এই পৃষ্ঠাটি ব্যাখ্যা করে যে কীভাবে আপনার Google Chat অ্যাপের মাধ্যমে সরাসরি বার্তাগুলির জন্য একটি হোমপেজ তৈরি করতে হয়। একটি হোমপেজ, Google Chat API-এ অ্যাপ হোম হিসাবে উল্লেখ করা হয়, এটি একটি কাস্টমাইজযোগ্য কার্ড ইন্টারফেস যা ব্যবহারকারী এবং একটি চ্যাট অ্যাপের মধ্যে সরাসরি বার্তা স্থানগুলির হোম ট্যাবে প্রদর্শিত হয়।

আপনি চ্যাট অ্যাপের সাথে ইন্টারঅ্যাক্ট করার জন্য বা ব্যবহারকারীদের চ্যাট থেকে একটি বহিরাগত পরিষেবা বা টুল ব্যবহার করতে দেওয়ার জন্য টিপস শেয়ার করতে অ্যাপ হোম ব্যবহার করতে পারেন।
চ্যাট অ্যাপের জন্য মেসেজিং এবং ইউজার ইন্টারফেস ডিজাইন ও প্রিভিউ করতে কার্ড বিল্ডার ব্যবহার করুন:
কার্ড বিল্ডার খুলুনপূর্বশর্ত
Node.js
একটি Google চ্যাট অ্যাপ যা ইন্টারেক্টিভ বৈশিষ্ট্যের জন্য সক্ষম। একটি HTTP পরিষেবা ব্যবহার করে একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।পাইথন
একটি Google চ্যাট অ্যাপ যা ইন্টারেক্টিভ বৈশিষ্ট্যের জন্য সক্ষম। একটি HTTP পরিষেবা ব্যবহার করে একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।জাভা
একটি Google চ্যাট অ্যাপ যা ইন্টারেক্টিভ বৈশিষ্ট্যের জন্য সক্ষম। একটি HTTP পরিষেবা ব্যবহার করে একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।অ্যাপস স্ক্রিপ্ট
একটি Google চ্যাট অ্যাপ যা ইন্টারেক্টিভ বৈশিষ্ট্যের জন্য সক্ষম। Apps Script-এ একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।আপনার চ্যাট অ্যাপের জন্য অ্যাপ হোম কনফিগার করুন
অ্যাপ হোম সমর্থন করার জন্য, APP_HOME ইন্টারঅ্যাকশন ইভেন্টগুলি পাওয়ার জন্য আপনাকে অবশ্যই আপনার চ্যাট অ্যাপটি কনফিগার করতে হবে, যখনই কোনও ব্যবহারকারী চ্যাট অ্যাপের সাথে সরাসরি বার্তা থেকে হোম ট্যাবে ক্লিক করেন তখনই আপনার চ্যাট অ্যাপটি এই ইভেন্টটি গ্রহণ করে।
Google ক্লাউড কনসোলে আপনার কনফিগারেশন সেটিংস আপডেট করতে, নিম্নলিখিতগুলি করুন:
Google ক্লাউড কনসোলে, মেনু > আরও প্রোডাক্ট > Google Workspace > প্রোডাক্ট লাইব্রেরি > Google Chat API- এ যান।
পরিচালনা ক্লিক করুন, এবং তারপর কনফিগারেশন ট্যাবে ক্লিক করুন।
ইন্টারেক্টিভ বৈশিষ্ট্যের অধীনে, অ্যাপ হোম কনফিগার করতে কার্যকারিতা বিভাগে যান:
- রিসিভ 1:1 মেসেজ চেকবক্স নির্বাচন করুন।
- সাপোর্ট অ্যাপ হোম চেকবক্স নির্বাচন করুন।
যদি আপনার চ্যাট অ্যাপ একটি HTTP পরিষেবা ব্যবহার করে, তাহলে সংযোগ সেটিংসে যান এবং অ্যাপ হোম ইউআরএল ক্ষেত্রের জন্য একটি এন্ডপয়েন্ট নির্দিষ্ট করুন। আপনি HTTP এন্ডপয়েন্ট ইউআরএল ফিল্ডে যে ইউআরএল উল্লেখ করেছেন সেই একই ইউআরএল ব্যবহার করতে পারেন।
Save এ ক্লিক করুন।
একটি অ্যাপ হোম কার্ড তৈরি করুন
যখন কোনও ব্যবহারকারী অ্যাপ হোম খোলে, তখন আপনার চ্যাট অ্যাপটিকে pushCard নেভিগেশন এবং একটি Card মাধ্যমে RenderActions এর একটি উদাহরণ ফিরিয়ে দিয়ে APP_HOME ইন্টারঅ্যাকশন ইভেন্টটি পরিচালনা করতে হবে। একটি ইন্টারেক্টিভ অভিজ্ঞতা তৈরি করতে, কার্ডটিতে ইন্টারেক্টিভ উইজেট থাকতে পারে যেমন বোতাম বা টেক্সট ইনপুট যা চ্যাট অ্যাপ অতিরিক্ত কার্ড বা ডায়ালগ দিয়ে প্রক্রিয়া করতে এবং প্রতিক্রিয়া জানাতে পারে।
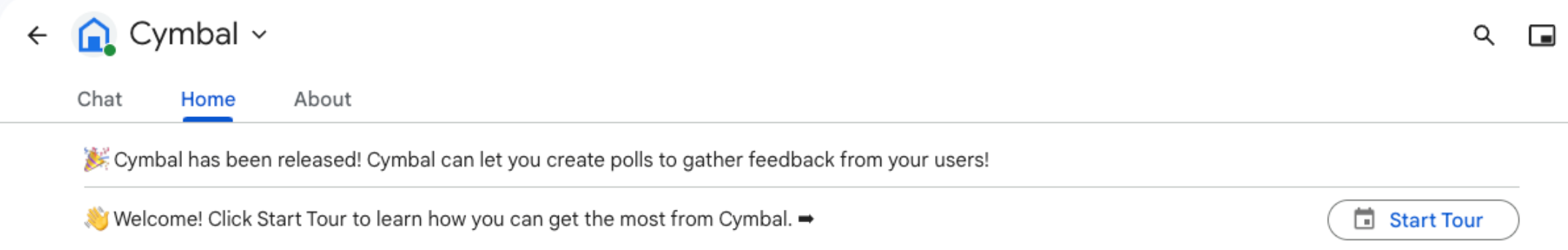
নিম্নলিখিত উদাহরণে, চ্যাট অ্যাপ একটি প্রাথমিক অ্যাপ হোম কার্ড প্রদর্শন করে যা কার্ড তৈরির সময় এবং একটি বোতাম প্রদর্শন করে। যখন একজন ব্যবহারকারী বোতামে ক্লিক করেন, তখন চ্যাট অ্যাপ একটি আপডেট করা কার্ড ফেরত দেয় যা আপডেট করা কার্ড তৈরির সময় দেখায়।
Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
সমস্ত APP_HOME ইন্টারঅ্যাকশন ইভেন্টের পরে কল করা onAppHome ফাংশনটি প্রয়োগ করুন:
এই উদাহরণ কার্ড JSON ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি Apps স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন৷
অ্যাপ হোম ইন্টারঅ্যাকশনে সাড়া দিন
যদি আপনার প্রাথমিক অ্যাপ হোম কার্ডে ইন্টারেক্টিভ উইজেট থাকে, যেমন বোতাম বা নির্বাচন ইনপুট, আপনার চ্যাট অ্যাপকে অবশ্যই updateCard নেভিগেশনের সাথে RenderActions এর একটি উদাহরণ প্রদান করে সংশ্লিষ্ট ইন্টারঅ্যাকশন ইভেন্টগুলি পরিচালনা করতে হবে। ইন্টারেক্টিভ উইজেট পরিচালনা সম্পর্কে আরও জানতে, ব্যবহারকারীদের দ্বারা ইনপুট করা প্রক্রিয়া তথ্য দেখুন।
আগের উদাহরণে, প্রাথমিক অ্যাপ হোম কার্ডে একটি বোতাম অন্তর্ভুক্ত ছিল। যখনই একজন ব্যবহারকারী বোতামে ক্লিক করেন, একটি CARD_CLICKED ইন্টারঅ্যাকশন ইভেন্ট অ্যাপ হোম কার্ড রিফ্রেশ করতে ফাংশন updateAppHome ট্রিগার করে, যেমনটি নিম্নলিখিত কোডে দেখানো হয়েছে:
Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই উদাহরণ কার্ড JSON ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি Apps স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন৷
ডায়ালগ খুলুন
আপনার চ্যাট অ্যাপটিও ডায়ালগ খোলার মাধ্যমে অ্যাপ হোমে ইন্টারঅ্যাকশনের প্রতিক্রিয়া জানাতে পারে।

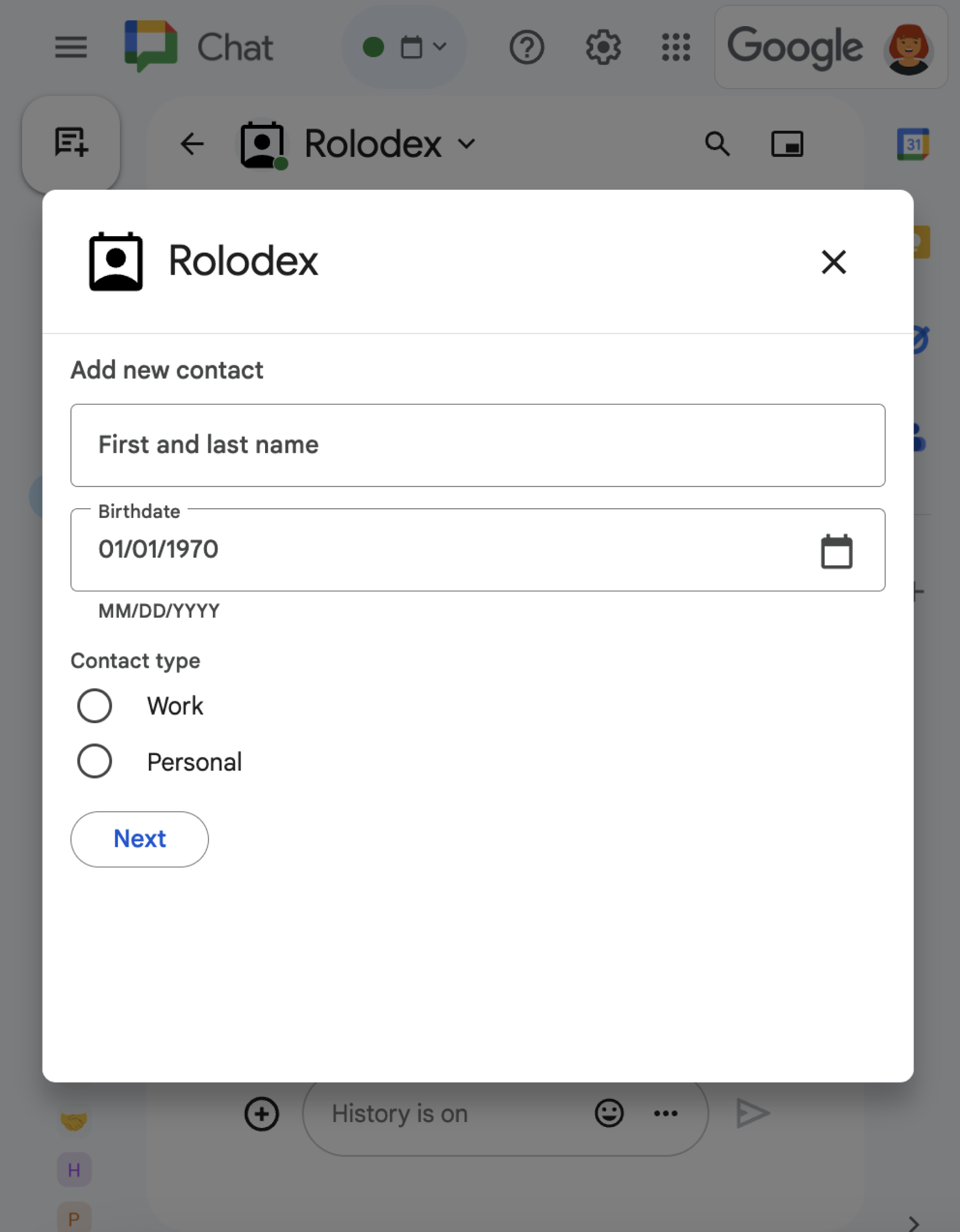
অ্যাপ হোম থেকে একটি ডায়ালগ খুলতে, Card অবজেক্ট রয়েছে এমন updateCard নেভিগেশন সহ renderActions ফিরিয়ে দিয়ে সম্পর্কিত ইন্টারঅ্যাকশন ইভেন্টটি প্রক্রিয়া করুন। নিম্নলিখিত উদাহরণে, একটি চ্যাট অ্যাপ CARD_CLICKED ইন্টারঅ্যাকশন ইভেন্ট প্রক্রিয়া করে এবং একটি ডায়ালগ খোলার মাধ্যমে একটি অ্যাপ হোম কার্ড থেকে একটি বোতাম ক্লিকের প্রতিক্রিয়া দেয়:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
একটি ডায়ালগ বন্ধ করতে, নিম্নলিখিত মিথস্ক্রিয়া ইভেন্টগুলি প্রক্রিয়া করুন:
-
CLOSE_DIALOG: ডায়ালগ বন্ধ করে এবং চ্যাট অ্যাপের প্রাথমিক অ্যাপ হোম কার্ডে ফিরে আসে। -
CLOSE_DIALOG_AND_EXECUTE: ডায়ালগ বন্ধ করে এবং অ্যাপ হোম কার্ড রিফ্রেশ করে।
নিম্নলিখিত কোড নমুনা একটি ডায়ালগ বন্ধ করতে এবং অ্যাপ হোম কার্ডে ফিরে যেতে CLOSE_DIALOG ব্যবহার করে:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ করতে, আপনি ক্রমিক ডায়ালগও তৈরি করতে পারেন। ক্রমিক ডায়ালগগুলি কীভাবে তৈরি করতে হয় তা শিখতে, ডায়ালগ খুলুন এবং প্রতিক্রিয়া দিন দেখুন।
সম্পর্কিত বিষয়
- অ্যাপ হোম ব্যবহার করে এমন চ্যাট অ্যাপের নমুনাগুলি দেখুন ।
- ডায়ালগ খুলুন এবং সাড়া দিন ।
