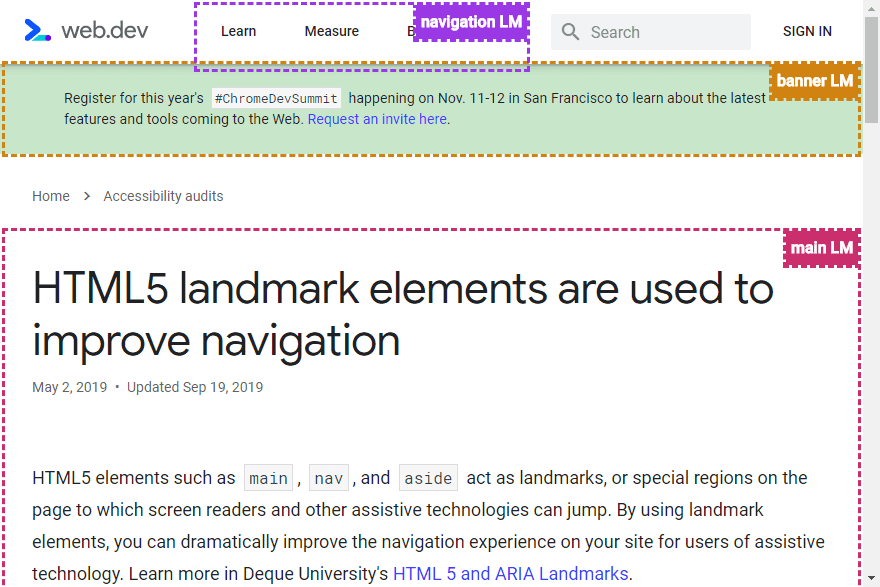
تعمل عناصر HTML5، مثل main وnav وaside، كمعالم،
أو مناطق خاصة في الصفحة يمكن
لقارئي الشاشة والتقنيات المساعِدة الأخرى الانتقال إليها.
باستخدام عناصر المعالم،
يمكنك تحسين تجربة التنقّل على موقعك الإلكتروني بشكل كبير
لمستخدمي التكنولوجيا المساعِدة.
اطّلِع على مزيد من المعلومات في HTML 5 وعناصر ARIA المميزة في Deque University.
كيفية التحقّق يدويًا من المعالم
استخدِم قائمة عناصر المعالم في W3C للتحقّق من أنّ كل قسم رئيسي من صفحتك يحتوي على عنصر معلم. على سبيل المثال:
<header>
<p>Put product name and logo here</p>
</header>
<nav>
<ul>
<li>Put navigation here</li>
</ul>
</nav>
<main>
<p>Put main content here</p>
</main>
<footer>
<p>Put copyright info, supplemental links, etc. here</p>
</footer>
يمكنك أيضًا استخدام أدوات مثل إضافة "إحصاءات تسهيل الاستخدام" من Microsoft لتصور بنية صفحتك ورصد الأقسام التي لا تتضمّن معالِم:

كيفية استخدام المعالم بفعالية
- استخدِم عناصر المعالم لتحديد الأقسام الرئيسية من صفحتك بدلاً من الاعتماد على عناصر عامة مثل
<div>أو<span>. - استخدِم المعالم للتعبير عن بنية صفحتك.
على سبيل المثال، يجب أن يتضمّن عنصر
<main>كل المحتوى المرتبط مباشرةً بالفكرة الرئيسية للصفحة، لذا يجب ألا يتضمّن كل صفحة سوى عنصر واحد. اطّلِع على ملخّص MDN لعناصر تقسيم المحتوى لمعرفة كيفية استخدام كل معلم. - استخدِم المعالم بحكمة. يمكن أن يؤدي وجود عدد كبير جدًا من المعالم إلى جعل عملية التنقّل أكثر صعوبة على مستخدمي التكنولوجيا المساعِدة لأنّه يمنعهم من الانتقال بسهولة إلى قطعة المحتوى المطلوبة.
اطّلِع على العناوين والمعالم للحصول على المزيد من المعلومات.

