Elementos HTML5, como main, nav e aside, funcionam como pontos de referência,
ou regiões especiais na página para as quais
leitores de tela e outras tecnologias adaptativas podem pular.
Ao usar elementos de referência,
é possível melhorar drasticamente a experiência de navegação no seu site
para usuários de tecnologias adaptativas.
Saiba mais em HTML 5 e pontos de referência da ARIA da Deque University.
Como verificar os pontos de referência manualmente
Use a lista de elementos de referência do W3C para verificar se cada seção principal da página está contida em um elemento de referência. Exemplo:
<header>
<p>Put product name and logo here</p>
</header>
<nav>
<ul>
<li>Put navigation here</li>
</ul>
</nav>
<main>
<p>Put main content here</p>
</main>
<footer>
<p>Put copyright info, supplemental links, etc. here</p>
</footer>
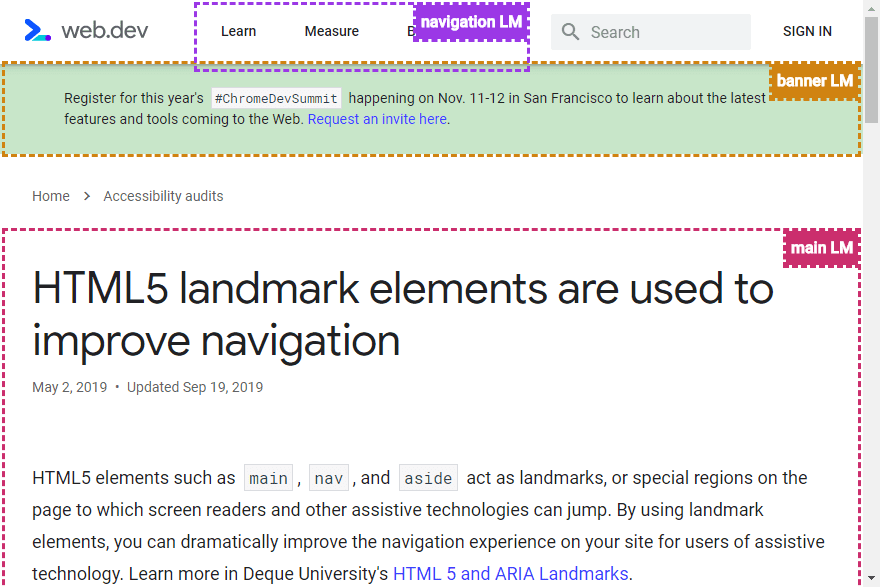
Você também pode usar ferramentas como a extensão Accessibility Insights da Microsoft para visualizar a estrutura da página e detectar seções que não estão em pontos de referência:

Como usar os pontos de referência de forma eficaz
- Use elementos de referência para definir as principais seções da página
em vez de depender de elementos genéricos como
<div>ou<span>. - Use pontos de referência para transmitir a estrutura da sua página.
Por exemplo, o elemento
<main>precisa incluir todo o conteúdo diretamente relacionado à ideia principal da página. Portanto, deve haver apenas um por página. Consulte o resumo da MDN sobre elementos de divisão de conteúdo para saber como usar cada elemento de referência. - Use pontos de referência com cuidado. Ter muitos pontos de referência pode tornar a navegação mais difícil para os usuários de tecnologias adaptativas, porque eles não conseguem pular facilmente para o conteúdo desejado.
Consulte a postagem Títulos e pontos de referência para mais informações.

