Na tej stronie znajdziesz instrukcje tworzenia strony głównej dla wiadomości bezpośrednich w aplikacji Google Chat. Strona główna, zwana w interfejsie Google Chat API stroną główną aplikacji, to konfigurowalny interfejs kart, który pojawia się na karcie Główna pomieszczeń wiadomości bezpośrednich między użytkownikiem a aplikacją Google Chat.

Na stronie głównej aplikacji możesz udostępniać porady dotyczące interakcji z aplikacją Google Chat lub zezwalać użytkownikom na dostęp do usługi lub narzędzia zewnętrznego w Google Chat.
Korzystając z Kreatora kart, możesz projektować i przeglądać interfejsy użytkownika oraz wiadomości w aplikacji Google Chat:
Otwórz kreatora kartWymagania wstępne
Node.js
Aplikacja Google Chat, w której włączono funkcje interaktywne. Aby utworzyć interaktywną aplikację Google Chat za pomocą usługi HTTP, wykonaj to krótkie wprowadzenie.
Python
Aplikacja Google Chat, w której włączono funkcje interaktywne. Aby utworzyć interaktywną aplikację Google Chat za pomocą usługi HTTP, wykonaj to krótkie wprowadzenie.
Java
Aplikacja Google Chat, w której włączono funkcje interaktywne. Aby utworzyć interaktywną aplikację Google Chat za pomocą usługi HTTP, wykonaj to krótkie wprowadzenie.
Google Apps Script
Aplikacja Google Chat, w której włączono funkcje interaktywne. Aby utworzyć interaktywną aplikację Google Chat w Apps Script, wykonaj krótkie wprowadzenie.
Konfigurowanie ekranu głównego aplikacji Google Chat
Aby umożliwić korzystanie z ekranu głównego aplikacji, musisz skonfigurować aplikację Google Chat tak, aby odbierała APP_HOME zdarzenia interakcji. Aplikacja Google Chat otrzymuje to zdarzenie za każdym razem, gdy użytkownik kliknie kartę Ekran główny w aplikacji Google Chat.
Aby zaktualizować ustawienia konfiguracji w konsoli Google Cloud, wykonaj te czynności:
W konsoli Google Cloud otwórz Menu > Więcej usług > Google Workspace > Biblioteka usług > Google Chat API.
Kliknij Zarządzaj, a następnie kartę Konfiguracja.
W sekcji Funkcje interaktywne otwórz sekcję Funkcje, aby skonfigurować stronę główną aplikacji:
- Zaznacz pole wyboru Odbieranie wiadomości 1:1.
- Zaznacz pole wyboru Strona główna aplikacji pomocy.
Jeśli Twoja aplikacja do czatu korzysta z usługi HTTP, otwórz Ustawienia połączenia i w polu Adres URL strony głównej aplikacji podaj punkt końcowy. Możesz użyć tego samego adresu URL, który został podany w polu URL punktu końcowego HTTP.
Kliknij Zapisz.
Tworzenie karty głównej aplikacji
Gdy użytkownik otworzy stronę główną aplikacji, aplikacja Google Chat musi obsłużyć zdarzenie interakcji APP_HOME, zwracając instancję RenderActions z nawigacją pushCard i elementem Card. Aby stworzyć interaktywną kartę, możesz użyć interaktywnych widżetów, takich jak przyciski lub pola tekstowe, które aplikacja czatu może przetwarzać i na które może odpowiadać dodatkowymi kartami lub oknem dialogowym.
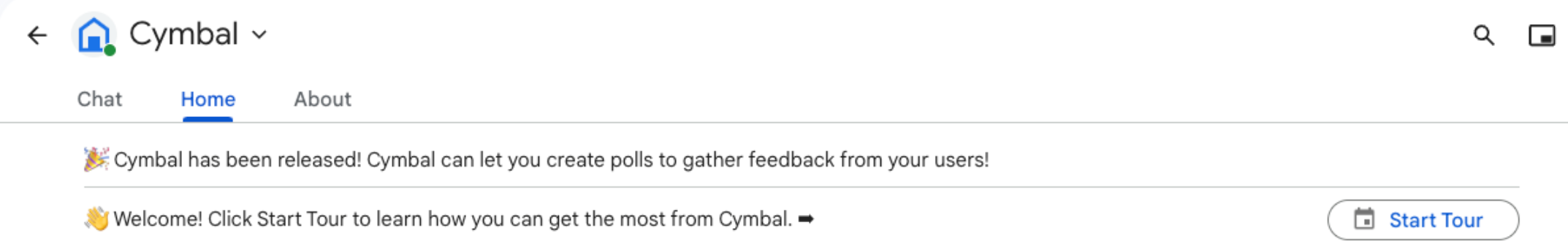
W tym przykładzie aplikacja Google Chat wyświetla kartę początkową z czasem utworzenia karty oraz przyciskiem. Gdy użytkownik kliknie przycisk, aplikacja Czat zwróci zaktualizowaną kartę z czasem jej utworzenia.
Node.js
Python
Java
Google Apps Script
Zaimplementuj funkcję onAppHome, która jest wywoływana po wszystkich zdarzeniach interakcji APP_HOME:
W tym przykładzie wysyłamy wiadomość z karty, zwracając obiekt JSON karty. Możesz też użyć usługi karty w Apps Script.
Odpowiadanie na interakcje na stronie głównej aplikacji
Jeśli początkowa karta aplikacji zawiera interaktywne widżety, takie jak przyciski lub pola wyboru, aplikacja Chat musi obsługiwać powiązane zdarzenia interakcji, zwracając wystąpienieRenderActions z navigacją updateCard. Więcej informacji o obsługiwaniu widżetów interaktywnych znajdziesz w artykule Przetwarzanie informacji wprowadzanych przez użytkowników.
W poprzednim przykładzie początkowa karta aplikacji zawierała przycisk. Gdy użytkownik kliknie przycisk, zdarzenie interakcji CARD_CLICKED uruchamia funkcję updateAppHome, która odświeża kartę główną aplikacji, jak pokazano w tym kodzie:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłamy wiadomość z karty, zwracając obiekt JSON karty. Możesz też użyć usługi karty w Apps Script.
Otwórz okna
Aplikacja Google Chat może też reagować na interakcje w ekranie głównym aplikacji, otwierając dialogi.

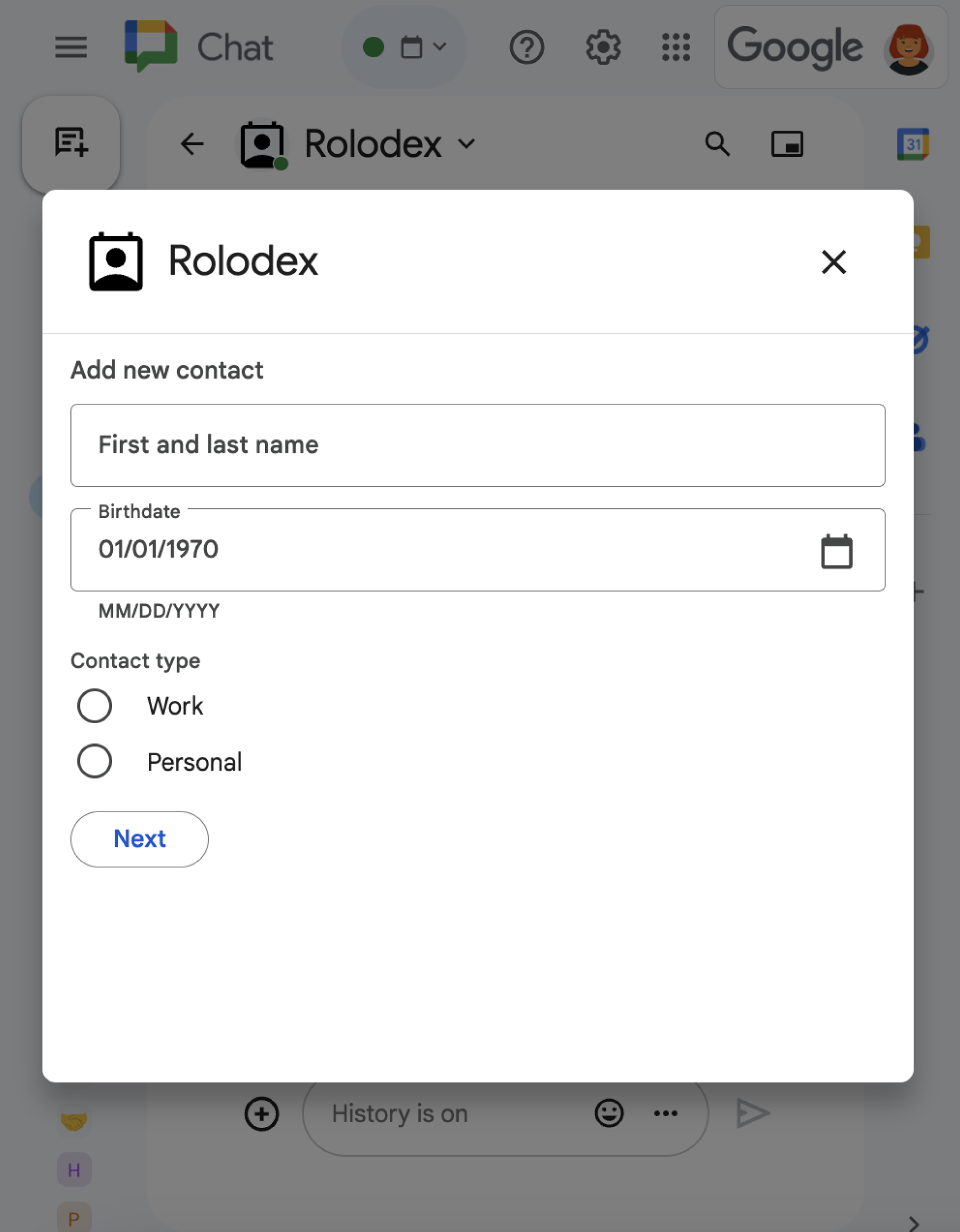
Aby otworzyć okno na stronie głównej aplikacji, przetwórz powiązane zdarzenie interakcji, zwracając renderActions z navigacją updateCard zawierającą obiekt Card. W tym przykładzie aplikacja Google Chat reaguje na kliknięcie przycisku na karcie głównej aplikacji, przetwarzając zdarzenie interakcji CARD_CLICKED i otwierając okno dialogowe:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
Aby zamknąć okno, przetwórz te zdarzenia interakcji:
CLOSE_DIALOG: zamyka okno i zwraca do początkowej karty głównej aplikacji Google Chat.CLOSE_DIALOG_AND_EXECUTE: zamyka okno i odświeża kartę główną aplikacji.
W tym przykładowym kodzie do zamykania okna dialogowego i powrotu do karty głównej aplikacji służy metoda CLOSE_DIALOG:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
Aby zbierać informacje od użytkowników, możesz też tworzyć dialogi sekwencyjne. Aby dowiedzieć się, jak tworzyć dialogi sekwencyjne, przeczytaj artykuł Otwieranie dialogów i odpowiadanie na nie.
Powiązane artykuły
- Zobacz przykłady aplikacji Google Chat, które korzystają z ekranu głównego aplikacji.
- Otwieranie i odpowiadanie na okna dialogowe
