इस पेज पर, Google Chat ऐप्लिकेशन में डायरेक्ट मैसेज के लिए होम पेज बनाने का तरीका बताया गया है. Google Chat API में, होम पेज को ऐप्लिकेशन होम कहा जाता है. यह एक कार्ड इंटरफ़ेस है, जिसे अपनी पसंद के मुताबिक बनाया जा सकता है. यह उपयोगकर्ता और Chat ऐप्लिकेशन के बीच डायरेक्ट मैसेज स्पेस के होम टैब में दिखता है.

ऐप्लिकेशन होम का इस्तेमाल करके, Chat ऐप्लिकेशन के साथ इंटरैक्ट करने के बारे में सलाह शेयर की जा सकती है. इसके अलावा, उपयोगकर्ताओं को Chat से किसी बाहरी सेवा या टूल को ऐक्सेस करने और उसका इस्तेमाल करने की अनुमति भी दी जा सकती है.
Chat ऐप्लिकेशन के लिए मैसेजिंग और यूज़र इंटरफ़ेस डिज़ाइन करने और उनकी झलक देखने के लिए, कार्ड बिल्डर का इस्तेमाल करें:
कार्ड बिल्डर खोलेंज़रूरी शर्तें
Node.js
Google Chat ऐप्लिकेशन, जिसमें इंटरैक्टिव सुविधाएं चालू हों. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Python
Google Chat ऐप्लिकेशन, जिसमें इंटरैक्टिव सुविधाएं चालू हों. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Java
Google Chat ऐप्लिकेशन, जिसमें इंटरैक्टिव सुविधाएं चालू हों. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Apps Script
Google Chat ऐप्लिकेशन, जिसमें इंटरैक्टिव सुविधाएं चालू हों. Apps Script में इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह शुरुआती लेख पढ़ें.
Chat ऐप्लिकेशन के लिए, ऐप्लिकेशन होम कॉन्फ़िगर करना
ऐप्लिकेशन के होम पेज की सुविधा इस्तेमाल करने के लिए, आपको अपने Chat ऐप्लिकेशन को कॉन्फ़िगर करना होगा, ताकि वह APP_HOME इंटरैक्शन इवेंट पा सके. जब भी कोई उपयोगकर्ता Chat ऐप्लिकेशन में डायरेक्ट मैसेज से होम टैब पर क्लिक करता है, तो आपके Chat ऐप्लिकेशन को यह इवेंट मिलता है.
Google Cloud Console में कॉन्फ़िगरेशन सेटिंग अपडेट करने के लिए, यह तरीका अपनाएं:
Google Cloud console में, मेन्यू > ज़्यादा प्रॉडक्ट > Google Workspace > प्रॉडक्ट लाइब्रेरी > Google Chat API पर जाएं.
मैनेज करें पर क्लिक करें. इसके बाद, कॉन्फ़िगरेशन टैब पर क्लिक करें.
ऐप्लिकेशन के होम पेज को कॉन्फ़िगर करने के लिए, इंटरैक्टिव सुविधाएं में जाकर, काम करने का तरीका सेक्शन पर जाएं:
- 1:1 मैसेज पाएं चेकबॉक्स को चुनें.
- सहायता ऐप्लिकेशन का होम चेकबॉक्स चुनें.
अगर आपका Chat ऐप्लिकेशन, एचटीटीपी सेवा का इस्तेमाल करता है, तो कनेक्शन सेटिंग पर जाएं और ऐप्लिकेशन के होम पेज का यूआरएल फ़ील्ड के लिए कोई एंडपॉइंट डालें. उसी यूआरएल का इस्तेमाल किया जा सकता है जिसे आपने एचटीटीपी एंडपॉइंट यूआरएल फ़ील्ड में डाला है.
सेव करें पर क्लिक करें.
ऐप्लिकेशन का होम कार्ड बनाना
जब कोई उपयोगकर्ता ऐप्लिकेशन का होम पेज खोलता है, तो आपके Chat ऐप्लिकेशन को APP_HOME इंटरैक्शन इवेंट को मैनेज करना होगा. इसके लिए, उसे pushCard नेविगेशन और Card के साथ RenderActions का एक इंस्टेंस दिखाना होगा. इंटरैक्टिव अनुभव देने के लिए, कार्ड में इंटरैक्टिव विजेट शामिल किए जा सकते हैं. जैसे, बटन या टेक्स्ट इनपुट. Chat ऐप्लिकेशन इन विजेट को प्रोसेस कर सकता है और इनके आधार पर, आपको अन्य कार्ड या डायलॉग दिखा सकता है.
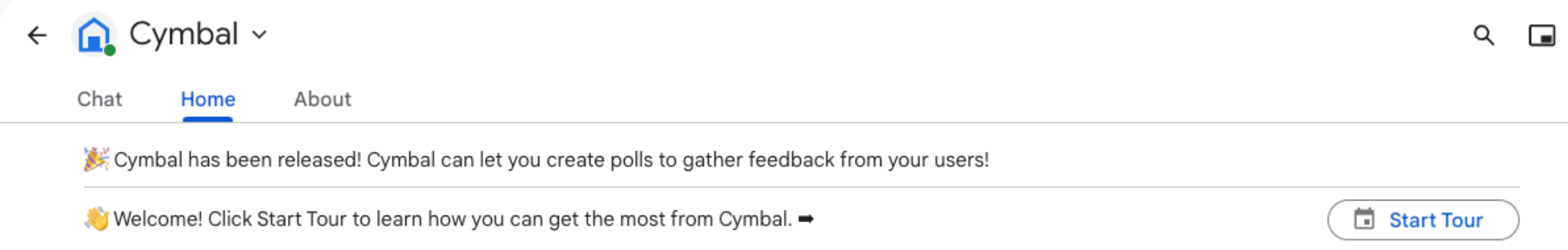
नीचे दिए गए उदाहरण में, Chat ऐप्लिकेशन का शुरुआती होम कार्ड दिख रहा है. इसमें कार्ड बनाने का समय और एक बटन दिख रहा है. जब कोई उपयोगकर्ता बटन पर क्लिक करता है, तो Chat ऐप्लिकेशन एक अपडेट किया गया कार्ड दिखाता है. इसमें, अपडेट किए गए कार्ड को बनाने का समय दिखता है.
Node.js
Python
Java
Apps Script
onAppHome फ़ंक्शन लागू करें, जिसे सभी APP_HOME इंटरैक्शन इवेंट के बाद कॉल किया जाता है:
इस उदाहरण में, कार्ड का JSON दिखाकर कार्ड का मैसेज भेजा जाता है. इसके अलावा, Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
ऐप्लिकेशन के होम इंटरैक्शन का जवाब देना
अगर आपके ऐप्लिकेशन के शुरुआती होम कार्ड में बटन या चुनने के लिए दिए गए इनपुट जैसे इंटरैक्टिव विजेट शामिल हैं, तो आपके Chat ऐप्लिकेशन को updateCard नेविगेशन के साथ RenderActions का एक इंस्टेंस दिखाकर, इंटरैक्शन से जुड़े इवेंट मैनेज करने होंगे. इंटरैक्टिव विजेट मैनेज करने के बारे में ज़्यादा जानने के लिए, उपयोगकर्ताओं की डाली गई जानकारी को प्रोसेस करना लेख पढ़ें.
पिछले उदाहरण में, ऐप्लिकेशन के होम कार्ड में एक बटन शामिल था. जब भी कोई उपयोगकर्ता बटन पर क्लिक करता है, तो CARD_CLICKED इंटरैक्शन इवेंट, ऐप्लिकेशन के होम कार्ड को रीफ़्रेश करने के लिए फ़ंक्शन updateAppHome को ट्रिगर करता है. इस बारे में यहां दिए गए कोड में बताया गया है:
Node.js
Python
Java
Apps Script
इस उदाहरण में, कार्ड का JSON दिखाकर कार्ड का मैसेज भेजा जाता है. इसके अलावा, Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
डायलॉग बॉक्स खोलना
आपका Chat ऐप्लिकेशन, डायलॉग बॉक्स खोलकर, ऐप्लिकेशन के होम पेज पर किए गए इंटरैक्शन का जवाब भी दे सकता है.

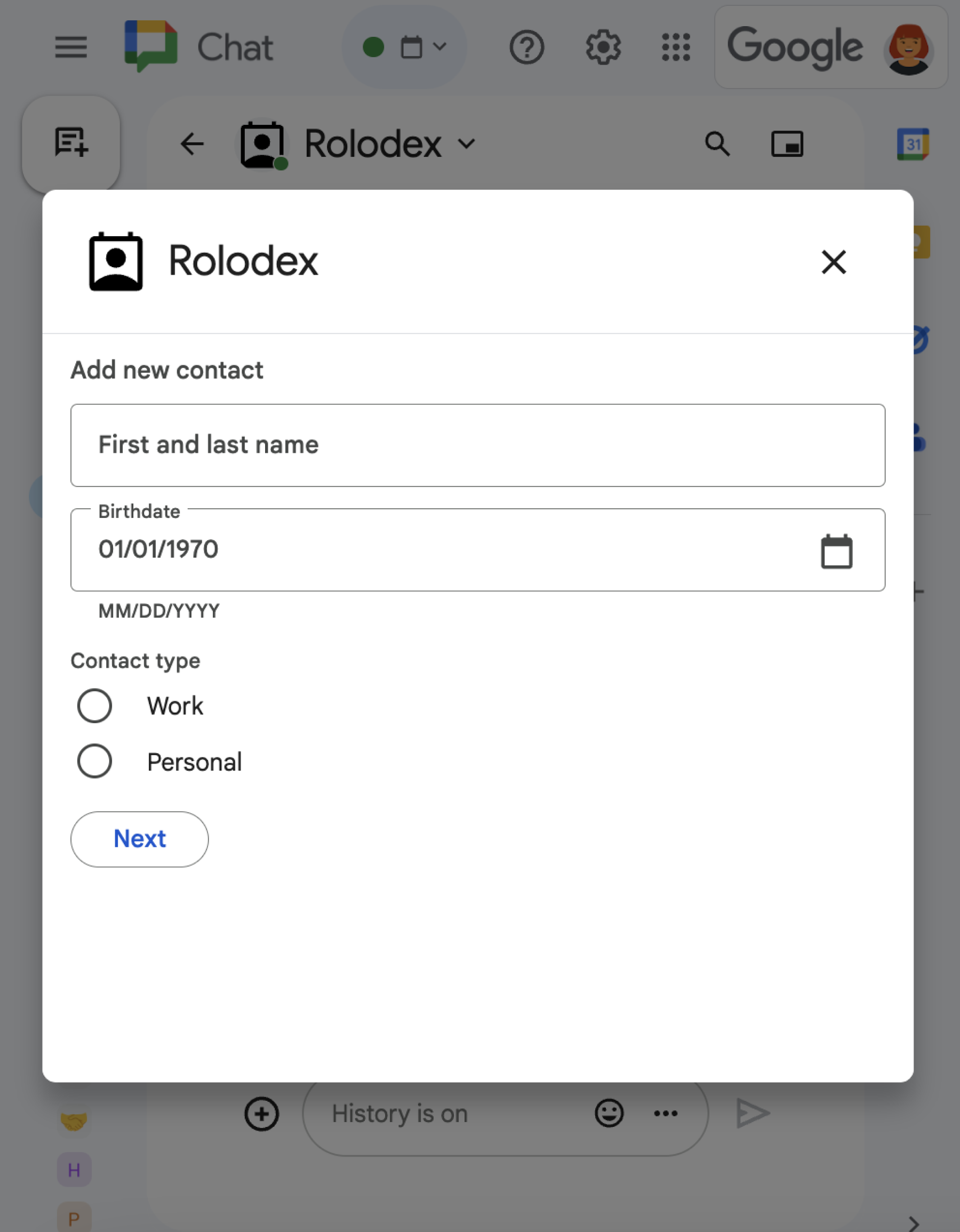
ऐप्लिकेशन के होम पेज से डायलॉग बॉक्स खोलने के लिए, उससे जुड़े इंटरैक्शन इवेंट को प्रोसेस करें. इसके लिए, updateCard नेविगेशन के साथ renderActions को वापस लाएं, जिसमें Card ऑब्जेक्ट हो. यहां दिए गए उदाहरण में, Chat ऐप्लिकेशन किसी ऐप्लिकेशन के होम कार्ड पर बटन पर क्लिक करने पर, CARD_CLICKED इंटरैक्शन इवेंट को प्रोसेस करके डायलॉग बॉक्स खोलता है:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
डायलॉग बॉक्स बंद करने के लिए, इन इंटरैक्शन इवेंट को प्रोसेस करें:
CLOSE_DIALOG: डायलॉग बॉक्स को बंद करता है और Chat ऐप्लिकेशन के शुरुआती होम कार्ड पर वापस ले जाता है.CLOSE_DIALOG_AND_EXECUTE: डायलॉग बॉक्स को बंद करता है और ऐप्लिकेशन के होम कार्ड को रीफ़्रेश करता है.
नीचे दिए गए कोड सैंपल में, डायलॉग बॉक्स को बंद करने और ऐप्लिकेशन के होम कार्ड पर वापस जाने के लिए CLOSE_DIALOG का इस्तेमाल किया गया है:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
उपयोगकर्ताओं से जानकारी इकट्ठा करने के लिए, क्रम से चलने वाले डायलॉग भी बनाए जा सकते हैं. क्रम से चलने वाले डायलॉग बनाने का तरीका जानने के लिए, डायलॉग खोलना और उनका जवाब देना लेख पढ़ें.
मिलते-जुलते विषय
- ऐप्लिकेशन होम का इस्तेमाल करने वाले Chat ऐप्लिकेशन के सैंपल देखें.
- डायलॉग बॉक्स खोलना और उनका जवाब देना.
