Trang này giải thích cách tạo trang chủ cho tin nhắn trực tiếp bằng ứng dụng Google Chat. Trang chủ, được gọi là trang chủ ứng dụng trong API Google Chat, là một giao diện thẻ có thể tuỳ chỉnh xuất hiện trong thẻ Trang chủ của không gian tin nhắn trực tiếp giữa người dùng và ứng dụng Chat.

Bạn có thể sử dụng trang chủ ứng dụng để chia sẻ các mẹo tương tác với ứng dụng Chat hoặc cho phép người dùng truy cập và sử dụng một dịch vụ hoặc công cụ bên ngoài từ Chat.
Sử dụng Trình tạo thẻ để thiết kế và xem trước giao diện người dùng cũng như tính năng nhắn tin cho ứng dụng Chat:
Mở Trình tạo thẻĐiều kiện tiên quyết
Node.js
Ứng dụng Google Chat đã bật các tính năng tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Python
Ứng dụng Google Chat đã bật các tính năng tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Java
Ứng dụng Google Chat đã bật các tính năng tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Apps Script
Ứng dụng Google Chat đã bật các tính năng tương tác. Để tạo một ứng dụng Chat có thể tương tác trong Apps Script, hãy hoàn thành hướng dẫn nhanh này.
Định cấu hình trang chủ ứng dụng cho ứng dụng Chat
Để hỗ trợ trang chủ ứng dụng, bạn phải định cấu hình ứng dụng Chat để nhận các sự kiện tương tác APP_HOME. Ứng dụng Chat sẽ nhận được sự kiện này mỗi khi người dùng nhấp vào thẻ Trang chủ từ một tin nhắn trực tiếp với ứng dụng Chat.
Để cập nhật chế độ cài đặt cấu hình trong Google Cloud Console, hãy làm như sau:
Trong Google Cloud Console, hãy chuyển đến Trình đơn > Các sản phẩm khác > Google Workspace > Thư viện sản phẩm > Google Chat API.
Nhấp vào Quản lý, rồi nhấp vào thẻ Cấu hình.
Trong phần Tính năng tương tác, hãy chuyển đến phần Chức năng để định cấu hình trang chủ ứng dụng:
- Đánh dấu vào hộp Nhận tin nhắn 1:1.
- Đánh dấu vào hộp Trang chủ ứng dụng hỗ trợ.
Nếu ứng dụng Chat của bạn sử dụng dịch vụ HTTP, hãy chuyển đến phần Cài đặt kết nối rồi chỉ định một điểm cuối cho trường URL trang chủ của ứng dụng. Bạn có thể sử dụng cùng một URL mà bạn đã chỉ định trong trường URL điểm cuối HTTP.
Nhấp vào Lưu.
Tạo thẻ màn hình chính của ứng dụng
Khi người dùng mở trang chủ ứng dụng, ứng dụng Chat của bạn phải xử lý sự kiện tương tác APP_HOME bằng cách trả về một thực thể của RenderActions với thao tác điều hướng pushCard và Card. Để tạo một trải nghiệm tương tác, thẻ có thể chứa các tiện ích tương tác như nút hoặc dữ liệu đầu vào văn bản mà ứng dụng Chat có thể xử lý và phản hồi bằng các thẻ bổ sung hoặc hộp thoại.
Trong ví dụ sau, ứng dụng Chat hiển thị một thẻ trang chủ ứng dụng ban đầu cho biết thời gian tạo thẻ và một nút. Khi người dùng nhấp vào nút này, ứng dụng Chat sẽ trả về một thẻ đã cập nhật cho biết thời gian tạo thẻ đã cập nhật.
Node.js
Python
Java
Apps Script
Triển khai hàm onAppHome được gọi sau tất cả các sự kiện tương tác APP_HOME:
Ví dụ này gửi thông báo thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Phản hồi các lượt tương tác với trang chủ ứng dụng
Nếu thẻ trang chủ ứng dụng ban đầu chứa các tiện ích tương tác, chẳng hạn như nút hoặc dữ liệu đầu vào lựa chọn, thì ứng dụng Chat phải xử lý các sự kiện tương tác liên quan bằng cách trả về một thực thể của RenderActions bằng thao tác điều hướng updateCard. Để tìm hiểu thêm về cách xử lý các tiện ích tương tác, hãy xem phần Xử lý thông tin do người dùng nhập.
Trong ví dụ trước, thẻ trang chủ ban đầu của ứng dụng có một nút. Bất cứ khi nào người dùng nhấp vào nút, sự kiện tương tác CARD_CLICKED sẽ kích hoạt hàm updateAppHome để làm mới thẻ trang chủ của ứng dụng, như trong mã sau:
Node.js
Python
Java
Apps Script
Ví dụ này gửi thông báo thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Mở hộp thoại
Ứng dụng Chat cũng có thể phản hồi các lượt tương tác trong trang chủ của ứng dụng bằng cách mở hộp thoại.

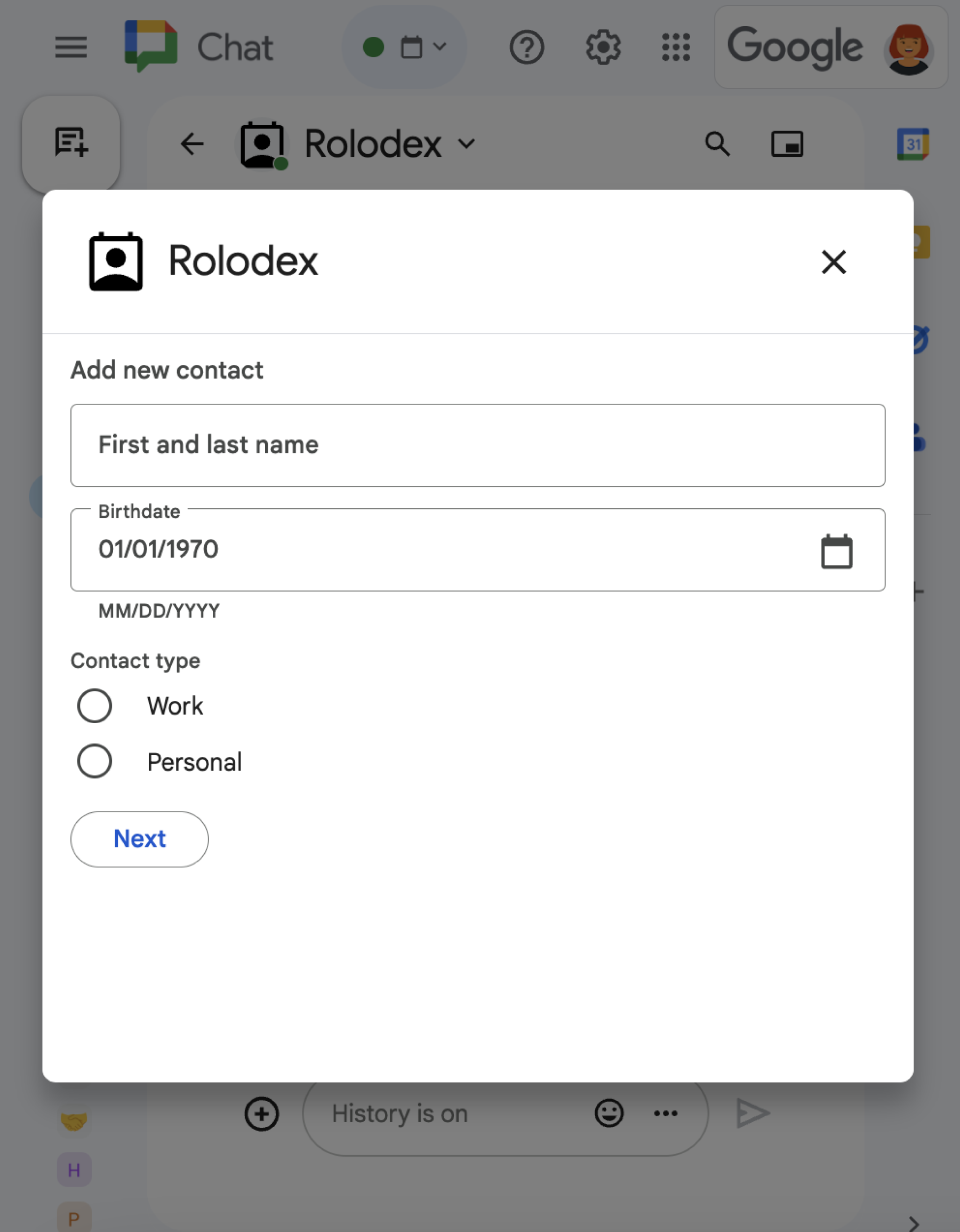
Để mở hộp thoại từ trang chủ ứng dụng, hãy xử lý sự kiện tương tác liên quan bằng cách trả về renderActions với thao tác điều hướng updateCard chứa đối tượng Card. Trong ví dụ sau, ứng dụng Chat phản hồi một lượt nhấp vào nút từ thẻ trang chủ của ứng dụng bằng cách xử lý sự kiện tương tác CARD_CLICKED và mở một hộp thoại:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
Để đóng hộp thoại, hãy xử lý các sự kiện tương tác sau:
CLOSE_DIALOG: Đóng hộp thoại và quay lại thẻ trang chủ ứng dụng ban đầu của ứng dụng Chat.CLOSE_DIALOG_AND_EXECUTE: Đóng hộp thoại và làm mới thẻ trang chủ của ứng dụng.
Mã mẫu sau đây sử dụng CLOSE_DIALOG để đóng hộp thoại và quay lại thẻ trang chủ của ứng dụng:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
Để thu thập thông tin từ người dùng, bạn cũng có thể tạo hộp thoại tuần tự. Để tìm hiểu cách tạo hộp thoại tuần tự, hãy xem phần Mở và phản hồi hộp thoại.
Chủ đề có liên quan
- Xem các mẫu ứng dụng Chat sử dụng trang chủ ứng dụng.
- Mở và phản hồi hộp thoại.
