Les indicateurs Chrome permettent d'activer les fonctionnalités du navigateur qui ne sont pas disponibles par défaut.

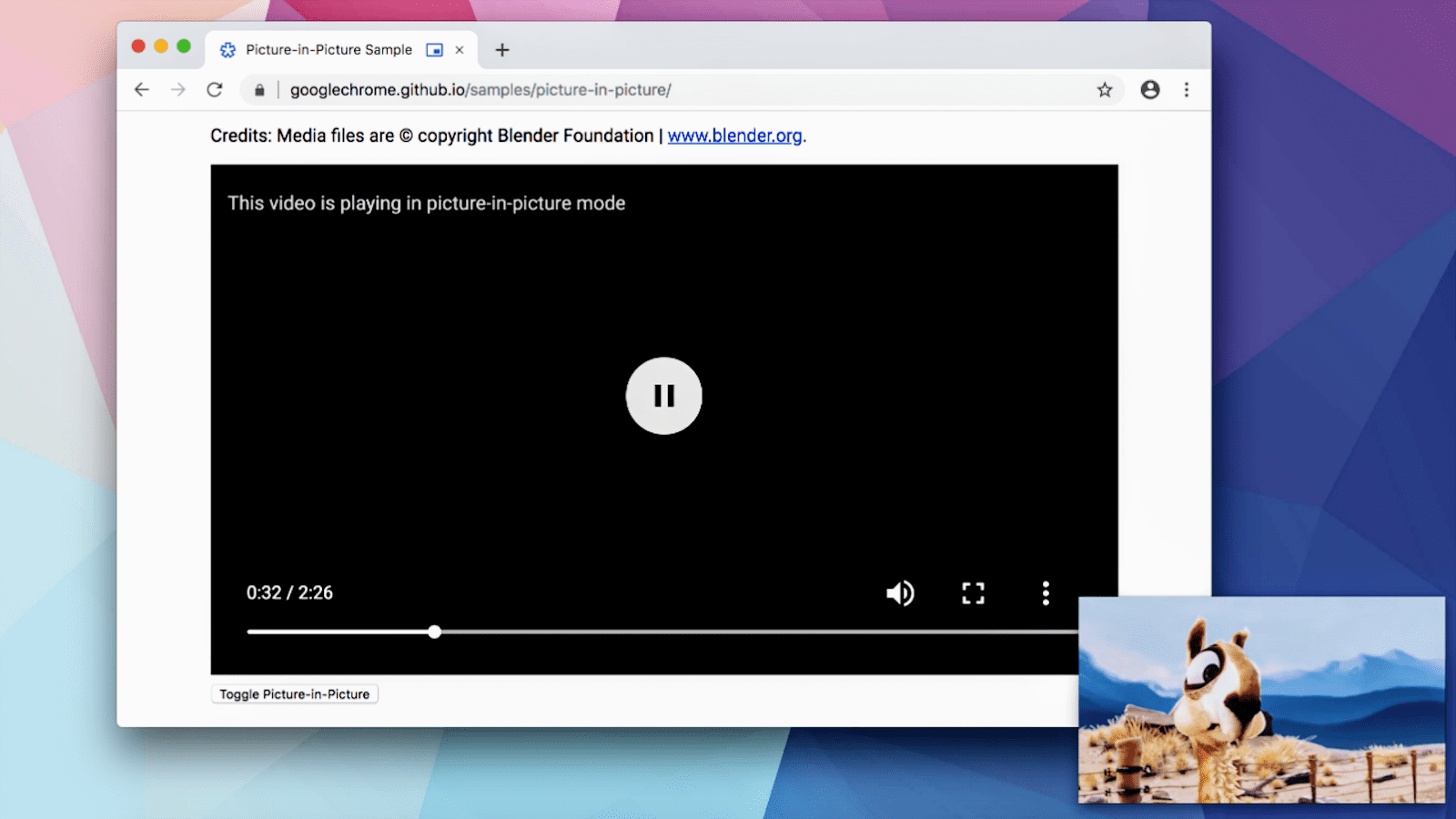
Par exemple, Chrome souhaitait permettre aux utilisateurs de tester les fonctionnalités vidéo en mode Picture-in-picture avant de les déployer pour tous.
La fonctionnalité a été rendue disponible derrière un indicateur afin que tous les utilisateurs puissent l'essayer et donner leur avis. Le code et la conception ont été testés et affinés en fonction des commentaires. Vous pouvez désormais utiliser Picture-in-picture par défaut dans Chrome, et cela fonctionne très bien.
Comprendre les risques
La plupart des utilisateurs de Chrome n'ont jamais besoin d'utiliser les indicateurs Chrome.
Si vous définissez des indicateurs Chrome, soyez prudent. Lorsque vous activez ou désactivez des fonctionnalités, vous risquez de perdre des données, ou de compromettre votre sécurité ou la confidentialité de vos données. Les fonctionnalités que vous activez ou désactivez à l'aide d'un indicateur peuvent cesser de fonctionner ou être supprimées sans préavis.
Si vous êtes administrateur informatique d'entreprise, vous ne devez pas utiliser d'indicateurs Chrome en production. Consultez plutôt les Règles d'entreprise.
...et procédez avec précaution
Cela dit, si vous êtes un développeur Web qui doit tester de nouvelles technologies ou si vous êtes simplement un geek curieux, vous pouvez vraiment profiter des indicateurs Chrome.
Il existe un grand nombre d'indicateurs pour de nombreux types d'éléments géographiques. Certains indicateurs affectent l'apparence ou le fonctionnement de Chrome, et d'autres activent des fonctionnalités telles que de nouvelles API JavaScript. La disponibilité des indicateurs dépend de la version de Chrome que vous exécutez.
Il existe deux façons de définir des indicateurs Chrome:
- Sur la page
chrome://flags. - En ouvrant Chrome à partir de la ligne de commande dans un terminal.
chrome://flags
Pour définir un indicateur à partir de la page chrome://flags dans Chrome, vous devez rechercher l'indicateur, activer ou désactiver le paramètre correspondant, puis relancer le navigateur.
Par exemple, pour activer l'affichage en plein écran de Chrome pour les métriques de performances:
Recherchez la fonctionnalité.

Définissez la valeur sur Enabled (Activé).

Relancer Chrome.

Vous pouvez désormais utiliser l'affichage tête haute qui affiche des informations techniques sur les performances des pages Web.

Options de ligne de commande
Si vous êtes développeur Web, vous pouvez définir des indicateurs en ouvrant Chrome à partir de la ligne de commande. Vous exécutez la commande pour ouvrir Chrome et ajouter les indicateurs que vous souhaitez définir. Vous pouvez configurer davantage de paramètres Chrome à partir de la ligne de commande que ce qui est disponible sur chrome://flags.
Par exemple, pour exécuter Chrome Canary à partir d'un terminal sur un Mac, avec l'API Topics activée et la durée d'epoch définie sur 15 secondes, utilisez la commande suivante:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
Il existe des centaines d'autres indicateurs permettant d'activer, de désactiver et de configurer des fonctionnalités moins connues.
Si vous utilisez régulièrement différents canaux Chrome avec des options de ligne de commande, vous pouvez créer une fonction pour chaque canal et les ajouter à votre fichier RC de shell. Par exemple, sur macOS:
- Ouvrez un terminal.
- Créer une fonction:
cf(){ open -a 'Google Chrome Canary' --args $*; } - Utilisez la fonction:
cf --enable-features=TrackingProtection3pcd.
Définir le répertoire de données utilisateur Chrome
Dans le langage technique de Chrome, le utilisateur Chrome désigne un utilisateur humain individuel de Chrome.
Un client Chrome désigne une installation individuelle de Chrome sur un appareil.
Plus précisément, un client Chrome correspond à un répertoire de données utilisateur individuel. Chaque profil Chrome est stocké dans un sous-répertoire du répertoire des données utilisateur.
Si vous exécutez Chrome à partir de la ligne de commande, vous pouvez définir le répertoire de données utilisateur avec --user-data-dir flag.
Cela signifie que vous pouvez avoir un répertoire de données utilisateur distinct pour le développement, avec ses propres sous-répertoires de profil. Créer un répertoire de données utilisateur fait en sorte que Chrome se comporte comme s'il avait été fraîchement installé, ce qui peut être utile pour déboguer les problèmes liés au profil.
Pour exécuter Chrome à partir de la ligne de commande avec un nouveau répertoire utilisateur temporaire, utilisez l'option suivante:
--user-data-dir=$(mktemp -d)
Vous pouvez également ajouter les indicateurs suivants pour éviter la vérification du navigateur et l'UI de première utilisation:
--no-default-browser-check --no-first-run
Prenez garde aux conflits de signalements
Les indicateurs que vous définissez peuvent entrer en conflit. Les paramètres chrome://flags remplacent les paramètres de ligne de commande pour le même indicateur, et les valeurs par défaut d'un paramètre chrome://flags peuvent, dans certains cas, remplacer vos configurations de ligne de commande. Si les indicateurs que vous définissez pour exécuter Chrome à partir de la ligne de commande ne fonctionnent pas comme prévu, vous devez vérifier votre page chrome://flags.
chrome://flags ne reflète pas les indicateurs définis à partir de la ligne de commande. Consultez plutôt la page chrome://version. La section Command Line (Ligne de commande) affiche les paramètres des indicateurs.

Deux autres façons de tester des fonctionnalités expérimentales
Vous pouvez activer un certain nombre de fonctionnalités expérimentales qui ne disposent pas de leur propre indicateur en activant l'indicateur chrome://flags#enable-experimental-web-platform-features. La documentation des nouvelles fonctionnalités indiquera quand cette option est disponible.
Dans Chrome Bêta, vous pouvez tester les tests sélectionnés et nous faire part de vos commentaires en activant les paramètres Test et en redémarrant le navigateur. Pour en savoir plus, consultez Tester des fonctionnalités expérimentales dans Chrome.

Quelles fonctionnalités sont associées à un indicateur ?
Toutes les fonctionnalités expérimentales ne disposent pas de leur propre flag Chrome:
- Certaines fonctionnalités ne sont disponibles que lorsqu'elles sont publiées dans Chrome Canary et ne peuvent pas être activées par un indicateur avant cela. Cela est assez rare.
- Pour les fonctionnalités "plus petites" qui ne nécessitent pas plus d'un à deux trimestres de travail, la disponibilité expérimentale est fournie en activant l'indicateur suivant:
chrome://flags#enable-experimental-web-platform-features
Cela active plusieurs fonctionnalités mineures. - Les principales fonctionnalités sont disponibles pour l'expérimentation avec des options spécifiques à la fonctionnalité, à l'aide de commutateurs
chrome://flagsou de ligne de commande.
Qu'en est-il des paramètres Chrome ?
Les paramètres et les options Chrome ont des objectifs différents.
Les indicateurs Chrome permettent à l'utilisateur d'activer ou de désactiver les fonctionnalités expérimentales, tandis que les sélections dans chrome://settings permettent à l'utilisateur de personnaliser son expérience pour les fonctionnalités par défaut.
Qu'en est-il des essais Origin Trial ?
Les essais Origin permettent aux développeurs de tester à grande échelle une fonctionnalité de plate-forme Web nouvelle ou expérimentale. Les développeurs peuvent envoyer des commentaires à la communauté des normes Web avant que la fonctionnalité ne soit disponible pour tous les utilisateurs.
Les fonctionnalités en cours d'essai d'origine sont activées sur toutes les pages qui fournissent un jeton valide pour cet essai. Cela permet aux propriétaires de sites Web d'activer une fonctionnalité expérimentale pour tous leurs utilisateurs, sans que ceux-ci aient à modifier les paramètres de leur navigateur ni à définir des indicateurs. À titre de comparaison, les indicateurs Chrome permettent aux utilisateurs individuels d'activer ou de désactiver une fonctionnalité expérimentale sur tous les sites Web qu'ils visitent.
En savoir plus
- Le site Web de Chromium explique comment définir des indicateurs à partir de la ligne de commande, pour mobile et ordinateur, sur différentes plates-formes.
- Découvrez les fonctionnalités, indicateurs, boutons d'activation et autres modèles pour les tests dans le navigateur.
- Flags Chrome pour les outils documente les flags pertinents pour les outils, l'automatisation et l'analyse comparative.
- La liste des options de ligne de commande Chromium est automatiquement mise à jour avec tous les indicateurs disponibles. La dernière fois que nous l'avons vérifiée, il y en avait plus de 1 400 !
- Chromium Flag Updates est un robot qui tweete les modifications apportées au fichier chrome/browser/flag-metadata.json.
- D'autres indicateurs sont disponibles pour configurer des fonctionnalités individuelles de l'API JavaScript. Pour en savoir plus, consultez la documentation de l'API et les explications sur les propositions.
- Découvrez les fonctionnalités expérimentales de Firefox.


