Dati strutturati per eventi (Event)
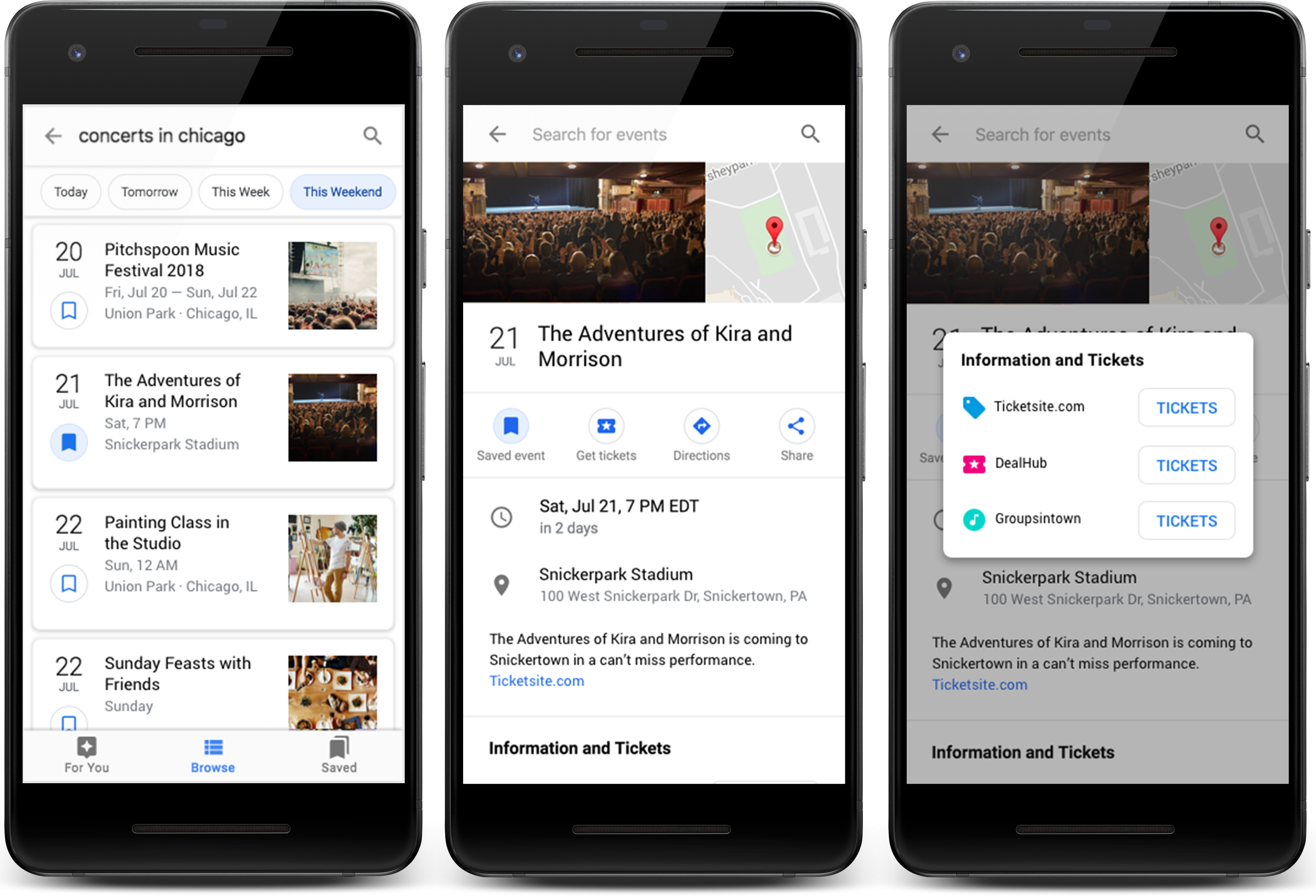
La possibilità di pubblicazione su Google facilita agli utenti la scoperta degli eventi e la partecipazione tramite i risultati della Ricerca Google e altri prodotti Google, come Google Maps. Questa funzionalità offre numerosi vantaggi:
- Più risultati interattivi: i tuoi eventi possono essere mostrati tramite questa funzionalità su Google, insieme a logo, descrizione e altro ancora.
- Maggiori possibilità di scoperta e di conversione: gli utenti hanno un nuovo modo di interagire con gli eventi che pubblichi e di fare clic per raggiungere il tuo sito. Scopri come Eventbrite ha registrato un aumento del 100% nella crescita tipica del traffico anno su anno dalla Ricerca Google.

Esistono tre opzioni per rendere i tuoi eventi idonei alla pubblicazione su Google:
- Se pubblichi i tuoi eventi usando un sito web di terze parti (ad esempio, pubblichi eventi su siti web che vendono biglietti o su piattaforme social), verifica se il publisher dei tuoi eventi sta già usufruendo della funzionalità di ricerca degli eventi su Google. Se il publisher dei tuoi eventi è integrato con Google, continua a pubblicarli sul sito web di terze parti. In questo caso, puoi smettere di leggere.
- Se utilizzi un CMS (ad esempio, WordPress) e non hai accesso al codice HTML, verifica se il tuo CMS prevede un plug-in per l'aggiunta di dati strutturati al tuo sito. In alternativa, puoi utilizzare l'Evidenziatore di dati per comunicare a Google i tuoi eventi senza modificare il codice HTML del tuo sito.
- Se hai familiarità con la modifica del codice HTML, utilizza i dati strutturati per l'integrazione diretta con Google. Dovrai modificare il codice HTML delle pagine degli eventi.
Come aggiungere dati strutturati
I dati strutturati sono un formato standardizzato per fornire informazioni su una pagina e classificarne i contenuti. Se non li hai mai utilizzati, scopri di più su come funzionano i dati strutturati.
Ecco una panoramica su come creare, testare e rilasciare i dati strutturati. Per una guida passo per passo su come aggiungere dati strutturati a una pagina web, consulta il codelab sui dati strutturati.
- Aggiungi le proprietà obbligatorie. In base al formato che utilizzi, scopri dove inserire i dati strutturati nella pagina.
- Segui le linee guida.
- Convalida il codice utilizzando lo strumento di Test dei risultati avanzati e correggi eventuali errori critici. Prendi in considerazione anche la possibilità di correggere eventuali problemi non critici che potrebbero essere segnalati nello strumento, in quanto possono contribuire a migliorare la qualità dei tuoi dati strutturati (tuttavia, questo non è necessario per l'idoneità per i risultati avanzati).
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Esempi
Evento standard
Di seguito è riportato un esempio di evento standard Event in formato JSON-LD. Un evento standard si svolge solo in una località fisica e secondo la programmazione. Puoi anche utilizzare la sintassi Microdati o RDFa.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Evento online
Di seguito è riportato un esempio di evento online.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Evento misto online e offline
Di seguito è riportato un esempio di evento che si svolge in parte online e in parte in un luogo fisico.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": [{
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}],
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Evento con stato aggiornato
Esistono diversi modi per impostare lo stato di un evento. Di seguito sono riportati alcuni esempi comuni di eventi con stato aggiornato. Per ulteriori informazioni, fai riferimento alla proprietà eventStatus.
Annullato
Di seguito è riportato un esempio di evento che è stato annullato.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Ripianificato
Di seguito è riportato un esempio di evento che è stato ripianificato.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventRescheduled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Spostato online e ripianificato
Di seguito è riportato un esempio di evento che è stato ripianificato e spostato online.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"eventStatus": [
"https://schema.org/EventRescheduled",
"https://schema.org/EventMovedOnline"
],
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00-05:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Paesi e lingue in cui è disponibile la funzionalità
Siamo lieti di ampliare la disponibilità geografica della funzionalità di ricerca di eventi su Google. La funzionalità è disponibile nelle lingue e nelle regioni indicate di seguito.
| Regione | Lingue disponibili |
|---|---|
| Australia | Inglese |
| Brasile | Portoghese |
| Canada | Inglese |
| Germania | Tedesco |
| India | Inglese |
| America Latina | Spagnolo |
| Spagna | Spagnolo |
| Regno Unito | Inglese |
| Stati Uniti | Inglese |
Linee guida
Affinché il tuo sito sia idoneo per comparire nell'esperienza di ricerca di eventi su Google, devi rispettare queste linee guida.
- Linee guida tecniche
- Linee guida relative ai contenuti
- Linee guida per data e ora
- Nozioni di base sulla Ricerca
- Linee guida generali sui dati strutturati
Linee guida tecniche
- La pagina di destinazione deve contenere elementi di dati strutturati di tipi di eventi su schema.org.
- Ogni evento DEVE avere un URL univoco (una pagina foglia) e un markup su quell'URL.
- La funzionalità per gli eventi su Google supporta solo le pagine dedicate a un singolo evento. Ti consigliamo di concentrarti sull'aggiunta del markup alle pagine di pubblicazione degli eventi anziché alle pagine che includono programmazioni o eventi multipli.
Norme relative ai contenuti
- Per ogni evento devono essere indicati con precisione il nome, la data di inizio e la posizione.
- Evita di contrassegnare come eventi delle attività che non lo sono:
- Non promuovere come eventi prodotti o servizi che non lo sono, ad esempio "Pacchetto viaggio: San Diego/Los Angeles, 7 notti".
- Non aggiungere sconti oppure opportunità di acquisto di breve durata come "Concerto: acquista subito i biglietti" o "Concerto: sconto del 50% fino a sabato".
- Non contrassegnare come eventi gli orari di apertura, ad esempio: "Parco avventura aperto dalle 8:00 alle 17:00".
- Non contrassegnare coupon o voucher come eventi, ad esempio: "5% di sconto sul primo ordine".
- Contrassegna con il markup corretto gli eventi che durano più giorni:
- Se le informazioni sull'evento o sui biglietti si riferiscono a un evento che dura più giorni, specifica le date di inizio e di fine dell'evento.
- Se ci sono diverse esibizioni in diversi giorni, ognuna con biglietti individuali, aggiungi un elemento
Eventseparato per ogni esibizione.
Linee guida per data e ora
Quando implementi le proprietà startDate, endDate e previousStartDate, segui queste linee guida per data e ora.
Come specificare i fusi orari
Specifica il fuso orario includendo la differenza espressa in UTC o GMT. Se l'evento inizia alle 19:00 del 5 settembre a New York, il valore di startDate sarà GMT/UTC-5 durante l'ora solare e GMT/UTC-4 durante l'ora legale. Durante l'ora solare, il valore di startDate corrisponde rispettivamente a "2019-09-05T19:00:00-05:00" o "2019-09-05T19:00:00-04:00". Se non viene fornito alcun fuso orario, Google utilizza quello della località dell'evento come specificato in location. Per gli eventi online, il fuso orario è obbligatorio, in quanto Google non può utilizzare dati sulla posizione per capire quando inizia l'evento.
Best practice
- L'evento si svolge in un intervallo di date: se l'evento dura
più giorni, indica sia la data di inizio sia quella di fine. Se
non conosci l'orario, non inserirlo.
Consigliato
"startDate": "2019-07-01T10:00:00-05:00", "endDate": "2019-07-26T17:00:00-05:00"
Consigliato
"startDate": "2019-07-01", "endDate": "2019-07-26"
Non consigliato
"startDate": "2019-07-01T00:00:00+00:00", "endDate": "2019-07-26T23:59:59+00:00"
- L'evento inizia a un'ora specifica:
se l'evento inizia a un'ora specifica, ad esempio alle 17:00, utilizza
2019-07-20T17:00:00. Includi la differenza UTC appropriata (ad esempio, utilizza2019-07-20T17:00:00-07:00se l'evento è in California). - L'evento dura un giorno intero: se l'evento dura tutto il giorno,
non indicare un'ora specifica per la data di inizio. Ad esempio, puoi utilizzare
2019-08-15comestartDatee comeendDateper un evento che dura un giorno intero. - L'ora di inizio dell'evento non è nota: se non conosci l'orario
di inizio, non indicare un'ora specifica. Ad esempio, puoi utilizzare
2019-08-15comestartDatee comeendDate.Consigliato:
"startDate": "2025-07-21"Non consigliato:
"startDate": "2019-08-15T00:00:00+00:00"Non consigliato:
"startDate": "2019-07-20T00:00:00"
Esempi di come Google interpreta le date
Di seguito sono riportati alcuni esempi di come Google interpreta la data e l'ora di inizio:
| Interpretazioni di data e ora di inizio | |
|---|---|
2019-08-15T00:00:00+00:00 |
Google interpreta startTime come
2019-08-14T17:00:00-07:00 (se location è impostato per la California) o come
2019-08-15T09:00:00 (se location è impostato per la Corea).
|
2019-08-15T23:59:59+00:00 |
Questo non significa la fine di 2019-08-15, a meno che l'evento si svolga nel fuso orario GMT. Google interpreta startTime come
2019-08-15T16:59:59-07:00 (se location è impostato per la California) o come
2019-08-16T08:59:59 (se location è impostato per la Corea). |
2019-07-10 |
Questo significa che la data è indipendente dal fuso orario. Quando viene usato in startDate, significa che l'evento inizia nel luogo location a un'ora non specificata di quel giorno. Quando viene usato in
endDate, significa che l'evento termina nel luogo location a un'ora non specificata di quel
giorno. |
2019-07-20T00:00:00 |
Questo corrisponde a mezzanotte del giorno 2019-07-20 nel fuso
orario dell'evento. Probabilmente non sarà l'ora corretta, a meno che l'evento non inizi a mezzanotte. |
Definizioni dei tipi di dati strutturati
La definizione completa di Event è disponibile all'indirizzo
schema.org/Event.
Affinché i tuoi contenuti siano idonei per essere visualizzati nei risultati di ricerca estesi, devi includere le proprietà obbligatorie. Puoi anche includere le proprietà consigliate per aggiungere ulteriori informazioni sui tuoi contenuti, fornendo così un'esperienza utente migliore.
| Proprietà obbligatorie | |
|---|---|
location
|
Il luogo dell'evento. Esistono diversi requisiti, a seconda che l'evento si verifichi online o presso un luogo fisico:
|
location.address
|
L'indirizzo fisico preciso della sede dell'evento. Questa proprietà è obbligatoria solo per gli eventi che si svolgono in un luogo fisico. Non consigliato: Sydney Consigliato: Bennelong Point, Sydney NSW 2000, Australia Esempio per gli Stati Uniti
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}
Esempi per il Giappone Puoi scrivere gli indirizzi per il Giappone in diversi modi e Google riuscirà comunque a comprenderli. Ecco un esempio con la via, la località e il paese inseriti in diversi campi.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"streetAddress": "江東区青海1-10",
"addressLocality": "東京",
"addressCountry": "日本"
}
}
Ecco un esempio della via e del paese dell'indirizzo inseriti in diversi campi.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"streetAddress": "東京都江東区青海1-10",
"addressCountry": "日本"
}
}
Ecco un esempio dell'intero indirizzo su una riga.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"name": "東京都江東区青海 1-1-10 ダイバーシティ東京プラザ"
}
}
Best practice per gli indirizzi:
|
location.url |
L'URL dell'evento online che le persone possono utilizzare per partecipare. Questa proprietà è obbligatoria se l'evento si svolge online. Se l'URL per partecipare all'evento non è disponibile fino al termine della registrazione, fornisci l'URL di registrazione tramite il quale le persone possono seguire i passaggi successivi per partecipare all'evento.
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
}
|
name
|
Il titolo completo dell'evento. Non consigliato: Bill Graham Civic Auditorium Non consigliato: **PROMOZIONE VALIDA PER UN TEMPO LIMITATO - Concerto di Kesha e Macklemore a 25 €** Consigliato: The Adventures of Kesha and Macklemore Consigliato: Meet and Greet con Kesha e Macklemore Best practice:
|
startDate |
La data e l'ora di inizio dell'evento nel formato ISO-8601. Aggiungi la data e l'ora per aiutare gli utenti a trovare gli eventi adatti ai loro programmi. Per gli eventi online, devi specificare il fuso orario includendo la differenza rispetto a UTC o GMT. "startDate": "2025-07-21T19:00" |
| Proprietà consigliate | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
description
|
Descrizione dell'evento. Descrivi tutti i dettagli dell'evento per consentire agli utenti di comprendere e partecipare all'evento più facilmente. Best practice:
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance." |
||||||||||
endDate
|
La data e l'ora di fine dell'evento nel
formato ISO-8601.
Utilizza lo stesso formato che hai usato per "endDate": "2025-07-21T23:00" |
||||||||||
eventAttendanceMode
|
Indica se l'evento si svolge online, offline in un luogo fisico oppure sia online sia offline. Se non includi questa proprietà, Google interpreta la modalità dell'evento come
Di seguito è riportato un esempio di evento solo online:
{
"@context": "https://schema.org",
"@type": "Event",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type":"VirtualLocation",
"url": "https://operaonline.stream5.com/"
}
}
Di seguito è riportato un esempio di evento che si svolge in parte online e in parte offline:
{
"@context": "https://schema.org",
"@type": "Event",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}
}
|
||||||||||
eventStatus
|
EventStatusType
Lo stato dell'evento. Se non utilizzi questo campo, Google considera
| ||||||||||
image
|
Proprietà ripetuta URL di un'immagine o di un logo per l'evento o il tour. Un'immagine facilita la comprensione e il coinvolgimento rispetto all'evento. Ti consigliamo di scegliere immagini che abbiano una larghezza di 1920 px (la larghezza minima è 720 px). Ulteriori linee guida per le immagini:
Ad esempio: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
||||||||||
location.name
|
Il nome dettagliato del luogo o della sede in cui si svolge l'evento. Questa proprietà è consigliata solo per gli eventi che si svolgono in un luogo fisico. Non consigliato: San Francisco, CA Consigliato: Bill Graham Civic Auditorium Best practice:
|
||||||||||
offers
|
Una proprietà Offer nidificata, una per ogni tipo di biglietto.
"offers": {
"@type": "Offer"
}
|
||||||||||
offers.availability
|
Uno dei seguenti elementi:
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock"
}
|
||||||||||
offers.price
|
Il prezzo più basso disponibile per i biglietti, compresi i costi di servizio e le commissioni. Non dimenticare di aggiornare questo valore se i prezzi cambiano o i biglietti finiscono.
Se l'evento è disponibile senza costi, commissioni o oneri di servizio, imposta
"offers": {
"@type": "Offer",
"price": "30"
}
|
||||||||||
offers.priceCurrency
|
Il codice di valuta ISO 4217 di 3 lettere.
"offers": {
"@type": "Offer",
"priceCurrency": "USD"
}
|
||||||||||
offers.validFrom
|
La data e l'ora in cui i biglietti saranno in vendita (richiesto solo per le offerte di durata limitata), in formato ISO-8601.
"offers": {
"@type": "Offer",
"validFrom": "2024-05-21T12:00"
}
|
||||||||||
offers.url
|
L'URL di una pagina che offre la possibilità di acquistare i biglietti.
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430"
}
Questo URL deve soddisfare i seguenti requisiti:
|
||||||||||
organizer
|
La persona o l'organizzazione che ospita l'evento. Questo valore è particolarmente importante per gli eventi online, per i quali non ci sono informazioni sulla sede dell'evento. Se includi |
||||||||||
organizer.name
|
Il nome della persona o dell'organizzazione che ospita l'evento. |
||||||||||
organizer.url
|
L'URL del dominio dell'host dell'evento. |
||||||||||
performer
|
I partecipanti che si esibiranno all'evento, ad esempio artisti e comici. Utilizza una proprietà
"performer": {
"@type": "PerformingGroup"
}
|
||||||||||
performer.name
|
Il nome del partecipante che si esibirà all'evento, ad esempio il nome dell'artista o del comico.
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
}
|
||||||||||
previousStartDate
|
La data precedente di inizio dell'evento nel caso in cui sia stato ripianificato. Se
aggiungi Per gli eventi online, devi specificare il fuso orario includendo la differenza rispetto a UTC o GMT.
Per gli eventi ripianificati, la proprietà
{
"@context": "https://schema.org",
"@type": "Event",
"previousStartDate": ["2020-03-21T19:00-05:00", "2020-03-20T19:00-05:00", "2020-03-21T19:00-05:00"],
"eventStatus": "https://schema.org/EventRescheduled",
"startDate": "2020-07-21T19:00-05:00"
}
|
||||||||||
Monitorare i risultati avanzati con Search Console
Search Console è uno strumento che consente di monitorare il rendimento delle tue pagine in Ricerca Google. Registrarsi in Search Console non è obbligatorio per essere inclusi nei risultati di Ricerca Google, ma può aiutarti a capire e migliorare il modo in cui Google vede il tuo sito. Ti consigliamo di controllare Search Console nei seguenti casi:
- Dopo aver effettuato il deployment dei dati strutturati per la prima volta
- Dopo aver rilasciato nuovi modelli o aggiornato il codice
- Analisi periodica del traffico
Dopo aver effettuato il deployment dei dati strutturati per la prima volta
Dopo che Google ha indicizzato le tue pagine, cerca i problemi utilizzando il report sullo stato dei risultati avanzati pertinente. L'ideale sarebbe un aumento degli elementi validi e nessun aumento di quelli non validi. Se riscontri problemi nei dati strutturati:
- Correggi gli elementi non validi.
- Controlla un URL pubblicato per verificare se il problema persiste.
- Richiedi la convalida utilizzando il report sullo stato.
Dopo aver rilasciato nuovi modelli o aggiornato il codice
Quando apporti modifiche significative al tuo sito web, monitora l'aumento degli elementi non validi dei dati strutturati.- Se vedi un aumento di errori, forse hai reso disponibile un nuovo modello non funzionante oppure il tuo sito interagisce con il modello esistente in modo nuovo, ma non corretto.
- Se noti una diminuzione degli elementi validi (non associata a un aumento di quelli non validi), forse non stai più incorporando dati strutturati nelle tue pagine. Utilizza lo strumento Controllo URL per scoprire la causa del problema.
Analisi periodica del traffico
Analizza il traffico di Ricerca Google utilizzando il rapporto sul rendimento. I dati mostrano la frequenza con cui la pagina viene visualizzata nei risultati multimediali nella Ricerca, la frequenza con cui gli utenti fanno clic e qual è la posizione media che visualizzi nei risultati di ricerca. Puoi anche estrarre automaticamente questi risultati con l'API Search Console.Risoluzione dei problemi
Se hai difficoltà con l'implementazione o il debug dei dati strutturati, ecco alcune risorse che potrebbero esserti utili.
- Se utilizzi un sistema di gestione dei contenuti (CMS) o un'altra persona si sta occupando del tuo sito, chiedile di aiutarti. Assicurati di inoltrarle gli eventuali messaggi di Search Console che illustrano il problema.
- Google non garantisce che le funzionalità che utilizzano dati strutturati vengano visualizzate nei risultati di ricerca. Per un elenco delle cause comuni per cui i tuoi contenuti potrebbero non essere mostrati da Google in un risultato avanzato consulta le linee guida generali sui dati strutturati.
- I tuoi dati strutturati potrebbero contenere un errore. Consulta l'elenco degli errori nei dati strutturati e il report sui dati strutturati non analizzabili.
- Se i dati strutturati della tua pagina sono interessati da un'azione manuale, i dati strutturati sulla pagina verranno ignorati (sebbene la pagina possa ancora essere visualizzata nei risultati della Ricerca Google). Per risolvere i problemi relativi ai dati strutturati, utilizza il report Azioni manuali.
- Consulta nuovamente le linee guida per verificare se i tuoi contenuti non sono conformi. Il problema può essere causato dall'utilizzo di contenuti di spam o di markup di spam. Tuttavia, il problema potrebbe non riguardare la sintassi e perciò non essere identificato dal Test dei risultati avanzati.
- Risolvi i problemi relativi a risultati avanzati mancanti o a un calo del numero totale di risultati avanzati.
- Lascia del tempo per le nuove operazioni di scansione e indicizzazione. Ricorda che possono passare diversi giorni dopo la pubblicazione di una pagina prima che Google la rilevi e la sottoponga a scansione. Per domande generali sulla scansione e sull'indicizzazione, consulta le Domande frequenti (FAQ) relative alla scansione e all'indicizzazione della Ricerca Google.
- Pubblica una domanda nel forum di Google Search Central.
Se l'evento non viene mostrato tramite la funzionalità per gli eventi su Google o è stata applicata un'azione manuale per markup strutturato contenente spam in Search Console, risolvi i problemi più frequenti e rivedi le nostre linee guida. Se i problemi persistono, consulta le Domande frequenti sugli eventi o pubblica un nuovo post nel forum di Google Search Central.
La sede dell'evento risulta mancante o è errata
error Che cosa ha causato il problema: Google non comprende i valori forniti per le proprietà eventLocation, addressLocality o addressRegion.
Google cerca di abbinare le informazioni sulla località a una posizione fisica e la località fornita risulta mancante o errata.
done Risolvere il problema
- Assicurati che i dati strutturati includano i valori per
eventLocation,addressLocalityoaddressRegion(a seconda del luogo, in quanto non tutte le proprietà relative alla posizione sono applicabili). - Verifica che il campo
location.nameutilizzi il nome della località, oppure lascialo vuoto se non ha un nome. Un problema comune è rappresentato dall'inserimento involontario del nome dell'evento nel campolocation.name. - Convalida la correzione:
- Apri lo strumento di Test dei risultati avanzati.
- Inserisci l'URL di pubblicazione degli eventi nella casella Fetch URL (Recupera URL).
- Fai clic su Validate (Convalida).
- Fai clic su Preview (Anteprima).
Success (Operazione riuscita): lo strumento di Test dei risultati avanzati mostra l'elemento
eventLocationcorretto nello strumento anteprima della Ricerca Google.Try again (Riprova): lo strumento di Test dei risultati avanzati mostra il testo "false" al posto della località dell'evento nello strumento anteprima della Ricerca Google. Assicurati che la località sia reale.
Il mio sito non viene visualizzato come opzione per l'acquisto dei biglietti
error Che cosa ha causato il problema: la proprietà offers.url
non è presente o non soddisfa i
requisiti degli URL.
done Risolvere il problema
- Assicurati che i tuoi dati strutturati includano la
proprietà
offers.url. - Assicurati che il tuo URL soddisfi i requisiti degli URL per
offers.url. - Chiedi a Google di ripetere la scansione del tuo sito.
- Invia una richiesta di (ri)valutazione.
Ora o data non corrette
error Che cosa ha causato il problema: l'ora o la data non sono corrette. Gli errori più frequenti includono il mancato inserimento della differenza per il fuso orario o l'indicazione di un orario di inizio non corretto (ad esempio, mezzanotte come ora di inizio).
done Risolvere il problema
- Specifica la differenza corretta rispetto al fuso orario locale. Ad esempio, se il tuo evento inizia
alle 19:00 a New York (UTC - 5) e termina alle 21:00, allora il valore di
startDateè2019-08-15T19:00:00-05:00e il valore diendDateè2019-08-15T21:00:00-05:00. Se non riesci a inserire la differenza per i tuoi eventi, non indicare l'orario includendo la differenza (ad esempio, utilizza2019-08-15T19:00:00). - Assicurati che l'ora di inizio o di fine sia corretta. Un errore comune consiste
nell'impostare un evento a partire da mezzanotte quando l'evento non inizia effettivamente a mezzanotte. Se
l'evento dura una giornata intera o l'ora di inizio non è stata comunicata, specifica
solo il giorno. Ad esempio:
Consigliato:
2019-07-20Non consigliato:
2019-07-20T00:00:00Non consigliato:
2019-08-15T00:00:01+00:00Non consigliato
2019-08-15T00:00:00+00:00
