Ten przewodnik pomaga zrozumieć zmiany w Twojej aplikacji internetowej wprowadzone przez Federated Credentials Management API (FedCM).
Po włączeniu FedCM przeglądarka wyświetla prompty i nie plików cookie.
Omówienie
FedCM umożliwia więcej prywatnych procesów logowania bez konieczności używania plików cookie innych firm. Przeglądarka kontroluje ustawienia użytkownika, wyświetla prompty i pytania i kontaktuje się z dostawcą tożsamości, takim jak Google, tylko po tym, jak użytkownik wyraził zgodę użytkownik wyraził zgodę.
W przypadku większości witryn migracja odbywa się płynnie przez zgodność wsteczną aktualizacji biblioteki JavaScript Google Identity Services.
Aktualności na temat funkcji automatycznego logowania
Federated Credential Management (FedCM) w wersji beta dla usług tożsamości Google została uruchomiona w sierpniu 2023 r. Wielu programistów przetestowało ten interfejs cennych opinii.
Jedna odpowiedź od deweloperów dotycząca logowania automatycznego w FedCM wymagania użycia gestów. Aby zapewnić większą prywatność, użytkownicy Chrome wymagają od użytkowników potwierdzać, że w każdej witrynie chcą się logować za pomocą konta Google wystąpienie Chrome, nawet jeśli użytkownik zatwierdził witrynę przed rozpoczęciem procesu FedCM. i jej wdrożeniach. Jednorazowe potwierdzenie odbywa się jednym kliknięciem strony Prompt jednym dotknięciem, aby zademonstrować zamiar zalogowania się użytkownika. Ta zmiana może spowodować początkowe problemy we współczynnikach konwersji związanych z automatycznym logowaniem w niektórych witrynach.
W ostatnim czasie w wersji M121 wprowadziliśmy w Chrome zmianę w automatycznym logowaniu się w FedCM. UX. Ponowne potwierdzenie jest wymagane tylko wtedy, gdy są używane pliki cookie innych firm ograniczony. Oznacza to, że:
W przypadku powracających użytkowników logowanie automatyczne w FedCM nie wymaga ponownego potwierdzania. Jeśli użytkownik ponownie potwierdzi tę czynność w interfejsie FedCM, zostanie ono uwzględnione w ramach funkcji wymagania dotyczące gestów w okresie po 3PCD.
Automatyczne logowanie do FedCM sprawdzi stan ponownego potwierdzenia, gdy pliki cookie innych firm są w tej chwili ręcznie ograniczane przez użytkowników lub domyślnie Chrome.
W związku z tą zmianą zalecamy wszystkim deweloperom korzystającym z automatycznego logowania się przejście do FedCM. jak najszybciej, aby zmniejszyć zakłócenia we współczynnikach konwersji związanych z logowaniem automatycznym.
W przypadku procesu logowania automatycznego GIS JavaScript nie będzie wywoływać FedCM na starszym urządzeniu Chrome (przed wersją M121), nawet jeśli Twoja witryna zezwala na korzystanie z FedCM.
Różnice w ścieżkach użytkowników
Funkcje obsługiwane jednym dotknięciem korzystające z FedCM i bez FedCM są podobne tylko w przypadku niewielkie różnice.
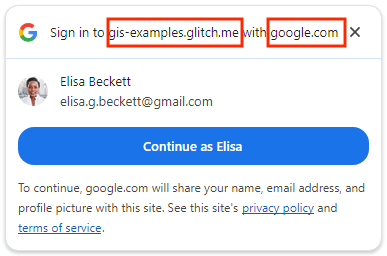
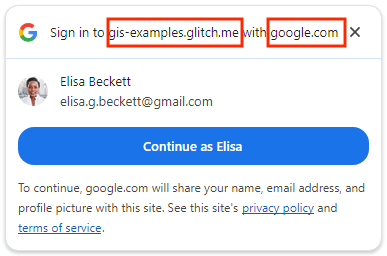
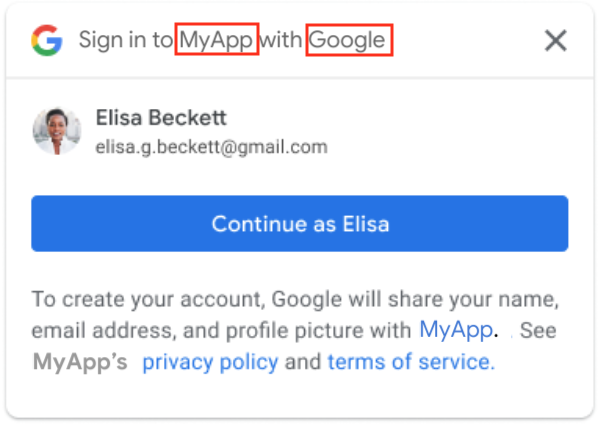
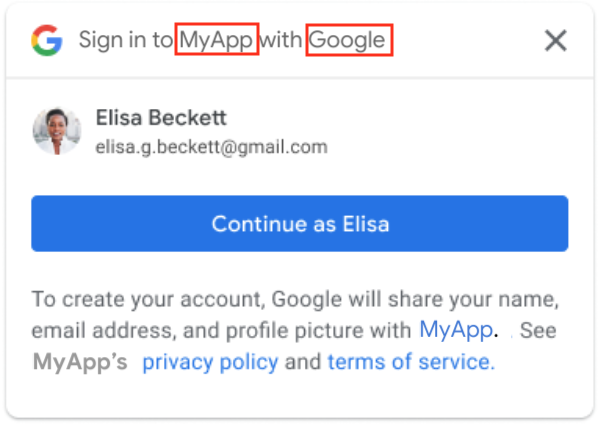
Nowy użytkownik z jedną sesją
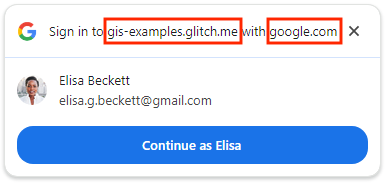
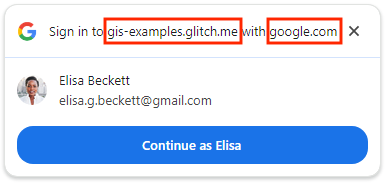
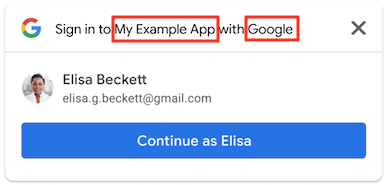
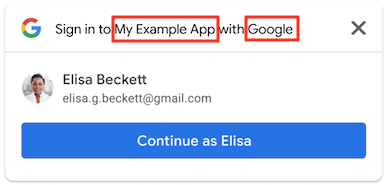
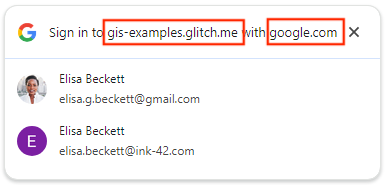
Dzięki usłudze FedCM jedno dotknięcie powoduje wyświetlenie nazwy domeny zamiast nazwy aplikacji.
| Korzystanie z FedCM | Bez FedCM |
|---|---|


|


|
Powracający użytkownik korzystający z jednej sesji (z wyłączonym logowaniem automatycznym)
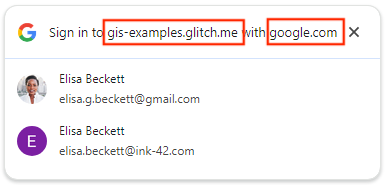
Dzięki usłudze FedCM jedno dotknięcie powoduje wyświetlenie nazwy domeny zamiast nazwy aplikacji.
| Korzystanie z FedCM | Bez FedCM |
|---|---|


|


|
Powracający użytkownik z jedną sesją (z włączonym automatycznym logowaniem)
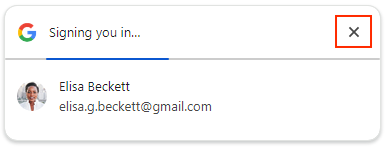
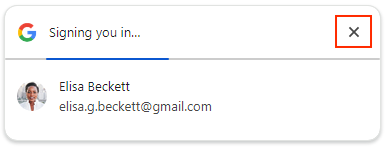
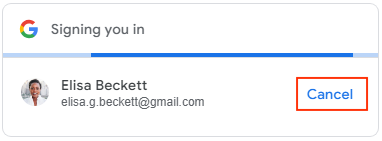
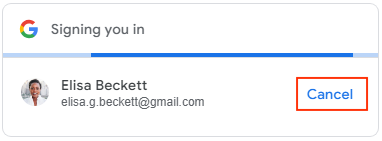
Korzystając z FedCM, użytkownicy mogą w ciągu pięciu dni kliknąć X, aby anulować automatyczne logowanie. zamiast klikać przycisk Anuluj.
| Korzystanie z FedCM | Bez FedCM |
|---|---|


|


|
Wiele sesji
Dzięki usłudze FedCM jedno dotknięcie powoduje wyświetlenie nazwy domeny zamiast nazwy aplikacji.
| Korzystanie z FedCM | Bez FedCM |
|---|---|


|


|
Zanim zaczniesz
Sprawdź, czy ustawienia i wersja Twojej przeglądarki obsługują interfejs FedCM API. zalecamy zaktualizowanie go do najnowszej wersji.
Interfejs FedCM API jest dostępny w Chrome 117 i nowszych wersjach.
ustawienie Logowanie przez usługę zewnętrzną jest włączone w Chrome.
Jeśli masz przeglądarkę Chrome w wersji 119 lub starszej, otwórz
chrome://flagsi włączyć eksperymentalną funkcjęFedCmWithoutThirdPartyCookies. Ten krok nie jest wymagany w przeglądarce Chrome 120 lub nowszej.
Przenoszenie aplikacji internetowej
Wykonaj te czynności, aby włączyć FedCM, ocenić potencjalny wpływ migracji i w razie potrzeby:
1. Dodaj flagę wartości logicznej, aby włączyć FedCM podczas inicjowania za pomocą:
HTML ustaw atrybut
data-use_fedcm_for_promptnatrue.JavaScript ustaw
use_fedcm_for_promptnatruewIdConfiguration.
2. Usuń w kodzie użycie metod isDisplayMoment(), isDisplayed(), isNotDisplayed() i getNotDisplayedReason().
Aby poprawić prywatność użytkownika, wywołanie zwrotne google.accounts.id.prompt nie
nie zwraca już żadnego powiadomienia o momencie wyświetlania w
PromptMomentNotication. Usuń kod zależny od parametru
i wyświetlać metody
związane z momentami. To: isDisplayMoment(), isDisplayed(),
isNotDisplayed() i getNotDisplayedReason().
3. Usuń użycie metody getSkippedReason() w kodzie.
Podczas gdy moment pominięcia (isSkippedMoment()) jest nadal wywoływany z
Wywołanie zwrotne google.accounts.id.prompt w PromptMomentNotication
obiektu, nie zostanie podany szczegółowy powód. Usuń kod, który zależy od
metodzie getSkippedReason() z Twojego kodu.
Zwróć uwagę, że odrzucone powiadomienie o momencie, isDismissedMoment() i
powiązana szczegółowa metoda wyjaśniania (getDismissedReason()) pozostaje bez zmian
gdy usługa FedCM jest włączona.
4. Usuń atrybuty stylu position z kategorii data-prompt_parent_id i intermediate_iframes.
Przeglądarka kontroluje rozmiar i pozycję promptów oraz pozycji niestandardowych w przypadku jednego dotknięcia na komputerze nie są obsługiwane.
5. W razie potrzeby zmień układ strony.
Przeglądarka kontroluje rozmiar i pozycję promptów użytkownika. W zależności od
układem poszczególnych stron, niektóre treści mogą być
pozycje obsługiwane za pomocą jednego dotknięcia na komputerze nie są w żaden sposób obsługiwane,
atrybut stylu, data-prompt_parent_id,
intermediate_iframes, niestandardowe elementy iframe i inne kreatywne sposoby.
Zmień układ strony, aby zwiększyć wygodę użytkowników, gdy ważne informacje są ważne jest zasłonięty. Nie buduj komfortu korzystania z aplikacji na podstawie prompta jednym dotknięciem, nawet jeśli uważasz, znajduje się w pozycji domyślnej. Interfejs FedCM API działa w ramach zapośredniczenia przeglądarki, różni dostawcy przeglądarek mogą umieścić pytanie na pozycji w inny sposób.
6. Dodaj atrybut allow="identity-credentials-get" do ramki nadrzędnej, jeśli Twoja aplikacja internetowa wywołuje interfejs One Tap API z elementów iframe z innych domen.
Element iframe jest uznawany za element z innej domeny, jeśli jego Parametr origin jest różny od parametru pochodzenia nadrzędnego. Na przykład:
- Różne domeny:
https://example1.comihttps://example2.com - Różne domeny najwyższego poziomu:
https://example.ukihttps://example.jp Subdomeny:
https://example.comihttps://login.example.comAby poprawić prywatność użytkownika, gdy interfejs One Tap API jest wywoływany z elementów iframe z innych domen, musisz dodać
allow="identity-credentials-get"w każdej ramce nadrzędnej taguiframe:<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>Jeśli aplikacja korzysta z elementu iframe zawierającego inny element iframe, musisz sprawdź, czy atrybut został dodany do każdego elementu iframe, w tym do wszystkich jego elementów podrzędnych.
Przeanalizujmy ten scenariusz:
Górny dokument (
https://www.example.uk) zawiera element iframe o nazwie „iframe A”, który zawiera stronę (https://logins.example.com).Ta strona osadzona (
https://logins.example.com) zawiera też element iframe o nazwie „iframe B”, który dodatkowo zawiera stronę (https://onetap.example2.com) który obsługuje jedno dotknięcie.Aby zapewnić prawidłowe wyświetlanie jednym dotknięciem, musisz dodać atrybut do tagów iframe A i iframe B.
Przygotuj się na pytania dotyczące niewyświetlanego komunikatu jednym dotknięciem. W innych witrynach o różnych źródłach mogą znajdować się Twoje strony obsługujące jedno dotknięcie w elementach iframe. Możesz otrzymać większą liczbę zgłoszeń do zespołu pomocy i nie są one wyświetlane u użytkowników ani innych właścicieli witryn. Choć zmiany mogą wprowadzać tylko właściciele poszczególnych stron, więc możesz następujące kroki:
Zaktualizuj dokumentację dla deweloperów, by zawierała informacje o tym, jak skonfigurować element iframe . Link do tej strony możesz znaleźć w swojej dokumentacji.
W razie potrzeby zaktualizuj stronę z najczęstszymi pytaniami dla deweloperów.
Poinformuj zespół pomocy o nadchodzącej zmianie i przygotuj się na reakcję na zagadnienie z wyprzedzeniem.
Proaktywnie skontaktuj się z partnerami, klientami lub właścicielami witryny, których dotyczy problem, płynnego przejścia w FedCM.
7. Dodaj te dyrektywy do swojej polityki bezpieczeństwa treści (CSP).
Ten krok jest opcjonalny, ponieważ nie wszystkie witryny decydują się na definiowanie CSP.
Jeśli w witrynie nie używasz CSP, nie musisz wprowadzać żadnych zmian.
Jeśli Twój CSP działa w przypadku bieżącego kliknięcia jednym dotknięciem i nie używasz
connect-src,frame-src,script-src,style-srclubdefault-src– brak zmian niezbędną.W przeciwnym razie postępuj zgodnie z instrukcjami w tym przewodniku, aby skonfigurować CSP. Bez odpowiedniego CSP funkcja One Tap nie będzie się wyświetlać w tej witrynie.
8. Usuń obsługę przyspieszonych stron mobilnych (AMP) na potrzeby logowania.
Obsługa logowania użytkowników na stronach AMP to opcjonalna funkcja GIS w Twojej aplikacji internetowej które można wdrożyć. W takim przypadku
Usuń wszelkie odniesienia do:
amp-onetap-googleelementu niestandardowego,<script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>Rozważ przekierowywanie żądań logowania ze strony AMP do funkcji logowania HTML w swojej witrynie przepływu danych. Zwróć uwagę, że powiązana
Intermediate Iframe Support APIto a wszystko to jest możliwe.
Testowanie i weryfikacja migracji
Po wprowadzeniu niezbędnych zmian w oparciu o poprzednie kroki możesz sprawdzić poprawność migracja powiodła się.
Sprawdź, czy Twoja przeglądarka obsługuje FedCM i masz już profil Google. Sesja konta.
Otwórz strony jednym dotknięciem w aplikacji.
Sprawdź, czy wyświetla się prompt jednym dotknięciem i bezpiecznie nakłada się na treści.
Potwierdź, że dane logowania są zwracane do punktu końcowego lub metody wywołania zwrotnego podczas logowania się w aplikacji jednym dotknięciem.
Jeśli logowanie automatyczne jest włączone, sprawdź, czy anulowanie działa i czy jest to prawidłowe prawidłowe dane logowania są zwracane do punktu końcowego lub metody wywołania zwrotnego.
Okres oczekiwania jednym dotknięciem
Klikam jednym dotknięciem w prawym górnym rogu zamyka prompt i rozpoczyna okres oczekiwania, zapobiega tymczasowemu wyświetlaniu komunikatu jednym dotknięciem. Jeśli w Chrome chcesz, aby komunikat jednym dotknięciem wyświetlał się ponownie przed zakończeniem okresu oczekiwania, można zresetować stan oczekiwania, klikając ikonę blokady na pasku adresu i klikając przycisk Zresetuj uprawnienia.
Okres blokady automatycznego logowania się
Gdy testujesz logowanie automatyczne jednym dotknięciem w FedCM, masz 10 minut, bez przerwy między każdą próbą automatycznego zalogowania. W okresie ciszy nie można . Musisz zaczekać 10 minut lub użyć innego konta Google na potrzeby testowania w celu ponownego aktywowania logowania automatycznego.
Przydatne materiały
Privacy Sandbox Analysis Tool (PSAT) to rozszerzenie do Chrome DevNarzędzia , które pomogą Ci we wdrożeniu alternatywnych interfejsów API, takich jak FedCM. Działanie przeskanowanie witryny pod kątem elementów, których dotyczy problem, i wyświetli listę zalecanych zmian.
