Chrome 120 در حال ارسال Login Status API برای FedCM است. Login Status API (که قبلاً به عنوان IdP Sign-in Status API شناخته میشد) به وبسایتها، به ویژه ارائهدهندگان هویت، اجازه میدهد هنگام ورود و خروج کاربران به مرورگر سیگنال دهند. این سیگنال توسط FedCM برای رسیدگی به یک مشکل حمله زمانبندی بیصدا استفاده میشود، و با انجام این کار، به FedCM اجازه میدهد بدون کوکیهای شخص ثالث به طور کامل کار کند. این بهروزرسانی آخرین تغییرات ناسازگار باقیماندهای را که قبلاً در Intent to Ship FedCM شناسایی کردهایم، بهعنوان بخشی از حیطه کاری ما بررسی میکند.
در حالی که Login Status API ویژگی حریم خصوصی و قابلیت استفاده را بهبود می بخشد، پس از ارسال، تغییری ناسازگار با عقب است. اگر یک پیاده سازی فعلی از FedCM دارید، مطمئن شوید که آن را با استفاده از دستورالعمل های زیر به روز کنید.
علاوه بر این، کروم دو ویژگی جدید مدیریت اعتبار فدرال (FedCM) را ارسال می کند:
- خطای API : هنگامی که تلاش برای ورود به سیستم آنها با یک رابط کاربری بومی بر اساس پاسخ سرور از نقطه پایانی ادعای شناسه، در صورت وجود، ناموفق بود، به کاربران اطلاع دهید.
- Auto-Selected Flag API : اگر یک اعتبارنامه به طور خودکار در جریان انتخاب شد، به ارائهدهنده هویت (IdP) و طرف متکی (RP) اطلاع دهید.
Login Status API
Login Status API مکانیزمی است که در آن یک وب سایت، به ویژه یک IdP، وضعیت ورود کاربر را در IdP به مرورگر اطلاع می دهد. با این API، مرورگر میتواند درخواستهای غیرضروری را به IdP کاهش دهد و حملات احتمالی زمانبندی را کاهش دهد.
وضعیت ورود کاربر را به مرورگر اطلاع دهید
IdP ها می توانند با ارسال یک هدر HTTP یا با فراخوانی یک API جاوا اسکریپت هنگام ورود کاربر به سیستم IdP یا زمانی که کاربر از تمام حساب های IdP خود خارج شده است، وضعیت ورود به سیستم کاربر را به مرورگر سیگنال دهند. برای هر IdP (که توسط URL پیکربندی آن مشخص می شود) مرورگر یک متغیر سه حالته را نگه می دارد که نشان دهنده وضعیت ورود به سیستم با مقادیر احتمالی logged-in ، logged-out و unknown . حالت پیش فرض unknown است.
برای نشان دادن اینکه کاربر وارد سیستم شده است، یک هدر HTTP Set-Login: logged-in در یک ناوبری سطح بالا یا یک درخواست منبع فرعی با همان منبع ارسال کنید:
Set-Login: logged-in
همچنین، JavaScript API navigator.login.setStatus('logged-in') از مبدا IdP فراخوانی کنید:
navigator.login.setStatus('logged-in');
این تماسها وضعیت ورود کاربر را بهعنوان logged-in ثبت میکنند. هنگامی که وضعیت ورود کاربر به logged-in است، RP که FedCM را فراخوانی میکند، درخواستهایی را به نقطه پایانی فهرست حسابهای IdP میدهد و حسابهای موجود را در گفتگوی FedCM به کاربر نمایش میدهد.
برای نشان دادن اینکه کاربر از همه حسابهای خود خارج شده است، سرصفحه HTTP Set-Login: logged-out در یک ناوبری سطح بالا یا یک درخواست منبع فرعی با همان منبع ارسال کنید:
Set-Login: logged-out
همچنین، JavaScript API navigator.login.setStatus('logged-out') از مبدا IdP فراخوانی کنید:
navigator.login.setStatus('logged-out');
این تماسها وضعیت ورود کاربر را بهعنوان logged-out ثبت میکنند. هنگامی که وضعیت ورود کاربر logged-out میشود، فراخوانی FedCM بیصدا و بدون درخواست به نقطه پایانی فهرست حسابهای IdP انجام نمیشود.
وضعیت unknown قبل از ارسال سیگنال توسط IdP با استفاده از Login Status API تنظیم می شود. ما این وضعیت را برای انتقال بهتر معرفی کردیم، زیرا ممکن است زمانی که این API را ارسال میکنیم، کاربر قبلاً وارد IdP شده باشد. ممکن است تا زمانی که FedCM برای اولین بار فراخوانی می شود، IdP فرصتی برای ارسال این سیگنال به مرورگر نداشته باشد. در این مورد، ما یک درخواست به نقطه پایانی فهرست حسابهای IdP میکنیم و وضعیت را براساس پاسخ از نقطه پایانی فهرست حسابها بهروزرسانی میکنیم:
- اگر نقطه پایانی فهرستی از حسابهای فعال را برمیگرداند، وضعیت را به
logged-inبهروزرسانی کنید و کادر گفتگوی FedCM را برای نمایش آن حسابها باز کنید. - اگر نقطه پایانی هیچ حسابی برگرداند، وضعیت را به
logged-outبهروزرسانی کنید و تماس FedCM ناموفق باشد.
اگر جلسه کاربر منقضی شود چه؟ اجازه دهید کاربر از طریق یک جریان ورود پویا وارد سیستم شود!
حتی اگر IdP وضعیت ورود کاربر به مرورگر را به اطلاع میرساند، وضعیت ممکن است هماهنگ نباشد، مانند زمانی که جلسه منقضی میشود. هنگامی که وضعیت ورود به سیستم logged-in مرورگر سعی میکند یک درخواست اعتبارسنجی را به نقطه پایانی فهرست حسابها ارسال کند، اما سرور هیچ حسابی برمیگرداند زیرا جلسه دیگر در دسترس نیست. در چنین سناریویی، مرورگر می تواند به صورت پویا به کاربر اجازه دهد از طریق یک پنجره محاوره ای وارد IdP شود.
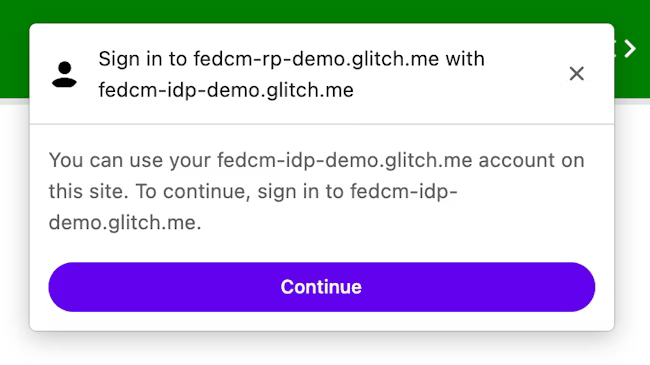
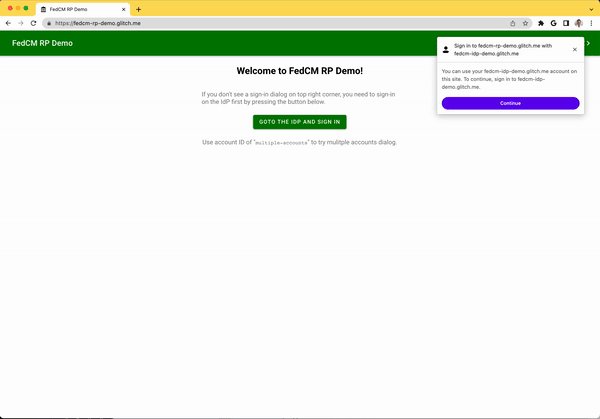
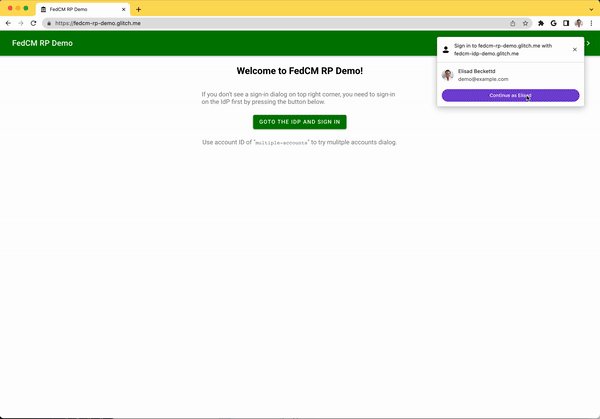
همانطور که در تصویر زیر نشان داده شده است، کادر گفتگوی FedCM پیامی را نشان می دهد که ورود به سیستم را پیشنهاد می کند.

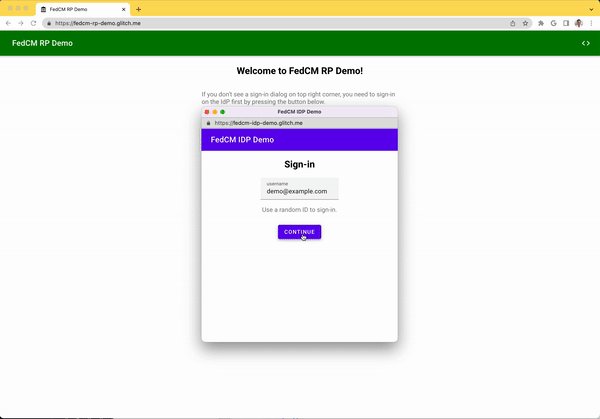
هنگامی که کاربر روی دکمه Continue کلیک می کند، مرورگر یک گفتگو برای صفحه ورود IdP باز می کند.

URL صفحه ورود با login_url به عنوان بخشی از فایل پیکربندی IdP مشخص شده است.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
گفتگو یک پنجره معمولی مرورگر است که کوکی های شخص اول دارد. هر آنچه در گفتگو اتفاق می افتد به IdP بستگی دارد و هیچ دسته پنجره ای برای درخواست ارتباط متقابل به صفحه RP در دسترس نیست. پس از ورود کاربر به سیستم، IdP باید:
- هدر
Set-Login: logged-inارسال کنید یا باnavigator.login.setStatus("logged-in")API تماس بگیرید تا به مرورگر اطلاع دهید که کاربر وارد سیستم شده است. - برای بستن دیالوگ
IdentityProvider.close()را فراخوانی کنید.

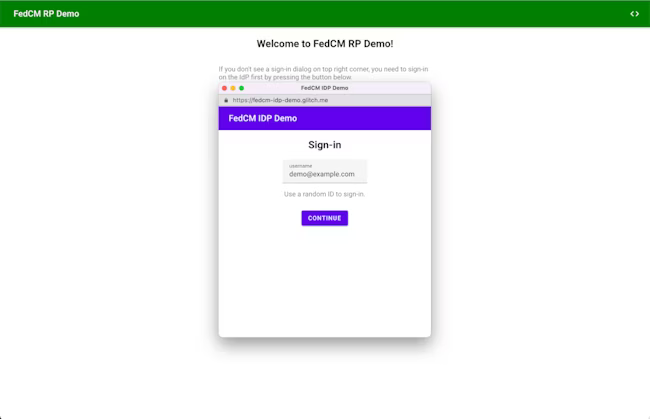
میتوانید رفتار API وضعیت ورود به سیستم را در نسخه نمایشی ما امتحان کنید.
- روی دکمه Go to the IdP and sign in ضربه بزنید.
- با یک حساب دلخواه وارد شوید.
- از منوی کشویی وضعیت حساب، Session Expired را انتخاب کنید.
- دکمه به روز رسانی اطلاعات شخصی را فشار دهید.
- روی دکمه Visit the RP to try FedCM ضربه بزنید.
شما باید بتوانید ورود به IdP را از طریق رفتار ماژول مشاهده کنید.
خطای API
وقتی Chrome درخواستی را به نقطه پایانی ادعای شناسه ارسال میکند (به عنوان مثال، وقتی کاربر روی دکمه Continue as در رابط کاربری FedCM کلیک میکند یا احراز هویت مجدد خودکار فعال میشود)، ممکن است IdP به دلایل قانونی نتواند رمزی صادر کند. به عنوان مثال، اگر مشتری غیرمجاز باشد، سرور موقتاً در دسترس نیست و غیره. در حال حاضر، کروم در صورت بروز چنین خطاهایی بیصدا درخواست را انجام نمیدهد و تنها با رد قول به RP اطلاع میدهد.
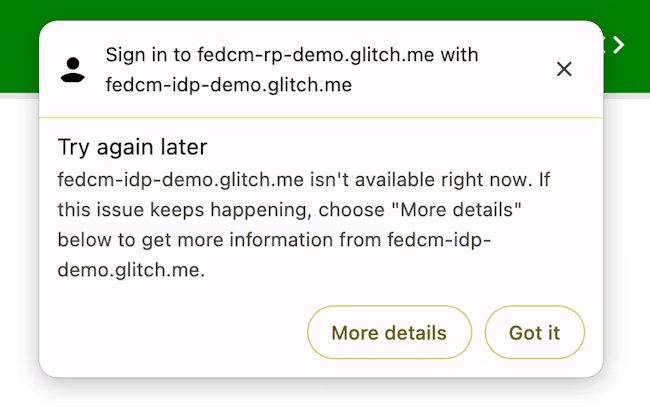
با Error API ، Chrome با نشان دادن یک رابط کاربری بومی با اطلاعات خطای ارائه شده توسط IdP به کاربر اطلاع می دهد.

IdP HTTP API
در پاسخ id_assertion_endpoint ، IdP میتواند در صورت درخواست، توکنی را به مرورگر برگرداند. در این پیشنهاد، در صورتی که رمزی صادر نشود، IdP میتواند یک پاسخ «خطا» را برگرداند که دارای دو فیلد اختیاری جدید است:
-
code -
url
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
برای کد، IdP می تواند یکی از خطاهای شناخته شده را از لیست خطاهای مشخص شده OAuth 2.0 [ invalid_request ، unauthorized_client ، access_denied ، server_error and temporarily_unavailable ] انتخاب کند یا از هر رشته دلخواه استفاده کند. اگر مورد دوم باشد، Chrome رابط کاربری خطا را با یک پیام خطای عمومی ارائه میکند و کد را به RP ارسال میکند.
برای url ، یک صفحه وب قابل خواندن توسط انسان را با اطلاعات مربوط به خطا شناسایی می کند تا اطلاعات بیشتری در مورد خطا به کاربران ارائه دهد. این فیلد برای کاربران مفید است زیرا مرورگرها نمی توانند پیام های خطای غنی را در یک رابط کاربری بومی ارائه کنند. به عنوان مثال، پیوندهایی برای مراحل بعدی، اطلاعات تماس خدمات مشتری و غیره. اگر کاربر میخواهد درباره جزئیات خطا و نحوه رفع آن اطلاعات بیشتری کسب کند، میتواند برای جزئیات بیشتر به صفحه ارائه شده از رابط کاربری مرورگر مراجعه کند. URL باید همان سایتی باشد که IdP configURL .
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
API پرچمدار خودکار انتخاب شده است
mediation: optional رفتار میانجیگری کاربر پیشفرض در Credential Management API است و در صورت امکان، احراز هویت مجدد خودکار را آغاز میکند. با این حال، احراز هویت مجدد خودکار ممکن است به دلایلی که فقط مرورگر می داند در دسترس نباشد . هنگامی که در دسترس نیست، ممکن است از کاربر خواسته شود با میانجیگری صریح کاربر وارد سیستم شود، که جریانی با ویژگی های مختلف است.
- از منظر تماس گیرنده API، زمانی که آنها یک رمز شناسایی دریافت می کنند، متوجه نمی شوند که آیا این یک نتیجه یک جریان احراز هویت مجدد خودکار بوده است یا خیر. این امر ارزیابی عملکرد API و بهبود UX را برای آنها دشوار می کند.
- از دیدگاه IdP، آنها به همان اندازه قادر به تشخیص اینکه آیا احراز هویت مجدد خودکار برای ارزیابی عملکرد رخ داده است یا خیر، نیستند. بهعلاوه، اینکه آیا میانجیگری کاربر صریح درگیر بوده است، میتواند به آنها کمک کند از ویژگیهای مرتبط با امنیت بیشتری پشتیبانی کنند. به عنوان مثال، برخی از کاربران ممکن است سطح امنیتی بالاتری را ترجیح دهند که نیاز به میانجیگری صریح کاربر در احراز هویت دارد. اگر یک IdP یک درخواست توکن را بدون چنین میانجیگری دریافت کند، میتواند درخواست را به گونهای متفاوت مدیریت کند. به عنوان مثال، یک کد خطایی را برگردانید به طوری که RP بتواند دوباره FedCM API را با
mediation: required.
بنابراین، ارائه دید جریان احراز هویت مجدد خودکار برای توسعه دهندگان مفید خواهد بود.
با API پرچمدار انتخابشده خودکار ، Chrome به اشتراک میگذارد که آیا با ضربه زدن روی دکمه «ادامه بهعنوان» با IdP و RP، هر زمان که احراز هویت مجدد خودکار یا میانجیگری صریح صورت میگیرد، مجوز صریح کاربر به دست آمده است یا خیر. اشتراک گذاری تنها پس از اعطای مجوز کاربر برای ارتباط IdP/RP انجام می شود.
اشتراک گذاری IDP
برای اشتراکگذاری اطلاعات با مجوز کاربر پست IdP، Chrome is_auto_selected=true در درخواست POST ارسال شده به id_assertion_endpoint قرار میدهد:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
اشتراک گذاری RP
مرورگر می تواند اطلاعات را با RP در isAutoSelected از طریق IdentityCredential به اشتراک بگذارد:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
مشارکت کنید و بازخورد را به اشتراک بگذارید
اگر بازخورد دارید یا در طول آزمایش با مشکلی مواجه شدید، میتوانید آنها را در crbug.com به اشتراک بگذارید.
عکس دختر با کلاه قرمزی در Unsplash

