La reducción de usuario-agente (UA) minimiza la información identificatoria que se comparte en la
String de usuario-agente, que se puede usar para la creación de huellas digitales pasiva. Ahora que
estos cambios ya están disponibles para el público en general,
las solicitudes tienen un encabezado User-Agent reducido. Como resultado, los valores que se devuelven de
se reducen ciertas interfaces Navigator
incluidos navigator.userAgent, navigator.appVersion y
navigator.platform
Los desarrolladores web deben revisar el código de su sitio para comprobar su uso de la cadena Usuario-agente. Si tu sitio depende del análisis de la cadena usuario-agente para leer el modelo del dispositivo, la versión de la plataforma o la versión completa del navegador, es necesario implementar User-Agent Client Hints API
User-Agent Client Hints (UA-CH)
Permitir el acceso de User-Agent Client Hints al conjunto completo de datos de usuario-agente, pero solo cuando los servidores declaran activamente la necesidad explícita de datos específicos.
Al eliminar los datos del usuario expuestos de forma pasiva, medimos y reducimos mejor el la cantidad de información que los encabezados de solicitud exponen de forma intencional APIs de JavaScript y otros mecanismos.
¿Por qué necesitamos reducir las UA y las UA-CH?
Históricamente, la cadena usuario-agente transmitía una gran cadena de datos sobre un del navegador, el sistema operativo y la versión del usuario en cada solicitud HTTP. Este era problemático por dos razones:
- El nivel de detalle y la abundancia de detalles pueden conducir a la identificación del usuario.
- La disponibilidad predeterminada de esta información puede dar lugar al seguimiento encubierto.
Las funciones de UA y UA-CH reducidas mejoran la privacidad del usuario al compartir solo información básica de forma predeterminada.
El usuario-agente reducido incluye la marca del navegador y una versión significativa, de dónde provino la solicitud (computadora de escritorio o dispositivo móvil) y la plataforma. Cómo acceder más datos, User-Agent Client Hints te permite solicitar información específica sobre el dispositivo o las condiciones del usuario.
Además, con el tiempo, la cadena User-Agent se hizo más larga y compleja, lo que provocó que
al análisis de cadenas propenso a errores. UA-CH proporciona datos estructurados y confiables que
sean más fáciles de interpretar. El código existente que analiza la cadena UA no debe
(aunque devolverá menos datos), y deberás migrar a UA-CH
Si su sitio necesita clientes específicos
información.
¿Cómo funciona la UA-CH reducida y la UA-CH?
A continuación, se muestra un breve ejemplo de cómo funcionan la cadena de usuario-agente y el UA-CH reducidos. Para ver un ejemplo más detallado, consulta el artículo Cómo mejorar la privacidad del usuario y los desarrolladores tu experiencia con User-Agent Client Hints.
Un usuario abre el navegador e ingresa example.com en la barra de direcciones:
El navegador envía una solicitud para cargar la página web.
- El navegador incluye el encabezado
User-Agentcon el usuario-agente reducido una cadena vacía. Por ejemplo:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 El navegador incluye esa misma información en la configuración de usuario-agente predeterminada Encabezados de Client Hint. Por ejemplo:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- El navegador incluye el encabezado
El servidor puede solicitar al navegador que envíe sugerencias de clientes adicionales, como el modelo del dispositivo, con el Encabezado de respuesta
Accept-CH. Por ejemplo:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-ModelEl navegador aplica políticas y la configuración del usuario para determinar qué datos puede regresar al servidor en los encabezados de solicitud posteriores. Por ejemplo:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Sugerencias críticas del cliente
Si necesitas un conjunto específico de Client Hints en tu solicitud inicial, puedes usar
el encabezado de respuesta Critical-CH Los valores Critical-CH deben ser un subconjunto de
valores solicitados por Accept-CH.
Por ejemplo, la solicitud inicial puede incluir una solicitud de Device-Memory y
Viewport-Width, donde Device-Memory se considera fundamental.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Si el navegador requiere una sugerencia crítica (Critical-CH) para renderizar correctamente la página web, el servidor puede solicitar esta información adicional con el encabezado Accept-CH. A continuación, el navegador puede enviar una nueva solicitud para la página, incluida la sugerencia crítica.
En resumen, Accept-CH solicita todos los valores que deseas para la página, mientras que Critical-CH.
solicita solo el subconjunto de valores que debes tener en la carga para cargar correctamente la
. Consulta el artículo Client Hints Confiabilidad
especificación
para obtener más información.
Detecta tablets con la API de UA-CH
La línea divisoria entre los dispositivos móviles, las tablets y las computadoras de escritorio son más comunes los factores de forma menos distintos y dinámicos (pantallas plegables, alternando entre el modo laptop y el modo tablet), es aconsejable usar el diseño y la detección de funciones para presentar una interfaz de usuario adecuada.
Sin embargo, la información que proporciona el navegador tanto para la cadena de usuario-agente y User-Agent Client Hints proviene de la misma fuente, por lo que los mismos formularios de lógica debería funcionar.
Por ejemplo, si este patrón está marcado en la cadena UA:
- Patrón de teléfono:
'Android' + 'Chrome/[.0-9]* Mobile' - Patrón de la tablet:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
Se puede verificar la interfaz de encabezados UA-CH predeterminada y coincidente:
- Patrón de teléfono:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Patrón de la tablet:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
O la interfaz de JavaScript equivalente:
- Patrón de teléfono:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Patrón de la tablet:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
Para casos de uso específicos de hardware, el nombre del modelo del dispositivo se puede solicitar a través de
la pista de Sec-CH-UA-Model de alta entropía.
¿Cómo puedo usar y probar la UA reducida?
Para comenzar, revise el código de su sitio. para las instancias y los usos de la cadena usuario-agente. Si tu sitio se basa en el análisis la cadena usuario-agente para leer el modelo del dispositivo, la versión de la plataforma versión del navegador, deberás implementar la API de UA-CH
Una vez que hayas actualizado a la API de UA-CH, debes realizar una prueba para asegurarte de obtener los datos que esperas del usuario-agente. Hay tres formas de realizar la prueba, cada una aumentando en complejidad.
La disponibilidad a gran escala para la reducción de usuario-agente se refiere a la cadena de UA completamente reducida. que se envía en todos los dispositivos Chrome. La reducción comenzó con un lanzamiento menor en el segundo trimestre de 2022.
Prueba cadenas personalizadas de manera local
Si deseas probar tu sitio con cadenas de usuario-agente personalizadas para simular
diferentes dispositivos, inicia Chrome con la
Marca de línea de comandos --user-agent="Custom string here". Encuentra más en
marcas de línea de comandos aquí.
Como alternativa, usa el emulador de dispositivos en las Herramientas para desarrolladores de Chrome.
Transforma la cadena en el código de tu sitio
Si procesas la cadena user-agent de Chrome existente en el cliente
código del servidor, puedes transformar esa cadena en el formato nuevo para probarlo
compatibilidad. Para realizar la prueba, puedes anular y reemplazar la cadena.
generar la nueva versión
y hacer pruebas en paralelo.
Compatibilidad con Client Hints y sugerencias críticas
Existen tres Sugerencias de clientes predeterminadas devueltos al servidor, incluidos el nombre del navegador y la versión principal, un valor que indica si el navegador está en un dispositivo móvil y si el sistema operativo de la fuente de datos. Estos se envían después del protocolo de enlace del protocolo de seguridad de la capa de transporte (TLS). Estos ya están disponibles y compatible con tu navegador.
Sin embargo, puede haber ocasiones en las que debas recuperar información crítica. para que tu sitio la renderice.
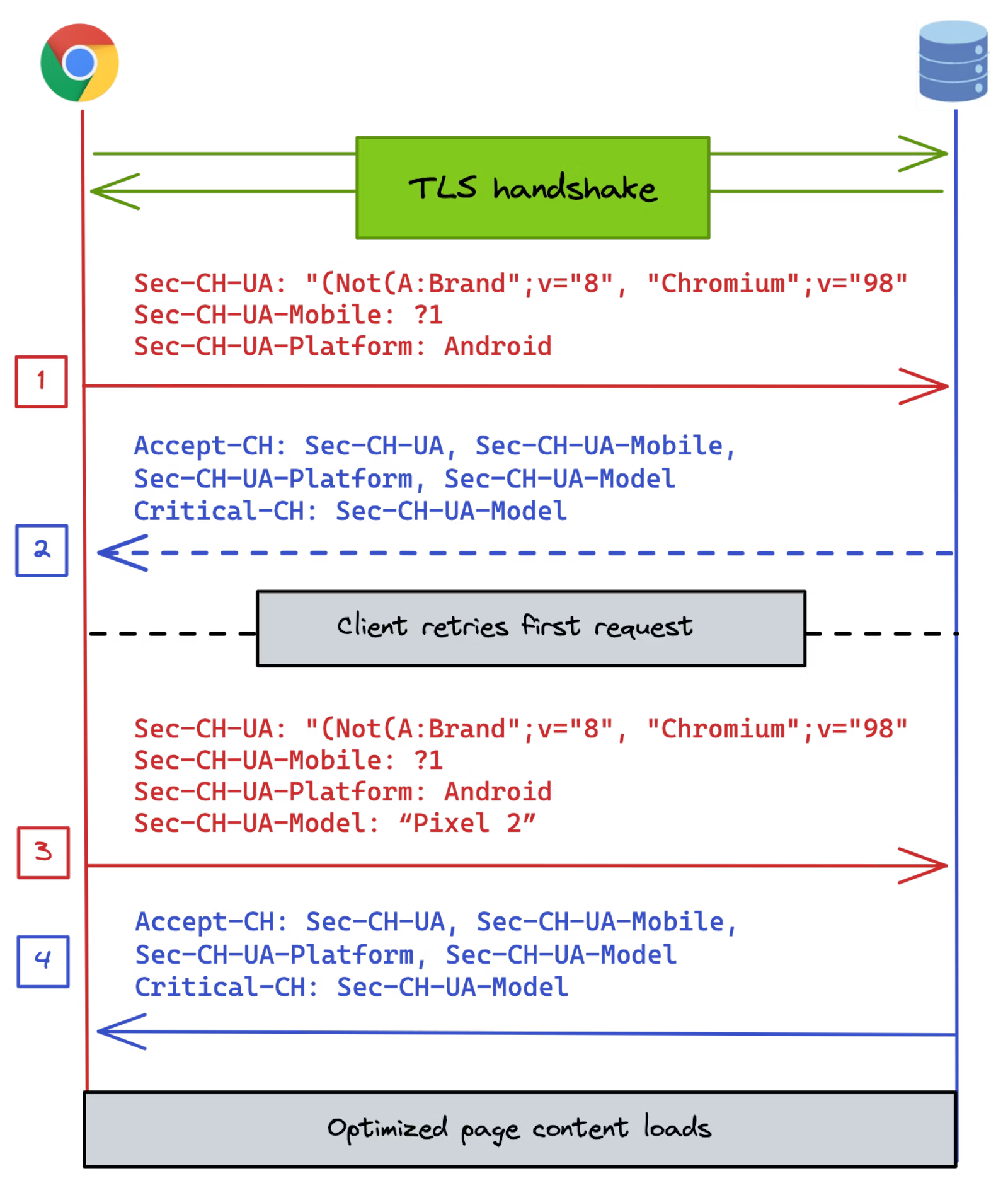
Optimiza las sugerencias críticas
Un protocolo de enlace TLS es el primer paso para crear una conexión segura entre el navegador y el servidor web. Sin un intervención, el Encabezado de respuesta Critical-CH se diseñó para indicar al navegador que reintente inmediatamente la solicitud si la primera se envió sin una pista crítica.

Sec-CH-UA-Model se solicita dos veces: una como una sugerencia de cliente con Accept-CH y otra como una sugerencia crítica con Critical-CH.Para optimizar las sugerencias críticas (encabezado Critical-CH),
debes interceptar este protocolo de enlace y proporcionar un modelo para Client Hints. Estos
pasos pueden ser complejos
y requieren conocimientos avanzados.
Las tramas HTTP/2 y HTTP/3 ACCEPT_CH,
en combinación con la extensión TLS ALPS
es una optimización a nivel de conexión para entregar el parámetro Client Hint del servidor
preferencias a tiempo para la primera solicitud HTTP. Estas requieren requisitos de configuración
y recomendamos usarla solo para información realmente importante.
BoringSSL (una bifurcación de OpenSSL) te ayuda a trabajar con la infraestructura experimental funciones de Chromium. En este momento, ALPS solo es implementados en BoringSSL.
Si necesitas usar pistas críticas, consulta nuestra guía sobre Sugerencias críticas de confiabilidad y optimización.
Preguntas frecuentes
¿Durante cuánto tiempo se enviarán las sugerencias especificadas en el encabezado Accept-CH?
Las sugerencias especificadas a través del encabezado Accept-CH se enviarán durante el período de
sesión del navegador o hasta que se especifique un conjunto diferente de sugerencias.
¿UA-CH funciona con HTTP/2 y HTTP/3?
UA-CH funciona con conexiones HTTP/2 y HTTP/3.
¿Los subdominios (y CNAME) requieren una página de nivel superior Permissions-Policy para acceder a UA-CH de alta entropía?
El UA-CH de alta entropía en los encabezados de las solicitudes está restringido en las solicitudes de origen cruzado
sin importar cómo se defina ese origen en el DNS. La delegación debe ser
se controla mediante Permissions-Policy para cualquier subrecurso de origen cruzado o que se obtenga
a través de JavaScript que se ejecuta en el contexto de origen cruzado.
¿Cómo afecta la reducción de usuario-agente a la detección de bots?
El cambio de Chrome al string de usuario-agente no afecta directamente la La cadena usuario-agente que el bot elige enviar.
Los bots pueden optar por actualizar sus propias cadenas para reflejar la reducción información que Chrome envía, pero esa es solo su implementación es tu mejor opción. Chrome sigue enviando el mismo formato de usuario-agente, y los mismos bots que agregan su propio identificador al final de un usuario-agente de Chrome cadena puede continuar haciéndolo.
Si tienes inquietudes sobre bots específicos, recomendamos que te comuniques directamente a los propietarios para preguntarles si tienen planes de cambiar su String usuario-agente.
Interactúa y comparte tus comentarios
- Prueba de origen: Comparte tus comentarios sobre pruebas de origen anteriores.
- Demostración: Prueba nuestra demostración de reducción de usuario-agente.
- GitHub: Lee la explicación sobre UA-CH. plantear preguntas y seguir el debate.
- Asistencia para desarrolladores: Haz preguntas y únete a debates en el Repo de asistencia para desarrolladores de Privacy Sandbox.
Más información
- Mejora de la privacidad del usuario y la experiencia de los desarrolladores: descripción general para desarrolladores web
- Migración de una cadena de UA a una de UA-CH: una instructivo para desarrolladores web
- Profundización en Privacy Sandbox

