Структурированные данные для рецептов (Recipe, HowTo, ItemList)
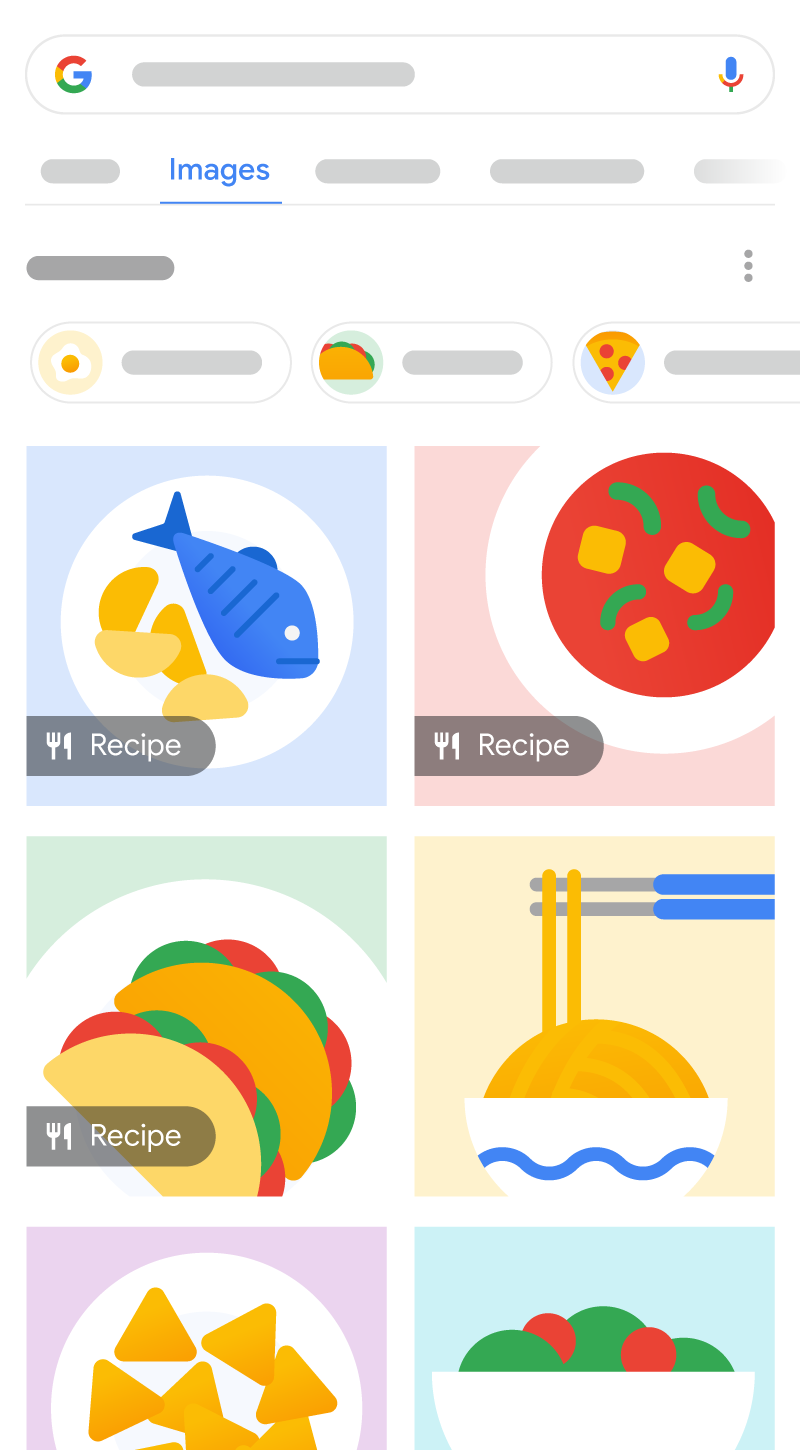
Чтобы ваши рецепты было проще найти, предоставьте сведения об отзывах, времени приготовления и калорийности, используя структурированные данные. Google будет распознавать их и выделять ваши рецепты в результатах поиска. Рецепты могут показываться в результатах Google Поиска и Google Картинок.


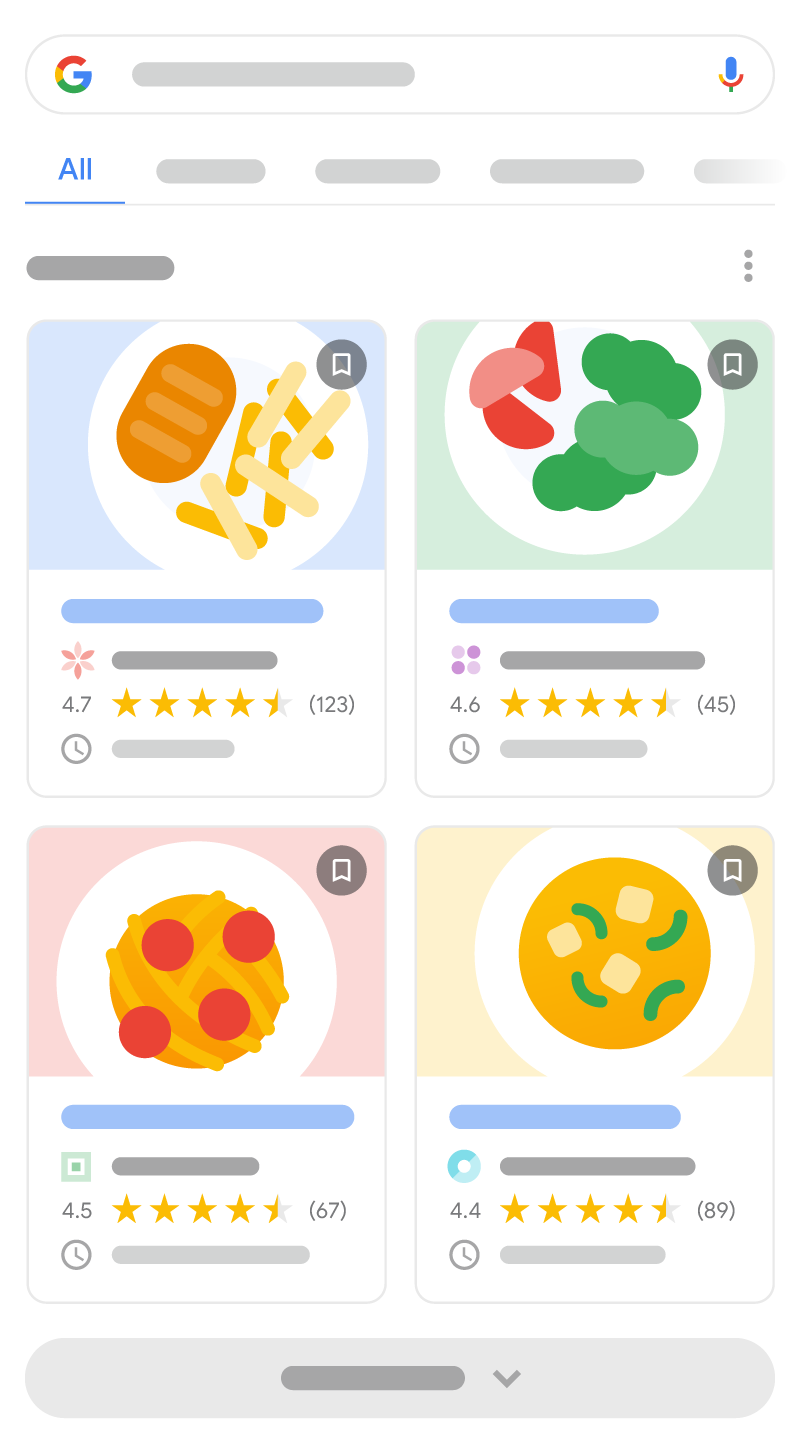
В зависимости от того, какую разметку вы используете, мы можем показывать ваши рецепты в результатах поиска по-разному:
| Как рецепты могут выглядеть в результатах поиска | |
|---|---|
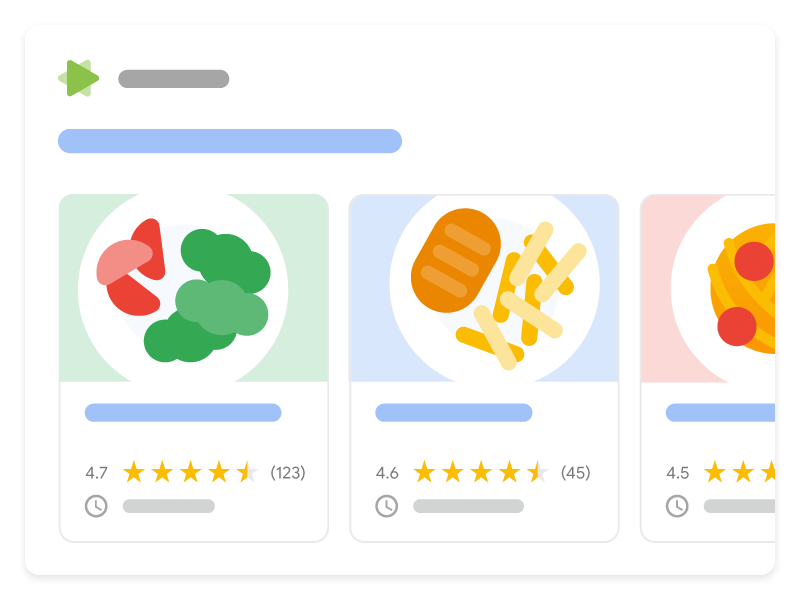
Карусель рецептов с вашего сайта. Если добавить структурированные данные ItemList, пользователям будет удобнее просматривать ваши рецепты, поскольку они будут представлены в виде галереи.
|

|
Как добавлять структурированные данные
Структурированные данные – стандартизированный формат, который позволяет предоставлять информацию о странице и классифицировать ее контент. О том, как это работает, рассказывается в другой статье.
Ниже в общих чертах описано, как создать, проверить и добавить на сайт структурированные данные. Пошаговые инструкции вы найдете в практической работе, посвященной добавлению структурированных данных на веб-страницу.
- Добавьте обязательные свойства. Узнайте, в каких частях страницы нужно размещать структурированные данные выбранного вами формата.
- Следуйте рекомендациям.
- Протестируйте свой код с помощью инструмента проверки расширенных результатов. Если будут обнаружены критические ошибки, устраните их. Мы также рекомендуем устранить некритические ошибки, отмеченные в инструменте. Это может привести к повышению качества структурированных данных, хотя страницы будут подходить для создания расширенных результатов и без этого.
- Опубликуйте страницу и с помощью инструмента проверки URL выясните, как она выглядит для робота Googlebot. Убедитесь, что доступ Google к странице не заблокирован файлом robots.txt или метатегом
noindexи авторизация на ней не требуется. Если все в порядке, то запросите повторное сканирование ваших URL. - Отправляйте нам файл Sitemap, чтобы информировать нас об изменениях на сайте. Отправку такого файла можно автоматизировать с помощью Search Console Sitemap API.
Примеры
В этом разделе собрано несколько примеров кода JSON-LD для рецептов.
Рецепты в Поиске
Ниже представлен пример страницы, которая допущена к показу в Google Поиске.
<html>
<head>
<title>Non-Alcoholic Piña Colada</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Non-Alcoholic Piña Colada",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2024-03-10",
"description": "This non-alcoholic pina colada is everyone's favorite!",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "4 servings",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"400ml of pineapple juice",
"100ml cream of coconut",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Blend",
"text": "Blend 400ml of pineapple juice and 100ml cream of coconut until smooth.",
"url": "https://example.com/non-alcoholic-pina-colada#step1",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Fill",
"text": "Fill a glass with ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step2",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step2.jpg"
},
{
"@type": "HowToStep",
"name": "Pour",
"text": "Pour the pineapple juice and coconut mixture over ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step3",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step3.jpg"
}
],
"video": {
"@type": "VideoObject",
"name": "How to Make a Non-Alcoholic Piña Colada",
"description": "This is how you make a non-alcoholic piña colada.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2024-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
</body>
</html>
Карусель
Ниже представлен пример сводной страницы рецептов (страницы со списком рецептов) со структурированными данными типа itemList. Этот контент может показываться в виде сетки в результатах поиска Google.
<html>
<head>
<title>Grandma's Best Pie Recipes</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/apple-pie.html"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/blueberry-pie.html"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://example.com/cherry-pie.html"
}]
}
</script>
</head>
<body>
</body>
</html>
Правила
Чтобы ваша разметка была допущена к показу в результатах поиска, соблюдайте общие рекомендации по использованию структурированных данных.
Рекомендации по структурированным данным Recipe:
- Структурированные данные
Recipeподходят для контента, где рассказывается о том, как приготовить конкретное блюдо. Их нельзя использовать для других материалов, например советов по организации праздника или по приготовлению скраба для лица. - Чтобы рецепты появлялись в карусели или сетке, следуйте следующим правилам:
- Добавьте структурированные данные
ItemList, чтобы объединить рецепты в список. Структурированные данныеItemListможно добавлять как отдельно, так и вместе со структурированными данными для рецептов. - На вашем сайте должна быть страница, где перечислены все рецепты, входящие в подборку. Когда пользователь нажимает на общую ссылку в результатах поиска, должен выполняться переход на страницу со списком рецептов, соответствующих его запросу.
- Добавьте структурированные данные
Типы структурированных данных
Чтобы ваш контент мог появляться в расширенных результатах поиска, необходимо задать все обязательные свойства. Вы также можете добавить рекомендуемые свойства, чтобы пользователям было удобнее изучать информацию.
Recipe
В разметке schema.org Recipe для рецепта нужно использовать перечисленные ниже свойства. Полное описание типа Recipe приведено на странице schema.org/Recipe.
Google поддерживает следующие свойства:
| Обязательные свойства | |
|---|---|
image
|
Изображение готового блюда. Дополнительные рекомендации:
Пример: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Название блюда. |
| Рекомендуемые свойства | |
|---|---|
aggregateRating |
Аннотация к средней оценке по отзывам, которая присваивается блюду. Следуйте рекомендациям по созданию фрагмента отзыва и списку обязательных и рекомендуемых свойств типа Если в структурированных данных |
author |
Автор рецепта (имя человека или название организации). Чтобы роботам Google было проще найти информацию об авторе среди кода, относящегося к различным функциям, следуйте рекомендациям по разметке, относящейся к автору. |
cookTime |
Время, которое требуется на приготовление блюда. Значение следует вводить в формате ISO 8601 (если применимо). Всегда используйте это свойство вместе с элементом |
datePublished |
Дата публикации рецепта в формате ISO 8601 (если применимо). |
description |
Краткое описание блюда. |
keywords
|
Ключевые слова, например время года ("лето"), праздник ("Восьмое марта"), особое событие ("свадьба", "день рождения") или другие характеристики ("быстрый", "бюджетный", "аутентичный"). Дополнительные правила
|
nutrition.calories |
Количество калорий в каждой порции блюда, приготовленного по этому рецепту. Если задано свойство |
prepTime |
Общее время подготовки и приготовления блюда, указанное в формате ISO 8601 (если применимо). Всегда используйте это свойство вместе с элементом |
recipeCategory |
Вид блюда. Например "ужин", "основное блюдо", "десерт". |
recipeCuisine |
К какой кухне мира относится рецепт. Например, "средиземноморская", "американская", "французская". |
recipeIngredient |
Ингредиенты, используемые в рецепте. Пример: "recipeIngredient": [ "1 (15 ounce) package double crust ready-to-use pie crust", "6 cups thinly sliced, peeled apples (6 medium)", "3/4 cup sugar", "2 tablespoons all-purpose flour", "3/4 teaspoon ground cinnamon", "1/4 teaspoon salt", "1/8 teaspoon ground nutmeg", "1 tablespoon lemon juice" ] Дополнительные рекомендации
|
recipeInstructions
|
Этапы приготовления блюда. Указывать значения свойства
Дополнительные правила
|
recipeYield |
Количество итогового продукта (если применимо). Уточните итоговое количество порций, которое будет приготовлено по этому рецепту. Если вы хотите указать выход готового блюда и в других единицах (например, не в порциях, а в штуках), то можете добавить несколько элементов этого типа. Это обязательное свойство, если вы хотите указать энергетическую ценность порций (например, с помощью свойства Пример "recipeYield": [ "6", "24 cookies" ] |
totalTime |
Общее время приготовления блюда в формате ISO 8601 (если применимо). Используйте свойство |
video
|
VideoObject
Видео, иллюстрирующее этапы приготовления блюда. Ознакомьтесь со списком обязательных и рекомендуемых свойств для видео. |
HowToSection
Свойство HowToSection позволяет группировать шаги (или подразделы), составляющие часть действий по рецепту. Задайте HowToSection непосредственно как описание свойства recipeInstructions или как элемент itemListElement другого свойства HowToSection.
Тип HowToSection определяет раздел одного рецепта и может содержать один или несколько шагов. Не используйте HowToSection для разных рецептов приготовления одного блюда. Применяйте HowToSection только как часть одного рецепта. Если вам нужно привести несколько рецептов одного и того же блюда, используйте несколько объектов Recipe. Например, различные способы выпекания яблочного пирога следует размечать с помощью нескольких объектов Recipe, а не объектов HowToSection.
Полное определение типа HowToSection приведено на странице schema.org/HowToSection.
| Обязательные свойства | |
|---|---|
itemListElement
|
HowToStep
Список этапов приготовления, а также подразделов (если они есть). Например, в описании приготовления пиццы может быть три раздела: о тесте, начинке и выпечке. Пример:
{
"@type": "HowToSection",
"name": "Assemble the pie",
"itemListElement": [
{
"@type": "HowToStep",
"text": "In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate."
}, {
"@type": "HowToStep",
"text": "Top with second crust. Cut slits or shapes in several places in top crust."
}
]
}
|
name
|
Text
Название раздела. |
HowToStep
Свойство HowToStep позволяет группировать предложения, в которых описывается, как выполнить часть действий по рецепту, если это уместно для контента. Укажите такие предложения в свойстве text или укажите в свойстве itemListElement вариант HowToDirection или HowToTip для каждого такого предложения.
В разметке HowToStep для шагов рецепта нужно использовать перечисленные ниже свойства. Задайте HowToStep непосредственно как определение свойства recipeInstructions или как элемент itemListElement свойства HowToSection.
Полное определение типа HowToStep приведено на странице schema.org/HowToStep.
| Обязательные свойства | |
|---|---|
itemListElement
|
HowToDirection или HowToTip
Список шагов, в том числе указаний и рекомендаций. Можно не использовать при наличии элемента |
text
|
Text
Полный текст шага инструкции. Можно не использовать при наличии элемента
|
| Рекомендуемые свойства | |
|---|---|
image
|
ImageObject или URL
Иллюстрация к шагу инструкции. Дополнительные рекомендации для изображений:
|
name
|
Text
От одного до нескольких слов, кратко описывающих шаг (например, "Выложите тесто в форму"). Не используйте такие конструкции, как "Шаг 1: [текст]" или "1. [текст]". В названии шага должна быть только описательная часть, без указания на его номер. |
url
|
URL
|
video
|
VideoObject или Clip
Видео, иллюстрирующее текущий шаг. Если вы используете тип |
HowToDirection и HowToTip
Чтобы добавить описания инструкций или советов, применяйте типы HowToDirection и HowToTip (если применимо).
В них используются одинаковые обязательные и рекомендуемые свойства.
Полное описание типов HowToDirection и HowToTip приведено на страницах schema.org/HowToDirection и schema.org/HowToTip.
| Обязательные свойства | |
|---|---|
text
|
Text
Текст описания или совета. |
ItemList
Помимо свойств рецепта, для тематических списков нужны и другие перечисленные ниже свойства. Указывать ItemList необязательно, но вам нужно добавить следующие свойства, иначе Google не сможет составить карусель рецептов с вашего сайта. Подробные сведения о карусели результатов с сайта представлены в разделе Карусель.
Полное определение типа ItemList приведено на странице schema.org/ItemList.
| Обязательные свойства | |
|---|---|
itemListElement
|
Описание страницы отдельного элемента списка. |
ListItem.position
|
Порядковый номер страницы элемента в списке. Пример:
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
}, {
"@type": "ListItem",
"position": 2,
}
]
|
ListItem.url
|
Канонический URL страницы со сведениями об элементе. У каждого элемента должен быть уникальный URL. |
Сбор статистики по расширенным результатам в Search Console
С помощью Search Console вы можете собирать данные об эффективности страниц вашего ресурса в Google Поиске. Вам не обязательно регистрироваться в этом сервисе, чтобы ваши страницы попали в результаты поиска. Однако это позволит узнать, как роботы Google воспринимают сайт, и упростить им его обработку. Рекомендуем проверять информацию в Search Console в следующих случаях:
- После первого размещения структурированных данных
- После выпуска новых шаблонов или обновления кода
- При регулярном анализе трафика
После первого размещения структурированных данных
Когда ваши страницы будут проиндексированы, проверьте их на наличие ошибок с помощью отчета о статусе расширенных результатов. Желательно, чтобы количество объектов с правильной разметкой выросло, а число объектов с ошибками – нет. Если в структурированных данных будут обнаружены ошибки, примите следующие меры:
- Устраните проблемы в объектах.
- Проверьте исправленную страницу, чтобы узнать, обнаруживаются ли ошибки.
- Запросите проверку ресурса, используя отчет о статусе расширенных результатов.
После выпуска новых шаблонов или обновления кода
Если вы внесли значительные изменения на сайт, проверьте, не увеличилось ли число недействительных объектов, связанных со структурированными данными.- Увеличилось число недействительных объектов? Возможно, вы создали шаблон, с которым что-то не так, или имеющийся шаблон используется некорректно.
- Уменьшилось число действительных элементов, но не увеличилось количество недействительных? Возможно, на ваших страницах не размещены структурированные данные. Выяснить, с чем связаны ошибки, можно при помощи инструмента проверки URL.
При регулярном анализе трафика
Анализировать трафик сайта из Google Поиска можно с помощью отчета об эффективности. Из этого отчета вы узнаете, как часто страница появляется в Поиске в виде расширенного результата, с какой регулярностью пользователи нажимают на нее и какова ее средняя позиция в результатах поиска. Эти сведения также можно автоматически получать с помощью Search Console API.Устранение неполадок
Если у вас возникли трудности с добавлением или отладкой структурированных данных, вам помогут ресурсы и сведения, доступные по приведенным ниже ссылкам.
- Если вы используете систему управления контентом (CMS) или поручили настройку сайта другому человеку, обратитесь за помощью к нему или разработчику CMS. Не забудьте переслать ему сообщения о проблеме, полученные вами в Search Console.
- Google не гарантирует показ вашего контента в результатах поиска, которые формируются на основе структурированных данных. Возможные причины, по которым ваши материалы могут не показываться в виде расширенных результатов, перечислены в общих рекомендациях по использованию структурированных данных.
- Ознакомьтесь со списком типичных ошибок в структурированных данных и проверьте, всё ли у вас правильно.
- Если мы вручную приняли меры в отношении страницы, недопустимые структурированные данные на ней будут игнорироваться до тех пор, пока вы не исправите код. При этом сама страница может появляться в результатах поиска и дальше. Чтобы устранить проблемы со структурированными данными, воспользуйтесь отчетом о мерах, принятых вручную.
- Ещё раз изучите рекомендации, чтобы выяснить, соответствует ли им ваш контент. Проблема может быть связана со спамом в контенте или разметке, а не с ошибками в синтаксисе. Тогда ее не получится выявить с помощью инструмента проверки расширенных результатов.
- Узнайте, что может стоять за отсутствием расширенных результатов или уменьшением их общего количества.
- Робот Googlebot сканирует и индексирует страницы не сразу после обновления контента. С момента публикации страницы может пройти несколько дней, пока Google обнаружит и просканирует ее. Мы собрали на отдельной странице ответы на часто задаваемые вопросы о сканировании и индексировании.
- В случае необходимости задавайте вопросы на форуме Центра Google Поиска
