หน้านี้จะอธิบายวิธีสร้างหน้าแรกสำหรับข้อความส่วนตัวด้วยแอป Google Chat หน้าแรกหรือที่เรียกว่าหน้าแรกของแอปใน Google Chat API คืออินเทอร์เฟซการ์ดที่ปรับแต่งได้ซึ่งปรากฏในแท็บหน้าแรกของพื้นที่ทำงานข้อความส่วนตัวระหว่างผู้ใช้กับแอป Chat

คุณสามารถใช้หน้าแรกของแอปเพื่อแชร์เคล็ดลับในการโต้ตอบกับแอป Chat หรืออนุญาตให้ผู้ใช้เข้าถึงและใช้บริการหรือเครื่องมือภายนอกจาก Chat
ใช้เครื่องมือสร้างการ์ดเพื่อออกแบบและแสดงตัวอย่างการรับส่งข้อความและอินเทอร์เฟซผู้ใช้สำหรับแอป Chat โดยทำดังนี้
เปิดเครื่องมือสร้างการ์ดข้อกำหนดเบื้องต้น
Node.js
แอป Google Chat ที่เปิดใช้ฟีเจอร์แบบอินเทอร์แอกทีฟ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทําตามการเริ่มต้นใช้งานอย่างรวดเร็วนี้
Python
แอป Google Chat ที่เปิดใช้ฟีเจอร์แบบอินเทอร์แอกทีฟ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทําตามการเริ่มต้นใช้งานอย่างรวดเร็วนี้
Java
แอป Google Chat ที่เปิดใช้ฟีเจอร์แบบอินเทอร์แอกทีฟ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทําตามการเริ่มต้นใช้งานอย่างรวดเร็วนี้
Apps Script
แอป Google Chat ที่เปิดใช้ฟีเจอร์แบบอินเทอร์แอกทีฟ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟใน Apps Script ให้ทำตามการเริ่มต้นใช้งานนี้
กำหนดค่าหน้าแรกของแอปสำหรับแอป Chat
หากต้องการรองรับหน้าแรกของแอป คุณต้องกําหนดค่าแอป Chat ให้รับAPP_HOMEเหตุการณ์การโต้ตอบ โดยแอป Chat จะได้รับเหตุการณ์นี้เมื่อใดก็ตามที่ผู้ใช้คลิกแท็บหน้าแรกจากข้อความส่วนตัวในแอป Chat
หากต้องการอัปเดตการตั้งค่าการกําหนดค่าใน Google Cloud Console ให้ทําดังนี้
ในคอนโซล Google Cloud ให้ไปที่เมนู > ผลิตภัณฑ์เพิ่มเติม > Google Workspace > คลังผลิตภัณฑ์ > Google Chat API
คลิกจัดการ แล้วคลิกแท็บการกําหนดค่า
ในส่วนฟีเจอร์แบบอินเทอร์แอกทีฟ ให้ไปที่ส่วนฟังก์ชันการทำงานเพื่อกำหนดค่าหน้าแรกของแอป ดังนี้
- เลือกช่องทําเครื่องหมายรับข้อความแบบ 1:1
- เลือกช่องทําเครื่องหมายหน้าแรกของแอปการสนับสนุน
หากแอป Chat ใช้บริการ HTTP ให้ไปที่การตั้งค่าการเชื่อมต่อ แล้วระบุปลายทางสำหรับช่องURL หน้าแรกของแอป คุณใช้ URL เดียวกับที่ระบุไว้ในช่อง URL ปลายทาง HTTP ได้
คลิกบันทึก
สร้างการ์ดหน้าแรกของแอป
เมื่อผู้ใช้เปิดหน้าแรกของแอป แอป Chat ของคุณต้องจัดการเหตุการณ์การโต้ตอบ APP_HOME โดยแสดงอินสแตนซ์ของ RenderActions พร้อมการไปยังส่วนต่างๆ ของ pushCard และ Card หากต้องการสร้างประสบการณ์การใช้งานแบบอินเทอร์แอกทีฟ การ์ดอาจมีวิดเจ็ตแบบอินเทอร์แอกทีฟ เช่น ปุ่มหรืออินพุตข้อความที่แอปแชทสามารถประมวลผลและตอบสนองด้วยการ์ดเพิ่มเติมหรือกล่องโต้ตอบ
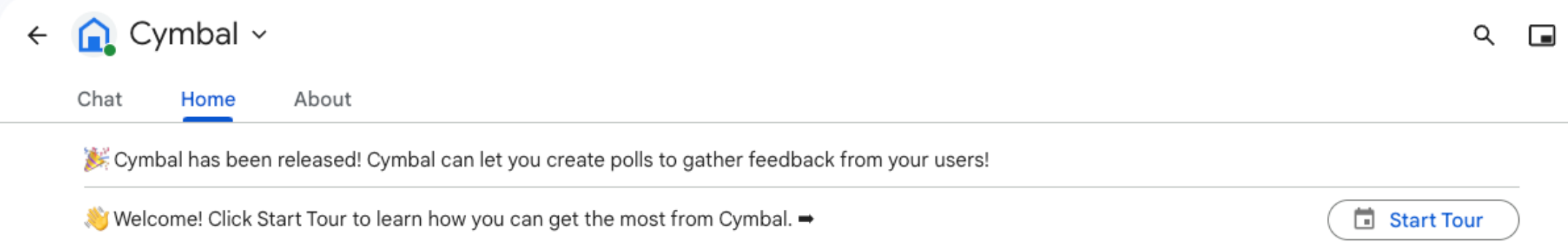
ในตัวอย่างต่อไปนี้ แอป Chat จะแสดงการ์ดหน้าแรกของแอปเริ่มต้นที่แสดงเวลาที่สร้างการ์ดและปุ่ม เมื่อผู้ใช้คลิกปุ่ม แอป Chat จะแสดงการ์ดที่อัปเดตแล้วซึ่งแสดงเวลาที่สร้างการ์ดที่อัปเดต
Node.js
Python
Java
Apps Script
ใช้ฟังก์ชัน onAppHome ที่เรียกใช้หลังจากเหตุการณ์การโต้ตอบ APP_HOME ทั้งหมด ดังนี้
ตัวอย่างนี้จะส่งข้อความการ์ดโดยแสดงผล card JSON นอกจากนี้ คุณยังใช้บริการการ์ด Apps Script ได้ด้วย
ตอบสนองต่อการโต้ตอบในหน้าแรกของแอป
หากการ์ดหน้าแรกของแอปเริ่มต้นมีวิดเจ็ตแบบอินเทอร์แอกทีฟ เช่น ปุ่มหรืออินพุตการเลือก แอป Chat ของคุณต้องจัดการเหตุการณ์การโต้ตอบที่เกี่ยวข้องโดยการแสดงอินสแตนซ์ของ RenderActions ที่มีการนำทาง updateCard ดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดการวิดเจ็ตแบบอินเทอร์แอกทีฟได้ที่ประมวลผลข้อมูลที่ผู้ใช้ป้อน
ในตัวอย่างนี้ การ์ดหน้าแรกของแอปเริ่มต้นมีปุ่ม เมื่อใดก็ตามที่ผู้ใช้คลิกปุ่ม CARD_CLICKED เหตุการณ์การโต้ตอบจะเรียกใช้ฟังก์ชัน updateAppHome เพื่อรีเฟรชการ์ดหน้าแรกของแอป ดังที่แสดงในโค้ดต่อไปนี้
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยแสดงผล card JSON นอกจากนี้ คุณยังใช้บริการการ์ด Apps Script ได้ด้วย
เปิดกล่องโต้ตอบ
แอป Chat ยังตอบสนองต่อการโต้ตอบในหน้าแรกของแอปได้ด้วยการเปิดกล่องโต้ตอบ

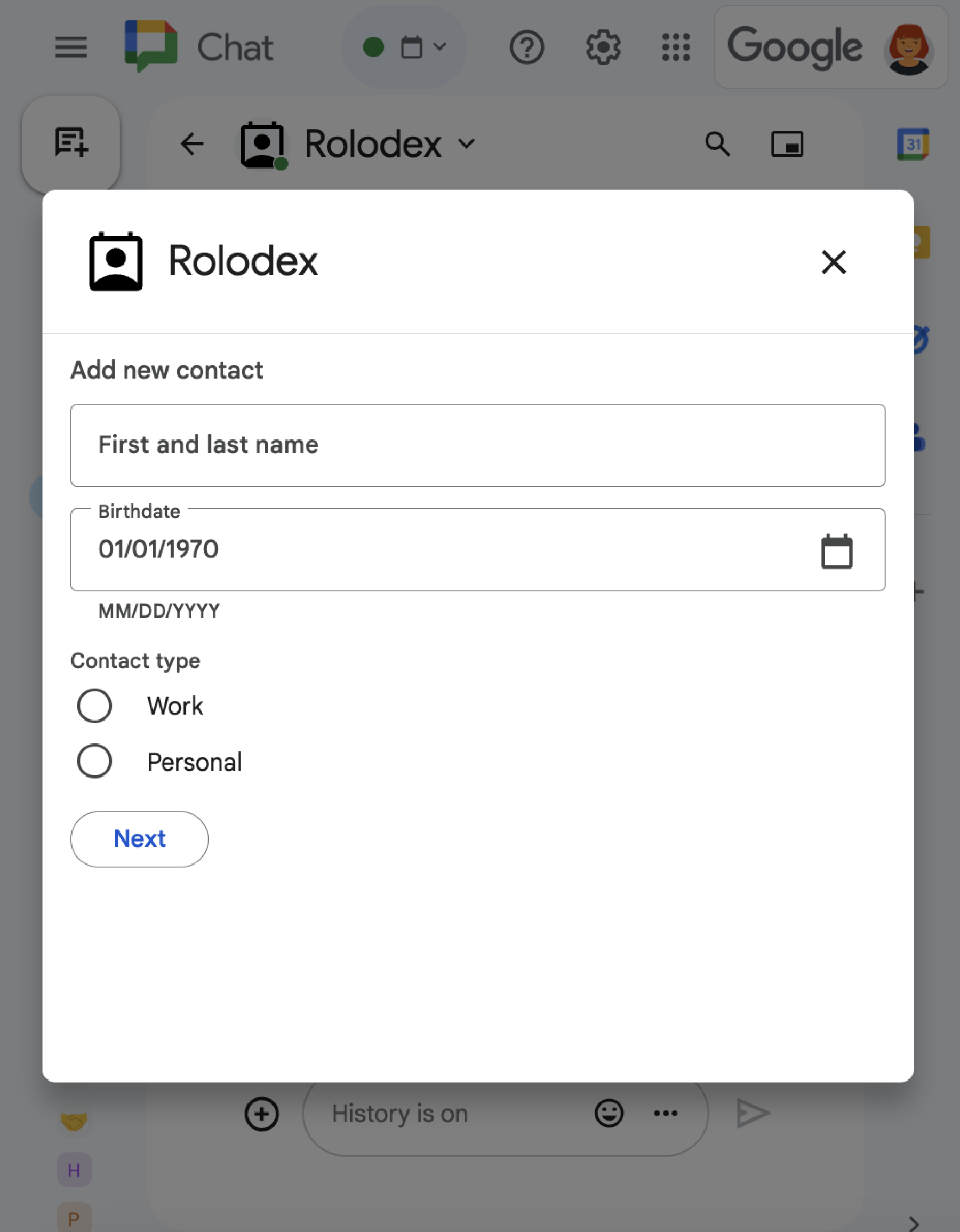
หากต้องการเปิดกล่องโต้ตอบจากหน้าแรกของแอป ให้ประมวลผลเหตุการณ์การโต้ตอบที่เกี่ยวข้องโดยแสดงผล renderActions ที่มีการนำทาง updateCard ซึ่งมีออบเจ็กต์ Card ในตัวอย่างต่อไปนี้ แอป Chat จะตอบสนองต่อการคลิกปุ่มจากการ์ดหน้าแรกของแอปโดยประมวลผลCARD_CLICKEDเหตุการณ์การโต้ตอบและเปิดกล่องโต้ตอบ
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
หากต้องการปิดกล่องโต้ตอบ ให้ประมวลผลเหตุการณ์การโต้ตอบต่อไปนี้
CLOSE_DIALOG: ปิดกล่องโต้ตอบและกลับไปที่การ์ดหน้าแรกของแอป ChatCLOSE_DIALOG_AND_EXECUTE: ปิดกล่องโต้ตอบและรีเฟรชการ์ดหน้าแรกของแอป
ตัวอย่างโค้ดต่อไปนี้ใช้ CLOSE_DIALOG เพื่อปิดกล่องโต้ตอบและกลับไปที่การ์ดหน้าแรกของแอป
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
หากต้องการรวบรวมข้อมูลจากผู้ใช้ คุณยังสร้างกล่องโต้ตอบตามลำดับได้ด้วย หากต้องการดูวิธีสร้างกล่องโต้ตอบตามลำดับ โปรดดูหัวข้อเปิดและตอบกลับกล่องโต้ตอบ
หัวข้อที่เกี่ยวข้อง
- ดูตัวอย่างแอป Chat ที่ใช้หน้าแรกของแอป
- เปิดและตอบกลับกล่องโต้ตอบ
