توضِّح هذه الصفحة كيفية إنشاء صفحة رئيسية للرسائل المباشرة باستخدام تطبيق Google Chat. الصفحة الرئيسية، التي يُشار إليها باسم صفحة تطبيق في Google Chat API، هي واجهة بطاقة قابلة للتخصيص تظهر في علامة التبويب الصفحة الرئيسية مساحات الرسائل المباشرة بين مستخدم وتطبيق Chat.

يمكنك استخدام صفحة "منزل التطبيق" لمشاركة نصائح حول التفاعل مع تطبيق Chat أو السماح للمستخدمين بالوصول إلى خدمة أو أداة خارجية واستخدامها من Chat.
استخدِم "أداة إنشاء البطاقات" لتصميم واجهتَي المستخدم والرسائل ومعاينتهما في تطبيقات Chat:
افتح "أداة إنشاء البطاقات"المتطلبات الأساسية
Node.js
تطبيق Google Chat مفعَّل فيه الميزات التفاعلية لإنشاء تطبيق Chat تفاعلي باستخدام خدمة HTTP، أكمِل الخطوات الأساسية هذه.
Python
تطبيق Google Chat مفعَّل فيه الميزات التفاعلية لإنشاء تطبيق Chat تفاعلي باستخدام خدمة HTTP، أكمِل الخطوات الأساسية هذه.
Java
تطبيق Google Chat مفعَّل فيه الميزات التفاعلية لإنشاء تطبيق Chat تفاعلي باستخدام خدمة HTTP، أكمِل الخطوات الأساسية هذه.
برمجة تطبيقات
تطبيق Google Chat مفعَّل فيه الميزات التفاعلية لإنشاء تطبيق Chat تفاعلي في Apps Script، أكمِل الخطوات الأساسية هذه.
ضبط شاشة تطبيق Chat الرئيسية
لتفعيل ميزة "الصفحة الرئيسية للتطبيق"، عليك ضبط تطبيق Chat
لتلقّي
APP_HOME أحداث التفاعل، ويتلقّى تطبيق Chat هذا الحدث كلما نقر مستخدم
على علامة التبويب الصفحة الرئيسية من رسالة مباشرة في
تطبيق Chat.
لتعديل إعدادات الضبط في Google Cloud Console، اتّبِع الخطوات التالية:
في وحدة تحكّم Google Cloud، انتقِل إلى القائمة > المزيد من المنتجات > Google Workspace > مكتبة المنتجات > Google Chat API.
انقر على إدارة، ثمّ انقر على علامة التبويب الإعداد.
ضمن الميزات التفاعلية، انتقِل إلى قسم الوظيفة لتحديد إعدادات الصفحة الرئيسية للتطبيق:
- ضَع علامة في مربّع الاختيار تلقّي رسائل بين شخصَين.
- ضَع علامة في مربّع الاختيار صفحة الدعم الرئيسية للتطبيق.
إذا كان تطبيق Chat يستخدم خدمة HTTP، انتقِل إلى إعدادات الاتصال وحدِّد نقطة نهاية للحقل عنوان URL للصفحة الرئيسية للتطبيق. يمكنك استخدام عنوان URL نفسه الذي حدّدته في حقل عنوان URL لنقطة نهاية HTTP.
انقر على حفظ.
إنشاء بطاقة شاشة رئيسية للتطبيق
عندما يفتح المستخدم الصفحة الرئيسية للتطبيق، يجب أن يعالج تطبيق Chat
حدث التفاعل APP_HOME من خلال عرض مثيل
RenderActions
مع pushCard التنقّل و
Card. لإنشاء تجربة
تفاعلية، يمكن أن تحتوي البطاقة على تطبيقات مصغّرة تفاعلية، مثل الأزرار
أو مدخلات النصوص التي يمكن لتطبيق Chat معالجتها
والردّ عليها باستخدام بطاقات إضافية أو مربّع حوار.
في المثال التالي، يعرض تطبيق Chat بطاقة الصفحة الرئيسية الأولية للتطبيق التي تعرض وقت إنشاء البطاقة وأحد الأزرار. عندما ينقر المستخدم على الزر، يعرض تطبيق Chat بطاقة معدَّلة تعرض وقت إنشاء البطاقة المعدَّلة.
Node.js
Python
Java
برمجة تطبيقات
نفِّذ الدالة onAppHome التي يتمّ استدعاؤها بعد كلّ APP_HOME
أحداث التفاعل:
يُرسِل هذا المثال رسالة بطاقة من خلال عرض ملف JSON للبطاقة. يمكنك أيضًا استخدام خدمة بطاقات Apps Script.
الاستجابة للتفاعلات مع شاشة التطبيق الرئيسية
إذا كانت بطاقة الصفحة الرئيسية الأولية للتطبيق تحتوي على تطبيقات مصغّرة تفاعلية، مثل الأزرار
أو مدخلات الاختيار، يجب أن يعالج تطبيق Chat
أحداث التفاعل ذات الصلة من خلال عرض مثيل
RenderActions
مع التنقّل باستخدام updateCard. لمزيد من المعلومات عن التعامل مع التطبيقات المصغّرة interactive
، اطّلِع على مقالة
معالجة المعلومات التي يُدخلها المستخدمون.
في المثال السابق، كانت بطاقة الصفحة الرئيسية الأولية للتطبيق تتضمّن زرًا. عندما
ينقر مستخدم على الزر، يؤدي حدث التفاعل CARD_CLICKED
إلى تنشيط الدالة updateAppHome لإعادة تحميل بطاقة التطبيق الرئيسية، كما هو موضّح
في الرمز البرمجي التالي:
Node.js
Python
Java
برمجة تطبيقات
يُرسِل هذا المثال رسالة بطاقة من خلال عرض ملف JSON للبطاقة. يمكنك أيضًا استخدام خدمة بطاقات Apps Script.
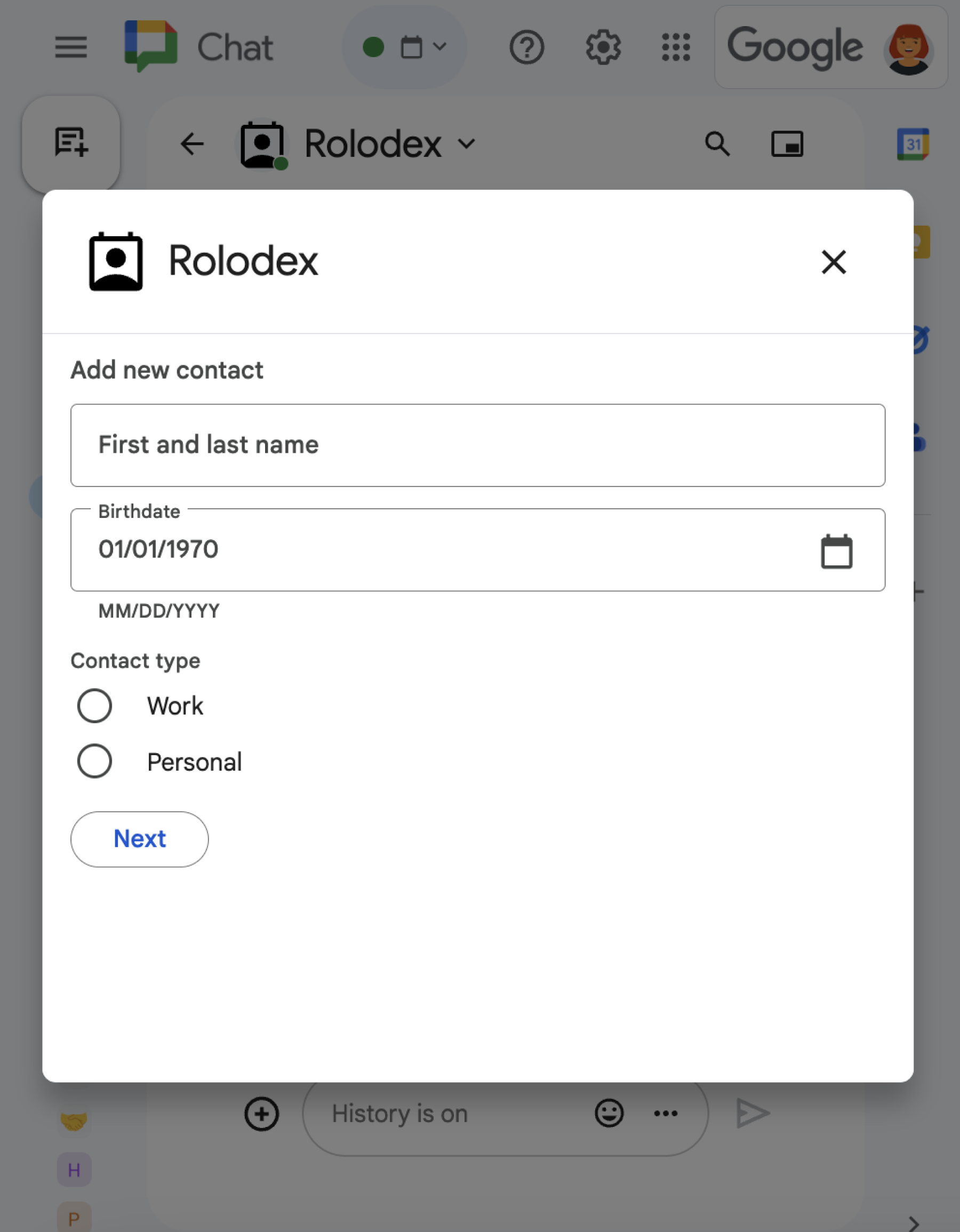
فتح مربّعات الحوار
يمكن لتطبيق Chat أيضًا الردّ على التفاعلات في الصفحة الرئيسية للتطبيق من خلال فتح محادثات.

لفتح مربّع حوار من الصفحة الرئيسية للتطبيق، يجب معالجة حدث التفاعل ذي الصلة من خلال
عرض renderActions مع updateCard تنقّل يحتوي على Card
عنصر. في المثال التالي، يستجيب تطبيق Chat
لنقرة على زر من بطاقة الصفحة الرئيسية للتطبيق من خلال معالجة حدث التفاعل CARD_CLICKED
وفتح مربّع حوار:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
لإغلاق مربّع حوار، يجب معالجة أحداث التفاعل التالية:
CLOSE_DIALOG: لإغلاق مربّع الحوار والعودة إلى بطاقة الصفحة الرئيسية الأولية لتطبيق ChatCLOSE_DIALOG_AND_EXECUTE: يؤدي إلى إغلاق مربّع الحوار وإعادة تحميل بطاقة شاشة الترحيب في التطبيق.
يستخدم نموذج الرمز البرمجي التالي CLOSE_DIALOG لإغلاق مربّع حوار والرجوع إلى
بطاقة التطبيق الرئيسية:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
لجمع المعلومات من المستخدمين، يمكنك أيضًا إنشاء محادثات تسلسلية. للاطّلاع على كيفية إنشاء محادثات تسلسلية، اطّلِع على مقالة فتح المحادثات والردّ عليها.
مواضيع ذات صلة
- الاطّلاع على نماذج تطبيقات Chat التي تستخدم شاشة "صفحة التطبيق الرئيسية"
- فتح مربّعات الحوار والردّ عليها
