Données structurées d'établissement local (LocalBusiness)
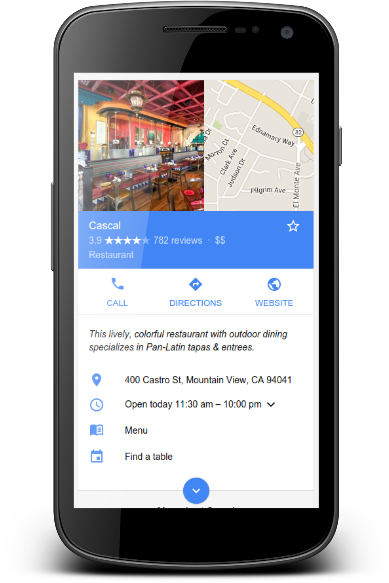
Lorsque les internautes recherchent des établissements dans la recherche Google ou sur Maps, une fiche info Google contenant des informations sur une entreprise correspondant à la requête peut s'afficher. Lorsqu'ils recherchent un type d'établissement spécifique ("meilleurs restaurants à New York", par exemple), ils peuvent par ailleurs voir un carrousel correspondant à leur recherche. Les données structurées d'établissement local vous permettent d'indiquer à Google les horaires d'ouverture, les différents services, les avis (si votre site contient des avis sur d'autres établissements), etc. Pour aider les internautes à effectuer une réservation ou à passer une commande directement dans les résultats de recherche, vous pouvez activer les réservations, les paiements et d'autres actions via l'API Maps Booking.
Comment ajouter des données structurées
Ces données structurées représentent un format normalisé permettant de fournir des informations sur une page et de classer son contenu. En savoir plus sur le fonctionnement des données structurées
Voici, dans les grandes lignes, comment créer, tester et publier des données structurées. Pour consulter un guide détaillé sur l'ajout de données structurées à une page Web, accédez à cet atelier de programmation.
- Ajoutez les propriétés obligatoires. En fonction du format que vous utilisez, découvrez où insérer des données structurées sur la page.
- Suivez les consignes.
- Validez votre code à l'aide de l'outil de test des résultats enrichis et corrigez les erreurs critiques, le cas échéant. Envisagez également de résoudre les problèmes non critiques que l'outil a pu signaler, car cela peut contribuer à améliorer la qualité de vos données structurées. Toutefois, ce n'est pas nécessaire pour pouvoir bénéficier des résultats enrichis.
- Déployez quelques pages où figurent vos données structurées et utilisez l'outil d'inspection d'URL pour découvrir comment Google voit la page. Assurez-vous que Google peut accéder à votre page et qu'elle n'est pas bloquée par un fichier robots.txt, la balise
noindexni par des identifiants de connexion. Si tout semble être en ordre, vous pouvez demander à Google d'explorer de nouveau vos URL. - Pour informer Google des modifications futures de vos pages, nous vous recommandons de nous envoyer un sitemap. Vous pouvez automatiser cette opération à l'aide de l'API Sitemap de la Search Console.
Exemples
Fiche d'établissement local simple
Voici un exemple de fiche d'établissement local simple au format JSON-LD.

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>
Carrousel de restaurants (accès limité)
Voici un exemple de restaurant qui répond aux exigences d'une page d'informations (en supposant qu'il existe également une page récapitulative avec le balisage de carrousel). Ce type de carrousel est actuellement limité à un petit groupe de prestataires. Si vous souhaitez participer, remplissez ce formulaire afin de témoigner de votre intérêt.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"telephone": "+12125557234",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>
Horaires d'ouverture
Les exemples suivants présentent comment baliser différents types d'horaires d'ouverture.
L'exclusion des propriétés validFrom et validThrough signifie que les horaires sont valides toute l'année. Cet exemple concerne un établissement ouvert de 9h à 21h du lundi au vendredi et de 10h à 23h le week-end.
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "21:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "10:00",
"closes": "23:00"
}
]
En cas d'horaires dépassant minuit, définissez les heures d'ouverture et de fermeture à l'aide d'une seule propriété OpeningHoursSpecification. Cet exemple définit des horaires d'ouverture allant de 18h le samedi à 3h le dimanche.
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "18:00",
"closes": "03:00"
}
Pour indiquer qu'un établissement est ouvert 24h/24, spécifiez "00:00" pour la propriété open et "23:59" pour la propriété closes. Pour indiquer qu'il est fermé toute la journée, définissez "00:00" à la fois pour les propriétés opens et closes. Cet exemple illustre une entreprise ouverte toute la journée le samedi et fermée toute la journée le dimanche.
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "00:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "00:00",
"closes": "00:00"
}
]
Utilisez les propriétés validFrom et validThrough pour définir des horaires saisonniers. Cet exemple présente une entreprise fermée pendant les vacances d'hiver.
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"opens": "00:00",
"closes": "00:00",
"validFrom": "2015-12-23",
"validThrough": "2016-01-05"
}
Établissements comprenant plusieurs services
Pour un établissement avec plusieurs services ne partageant pas les mêmes caractéristiques, telles que les horaires d'ouverture ou le numéro de téléphone, vous pouvez baliser chaque service avec la propriété department. Définissez les caractéristiques qui diffèrent de l'établissement principal individuellement au sein de chaque élément représentant la propriété "department".
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>
Consignes
Pour que votre site puisse apparaître dans les résultats enrichis liés aux établissements locaux, vous devez respecter les consignes suivantes.
- Essentiels de la recherche
- Consignes générales pour les données structurées
- Consignes relatives au carrousel (le cas échéant). Le carrousel de restaurants est actuellement limité à un petit groupe de prestataires. Si vous souhaitez participer, remplissez ce formulaire afin de témoigner de votre intérêt.
Définitions des types de données structurées
Les tableaux suivants répertorient les propriétés et leur utilisation pour les établissements locaux et les types d'action correspondants, en fonction des définitions complètes disponibles sur schema.org/LocalBusiness.
Vous devez inclure les propriétés obligatoires pour que votre contenu puisse être affiché sous forme de résultat enrichi. Vous pouvez également inclure les propriétés recommandées pour ajouter d'autres informations à votre contenu et ainsi offrir une meilleure expérience utilisateur.
Vous pouvez ajouter des données structurées LocalBusiness à n'importe quelle page de votre site. Toutefois, il peut être plus judicieux de les intégrer sur une page contenant des informations sur votre entreprise.
LocalBusiness
La définition complète de LocalBusiness est disponible sur schema.org/LocalBusiness. Définissez chaque établissement local sous le type LocalBusiness. Utilisez le sous-type LocalBusiness le plus spécifique possible (par exemple, Restaurant, DaySpa, HealthClub, etc).
Si vous possédez plusieurs types, spécifiez-les dans un tableau (additionalType n'est pas accepté). Par exemple, si votre établissement propose plusieurs services :
{
"@context": "https://schema.org",
"@type": ["Electrician", "Plumber", "Locksmith"],
....
}
Les propriétés prises en charge par Google sont les suivantes :
| Propriétés obligatoires | |
|---|---|
address |
Adresse physique de l'établissement. Incluez autant de propriétés que possible. Plus vous fournissez de propriétés, plus le résultat proposé aux utilisateurs sera de bonne qualité. Exemple :
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St Suit 42 Unit 7",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
|
name |
Nom de l'établissement. |
| Propriétés recommandées | |
|---|---|
aggregateRating |
Cette propriété n'est recommandée que pour les sites qui recueillent des avis sur d'autres établissements locaux : note moyenne de l'établissement local basée sur plusieurs notes ou avis. Respectez les consignes relatives aux extraits d'avis ainsi que la liste des propriétés de note globale obligatoires et recommandées. |
department |
Élément imbriqué correspondant à un service individuel. Vous pouvez spécifier n'importe quelle propriété de ce tableau pour définir un service. Consignes supplémentaires :
|
geo |
Coordonnées géographiques de l'établissement. |
geo.latitude |
Latitude de l'établissement. La précision doit être d'au moins 5 décimales. |
geo.longitude |
Longitude de l'établissement. La précision doit être d'au moins 5 décimales. |
menu |
Pour les restaurants et établissements similaires, URL complète du menu. |
openingHoursSpecification |
Tableau ou objet unique (les deux sont acceptés) pour Heures d'ouverture de l'établissement. |
openingHoursSpecification.closes |
Heure de fermeture de l'établissement, au format hh:mm:ss. |
openingHoursSpecification.dayOfWeek |
Une ou plusieurs des valeurs suivantes :
|
openingHoursSpecification.opens |
Heure d'ouverture de l'établissement, au format hh:mm:ss. |
openingHoursSpecification.validFrom |
Date de début d'une fermeture saisonnière de l'établissement, au format AAAA-MM-JJ. |
openingHoursSpecification.validThrough |
Date de fin d'une fermeture saisonnière de l'établissement, au format AAAA-MM-JJ. |
priceRange |
Gamme de prix relative d'un établissement, généralement spécifiée par une plage de valeurs numériques (par exemple, "10-15 €") ou un nombre normalisé de symboles de devise (par exemple, "€€€"). Ce champ doit comporter moins de 100 caractères. Dans le cas contraire, Google n'affiche pas de gamme de prix pour l'entreprise. |
review |
Cette propriété n'est recommandée que pour les sites qui recueillent des avis sur d'autres établissements locaux : avis sur les établissements locaux. Respectez les consignes relatives aux extraits d'avis ainsi que la liste des propriétés d'avis obligatoires et recommandées. |
servesCuisine |
Type de cuisine servie au restaurant. |
telephone |
Numéro de téléphone professionnel censé être le mode de contact principal des clients. Assurez-vous d'inclure le code du pays et l'indicatif régional dans ce numéro de téléphone. |
url |
URL complète de l'établissement. L'URL doit être un lien fonctionnel. |
Carrousel de restaurants (accès limité)
Si vous répertoriez plusieurs restaurants sur votre site et que vous souhaitez qu'ils soient éligibles à un carrousel hôte, ajoutez l'objet Carousel. Outre les propriétés standards de carrousel, définissez les propriétés suivantes dans cet objet. Bien que les propriétés de carrousel ne soient pas obligatoires, vous devez ajouter les propriétés suivantes si vous souhaitez que votre liste de restaurants puisse s'afficher dans un carrousel hôte.
Les propriétés prises en charge par Google sont les suivantes :
| Propriétés obligatoires | |
|---|---|
image |
Une ou plusieurs images du restaurant. Consignes supplémentaires relatives aux images :
Exemple : "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Nom du restaurant. |
| Propriétés recommandées | |
|---|---|
address |
Adresse physique de l'établissement. Incluez autant de propriétés que possible. Plus vous fournissez de propriétés, plus le résultat proposé aux utilisateurs sera de bonne qualité. Exemple :
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
|
servesCuisine |
Type de cuisine servie au restaurant. |
Dépannage
Si vous ne parvenez pas à mettre en œuvre ou à déboguer des données structurées, voici quelques ressources susceptibles de vous aider.
- Si vous utilisez un système de gestion de contenu (CMS) ou si une autre personne s'occupe de votre site, demandez à la personne en charge de vous aider. Veillez à lui transmettre tous les messages de la Search Console qui détaillent le problème.
- Google ne garantit pas que les fonctionnalités basées sur les données structurées apparaîtront dans les résultats de recherche. Pour consulter la liste des raisons courantes pour lesquelles Google n'affiche pas toujours votre contenu dans un résultat enrichi, reportez-vous aux consignes générales relatives aux données structurées.
- Vos données structurées comportent peut-être une erreur. Consultez la liste des erreurs de données structurées.
- Si vous avez reçu une action manuelle de données structurées concernant votre page, ces données seront ignorées (mais la page concernée apparaîtra peut-être toujours dans les résultats de recherche Google). Pour résoudre les problèmes de données structurées, utilisez le rapport sur les actions manuelles.
- Consultez à nouveau les consignes pour déterminer si votre contenu est bien conforme. Le problème peut être dû à une page contenant du spam ou à l'utilisation de balises qui en contiennent. Toutefois, il est possible qu'il ne s'agisse pas d'un problème de syntaxe et que le test des résultats enrichis ne puisse pas identifier le problème.
- Découvrez comment résoudre les problèmes liés aux résultats enrichis manquants ou à une baisse du nombre total de résultats enrichis.
- Prévoyez un certain temps avant que la réexploration et la réindexation soient effectuées. Gardez à l'esprit qu'il faut souvent compter plusieurs jours après la publication d'une page pour que Google puisse la trouver et l'explorer. Pour toute question d'ordre général sur l'exploration et l'indexation, consultez les FAQ sur l'exploration et l'indexation dans la recherche Google.
- Posez une question sur le forum Google Search Central.
