanel.open(), devi scegliere il contesto in cui deve essere aperta. Utilizza windowId per aprire un riquadro laterale globale. In alternativa, imposta tabId in modo da aprire il riquadro laterale solo in una scheda specifica.
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Passa a un altro riquadro
Le estensioni possono utilizzare sidepanel.getOptions() per recuperare il riquadro laterale corrente. L'esempio seguente imposta un riquadro laterale di benvenuto su runtime.onInstalled(). Quindi, quando l'utente passa a un'altra scheda, la sostituisce con il riquadro laterale principale.
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Per il codice completo, vedi l'esempio di Più riquadri laterali.
Esperienza utente nel riquadro laterale
Gli utenti vedranno prima i riquadri laterali integrati di Chrome. Ogni riquadro laterale mostra l'icona dell'estensione nel menu del riquadro laterale. Se non vengono incluse icone, verrà visualizzata un'icona segnaposto con la prima lettera del nome dell'estensione.
Apri il riquadro laterale
Per consentire agli utenti di aprire il riquadro laterale, utilizza in combinazione un'icona di azione
con sidePanel.setPanelBehavior(). In alternativa, effettua una chiamata a sidePanel.open() dopo un'interazione dell'utente, ad esempio:
- Un clic azione.
- Una scorciatoia da tastiera
- Un menu contestuale
- Un gesto dell'utente su una pagina di estensione o script di contenuti.
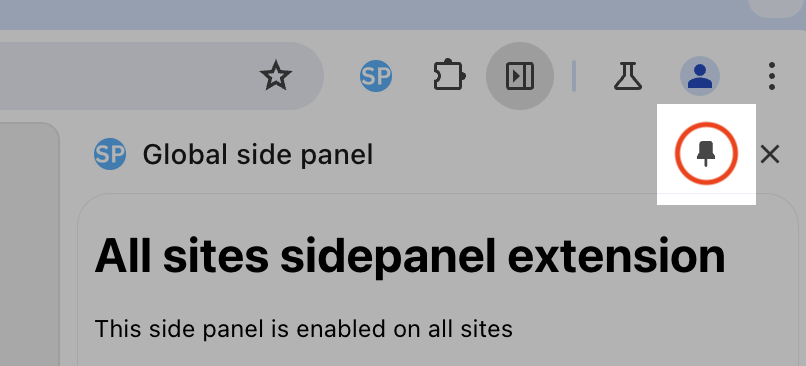
Blocca il riquadro laterale

Quando il riquadro laterale è aperto, la barra degli strumenti del riquadro laterale mostra un'icona a forma di puntina. Fai clic su questa icona per bloccare l'icona di azione dell'estensione. Facendo clic sull'icona di azione una volta fissato, eseguirà l'azione predefinita per l'icona delle azioni e apri il riquadro laterale se è stato configurato in modo esplicito.
Esempi
Per altre demo sulle estensioni dell'API Side Panel, esplora una delle seguenti estensioni:
- Riquadro laterale del dizionario.
- Riquadro laterale globale.
- Più riquadri laterali.
- Apri il riquadro laterale.
- Riquadro laterale specifico del sito.
Tipi
GetPanelOptions
Proprietà
-
tabId
numero facoltativo
Se specificate, verranno restituite le opzioni del riquadro laterale per la scheda specificata. In caso contrario, restituisce le opzioni predefinite del riquadro laterale (utilizzate per qualsiasi scheda che non ha impostazioni specifiche).
OpenOptions
Proprietà
-
tabId
numero facoltativo
La scheda in cui aprire il riquadro laterale. Se la scheda corrispondente ha un riquadro laterale specifico per la scheda, il riquadro verrà aperto solo per quella scheda. Se non esiste un riquadro specifico per scheda, quello globale verrà aperto nella scheda specificata e in tutte le altre schede senza un riquadro specifico per la scheda attualmente aperto. In questo modo, verranno sostituiti eventuali riquadri laterali attualmente attivi (globali o specifici per scheda) nella scheda corrispondente. È necessario specificare almeno uno di questi valori o
windowId. -
windowId
numero facoltativo
La finestra in cui aprire il riquadro laterale. Questo vale solo se l'estensione ha un riquadro laterale globale (non specifico per le schede) oppure se è specificato anche
tabId. Verrà eseguito l'override di qualsiasi riquadro laterale globale attualmente attivo che l'utente ha aperto nella finestra specificata. È necessario specificare almeno uno di questi valori otabId.
PanelBehavior
Proprietà
-
openPanelOnActionClick
booleano facoltativo
Se facendo clic sull'icona dell'estensione verrà attivata o meno la visualizzazione della voce dell'estensione nel riquadro laterale. Il valore predefinito è false.
PanelOptions
Proprietà
-
abilitata
booleano facoltativo
Indica se il riquadro laterale deve essere attivato. Questa opzione è facoltativa. Il valore predefinito è true.
-
percorso
stringa facoltativo
Il percorso del file HTML del riquadro laterale da utilizzare. Deve essere una risorsa locale all'interno del pacchetto dell'estensione.
-
tabId
numero facoltativo
Se specificato, le opzioni del riquadro laterale verranno applicate soltanto alla scheda con questo ID. Se omesse, queste opzioni consentono di impostare il comportamento predefinito (utilizzato per qualsiasi scheda che non ha impostazioni specifiche). Nota: se viene impostato lo stesso percorso per questo tabId e per il tabId predefinito, il riquadro di questo tabId sarà un'istanza diversa da quello del tabId predefinito.
SidePanel
Proprietà
-
default_path
stringa
Percorso specificato dallo sviluppatore per la visualizzazione del riquadro laterale.
Metodi
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
callback?: function,
)
Restituisce la configurazione del riquadro attivo.
Parametri
-
opzioni
Specifica il contesto per cui restituire la configurazione.
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:(options: PanelOptions) => void
-
opzioni
-
Resi
-
Promise<PanelOptions>
Le promesse sono supportate in Manifest V3 e versioni successive, ma sono disponibili callback per la compatibilità con le versioni precedenti. Non puoi utilizzare entrambi nella stessa chiamata di funzione. La si risolve con lo stesso tipo passato al callback.
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(
callback?: function,
)
Restituisce il comportamento corrente del riquadro laterale dell'estensione.
Parametri
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:(behavior: PanelBehavior) => void
-
dei consumatori
-
Resi
-
Promise<PanelBehavior>
Le promesse sono supportate in Manifest V3 e versioni successive, ma sono disponibili callback per la compatibilità con le versioni precedenti. Non puoi utilizzare entrambi nella stessa chiamata di funzione. La si risolve con lo stesso tipo passato al callback.
open()
chrome.sidePanel.open(
options: OpenOptions,
callback?: function,
)
Apre il riquadro laterale dell'estensione. Può essere chiamato solo in risposta a un'azione dell'utente.
Parametri
-
opzioni
Specifica il contesto in cui aprire il riquadro laterale.
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:() => void
Resi
-
Promesso<void>
Le promesse sono supportate in Manifest V3 e versioni successive, ma sono disponibili callback per la compatibilità con le versioni precedenti. Non puoi utilizzare entrambi nella stessa chiamata di funzione. La si risolve con lo stesso tipo passato al callback.
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
callback?: function,
)
Configura il riquadro laterale.
Parametri
-
opzioni
Le opzioni di configurazione da applicare al riquadro.
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:() => void
Resi
-
Promesso<void>
Le promesse sono supportate in Manifest V3 e versioni successive, ma sono disponibili callback per la compatibilità con le versioni precedenti. Non puoi utilizzare entrambi nella stessa chiamata di funzione. La si risolve con lo stesso tipo passato al callback.
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
callback?: function,
)
Configura il comportamento del riquadro laterale dell'estensione. Questa è un'operazione upsert.
Parametri
-
dei consumatori
Il nuovo comportamento da impostare.
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:() => void
Resi
-
Promesso<void>
Le promesse sono supportate in Manifest V3 e versioni successive, ma sono disponibili callback per la compatibilità con le versioni precedenti. Non puoi utilizzare entrambi nella stessa chiamata di funzione. La si risolve con lo stesso tipo passato al callback.

